и атрибуты.
Теги (tags) – специальные элементы, позволяющие отличать в документе
описание разметки от описания данных.Элемент – это тэги в совокупности с их содержанием (данными).
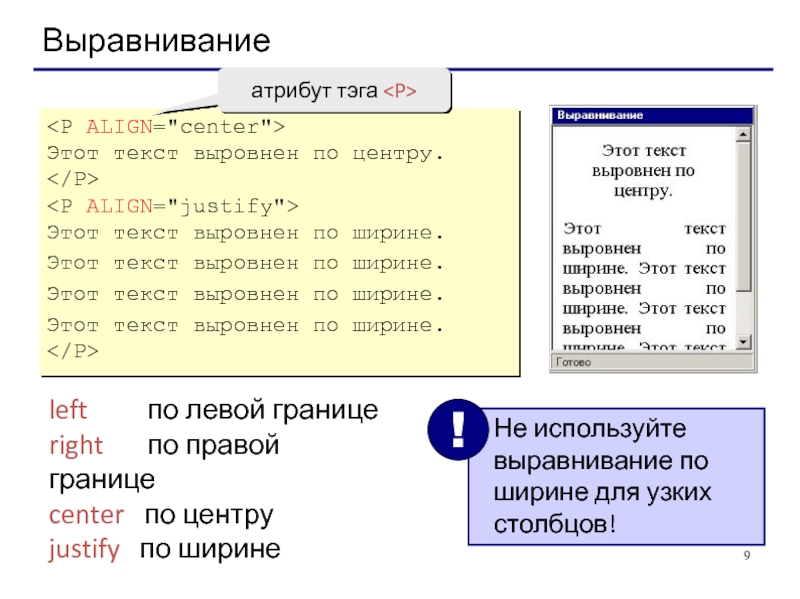
Атрибут используется при определении элемента, чтобы задать какие-либо параметры, уточняющие характеристики данного элемента.