Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
HTML+CSS
Содержание
- 1. HTML+CSS
- 2. ТегТег – указатель разметки
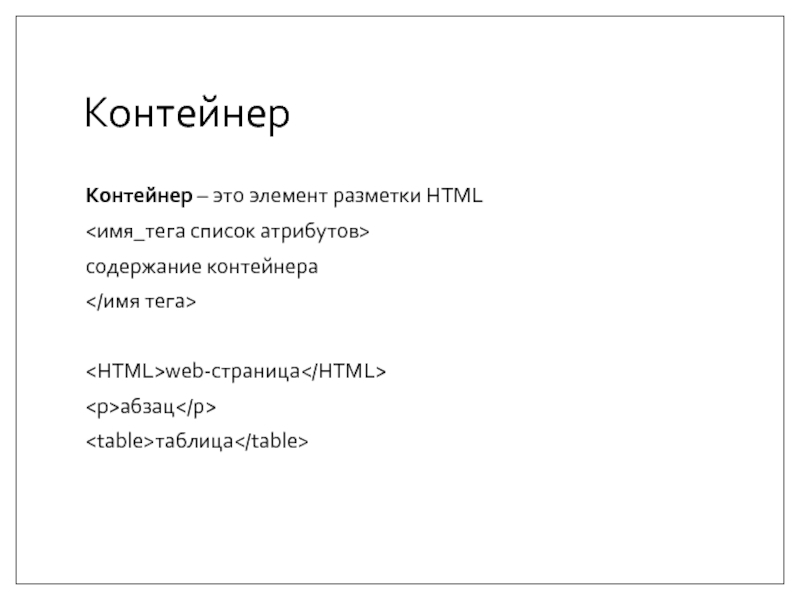
- 3. КонтейнерКонтейнер – это элемент разметки HTMLсодержание контейнераweb-страницаабзацтаблица
- 4. Есть не закрывающиеся теги:
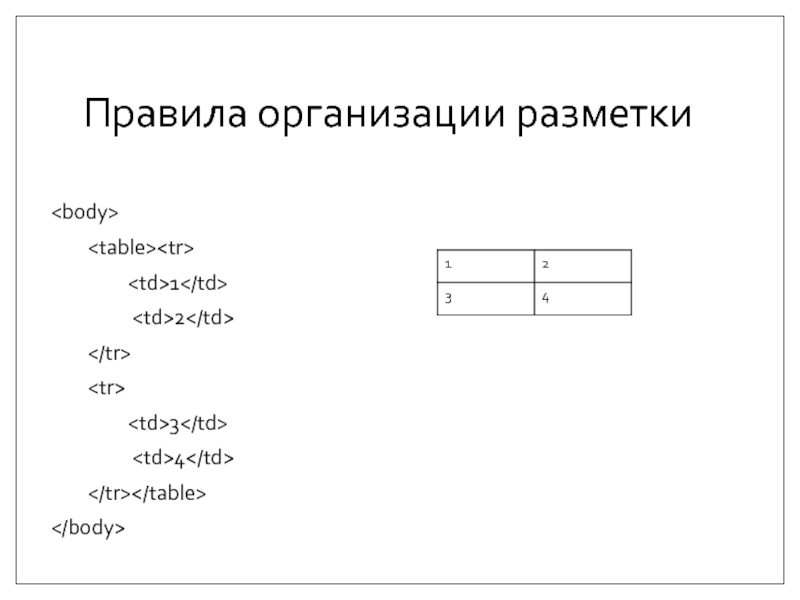
- 5. Правила организации разметки 1 2 3 4
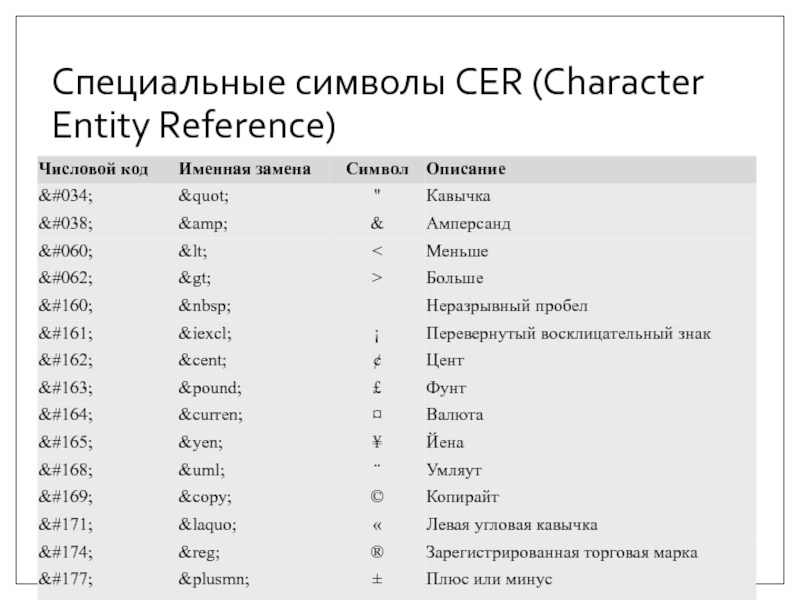
- 6. Специальные символы CER (Character Entity Reference)
- 7. Группы тегов:определяющие структуру документа; оформление блоков гипертекста
- 8. Структура html-документаПростейший документ Пример простого документа
- 9. КАСКАДНЫЕ ТАБЛИЦЫ СТИЛЕЙ
- 10. CSSCascading Style Sheets (Таблицы Каскадных Стилей) –
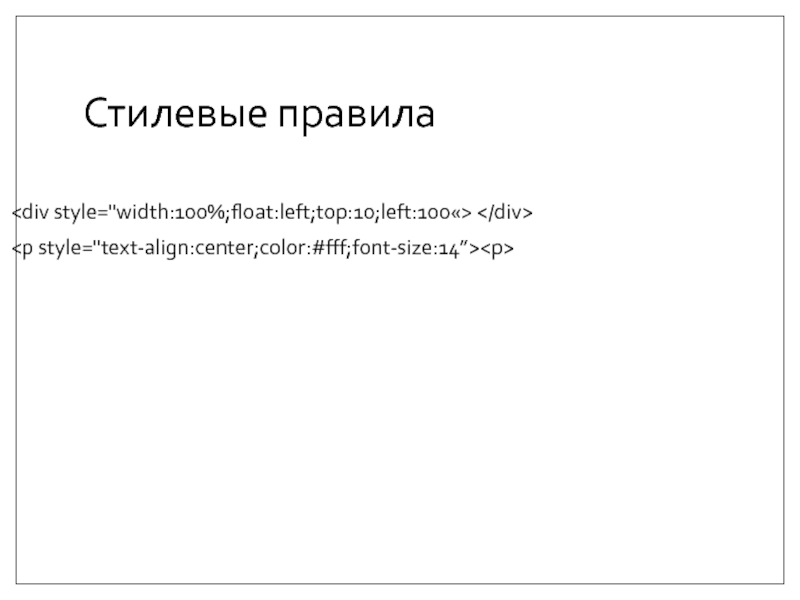
- 11. Стилевые правила
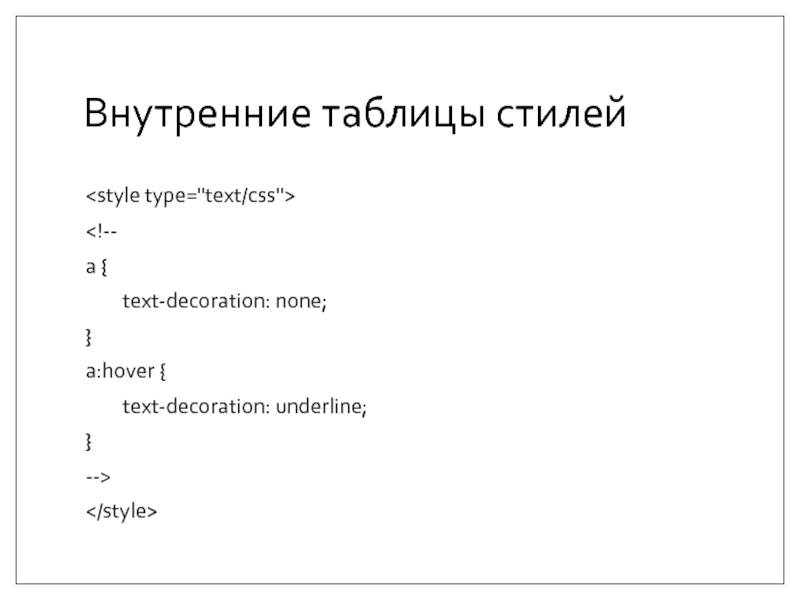
- 12. Внутренние таблицы стилей
- 13. Внешние таблицы стилейbody { color: #545C66; background: #FFFFFF;}h1 { font-size: 1.5em; font-weight: normal;}a:hover { text-decoration: underline;}
- 14. Классы и идентификаторы.имя_класса {стилевые правила}#имя_идентификатора {стилевые правила}
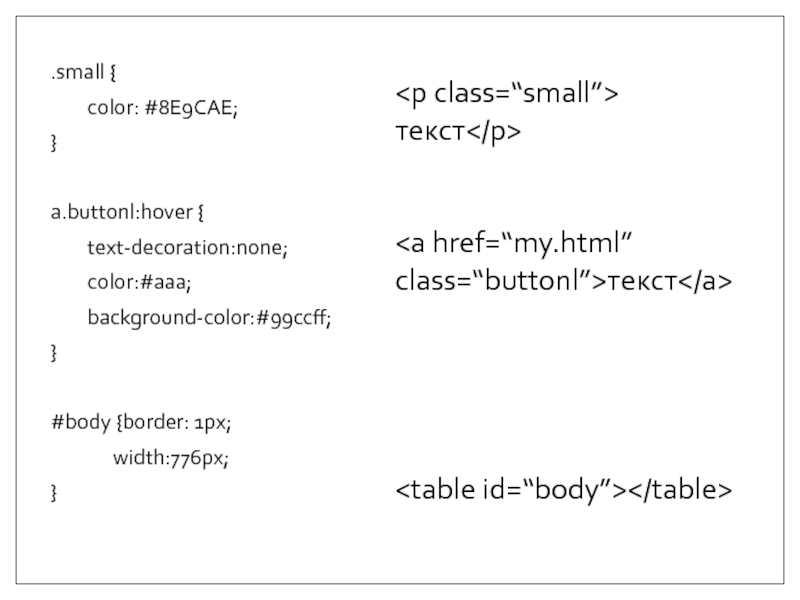
- 15. .small { color: #8E9CAE;}a.buttonl:hover { text-decoration:none; color:#aaa; background-color:#99ccff; }#body {border: 1px; width:776px;}тексттекст
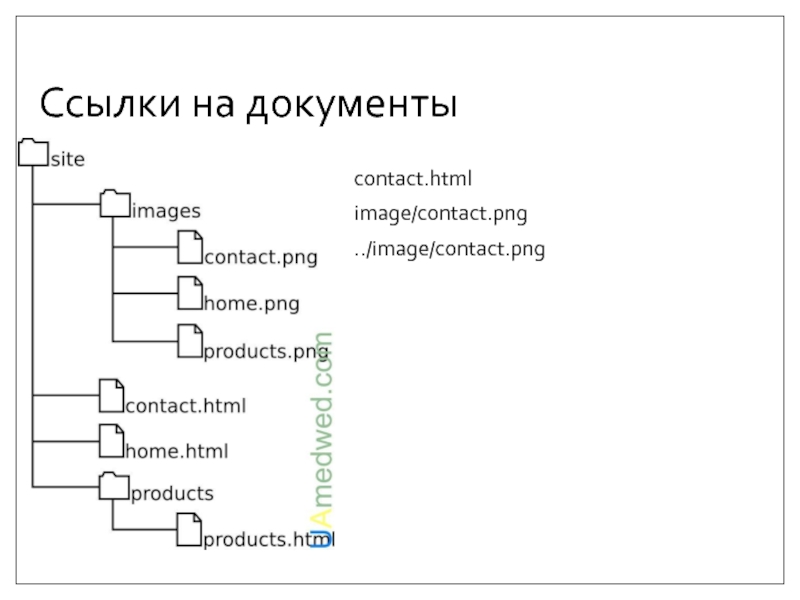
- 16. Ссылки на документыcontact.htmlimage/contact.png../image/contact.png
- 17. Справочникиhttp://htmlbook.ru/http://css.manual.ru/http://www.wisdomweb.ru/и др.
- 18. Скачать презентанцию
ТегТег – указатель разметки