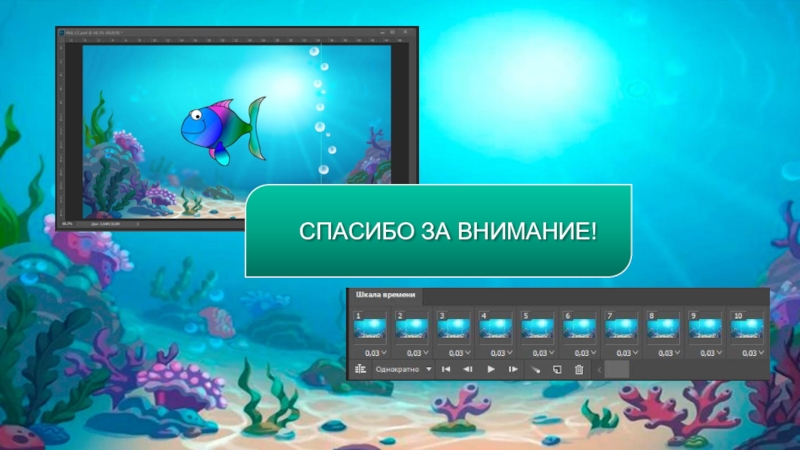
Photoshop CC
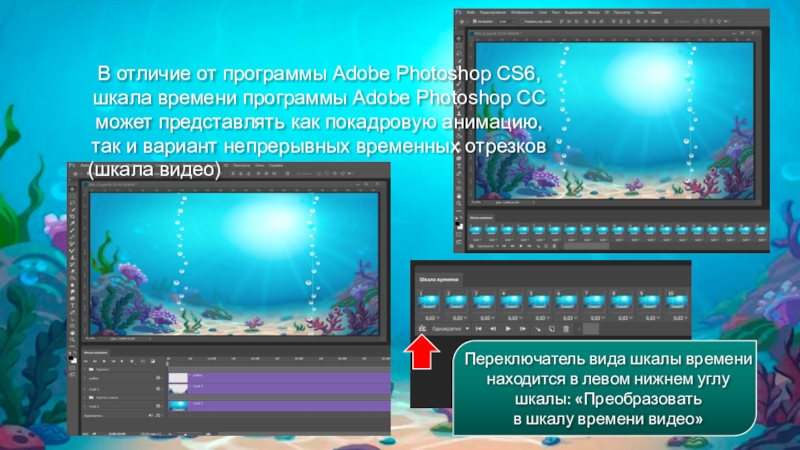
может представлять как покадровую анимацию,
так и вариант
непрерывных временных отрезков(шкала видео)
Переключатель вида шкалы времени находится в левом нижнем углу шкалы: «Преобразовать
в шкалу времени видео»