Слайд 2Цели и задачи:
Образовательные: 1. Ввести понятие «web-сайт»; 2. Познакомить с
HTML; 3. Рассмотреть достоинства языка разметки гипертекста
Развивающие: Продолжить формировать умение
работать на компьютере.
Воспитательные: Формировать информационную картину мира учащихся.
Слайд 3Web-сайт – это электронный интерактивный документ, состоящий из web-страниц, объединенных
гиперссылками. Web-страницы могут содержать мультимедийные и динамические объекты.
Слайд 4HTML – язык разметки гипертекстовых страниц.
Технология HTML заключается в том,
что в обычный текстовый документ вставляются управляющие символы (ТЭГИ).
Слайд 5Форматирование текста и размещение графики
Слайд 6Цели и задачи:
Образовательные: 1. Ввести понятие «тэги»; 2. Познакомить с
основными тэгами размещения текста и графики.
Развивающие: Продолжить формировать умение работать
на компьютере.
Воспитательные: Формировать информационную картину мира учащихся.
Слайд 7Основные ТЭГИ
- контейнер для обозначения начала и конца
страницы
- контейнер для заголовка страницы
- контейнер
для названия страницы
- контейнер для отображения содержимого страницы
Слайд 8ТЭГИ форматирования текста
(H2,…, H6 – самый мелкий)
Атрибут ALIGN
– задает выравнивание Пример:
Все о компьютере (left,
right, center, justify)
Атрибуты FACE, SIZE, COLOR
- одиночный тэг, отображающий отделение одной части текста от другой горизонтальной чертой.
- перенос строки
Слайд 9
Мой первый шаг
Здравствуйте, это моя первая страница.
Добро пожаловать! :)
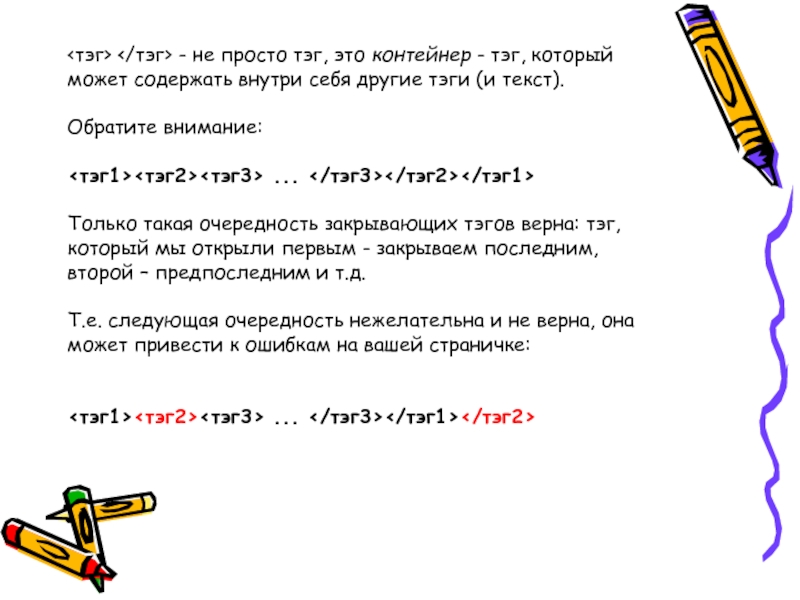
Слайд 10 - не просто тэг, это контейнер - тэг,
который может содержать внутри себя другие тэги (и текст).
Обратите
внимание:
<тэг1><тэг2><тэг3> ...
Только такая очередность закрывающих тэгов верна: тэг, который мы открыли первым - закрываем последним, второй – предпоследним и т.д.
Т.е. следующая очередность нежелательна и не верна, она может привести к ошибкам на вашей страничке:
<тэг1><тэг2><тэг3> ...
Слайд 11 Добро пожаловать! :)
Color – параметр (атрибут) для
тэга font, он отвечает, в данном случае, за цвет заключенного
в контейнер текста.
Атрибут color, как и другие атрибуты, не принадлежит только одному тэгу, он может быть присвоен и некоторым другим тэгам.
Попробуйте вместо СС0000 подставить другие значения цветов для атрибута color. Обратите внимание, что значению цвета обязательно должен предшествовать значок «решетка» - #.
Слайд 12Цвет фона устанавливается в уже знакомом нам тэге :
bgcolor="#000000">
Обратите внимание: мы одновременно можем прописать в тэге
и цвет текста в документе, и цвет фона
Слайд 13
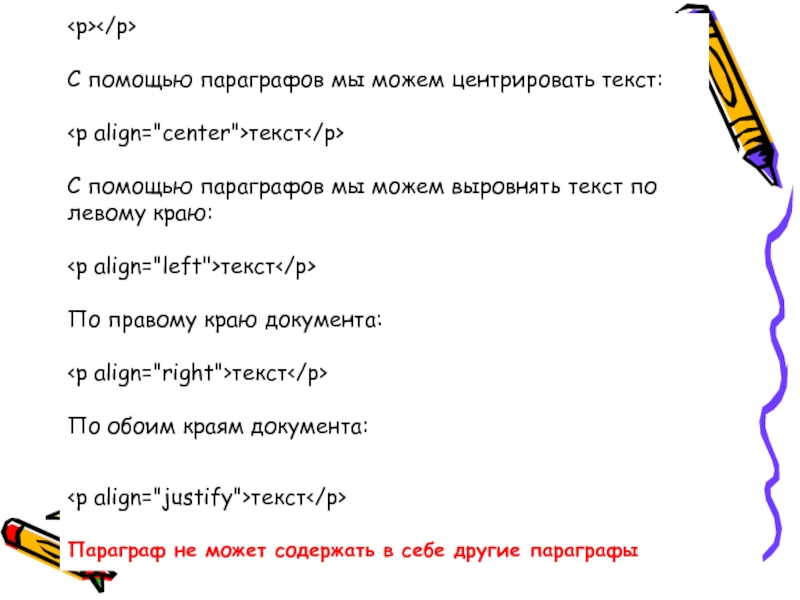
С помощью параграфов мы можем центрировать текст:
текст
С помощью параграфов мы можем выровнять текст по левому краю:
текст
По правому краю документа:
текст
По обоим краям документа:
текст
Параграф не может содержать в себе другие параграфы
Слайд 14 текст
текст
текст
size="+1"> текст
текст
текст
текст
Слайд 15 текст (шрифт Arial)
Какие же типы шрифтов являются
стандартными, и по идее должны находиться на компьютере каждого пользователя
- это:
Times;
Times New Roman;
Arial;
Helvetica;
Courier;
Verdana;
Tahoma;
Cosmic Sans;
Garamond
Вы можете безбоязненно использовать любой из них.
В атрибуте face можно указать сразу несколько типов шрифтов:
текст (шрифт Arial)
В этом случае если у посетителя не окажется на компьютере шрифта Arial, то текст будет отображен шрифтом Verdana. Если и Verdana нет на компьютере вашего посетителя, то текст будет отображен шрифтом Courier. Т.е. в атрибуте face мы можем задать список разделенных запятыми названий шрифтов, которые броузер вашего посетителя должен попытаться найти у него на компьютере и отобразить в порядке приоритета.
Слайд 16Вставка изображений
(можно использовать один из трех форматов изображений: GIF, JPG,
PNG.
Атрибут ALIGN тэга IMG
может принимать одно из пяти значений: TOP – вверх, MIDDLE – середина, BOTTOM – низ, LEFT – слева, RIGHT – справа.

Слайд 17Кроме атрибута align для тэга можно ввести еще несколько
атрибутов:
(1) -
(2) -
(3)
-

(4) -

(5) -

(6) -

Слайд 18
(1) - атрибут vspace - задает расстояние между текстом и
рисунком (по вертикали). Расстояние задается в пикселях. Pixel - минимальная
единица изображения, точка. Например, разрешение экрана 800х600 - 800 на 600 точек. В нашем примере расстояние равно 10 пикселям.
(2) - атрибут hspace - тоже задает расстояние между текстом и рисунком, но по горизонтали. Расстояние задается в пикселях. В нашем примере оно равно 30 пикселям (точкам).
(3) - атрибут alt - краткое описание картинки. Если навести курсором мыши на рисунок, и так подержать его (курсор) несколько секунд, выскочит описание картинки. В нашем случае это будет фраза - "моя фотография". Если параметр alt не задавать, описания не будет. Но умные люди говорят, что описание картинкам задавать следует (особенно, если это кнопки), т.к. есть особенные люди, которые бродят по интернету с отключенной графикой. Без alt им не будет видно на что нажимать (если картинка является ссылкой или кнопкой в меню), т.к. картинка не отображается, а при заданном alt, можно увидеть надпись, для чего картинка предназначена.

Слайд 19(4) атрибут width - ширина самой картинки (в пикселях). Если
ширину не задавать специально, то по умолчанию она будет равна
реальной ширине картинки (а так вы можете ее сделать или уже, или шире).
(5) - атрибут height - высота самой картинки (тоже в пикселях). Так же как в случае с width высоту (height) картинки можно и не задавать. Правда, те же умные люди говорят, что размеры картинок следует задавать, для тех же особенных людей с отключенной графикой...
(6) – атрибут border - рамка вокруг самой картинки (в пикселях). Можно не задавать. Однако, по умолчанию, рамка вокруг картинки есть всегда. И если вы хотите убрать ее, то выставляйте атрибут border равным нулю.
Слайд 20Как мы помним, атрибуты для одного тэга могут употребляться одновременно
друг с другом, чтобы избежать путаницы продемонстрирую наглядно на нашей
страничке. Введем следующие атрибуты для нашей картинки:

Наша картинка будет прижата к левому краю экрана, текст будет обтекать ее справа, расстояние до текста по горизонтали - 30 пикселей, по вертикали - 5 пикселей (чтобы красиво все смотрелось), ну, и если вы наведете на картинку курсор, то выскочит надпись - "моя фотография".
Слайд 21Домашнее задание
Выучить назначение всех тэгов (для контрольного теста). По возможности
закончить создание web-страницы, начатой на уроке.
Слайд 22Практическое задание
Создайте Web-страницу, отображающую один из этапов развития ЭВМ (по
выбору). Разместите на станице не только текст, но и рисунки,
скачанные из Интернета.
Слайд 24
Пусть prf.html - документ с вашими фотографиями. Тогда мы можем
без зазрения совести фразу "посмотреть мои фотографии" сделать ссылкой на
prf.html:
посмотреть мои фотографии
Слайд 25Для всех ссылок в нашем документе мы можем прописать цвета:
link - цвет просто ссылки,
alink - цвет активной ссылки
(нажатой),
vlink - цвет уже посещенной ссылки.
Слайд 26Как вы помните, мы можем задать различные цвета для разных
блоков текста в нашем документе (). Для текстовых ссылок
мы тоже можем задать разный цвет – это делается при помощи тэга
и его атрибута color:
посмотреть мои фотографии
Обратите внимание, - прописывается внутри тэга , если вы пропишите иначе, то у вас не получится задать вашей ссылке цвет отличный от цвета других ссылок в документе.
Слайд 27Ссылкой может быть и картинка. Принцип ссылки тот же, что
и в случае с текстом, только в тэг вставляется
не текст, а картинка:

Слайд 28Если вы уже достаточно попутешествовали по интернету, то вы должны
были заметить, что ссылка может быть не только на документ
с расширением *.html, но и на многие другие (*.doc, *.mp3, *.jpg, *.gif, *.txt, *.zip, *.exe и т.д:) Как это делается? Да все по тому же известному нам принципу:
скачать песню
Слайд 29Практическое задание
Создайте в созданной вами папке «Мой сайт» еще пять
web-страниц под именами foto1.html, foto2.html, foto3.html и т.д.
Разместите на новых
страницах крупные заголовки, поясняющие значение фотографий и пять скачанных ранее фотографий из интернета (Оценка «3»).
На странице index.html разместите пять гиперссылок на вновь созданные странички, поясняющих какая именно фотография должна открыться (Оценка «4»).
На новых страничках разместите по одной ссылке для возврата на главную страницу (Оценка «5»).

















 (4) -
(4) -