на другую.
Их особенность состоит в том, что сама ссылка
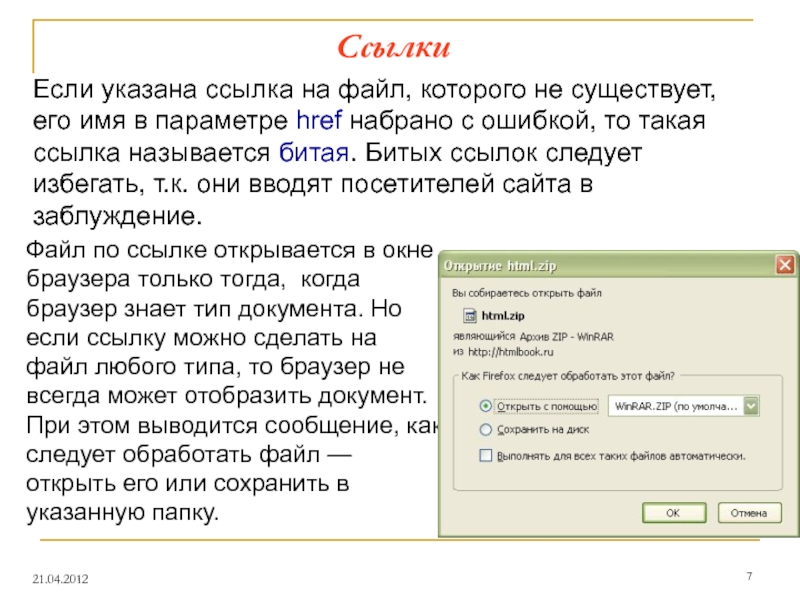
может вести не только на HTML-файлы, но и на файл любого типа, причем этот файл может размещаться совсем на другом сайте.
Важно, чтобы к документу, на который делается ссылка, был доступ.
Если путь к файлу можно указать в адресной строке браузера, и файл при этом будет открыт, то на него можно сделать ссылку.
Для создания ссылки необходимо сообщить браузеру:
что является ссылкой,
что является адресом документа, на который делают ссылку.
Оба действия выполняются с помощью тега
.
Синтаксис создания ссылок таков:
текст ссылки