Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Гештальт-принципы в интерьере
Содержание
- 1. Гештальт-принципы в интерьере
- 2. Вы, когда-нибудь, смотря на небо, замечали облако
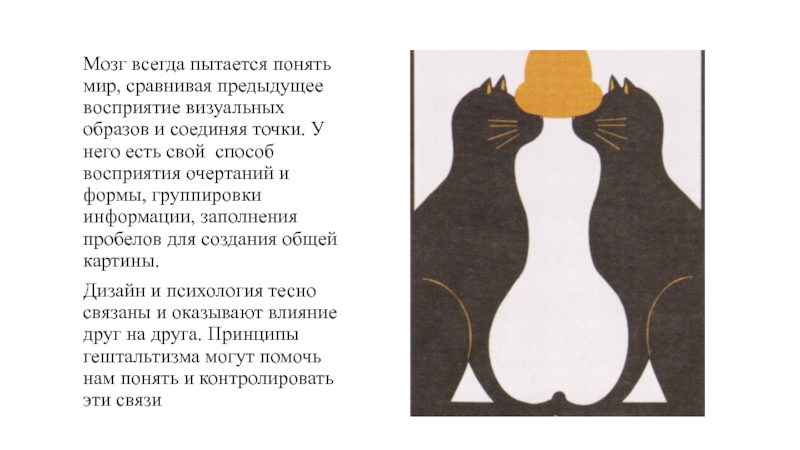
- 3. Мозг всегда пытается понять мир, сравнивая предыдущее
- 4. Как гласит легенда, в 1910 году психолог
- 5. Гештальт-психология — это теория визуального восприятия, разработанная
- 6. Основоположники гештальт-психологии:Вольфганг Келер1887-1967Макс Вертгеймер1880-1943Курт Коффка1886-1941Фредерик Перлз1893-1970Основоположник гештальт-терапии
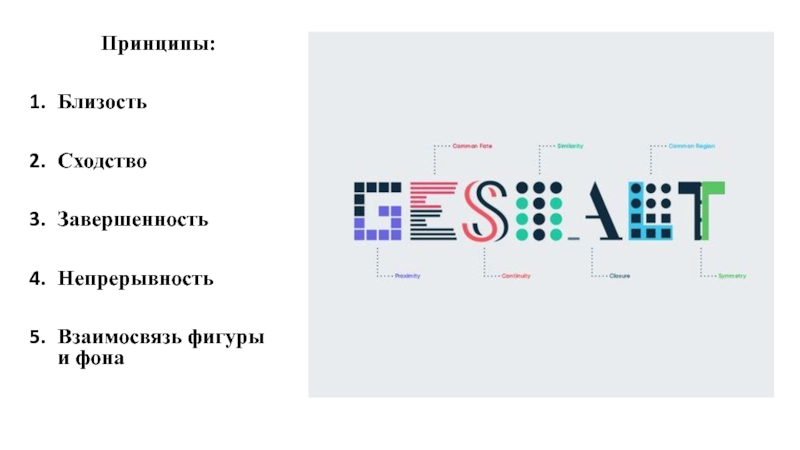
- 7. Принципы:БлизостьСходствоЗавершенностьНепрерывностьВзаимосвязь фигуры и фона
- 8. 1.Близость Элементы, расположенные близко друг к
- 9. Черные точки или мегаполис?
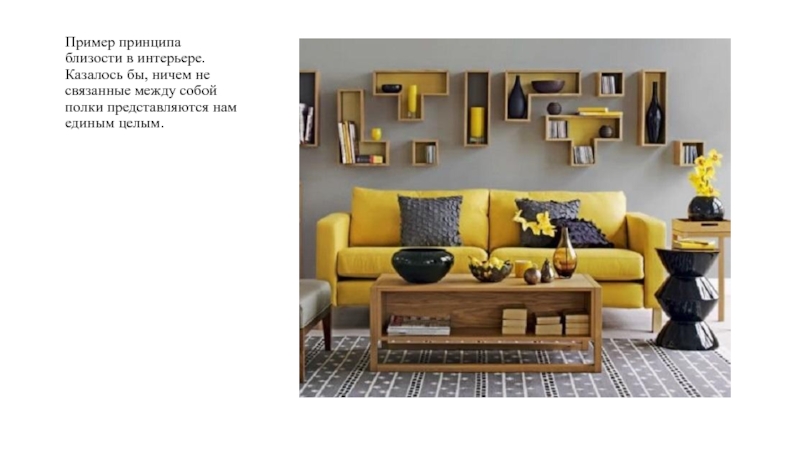
- 10. Пример принципа близости в интерьере. Казалось бы,
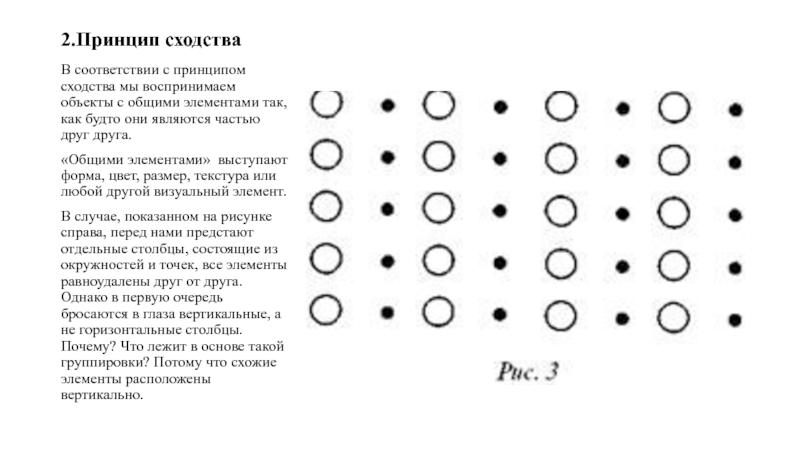
- 11. 2.Принцип сходстваВ соответствии с принципом сходства мы
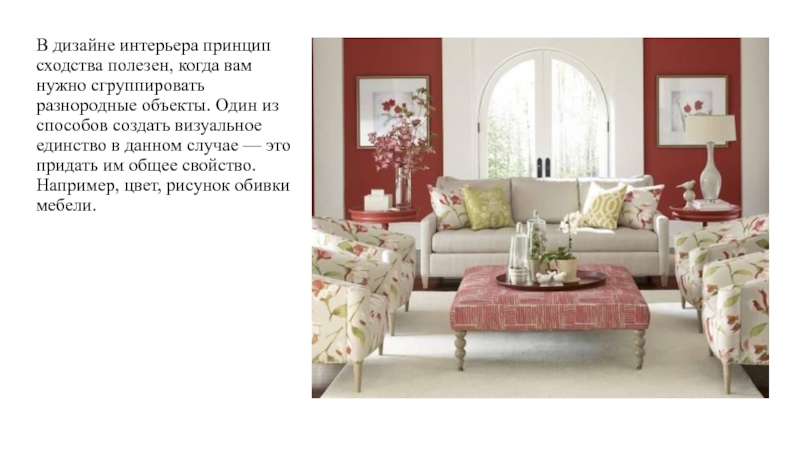
- 12. В дизайне интерьера принцип сходства полезен, когда
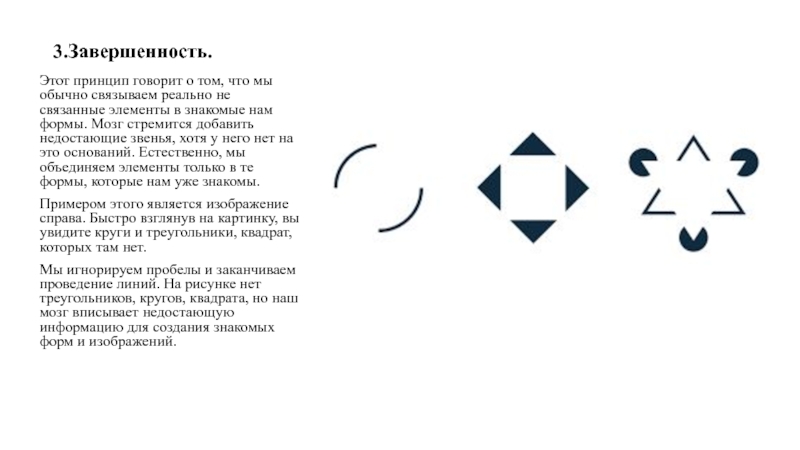
- 13. 3.Завершенность.Этот принцип говорит о том, что мы
- 14. Пример использования принципа завершенности в интерьере. Предметы
- 15. 4.НепрерывностьПринцип непрерывности утверждает, что мы предпочитаем интерпретировать
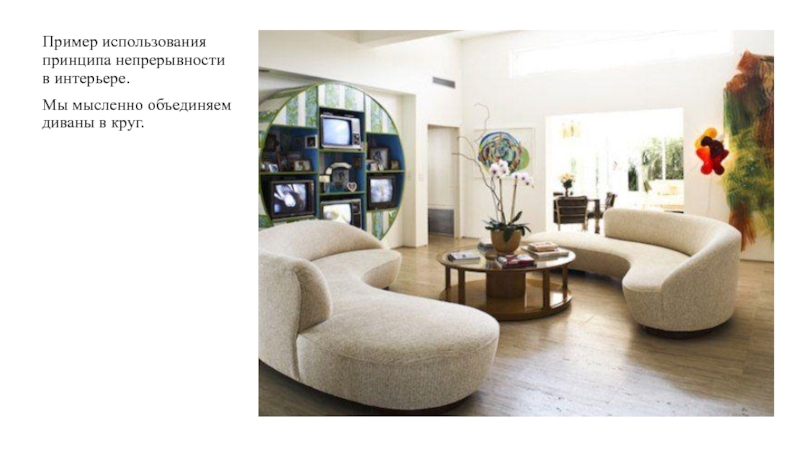
- 16. Пример использования принципа непрерывности в интерьере. Мы мысленно объединяем диваны в круг.
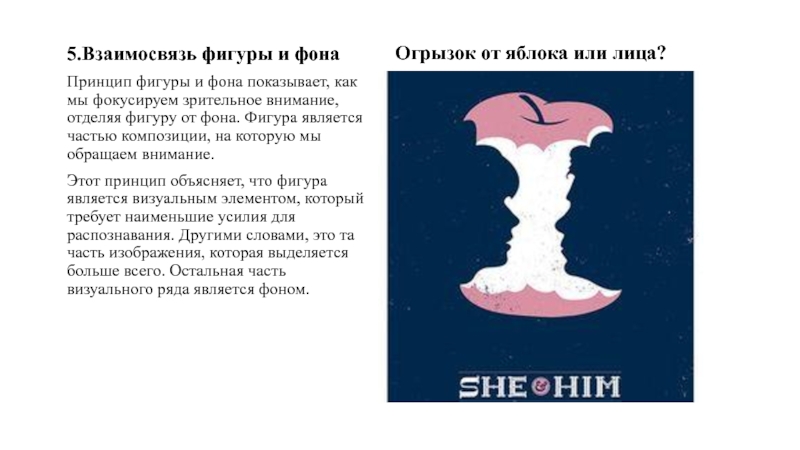
- 17. Огрызок от яблока или лица?5.Взаимосвязь фигуры и
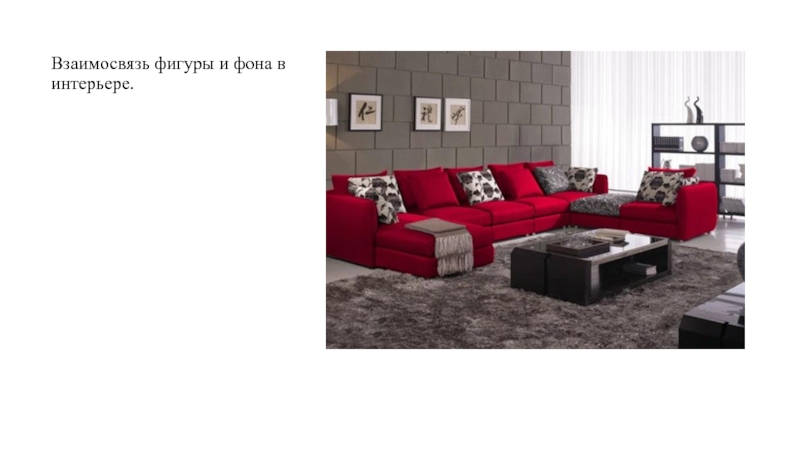
- 18. Взаимосвязь фигуры и фона в интерьере.
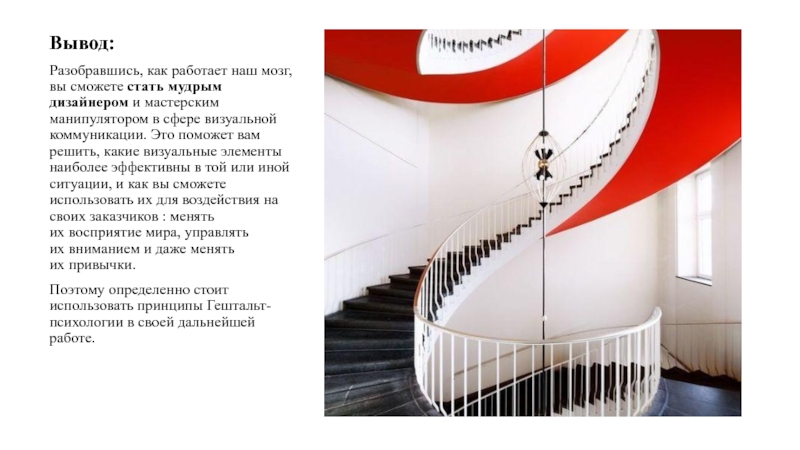
- 19. Вывод:Разобравшись, как работает наш мозг, вы сможете стать мудрым
- 20. Скачать презентанцию
Вы, когда-нибудь, смотря на небо, замечали облако необычной формы, напоминающее животное или знакомые вещи? Вы когда-нибудь задумывались, почему и как у вас, просто глядя на пушистое скопление капель воды, возникает эта
Слайды и текст этой презентации
Слайд 3Мозг всегда пытается понять мир, сравнивая предыдущее восприятие визуальных образов
и соединяя точки. У него есть свой способ восприятия очертаний
и формы, группировки информации, заполнения пробелов для создания общей картины.Дизайн и психология тесно связаны и оказывают влияние друг на друга. Принципы гештальтизма могут помочь нам понять и контролировать эти связи
Слайд 4Как гласит легенда, в 1910 году психолог Макс Вертхаймер наблюдал
за тем, как огни железнодорожного перекрёстка мерцали и выключались (как
будто опоясывая шатёр кинотеатра).Это создавало иллюзию движения огней по кругу, хотя это чередование было просто совпадением. Эта разница между тем, как мы воспринимаем визуальные стимулы в сравнении с тем, что мы видим, подпитывало Гештальт движение в течение двух следующих десятилетий.
Слайд 5Гештальт-психология — это теория визуального восприятия, разработанная немецкими психологами в
начале 1920-х годов. Она была призвана объяснить, как людям удается
выносить осмысленные суждения о мире, пребывающем в постоянном хаосе. Слово «гештальт» означает «единое целое». Именно этот термин отражает процесс восприятия, разрозненных частей реальности.Слайд 6Основоположники гештальт-психологии:
Вольфганг Келер
1887-1967
Макс Вертгеймер
1880-1943
Курт Коффка
1886-1941
Фредерик Перлз
1893-1970
Основоположник гештальт-терапии
Слайд 81.Близость Элементы, расположенные близко друг к другу, воспринимаются как более связанные,
чем те, которые расположены дальше друг от друга. Таким образом,
различные элементы могут рассматриваться как группа, а не по отдельности. Даже если предметы имеют радикальные отличия, но расположены близко друг к другу, визуально они воспринимаются вместе.Слайд 10Пример принципа близости в интерьере. Казалось бы, ничем не связанные между
собой полки представляются нам единым целым.
Слайд 112.Принцип сходства
В соответствии с принципом сходства мы воспринимаем объекты с
общими элементами так, как будто они являются частью друг друга.
«Общими элементами» выступают форма, цвет, размер, текстура или любой другой визуальный элемент.
В случае, показанном на рисунке справа, перед нами предстают отдельные столбцы, состоящие из окружностей и точек, все элементы равноудалены друг от друга. Однако в первую очередь бросаются в глаза вертикальные, а не горизонтальные столбцы. Почему? Что лежит в основе такой группировки? Потому что схожие элементы расположены вертикально.
Слайд 12В дизайне интерьера принцип сходства полезен, когда вам нужно сгруппировать
разнородные объекты. Один из способов создать визуальное единство в данном
случае — это придать им общее свойство. Например, цвет, рисунок обивки мебели.Слайд 133.Завершенность.
Этот принцип говорит о том, что мы обычно связываем реально
не связанные элементы в знакомые нам формы. Мозг стремится добавить
недостающие звенья, хотя у него нет на это оснований. Естественно, мы объединяем элементы только в те формы, которые нам уже знакомы.Примером этого является изображение справа. Быстро взглянув на картинку, вы увидите круги и треугольники, квадрат, которых там нет.
Мы игнорируем пробелы и заканчиваем проведение линий. На рисунке нет треугольников, кругов, квадрата, но наш мозг вписывает недостающую информацию для создания знакомых форм и изображений.
Слайд 14Пример использования принципа завершенности в интерьере. Предметы на полках расположены
таким образом, что мозг непроизвольно дорисовывает картину черепа.
Слайд 154.Непрерывность
Принцип непрерывности утверждает, что мы предпочитаем интерпретировать визуальную информацию как
непрерывную.
Из-за склонности нашего мозга видеть в линиях направленность, закон
непрерывности иногда используется в логотипах, где ломаные линии образуют непрерывную форму. В приведенном ниже примере логотипа IBM мы можем легко прочесть надпись несмотря на пробелы. Слайд 16Пример использования принципа непрерывности в интерьере.
Мы мысленно объединяем диваны
в круг.
Слайд 17Огрызок от яблока или лица?
5.Взаимосвязь фигуры и фона
Принцип фигуры и
фона показывает, как мы фокусируем зрительное внимание, отделяя фигуру от
фона. Фигура является частью композиции, на которую мы обращаем внимание.Этот принцип объясняет, что фигура является визуальным элементом, который требует наименьшие усилия для распознавания. Другими словами, это та часть изображения, которая выделяется больше всего. Остальная часть визуального ряда является фоном.
Слайд 19Вывод:
Разобравшись, как работает наш мозг, вы сможете стать мудрым дизайнером и мастерским манипулятором в сфере
визуальной коммуникации. Это поможет вам решить, какие визуальные элементы наиболее
эффективны в той или иной ситуации, и как вы сможете использовать их для воздействия на своих заказчиков : менять их восприятие мира, управлять их вниманием и даже менять их привычки.Поэтому определенно стоит использовать принципы Гештальт-психологии в своей дальнейшей работе.