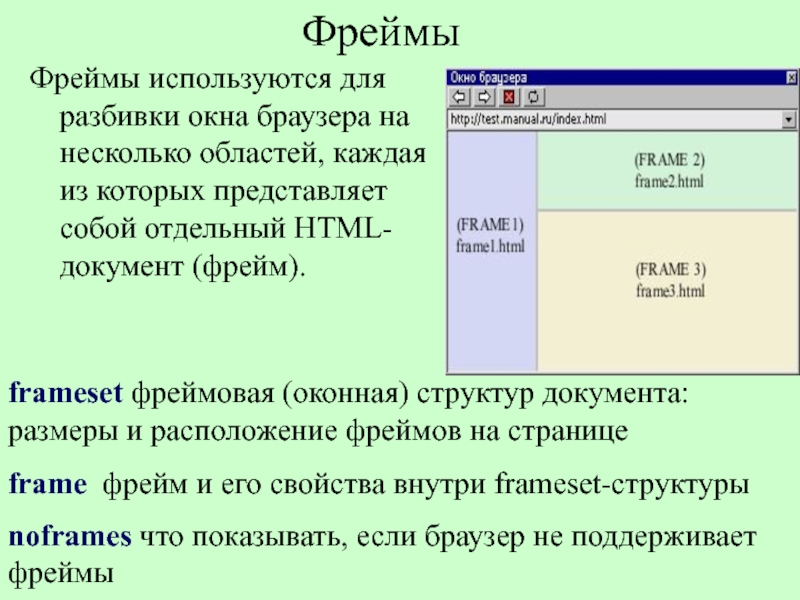
frame), карты
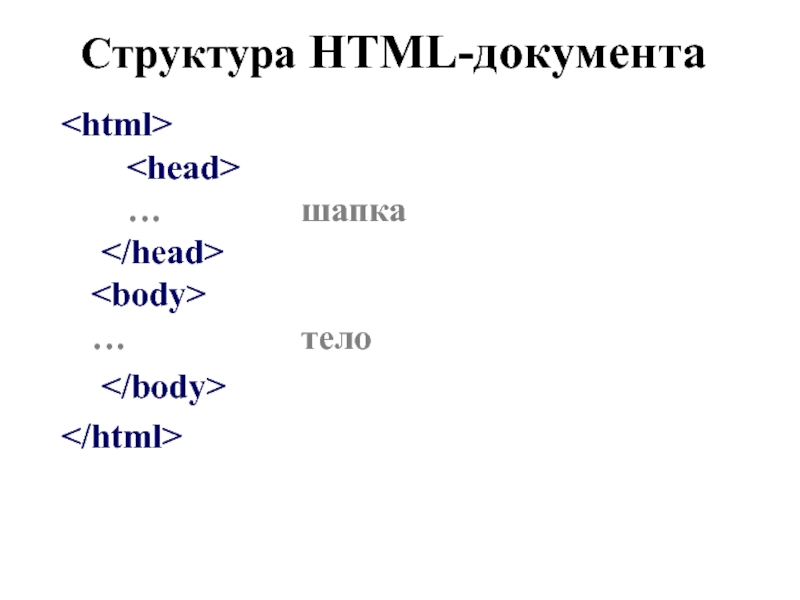
Тело документа (body)
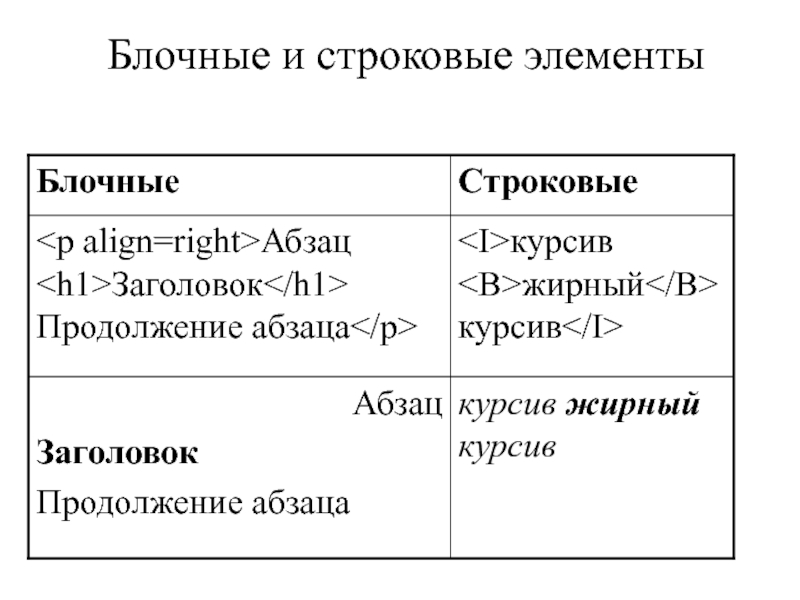
текстовые блоки (h1,…,h6,p,div)
форматирование текста (font, i,b,u,hr,br)
гиперссылки (a)
списки
(ul,ol,li)изображения и др. объекты (img, …)
таблицы (table,tr,td,…)
формы (form, input, …)










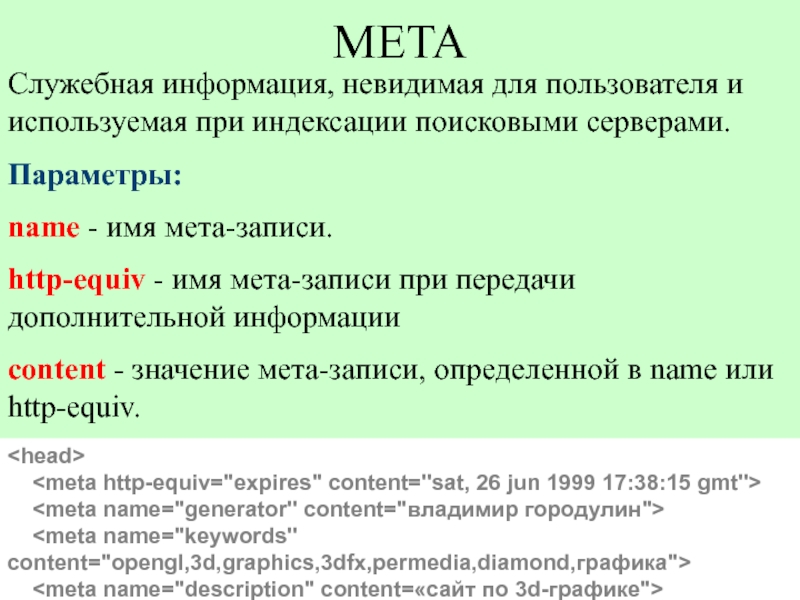
![HyperText MarkUP Language Текстовые блокиПараметр:align - выравнивание содержимого. Значения: left, right, center, [justify].Пример. ЗАГОЛОВОК посередине ...маленький заголовок Текстовые блокиПараметр:align - выравнивание содержимого. Значения: left, right, center, [justify].Пример. ЗАГОЛОВОК посередине ...маленький заголовок](/img/thumbs/4ded55ac9b43a0c929445d946e5cebe3-800x.jpg)