Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Язык разметки гипертекста
Содержание
- 1. Язык разметки гипертекста
- 2. Структура Web-страницы
- 3. Слайд 3
- 4. Слайд 4
- 5. Признаки первоклассных узловБогатое информационное содержаниеХудожественный дизайн мирового
- 6. История создания HTML (Hyper Text Markup
- 7. 1960-е годы: сотрудники компании IBM создали язык
- 8. HTML-документ- текстовый документ, содержимое которого размечено при
- 9. Терминология
- 10. Терминология
- 11. Терминология
- 12. Группы тегов НТМL Структурные теги Физическое форматирование:
- 13. Структурные тегиЭту базовую структуру в простейшем виде можно наглядно показать следующим образом:
- 14. HTML - документСтруктура гипертекстового документаЗаголовокПервый абзац документа………Последний абзац документазаголовок
- 15. ЗаголовокПервый абзац документаПоследний абзац документа HTML -
- 16. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаURL: http://mu-mu.ru/gerasim.htm
- 17. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmДОКУМЕНТ НАЙДЕН… ЖДИТЕ.
- 18. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmНАЙДЕНО НАЧАЛО HTML-КОДА
- 19. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmНАЧАТО ИНТЕРПРЕТИРОВАНИЕ ЗАГОЛОВКА ДОКУМЕНТА
- 20. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmИНТЕРПРЕТАЦИЯ ЗАГЛАВИЯЗаголовок
- 21. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmЗАГОЛОВОК ДОКУМЕНТА ПРОИНТЕРПРЕТИРОВАНЗаголовок
- 22. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmЗаголовок НАЧАТО ИНТЕРПРЕТИРОВАНИЕ ТЕЛА ДОКУМЕНТА,ОТОБРАЖАЕМОГО В ОКНЕ БРАУЗЕРА
- 23. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmЗаголовок ИНТЕРПРЕТИРУЕТСЯ ТЕКСТПервый абзац документа
- 24. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmЗаголовок ИНТЕРПРЕТИРУЕТСЯ ИЗОБРАЖЕНИЕПервый абзац документа
- 25. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmЗаголовок Первый абзац документаИНТЕРПРЕТИРУЕТСЯ …ТЕКСТ………Последний абзац документа
- 26. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmЗаголовок
- 27. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmЗаголовок
- 28. Основные теги заголовка HEAD (элемент разметки HEAD);
- 29. Теги заголовка документаTITLE -служит для именования документа
- 30. Теги заголовка документаLINK - позволяет загружать внешние
- 31. Теги заголовка документаSCRIPT служит для размещения кода
- 32. Теги заголовка документаMETA - содержит управляющую информацию
- 33. Теги заголовка документа Тег META, атрибут
- 34. Тег META, атрибут NAMEЗначения атрибута NAME
- 35. Теги тела документа Тело документа – контейнер ВОDY Атрибуты тега :
- 36. Цвета
- 37. Заголовки ЗаголовокКонечный тег – обязательный. Пример записи
- 38. Теги управления разметкой текстаТеги тела документа Тег
- 39. Теги управления разметкой текстаТеги тела документа Теги, управляющие формой отображения
- 40. Теги управления разметкой текстаТеги логической разметкиТеги тела документа
- 41. Теги тела документа Тег — Неупорядоченные спискипервый
- 42. Теги тела документа Тег — Упорядоченные спискиАтрибут
- 43. Теги тела документа Пример списка в HTML
- 44. Вставка изображенияАтрибут SRC - обязательный. Конечного тега
- 45. Вставка изображенияТеги тела документа Тег < IMG
- 46. Можно поместить картинки одновременно по обеим сторонам
- 47. Кошки очень забавные животные. Они создают уют в доме, радуют нас.Особенно приятно смотреть на маленьких котят.
- 48. ПоясненияОбе картинки имеют значение атрибута width="25%" ,
- 49. Организация гиперссылкиТекст ссылкиЗапись элемента в общем виде:Пример:Внешний
- 50. Организация гиперссылкиТеги тела документа Перейти на
- 51. Организация гиперссылкиТеги тела документа Создание гиперссылки внутри
- 52. Средства описания таблиц Теги тела документа Тег
- 53. Средства описания таблиц Теги тела документа Атрибуты:BACKGROUND=URL
- 54. Средства описания таблиц Теги тела документа Атрибуты:BACKGROUND=URL
- 55. Теги тела документа Пример описания таблицы
- 56. Теги тела документа. Пример описания таблицы
- 57. CER - элементы (Character Entity Reference)
- 58. Скачать презентанцию
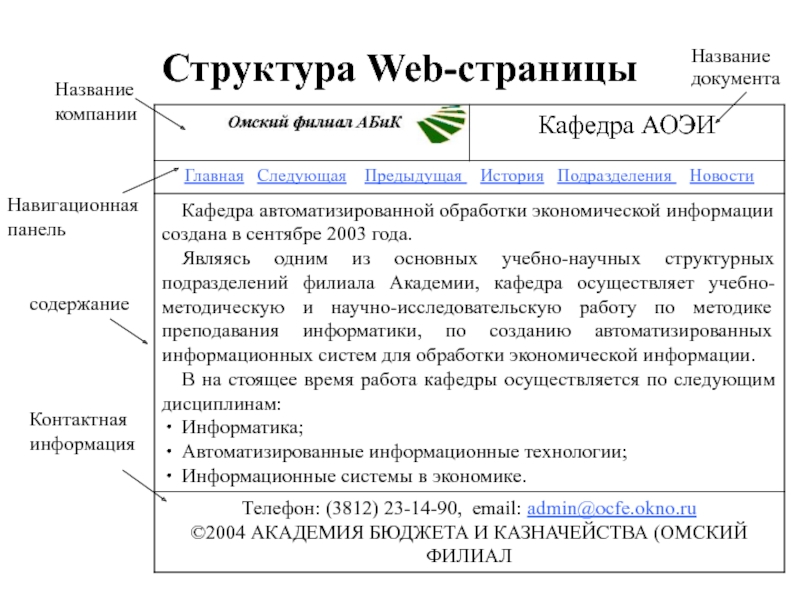
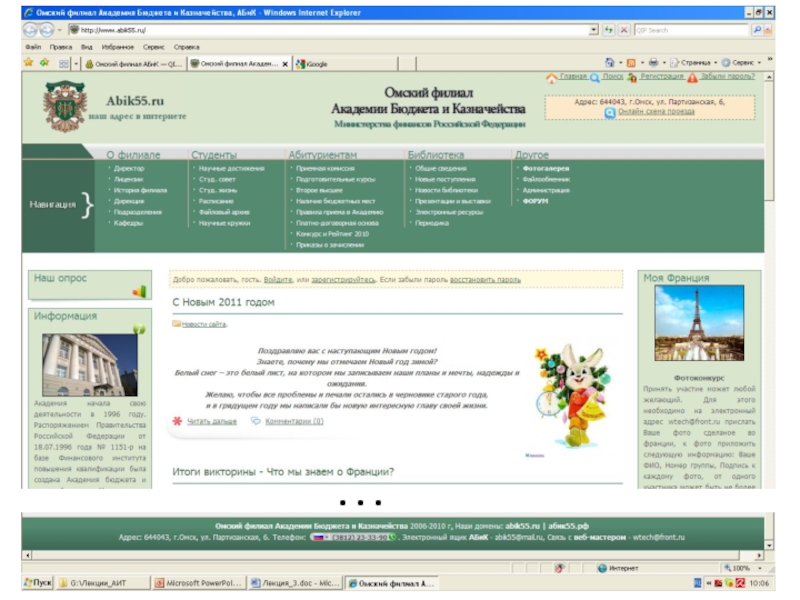
Структура Web-страницы
Слайды и текст этой презентации
Слайд 1Язык разметки гипертекста
Структура Web-страницы
История появления языка
Структура Web-страницы.
Терминология HTML.
Основные конструкции
языка.
Слайд 5Признаки первоклассных узлов
Богатое информационное содержание
Художественный дизайн мирового уровня.
Часто обновляемое
содержание.
Интерактивность.
Помощь и поддержка.
Необходимые услуги при выборе провайдера
Пропускная
способность каналов. Поддержка сервером провайдера SSI (Server Side Includes)
Поддержка сервером провайдера CGI-сценариев (Common Gateway Interface)
Поддержка моментальной перекодировки.
Слайд 6История создания HTML (Hyper Text Markup Language – язык разметки
гипертекста)
Некоторые даты:
1945 год: американский ученый, научный консультант президента Ванневар
Буш (Vannevar Bush) высказывает идею гипертекста. 1968 год: Дуглас Энджельбарт (создатель манипулятора - мыши) демонстрирует работу гипертекстовых связей в созданном им текстовом процессоре.
Слайд 71960-е годы: сотрудники компании IBM создали язык GML
(General Markup Language - общий язык разметки
печатных документов),
в дальнейшем был расширен,
в 80-х годах прошёл стандартизацию ISO,
получил название SGML
(Standart General Markup Langugage).
SGML широкого распространения не получил
ввиду своей сложности и дороговизны
реализации.
1969 - Тед Нельсон ввел термин "гипертекст"
1980-е годы: учёный-физик Тим Бернерс-Ли (Швейцария) в
конце 80-х годов разработал язык, в основу
которого положил язык SGML и приёмы
работы с гипертекстом – HTML.
Некоторые даты:
Слайд 8HTML-документ
- текстовый документ, содержимое которого размечено при помощи элементов языка
HTML.
Такие документы обычно имеют расширение HTM, HTML
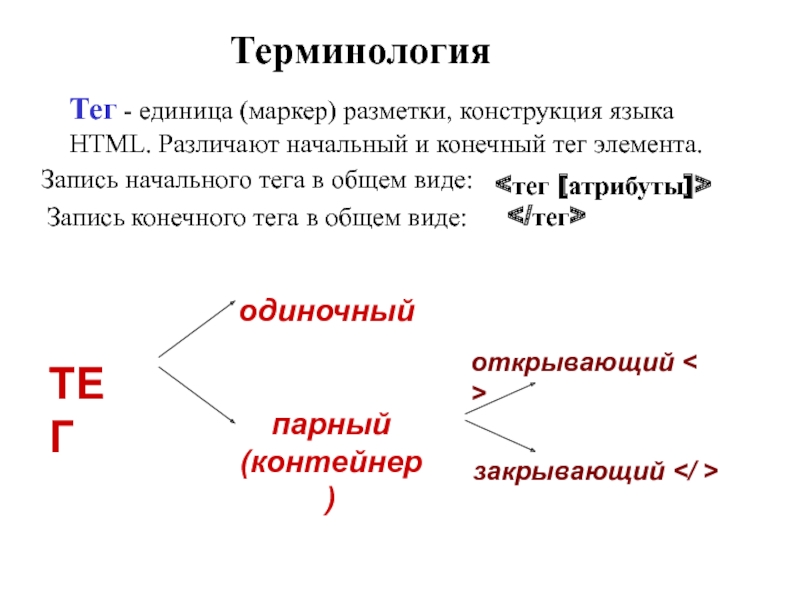
Терминология
Гипертекст
- специальным образом организованный
текст, позволяющий пользователю по указателям (гиперссылкам) осуществлять мгновенный переход к связанным ресурсам. Гиперссылка
- объект интерпретируемого документа, служащий указателем на другой элемент, документ или файл.
Слайд 12Группы тегов НТМL
Структурные теги
Физическое форматирование:
* Разметка текста
* Создание
списков* Создание таблиц
* Графика
Логическое форматирование:
* Гиперссылки
* Аббревиатуры и т.д.
Специальные теги (CER)
Формы для организации диалога
Вызов программ
Основные теги HTML можно разделить по их назначению на следующие группы:
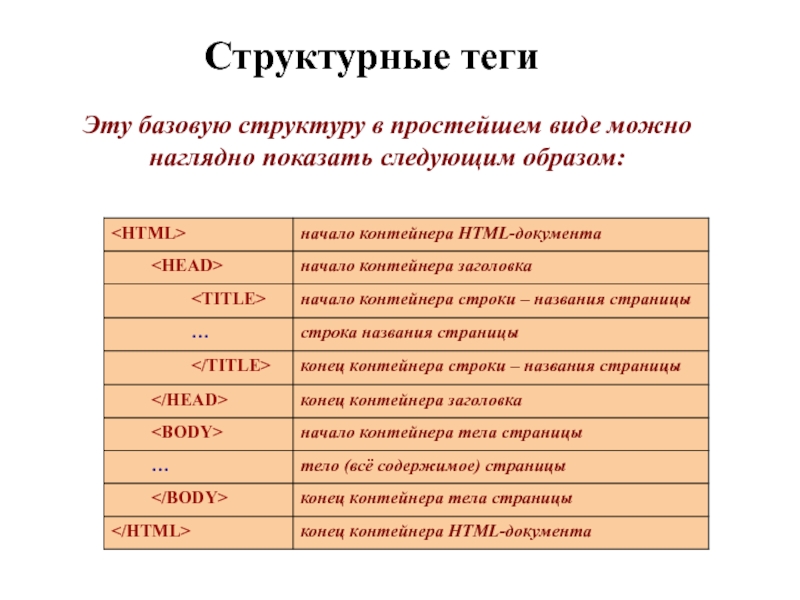
Слайд 13Структурные теги
Эту базовую структуру в простейшем виде можно наглядно показать
следующим образом:
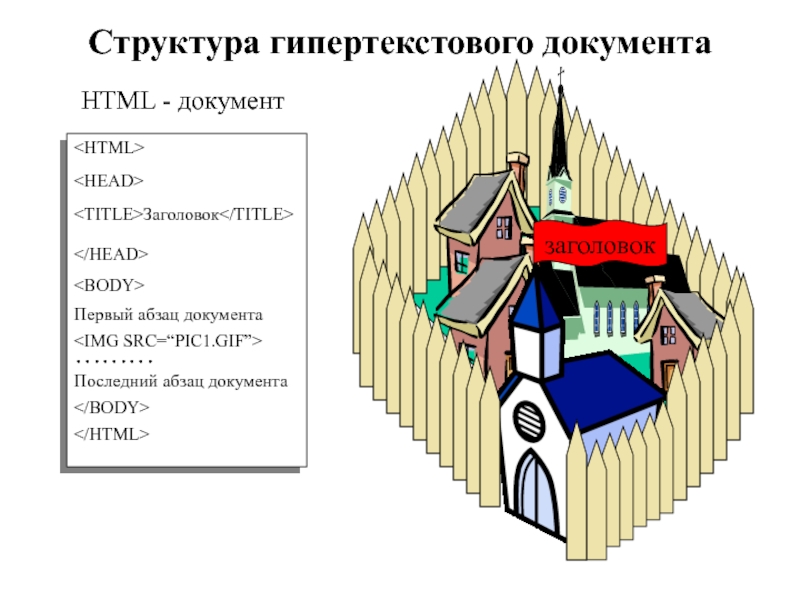
Слайд 14HTML - документ
Структура гипертекстового документа
Заголовок
Первый абзац документа
………
Последний абзац документа
заголовок
Слайд 15
Заголовок
Первый абзац документа
Последний абзац документа
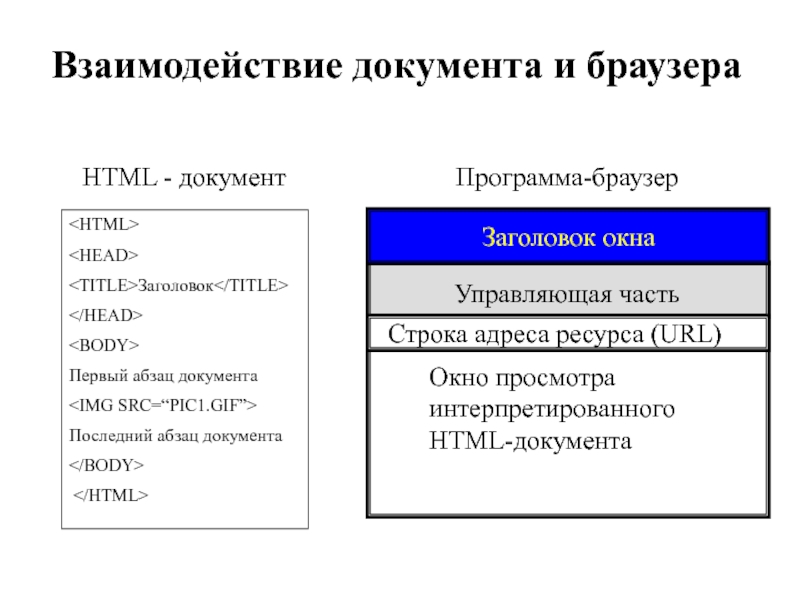
HTML - документ
Программа-браузер
Управляющая часть
Окно
просмотра интерпретированного HTML-документа
Заголовок окна
Строка адреса ресурса (URL)
Взаимодействие документа и браузера
Слайд 16Программа-браузер
HTML - документ
Заголовок
Первый абзац документа
………
Последний абзац документа
URL: http://mu-mu.ru/gerasim.htm
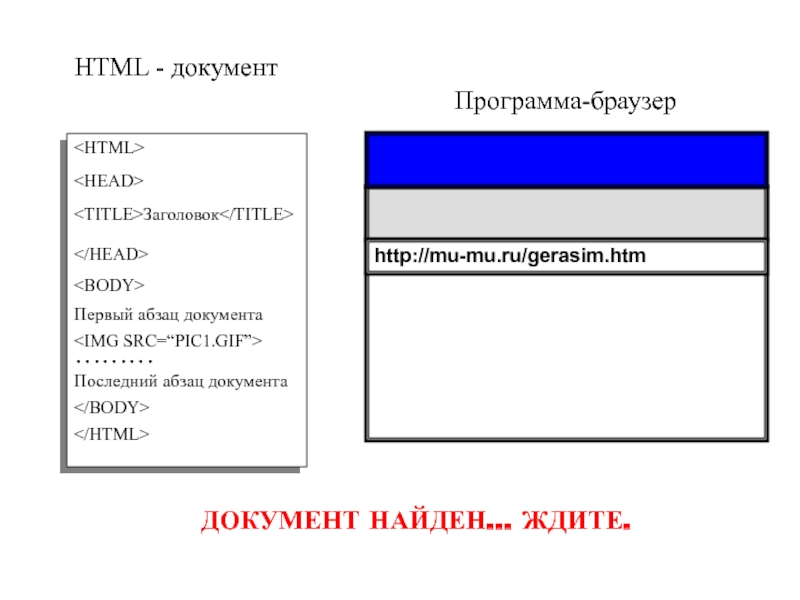
Слайд 17Программа-браузер
HTML - документ
Заголовок
Первый абзац документа
………
Последний абзац документа
http://mu-mu.ru/gerasim.htm
ДОКУМЕНТ НАЙДЕН… ЖДИТЕ.
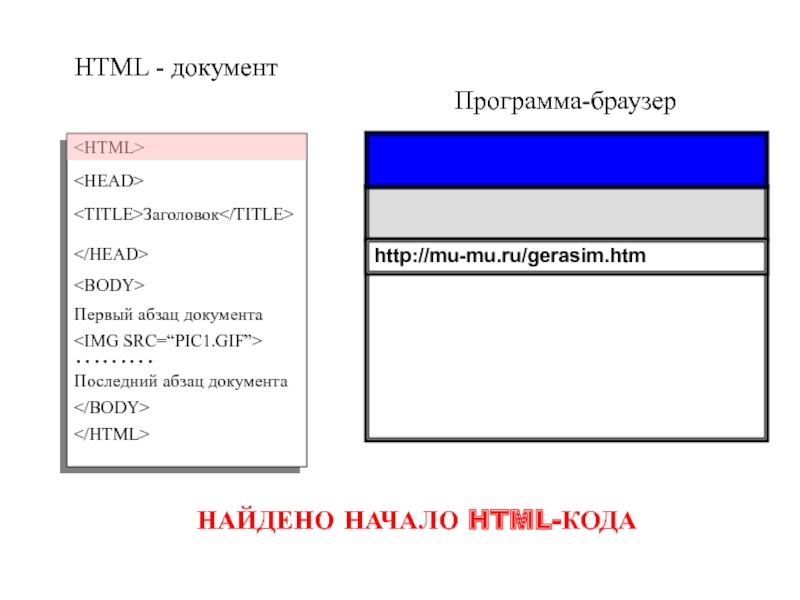
Слайд 18Программа-браузер
HTML - документ
Заголовок
Первый абзац документа
………
Последний абзац документа
http://mu-mu.ru/gerasim.htm
НАЙДЕНО НАЧАЛО HTML-КОДА
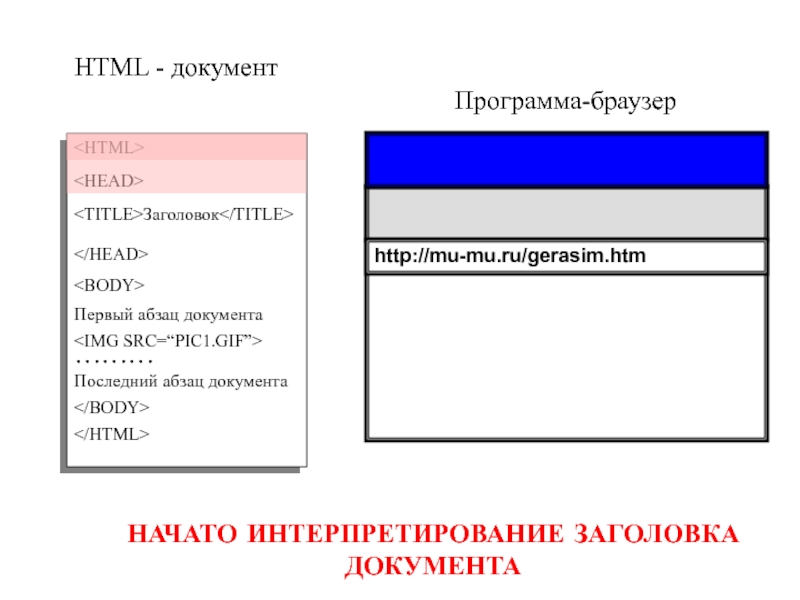
Слайд 19Программа-браузер
HTML - документ
Заголовок
Первый абзац документа
………
Последний абзац документа
http://mu-mu.ru/gerasim.htm
НАЧАТО ИНТЕРПРЕТИРОВАНИЕ ЗАГОЛОВКА
ДОКУМЕНТА
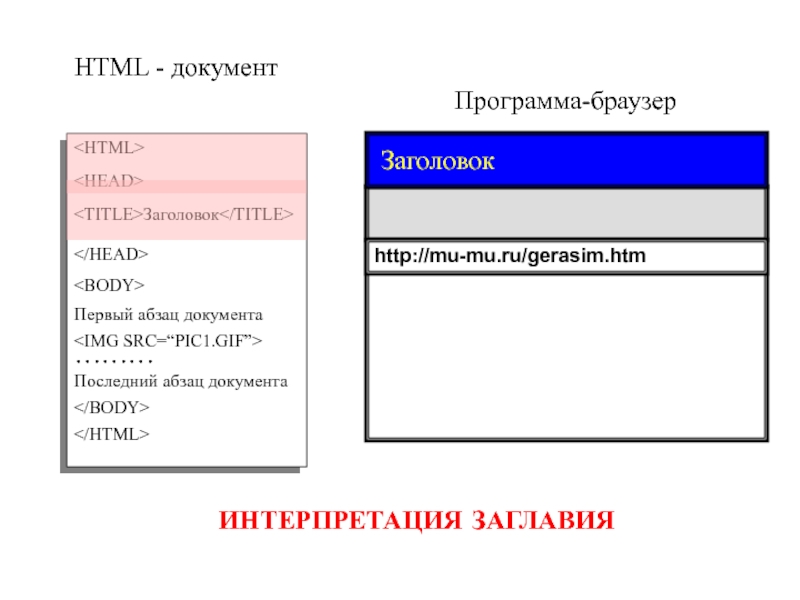
Слайд 20Программа-браузер
HTML - документ
Заголовок
Первый абзац документа
………
Последний абзац документа
http://mu-mu.ru/gerasim.htm
ИНТЕРПРЕТАЦИЯ ЗАГЛАВИЯ
Заголовок
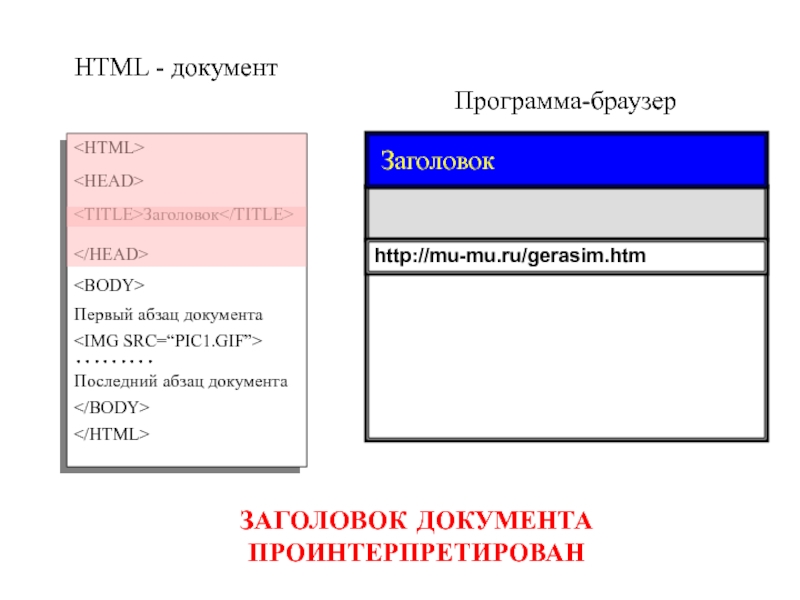
Слайд 21Программа-браузер
HTML - документ
Заголовок
Первый абзац документа
………
Последний абзац документа
http://mu-mu.ru/gerasim.htm
ЗАГОЛОВОК ДОКУМЕНТА ПРОИНТЕРПРЕТИРОВАН
Заголовок
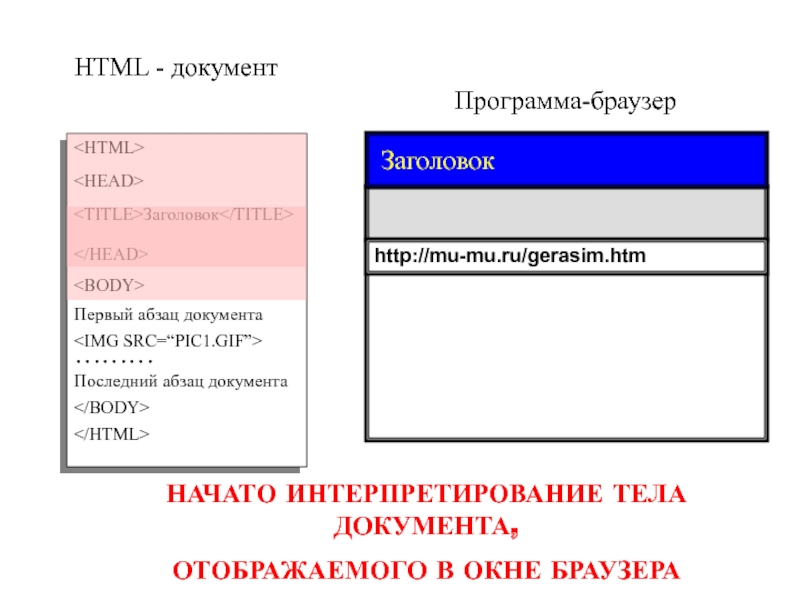
Слайд 22Программа-браузер
HTML - документ
Заголовок
Первый абзац документа
………
Последний абзац документа
http://mu-mu.ru/gerasim.htm
Заголовок
НАЧАТО ИНТЕРПРЕТИРОВАНИЕ
ТЕЛА ДОКУМЕНТА,
ОТОБРАЖАЕМОГО В ОКНЕ БРАУЗЕРА
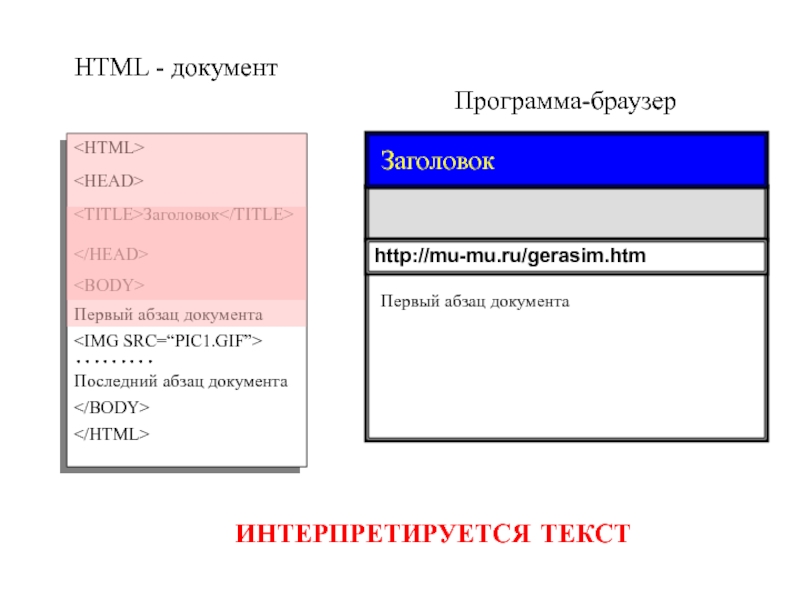
Слайд 23Программа-браузер
HTML - документ
Заголовок
Первый абзац документа
………
Последний абзац документа
http://mu-mu.ru/gerasim.htm
Заголовок
ИНТЕРПРЕТИРУЕТСЯ ТЕКСТ
Первый
абзац документа
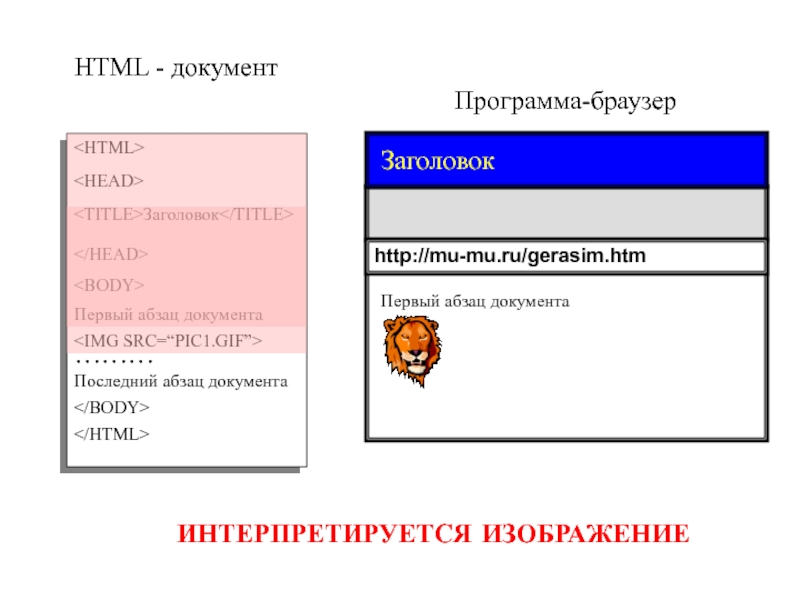
Слайд 24Программа-браузер
HTML - документ
Заголовок
Первый абзац документа
………
Последний абзац документа
http://mu-mu.ru/gerasim.htm
Заголовок
ИНТЕРПРЕТИРУЕТСЯ ИЗОБРАЖЕНИЕ
Первый
абзац документа
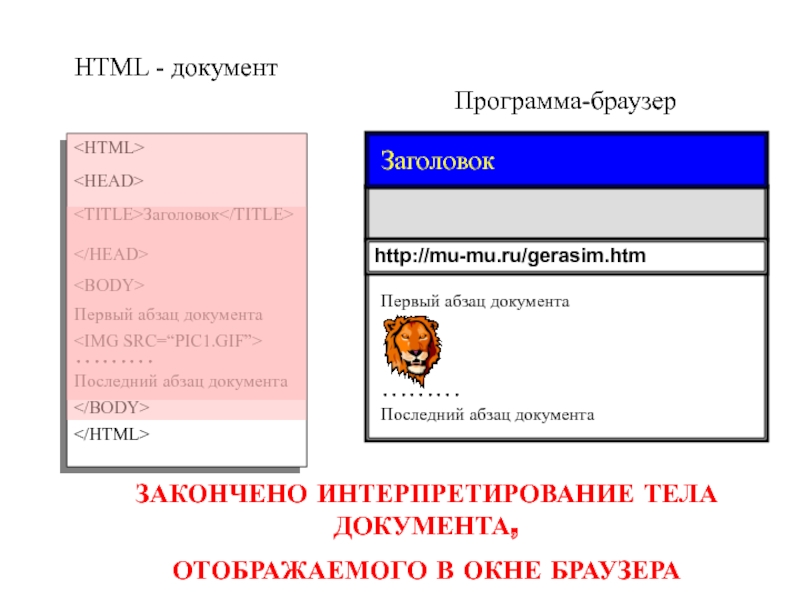
Слайд 25Программа-браузер
HTML - документ
Заголовок
Первый абзац документа
………
Последний абзац документа
http://mu-mu.ru/gerasim.htm
Заголовок
Первый абзац
документа
ИНТЕРПРЕТИРУЕТСЯ …ТЕКСТ
………
Последний абзац документа
Слайд 26Программа-браузер
HTML - документ
Заголовок
Первый абзац документа
………
Последний абзац документа
http://mu-mu.ru/gerasim.htm
Заголовок
Первый абзац
документа
………
Последний абзац документа
ЗАКОНЧЕНО ИНТЕРПРЕТИРОВАНИЕ ТЕЛА ДОКУМЕНТА,
ОТОБРАЖАЕМОГО В ОКНЕ БРАУЗЕРА
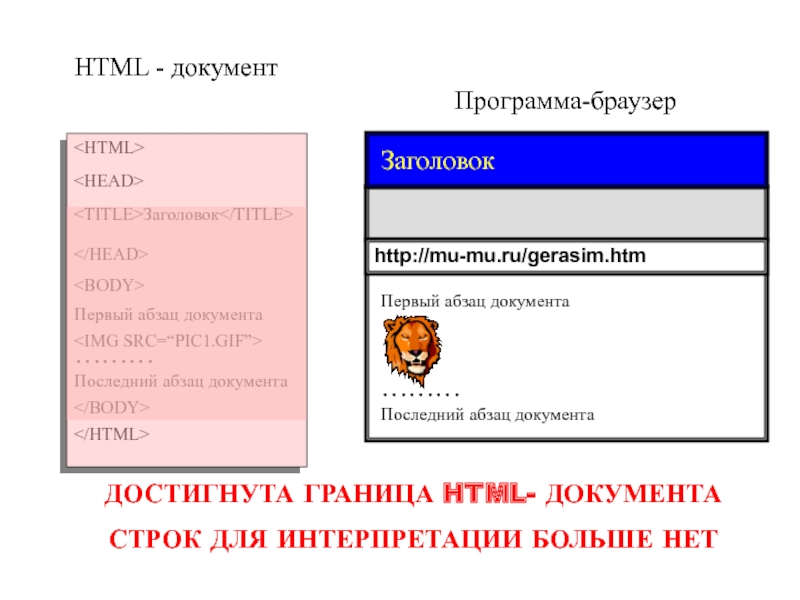
Слайд 27Программа-браузер
HTML - документ
Заголовок
Первый абзац документа
………
Последний абзац документа
http://mu-mu.ru/gerasim.htm
Заголовок
Первый абзац
документа
………
Последний абзац документа
ДОСТИГНУТА ГРАНИЦА HTML- ДОКУМЕНТА
СТРОК ДЛЯ ИНТЕРПРЕТАЦИИ БОЛЬШЕ НЕТ
Слайд 28Основные теги заголовка
HEAD (элемент разметки HEAD);
TITLE (заглавие документа);
BASE (база URL);
LINK (общие ссылки);
META (метаинформация);
STYLE (описатели
стилей); SCRIPT (скрипты).
Слайд 29Теги заголовка документа
TITLE -служит для именования документа в WWW.
Синтаксис
:
Название документа
BASE - служит для определения базового URL для
гипертекстовых ссылок документа, заданных в неполной (частичной) форме. Синтаксис:Пример:
Слайд 30Теги заголовка документа
LINK - позволяет загружать внешние описатели стилей.
Синтаксис:
Пример:
STYLE - предназначен для размещения описателей стилей внутри документа. Синтаксис:
Слайд 31Теги заголовка документа
SCRIPT служит для размещения кода программы на JavaScript,
VBScript или JScript.
Синтаксис в общем виде:
[VBScript/VBScript-код]
Пример:
Обратная связь
Если не удалось найти и скачать доклад-презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: Нажмите что бы посмотреть