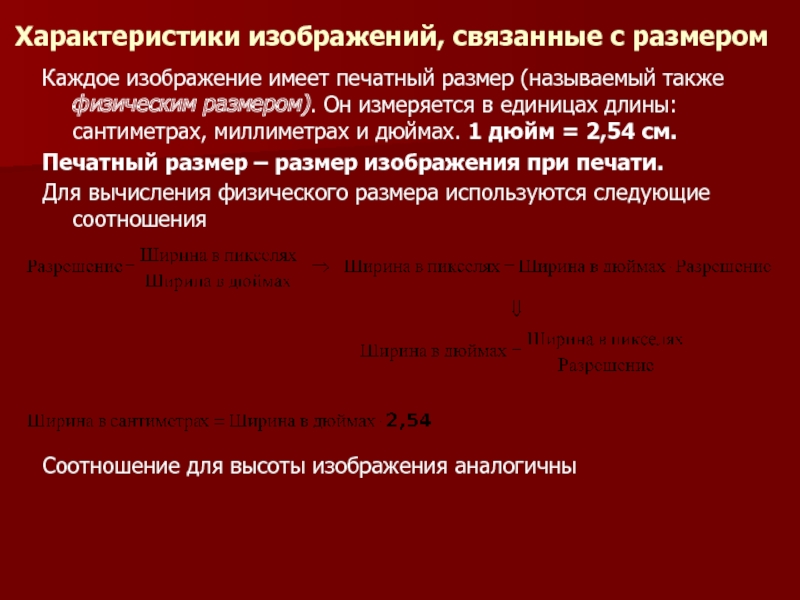
Слайд 2Характеристики изображений, связанные с размером
Каждое изображение имеет печатный размер (называемый
также физическим размером). Он измеряется в единицах длины: сантиметрах, миллиметрах
и дюймах. 1 дюйм = 2,54 см.
Печатный размер – размер изображения при печати.
Для вычисления физического размера используются следующие соотношения
Соотношение для высоты изображения аналогичны
Слайд 3Любое растровое изображение имеет размер в пикселях, показывающее количество пикселей
по высоте и ширине. От размера в пикселях зависит, как
изображение будет выглядеть на экране монитора. По этой причине размер в пикселях называют экранным размером. Размер в пикселях важен при подготовке изображения для публикации на веб-странице.
Размер в пикселях – количество пикселей, составляющих растровое изображение, по ширине и высоте.
Изображение может иметь два размера: в пикселях и в единицах длины. Соотношение между ними показывает размер отдельного пикселя. Это соотношение называется разрешением изображения.
Разрешение изображения – количество пикселей, отображаемых на единицу длины изображения.
Обычно разрешение измеряется в пикселях на дюйм ppi
Слайд 4Для хранения каждого пикселя растрового изображения необходимо количество битов, равное
глубине цвета. Общий объём памяти, который требуется для хранения всех
пикселей, называется информационным объёмом изображения.
Информационный объём изображения – объём памяти, требуемый для хранения информации о всех пикселях растрового изображения.
Информационный объём измеряется в единицах измерения информации: битах, байтах, килобайтах, мегабайтах. Для вычисления информационного объёма изображения необходимы следующие формулы:
Слайд 5Изображения хранятся на диске в файлах. Размер файла не равен
информационному объёму изображения, так как кроме информации о цвете пикселей,
в файл могут быть записаны различные параметры изображения, в том числе физический и экранный размер, название программы, с помощью которой сделано изображение и т.д. Поэтому размер файла может быть больше, чем информационный объём изображения. С другой стороны, многие форматы файлов используют алгоритмы сжатия графической информации, поэтому размер файла может быть и меньше информационного объёма.
Размер файла – объём, занимаемый графическим файлом на диске.
Слайд 6Характеристики устройств ввода-вывода
Почти любое устройство ввода-вывода имеет такой параметр, как
разрешение
Разрешение устройства ввода-вывода – количество точек на единицу длины, которое
может быть отображено или распознано устройством.
Разрешение устройств ввода-вывода измеряется в точках на дюйм (dpi)
Пиксель – минимальный элемент изображения.
Точка – минимальный элемент устройств ввода-вывода.
В некоторых случаях точка и пиксель имеют одинаковый размер и совпадают. Довольно часто получается, один пиксель состоит из нескольких точек.
Изображение получается качественным в том случае, когда разрешение устройства равно или кратно разрешению изображения.
Если разрешение меньше, чем разрешение изображения, то качество сильно теряется. Также качество теряется, если на каждый пиксель приходится дробное количество точек.
Слайд 7Форматы растровых графических файлов
Графические файлы служат для хранения изображений между
сеансами работы с графическими программами и переноса изображений между программами
и компьютерами. Графическая информация в файлах кодируется несколько иначе, чем в памяти компьютера. Более того, способов кодирования, называемых форматами, существует множество. Сосуществование большого числа форматов графических файлов обусловлено специфическими сферами их применения.
Формат файла – способ организации информации в файле (какую информацию он содержит, где она расположена и в каком виде).
Слайд 8Сжатие графической информации
Сжатие – процесс более эффективного представления информации.
Графические данные
могут быть сжаты благодаря трём свойствам: избыточности, предсказуемости и необязательности.
Существует множество алгоритмов сжатия, которые эксплуатируют одно или несколько из этих свойств.
Алгоритмы
сжатие без потерь сжатие с потерями
Сжатие без потерь
Наиболее популярными являются три алгоритма сжатия графики без потерь: RLE, алгоритм Хаффмана, LZW. Разберём лишь их базовые принципы.
Слайд 9Алгоритм RLE
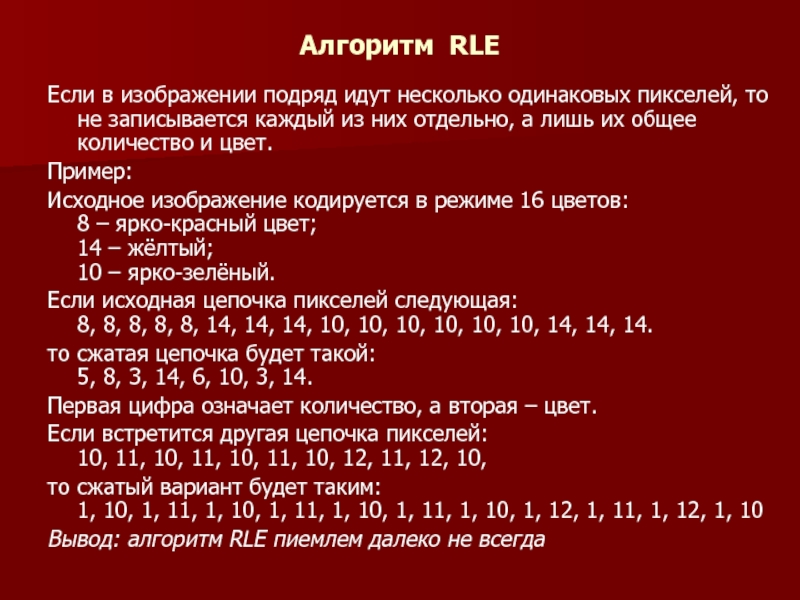
Если в изображении подряд идут несколько одинаковых пикселей, то
не записывается каждый из них отдельно, а лишь их общее
количество и цвет.
Пример:
Исходное изображение кодируется в режиме 16 цветов:
8 – ярко-красный цвет;
14 – жёлтый;
10 – ярко-зелёный.
Если исходная цепочка пикселей следующая:
8, 8, 8, 8, 8, 14, 14, 14, 10, 10, 10, 10, 10, 10, 14, 14, 14.
то сжатая цепочка будет такой:
5, 8, 3, 14, 6, 10, 3, 14.
Первая цифра означает количество, а вторая – цвет.
Если встретится другая цепочка пикселей:
10, 11, 10, 11, 10, 11, 10, 12, 11, 12, 10,
то сжатый вариант будет таким:
1, 10, 1, 11, 1, 10, 1, 11, 1, 10, 1, 11, 1, 10, 1, 12, 1, 11, 1, 12, 1, 10
Вывод: алгоритм RLE пиемлем далеко не всегда
Слайд 10Алгоритм Хаффмана
На изображении одни цвета встречаются чаще, а другие реже.
Можно добиться значительной экономии, если часто встречаемые цвета кодировать более
короткими последовательностями битов, а редкие цвета – более длинными.
Сжатое изображение примерно на 20-30% меньше исходного. В отличии от RLE, алгоритму Хаффмана неважно, стоят ли одинаковые пиксели подряд или нет, авжно лишь их общее количество на изображении.
В редких случаях алгоритм Хаффмана может привести к тому, что сжатое изображение будет занимать больше места, чем исходное, т.к. кроме самих графических данных, необходимо хранить в файле таблицу цепочек для каждого цвета.
Слайд 11Алгоритм LZW
Алгоритм LZW основан на замене цепочек байтов более короткими
кодами. Программа последовательно пробегает по сжимаемому файлу. Когда она обнаруживает
новую цепочку, то помещает её в таблицу и присваивает более короткий «кодовый номер». Если же такая цепочка встретится вновь, то вместо того чтобы целиком её повторять, программа запишет в выходной файл кодовый номер. Чем чаще цепочка повторяется в файле, тем больший эффект от использования кодового номера
Этот алгоритм является лучшим для сжатия данных в режиме индексированных цветов, полутонов или монохромном режиме. Чем меньше цветов, тем больше коэффициент сжатия.
Слайд 12Сжатие с потерями
Изображения попадают в компьютер при помощи сканера. В
процессе сканирования часть информации теряется, но для человеческого глаза различия
незаметны.
Наиболее популярным алгоритмом сжатия с потерями является JPEG-сжатие, разработанное Объединённой Группой Экспертов по Фотографии.
Сжатие с потерями основано на некоторых особенностях восприятия информации человеческим глазом:
1) человек обращает внимание на крупные детали изображения;
2) человек точнее воспринимает яркость, чем цвет.
Данные, полученные после отбрасывания малозначимой информации, последовательно сжимаются алгоритмом группового сжатия и алгоритмом Хаффмана, что позволяет достигнуть ещё большего коэффициента сжатия.
Слайд 13Виды форматов графических файлов
Для того чтобы программа могла загрузить графический
файл, она должна быть знакома с его форматом. Если программа
умеет работать с определённым форматом, говорят, что она поддерживает этот формат.
Если формат поддерживается большим количеством программ, он называется распространённым
Рассмотрим некоторые форматы файлов:
Формат PCX – один из наиболее старых и наиболее широко поддерживаемых форматов для ПК. Этот формат используются самый простой вид сжатия RLE.
Формат BMP - простейший формат, используется в ОС Windows. Недостатком формата является отсутствие сжатия.
Формат GIF – специально разработанный для передачи изображений по сети, позволяет создавать анимацию. GIF ориентирован на хранение изображений в режиме индексированных цветов, также поддерживает сжатие без потерь LZW.
Формат JPEG – максимальное сжатие, нос потерями качества.
Формат PNG – специально разработанный для сети Интернет.
Формат TIFF – лучший формат для полиграфии. Этот формат использует упрощённый вариант сжатия LZW.
Формат PSD – собственный формат Adobe Photoshop. Одним из его недостатков является отсутствие сжатия.