Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Создание веб-страницы: Мир животных
Содержание
- 1. Создание веб-страницы: Мир животных
- 2. Цели урокарассмотреть основные понятия языка HTML;вспомнить различные
- 3. Виды тегов
- 4. ответьте на вопросы и выполните задания:HTML-файл –
- 5. ответьте на вопросы и выполните задания:2. Расположите
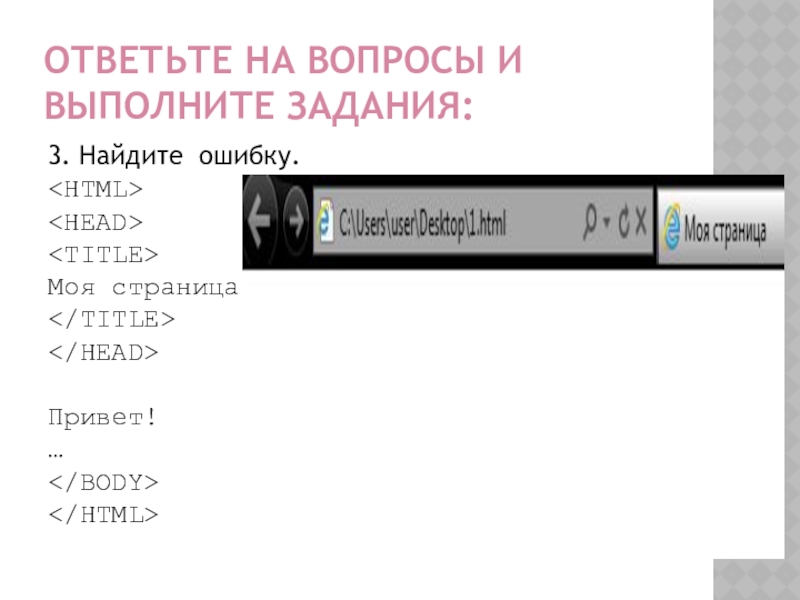
- 6. ответьте на вопросы и выполните задания:3. Найдите ошибку.Моя страницаПривет!…
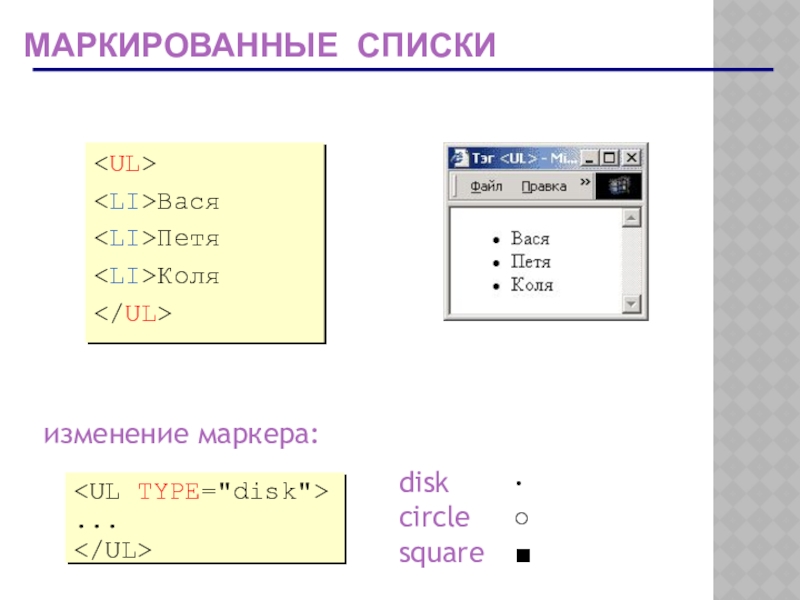
- 7. МАРКИРОВАННЫЕ СПИСКИВася ПетяКоляизменение маркера:...disk circle ○square ■
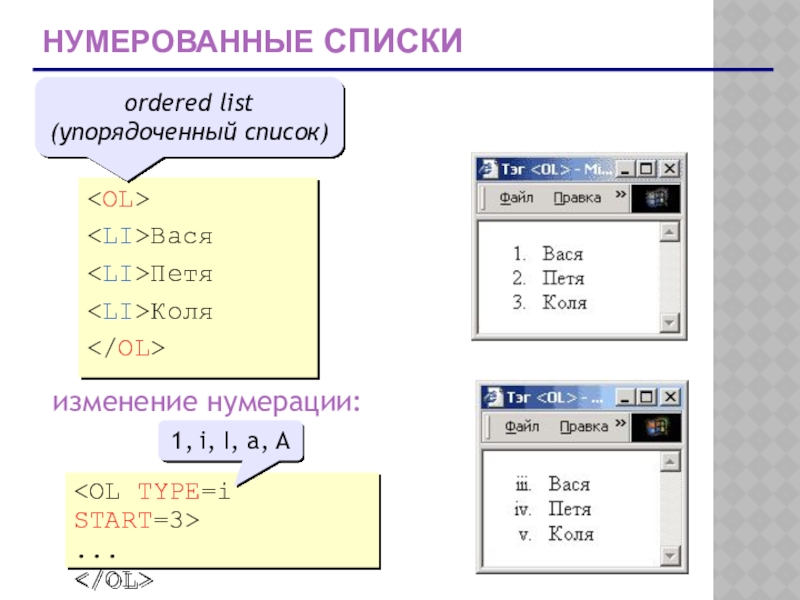
- 8. НУМЕРОВАННЫЕ СПИСКИВася ПетяКоляordered list (упорядоченный список) изменение нумерации:...1, i, I, a, A
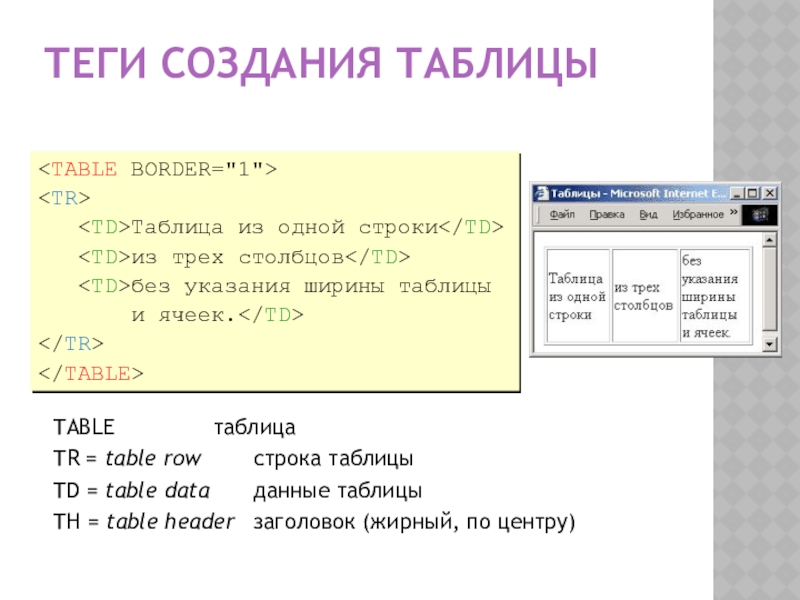
- 9. теги создания таблицы Таблица из одной
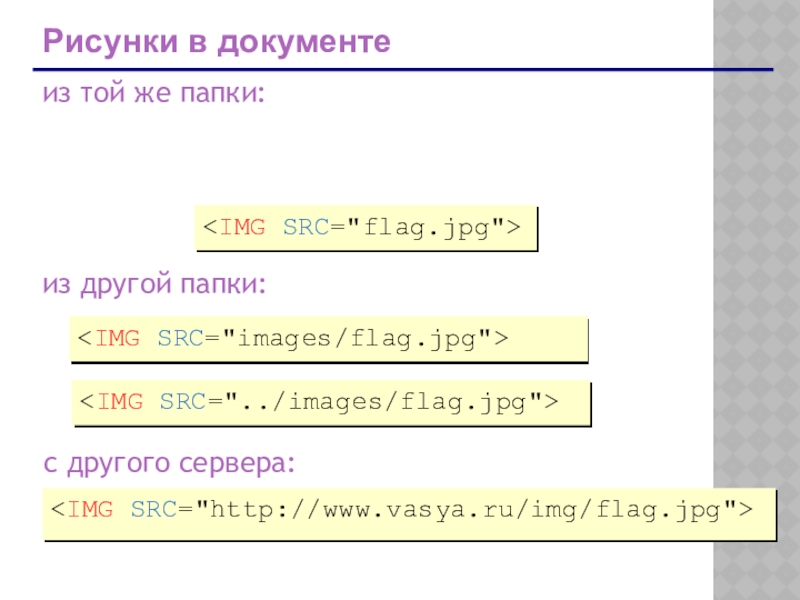
- 10. Рисунки в документе из той же папки:из другой папки:с другого сервера:
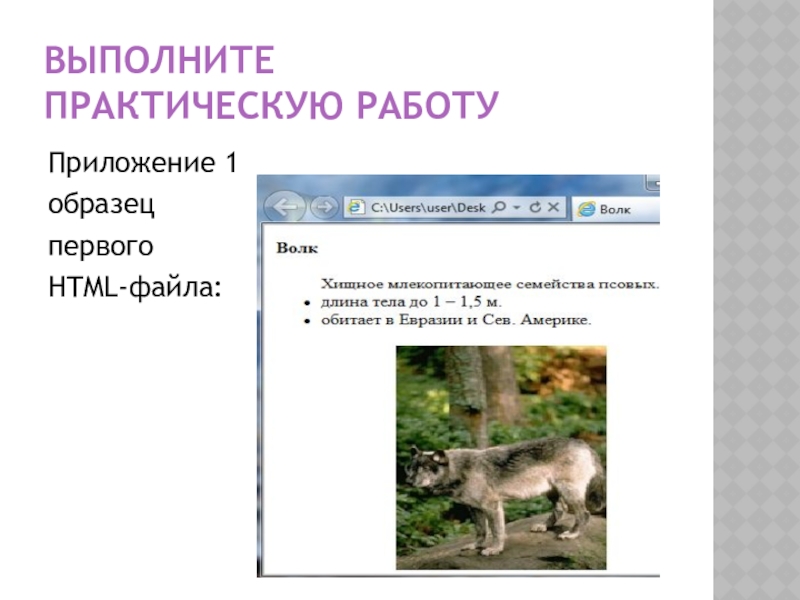
- 11. ВЫПОЛНИТЕ ПРАКТИЧЕСКУЮ РАБОТУПриложение 1образец первого HTML-файла:
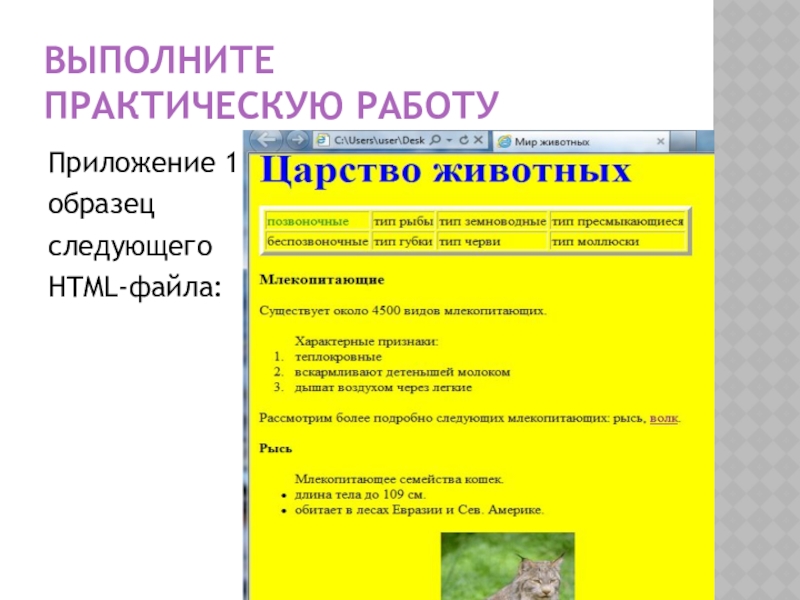
- 12. ВЫПОЛНИТЕ ПРАКТИЧЕСКУЮ РАБОТУПриложение 1образец следующего HTML-файла:
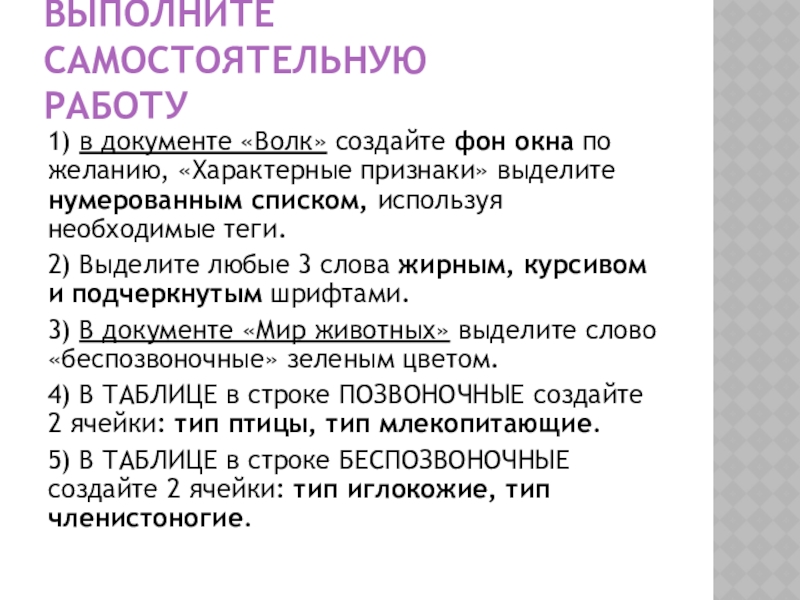
- 13. Выполните самостоятельную работу1) в документе «Волк»
- 14. тест1. Язык HTML - это …Текстовый
- 15. тест4. Выделите лишний структурный тег: 5.
- 16. тест8. Найдите лишний тег для создания таблицы.
- 17. ответы
- 18. Создайте HTML-файл «Расписание уроков».Содержание HTML-файла:Пронумерованный список «Расписание
- 19. Слайд 19
- 20. Спасибо за внимание!
- 21. Скачать презентанцию
Цели урокарассмотреть основные понятия языка HTML;вспомнить различные виды тегов;понимать алгоритм построения веб-страниц;уметь использовать алгоритм построения веб-страниц;практически использовать различные виды тегов.
Слайды и текст этой презентации
Слайд 2Цели урока
рассмотреть основные понятия языка HTML;
вспомнить различные виды тегов;
понимать алгоритм
построения веб-страниц;
Слайд 4ответьте на вопросы и выполните задания:
HTML-файл – это … ?
Язык
разметки гипертекста;
Инструкция браузеру, указывающая способ отображения гипертекста;
Текстовый файл, имеющий расширение
.htmlТекстовый файл, имеющий расширение .doc
Слайд 5ответьте на вопросы и выполните задания:
2. Расположите структурные теги в
правильном порядке для создания HTML-файла:
Слайд 8НУМЕРОВАННЫЕ СПИСКИ
Вася
Петя
Коля
ordered list
(упорядоченный список)
изменение нумерации:
START=3>
...
1, i, I, a, A
Слайд 9теги создания таблицы
Таблица из одной строки
из трех столбцов
без указания ширины таблицы
и ячеек.TABLE таблица
TR = table row строка таблицы
TD = table data данные таблицы
TH = table header заголовок (жирный, по центру)
Слайд 13Выполните самостоятельную
работу
1) в документе «Волк» создайте фон окна по
желанию, «Характерные признаки» выделите нумерованным списком, используя необходимые теги.
2) Выделите
любые 3 слова жирным, курсивом и подчеркнутым шрифтами.3) В документе «Мир животных» выделите слово «беспозвоночные» зеленым цветом.
4) В ТАБЛИЦЕ в строке ПОЗВОНОЧНЫЕ создайте 2 ячейки: тип птицы, тип млекопитающие.
5) В ТАБЛИЦЕ в строке БЕСПОЗВОНОЧНЫЕ создайте 2 ячейки: тип иглокожие, тип членистоногие.
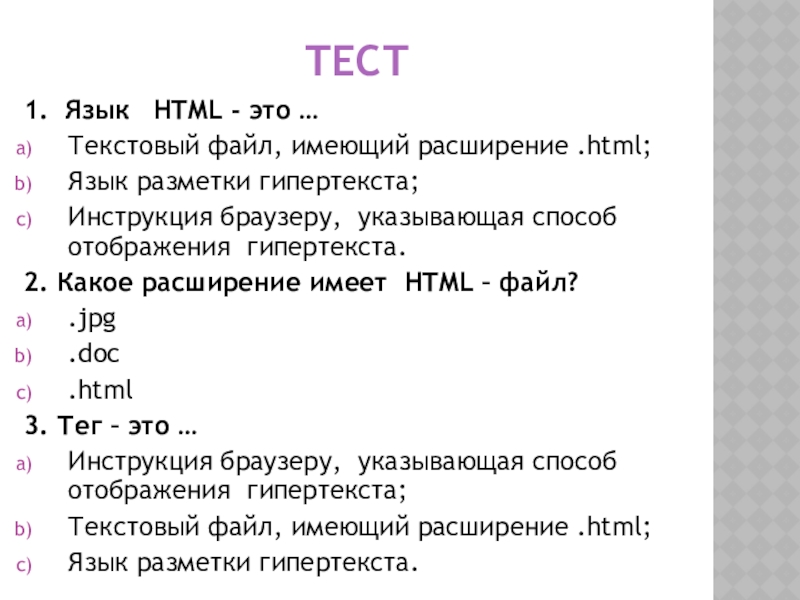
Слайд 14тест
1. Язык HTML - это …
Текстовый файл, имеющий расширение
.html;
Язык разметки гипертекста;
Инструкция браузеру, указывающая способ отображения гипертекста.
2. Какое расширение
имеет HTML – файл?.jpg
.doc
.html
3. Тег – это …
Инструкция браузеру, указывающая способ отображения гипертекста;
Текстовый файл, имеющий расширение .html;
Язык разметки гипертекста.
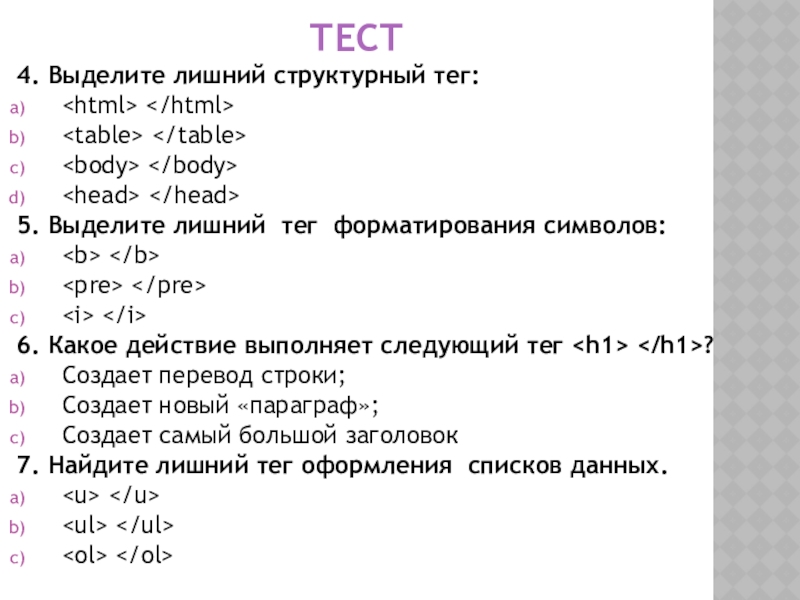
Слайд 15тест
4. Выделите лишний структурный тег:
5. Выделите
лишний тег форматирования символов:
6. Какое действие выполняет
следующий тег ?
Создает перевод строки;
Создает новый «параграф»;
Создает самый большой заголовок
7. Найдите лишний тег оформления списков данных.
Слайд 16тест
8. Найдите лишний тег для создания таблицы.
9. Какой тег используется для вставки в веб-страницу гиперссылки?
10. Какой тег описывает графический файл на веб-странице?
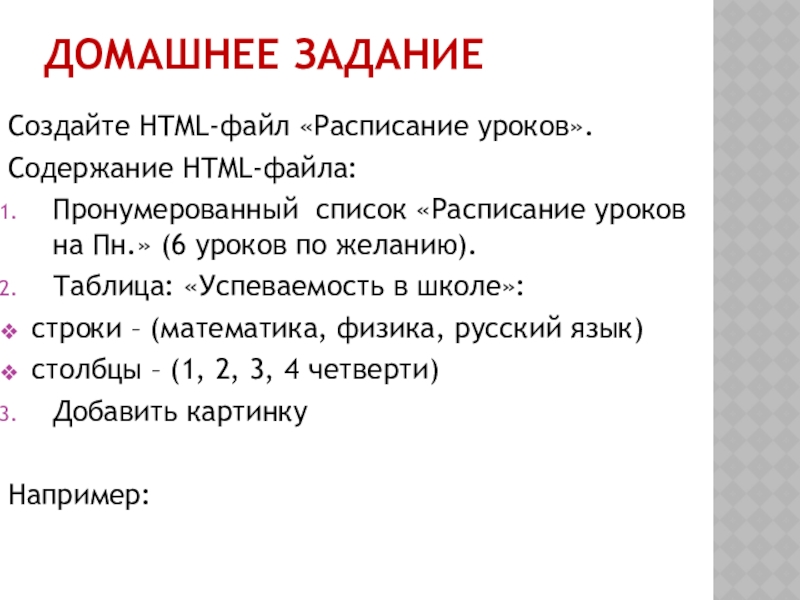
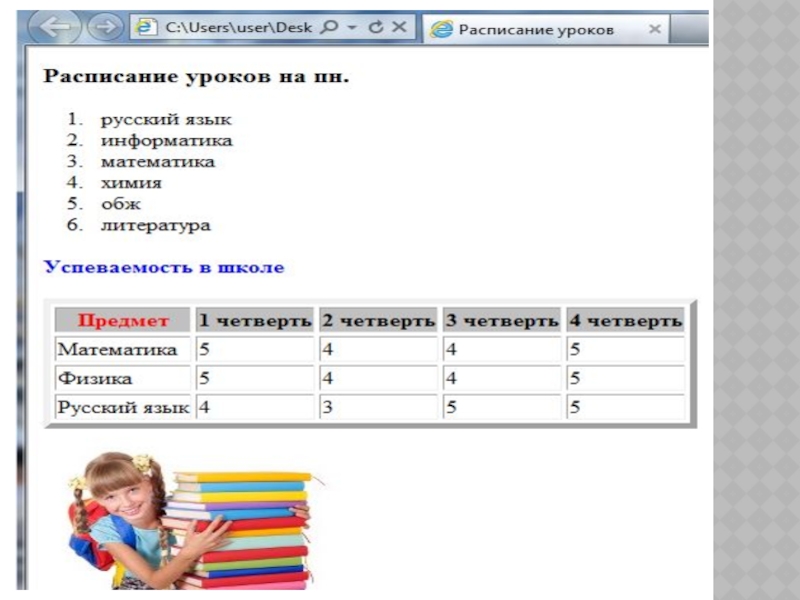
Слайд 18Создайте HTML-файл «Расписание уроков».
Содержание HTML-файла:
Пронумерованный список «Расписание уроков на Пн.»
(6 уроков по желанию).
Таблица: «Успеваемость в школе»:
строки – (математика, физика,
русский язык)столбцы – (1, 2, 3, 4 четверти)
Добавить картинку
Например:
Домашнее задание