Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Оформление текста в HTML
Содержание
- 1. Оформление текста в HTML
- 2. Выделение текста жирным шрифтом жирный текст Тэг STRONGТэг EMВыделение текста курсивом текст курсивом Тэг UПодчёркивание текста подчёркнутый текст
- 3. Перечёркивание текста перечёркнутый текст Тэг SТэг SUPСоздание
- 4. Списки в HTML
- 5. Слайд 5
- 6. Слайд 6
- 7. НЕпронумерованный список. Внутри контейнера обязательно должен быть
- 8. Пронумерованый список. Также внутри контейнера должен находиться
- 9. Ссылки в HTML
- 10. Переход на сайт лицеяСсылки в HTML документе это
- 11. Ввернуться к разделу о Золотых рыбках
- 12. title="заголовок" показывает заголовок ссылки при наведении на неё мышкой.
- 13. Чтобы назначить цвета ссылкам на всей странице
- 14. Создать список на вашей страницеСоздать столько страниц
- 15. Скачать презентанцию
Слайды и текст этой презентации
Слайд 1Оформление текста в HTML
Выполнила учитель технологии
МАОУ г.Рязани «Лицей №4»
Мирохина Ольга
Игоревна
Слайд 2Выделение текста жирным шрифтом
жирный текст
Тэг STRONG
Тэг EM
Выделение текста курсивом
текст
курсивом
Тэг U
Подчёркивание текста
подчёркнутый текст
Слайд 3Перечёркивание текста
перечёркнутый текст
Тэг S
Тэг SUP
Создание верхнего индекса. 22=4
22=4
Тэг SUB
Создание нижнего индекса. H2O
H2O
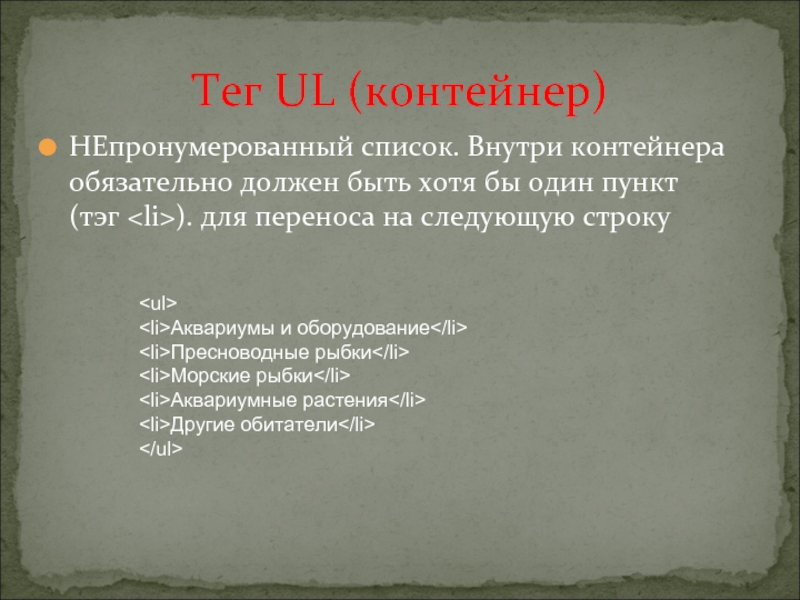
Слайд 7НЕпронумерованный список. Внутри контейнера обязательно должен быть хотя бы один
пункт (тэг ). для переноса на следующую строку
Тег UL (контейнер)
Аквариумы
и оборудование
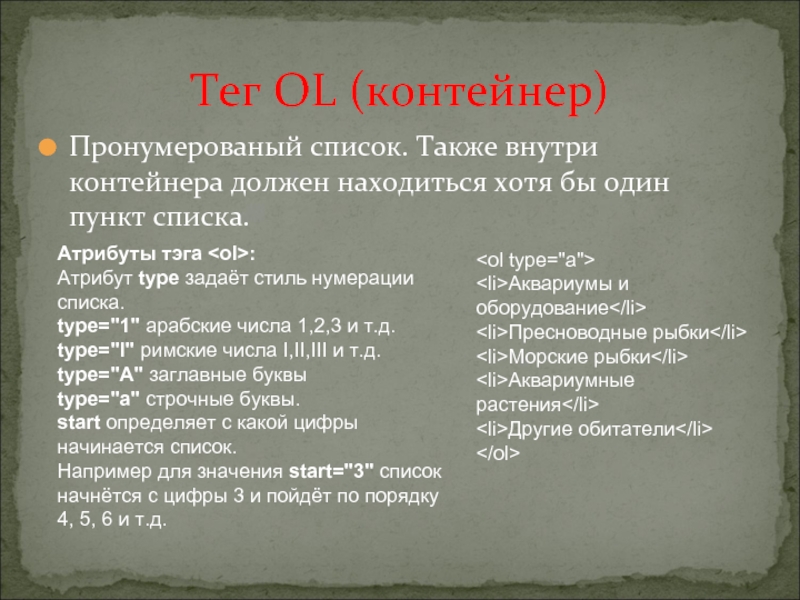
Слайд 8Пронумерованый список. Также внутри контейнера должен находиться хотя бы один
пункт списка.
Тег OL (контейнер)
Атрибуты тэга :
Атрибут type задаёт стиль нумерации списка.
type="1" арабские числа 1,2,3
и т.д.type="I" римские числа I,II,III и т.д.
type="A" заглавные буквы
type="a" строчные буквы.
start определяет с какой цифры начинается список. Например для значения start="3" список начнётся с цифры 3 и пойдёт по порядку 4, 5, 6 и т.д.
- Аквариумы и оборудование
- Пресноводные рыбки
- Морские рыбки
- Аквариумные растения
- Другие обитатели
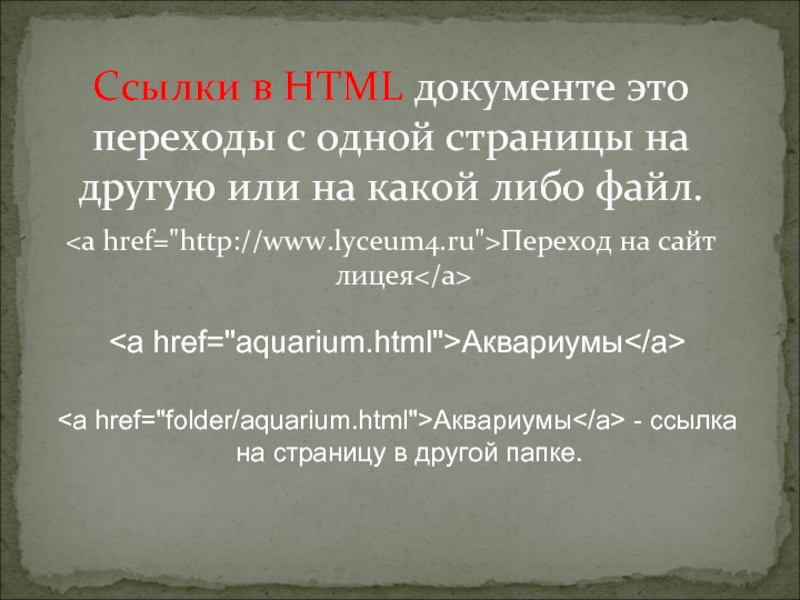
Слайд 10Переход на сайт лицея
Ссылки в HTML документе это переходы с
одной страницы на другую или на какой либо файл.
Аквариумы
hrеf="folder/aquarium.html">Аквариумы - ссылка на страницу в другой папке.Слайд 11 Ввернуться к разделу о Золотых рыбках -
ссылка на начало страницы
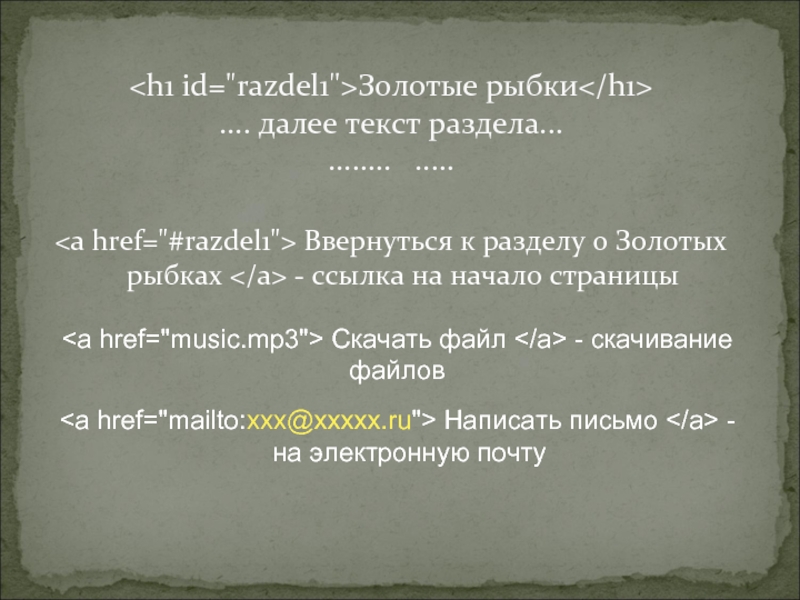
Золотые рыбки
.... далее текст раздела...
........
..... <а hrеf="music.mp3"> Скачать файл - скачивание файлов
<а hrеf="mailto:xxx@xxxxx.ru"> Написать письмо - на электронную почту
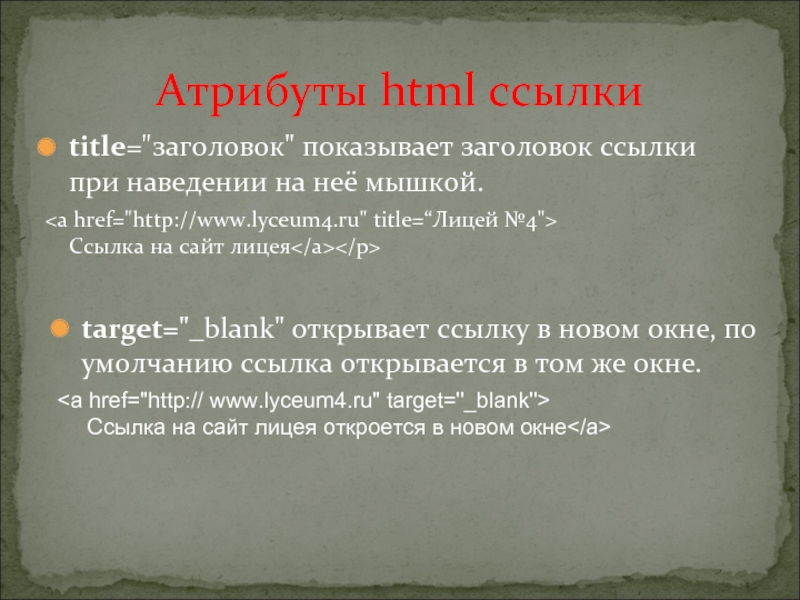
Слайд 12title="заголовок" показывает заголовок ссылки при наведении на неё мышкой.
title=“Лицей №4">
Ссылка на сайт лицея
Атрибуты html ссылки
target="_blank" открывает ссылку в новом
окне, по умолчанию ссылка открывается в том же окне.Ссылка на сайт лицея откроется в новом окне
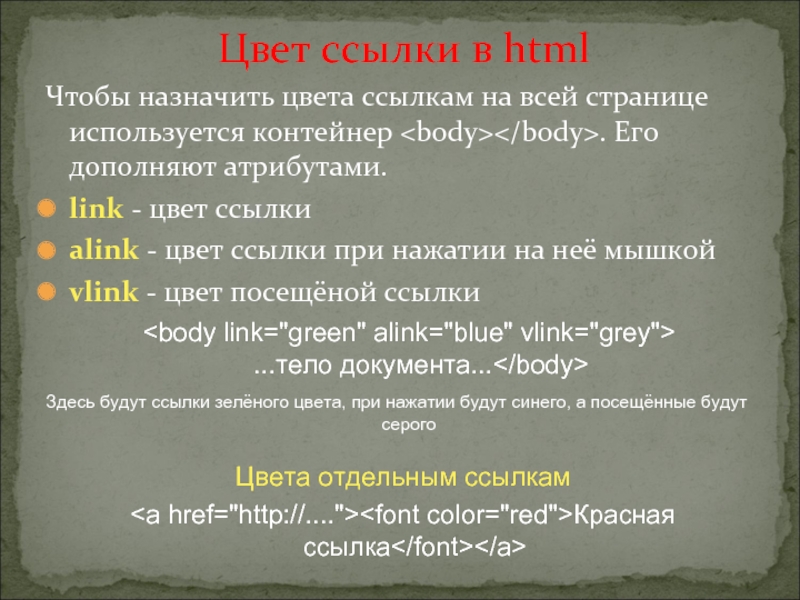
Слайд 13Чтобы назначить цвета ссылкам на всей странице используется контейнер .
Его дополняют атрибутами.
link - цвет ссылки
alink - цвет ссылки при нажатии на
неё мышкойvlink - цвет посещёной ссылки
Цвет ссылки в html
Здесь будут ссылки зелёного цвета, при нажатии будут синего, а посещённые будут серого
Цвета отдельным ссылкам
Красная ссылка
Слайд 14Создать список на вашей странице
Создать столько страниц – сколько есть
в вашем списке
Прописать ссылки из списка на страницы со всеми
атрибутами.Задание