гипертекста») — стандартный язык разметки документов во Всемирной паутине. Большинство
веб-страниц создаются при помощи языка HTML. Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме.HTML является приложением («частным случаем») SGML (стандартного обобщённого языка разметки) и соответствует международному стандарту ISO 8879.
Справочник по HTML: http://htmlbook.ru/html
Верстка сайтов: http://htmlcssjs.ru/
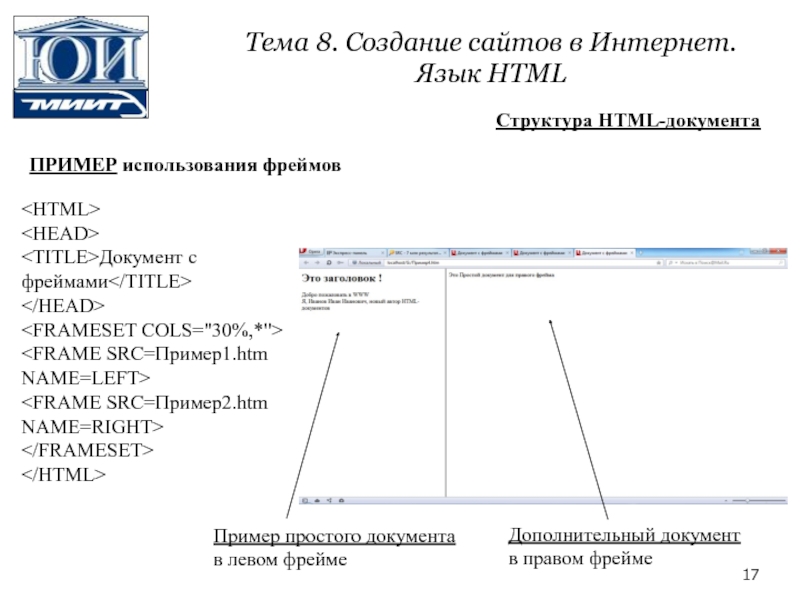
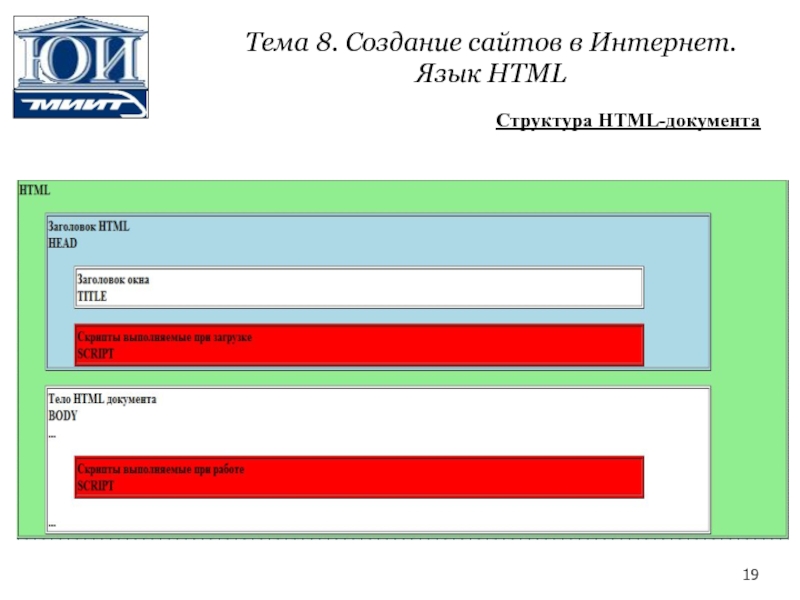
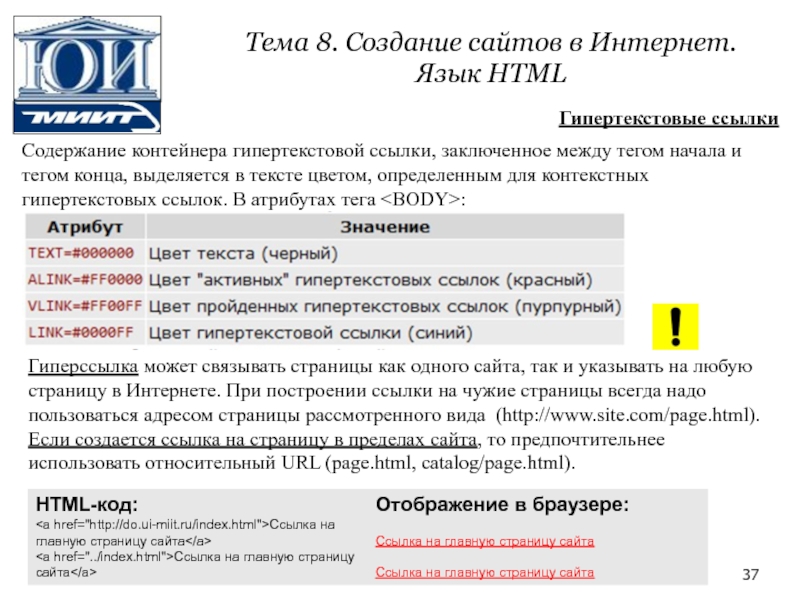
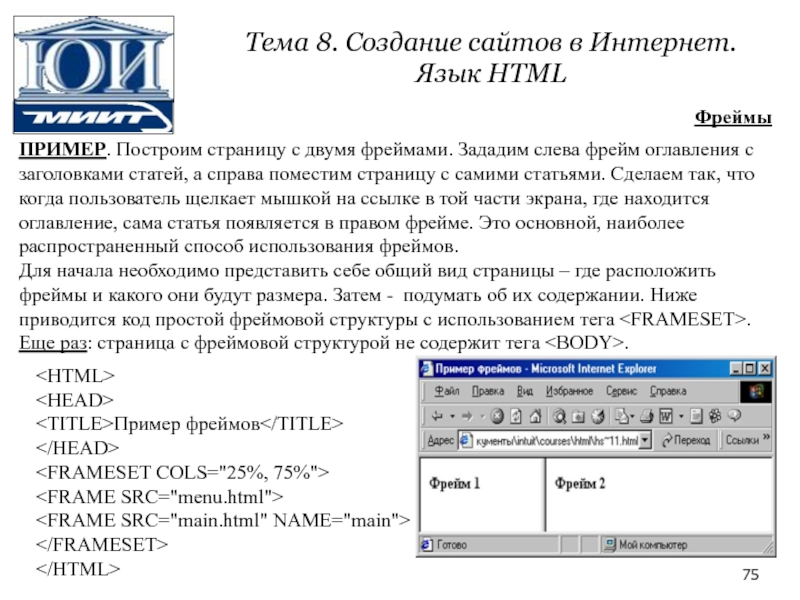
Тема 8. Создание сайтов в Интернет. Язык HTML