Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Графика в Pascal ABC.NET
Содержание
- 1. Графика в Pascal ABC.NET
- 2. Подключение дополнительных библиотекДля работы в графическом режиме
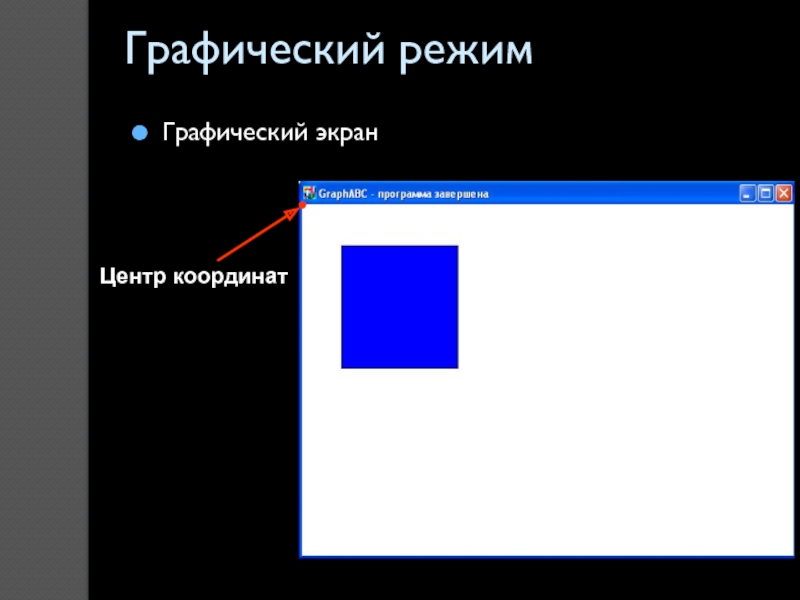
- 3. Графический режимГрафический экранЦентр координат
- 4. Управление окномSetWindowSize(w,h); устанавливает размеры графического окнаSetWindowWidth(w);
- 5. ClearWindow; очищает графическое окно белым цветомClearWindow(color); очищает
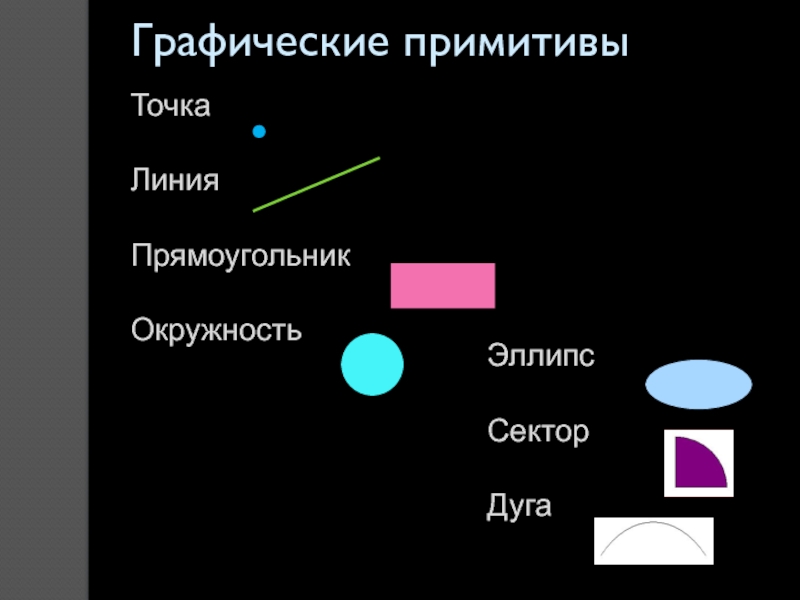
- 6. Графические примитивыТочкаЛинияПрямоугольник ОкружностьЭллипсСекторДуга
- 7. ТочкаSetPixel(x,y,color); закрашивает один пиксел с координатами (x,y) цветом color uses GraphABC;begin SetPixel(300,200,clred);end.
- 8. ЛинииLineTo(x,y); рисует отрезок от текущего положения пера
- 9. ЛинииMoveTo(x,y); устанавливает текущую позицию рисования в точку (x,y)uses GraphABC;Begin MoveTo(150,50); LineTo(500,250);end.
- 10. Line(x1,y1,x2,y2); рисует отрезок с началом в точке
- 11. Используемые цвета
- 12. Используемые цветаclRandom – случайный цвет из всей палитры цветов Паскаля
- 13. Цвет линииSetPenColor(color); устанавливает цвет пера, задаваемый параметром coloruses GraphABC;begin SetPenColor(clred); line(30,30,400,350);end.
- 14. Пунктирная линияSetPenStyle(); устанавливает стиль пера uses GraphABC;begin
- 15. Толщина линииSetPenWidth(n); устанавливает ширину (толщину) пера, равную
- 16. uses GraphABC;begin setpenwidth(20); setpencolor(clred); line(300,100,500,300); lineto(100,300); lineto(300,100); floodfill(300,200,clgreen);end.ТреугольникLine(x1,y1,x2,y2); LineTo(x,y);
- 17. ПрямоугольникRectangle(x1,y1,x2,y2); рисует прямоугольник, заданный координатами противоположных вершин (x1,y1) и (x2,y2) uses GraphABC;begin Rectangle(50,50,200,200);end.
- 18. Заливка цветомFloodFill(x,y,color); заливает область одного цвета цветом color, начиная с точки (x,y) uses GraphABC;begin Rectangle(50,50,200,200); FloodFill(100,100,clBlue);end.
- 19. Заливка кистьюSetBrushColor(color); устанавливает цвет кисти, распространяется на
- 20. Заливка кистьюSetBrushStyle(); устанавливает тип стиля кисти
- 21. Заливка кистьюПо умолчанию задается стиль 0 –
- 22. Заливка кистьюПо умолчанию задается стиль 0 –
- 23. uses GraphABC;begin SetPenColor(clred); SetPenWidth(20); Rectangle(50,50,200,200); FloodFill(100,100,clBlue);end.Цвет и толщина контураSetPenWidth(w); SetPenColor(color);
- 24. Circle(x,y,r); рисует окружность с центром в точке
- 25. ЭллипсEllipse(x1,y1,x2,y2); рисует эллипс, заданный своим описанным прямоугольником
- 26. *Дуга окружностиArc(x,y,r,a1,a2); рисует дугу окружности с центром
- 27. Pie(x,y,r,a1,a2); рисует сектор окружности, ограниченный дугой (параметры
- 28. Вывод текстаTextOut(x,y,’строка’); выводит строку текста в позицию
- 29. Действия со шрифтомSetFontName(‘name’); устанавливает наименование шрифтаSetFontColor(color); устанавливает
- 30. Название шрифтаПо умолчанию установлен шрифт, имеющий наименование
- 31. Стиль шрифтаЗадается именованными константами:fsNormal – обычныйfsBold –
- 32. uses GraphABC;Begin SetFontName(‘Arial’); SetFontSize(20); SetFontColor(clRed);
- 33. Используемые цветаЦвет можно задавать и с помощью
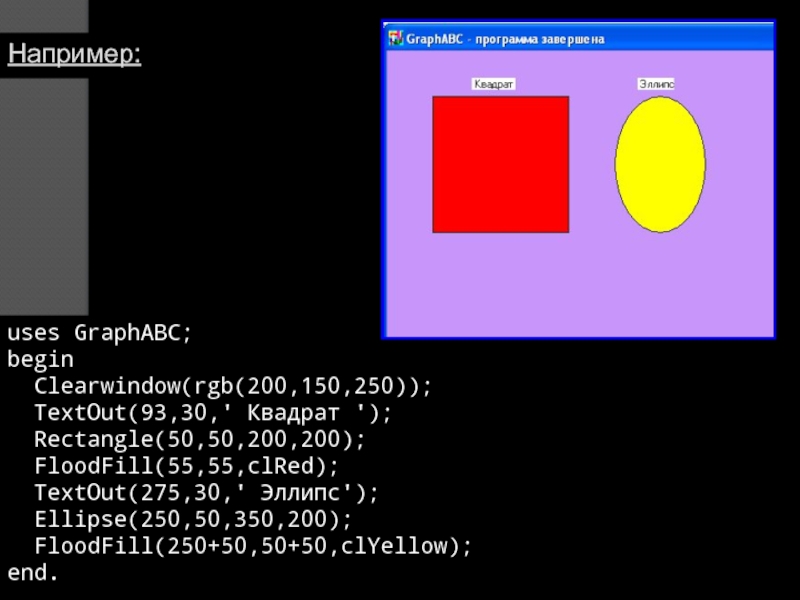
- 34. uses GraphABC;begin Clearwindow(rgb(200,150,250)); TextOut(93,30,' Квадрат '); Rectangle(50,50,200,200); FloodFill(55,55,clRed); TextOut(275,30,' Эллипс'); Ellipse(250,50,350,200); FloodFill(250+50,50+50,clYellow);end.Например:
- 35. Скачать презентанцию
Слайды и текст этой презентации
Слайд 2Подключение дополнительных библиотек
Для работы в графическом режиме необходимо подключение модуля
GraphABC.
Слайд 4Управление окном
SetWindowSize(w,h); устанавливает размеры графического окна
SetWindowWidth(w);
устанавливает ширину графического окна
SetWindowHeight(h);
устанавливает высоту графического окна
SetWindowTitle(‘Заголовок');
меняет заголовок окна
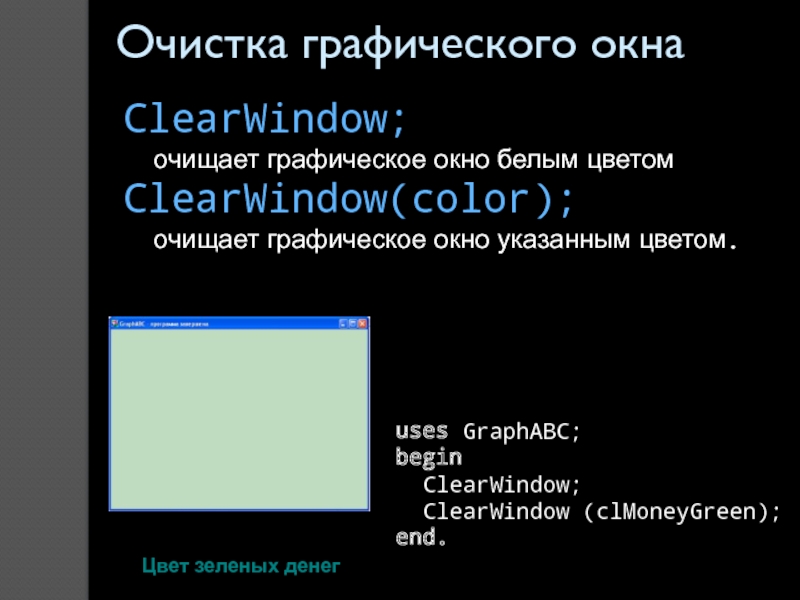
Слайд 5ClearWindow;
очищает графическое окно белым цветом
ClearWindow(color);
очищает графическое окно указанным цветом.
Очистка графического
окна
Цвет зеленых денег
uses GraphABC;
begin
ClearWindow;
ClearWindow (clMoneyGreen);
end.
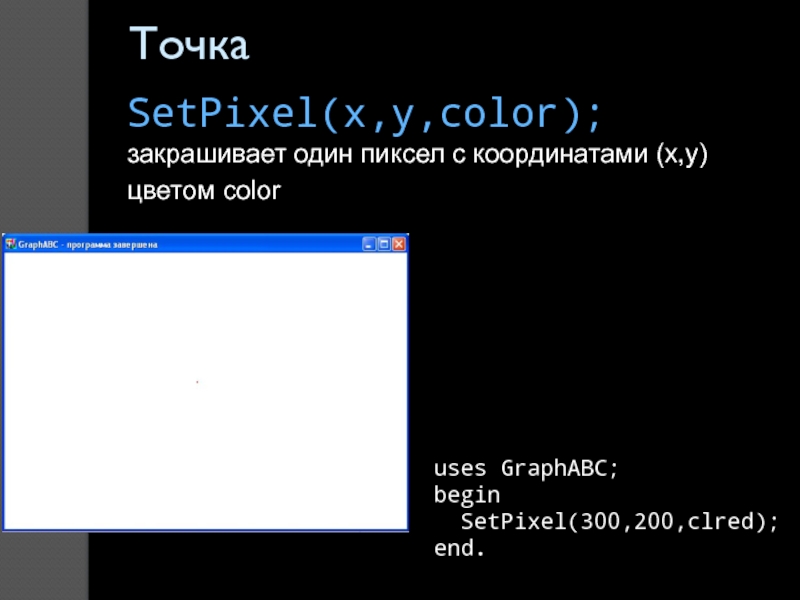
Слайд 7Точка
SetPixel(x,y,color);
закрашивает один пиксел с координатами (x,y) цветом color
uses GraphABC;
begin
SetPixel(300,200,clred);
end.
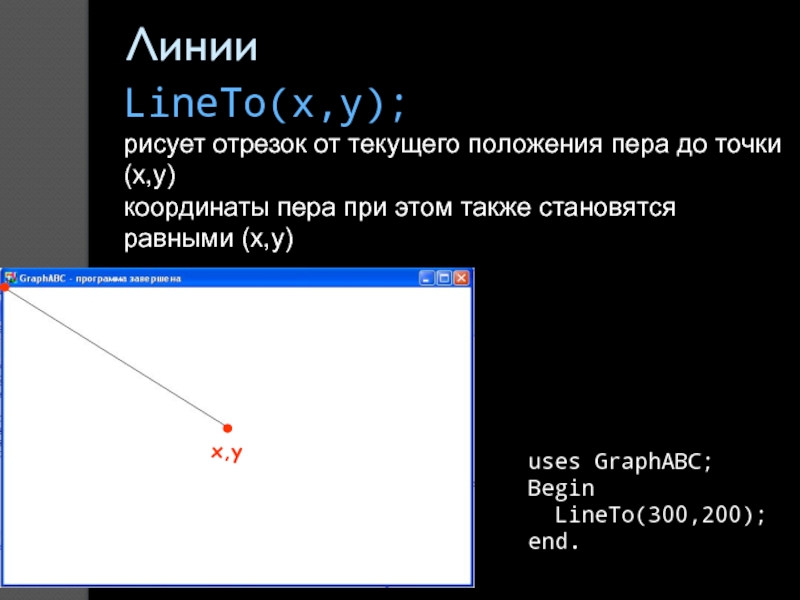
Слайд 8Линии
LineTo(x,y);
рисует отрезок от текущего положения пера до точки (x,y)
координаты пера
при этом также становятся равными (x,y)
uses GraphABC;
Begin
LineTo(300,200);
end.
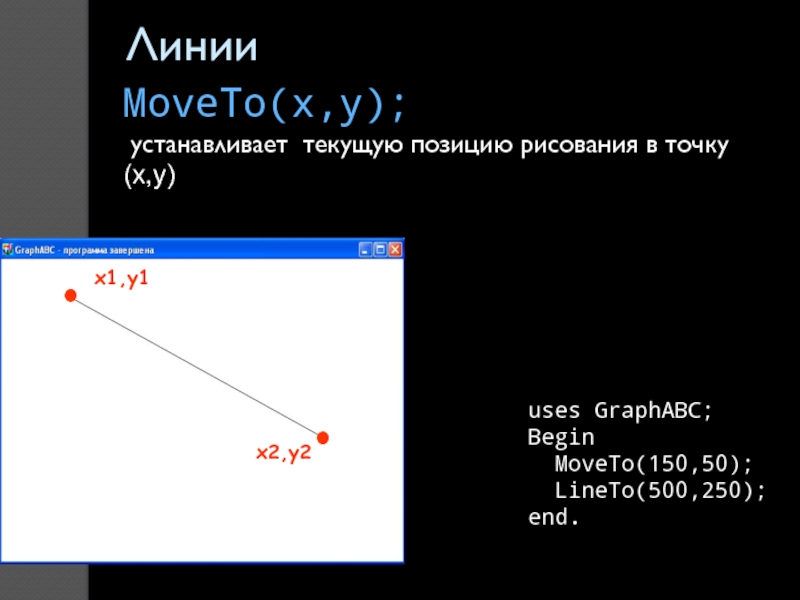
Слайд 9Линии
MoveTo(x,y);
устанавливает текущую позицию рисования в точку (x,y)
uses GraphABC;
Begin
MoveTo(150,50);
LineTo(500,250);
end.
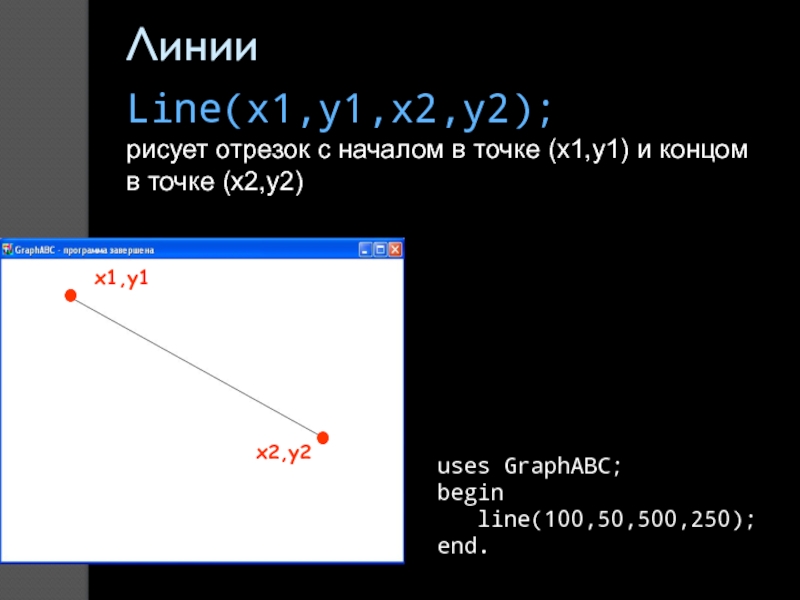
Слайд 10Line(x1,y1,x2,y2); рисует отрезок с началом в точке (x1,y1) и концом в
точке (x2,y2)
uses GraphABC;
begin
line(100,50,500,250);
end.
Линии
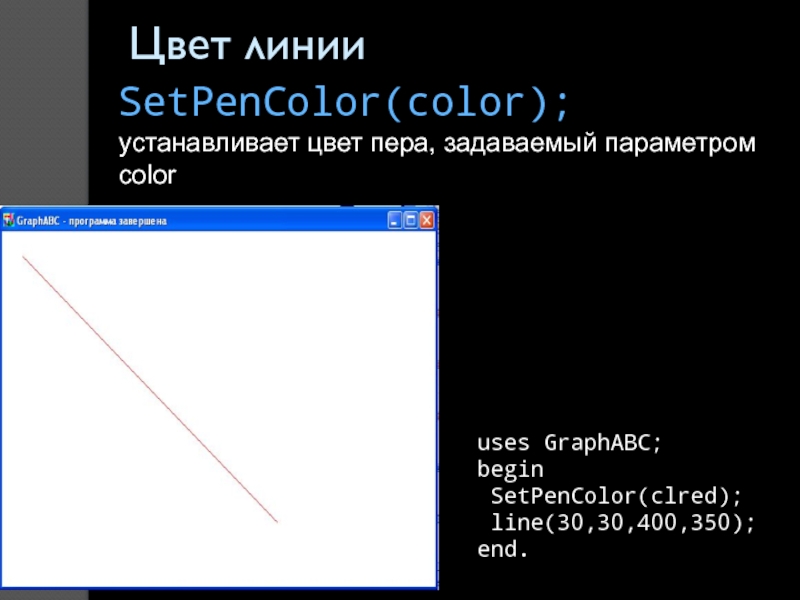
Слайд 13Цвет линии
SetPenColor(color);
устанавливает цвет пера, задаваемый параметром color
uses GraphABC;
begin
SetPenColor(clred);
line(30,30,400,350);
end.
Слайд 14Пунктирная линия
SetPenStyle();
устанавливает стиль пера
uses GraphABC;
begin
Setpencolor(clred);
SetPenWidth(4);
SetPenStyle(psSolid);{Сплошное}
Line(10,75,350,75);
SetPenStyle(psDash);{Штриховое}
Line(10,100,350,100);
SetPenStyle(psDot); {Пунктирное}
Line(10,125,350,125);
SetPenStyle(psDashDot); {Штрихпунктирное}
Line(10,150,350,150);
SetPenStyle(psDashDotDot);
{Альтернативное
штрихунктирное}Line(10,175,350,175);
end.
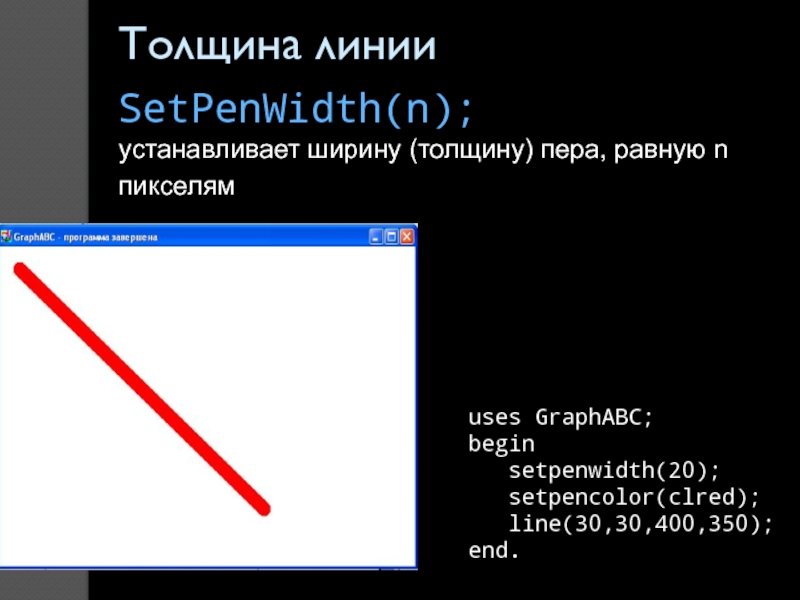
Слайд 15Толщина линии
SetPenWidth(n);
устанавливает ширину (толщину) пера, равную n пикселям
uses GraphABC;
begin
setpenwidth(20);
setpencolor(clred);
line(30,30,400,350);
end.
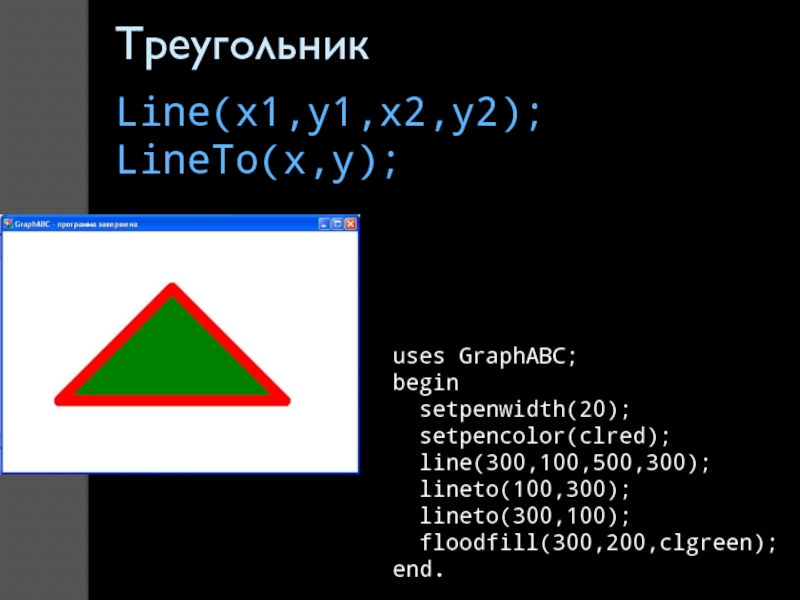
Слайд 16uses GraphABC;
begin
setpenwidth(20);
setpencolor(clred);
line(300,100,500,300);
lineto(100,300);
lineto(300,100);
floodfill(300,200,clgreen);
end.
Треугольник
Line(x1,y1,x2,y2); LineTo(x,y);
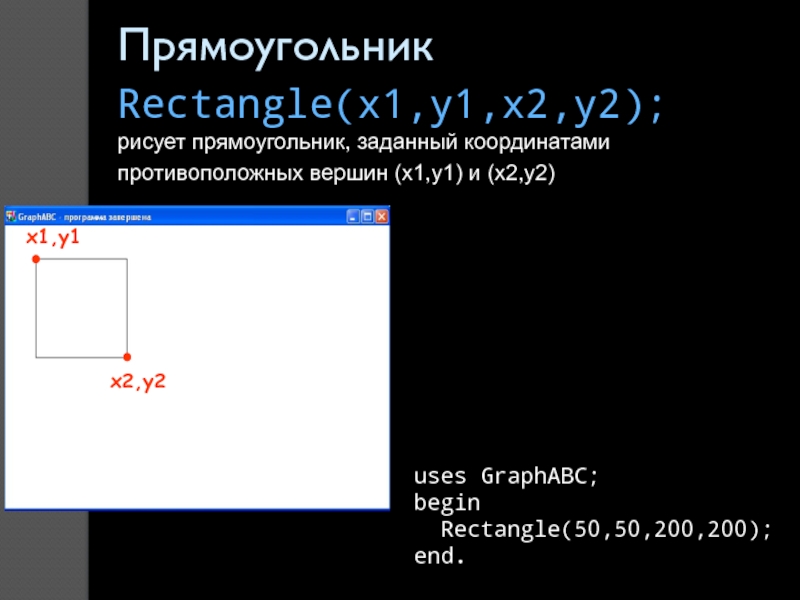
Слайд 17Прямоугольник
Rectangle(x1,y1,x2,y2);
рисует прямоугольник, заданный координатами противоположных вершин (x1,y1) и (x2,y2)
uses
GraphABC;
begin
Rectangle(50,50,200,200);
end.
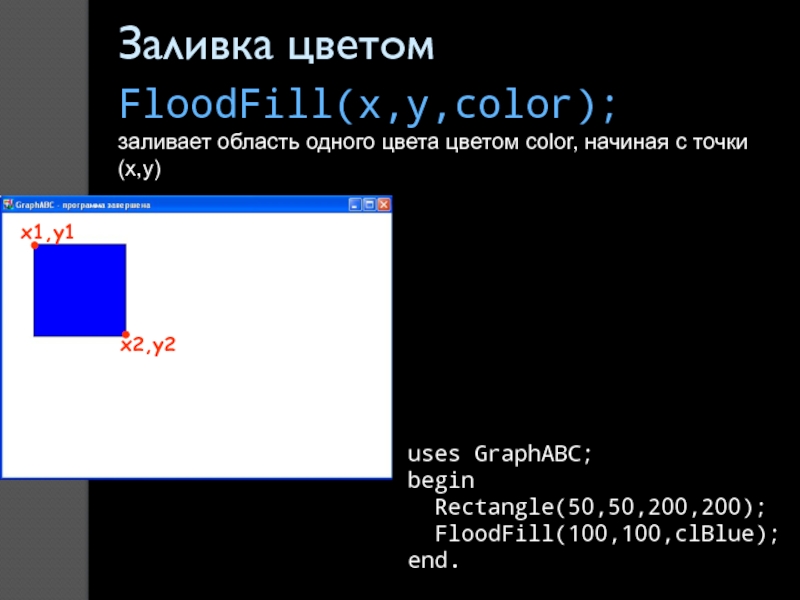
Слайд 18Заливка цветом
FloodFill(x,y,color);
заливает область одного цвета цветом color, начиная с точки
(x,y)
uses GraphABC;
begin
Rectangle(50,50,200,200);
FloodFill(100,100,clBlue);
end.
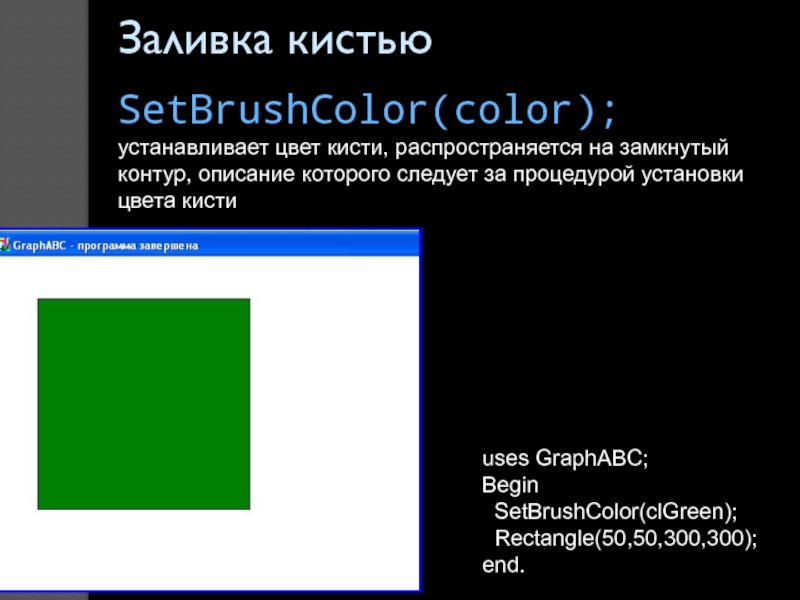
Слайд 19Заливка кистью
SetBrushColor(color);
устанавливает цвет кисти, распространяется на замкнутый контур, описание которого
следует за процедурой установки цвета кисти
uses GraphABC;
Begin
SetBrushColor(clGreen);
Rectangle(50,50,300,300);
end.
Слайд 21Заливка кистью
По умолчанию задается стиль 0 – сплошная заливка цветом.
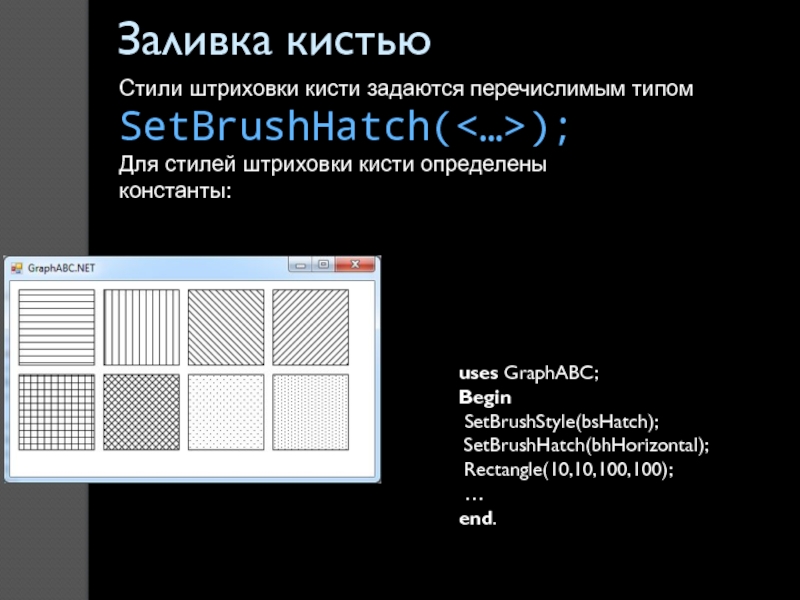
Стили штриховки кисти задаются перечислимым типом
SetBrushHatch();
Для стилей штриховки
кисти определены константы: uses GraphABC;
Begin
SetBrushStyle(bsHatch);
SetBrushHatch(bhHorizontal);
Rectangle(10,10,100,100);
…
end.
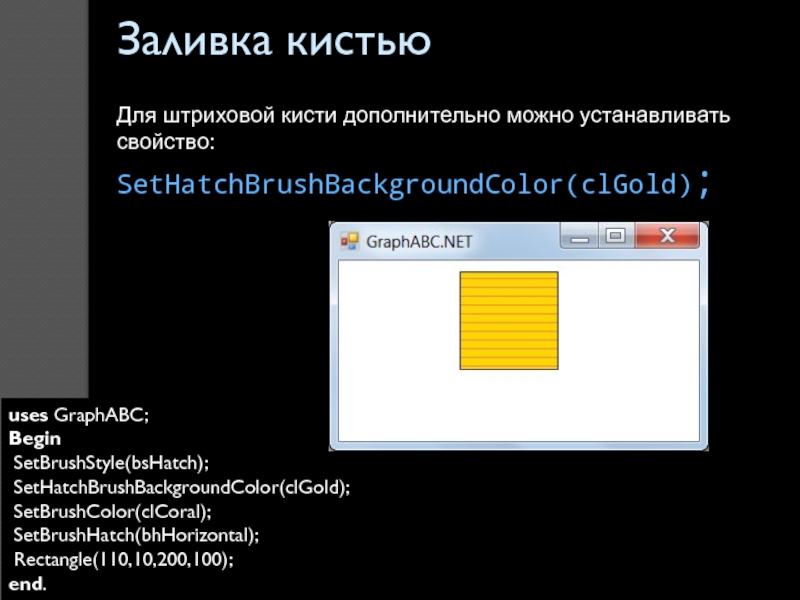
Слайд 22Заливка кистью
По умолчанию задается стиль 0 – сплошная заливка цветом.
Для штриховой кисти дополнительно можно устанавливать свойство:
SetHatchBrushBackgroundColor(clGold);
uses GraphABC;
Begin
SetBrushStyle(bsHatch);
SetHatchBrushBackgroundColor(clGold);
SetBrushColor(clCoral);
SetBrushHatch(bhHorizontal);
Rectangle(110,10,200,100);
end.
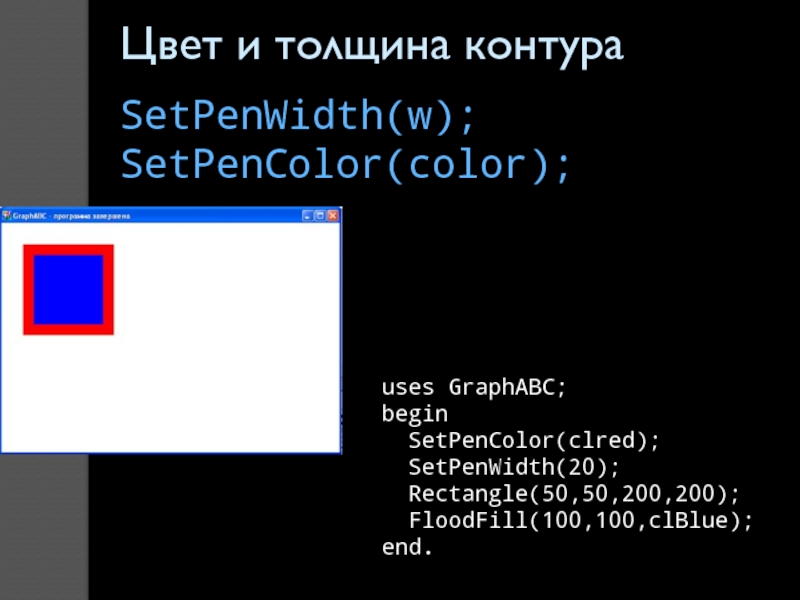
Слайд 23uses GraphABC;
begin
SetPenColor(clred);
SetPenWidth(20);
Rectangle(50,50,200,200);
FloodFill(100,100,clBlue);
end.
Цвет и толщина контура
SetPenWidth(w); SetPenColor(color);
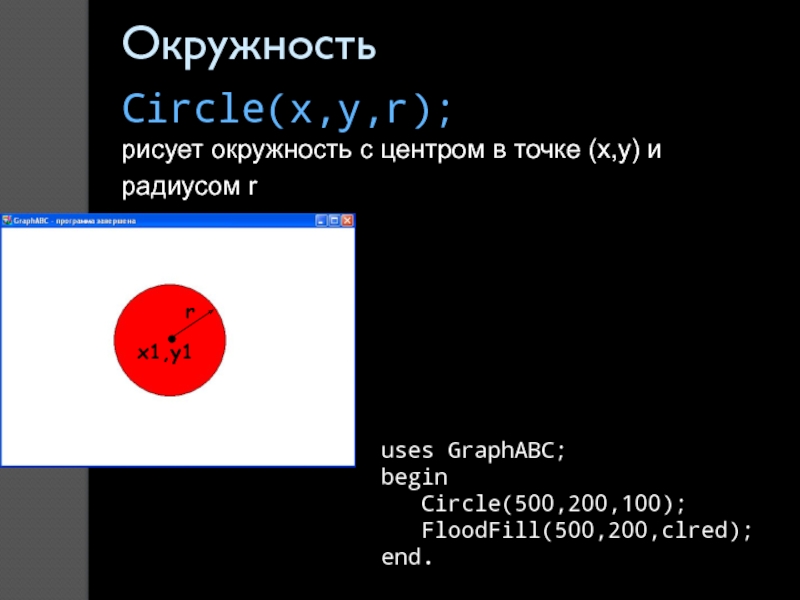
Слайд 24Circle(x,y,r); рисует окружность с центром в точке (x,y) и радиусом r
Окружность
uses GraphABC;
begin
Circle(500,200,100);
FloodFill(500,200,clred);
end.
Слайд 25Эллипс
Ellipse(x1,y1,x2,y2);
рисует эллипс, заданный своим описанным прямоугольником с координатами противоположных вершин
(x1,y1) и (x2,y2).
uses GraphABC;
begin
Ellipse(50,50,200,350);
FloodFill(50+100,50+100,clred);
Ellipse(250,150,550,300);
FloodFill(250+100,150+100,clBlue);
end.
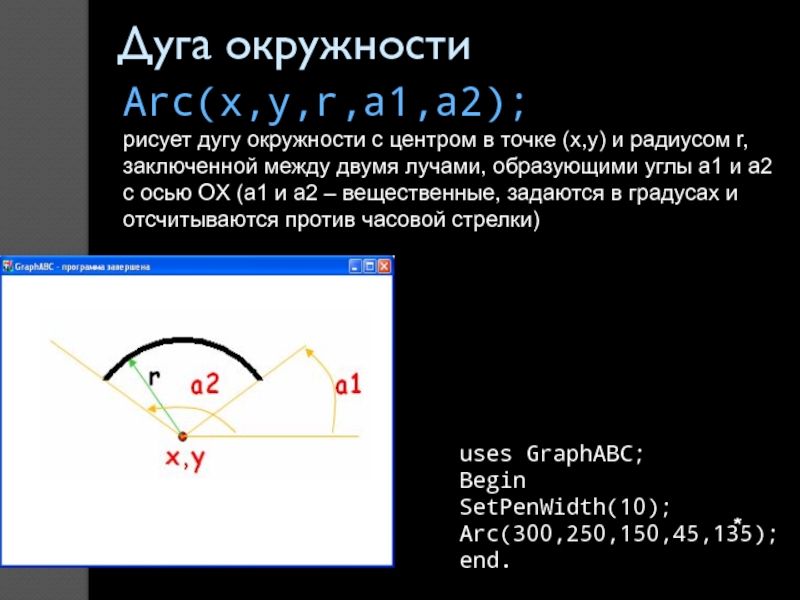
Слайд 26*
Дуга окружности
Arc(x,y,r,a1,a2);
рисует дугу окружности с центром в точке (x,y) и
радиусом r, заключенной между двумя лучами, образующими углы a1 и
a2 с осью OX (a1 и a2 – вещественные, задаются в градусах и отсчитываются против часовой стрелки)uses GraphABC;
Begin
SetPenWidth(10);
Arc(300,250,150,45,135);
end.
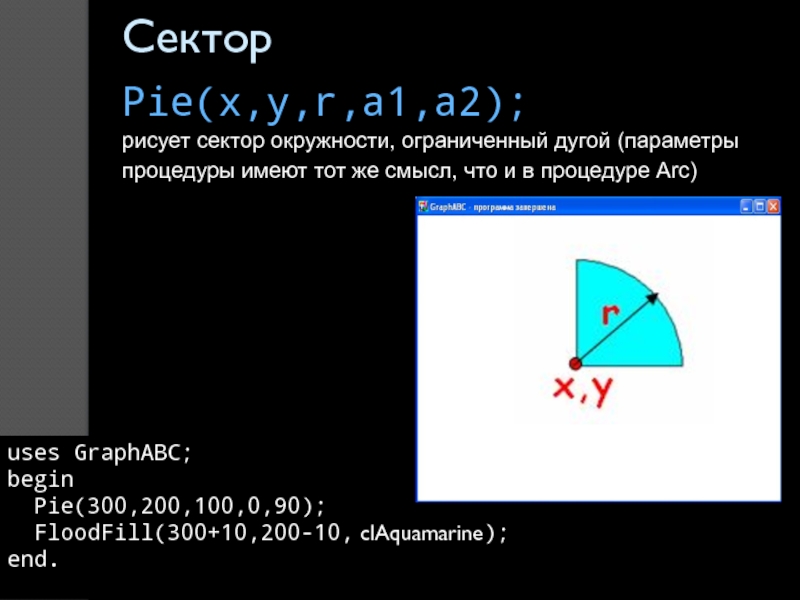
Слайд 27Pie(x,y,r,a1,a2); рисует сектор окружности, ограниченный дугой (параметры процедуры имеют тот же
смысл, что и в процедуре Arc)
Сектор
uses GraphABC;
begin
Pie(300,200,100,0,90);
FloodFill(300+10,200-10,
clAquamarine);end.
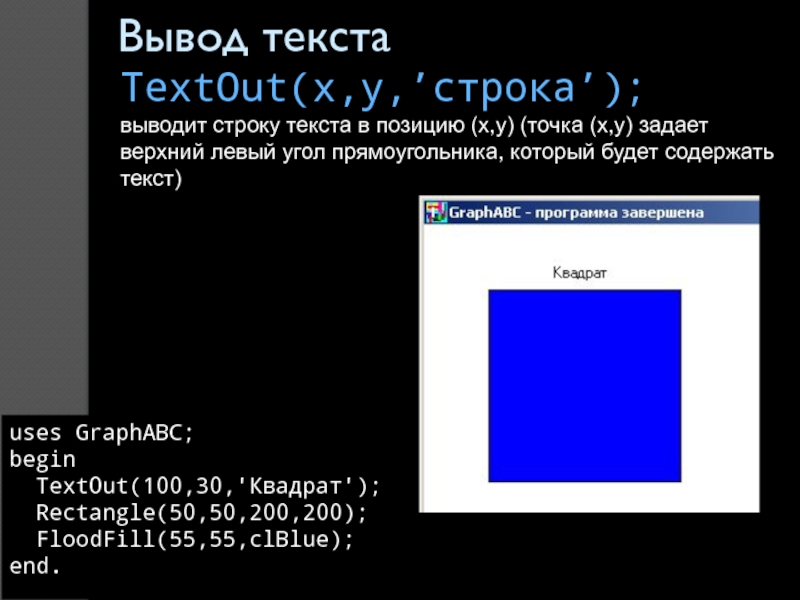
Слайд 28Вывод текста
TextOut(x,y,’строка’);
выводит строку текста в позицию (x,y) (точка (x,y) задает
верхний левый угол прямоугольника, который будет содержать текст)
uses GraphABC;
begin
TextOut(100,30,'Квадрат');
Rectangle(50,50,200,200);FloodFill(55,55,clBlue);
end.
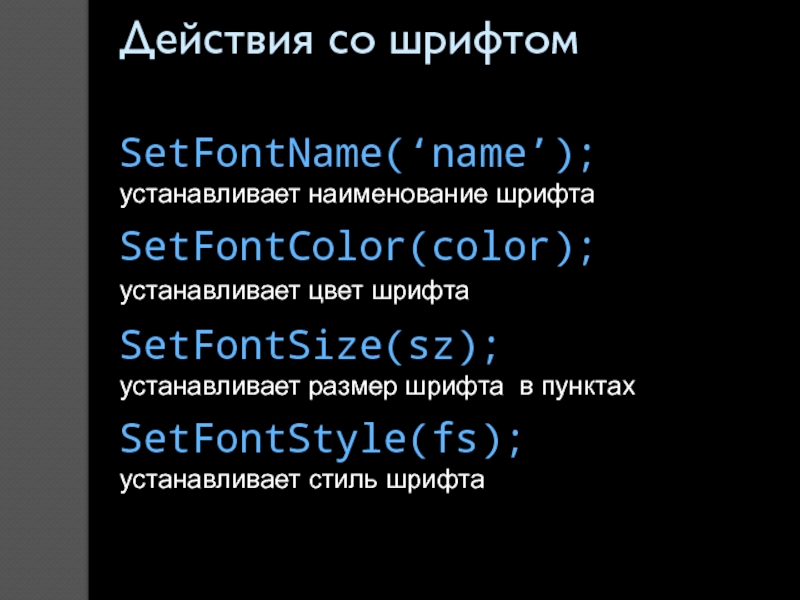
Слайд 29Действия со шрифтом
SetFontName(‘name’);
устанавливает наименование шрифта
SetFontColor(color);
устанавливает цвет шрифта
SetFontSize(sz);
устанавливает размер шрифта в
пунктах
SetFontStyle(fs);
устанавливает стиль шрифта
Слайд 30Название шрифта
По умолчанию установлен шрифт, имеющий наименование MS Sans Serif
Наиболее распространенные шрифты – это
Times New Roman, Arial и
Courier New
Наименование шрифта можно набирать без учета регистра Например:
SetFontName(‘Times New Roman’);
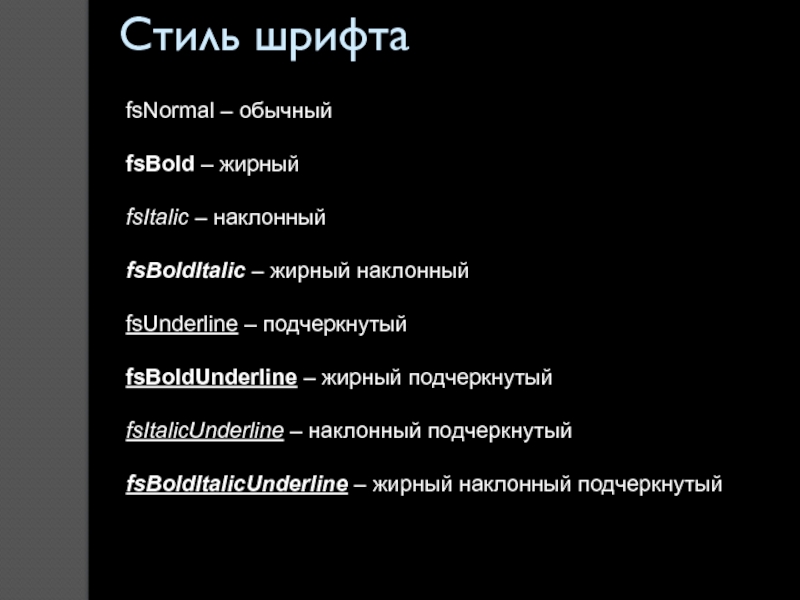
Слайд 31Стиль шрифта
Задается именованными константами:
fsNormal – обычный
fsBold – жирный
fsItalic – наклонный
fsBoldItalic
– жирный наклонный
fsUnderline – подчеркнутый
fsBoldUnderline – жирный подчеркнутый
fsItalicUnderline –
наклонный подчеркнутый fsBoldItalicUnderline – жирный наклонный подчеркнутый
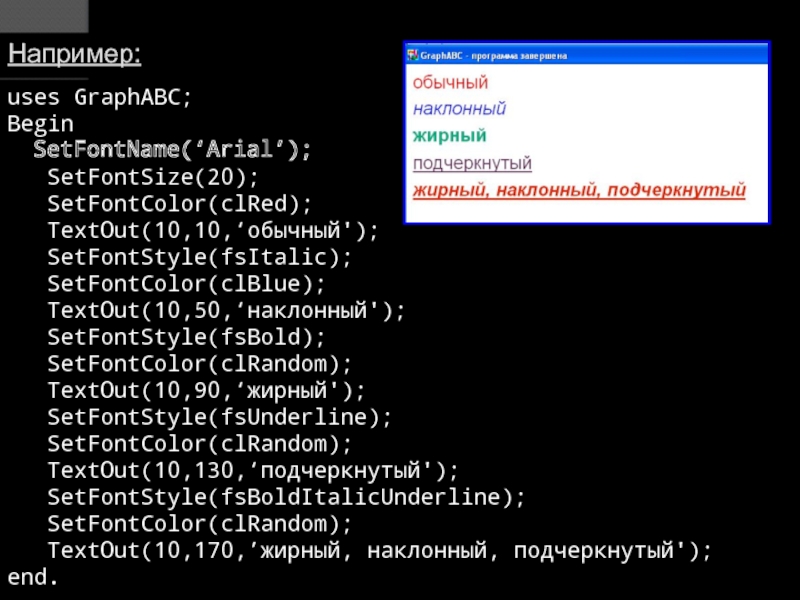
Слайд 32uses GraphABC;
Begin
SetFontName(‘Arial’);
SetFontSize(20);
SetFontColor(clRed);
TextOut(10,10,‘обычный');
SetFontStyle(fsItalic);
SetFontColor(clBlue);
TextOut(10,50,‘наклонный');
SetFontStyle(fsBold);
SetFontColor(clRandom);
TextOut(10,90,‘жирный');SetFontStyle(fsUnderline);
SetFontColor(clRandom);
TextOut(10,130,‘подчеркнутый');
SetFontStyle(fsBoldItalicUnderline);
SetFontColor(clRandom);
TextOut(10,170,’жирный, наклонный, подчеркнутый');
end.
Например:
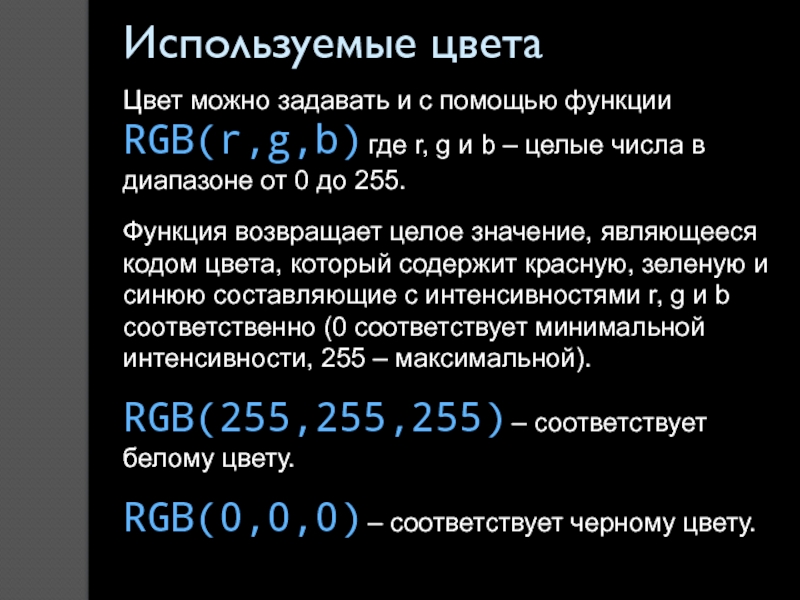
Слайд 33Используемые цвета
Цвет можно задавать и с помощью функции RGB(r,g,b) где
r, g и b – целые числа в диапазоне от
0 до 255.Функция возвращает целое значение, являющееся кодом цвета, который содержит красную, зеленую и синюю составляющие с интенсивностями r, g и b соответственно (0 соответствует минимальной интенсивности, 255 – максимальной).
RGB(255,255,255) – соответствует белому цвету.
RGB(0,0,0) – соответствует черному цвету.