разрабатываемого приложения. Каждый редактируемый файл находится на отдельной странице,
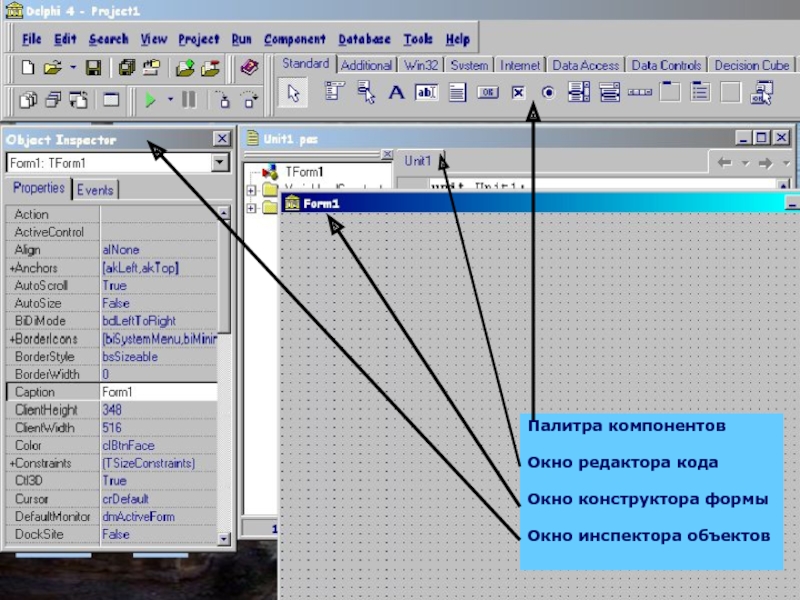
доступ к которой можно получить, щелкнув на ее ярлычке.Окно конструктора формы (Form1) в нем выполняется проектирование формы. Для чего на форму из Палитры компонентов помещаются необходимые элементы.
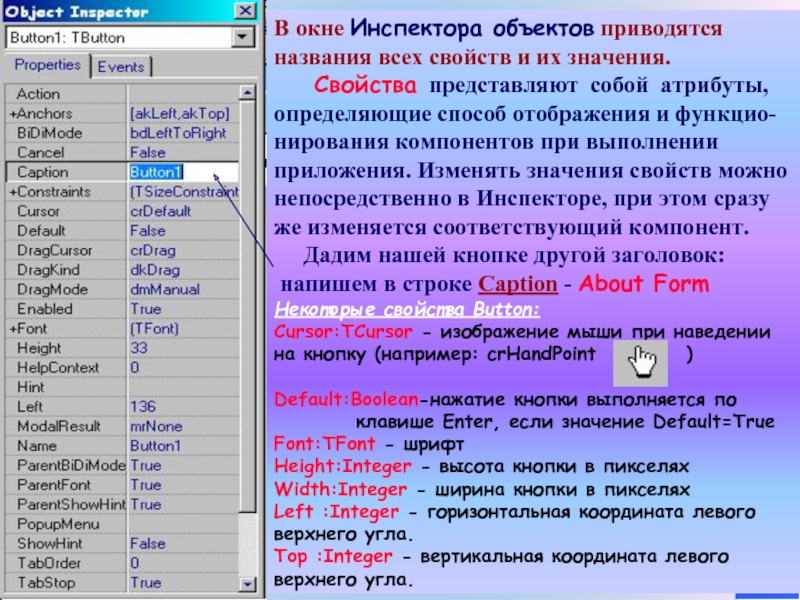
Окно инспектора объектов отображает свойства и события объектов для текущей формы Form1. Его можно отобразить с помощью команды View / Object Inspector или нажатия клавиши
Окно конструктора формы
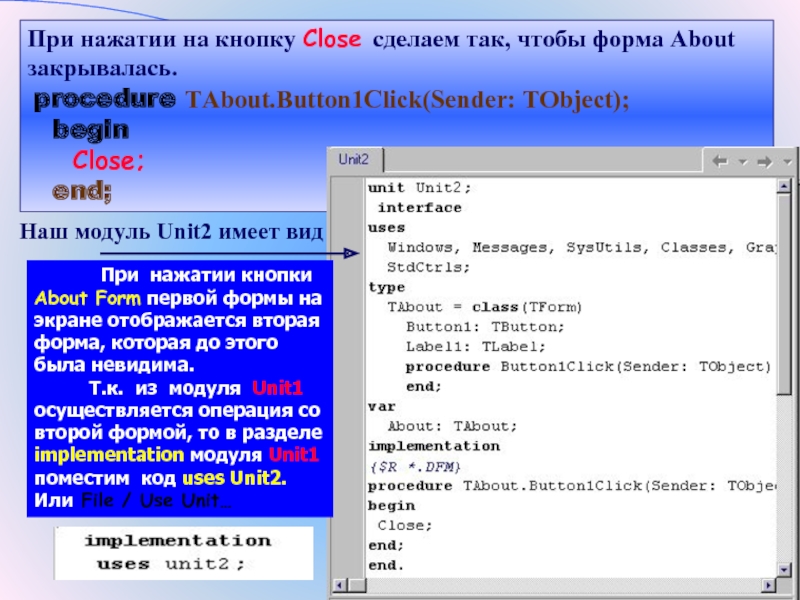
Окно редактора кода
Окно инспектора объектов