Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
ФГБОУ ВО Пермский национальный исследовательский государственный университет
Содержание
- 1. ФГБОУ ВО Пермский национальный исследовательский государственный университет
- 2. ВведениеПересечение психологии и дизайна обширно. Существует бесконечный
- 3. Принцип красотыC красивым дизайном приятнее пользоваться сайтом.
- 4. Основные моментыЭстетически приятный дизайн настраивает пользователей более
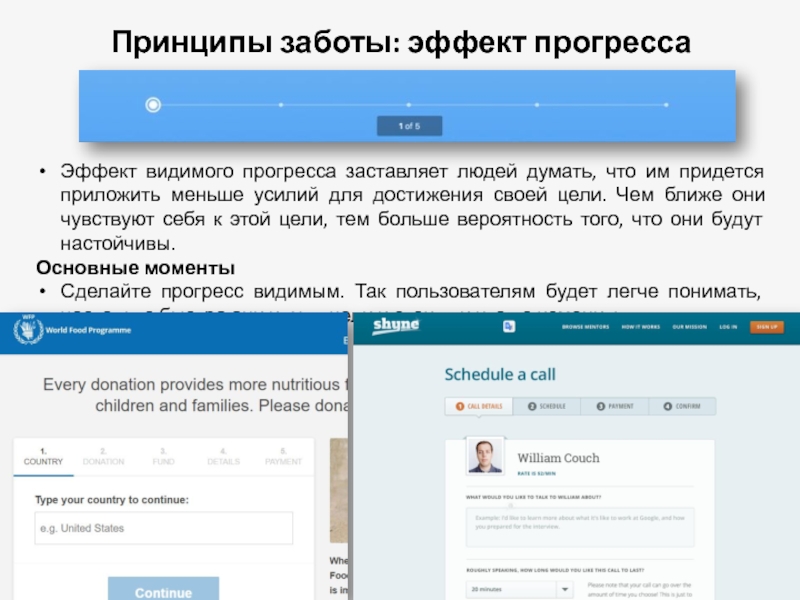
- 5. Принципы заботы: эффект прогрессаЭффект видимого прогресса заставляет
- 6. Принципы простоты: Бритва ОккамаЕсли есть несколько ответов
- 7. Принцип ПаретоПринцип Парето, или Правило 80/20 — это закон
- 8. Закон ХикаКонцепция довольно проста: время, которое требуется
- 9. Когнитивная нагрузка Когнитивная нагрузка — это объем ресурсов
- 10. Закон ДжейкобаЗакон Джейкоба (закон пользовательского интернет опыта
- 11. Пример закона Хика: внедрениеВнедрение — это решающий,
- 12. Основные моментыЧтобы пользователь мог сосредоточиться на конкретной
- 13. Закон МиллераДругим ключевым принципом является Закон Миллера,
- 14. ФрагментацияСамый простой пример Фрагментации можно найти, когда
- 15. Основные моментыФрагментация — это механизм запоминания. Если
- 16. Компромисс между гибкостью и удобством использования При
- 17. Принципы заботы: право на ошибкуВсе люди ошибаются,
- 18. Закон ФиттсаВремя, нужное человеку чтобы попасть в
- 19. Закон ФиттсаОсновные моментыДелайте элементы, которые хотите выделить,
- 20. НаглядностьФорма объектов дает нам понять, как они
- 21. Модели мышленияСравнение элементов панели управления и типичных
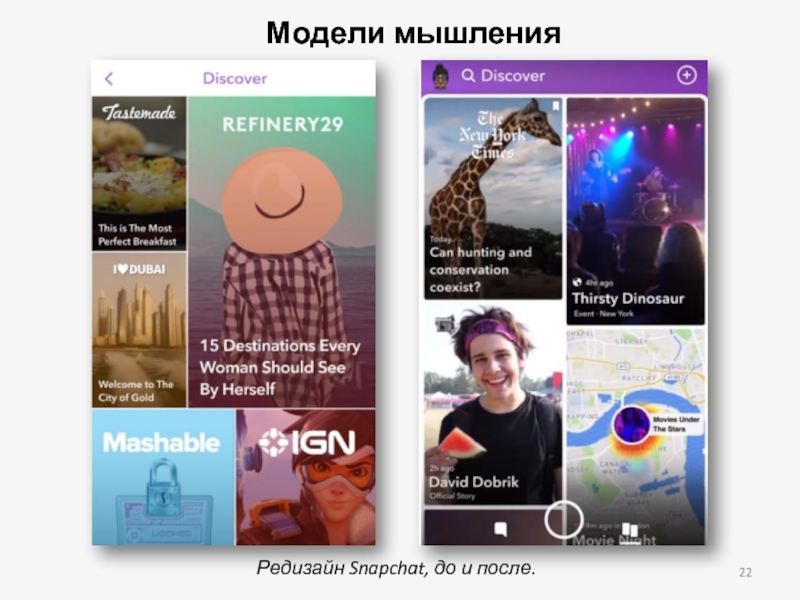
- 22. Редизайн Snapchat, до и после.Модели мышления
- 23. Модели мышления
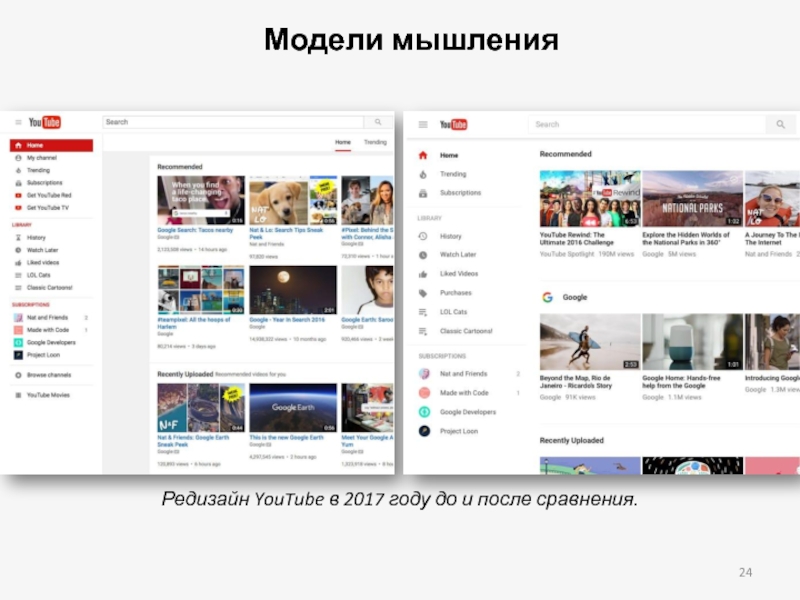
- 24. Модели мышленияРедизайн YouTube в 2017 году до и после сравнения.
- 25. ИтогиХотя ничто и не заменит исследование пользовательского
- 26. Спасибо за внимание!
- 27. Скачать презентанцию
Слайды и текст этой презентации
Слайд 1 ФГБОУ ВО «Пермский национальный исследовательский государственный университет» Физический факультет Кафедра
Слайд 2Введение
Пересечение психологии и дизайна обширно. Существует бесконечный список принципов, которые
занимают это пространство.
Что это за принципы?
Каковы примеры этих принципов
в работе?Рассмотрим законы дизайна интерфейсов и эффекты человеческого восприятия.
Слайд 3Принцип красоты
C красивым дизайном приятнее пользоваться сайтом. Ещё и усиливается
ощущение удобства интерфейса, даже если есть какие-то проблемы в проектировании.
Часть
роли дизайна заключается в том, чтобы вызывать чувства привязанности, лояльности и терпения. А это решающие моменты в долгосрочном использовании и успехе продукта. С помощью логики и красоты можно многого добиться.Слайд 4Основные моменты
Эстетически приятный дизайн настраивает пользователей более толерантно к мелким
неудобствам. Он маскирует проблемы юзабилити и мешает обнаружить их во
время тестов.Слайд 5Принципы заботы: эффект прогресса
Эффект видимого прогресса заставляет людей думать, что
им придется приложить меньше усилий для достижения своей цели. Чем
ближе они чувствуют себя к этой цели, тем больше вероятность того, что они будут настойчивы.Основные моменты
Сделайте прогресс видимым. Так пользователям будет легче понимать, насколько быстро они идут к цели и стоит ли что-то изменить.
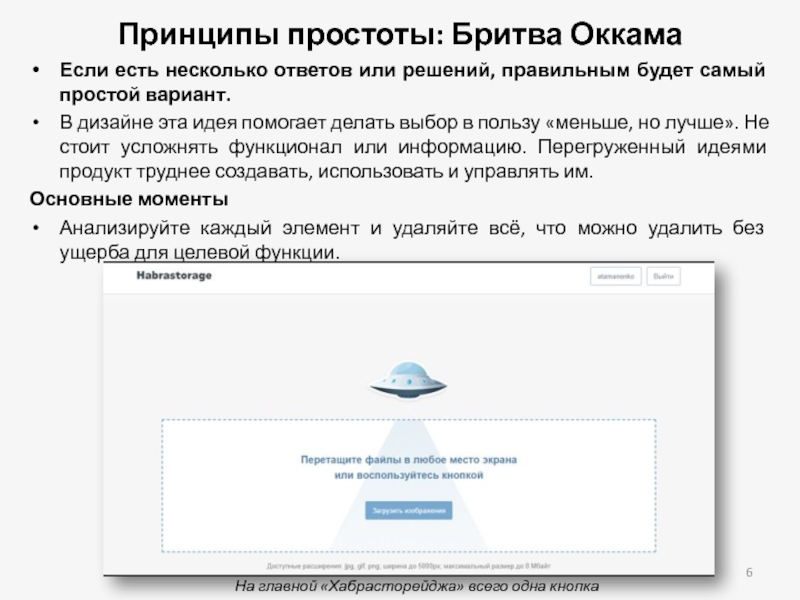
Слайд 6Принципы простоты: Бритва Оккама
Если есть несколько ответов или решений, правильным
будет самый простой вариант.
В дизайне эта идея помогает делать выбор
в пользу «меньше, но лучше». Не стоит усложнять функционал или информацию. Перегруженный идеями продукт труднее создавать, использовать и управлять им. Основные моменты
Анализируйте каждый элемент и удаляйте всё, что можно удалить без ущерба для целевой функции.
На главной «Хабрасторейджа» всего одна кнопка
Слайд 7Принцип Парето
Принцип Парето, или Правило 80/20 — это закон распределения эффективности: 20%
усилий дают 80% результата, тогда как 80% усилий дают лишь 20% результата. В контексте
пользовательского интерфейса это значит, чтоОсновные моменты
Направляйте большую часть усилий на те сферы, которые принесут больше всего пользы большинству пользователей.
ЛУЧШЕ МЕНЬШЕ ДА ЛУЧШЕ
Австралийская компания-разработчик Atlassian обновила приложение Confluence Cloud (система совместной работы — прим. редакции boodet.online), сопроводив обновление комментарием: «Мы УБРАЛИ некоторые функции в этом релизе, и сейчас объясним, почему».
Имея доступ к пользовательским данным, нетрудно проследить, какими функциями приложения подписчики действительно пользуются, а какие игнорируют. Atlassian провел этот нехитрый анализ и вместо добавления новых функций убрал все ненужное. Это наглядный пример афоризма «лучше меньше да лучше» в контексте пользовательского интерфейса.
Слайд 8Закон Хика
Концепция довольно проста: время, которое требуется пользователям для ответа,
напрямую коррелирует с количеством и сложностью доступных опций. Это означает,
что сложные интерфейсы приводят к увеличению времени обработки для пользователей, что важно, потому что оно связано с фундаментальной теорией в психологии, известной как когнитивная нагрузка.«Если ядерный реактор будет перегреваться, вы не захотите, чтобы оператор искал инструкцию.»
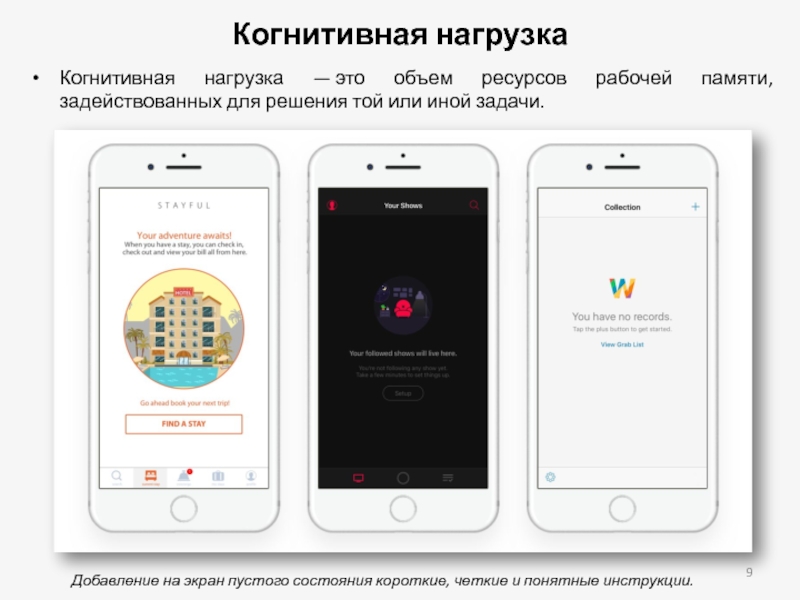
Слайд 9Когнитивная нагрузка
Когнитивная нагрузка — это объем ресурсов рабочей памяти, задействованных для
решения той или иной задачи.
Добавление на экран пустого состояния короткие,
четкие и понятные инструкции.Слайд 10Закон Джейкоба
Закон Джейкоба (закон пользовательского интернет опыта Джейкоба), в котором
говорится, что пользователи проводят большую часть своего времени на других
сайтах, и они предпочитают, чтобы ваш сайт работал так же, как и все остальные сайты которые они уже знают.Основные моменты
Можно упростить процесс знакомства пользователя с сайтом, спроектировав его в соответствии с общепринятыми дизайн-паттернами.
Слайд 11Пример закона Хика: внедрение
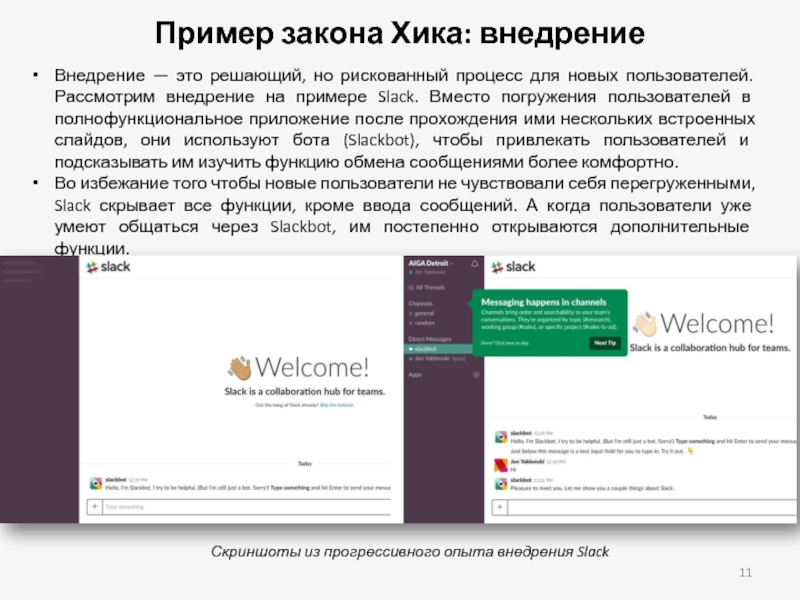
Внедрение — это решающий, но рискованный процесс
для новых пользователей. Рассмотрим внедрение на примере Slack. Вместо погружения
пользователей в полнофункциональное приложение после прохождения ими нескольких встроенных слайдов, они используют бота (Slackbot), чтобы привлекать пользователей и подсказывать им изучить функцию обмена сообщениями более комфортно.Во избежание того чтобы новые пользователи не чувствовали себя перегруженными, Slack скрывает все функции, кроме ввода сообщений. А когда пользователи уже умеют общаться через Slackbot, им постепенно открываются дополнительные функции.
Скриншоты из прогрессивного опыта внедрения Slack
Слайд 12Основные моменты
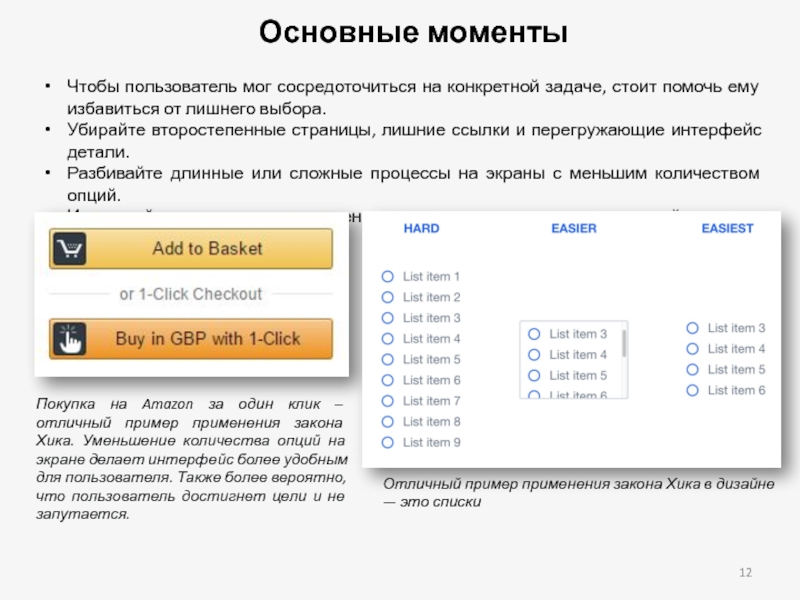
Чтобы пользователь мог сосредоточиться на конкретной задаче, стоит помочь
ему избавиться от лишнего выбора.
Убирайте второстепенные страницы, лишние ссылки
и перегружающие интерфейс детали.Разбивайте длинные или сложные процессы на экраны с меньшим количеством опций.
Используйте постепенное внедрение для минимизации познавательной нагрузки для новых пользователей.
Покупка на Amazon за один клик – отличный пример применения закона Хика. Уменьшение количества опций на экране делает интерфейс более удобным для пользователя. Также более вероятно, что пользователь достигнет цели и не запутается.
Отличный пример применения закона Хика в дизайне — это списки
Слайд 13Закон Миллера
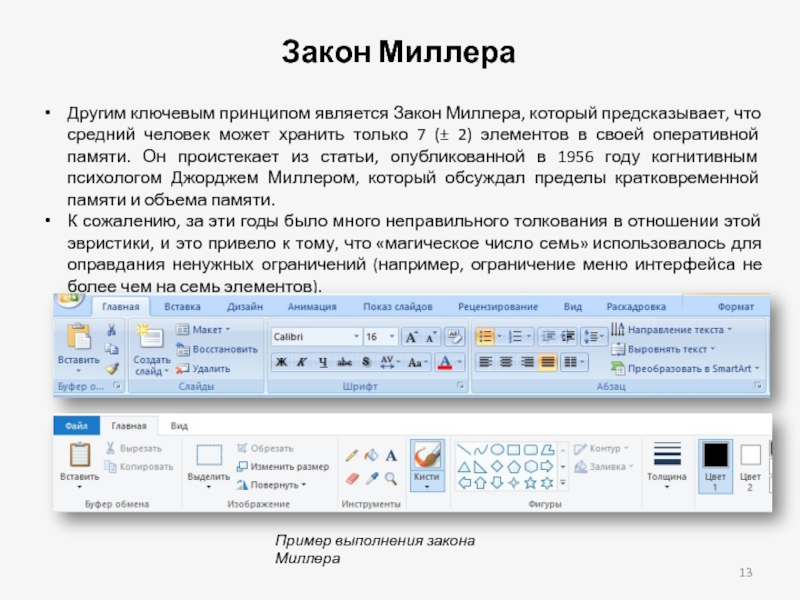
Другим ключевым принципом является Закон Миллера, который предсказывает, что
средний человек может хранить только 7 (± 2) элементов в
своей оперативной памяти. Он проистекает из статьи, опубликованной в 1956 году когнитивным психологом Джорджем Миллером, который обсуждал пределы кратковременной памяти и объема памяти.К сожалению, за эти годы было много неправильного толкования в отношении этой эвристики, и это привело к тому, что «магическое число семь» использовалось для оправдания ненужных ограничений (например, ограничение меню интерфейса не более чем на семь элементов).
Пример выполнения закона Миллера
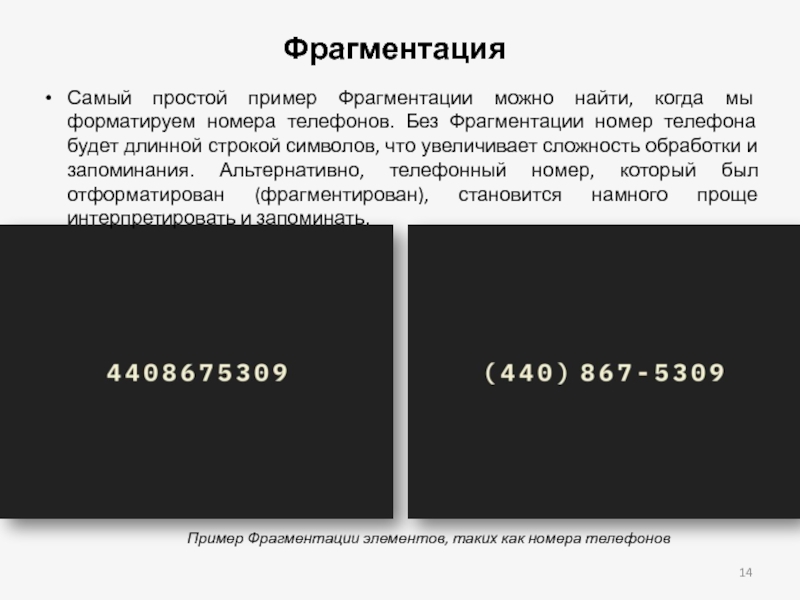
Слайд 14Фрагментация
Самый простой пример Фрагментации можно найти, когда мы форматируем номера
телефонов. Без Фрагментации номер телефона будет длинной строкой символов, что
увеличивает сложность обработки и запоминания. Альтернативно, телефонный номер, который был отформатирован (фрагментирован), становится намного проще интерпретировать и запоминать.Пример Фрагментации элементов, таких как номера телефонов
Слайд 15Основные моменты
Фрагментация — это механизм запоминания. Если делить информацию на
небольшие кусочки, она легче и быстрее воспринимается и запоминается.
Разбивайте контент
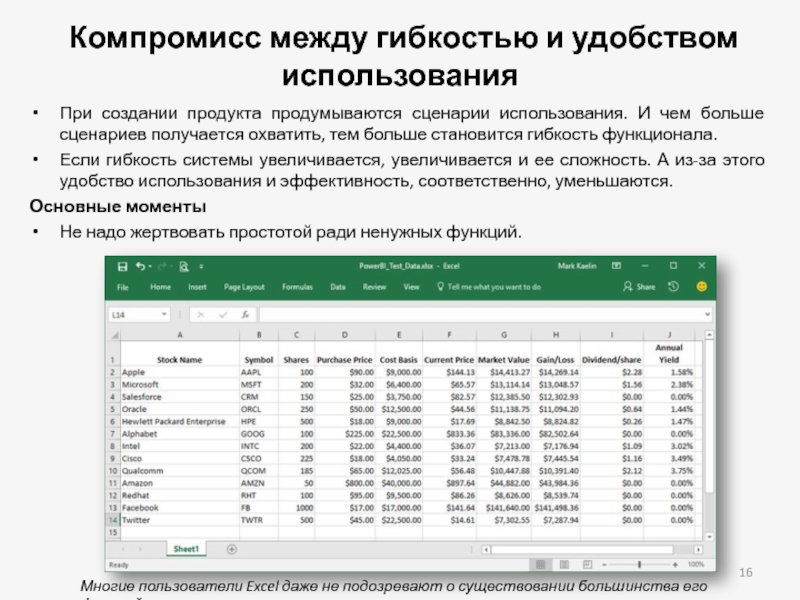
на небольшие фрагменты (по 5-9 фрагментов), чтобы помочь пользователям легко обрабатывать, понимать и запоминать информацию.Слайд 16 Компромисс между гибкостью и удобством использования
При создании продукта продумываются сценарии
использования. И чем больше сценариев получается охватить, тем больше становится
гибкость функционала.Если гибкость системы увеличивается, увеличивается и ее сложность. А из-за этого удобство использования и эффективность, соответственно, уменьшаются.
Основные моменты
Не надо жертвовать простотой ради ненужных функций.
Многие пользователи Excel даже не подозревают о существовании большинства его функций
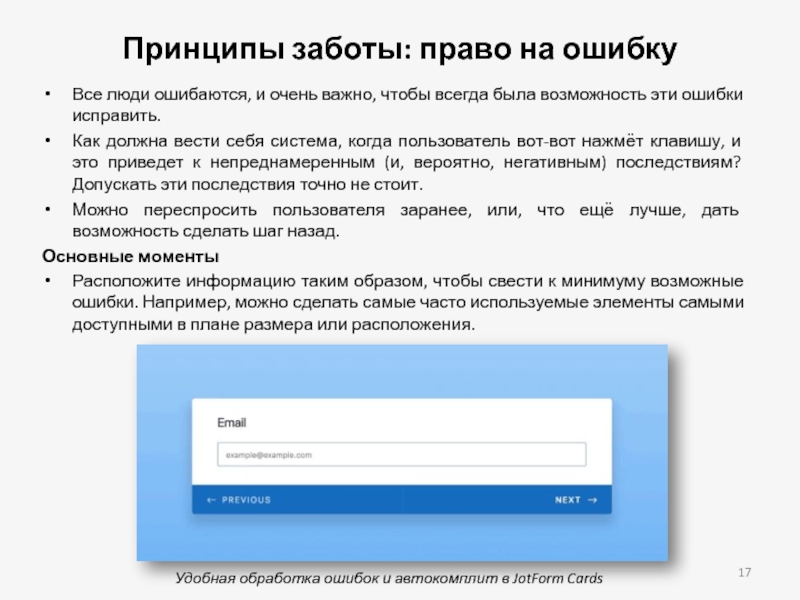
Слайд 17Принципы заботы: право на ошибку
Все люди ошибаются, и очень важно,
чтобы всегда была возможность эти ошибки исправить.
Как должна вести себя
система, когда пользователь вот-вот нажмёт клавишу, и это приведет к непреднамеренным (и, вероятно, негативным) последствиям? Допускать эти последствия точно не стоит.Можно переспросить пользователя заранее, или, что ещё лучше, дать возможность сделать шаг назад.
Основные моменты
Расположите информацию таким образом, чтобы свести к минимуму возможные ошибки. Например, можно сделать самые часто используемые элементы самыми доступными в плане размера или расположения.
Удобная обработка ошибок и автокомплит в JotForm Cards
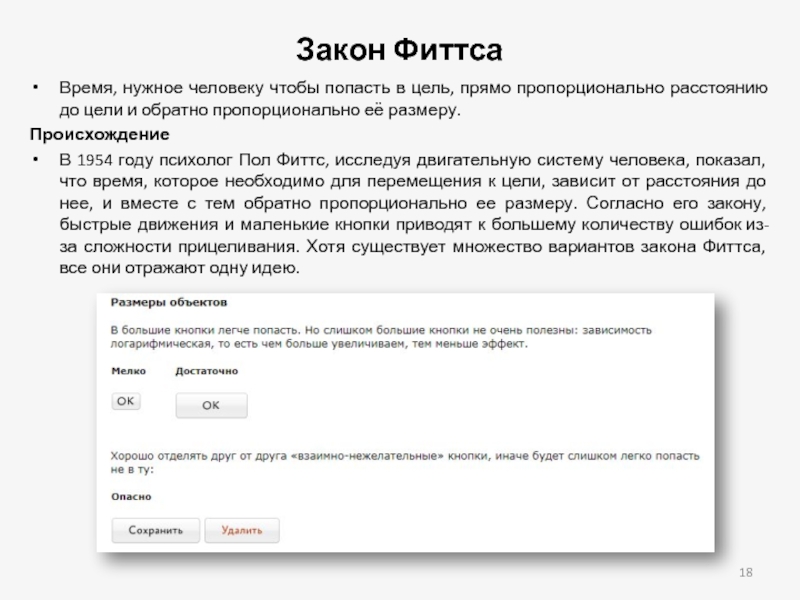
Слайд 18Закон Фиттса
Время, нужное человеку чтобы попасть в цель, прямо пропорционально
расстоянию до цели и обратно пропорционально её размеру.
Происхождение
В 1954 году
психолог Пол Фиттс, исследуя двигательную систему человека, показал, что время, которое необходимо для перемещения к цели, зависит от расстояния до нее, и вместе с тем обратно пропорционально ее размеру. Согласно его закону, быстрые движения и маленькие кнопки приводят к большему количеству ошибок из-за сложности прицеливания. Хотя существует множество вариантов закона Фиттса, все они отражают одну идею. Слайд 19Закон Фиттса
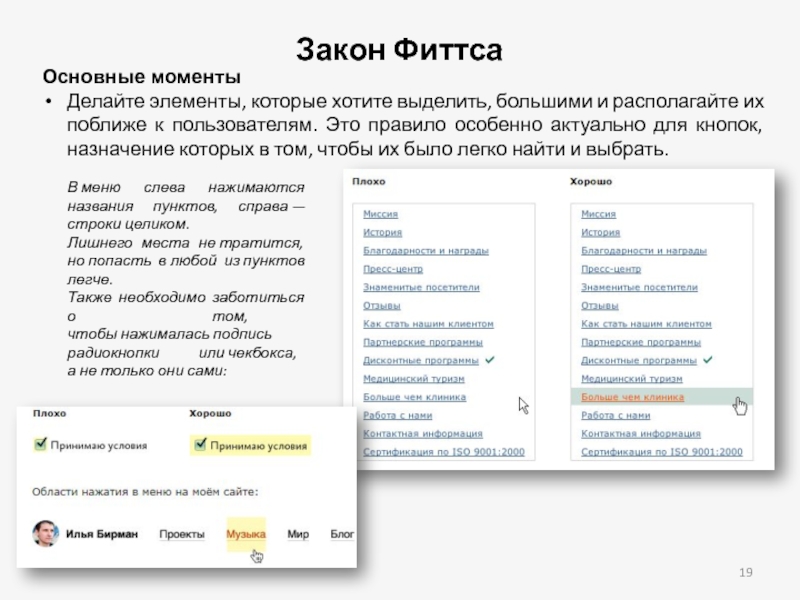
Основные моменты
Делайте элементы, которые хотите выделить, большими и располагайте
их поближе к пользователям. Это правило особенно актуально для кнопок,
назначение которых в том, чтобы их было легко найти и выбрать.В меню слева нажимаются названия пунктов, справа — строки целиком.
Лишнего места не тратится, но попасть в любой из пунктов легче.
Также необходимо заботиться о том, чтобы нажималась подпись радиокнопки или чекбокса, а не только они сами:
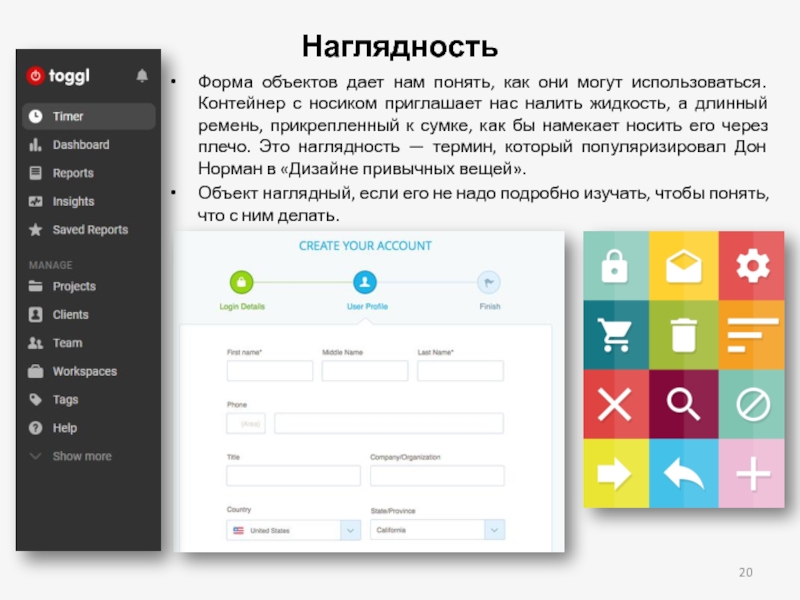
Слайд 20Наглядность
Форма объектов дает нам понять, как они могут использоваться. Контейнер
с носиком приглашает нас налить жидкость, а длинный ремень, прикрепленный
к сумке, как бы намекает носить его через плечо. Это наглядность — термин, который популяризировал Дон Норман в «Дизайне привычных вещей».Объект наглядный, если его не надо подробно изучать, чтобы понять, что с ним делать.