Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Язык разметки гипертекста HTML
Содержание
- 1. Язык разметки гипертекста HTML
- 2. Hyper Text Markup Language – язык гипертекстовой
- 3. Гипертекст (hypertext) – текст, содержащий
- 4. Описательный язык разметки HTML имеет
- 5. Слайд 5
- 6. Они передают программе просмотра страницы
- 7. Эти тэги помещаются соответственно в начале и
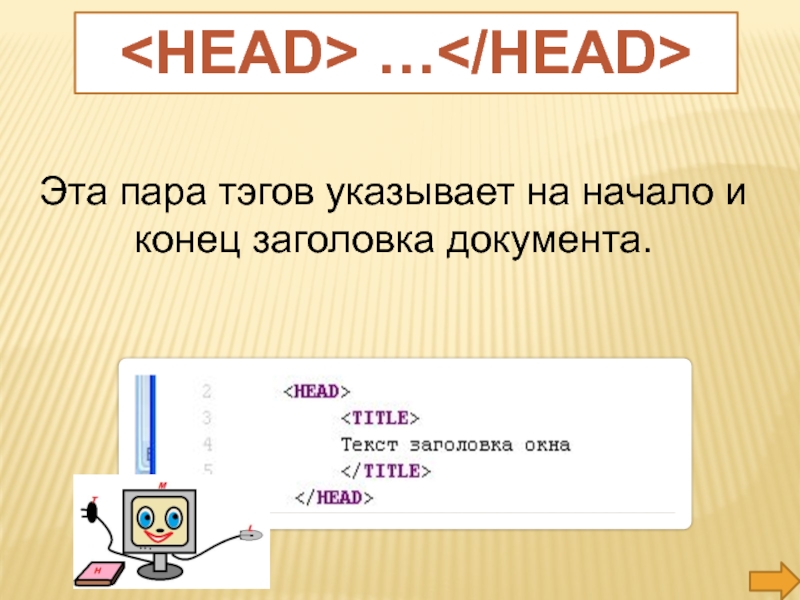
- 8. Эта пара тэгов указывает на начало и конец заголовка документа. …
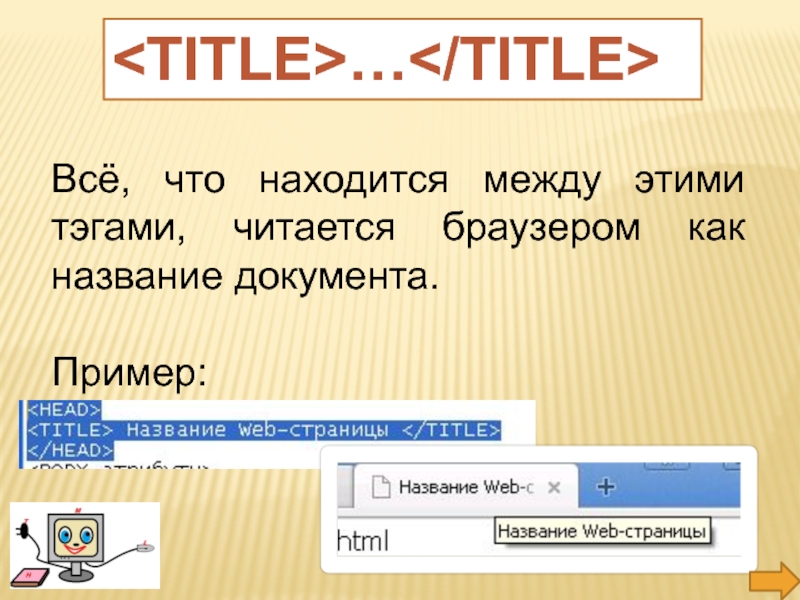
- 9. Всё, что находится между этими тэгами, читается браузером как название документа. Пример:…
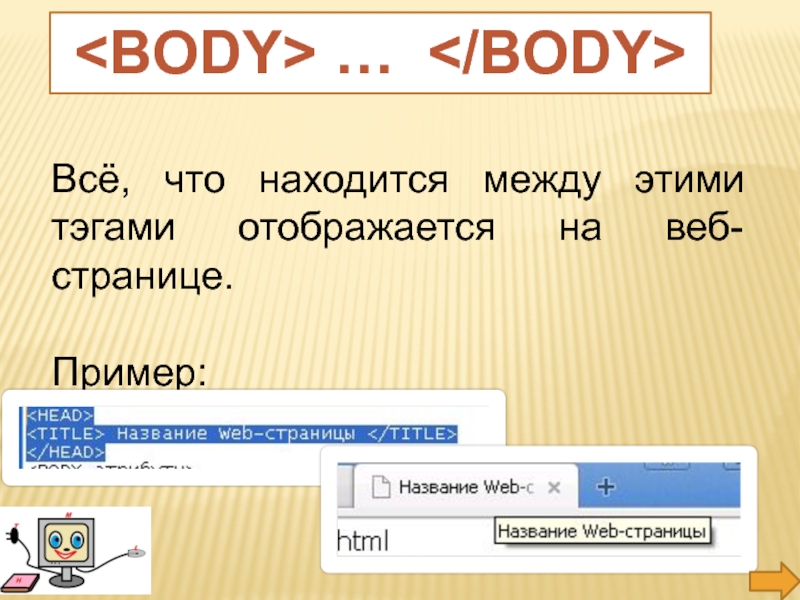
- 10. Всё, что находится между этими тэгами отображается на веб-странице. Пример: …
- 11. Слайд 11
- 12. Документ гипертекстовой разметки имеет расширение *.htmlСоздание документа HTML
- 13. Создать текстовый документ (блокнот).2. Записать в него
- 14. Название Web-страницы Приветствую тебя, посетитель моего
- 15. Задание:Создать Ваб-страницу по образцу: Название Web-страницы Приветствую
- 16. Изменим цвет фона странички.
- 17. Выучить конспект;Выбрать тему для своего Ваб-сайта оп информатике, записать структуру в тетрадь;Домашнее задание
- 18. Список использованных источников: Список использованных печатных источников:-Информатика
- 19. Скачать презентанцию
Hyper Text Markup Language – язык гипертекстовой разметки.HTML - специальные инструкции браузеру, с помощью которых создаются веб-сайты.HTML
Слайды и текст этой презентации
Слайд 2Hyper Text Markup Language – язык гипертекстовой разметки.
HTML - специальные
инструкции браузеру, с помощью которых создаются веб-сайты.
HTML
Слайд 3
Гипертекст (hypertext) – текст, содержащий ссылки на другие
веб-страницы, серверы или ресурсы с возможностями выполнения переходов.
Гипертекст
Слайд 4 Описательный язык разметки HTML имеет свои команды, которые
называются тегами.
Тег - элемент HTML, представляющий из
себя текст, заключенный в угловые скобки <>. Одинарные
Двойные
ТЕГ
Пример:
….
Пример:
Тег
Слайд 5
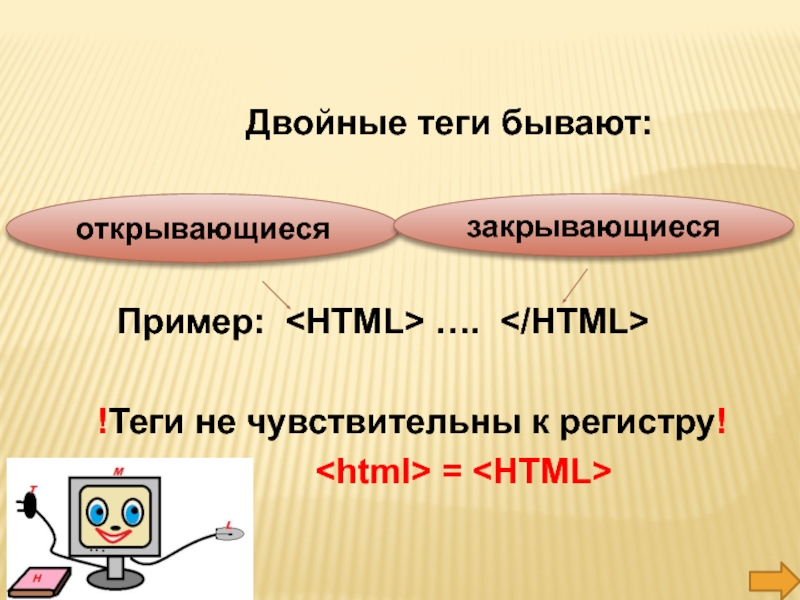
Двойные теги бывают:
Пример: …. !Теги не чувствительны к регистру!
=
открывающиеся
закрывающиеся
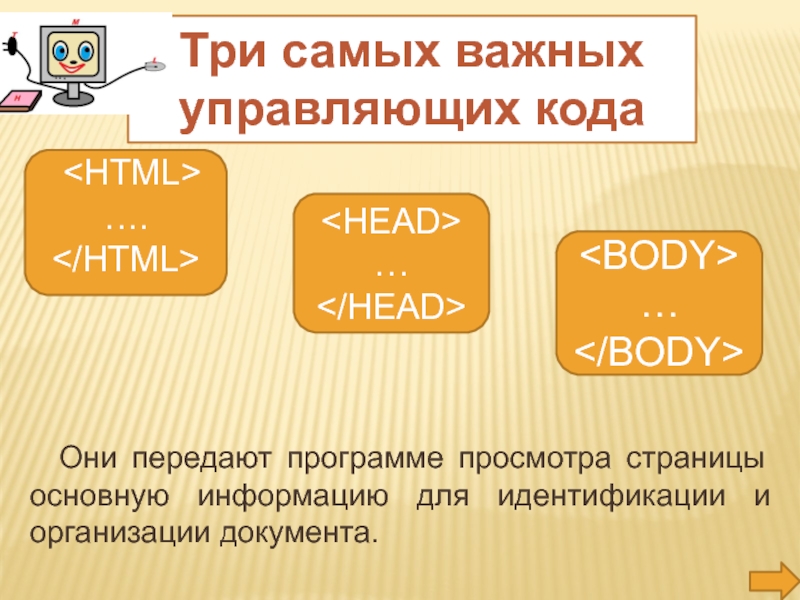
Слайд 6 Они передают программе просмотра страницы основную информацию для
идентификации и организации документа.
Три самых важных управляющих кода
….
…
…
Слайд 7Эти тэги помещаются соответственно в начале и конце всего документа,
чтобы обозначить текст как действительный документ на языке разметки гипертекста.
….Слайд 11
Текст заголовка окна
Текст документа, тэги