Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Разработка Web-сайтов
Содержание
- 1. Разработка Web-сайтов
- 2. СОДЕРЖАНИЕ:1.Web 1.Web -страницы и 1.Web -страницы и
- 3. 5.Гиперссылки на 5.Гиперссылки на Web5.Гиперссылки на Web-страницахПанель
- 4. 1.WEB -СТРАНИЦЫ И WEB - САЙТЫWeb -страницы
- 5. ДЛЯ СОЗДАНИЯ WEB-СТРАНИЦДля создания Web-страниц используются простейшие
- 6. СОЗДАНИЕ WEB-СТРАНИЦ С ИСПОЛЬЗОВАНИЕМ НТМL-ТЭГОВтребует больших усилий,
- 7. WEB-САЙТЫ. ОСНОВНЫЕ МОМЕНТЫПубликации во Всемирной паутине реализуются
- 8. РАЗМЕЩЕНИЕ В ИНТЕРНЕТПрежде чем разместить свой Web-сайт
- 9. КОНТРОЛЬНЫЕ ВОПРОСЫ1. В чем заключается преимущество Web-страниц
- 10. 2. СТРУКТУРА WEB-СТРАНИЦЫНТМL-код страницы помещается внутрь контейнера
- 11. Тэги заключаются в угловые скобки и могут
- 12. ТЭГИЗакрывающий тэг содержит прямой слэш (/) перед
- 13. РАЗРАБОТКА ЗАГОТОВКАКомпьютерКомпьютер и ПО*Созданную Web-страницу необходимо сохранить
- 14. Необходимо различать имя файла index.htm, под которым
- 15. КОНТРОЛЬНЫЕ ВОПРОСЫКакие тэги (контейнеры) должны присутствовать в
- 16. 3. ФОРМАТИРОВАНИЕ ТЕКСТА НА WEB-СТРАНИЦЕС помощью тэгов
- 17. ШРИФТ.Некоторые тэги имеют атрибуты, которые являются именами
- 18. ВЫРАВНИВАНИЕ ТЕКСТА.Задать способ выравнивания текста позволяет атрибут
- 19. Горизонтальная линия. Заголовки целесообразно отделять от остального
- 20. ДОМАШНЯЯ СТРАНИЦА САЙТА.На домашней странице сайта обычно
- 21. Компьютер и ПОHa этом сайте... Терминологический словарь... * _________
- 22. КОНТРОЛЬНЫЕ ВОПРОСЫ Какие
- 23. 4.ВСТАВКА ИЗОБРАЖЕНИЙ В WEB-СТРАНИЦЫНа Web-страницы можно помещать
- 24. ПОЛОЖЕНИЕ РИСУНКА ОТНОСИТЕЛЬНО ТЕКСТАРасположить рисунок относительно текста
- 25. ВСТАВКА АЛЬТЕРНАТИВНОГО ТЕКСТАПользователи иногда, в целях экономии
- 26. КОНТРОЛЬНЫЕ ВОПРОСЫ1. Какой тэг и его атрибуты
- 27. 5. ГИПЕРССЫЛКИ НА WEB-СТРАНИЦАХГиперссылки. Гиперссылки, размещенные на
- 28. Панель навигации по сайту. Создадим папку сайта
- 29. ПАНЕЛЬ НАВИГАЦИИНа домашней странице сайта разместим указатели
- 30. Вставим в домашнюю страницу сайта HTML-код, создающий
- 31. ГИПЕРССЫЛКА НА АДРЕС ЭЛЕКТРОННОЙ ПОЧТЫ.Полезно на домашней
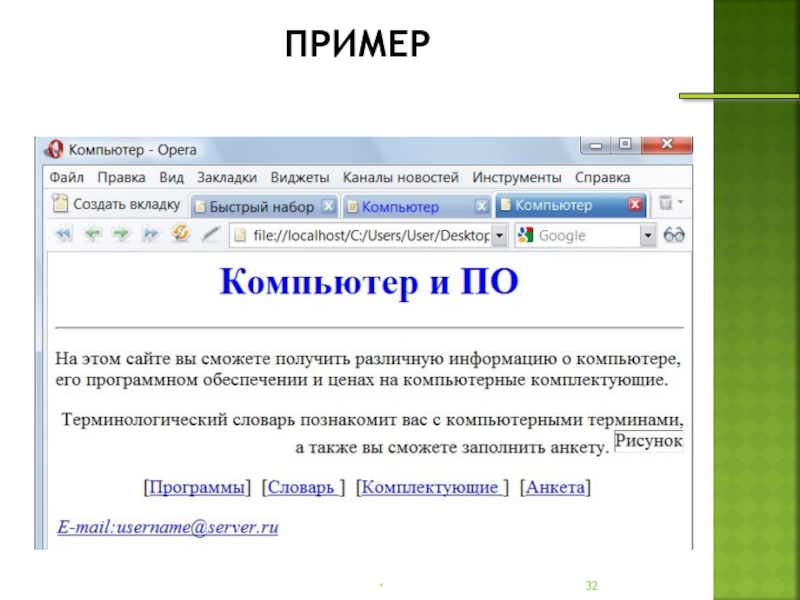
- 32. ПРИМЕР* _________
- 33. 6. СПИСКИ НА WEB-СТРАНИЦАХ нумерованные списки, когда
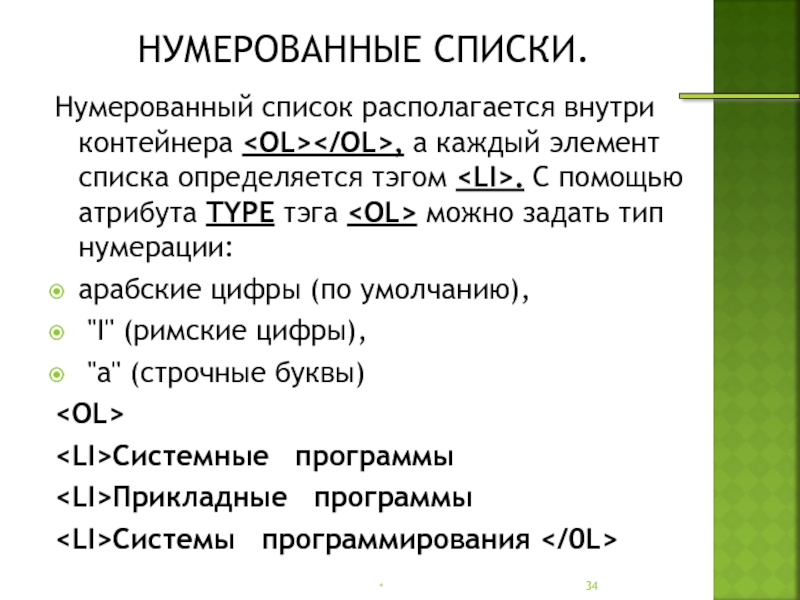
- 34. НУМЕРОВАННЫЕ СПИСКИ.Нумерованный список располагается внутри контейнера ,
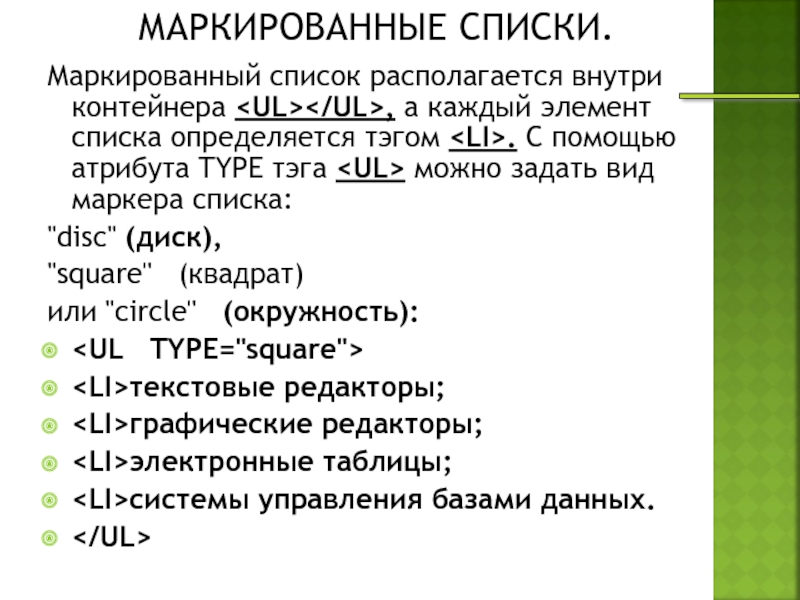
- 35. МАРКИРОВАННЫЕ СПИСКИ.Маркированный список располагается внутри контейнера ,
- 36. СПИСОК ОПРЕДЕЛЕНИЙ.Список определений располагается внутри контейнера /.
- 37. КОНТРОЛЬНЫЕ ВОПРОСЫ Какие тэги используются для
- 38. _________
- 39. 7. ИНТЕРАКТИВНЫЕ ФОРМЫ НА WEB-СТРАНИЦАХ Для того
- 40. ФОРМАВся форма заключается в контейнер . В
- 41. ТЕКСТОВЫЕ ПОЛЯ.Для получения этих данных разместим в
- 42. ТЕКСТОВЫЕ ПОЛЯ.HTML -КОДДля того чтобы анкета «читалась»,
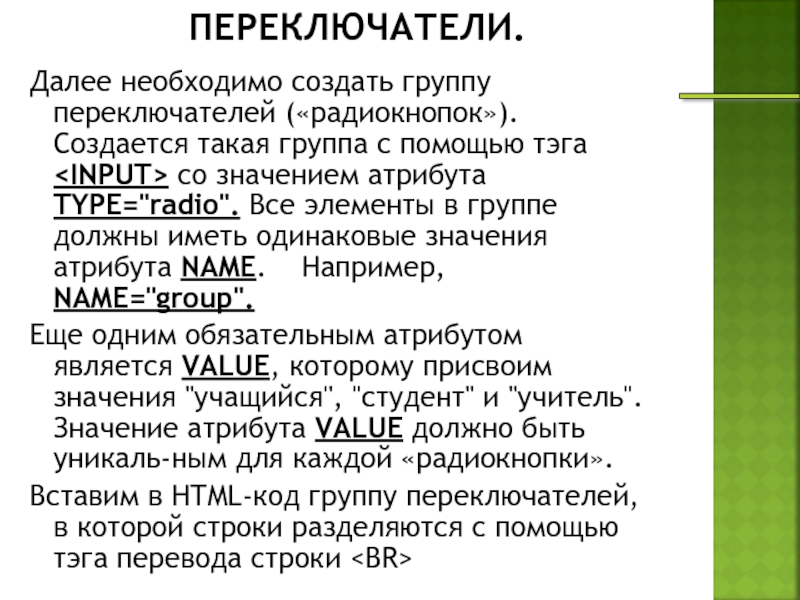
- 43. ПЕРЕКЛЮЧАТЕЛИ.Далее необходимо создать группу переключателей («радиокнопок»). Создается
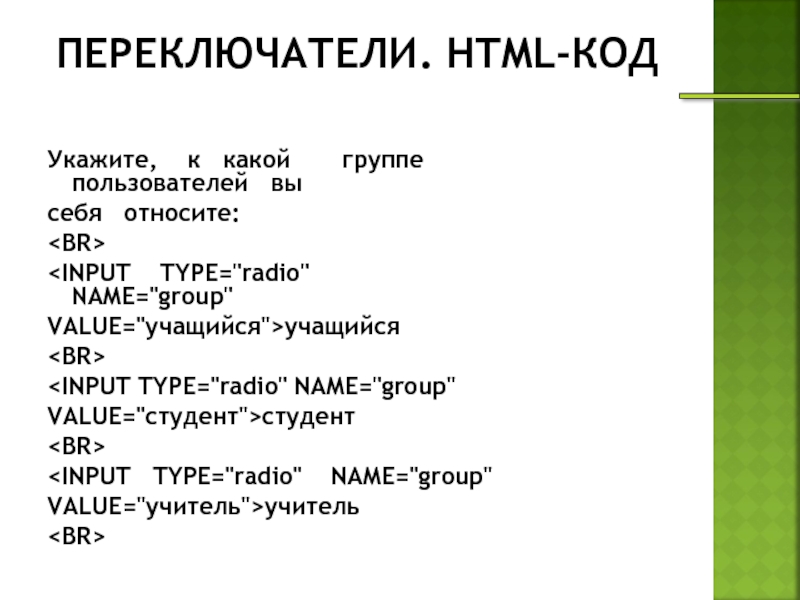
- 44. ПЕРЕКЛЮЧАТЕЛИ. HTML-КОДУкажите, к какой
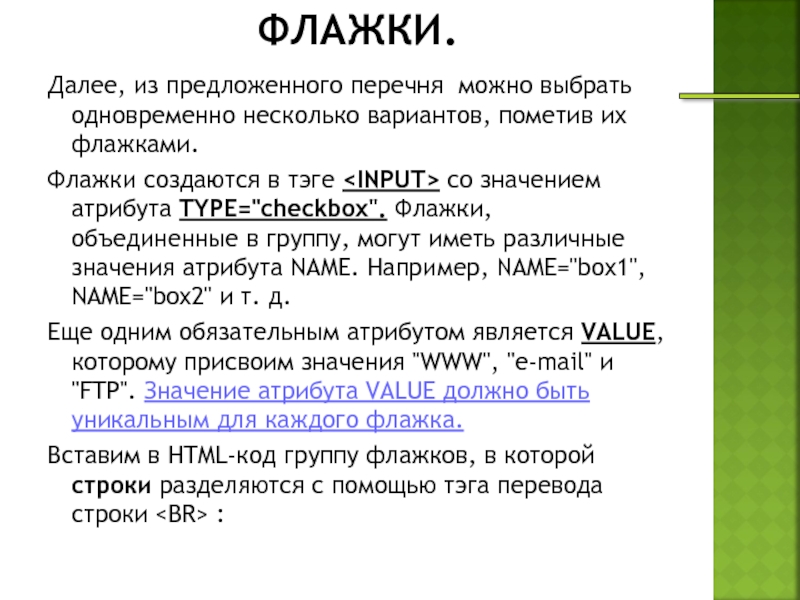
- 45. ФЛАЖКИ.Далее, из предложенного перечня можно выбрать одновременно
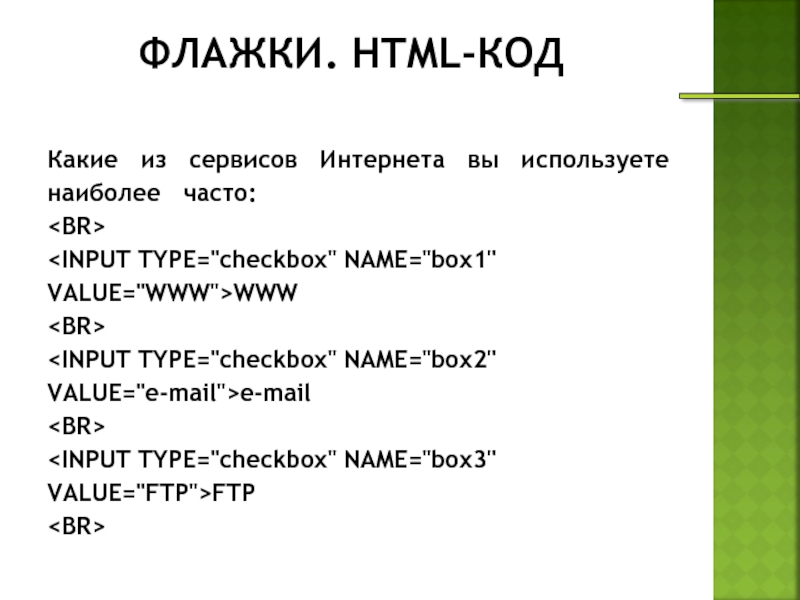
- 46. ФЛАЖКИ. HTML-КОДКакие из сервисов Интернета вы используетенаиболее часто:WWWe-mailFTP _________
- 47. РАСКРЫВАЮЩИЕСЯ СПИСКИ.Для реализации раскрывающегося списка используется контейнер
- 48. РАСКРЫВАЮЩИЕСЯ СПИСКИ.HTML КОДКакой браузер вы используетенаиболее часто:Internet ExplorerNetscape NavigatorOperaMozilla _________
- 49. ТЕКСТОВАЯ ОБЛАСТЬ.В такое поле можно ввести достаточно
- 50. ОТПРАВКА ДАННЫХ ИЗ ФОРМЫ.Отправка введенной в форму
- 51. Щелчком по кнопке Отправить можно отправить данные
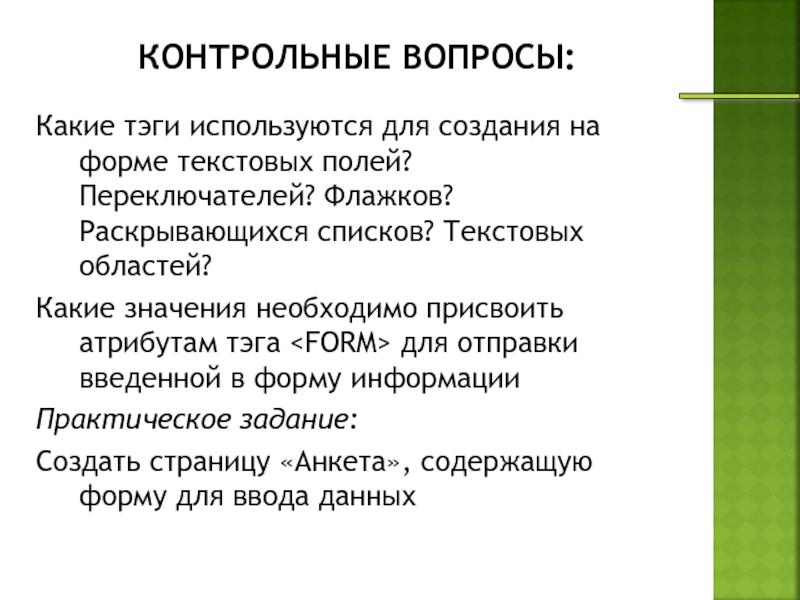
- 52. КОНТРОЛЬНЫЕ ВОПРОСЫ:Какие тэги используются для создания на
- 53. _________
- 54. САЙТ
- 55. Скачать презентанцию
Слайды и текст этой презентации
Слайд 1РАЗРАБОТКА WEB-САЙТОВ
С ИСПОЛЬЗОВАНИЕМ ЯЗЫКА РАЗМЕТКИ ГИПЕРТЕКСТА НТМL
Хайрулина Анастасия Владиславовна,
МОУ СОШ
№10, г. Кандалакша, Мурманская обл.
Слайд 2СОДЕРЖАНИЕ:
1.Web 1.Web -страницы и 1.Web -страницы и Web 1.Web -страницы
и Web – сайты
Для создания Для создания WebДля создания Web-страниц
Создание
Создание WebСоздание Web-страниц с использованием НТМСоздание Web-страниц с использованием НТМLСоздание Web-страниц с использованием НТМL-тэговWebWeb-сайты. Основные моменты
Размещение в Интернет
Контрольные вопросы
2.2.Структура 2.Структура Web2.Структура Web-страницы
ТЭГИ
Разработка заготовка
Контрольные вопросы
3.Форматирование текста на 3.Форматирование текста на Web3.Форматирование текста на Web-странице
Шрифт
Выравнивание текста
Абзацы. Горизонтальная линия
Контрольные вопросы
4.Вставка изображений в 4.Вставка изображений в Web4.Вставка изображений в Web-страницы
Положение рисунка относительно текста
Вставка альтернативного текста
Контрольные вопросы
*
Слайд 35.Гиперссылки на 5.Гиперссылки на Web5.Гиперссылки на Web-страницах
Панель навигации по сайту.
ссылка
на адрес электронный почты
Пример
6. Списки на 6. Списки на Web6.
Списки на Web-страницахнумерованные списки
маркированные списки
списки определений
Контрольные вопросы
7. Интерактивные формы на 7. Интерактивные формы на Web7. Интерактивные формы на Web-страницах
Форма
Текстовые поля. ☑Текстовые поля.Текстовые поля.HTML –Текстовые поля.HTML –код
Переключатели. ☑Переключатели.Переключатели. HTMLПереключатели. HTML-код
Флажки. ☑Флажки. Флажки. HTMLФлажки. HTML-код
Раскрывающиеся списки.☑ Раскрывающиеся списки. Раскрывающиеся списки.HTML Раскрывающиеся списки.HTML код
Текстовая область.
Отправка данных из формы.
Контрольные вопросы
Что должно получиться
Основные Основные HTML -Основные HTML -тэги
Слайд 41.WEB -СТРАНИЦЫ И WEB - САЙТЫ
Web -страницы создаются с использованием
языка разметки гипертекстовых документов НТМL (Нуреr Техt Markup Language). В
обычный текстовый документ вставляются управляющие символы — НТМL-тэги, которые определяют вид Web-страницы при ее просмотре в браузере.Основными достоинствами Web-страниц являются:
• малый информационный объем;
• возможность просмотра в различных операционных системах.
*
_________
Слайд 5ДЛЯ СОЗДАНИЯ WEB-СТРАНИЦ
Для создания Web-страниц используются простейшие текстовые редакторы или
специальные программы-HTML –редакторы (HtmlPad FisherMan). В качестве такого редактора в
Windows можно использовать стандартное приложение Блокнот.*
_________
Слайд 6СОЗДАНИЕ WEB-СТРАНИЦ С ИСПОЛЬЗОВАНИЕМ НТМL-ТЭГОВ
требует больших усилий, времени и знания
синтаксиса языка.
Применение специальных инструментальных программных средств (Web-редакторов) делает работу
по созданию Web-сайтов простой и эффективной. Процесс создания и редактирования страниц в Web-редакторах очень нагляден, так как производится в режиме WYSIWYG (от англ. «What You See Is What You Get - Что видишь, то и получишь»).
*
_________
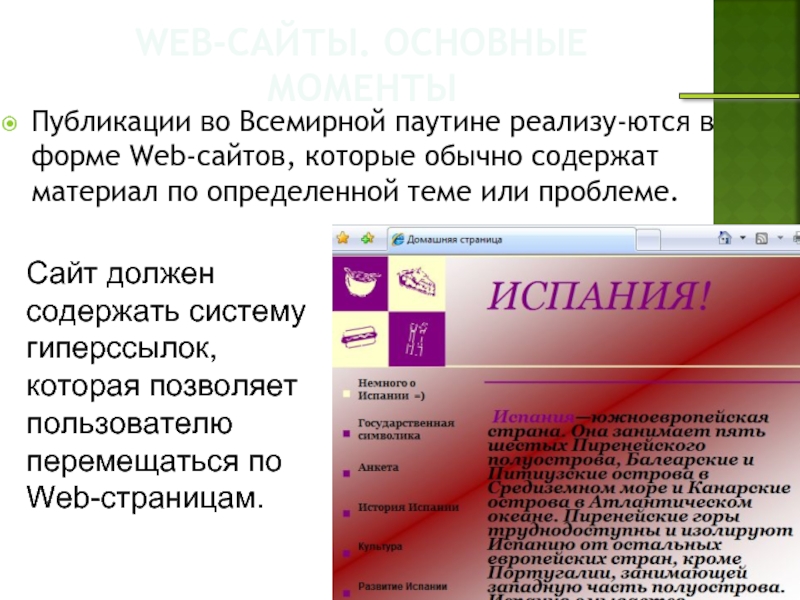
Слайд 7WEB-САЙТЫ. ОСНОВНЫЕ МОМЕНТЫ
Публикации во Всемирной паутине реализуются в форме Web-сайтов,
которые обычно содержат материал по определенной теме или проблеме.
*
Сайт должен
содержать систему гиперссылок, которая позволяет пользователю перемещаться по Web-страницам. _________
Слайд 8РАЗМЕЩЕНИЕ В ИНТЕРНЕТ
Прежде чем разместить свой Web-сайт на сервере в
Интернете, его необходимо тщательно протестировать, так как потенциальными посетителями вашего
сайта будут являться десятки миллионов пользователей Интернета.Для публикации Web-сайта необходимо найти подходящее место на одном из серверов Интернета. Многие провайдеры предоставляют своим клиентам возможность бесплатного размещения Web-сайтов на своих серверах (бесплатный хостинг).
*
_________
Слайд 9КОНТРОЛЬНЫЕ ВОПРОСЫ
1. В чем заключается преимущество Web-страниц перед обычными текстовыми
документами?
2. Каким образом Web -страницы объединяются в Web-сайты?
*
_________
Слайд 102. СТРУКТУРА WEB-СТРАНИЦЫ
НТМL-код страницы помещается внутрь контейнера .
Без этих
тэгов браузер не в состоянии определить формат документа и правильно
его интерпретировать.Web-страница разделяется на две логические части: заголовок и отображаемое в браузере содержание.
Заголовок Web-страницы заключается в контейнер <НЕАD> и содержит название документа и справочную информацию о странице (например, тип кодировки), которая используется браузером для правильного отображения.
*
_________
Слайд 11
Тэги заключаются в угловые скобки и могут быть одиночными или
парными.
Парные тэги содержат открывающий и закрывающий тег (такая пара
тэгов называется контейнером).*
i
<НЕАD>
<НТМL>
_________
Слайд 12ТЭГИ
Закрывающий тэг содержит прямой слэш (/) перед обозначением.
Название страницы
помещается в контейнер и при просмотре отображается в
верхней строке окна браузера.Отображаемое в браузере содержание страницы помещается в контейнер
*
_________
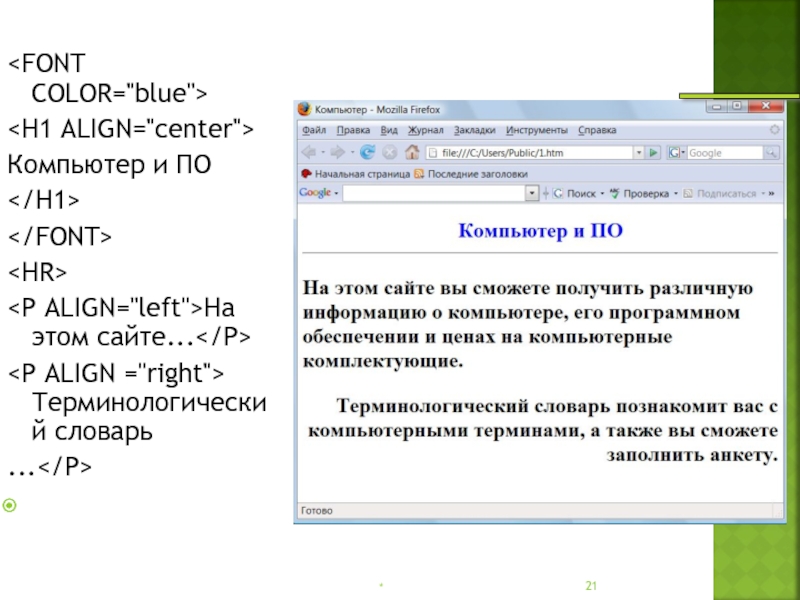
Слайд 13РАЗРАБОТКА ЗАГОТОВКА
Компьютер
Компьютер и ПО
*
Созданную Web-страницу необходимо сохранить в виде файла
под именем index.htm. В качестве расширения файла Web-страницы можно также
использовать html. _________
Слайд 14
Необходимо различать имя файла index.htm, под которым Web-страница хранится в
файловой системе,
и имя Web-страницы (например, «Компьютер»), которое высвечивается в верхней
строке окна браузера.Имя Web-страницы должно соответствовать ее содержанию, так как оно в первую очередь анализируется поисковыми системами
*
i
_________
Слайд 15КОНТРОЛЬНЫЕ ВОПРОСЫ
Какие тэги (контейнеры) должны присутствовать в HTML-документе обязательно?
Какова
логическая структура Web-страницы?
Практическое задание.
Создать заготовку Web-страницы «Компьютер» и просмотреть
ее в браузере.*
_________
Слайд 163. ФОРМАТИРОВАНИЕ ТЕКСТА НА WEB-СТРАНИЦЕ
С помощью тэгов можно задать различные
параметры форматирования текста.
Заголовки.
Размеры шрифтов заголовков задаются параметрами тэгов от
<Н1> (самый крупный)
до (самый мелкий).
*
_________
Слайд 17ШРИФТ.
Некоторые тэги имеют атрибуты, которые являются именами свойств и могут
принимать определенные значения.
С помощью тэга FONT и его атрибутов можно
задать параметры форматирования шрифта. Атрибут FACE позволяет задать гарнитуру шрифта (например, FACE="Arial"),
Атрибут SIZE — размер шрифта (например, SIZE=4).
Атрибут COLOR позволяет задавать цвет шрифта (например, COLOR="blue").
Значение атрибута COLOR можно задать либо названием цвета (например, "red", "green", "blue" и т. д.), либо его шестнадцатеричным значением - "#RRGGBB"
*
_________
Слайд 18ВЫРАВНИВАНИЕ ТЕКСТА.
Задать способ выравнивания текста позволяет атрибут ALIGN.
Выравнивание по
левой границе задается так: ALIGN="left",
выравнивание по правой границе: ALIGN="right",
выравнивание по центру: ALIGN= "center".
Таким образом, синий цвет заголовка, выровненного по центру, можно задать следующим образом:
<Н1 ALIGN="center">компьютер и П0
*
_________
Слайд 19Горизонтальная линия.
Заголовки целесообразно отделять от остального содержания страницы горизонтальными
линиями с помощью одиночного тэга .
Абзацы.
Разделение текста на абзацы
производится с помощью контейнера <р>. При просмотре в браузере абзацы отделяются друг от друга интервалами. Для каждого абзаца можно задать определенный тип выравнивания и параметры форматирования шрифта.*
_________
Слайд 20ДОМАШНЯЯ СТРАНИЦА САЙТА.
На домашней странице сайта обычно размещается текст, кратко
описывающий его содержание. Поместим на домашнюю страницу сайта «Компьютер» текст,
разбитый на абзацы с различным выравниванием:<Р ALIGN="left">
Ha этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.
<Р ALIGN="RIGHT">Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.
*
_________
Слайд 22
КОНТРОЛЬНЫЕ ВОПРОСЫ
Какие тэги (контейнеры) используются для ввода заголовков?
Форматирования шрифта?
Ввода абзацев?
Практическое задание.
Создать Web-страницу «Компьютер» с отформатированным текстом и
просмотреть ее в браузере.*
_________
Слайд 234.ВСТАВКА ИЗОБРАЖЕНИЙ В WEB-СТРАНИЦЫ
На Web-страницы можно помещать изображения, хранящиеся в
графических файлах трех форматов — GIF, JPEG и PNG.
Вставка изображений.
Для вставки изображения используется тэг


*
_________
Слайд 24ПОЛОЖЕНИЕ РИСУНКА ОТНОСИТЕЛЬНО ТЕКСТА
Расположить рисунок относительно текста различным образом позволяет
атрибут ALIGN, который может принимать пять различных значений:
ТОР (верх),
MIDDLE (середина),
BOTTOM (низ),
LEFT (слева)
и RIGHT (справа).
НАПРИМЕР:

*
_________
Слайд 25ВСТАВКА АЛЬТЕРНАТИВНОГО ТЕКСТА
Пользователи иногда, в целях экономии времени, отключают в
браузере загрузку графических изображений и читают только тексты. Чтобы не
терялся смысл страницы, вместо рисунка должен выводиться альтернативный текст.Альтернативный текст выводится с помощью атрибута ALT, значением которого является текст, поясняющий, что должен был бы увидеть пользователь на рисунке:

*
_________
Слайд 26КОНТРОЛЬНЫЕ ВОПРОСЫ
1. Какой тэг и его атрибуты используются для вставки
изображений в Web-страницы?
Практическое задание.
Вставить в Web-страницу «Компьютер» изображение и
альтернативный текст и просмотреть ее в браузере.*
_________
Слайд 275. ГИПЕРССЫЛКИ НА WEB-СТРАНИЦАХ
Гиперссылки.
Гиперссылки, размещенные на Web-странице, позволяют загружать
в браузер другие Web-страницы, хранящиеся на локальном компьютере или в
Интернете. Гиперссылка состоит из двух частей: адреса и указателя ссылки.Гиперссылка создается с помощью универсального тэга <А> и его атрибута HREF, указывающего, в каком файле хранится загружаемая Web-страница:
<А HREF="Адрес">Указатель ссылки
*
_________
Слайд 28
Панель навигации по сайту.
Создадим папку сайта «Компьютер» и добавим
в сайт пустые страницы «Программы», «Словарь», «Комплектующие» и «Анкета».
Сохраним
их в файлах с именами software.htm, glossary.htm, hardware.htm и anketa.htm в папке сайта. Такие «пустые» страницы должны иметь заголовки, но могут пока не иметь содержания:*
_________
Слайд 29ПАНЕЛЬ НАВИГАЦИИ
На домашней странице сайта разместим указатели гиперссылок на каждую
страницу сайта. В качестве указателей гиперссылок удобнее всего выбрать названия
страниц, на которые осуществляется переход.Разместим указатели гиперссылок внизу страницы в новом абзаце в одну строку, разделив их пробелами . Такое размещение гиперссылок часто называют панелью навигации.
*
_________
Слайд 30Вставим в домашнюю страницу сайта HTML-код, создающий панель навигации:
Слайд 31ГИПЕРССЫЛКА НА АДРЕС ЭЛЕКТРОННОЙ ПОЧТЫ.
Полезно на домашней странице сайта создать
ссылку на адрес электронный почты, по которому посетители могут связаться
с администрацией сайта. Для этого необходимо атрибуту ссылки HREF присвоить адрес электронной почты и вставить ее в контейнер , который задает стиль абзаца, принятый для указания адреса:<А HREF="mailto:username@servermailto:username@server.mailto:username@server.ru">E-mail:
username@server.ru
*
_________
Слайд 336. СПИСКИ НА WEB-СТРАНИЦАХ
нумерованные списки,
когда элементы списка идентифицируются
с помощью чисел;
маркированные списки,
когда элементы списка идентифицируются с помощью
специальных символов (маркеров);списки определений,
позволяющие составлять перечни определений в так называемой словарной форме.
*
_________
Слайд 34НУМЕРОВАННЫЕ СПИСКИ.
Нумерованный список располагается внутри контейнера , а каждый элемент
списка определяется тэгом . С помощью атрибута TYPE тэга
можно задать тип нумерации:арабские цифры (по умолчанию),
"I" (римские цифры),
"а" (строчные буквы)
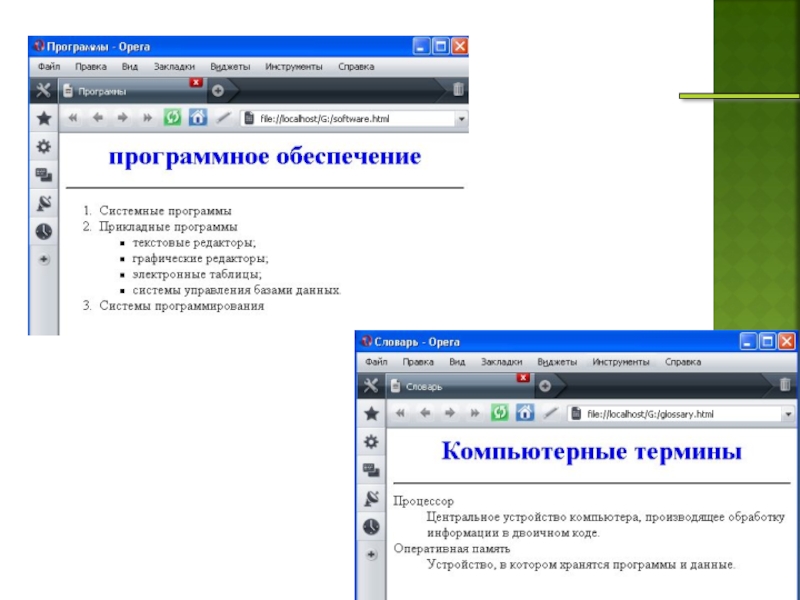
- Системные программы
- Прикладные программы
- Системы программирования
*
_________
Слайд 35МАРКИРОВАННЫЕ СПИСКИ.
Маркированный список располагается внутри контейнера , а каждый элемент
списка определяется тэгом . С помощью атрибута TYPE тэга
можно задать вид маркера списка:"disc" (диск),
"square" (квадрат)
или "circle" (окружность):
- текстовые редакторы;
- графические редакторы;
- электронные таблицы;
- системы управления базами данных.
_________
Слайд 36СПИСОК ОПРЕДЕЛЕНИЙ.
Список определений располагается внутри контейнера /. Внутри него текст
оформляется в виде терминов, которые выделяются одинарными тэгами и
определений, которые следуют за одинарными тэгамиWeb-страницу «Словарь» мы представим в виде словаря компьютерных терминов
- Центральное устройство компьютера,
производящее обработку информации в двоичном коде.Оперативная память - Устройство, в котором хранятся программы и данные.
- Устройство, в котором хранятся программы и данные.
_________
Слайд 37КОНТРОЛЬНЫЕ ВОПРОСЫ
Какие тэги используются для создания нумерованных списков? Маркированных
списков?
Практическое задание.
Создать Web-страницу «Программы» с нумерованным списком и вложенным
маркированным списком.Создать Web-страницу «Словарь» со списком терминов.
_________
Слайд 397. ИНТЕРАКТИВНЫЕ ФОРМЫ НА WEB-СТРАНИЦАХ
Для того чтобы посетители сайта
могли не только просматривать информацию, но и отправлять сведения его
администраторам, на страницах сайта размещают интерактивные формы. Формы включают в себя элементы управления различных типов:текстовые поля,
раскрывающиеся списки,
флажки,
переключатели,
текстовые области и т. д.
_________
Слайд 40ФОРМА
Вся форма заключается в контейнер .
В первую очередь выясним
имя посетителя нашего сайта и его электронный адрес, чтобы иметь
возможность ответить ему на замечания и поблагодарить за посещение сайта. _________
Слайд 41ТЕКСТОВЫЕ ПОЛЯ.
Для получения этих данных разместим в форме два однострочных
текстовых поля для ввода информации.
Текстовые поля создаются с помощью тэга
со значением атрибута TYPE="text". Атрибут NAME является обязательным и служит для идентификации полученной информации.
Значением атрибута SIZE является число, задающее длину поля ввода в символах.
_________
Слайд 42ТЕКСТОВЫЕ ПОЛЯ.HTML -КОД
Для того чтобы анкета «читалась», необходимо разделить строки
с помощью тэга перевода строки
Пожалуйста, введите ваше имя:
NАМЕ="ФИ0" SIZE=30>E-mail:
_________
Слайд 43ПЕРЕКЛЮЧАТЕЛИ.
Далее необходимо создать группу переключателей («радиокнопок»). Создается такая группа с
помощью тэга со значением атрибута TYPE="radio". Все элементы в
группе должны иметь одинаковые значения атрибута NAME. Например, NAME="group".Еще одним обязательным атрибутом является VALUE, которому присвоим значения "учащийся", "студент" и "учитель". Значение атрибута VALUE должно быть уникальным для каждой «радиокнопки».
Вставим в HTML-код группу переключателей, в которой строки разделяются с помощью тэга перевода строки
_________
Слайд 44ПЕРЕКЛЮЧАТЕЛИ. HTML-КОД
Укажите, к какой группе
пользователей вы
себя относите:
учащийся
TYPE="radio" NAME="group"VALUE="студент">студент
VALUЕ="учитель">учитель
_________
Слайд 45ФЛАЖКИ.
Далее, из предложенного перечня можно выбрать одновременно несколько вариантов, пометив
их флажками.
Флажки создаются в тэге со значением атрибута TYPE="checkbox".
Флажки, объединенные в группу, могут иметь различные значения атрибута NAME. Например, NAME="box1", NAME="box2" и т. д.Еще одним обязательным атрибутом является VALUE, которому присвоим значения "WWW", "e-mail" и "FTP". Значение атрибута VALUE должно быть уникальным для каждого флажка.
Вставим в HTML-код группу флажков, в которой строки разделяются с помощью тэга перевода строки
:
_________
Слайд 46ФЛАЖКИ. HTML-КОД
Какие из сервисов Интернета вы
используете
наиболее часто:
WWW
e-mail
FTP
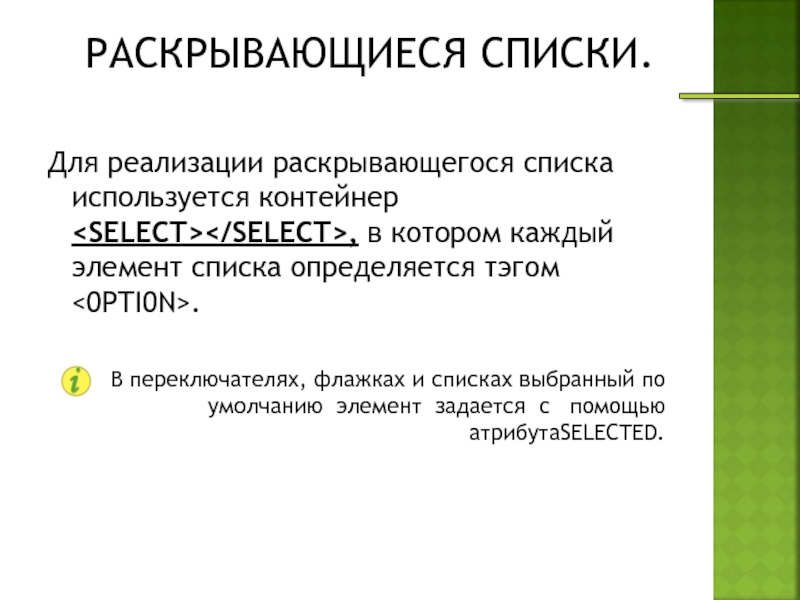
_________ Слайд 47РАСКРЫВАЮЩИЕСЯ СПИСКИ.
Для реализации раскрывающегося списка используется контейнер , в котором
каждый элемент списка определяется тэгом .
B переключателях, флажках и списках
выбранный по умолчанию элемент задается с помощью атрибутаSELECTED. _________
Слайд 48РАСКРЫВАЮЩИЕСЯ СПИСКИ.HTML КОД
Какой браузер вы используете
наиболее часто:
Internet Explorer
Netscape
Navigator
Opera
Mozilla
_________
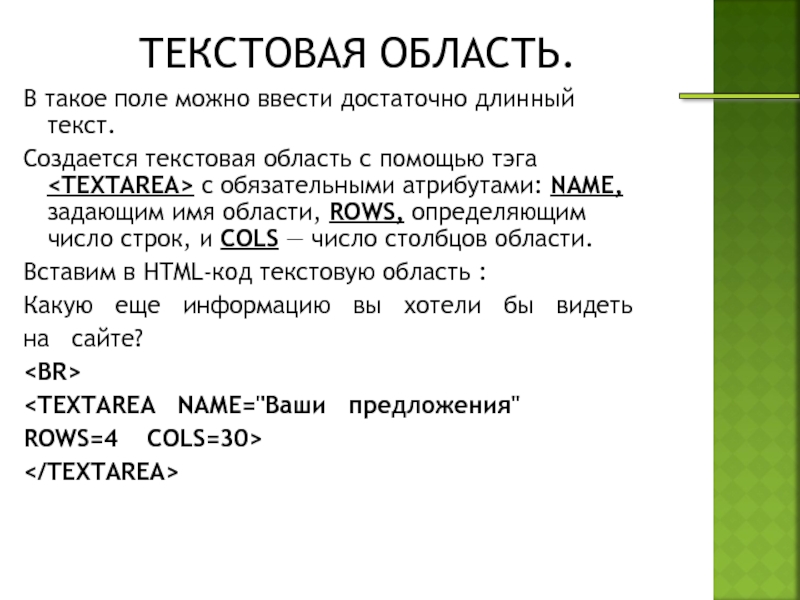
Слайд 49ТЕКСТОВАЯ ОБЛАСТЬ.
В такое поле можно ввести достаточно длинный текст.
Создается текстовая
область с помощью тэга с обязательными атрибутами: NAME, задающим
имя области, ROWS, определяющим число строк, и COLS — число столбцов области.Вставим в HTML-код текстовую область :
Какую еще информацию вы хотели бы видеть
на сайте?
_________
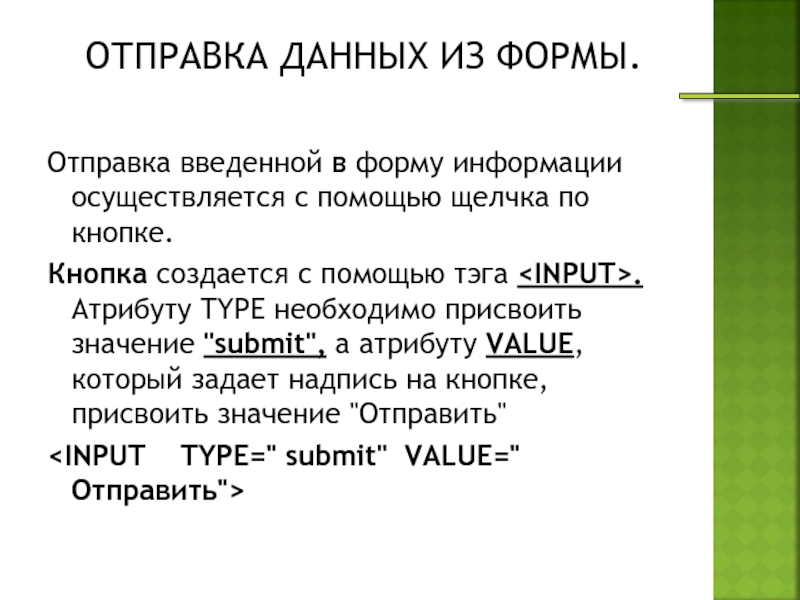
Слайд 50ОТПРАВКА ДАННЫХ ИЗ ФОРМЫ.
Отправка введенной в форму информации осуществляется с
помощью щелчка по кнопке.
Кнопка создается с помощью тэга . Атрибуту
TYPE необходимо присвоить значение "submit", а атрибуту VALUE, который задает надпись на кнопке, присвоить значение "Отправить" _________





























![Разработка Web-сайтов Вставим в домашнюю страницу сайта HTML-код, создающий панель навигации:[Программы] & nbsp Вставим в домашнюю страницу сайта HTML-код, создающий панель навигации:[Программы] & nbsp [Словарь] [Анкетa] * _________](/img/thumbs/3699ee64d0b4a6cf236d599e84e1cbca-800x.jpg)