Слайд 1Арт и UI
Третья лекция к курсу «Основы геймдизайна»
Слайд 4Казуальный — лёгкий стиль, вызывающий ассоциации с другими — мультяшным
и детским. В казуальной стилистике уже появилось много различных направлений
и подтем. Здесь выделены три условных стилистики: детская, женская и мужская. Разделение казуальной графики на женскую и мужскую достаточно условно, но, тем не менее, существует.
Детская стилистика: наиболее яркая, мультяшная и простая графика. Создаёт образы, которые сразу понятны ребенку.
Женская стилистика: в играх, рассчитанных на женскую аудиторию, могут встречаться условно-женские цвета: розовый, фиолетовый. Фэнтезийные тематики.
Мужская стилистика: пример — World of Warcraft. Требования к технике во время запуска игры были такие, что графика должна была быть простой. Есть отсылки к мультяшности, упрощенным формам и ярким цветам. Тем не менее, она уже не воспринимается как детская. При этом геймплейно игра начиналась как довольно хардкорная. Сейчас уже есть целый кластер хардкорных игр с упрощённой графикой, чаще всего в фэнтезийной стилистике.
Слайд 5современный стиль — условно «реалистичные» игры, которые в каком-то виде
отражают нашу современность и происходящие в ней события;
исторический стиль —
игры, которые основаны на истории, реальной или изменённой;
фэнтезийный стиль — можно сказать, что это стиль на стыке мужского казуального и реалистичного, потому что в нём используется яркая и не совсем реальная графика. В отличие от казуальной стилизации, используются реальные пропорции, натуральные цвета. Это мир, который мы видим своими глазами, только с добавлением фэнтезийных элементов;
«dark» — реальность, но в мрачном сеттинге. Создаётся, к примеру, мир постапокалипсиса или чего-то подобного с приглушёнными красками.
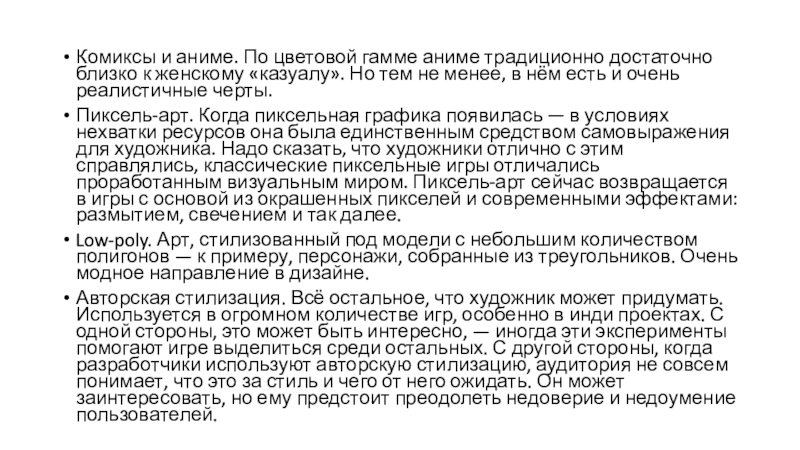
Слайд 6Комиксы и аниме. По цветовой гамме аниме традиционно достаточно близко
к женскому «казуалу». Но тем не менее, в нём есть
и очень реалистичные черты.
Пиксель-арт. Когда пиксельная графика появилась — в условиях нехватки ресурсов она была единственным средством самовыражения для художника. Надо сказать, что художники отлично с этим справлялись, классические пиксельные игры отличались проработанным визуальным миром. Пиксель-арт сейчас возвращается в игры с основой из окрашенных пикселей и современными эффектами: размытием, свечением и так далее.
Low-poly. Арт, стилизованный под модели с небольшим количеством полигонов — к примеру, персонажи, собранные из треугольников. Очень модное направление в дизайне.
Авторская стилизация. Всё остальное, что художник может придумать. Используется в огромном количестве игр, особенно в инди проектах. С одной стороны, это может быть интересно, — иногда эти эксперименты помогают игре выделиться среди остальных. С другой стороны, когда разработчики используют авторскую стилизацию, аудитория не совсем понимает, что это за стиль и чего от него ожидать. Он может заинтересовать, но ему предстоит преодолеть недоверие и недоумение пользователей.

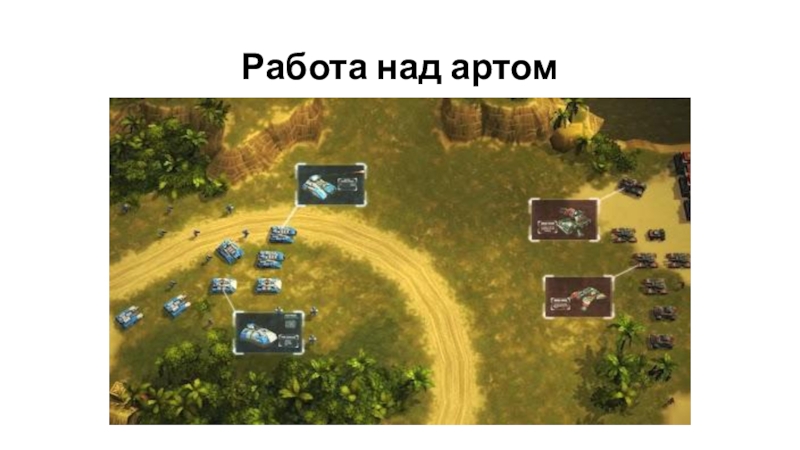
Слайд 13Алгоритм работы над интерфейсами и артом
Слайд 14Шаг первый. Определение структуры и главных функциональных частей интерфейса.
Разработка интерфейса
(в идеале) начинается после того, как сформирован дизайн-документ, описывающий базовый
функционал проекта. Исходя из него, игра разбивается на логические части (к примеру, боевая сессия, глобальная карта, клановые интерфейсы и т.д.), которые, в свою очередь, дробятся на конкретные экраны.
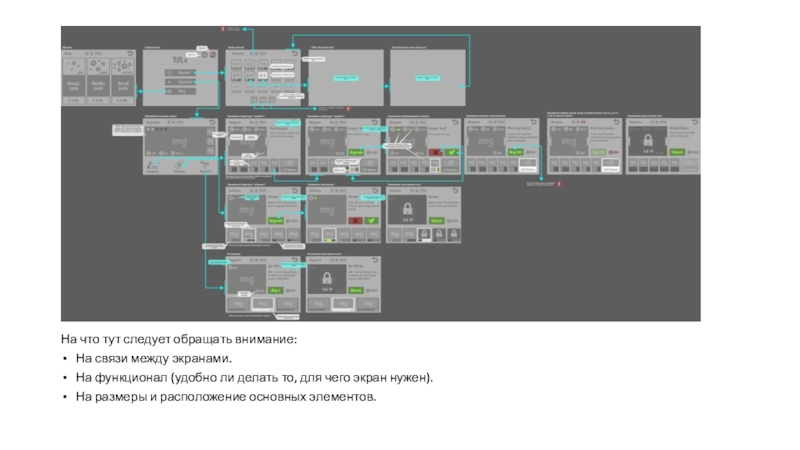
Слайд 15На что тут следует обращать внимание:
На связи между экранами.
На функционал
(удобно ли делать то, для чего экран нужен).
На размеры и
расположение основных элементов.
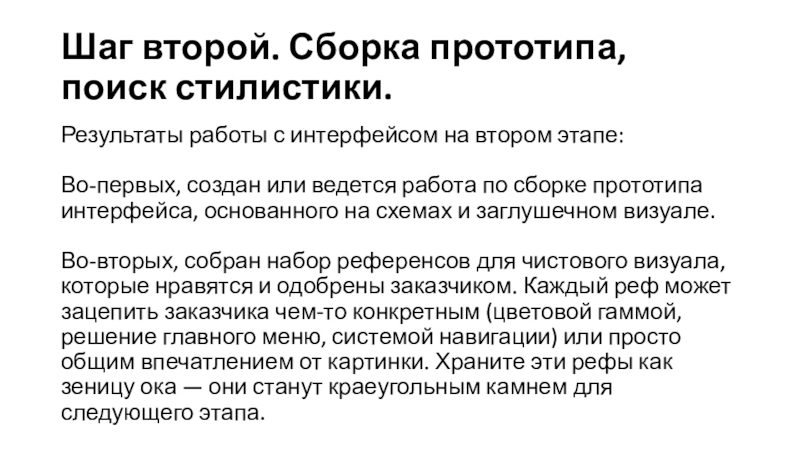
Слайд 16Шаг второй. Сборка прототипа, поиск стилистики.
Результаты работы с интерфейсом на
втором этапе:
Во-первых, создан или ведется работа по сборке прототипа интерфейса,
основанного на схемах и заглушечном визуале.
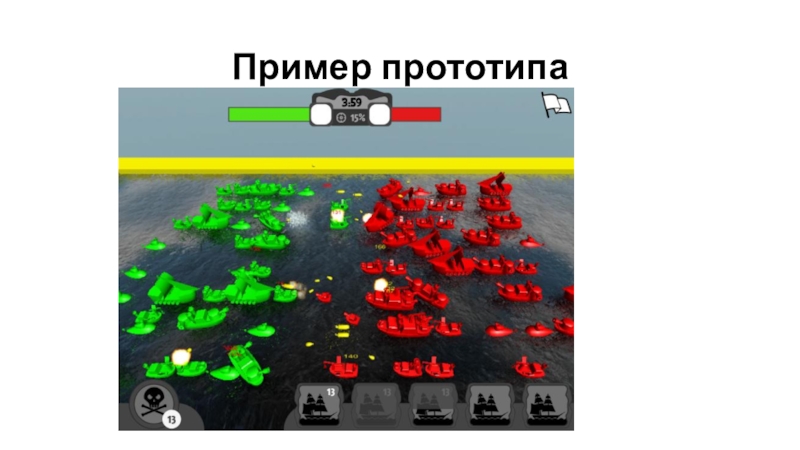
Во-вторых, собран набор референсов для чистового визуала, которые нравятся и одобрены заказчиком. Каждый реф может зацепить заказчика чем-то конкретным (цветовой гаммой, решение главного меню, системой навигации) или просто общим впечатлением от картинки. Храните эти рефы как зеницу ока — они станут краеугольным камнем для следующего этапа.
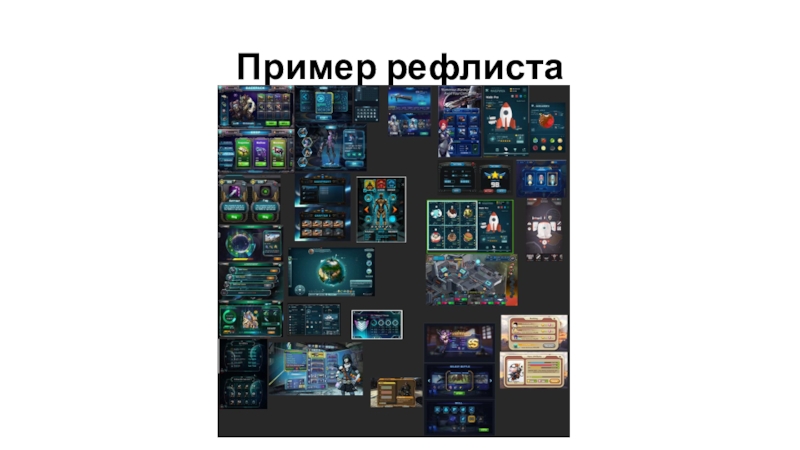
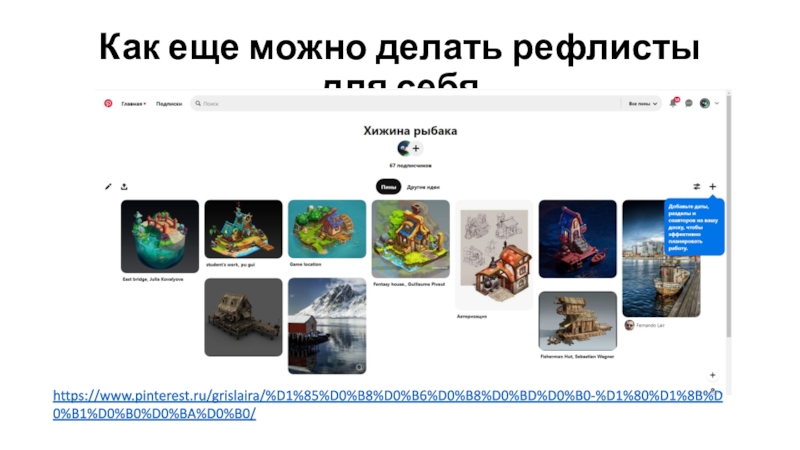
Слайд 19Как еще можно делать рефлисты для себя
https://www.pinterest.ru/grislaira/%D1%85%D0%B8%D0%B6%D0%B8%D0%BD%D0%B0-%D1%80%D1%8B%D0%B1%D0%B0%D0%BA%D0%B0/
Слайд 20Шаг третий. Обкатка прототипа, отрисовка превью экранов.
Итак, у нас есть
рабочий прототип, в котором реализован заглушечный интерфейс. Он, в целом,
работает, выполняет свою функцию. А еще у нас есть визуальный ориентир для отрисовки экранов в виде набора референсов.
На этапе отрисовки превьюшек вполне можно пренебречь какими-то элементами или делать допущения в стиле “эту рамку потом придется подправить, иначе в движок ее не вставить” или «вот эти иконки надо будет подогнать под один размер». Здесь важно за минимальное количество времени получить максимально презентабельную, “продающую” картинку, которую уже не стыдно показывать инвесторам, использовать в презентациях и т.д.
Результат этого этапа: 3-4 отрисованных экрана “чистового” качества, одобренных заказчиком и обкатанная в прототипе схема интерфейса.
Слайд 21Шаг четвертый. Отрисовка экранов, составление UI kit’а, документация.
Это самый объемный
этап работы с интерфейсом, занимающий примерно 70% всего рабочего времени.
Планомерно и постепенно, экран за экраном отрисовываются и внедряются в движок. Одновременно с этим обновляется их состав и функционал (потому что с момента рисовки схем обычно многое уже поменялось), а также составляется документация.
Слайд 22GUI pack (или, как его еще называют, UI kit или design case)
После отрисовки нескольких
базовых экранов обычно становится понятен основной набор элементов, из которых
будет состоять ваш интерфейс, а также правила их компановки. При дальнейшей работе с экранами будет примерно на 60-80% состоять из реюза уже готовых элементов по уже готовым правилам. Имеет смысл вынести этот “конструктор” с элементами и описаниями в отдельный, эталонный файл. Выглядит он примерно вот так:
Слайд 24Помните, что результат работы UX/UI специалистов — не статичная фотошопная
картинка и не абстрактная схема, а красивый и, главное, функциональный
интерфейс, с которым будет работать пользователь. То, насколько хорош финальный продукт, показывает, настолько хороши конкретно вы как специалист. Поэтому будьте строги и внимательны ко всем звеньям в производственной цепи, и в первую очередь к себе.
Источник:https://habr.com/ru/post/418055/
Слайд 25Требования к описанию арта в документации
Тематическое описание. То есть, какая-то
вводная информация по задаче.
Функциональное описание. Какую функцию будет выполнять этот
арт в игре: указательная стрелка, фишка в «match-3», персонаж под анимацию.
Описание класса арта. Если у вас есть диздок, в котором описаны классы артов, их потом можно просто копировать в задачи.
Технические требования.
Графические референсы. Если это какой-то простой арт, можно обойтись и без них. Но если это, например, персонаж, они нужны обязательно.
Слайд 26Домашнее задание
Домашнее задание
Часть 1. Найти по 2 игры (2д и
3д) с необычной, на ваш взгляд, графикой и запостить тут https://vk.com/topic-120734161_40692637 по
форме:
Скриншоты:
1. Меню
2. Мета игры
3. Один-два уровня
В комментарии к скриншоту название игры и краткое описание
Часть 2. Описать интерфейс приложения (можно с рисунком на листочке или в любом графическом редакторе).