Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Графика
Содержание
- 1. Графика
- 2. Создание объектаВручнуюПрограммно: Dim D=NEW Button( )Для рисования отрезка:Dim G as GraphicsG=Me.CreateGraphics G.DrawLine(Pens.RED, 50,20, 100, 200)
- 3. GDI+ (Graphics Device Interface)Набор классов, предназначенных для
- 4. «Контекст устройства» (DC, device context)Контекст устройства представляет
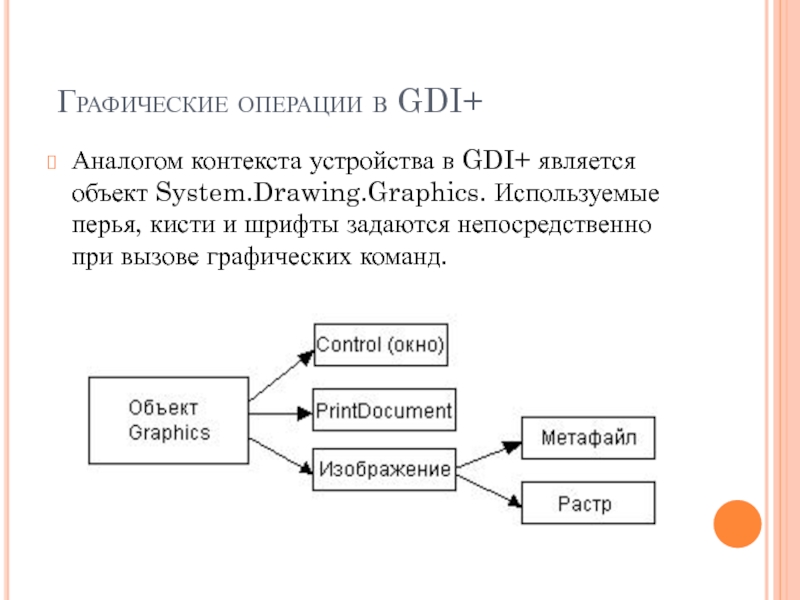
- 5. Графические операции в GDI+Аналогом контекста устройства в
- 6. Классы GDI+Классы GDI+ располагаются в модулях: System.Drawing
- 7. Порядок рисованияВыбрать поверхность, на которую будет выводиться
- 8. Методы класса GraphicsDrawArc – дуга на основе
- 9. Методы класса GraphicsDrawLine(s)- прямая (совокупность прямых)DrawPath- совокупность
- 10. Объекты класса GraphicsPEN- перо, BRUSH - кисть, FONT- шрифт, COLOR –цвет.
- 11. Объект Pen StartCap/EndCap. Определяет значок в начале/конце
- 12. Объект Font Private Sub Form1_Paint(ByVal sender As
- 13. Класс ColorКласс color пространства имен System. Drawing
- 14. Объект Brush SolidBrush Одним цветом HatchBrush Шаблоном
- 15. Событие Paint Через событие Paint можно получить
- 16. Заполненный прямоугольникDim G As Graphics G =
- 17. Класс TextureBrushСвойства:Image - Возвращает экземпляр класса Image,
- 18. Класс TextureBrushwrapMod - Создает покрытие из изображения:Clamp
- 19. ПримерTextureBrush создает кисть, которая заполняет закрашиваемую область
- 20. Пример штриховкиПараметры: HatchStyle- вид штриховки, ForeColor –
- 21. Градиентная заливка Dim r As New Rectangle(10,
- 22. Вывод текстаPrivate Sub PictureBox1_Paint()Dim g As Graphics
- 23. Многооконный интерфейс MDIСоздайте форму и свойству IsMDIContainer= true.Добавьте элемент MenuStrip в
- 24. примерDim NewDoc As New Form2 NewDoc.MdiParent =
- 25. Скачать презентанцию
Создание объектаВручнуюПрограммно: Dim D=NEW Button( )Для рисования отрезка:Dim G as GraphicsG=Me.CreateGraphics G.DrawLine(Pens.RED, 50,20, 100, 200)
Слайды и текст этой презентации
Слайд 2Создание объекта
Вручную
Программно:
Dim D=NEW Button( )
Для рисования отрезка:
Dim G as Graphics
G=Me.CreateGraphics
Слайд 3GDI+ (Graphics Device Interface)
Набор классов, предназначенных для вывода текста и
изображений, составляет интерфейс для создания графики – GDI (Graphics Design
Interface). GDI+ – это его последняя версия.Программирование графики основано на концепции графического контекста.
Графический вывод в .NET происходит без сохранения состояния, т.е. каждая команда должна содержать полную информацию о выполняемой операции.
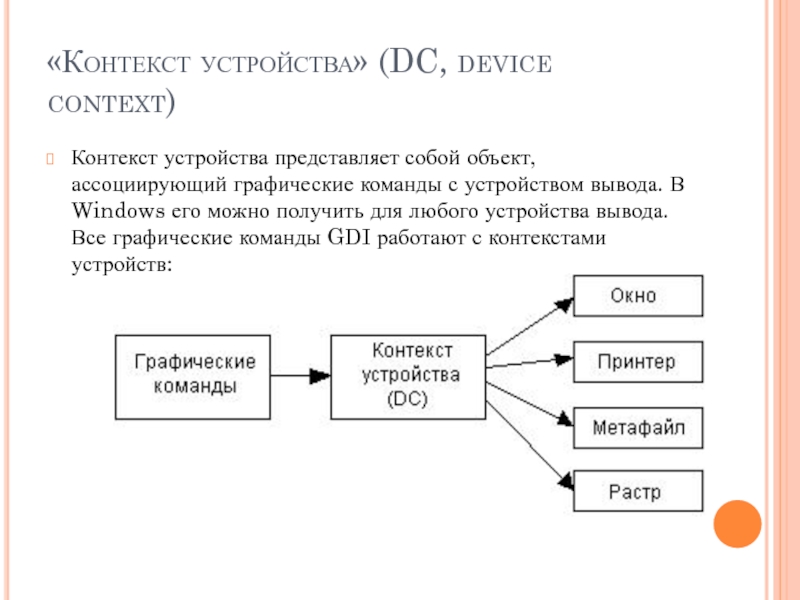
Слайд 4«Контекст устройства» (DC, device context)
Контекст устройства представляет собой объект, ассоциирующий
графические команды с устройством вывода. В Windows его можно получить
для любого устройства вывода. Все графические команды GDI работают с контекстами устройств:Слайд 5 Графические операции в GDI+
Аналогом контекста устройства в GDI+ является объект
System.Drawing.Graphics. Используемые перья, кисти и шрифты задаются непосредственно при вызове
графических команд.Слайд 6Классы GDI+
Классы GDI+ располагаются в модулях:
System.Drawing -все базовые классы
GDI+.,
System. Drawing. Design — классы диалоговых окон для загрузки
растровых изображений, выбора шрифтов и др.System.Drawing.Drawing2D для наложения и градиентных заливок
System.Drawing.Imaging классы поддержки метафайлов и нетривиальных графических операций
System.Drawing.Text- классы поддержки печати
Слайд 7Порядок рисования
Выбрать поверхность, на которую будет выводиться изображение (объект Graphics);
Выбрать
соответствующий метод этого объекта;
Выбрать инструмент.
Свойства объекта Graphics:
PageUnin- определяет единицу изменения,
которая будет использоваться для выражения координат в объекте Graphics Слайд 8Методы класса Graphics
DrawArc – дуга на основе эллипса
DrawBezier(s)- кривая (сумма)Безье
DrawCloseCurve
–замкнутая кривая
DrawCurve –незамкнутая кривая
DrawEllipse- эллипс
DrawIcon- объект класса Icon
DrawImage- рисунок
DrawImageAbort- удаление
рисункаDrawImageUnscaled- создает рисунок не зависимо от масштаба
Слайд 9Методы класса Graphics
DrawLine(s)- прямая (совокупность прямых)
DrawPath- совокупность линий (патч)
DrawPie- сегмент
DrawPolygon-
многоугольник
DrawRectangle(s)- прямоугольник (группа)
DrawString-текст
Для рисования заполненных фигур префикс DRAW заменить на
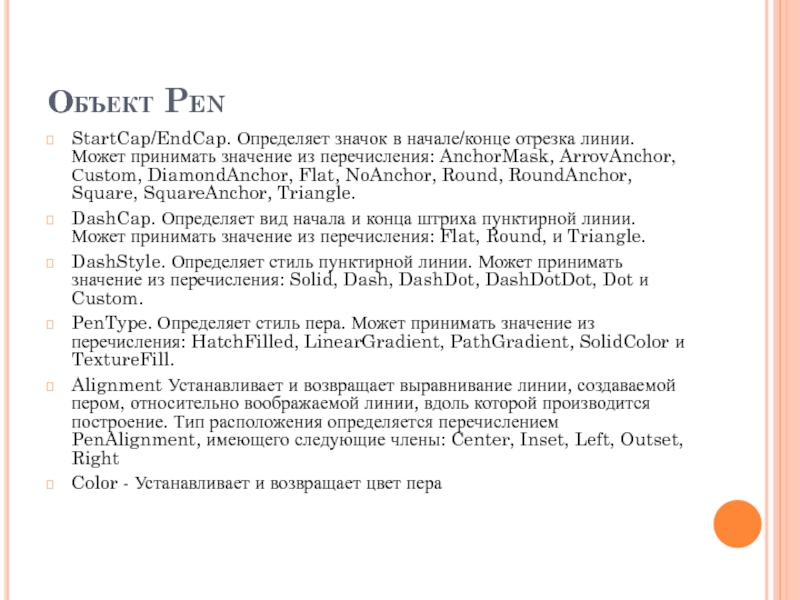
FILLСлайд 11Объект Pen
StartCap/EndCap. Определяет значок в начале/конце отрезка линии. Может
принимать значение из перечисления: AnchorMask, ArrovAnchor, Сustom, DiamondAnchor, Flat, NoAnchor,
Round, RoundAnchor, Square, SquareAnchor, Triangle.DashCap. Определяет вид начала и конца штриха пунктирной линии. Может принимать значение из перечисления: Flat, Round, и Triangle.
DashStyle. Определяет стиль пунктирной линии. Может принимать значение из перечисления: Solid, Dash, DashDot, DashDotDot, Dot и Custom.
PenType. Определяет стиль пера. Может принимать значение из перечисления: HatchFilled, LinearGradient, PathGradient, SolidColor и TextureFill.
Alignment Устанавливает и возвращает выравнивание линии, создаваемой пером, относительно воображаемой линии, вдоль которой производится построение. Тип расположения определяется перечислением PenAlignment, имеющего следующие члены: Center, Inset, Left, Outset, Right
Color - Устанавливает и возвращает цвет пера
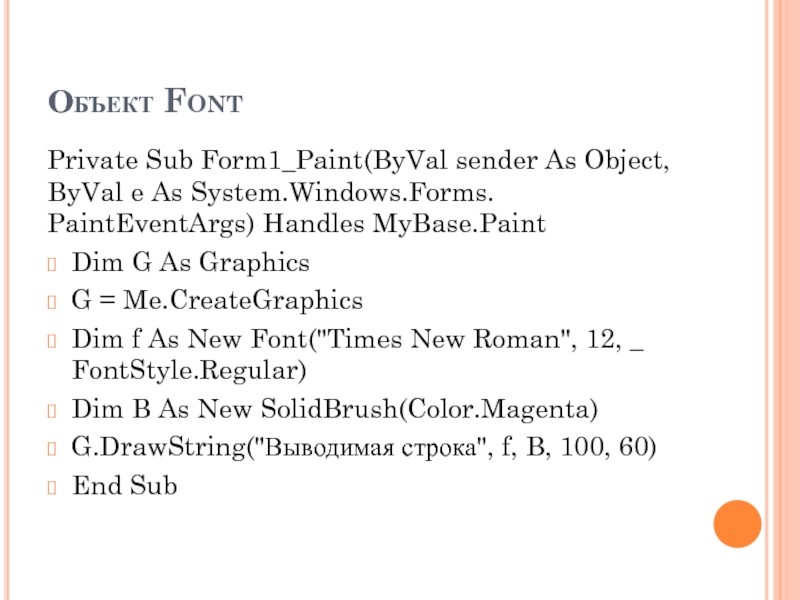
Слайд 12Объект Font
Private Sub Form1_Paint(ByVal sender As Object, ByVal e
As System.Windows.Forms. PaintEventArgs) Handles MyBase.Paint
Dim G As Graphics
G
= Me.CreateGraphics Dim f As New Font("Times New Roman", 12, _ FontStyle.Regular)
Dim B As New SolidBrush(Color.Magenta)
G.DrawString("Выводимая строка", f, B, 100, 60)
End Sub
Слайд 13Класс Color
Класс color пространства имен System. Drawing определяет средства для
установки цветов, предоставляющие ARGB-модель цвета, где
А — альфа-составляющая цвета,
R, G, B — красная, зеленая и голубая ее составляющие.
Статические методы FromArgb позволяют создать экземпляр класса color на основе ее ARGB-модели.
Слайд 14Объект Brush
SolidBrush Одним цветом
HatchBrush Шаблоном из штрихов
LinearGradientBrush
- Линейным градиентом
PathGradientBrush Градиентом с одним начальным цветом и
несколькими конечными TextureBrush Растровым изображением
Слайд 15Событие Paint
Через событие Paint можно получить доступ к методам
класса Graphics.
Пример:
Private Sub Form1_Paint ( )
1 ) e.Graphics.DrawRectengle(New Pen
(Color.Red,3), 100,100,100,100)2) Dim gr as Graphics= e.Graphics
gr.DrawRectengle(New Pen (Color.Red,3), 100, 100, 100, 100)
Слайд 16Заполненный прямоугольник
Dim G As Graphics
G = Me.CreateGraphics
Dim B
As New SolidBrush(Color.Magenta)
G.FillRectangle(B, 50, 40, 100, 50)
Слайд 17Класс TextureBrush
Свойства:
Image - Возвращает экземпляр класса Image, ассоциированный с кистью
Transform
- Возвращает и устанавливает экземпляр класса Matrix, используемого для преобразования
изображения, ассоциированного с кистьюWrapMode - Возвращает и устанавливает стиль мозаичного покрытия
Слайд 18Класс TextureBrush
wrapMod - Создает покрытие из изображения:
Clamp - Прижимает изображение
к краям
T i l e - Создает из изображения мозаику
T
i l e F l i p Х - Создает мозаику из данного изображения и его зеркального отображения относительно правой границы изображенияTileFlipY- Создает мозаику из данного изображения и его зеркального отображения относительно нижней границы изображения
TileFlipXY -Создает мозаику, комбинируя оба преобразования.
Слайд 19Пример
TextureBrush создает кисть, которая заполняет закрашиваемую область рисунками. Необходимо указать
адрес рисунка. Параметры: distRec- размер кисти, WrapMode- способ расположения текстуры.
Dim
im as New Bitmap(“c:\R.gif”)e.Graphics.FillRectangle (New TextureBrush (im), 20,20,250,250)
Слайд 20Пример штриховки
Параметры: HatchStyle- вид штриховки, ForeColor – цвет штриховки, BackColor-
цвет фона.
Dim br As New System.Drawing.Drawing2D.HatchBrush(2, Color.Aqua, Color.Gold)
e.Graphics.FillRectangle(br, 50,
50, 150, 150)Слайд 21Градиентная заливка
Dim r As New Rectangle(10, 10, 150, 100)
Dim br As New System.Drawing.Drawing2D.LinearGradientBrush(r, Color.Brown, Color.Gold, 90)
e.Graphics.FillRectangle(br, r)
Слайд 22Вывод текста
Private Sub PictureBox1_Paint()
Dim g As Graphics = e.Graphics
Dim f
As New Font("Times New Roman", 12,_ FontStyle.Regular)
Dim B As New
SolidBrush(Color.Magenta)g.DrawString("Выводимая строка", f, B, 100,60)
Слайд 23Многооконный интерфейс MDI
Создайте форму и свойству IsMDIContainer= true.
Добавьте элемент MenuStrip в форму.
Добавьте два пункта
меню верхнего уровня &File и &Window.
Добавьте пункты подменю в пункт
меню &File со значением &Open.Установка MenuStrip.MdiWindowListItem = название ППменю
Добавьте в проект форму, а в форму — требуемые элементы управления.
Создайте обработчик событий для события Click по пункту меню.
В обработчик событий вставьте код для создания и отображения новых экземпляров формы Form2 как дочерних MDI-форм формы Form1.
Слайд 24пример
Dim NewDoc As New Form2
NewDoc.MdiParent = Me
NewDoc.Show
Создание
пункта меню Окно с полями: вертикально, горизонтально, каскадом.
На событие Click
по каждому пункту меню пишем соответствующие строки:Me.LayoutMdi(MdiLayout.TileHorizontal)
Me.LayoutMdi(MdiLayout.TileVertical)
Me.LayoutMdi(MdiLayout.Cascade)