Слайд 1Современные графические
редакторы
Слайд 2Раздел ИТ, в котором изучают вопросы получения графических изображений с
помощью ЭВМ, называется компьютерная графика.
Цифровым может быть названо изображение,
созданное с использованием компьютерной программы — графического редактора.
Компьютерная графика - создание изображений с помощью компьютера.
Задача компьютерной графики - визуализация, т.е. создание изображения.
Слайд 3Области применения компьютерной графики
Научная графика
Деловая графика
Конструкторская графика
Иллюстрированная графика
Художественная и рекламная
графика
- трехмерные реалистические
изображения
- компьютерная анимация(мультфильмы)
Мультимедиа
Видеомонтаж
Слайд 4растровая
векторная
фрактальная
точка
линия
треугольник
трёхмерная
плоскость
Виды компьютерной графики
Наименьший элемент
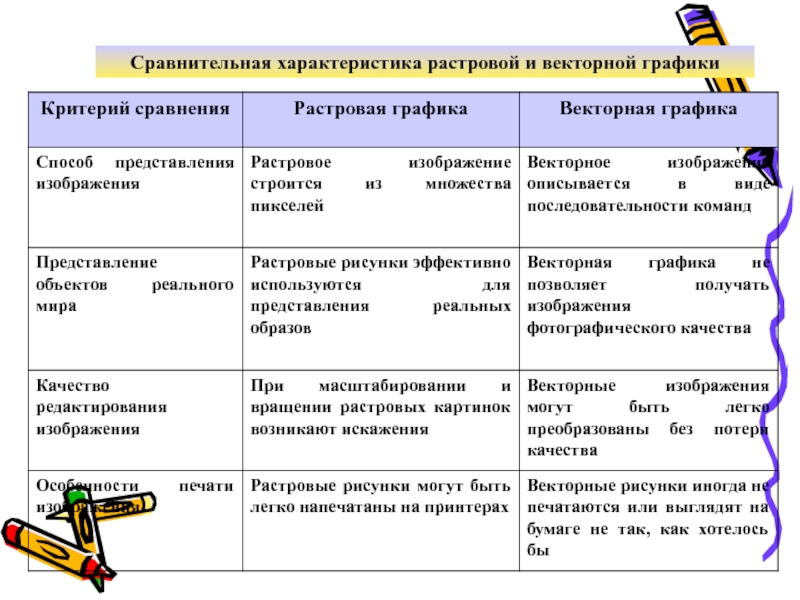
Слайд 5Сравнительная характеристика растровой и векторной графики
Слайд 6Растровая графика
Если изображение экранное, то точка называется пикселом. Стандартными счинаются:
640Х480, 800Х600, 1024Х768, 1200Х1024 и т.д.
С размером изображения непосредственно связано
его разрешение, оно измеряется в точках на дюйм (dots per inch – dpi).
К примеру экран 15” монитора составляет 28Х21 см. При настройке экрана 800Х600 пикселов и учитывая, что 1”=25,4мм его разрешение составит 72 dpi.
Векторная графика
Векторная графика является объектной.
Простейшими объектами являются:
Точка, Линия, Отрезок прямой, Кривая второго порядка, Кривая третьего порядка, Кривая Безье Все они задаются своими формулами
Фрактальная графика
Фрактальная графика, как и векторная является вычисляемой, но отличается от неё тем, что никакие объекты в памяти ПК не хранятся. Изображение строится по уравнению.
Простейшим элементом является фрактальный треугольник.
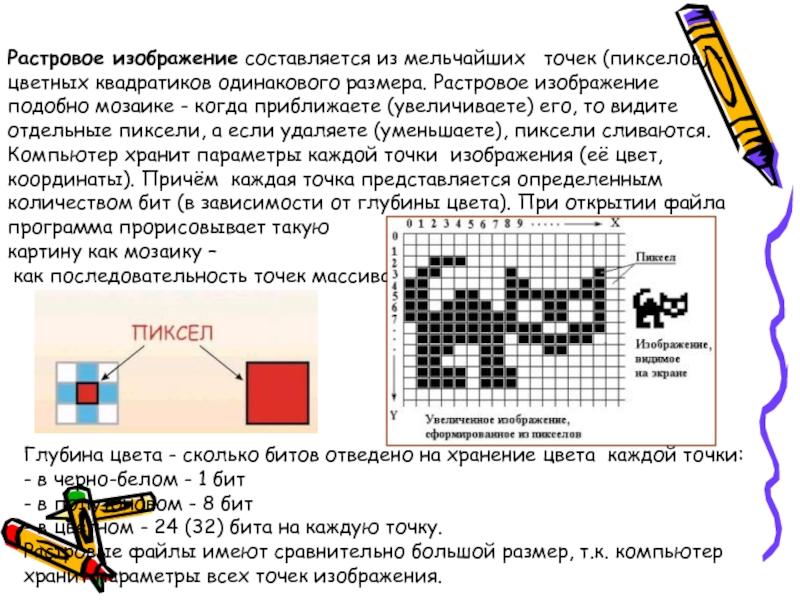
Слайд 7Растровое изображение составляется из мельчайших точек (пикселов) – цветных
квадратиков одинакового размера. Растровое изображение подобно мозаике - когда приближаете
(увеличиваете) его, то видите отдельные пиксели, а если удаляете (уменьшаете), пиксели сливаются.
Компьютер хранит параметры каждой точки изображения (её цвет, координаты). Причём каждая точка представляется определенным количеством бит (в зависимости от глубины цвета). При открытии файла программа прорисовывает такую
картину как мозаику –
как последовательность точек массива.
Глубина цвета - сколько битов отведено на хранение цвета каждой точки:
- в черно-белом - 1 бит
- в полутоновом - 8 бит
- в цветном - 24 (32) бита на каждую точку.
Растровые файлы имеют сравнительно большой размер, т.к. компьютер хранит параметры всех точек изображения.
Слайд 8Векторное изображение
Если в растровой графике базовым элементом изображения является точка,
то в векторной графике – линия. Линия описывается математически как
единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике. Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом. Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами. Узлы также имеют свойства, параметры которых влияют на форму конца линии и характер сопряжения с другими объектами. Все прочие объекты векторной графики составляются из линий.
Изображение может быть преобразовано в любой размер
(от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.
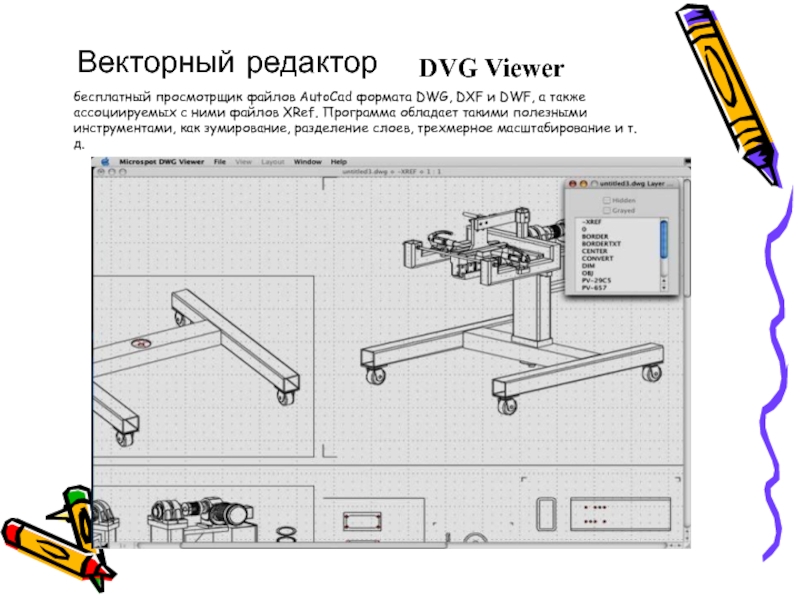
Слайд 9DVG Viewer
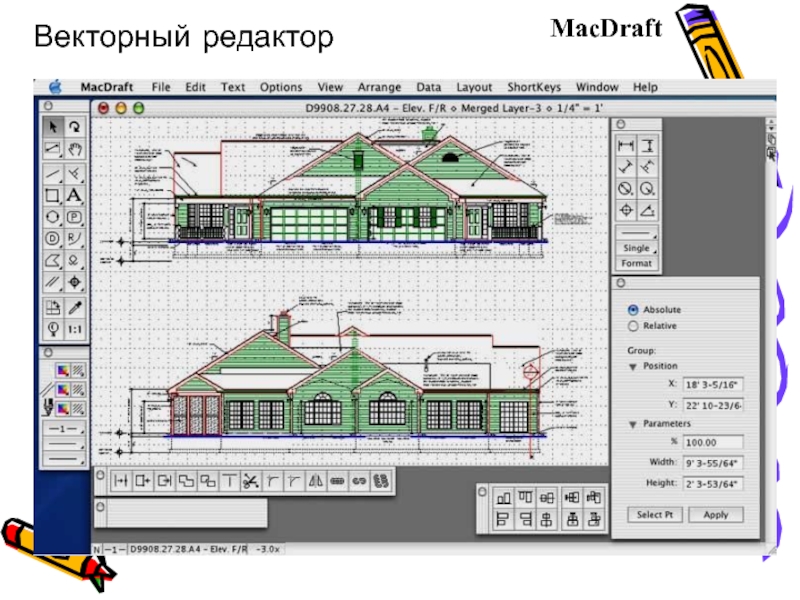
Векторный редактор
бесплатный просмотрщик файлов AutoCad формата DWG, DXF и
DWF, а также ассоциируемых с ними файлов XRef. Программа обладает
такими полезными инструментами, как зумирование, разделение слоев, трехмерное масштабирование и т.д.
Слайд 10Векторный редактор IndorGIS
универсальная геоинформационная система (ГИС) с рядом
функций системы автоматизированного проектирования (САПР).
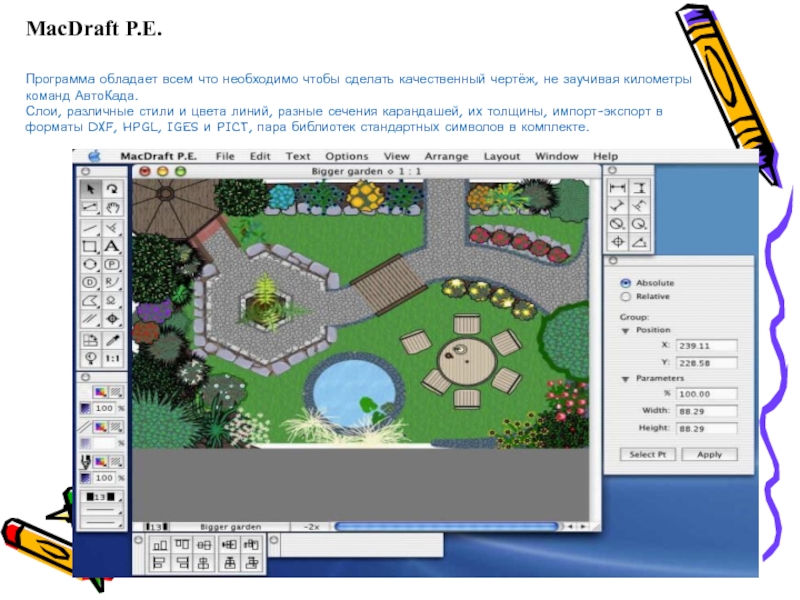
Слайд 13MacDraft P.E.
Программа обладает всем что необходимо чтобы сделать качественный чертёж,
не заучивая километры команд АвтоКада.
Слои, различные стили и цвета линий,
разные сечения карандашей, их толщины, импорт-экспорт в форматы DXF, HPGL, IGES и PICT, пара библиотек стандартных символов в комплекте.
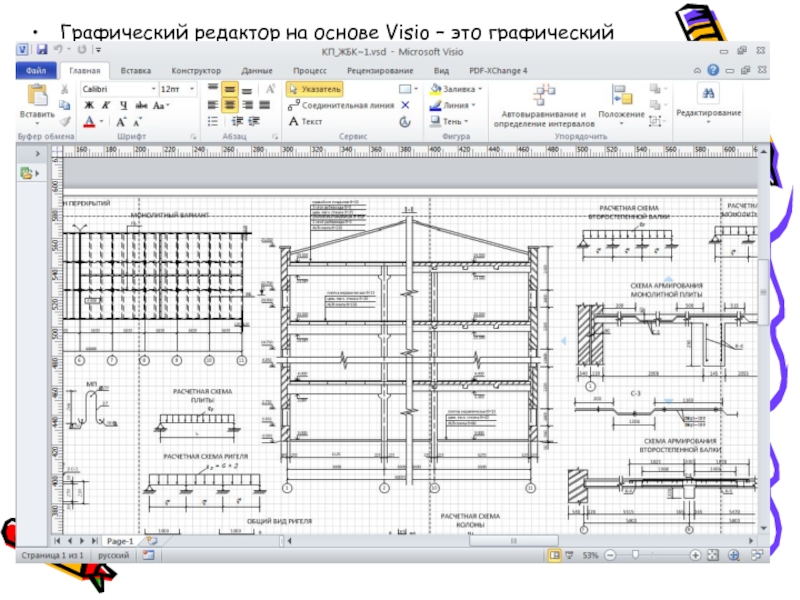
Слайд 14Графический редактор на основе Visio – это графический редактор, использующий
Microsoft Visio в качестве графической библиотеки. То есть панель с
заготовками создается с помощью стандартных графических средств Visio.
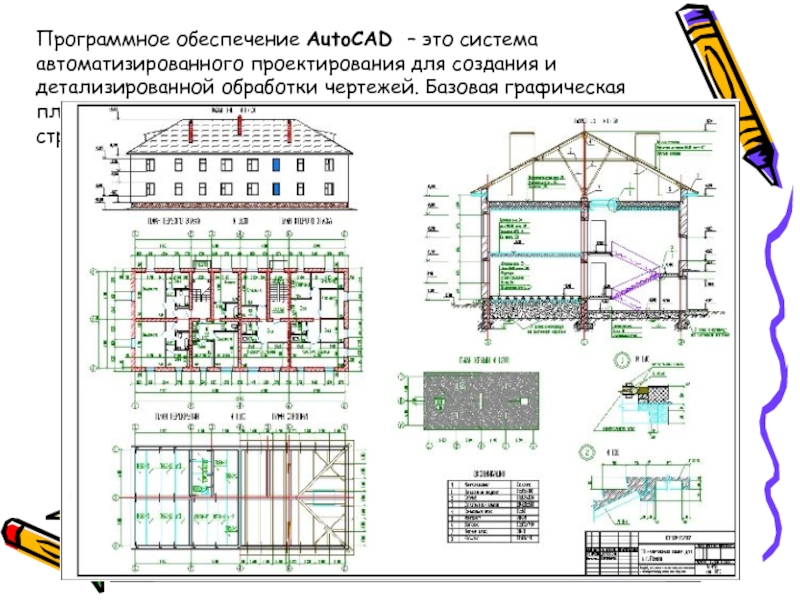
Слайд 15Программное обеспечение AutoCAD – это система автоматизированного проектирования для создания и
детализированной обработки чертежей. Базовая графическая платформа для создания машиностроительных, архитектурных,
строительных, геодезических чертежей.
Слайд 16С помощью этой программы можно рисовать на экране любые композиции,
комбинировать их со сканированными изображениями, использовать многочисленные способы трансформации, коррекции
и монтажа изображений.
Растровый редактор Gimp
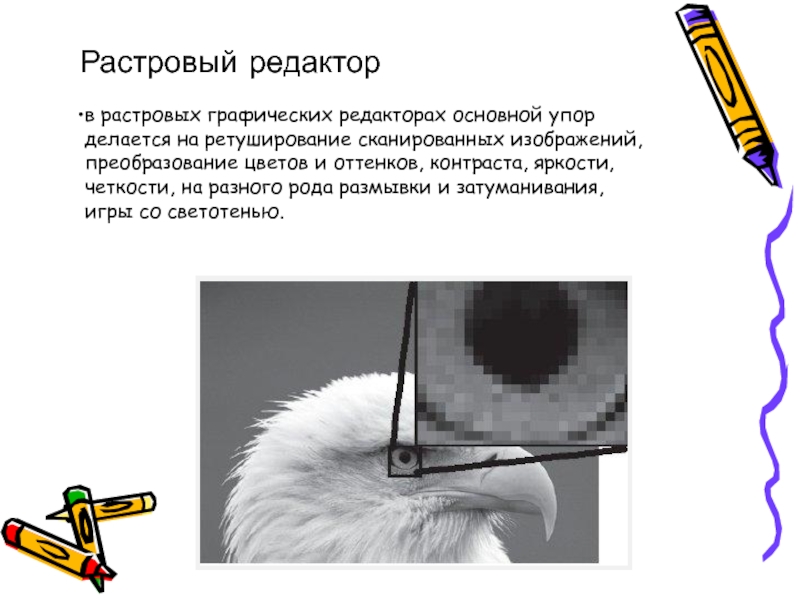
Слайд 17в растровых графических редакторах основной упор делается на ретуширование сканированных
изображений, преобразование цветов и оттенков, контраста, яркости, четкости, на разного
рода размывки и затуманивания, игры со светотенью.
Растровый редактор
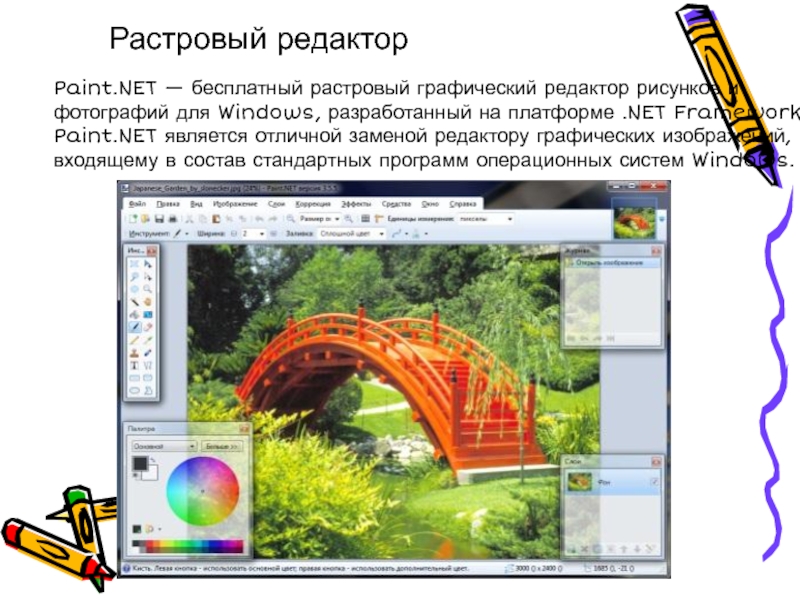
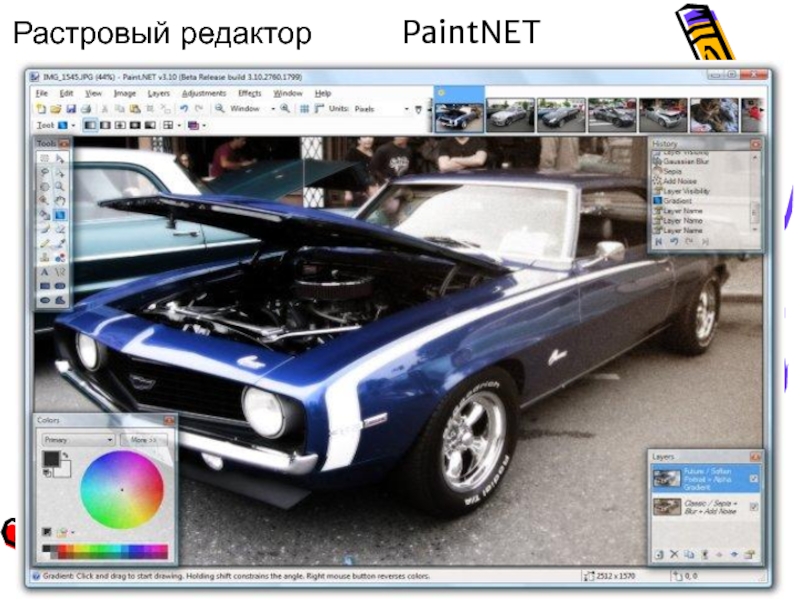
Слайд 19Растровый редактор
Paint.NET — бесплатный растровый графический редактор рисунков и фотографий
для Windows, разработанный на платформе .NET Framework. Paint.NET является отличной
заменой редактору графических изображений, входящему в состав стандартных программ операционных систем Windows.
Слайд 21Фрактальная графика
Фрактальная графика является на сегодняшний день одним из самых
быстро развивающихся перспективных видов компьютерной графики
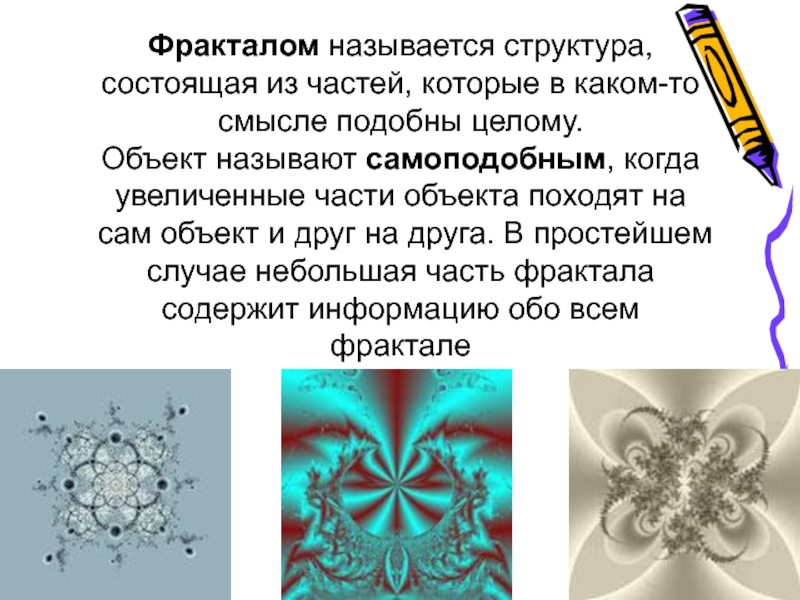
Слайд 22Фракталом называется структура, состоящая из частей, которые в каком-то смысле
подобны целому.
Объект называют самоподобным, когда увеличенные части объекта походят
на сам объект и друг на друга. В простейшем случае небольшая часть фрактала содержит информацию обо всем фрактале
Слайд 23Итак, базовым понятием для фрактальной компьютерной графики являются «Фрактальный треугольник».
Затем идет «Фрактальная фигура», «Фрактальный объект»; «Фрактальная прямая»; «Фрактальная композиция»;
«Объект-родитель» и «Объект наследник».
Слайд 24Фрактальная компьютерная графика позволяет создавать абстрактные композиции, где можно реализовать
такие композиционные приёмы как, горизонтали и вертикали, диагональные направления, симметрию
и асимметрию и др. С чем можно сравнить фрактальное изображение? Ну, например, со сложной структурой кристалла, со снежинкой, элементы которой выстраивается в одну сложную структуру. Это свойство фрактального объекта может быть удачно использовано при составлении декоративной композиции или для создания орнамента
Слайд 25С точки зрения машинной графики фрактальная геометрия незаменима при генерации
искусственных облаков, гор, поверхности моря. Фактически благодаря фрактальной графике найден
способ эффективной реализации сложных неевклидовых объектов, образы которых весьма похожи на природные. Геометрические фракталы на экране компьютера — это узоры, построенные самим компьютером по заданной программе. Помимо фрактальной живописи существуют фрактальная анимация и фрактальная музыка
Слайд 26Программные средства для работы с фрактальной графикой предназначены для автоматической
генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит
не в рисовании или оформлении, а в программировании.
Фрактальная графика, как и векторная – вычисляемая, но отличается от неё тем, что никакие объекты в памяти компьютера не хранятся. Изображение строится по уравнению (или по системе уравнений), поэтому ничего, кроме формулы, хранить не надо.
Изменив коэффициенты в уравнении, можно получить совершенно другую картину. Способность фрактальной графики моделировать образы живой природы вычислительным путем часто используют для автоматической генерации необычных иллюстраций.
Слайд 27Области применения компьютерной графики
Научная графика
Наглядное изображение объектов научных исследований
Программы САПР
(или CAD — computer-aided design) представляют собой векторные программные средства,
которые нашли широкое применение в различных сферах человеческой деятельности.
• Одно из главных применений составляет их использование в различных областях инженерной конструкторской деятельности — от проектирования микросхем до создания самолетов.
Другой важной областью применения САПР является архитектура.
Слайд 28Деловая графика
Иллюстрация цифровых отчетных данных
Области применения компьютерной графики
Слайд 29Области применения компьютерной графики
Конструкторская графика
Подготовка чертежей в процессе
проектирования технических
конструкций
Слайд 30Области применения компьютерной графики
Иллюстративная графика
Рисование с помощью компьютера на основе
применения графических редакторов
Слайд 31Области применения компьютерной графики
Художественная и рекламная графика
Создание рекламных роликов, мультфильмов,
компьютерных игр….
Слайд 32Видеомонтаж можно условно разделить на два вида:
спецэффекты в кино;
подготовка телевизионных
передач.
На сегодняшний день одной из наиболее популярных программ, используемых в
этой области компьютерной графики, является Adobe Premier, Pinacle Studio.
Видеомонтаж отличается от других направлений компьютерной графики тем, что манипулирует «живыми» картинками и использует свою технологию работы.
Слайд 33Технические средства компьютерной графики
Слайд 34Графический монитор
N
M
пиксель
Растр
Размер M x N
(разрешающая
способность экрана)
640x200,
640x480,
1024x768,
1280x1024
Слайд 35Монитор
Электронно-лучевые
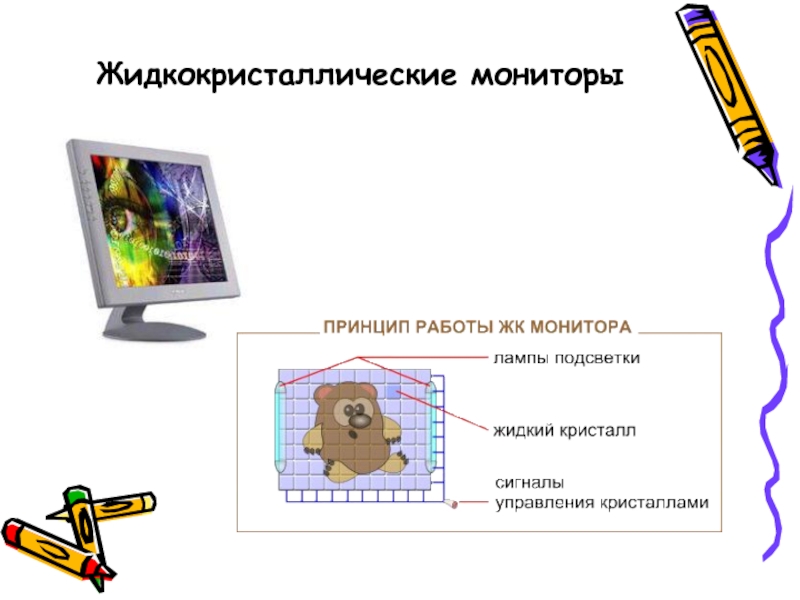
Жидкокристаллические
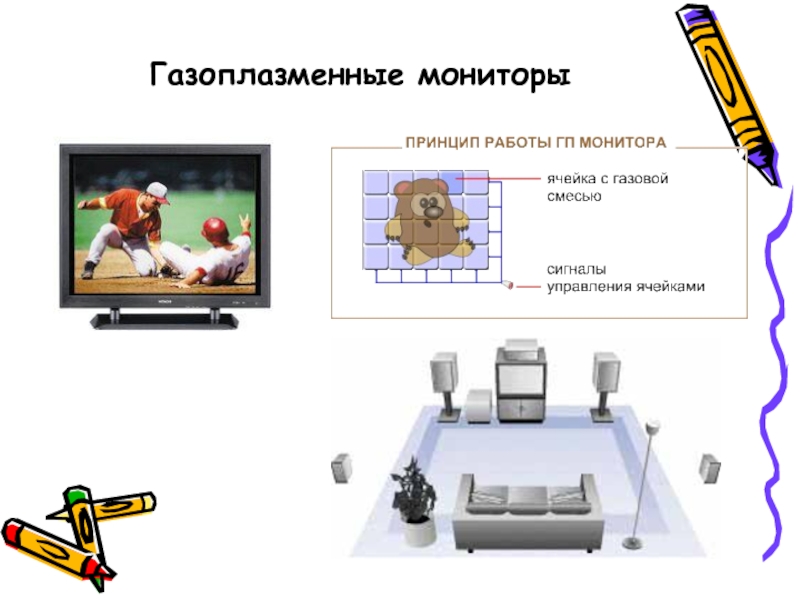
Газоплазменные
Слайд 36Электронно-лучевые мониторы
недостаток —
вредное воздействие
на здоровье человека.
Слайд 37Цветной монитор
З
С
К
Цветной
пиксель
Красный
Зеленый
Синий
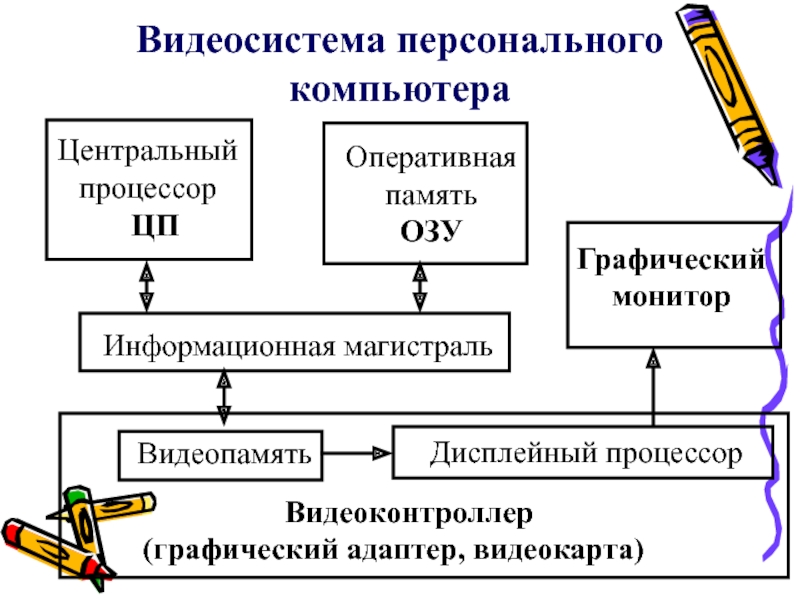
Слайд 41Видеосистема персонального компьютера
Центральный
процессор
ЦП
Оперативная
память
ОЗУ
Информационная магистраль
Видеопамять
Дисплейный процессор
Видеоконтроллер
(графический
адаптер, видеокарта)
Графический
монитор
Слайд 42Сканер – устройство для ввода в память компьютера информации с
листа бумаги.
Слайд 43Основные форматы графических файлов и их назначение.
BMP Bitmap
«Побитовая карта»
изображения, формат хранения растровых изображений. Глубина цвета: 24 бит, максимальное
число цветов: 16777216, максимальный размер: 65535×65535 пикселей.
Особенности: мало используется в силу большого объема конечных файлов, имеется поддержка сжатия RLE. Область применения: используется для хранения небольших по размеру изображений.
GIF Graphics
Interchange Format«Формат для обмена графикой», растровые изображения. Глубина цвета: 8 бит, число цветов: 256, максимальный размер: 65536×65535 пикселей.
Особенности: эффективно сжимает цветные области по методу LZW, сохраняя детали, возможность сохранения прозрачных участков (за счет этого широко применяется в веб-дизайне), создания простой анимации; свободный от потерь метод сжатия. Область применения: логотипы, анимированные картинки, иллюстрации с четкими краями, изображения с прозрачными участками, сканированные файлы.
Слайд 44JPEG Joint
Photographic Experts GroupФормат растровых изображений, глубина цвета зависит
от степени сжатия (задается в у.е., от 1 до 100),
принято, что глубина цвета 24 бит/пиксель, максимальное количество цветов в 16777216, максимальный размер: 65536×65535 пикселей.
Особенности: возможность сжатия с потерями (по одноименному методу), при сильном сжатии возникают заметные искажения от оригинала, однако при сжатии от 90 до 100 у.е. на экране монитора искажения малозаметны, при этом размер файла заметно уменьшается.
Область применения: самый распространенный формат растровых изображений большого размера, используется в любительской цифровой фотографии, изображениях в Интернете (не в качестве элементов веб-страниц, а в качестве «пользовательского» формата), подходит для сканированных файлов.
файлы.
Слайд 45TIFF
Tagged Image File Format
Формат хранения растровых изображений, изначальная цель
– для работы с PostScript. Глубина: 24 бит на пиксель,
максимальное число цветов: 16777216, максимальный размер: 65536×65535 пикселей.
Особенности: позволяет сохранять фотографии в различных цветовых режимах: черно-белый 2-битный, черно-белый с градациями серого, CMYK, RGB, YCbCr и др, может использовать различные методы сжатия: LZW, RLE и др., поддерживает многостраничность
Область применения: удобен для хранения сканированных изображений, изображений для отправки факса, распознавания текста, популярен за счет возможности хранения графики с большой глубиной цвета.
Слайд 46PNG
Portable Network Graphics
Формат хранения растровых изображений, по своему назначению аналогичен
GIF. Сообщается, что использует улучшенный формат сжатия данных Deflation (однако
на практике результаты не всгда оптимальны). Особенности: не отображает анимацию; различают PNG-8 (использует 8-битную палитру, 256 цветов – и имеет возможность выбора их количества, от 2 до 256) и PNG-24 (использующий 24-битную палитру цвета, подобно JPEG, сохраняет яркость и оттенки цветов в фотографиях, использует больше 16 миллионов цветов, может применяться для полноцветных изображений, поддерживает многоуровневую прозрачность, однако объем графического файла при таких параметрах получается наибольшим). Также существует PNG с 48 бит/пиксель, максимальным числом цветов 655363 и максимальным размером 2147483647×2147483647 пикселей, однако используется очень редко.
Область применения: PNG-8 – логотипы, изображения с градиентной прозрачностью, веб-дизайн, иллюстрации, текст; PNG-24 – фотографии, рисунки с прозрачными областями, большим количеством цветов и четкими деталями
Слайд 47RAW
Raw От англ. «сырой», растровый формат с избыточными данными, аналог
пленочного негатива, созданный специально для обработки изображения в графических программах.
Как правило, аналогово-цифровой преобразователь камеры обеспечивает глубину цвета 12 бит, но есть и более продвинутые исключения. Перед каждой ячейкой матрицы камеры стоит фильтр одного из трех цветов – зеленого, красного и голубого, которые в сумме дают нужный оттенок, на каждую ячейку с красным и голубым фильтрами приходится две с зеленым, поскольку этот цвет содержит основную информацию о яркости. После преобразования в цифровую форму картинка состоит из пикселей красного, зеленого и синего цветов; чтобы каждый пиксель на выходе имел естественный оттенок, процессор камеры или RAW-конвертер суммирует цвет соседних пикселей, для чего используется сложный алгоритм цветовой интерполяции. Дальнейшая редакция на компьютере предлагает широкие вариации экспокоррекции, без сдвигов тона и других побочных эффектов (которые обязательно проявляются при редактировании JPEG изображений). Особенности: возможность получения фотографий с расширенным динамическим диапазоном — High Dynamic Range (HDR). Область применения: в профессиональных и просьюмерских цифровых камерах, фотографии в исходном качестве.

Слайд 48Форматов векторной графики существует множество, многие из них предназначены для специализированных
программ по созданию чертежей, 3D моделей, профессиональной векторной графике. Наиболее
известными и часто используемыми пользователями Windows форматами векторной графики являются
EMF
(Enhanced Metafile, расширенный метафайл Windows),
WMF (Windows Metafile) и SVG (Scalable Vector Graphics).
Первые два – достаточно простые векторные форматы, в которых можно хранить основную информацию для использования в офисных приложениях: узлы, кривые Безье, заливки, обводки. EMF может сохранять и векторную, и растровую информацию в одном файле, а также имеет ряд преимуществ перед более старым WMF (например,лучше поддерживает кривые, используемые в рисунках Flash, отлично воспринимает «связанные» из нескольких программ векторные изображения, к примеру, из MS PowerPoint и ChemWin), однако многие приложения все еще не поддерживают этот более современный формат.
WMF широко используется в офисных пакетах типа MS Office, с 97-го года обширная коллекция ClipArt объектов сохраняется именно в нем. SVG, «масштабируемая векторная графика» – это основанный на XML формат разметки, предназначенный для описания двухмерной векторной графики, как неподвижной, так и анимированной.
Особенности SVG: возможность читать и редактировать при помощи обычных текстовых редакторов, возможность выделять и копировать текст из SVG, возможность сжатия в SVGZ (через алгоритм GZip).

Слайд 49PSD
Формат PSD (PhotoShop Document) - это собственный формат программы Adobe
Photoshop. Единственный формат, поддерживающий все возможности программы. Предпочтителен для хранения
промежуточных результатов редактирования изображений, так как сохраняет их послойную структуру. Все последние версии продуктов фирмы Adobe Systems поддерживают этот формат и позволяют импортировать файлы Photoshop непосредственно. К недостаткам формата PSD можно отнести недостаточную совместимость с другими распространенными приложениями и отсутствие возможности сжатия.
Поддерживаются все цветовые модели и любая глубина цвета от бело-черного до true color, сжатие без потерь. Начиная с версии 3.0 Adobe добавила поддержку слоев и контуров, поэтому формат версии 2.5 и ранее выделяется в отдельный подформат. Для совместимости с ним в более поздних версиях Photoshop имеется возможность включить режим добавления в файл одного базового слоя, в котором слиты все слои. Такие файлы свободно читаются большинством популярных просмотрщиков, импортируются в другие графические редакторы и программы для 3D моделирования.

Слайд 50CDR
CDR — векторное изображениеCDR — векторное изображение или рисунок, созданный с помощью программы CorelDRAWCDR
— векторное изображение или рисунок, созданный с помощью программы CorelDRAW. Данный формат файла
разработан компанией Corel для использования в собственных программных продуктах. CDR-файлы не поддерживаются многими программами, предназначенными для редактирования изображений. Однако, файл можно экспортировать с помощью CorelDRAW в другие, более распространенные и популярные форматы изображений.
Также, файл CDR можно открыть программой Corel Paint Shop Pro. Для лучшей совместимости, компания Corel рекомендует сохранять файлы в CorelDRAW формате CDR версии 9.0 или более ранней.
Для открытия файла CDR версии 10 и более ранней, можно использовать и программу Adobe Illustrator.
Слайд 51PDF
Portable Document Format (PDF) — кроссплатформенный формат электронных документов, созданный
фирмой Adobe Systems с использованием ряда возможностей языка PostScriptPortable Document Format
(PDF) — кроссплатформенный формат электронных документов, созданный фирмой Adobe Systems с использованием ряда возможностей языка PostScript. В первую очередь предназначен для представления в электронном виде полиграфической продукции, — значительное количество современного профессионального печатного оборудования может обрабатывать PDF непосредственно. Для просмотра можно использовать официальную бесплатную программу Adobe Reader, а также программы сторонних разработчиков. Традиционным способом создания PDF-документов является виртуальный принтер, то есть документ как таковой готовится в своей специализированной программе — графической программе или текстовом редакторе, САПР и т. д., а затем экспортируется в формат PDF для распространения в электронном виде, передачи в типографию и т. п.