Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
ЯЗЫК РАЗМЕТКИ ГИПЕРТЕКСТА Часть1. Структура и параметры html- документа
Содержание
- 1. ЯЗЫК РАЗМЕТКИ ГИПЕРТЕКСТА Часть1. Структура и параметры html- документа
- 2. Появление HTML пришлось на начало 90-х годов
- 3. Для разметки HTML документа используют теги(флаги разметки).Тег
- 4. HTML-тегиHTML-тег напоминает переключатель, с помощью которого вы
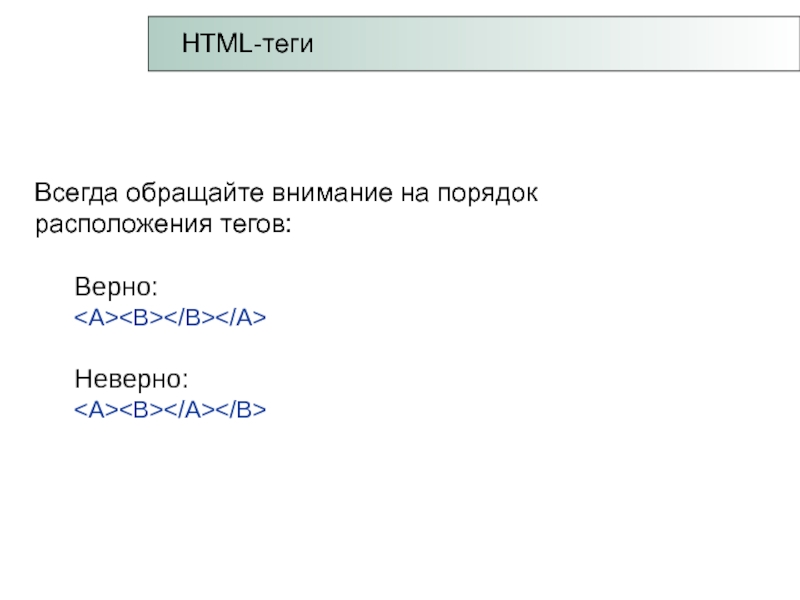
- 5. Всегда обращайте внимание на порядок расположения тегов: Верно: Неверно: HTML-теги
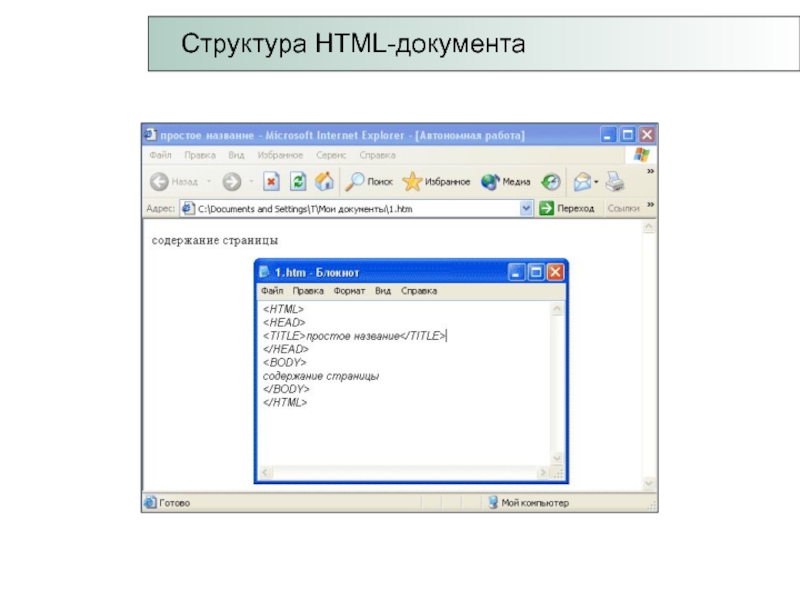
- 6. простое название содержание страницы
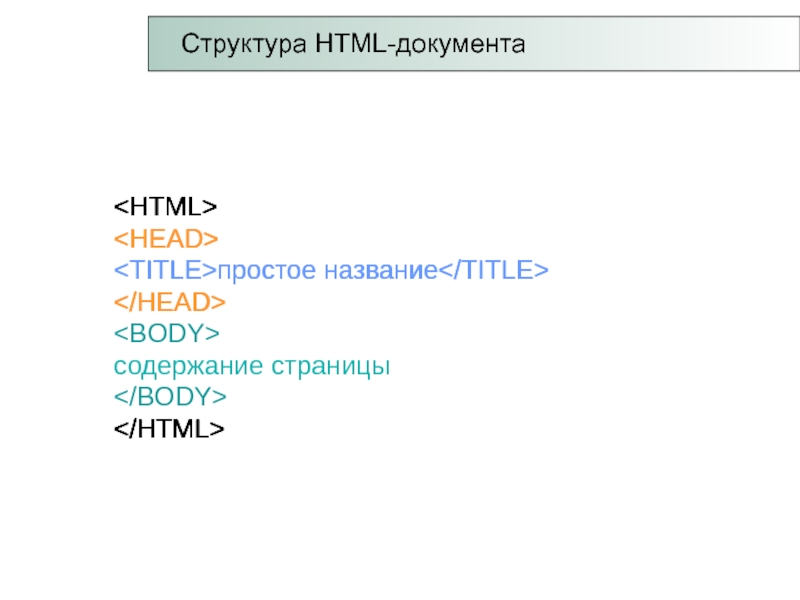
- 7. Структура HTML-документа
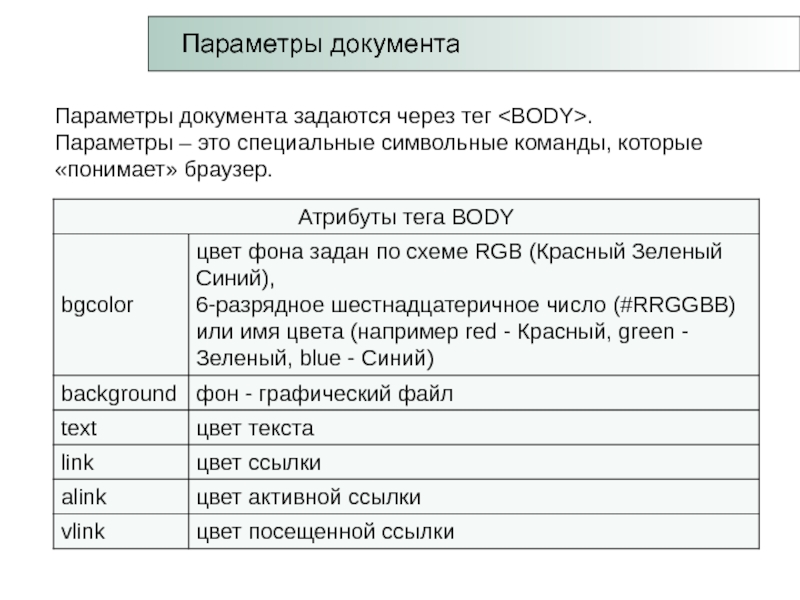
- 8. Параметры документа задаются через тег . Параметры – это специальные символьные команды, которые «понимает» браузер.Параметры документа
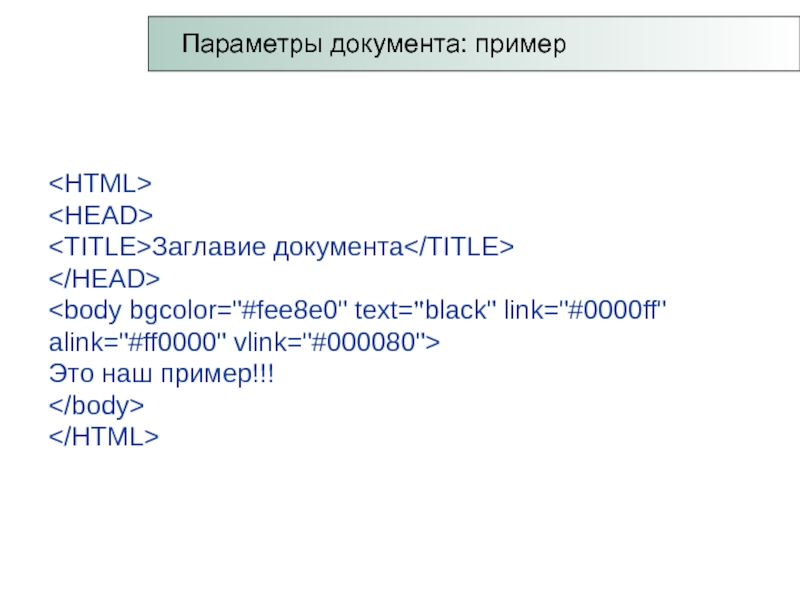
- 9. Заглавие документаЭто наш пример!!! Параметры документа: пример
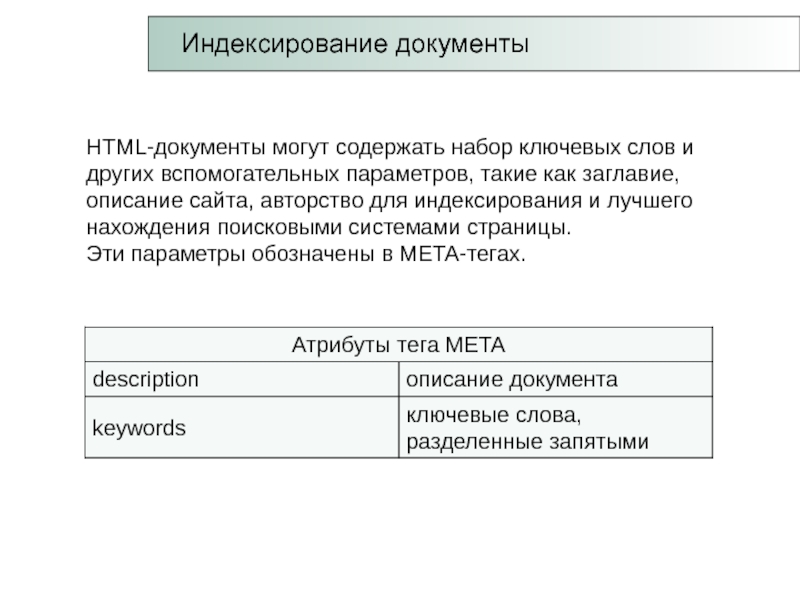
- 10. Индексирование документыHTML-документы могут содержать набор ключевых слов
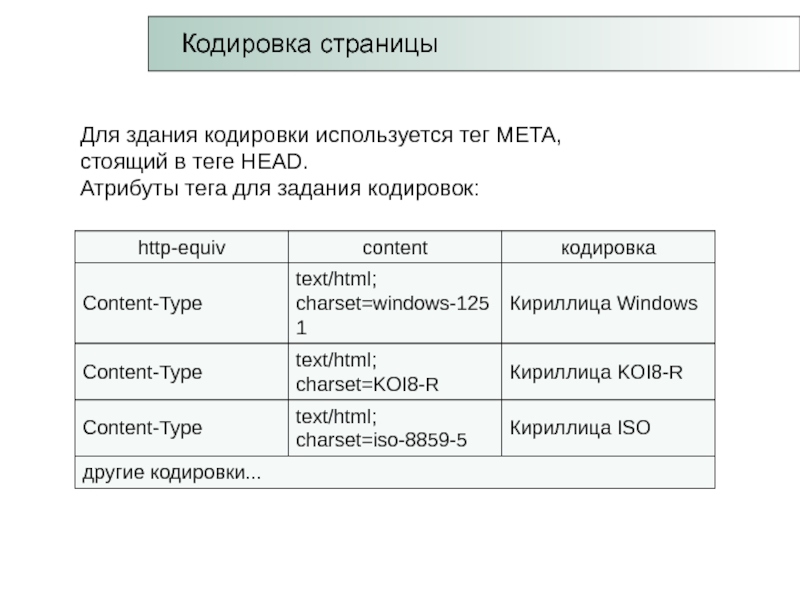
- 11. Для здания кодировки используется тег META,
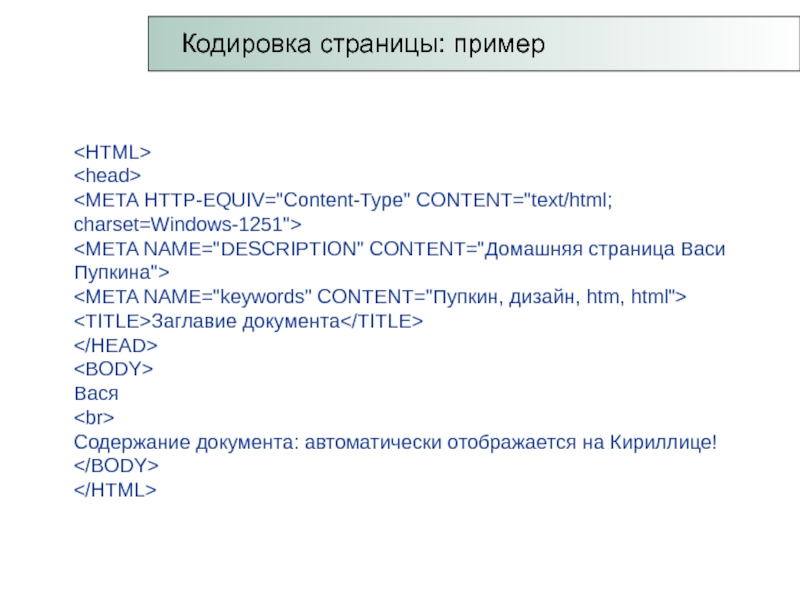
- 12. Заглавие документаВасяСодержание документа: автоматически отображается на Кириллице!Кодировка страницы: пример
- 13. В HTML существуют специальные теги для заголовков:
- 14. Bold жирный Italic наклонный Underline подчеркнутый Strikethrough зачеркнутый Bold Italic Underline Strikethrough Bold & Italic Стили текста
- 15. Шрифт задаётся тегом FONT. Цвет, размер и шрифт выбраны.Шрифт
- 16. Неразрывный пробел – (non-breaking space).
- 17. Верхний индекс - тег SUP, а нижний - SUB. X3A3 Верхние и нижние индексы
- 18. Тег нового абзаца Значение CENTER -
- 19. Графика на Web-страницахНа Web-страницах возможно размещать графическую
- 20. Для публикаций изображений используется тег IMG: Графика на Web-страницах
- 21. Слайд 21
- 22. Атрибут ALIGN дает возможность разместить текст на Web-странице между двумя изображениями...Графика на Web-страницах: пример
- 23. Этот текст выровнен по верхней кромке изображенияГрафика
- 24. Графика на Web-страницах: пример
- 25. Ссылки на Web-страницахСсылки служат для перехода с
- 26. Ссылки на Web-страницах
- 27. Ссылки на Web-страницах
- 28. Ссылки на Web-страницах
- 29. Списки на Web-страницахАтрибут TYPE позволяет изменить вид маркера:
- 30. Списки на Web-страницахАтрибут TYPE позволяет изменить стиль
- 31. Списки на Web-страницахАтрибуты START и VALUE позволяют
- 32. Списки на Web-страницахСписок с несколькими уровнями
- 33. Списки с графическими маркерамиКартинки для маркеров должны
- 34. Скачать презентанцию
Появление HTML пришлось на начало 90-х годов благодаря двум протоколам, которые являются базовыми для Internet – TCP (Transmission Control Protocol – транспортный протокол) и IP (Internet Protocol – протокол маршрутизации).HyperText Markup
Слайды и текст этой презентации
Слайд 1ЯЗЫК РАЗМЕТКИ ГИПЕРТЕКСТА
Часть1. Структура и параметры html-документа. Форматирование текста. Графика
на Web-страницах. Ссылки. Маркеры.
Слайд 2Появление HTML пришлось на начало 90-х годов благодаря двум протоколам,
которые являются базовыми для Internet – TCP (Transmission Control Protocol
– транспортный протокол) и IP (Internet Protocol – протокол маршрутизации).HyperText Markup Language – язык разметки гипертекста
Гипертекст – это своего рода нелинейное письмо, линейность которого нарушается применением гиперссылок.
История языка HTML
Слайд 3Для разметки HTML документа используют теги(флаги разметки).
Тег – это определенная
последовательность символов, заключенные между знаками (меньше).
< - начало
тега> - конец тега
ПРИМЕР:
и
Флаги бывают парные и непарные, открывающие и закрывающие. Отличительный признак закрывающего флага символ /
Теги
Слайд 4HTML-теги
HTML-тег напоминает переключатель, с помощью которого вы что-то включаете или
выключаете в вашем браузере.
Теги могут быть написаны заглавными и строчными
буквами. Наиболее мудро в тегах использовать заглавные буквы, чтобы они выделялись в тексте. Теги, в основном, используются попарно. Открывающий тег включает, закрывающий тег выключает.
Иногда теги имеют один или несколько атрибутов. Атрибуты предоставляют дополнительную информацию для браузера. Тег говорит браузеру ЧТО делать, а атрибут говорит КАК это делать.