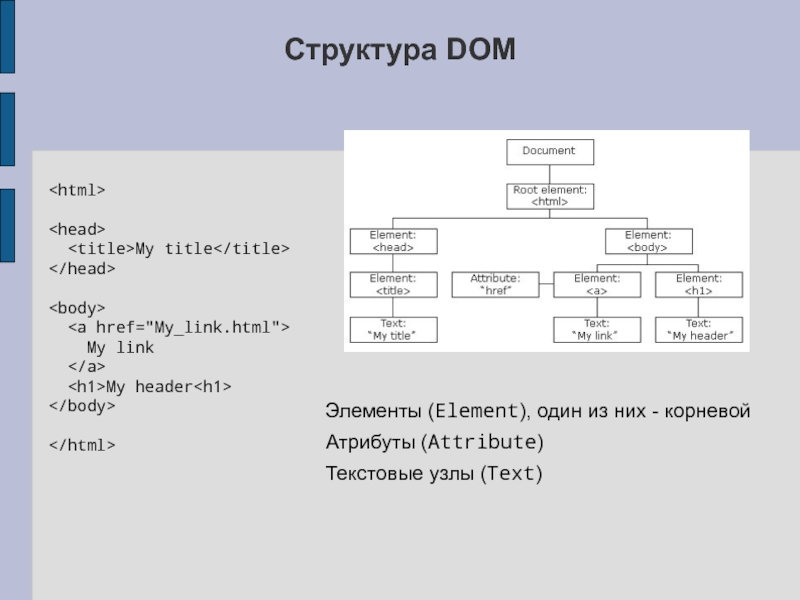
Слайд 13Свойства и методы объекта document
Свойства объекта document
bgColor - цвет фона
документа, соответствует
fgColor - цвет текста документа, соответствует
text="color">
title - название документа, определенное в теге <br>body - ссылка на элементы, включенные в тег <body><br>lastModified - дата последнего изменения документа<br>Методы объекта document<br>write(text) - вывод текста в окно браузера без перевода строки<br>close( ) - закрытие документа<br> Пример:<br>document.write(document.title);<br> </div>
<div class="image">
<a href="/img/tmb/2/152843/fc4bcf214b44008931651bd676d32e6a-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Свойства и методы объекта documentСвойства объекта documentbgColor - цвет фона документа, соответствует fgColor - цвет текста документа, соответствует title - название документа, определенное в теге body - ссылка на элементы, включенные в тег lastModified - дата последнего изменения документаМетоды объекта documentwrite(text) - вывод текста в окно браузера без перевода строкиclose( ) - закрытие документа Пример:document.write(document.title);"><img src="/img/tmb/2/152843/fc4bcf214b44008931651bd676d32e6a-800x.jpg" title="Динамическое изменение Web-страниц Свойства и методы объекта documentСвойства объекта documentbgColor - цвет фона документа," alt="Свойства и методы объекта documentСвойства объекта documentbgColor - цвет фона документа, соответствует fgColor - цвет текста документа,"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide14">
<h2><a href="/img/thumbs/f97df94d634e7cebe3c2d89c723c0c74-800x.jpg" target="_blank">Слайд 14</a>Размещение кода JavaScript на HTML-странице<br>В элементе (помещается в элемент</h2>
<div class="text">
<h3>):<br> <br> </h3>
document.write("Привет!");<br> window.alert("Большой привет!");<br> </SCRIPT> <br>В любом элементе HTML в атрибутах, отвечающих событиям (обработчики события):<br> <FORM><INPUT type="button" value="Кнопка" <br> onClick="alert('Вы нажали кнопку');"></FORM> <br>В отдельном файле *.js, который подключается через элемент <SCRIPT>:<br> <SCRIPT SRC="myscript.js"></SCRIPT> <br> </div>
<div class="image">
<a href="/img/thumbs/f97df94d634e7cebe3c2d89c723c0c74-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Размещение кода JavaScript на HTML-страницеВ элементе (помещается в элемент ): document.write("Привет!"); window.alert("Большой привет!"); В любом элементе HTML в атрибутах, отвечающих событиям (обработчики события): В отдельном файле *.js, который подключается через элемент : "><img src="/img/thumbs/f97df94d634e7cebe3c2d89c723c0c74-800x.jpg" title="Динамическое изменение Web-страниц Размещение кода JavaScript на HTML-страницеВ элементе (помещается в элемент ):" alt="Размещение кода JavaScript на HTML-страницеВ элементе (помещается в элемент ):"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide15">
<h2><a href="/img/tmb/2/152843/d6695a689d5ff9994d147025138a8a16-800x.jpg" target="_blank">Слайд 15</a>События и реакции на них<br>События:<br>события от мыши (click, dblclick, mousedown,…);<br>события</h2>
<div class="text">
<h3>от клавиатуры (keypress, keydown,…);<br>события от элементов ввода (focus, submit, select,…);<br>события</h3>
страницы (load, unload, error,…);<br>Пример:<br><p>В семестре <br> <span style="color: blue; text-decoration: underline;"<br> onClick="alert('Сейчас идет 13 неделя');"><br> 18 учебных недель.</span>.<br></p><br> </div>
<div class="image">
<a href="/img/tmb/2/152843/d6695a689d5ff9994d147025138a8a16-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="События и реакции на нихСобытия:события от мыши (click, dblclick, mousedown,…);события от клавиатуры (keypress, keydown,…);события от элементов ввода (focus, submit, select,…);события страницы (load, unload, error,…);Пример:В семестре 18 учебных недель.."><img src="/img/tmb/2/152843/d6695a689d5ff9994d147025138a8a16-800x.jpg" title="Динамическое изменение Web-страниц События и реакции на нихСобытия:события от мыши (click, dblclick, mousedown,…);события от" alt="События и реакции на нихСобытия:события от мыши (click, dblclick, mousedown,…);события от клавиатуры (keypress, keydown,…);события от элементов ввода"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide16">
<h2><a href="/img/thumbs/e8ab3407970695d2007c80483ac8598b-800x.jpg" target="_blank">Слайд 16</a>Обработчик события в виде функции<br><br><br>function myfn1()<br>{<br> alert("Ты</h2>
<div class="text">
<h3>записался в программисты?");<br>}<br><br><br>День программиста 12 сентября!<br><br> </h3>
<br> </div>
<div class="image">
<a href="/img/thumbs/e8ab3407970695d2007c80483ac8598b-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Обработчик события в виде функцииfunction myfn1(){ alert("Ты записался в программисты?");}День программиста 12 сентября! "><img src="/img/thumbs/e8ab3407970695d2007c80483ac8598b-800x.jpg" title="Динамическое изменение Web-страниц Обработчик события в виде функцииfunction myfn1(){ alert("Ты записался в программисты?");}День" alt="Обработчик события в виде функцииfunction myfn1(){ alert("Ты записался в программисты?");}День программиста 12 сентября!"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide17">
<h2><a href="/img/thumbs/5a885460e673eb285d19e78cbd6667b0-800x.jpg" target="_blank">Слайд 17</a>Обработчик события в виде функции<br> <br> </h2>
<div class="text">
<h3> function myfn2(obj)<br> {<br> </h3>
obj.style.color="blue";<br> obj.style.width="50%";<br> }<br> </SCRIPT><br><br><TABLE border name="first" onClick="myfn2(this);"><br><TR><br><TD>Ячейка 1</TD><br><TD>Ячейка 2</TD><br></TR><br><TR><br><TD>Ячейка 3</TD><br><TD>Ячейка 4</TD><br></TR><br></TABLE><br> </div>
<div class="image">
<a href="/img/thumbs/5a885460e673eb285d19e78cbd6667b0-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Обработчик события в виде функции function myfn2(obj) { obj.style.color="blue"; obj.style.width="50%"; } Ячейка 1Ячейка 2Ячейка 3Ячейка 4"><img src="/img/thumbs/5a885460e673eb285d19e78cbd6667b0-800x.jpg" title="Динамическое изменение Web-страниц Обработчик события в виде функции function myfn2(obj)" alt="Обработчик события в виде функции function myfn2(obj) {"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide18">
<h2><a href="/img/tmb/2/152843/be5c227ccfb6bd0b2f2d8d8cb826370d-800x.jpg" target="_blank">Слайд 18</a>Позиционирование объектов<br>position (static, absolute, relative)<br>top<br>left<br>right<br>bottom<br>z-index<br><br><br>В семестре <br></h2>
<div class="text">
<h3>text-decoration:underline;<br>position:relative; top:25; left:-40">18 учебных недель.<br><br></h3>
z-index:-1"><br> </div>
<div class="image">
<a href="/img/tmb/2/152843/be5c227ccfb6bd0b2f2d8d8cb826370d-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Позиционирование объектовposition (static, absolute, relative)topleftrightbottomz-indexВ семестре 18 учебных недель."><img src="/img/tmb/2/152843/be5c227ccfb6bd0b2f2d8d8cb826370d-800x.jpg" title="Динамическое изменение Web-страниц Позиционирование объектовposition (static, absolute, relative)topleftrightbottomz-indexВ семестре 18 учебных недель." alt="Позиционирование объектовposition (static, absolute, relative)topleftrightbottomz-indexВ семестре 18 учебных недель."></a>
</div>
<hr>
</div>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-448123-10 -->
<div id="yandex_rtb_R-A-448123-10"></div>
<script type="text/javascript">
(function(w, d, n, s, t) {
w[n] = w[n] || [];
w[n].push(function() {
Ya.Context.AdvManager.render({
blockId: "R-A-448123-10",
renderTo: "yandex_rtb_R-A-448123-10",
async: true
});
});
t = d.getElementsByTagName("script")[0];
s = d.createElement("script");
s.type = "text/javascript";
s.src = "//an.yandex.ru/system/context.js";
s.async = true;
t.parentNode.insertBefore(s, t);
})(this, this.document, "yandexContextAsyncCallbacks");
</script></div>
<div class="url" id="download"><a href="/uncategorized/dinamicheskoe-izmenenie-Webstranic/download">Скачать презентацию</a></div>
</div>
<div class="right">
<div class="banners">
<div class="custom" >
<!-- Yandex.RTB R-A-448123-2 -->
<div id="yandex_rtb_R-A-448123-2"></div>
<script type="text/javascript">
(function(w, d, n, s, t) {
w[n] = w[n] || [];
w[n].push(function() {
Ya.Context.AdvManager.render({
blockId: "R-A-448123-2",
renderTo: "yandex_rtb_R-A-448123-2",
async: true
});
});
t = d.getElementsByTagName("script")[0];
s = d.createElement("script");
s.type = "text/javascript";
s.src = "//an.yandex.ru/system/context.js";
s.async = true;
t.parentNode.insertBefore(s, t);
})(this, this.document, "yandexContextAsyncCallbacks");
</script></div>
</div>
<div class="list related">
<h2>Похожие презентации</h2>
<div class="wrapper">
<a href="/uncategorized/teorema-o-vpisannom-ugle-3">
<img src="/img/tmb/7/606858/4353c88985120dee95d5051ee39c869c-800x.jpg" alt="Теорема о вписанном угле">
<span class="desc">
<span>Теорема о вписанном угле</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 273</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/proverka-domashnego-zadaniya-52">
<img src="/img/tmb/7/634653/d18acf6b6d787f11b6458d6b6ac6827b-800x.jpg" alt="Проверка домашнего задания">
<span class="desc">
<span>Проверка домашнего задания</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 244</span>
</span>
</a>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-448123-12 -->
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
type: 'fullscreen',
blockId: 'R-A-448123-12'
})
})</script></div>
<div class="wrapper">
<a href="/uncategorized/podgotovila-instruktor-po-fizicheskoy-kulture-mbdou">
<img src="/img/thumbs/9810bc4216cd2f9c4147e1a535de1332-800x.jpg" alt="Подготовила :
Инструктор по физической культуре МБДОУ Детский сад №">
<span class="desc">
<span>Подготовила :
Инструктор по физической культуре МБДОУ Детский сад №</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 316</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/vremeni-ozhivshego-potok">
<img src="/img/thumbs/4348af7206554617a066a3bd7986a893-800x.jpg" alt="Времени, ожившего поток">
<span class="desc">
<span>Времени, ожившего поток</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 418</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/proyti-professionalnoe-obuchenie-i-povysit-svoyu">
<img src="/img/tmb/7/652002/077adb727fa0cc2c31ccb8e0d385c649-800x.jpg" alt="Пройти профессиональное обучение и повысить свою квалификацию бесплатно? Это">
<span class="desc">
<span>Пройти профессиональное обучение и повысить свою квалификацию бесплатно? Это</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 233</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/obshchiy-osmotr-1">
<img src="/img/thumbs/f36f7c37e60a897fc9e8abb2afc64b2b-800x.jpg" alt="Общий осмотр">
<span class="desc">
<span>Общий осмотр</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 344</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/uroki-landshaftnogo-dizayna">
<img src="/img/thumbs/a7eafa8467e3a7b5488854dc87e9cc36-800x.jpg" alt="Уроки Ландшафтного дизайна">
<span class="desc">
<span>Уроки Ландшафтного дизайна</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 370</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/angliya-v-xix-vekeprotsess-modernizatsii">
<img src="/img/thumbs/179326ccc4a8db900fbe90195f6e1786-800x.jpg" alt="Англия в XIX веке:
процесс модернизации">
<span class="desc">
<span>Англия в XIX веке:
процесс модернизации</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 536</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/firmy-v-ekonomike-9">
<img src="/img/thumbs/206cf90f0a646d5822d6717e9b9d9b45-800x.jpg" alt="Фирмы в экономике">
<span class="desc">
<span>Фирмы в экономике</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 316</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/urok-po-fizicheskoy-kulture-pravila-lichnoy">
<img src="/img/thumbs/dd3c3a62cfcfff6683bd4e8cbb485c61-800x.jpg" alt="Урок по физической культуре "Правила личной гигиены и здоровье"">
<span class="desc">
<span>Урок по физической культуре "Правила личной гигиены и здоровье"</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 376</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/obshchaya-etiologiya-i-obshchiy-patogenez">
<img src="/img/tmb/6/501511/2455b0f7baed4c179db1e90d148b224d-800x.jpg" alt="Общая этиология и общий патогенез">
<span class="desc">
<span>Общая этиология и общий патогенез</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 314</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/puteshestvie-po-doroge-zdorovya">
<img src="/img/tmb/7/654905/8a16d4039baed397708856590e5db311-800x.jpg" alt="Путешествие по дороге здоровья">
<span class="desc">
<span>Путешествие по дороге здоровья</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 383</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/iskusstvo-vozrozhdeniya-obrashchaetsya-k-naslediyu-antichnostitsentrom">
<img src="/img/thumbs/256ef6d82dd57e7accc7b2115ef860e1-800x.jpg" alt="Искусство Возрождения обращается к наследию античности.
Центром Возрождения">
<span class="desc">
<span>Искусство Возрождения обращается к наследию античности.
Центром Возрождения</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 382</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/ministerstvo-nauki-i-vysshego-obrazovaniya-rf-9">
<img src="/img/tmb/7/620789/c36716e35d6f68b5e5216fba31fb508c-800x.jpg" alt="МИНИСТЕРСТВО НАУКИ И ВЫСШЕГО ОБРАЗОВАНИЯ РФ Федеральное государственное">
<span class="desc">
<span>МИНИСТЕРСТВО НАУКИ И ВЫСШЕГО ОБРАЗОВАНИЯ РФ Федеральное государственное</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 323</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/lektsiya-10-istoriya-i-genezis-landshaftov">
<img src="/img/thumbs/3d81e14b3c5b9e1e76e89f2db6a7667b-800x.jpg" alt="Лекция 10. История и генезис ландшафтов">
<span class="desc">
<span>Лекция 10. История и генезис ландшафтов</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 522</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/sborka-regulirovka-i-ispytanie-ohlazhdeniya-i-4">
<img src="/img/tmb/7/650848/753a3cba7721b18bfd7d678c213d16ea-800x.jpg" alt="Сборка, регулировка и испытание охлаждения и смазки двигателей">
<span class="desc">
<span>Сборка, регулировка и испытание охлаждения и смазки двигателей</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 246</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/russkie-narodnye-skazki-dlya-malyshey">
<img src="/img/tmb/7/626549/950f2c12e45258da6005d03ee544d611-800x.jpg" alt="Русские народные сказки для малышей">
<span class="desc">
<span>Русские народные сказки для малышей</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 236</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/oryndagan-bakievtabyldaan-ermekbaevaglem-elderndeg-r-mnay">
<img src="/img/thumbs/7de434f36f829b082001f6dab34b66e8-800x.jpg" alt="Орындаган: Бакиев.Т.
Қабылдаған: Ермекбаева.Г.
Әлем елдеріндегі ірі мұнай - газ">
<span class="desc">
<span>Орындаган: Бакиев.Т.
Қабылдаған: Ермекбаева.Г.
Әлем елдеріндегі ірі мұнай - газ</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 260</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/sotsialnye-normy">
<img src="/img/thumbs/39c1e18649a3e5228fe0760326f5cf08-800x.jpg" alt="Социальные нормы">
<span class="desc">
<span>Социальные нормы</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 557</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/rey-bredberi-2">
<img src="/img/tmb/3/218121/2bc406da847c6fc323f9214db079537d-800x.jpg" alt="Рэй Брэдбери">
<span class="desc">
<span>Рэй Брэдбери</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 865</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
</div>
<div class="container bottom">
<div>
<div class="call_back">
<h4><i class="fas fa-bullhorn"></i>Обратная связь</h4>
<p>Если не удалось найти и скачать доклад-презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:</p>
<p>Email: <a href="#" class="js_hidden_email" data-address="abusetheslide" data-domain="ya.ru">Нажмите что бы посмотреть</a> </p> </div>
<div class="links">
</div>
<div class="whatis">
<h4><i class="fa fa-info text-red"></i>Что такое TheSlide.ru?</h4>
<p>Это сайт презентации, докладов, проектов в PowerPoint. Здесь удобно хранить и делиться своими презентациями с другими пользователями.</p>
<hr />
<p><a href="/privacy">Для правообладателей</a></p>
<a href="https://metrika.yandex.ru/stat/?id=48768281&from=informer" target="_blank" rel="nofollow"><img src="https://informer.yandex.ru/informer/48768281/3_1_FFFFFFFF_EFEFEFFF_0_pageviews" style="width:88px; height:31px; border:0;" alt="Яндекс.Метрика" title="Яндекс.Метрика: данные за сегодня (просмотры, визиты и уникальные посетители)" class="ym-advanced-informer" data-cid="48768281" data-lang="ru" /></a>
<!--LiveInternet counter-->
<script type="text/javascript">
document.write("<a href='//www.liveinternet.ru/click' "+
"target=_blank><img src='//counter.yadro.ru/hit?t16.2;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+";"+Math.random()+
"' alt='' title='LiveInternet: показано число просмотров за 24"+
" часа, посетителей за 24 часа и за сегодня' "+
"border='0' width='88' height='31'><\/a>")
</script>
<!--/LiveInternet-->
</div>
<div class="clear"></div>
</div>
</div>
<script src="/templates/presentation/js/script.js?2f7a446f4c1827ed407306caac7b976b"></script>
</body>
</html>