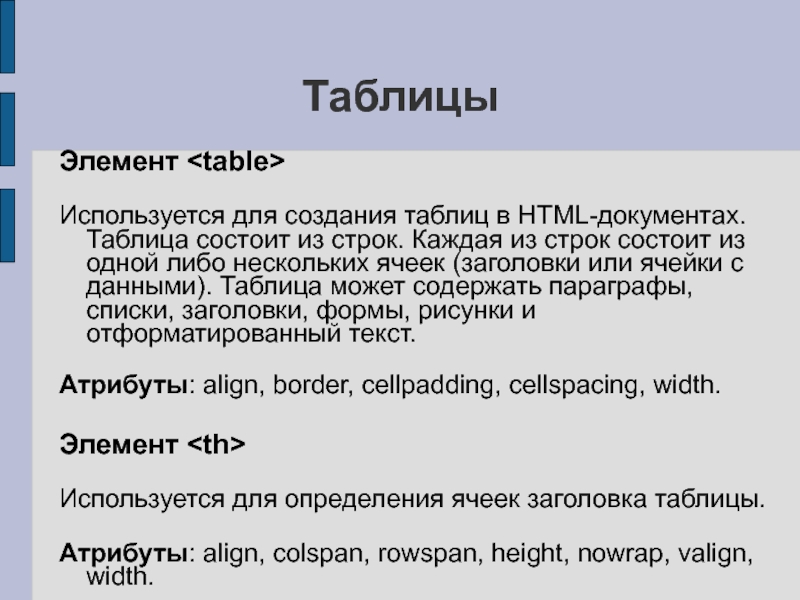
строк. Каждая из строк состоит из одной либо нескольких ячеек
(заголовки или ячейки с данными). Таблица может содержать параграфы, списки, заголовки, формы, рисунки и отформатированный текст.
Атpибуты: align, border, cellpadding, cellspacing, width.
Элемент
Используется для определения ячеек заголовка таблицы.
Атpибуты: align, colspan, rowspan, height, nowrap, valign, width.
Слайд 28Таблицы
Элемент
Ячейка таблицы.
Атpибуты: align, colspan, rowspan, height, nowrap, valign,
width .
Элемент
Строка в таблице.
Атpибуты: align, valign.
Элемент
Заголовок
всей таблицы.
Атрибуты: align
Таблица расходов
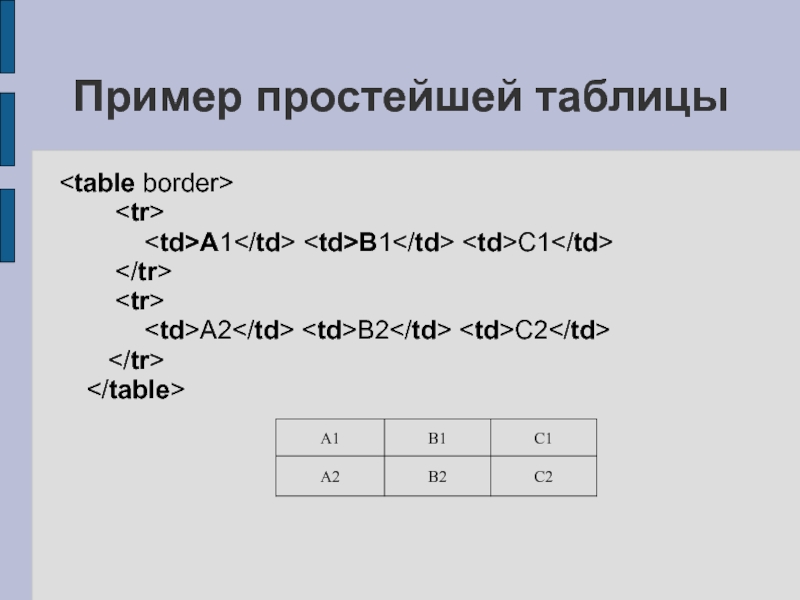
Слайд 29Пример простейшей таблицы
A1
B1 C1
A2 | B2 | C2 |
| 
















 width="250" height="150"/>
width="250" height="150"/>