Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Графика и анимация
Содержание
- 1. Графика и анимация
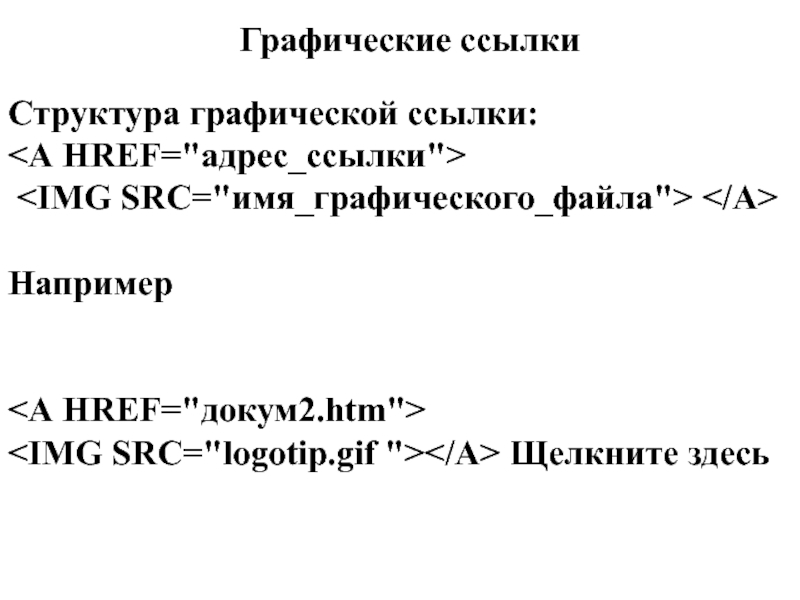
- 2. Графические ссылкиСтруктура графической ссылки: Например Щелкните здесь
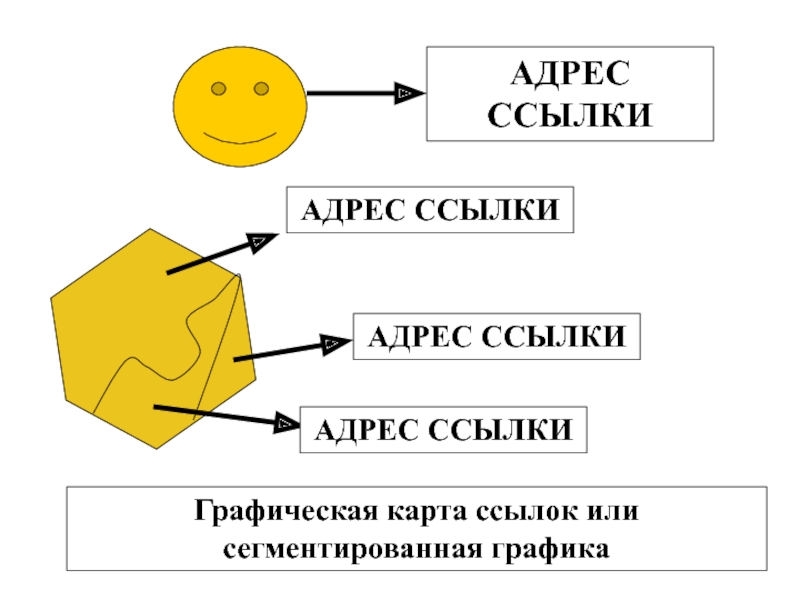
- 3. Графическая карта ссылок или сегментированная графика
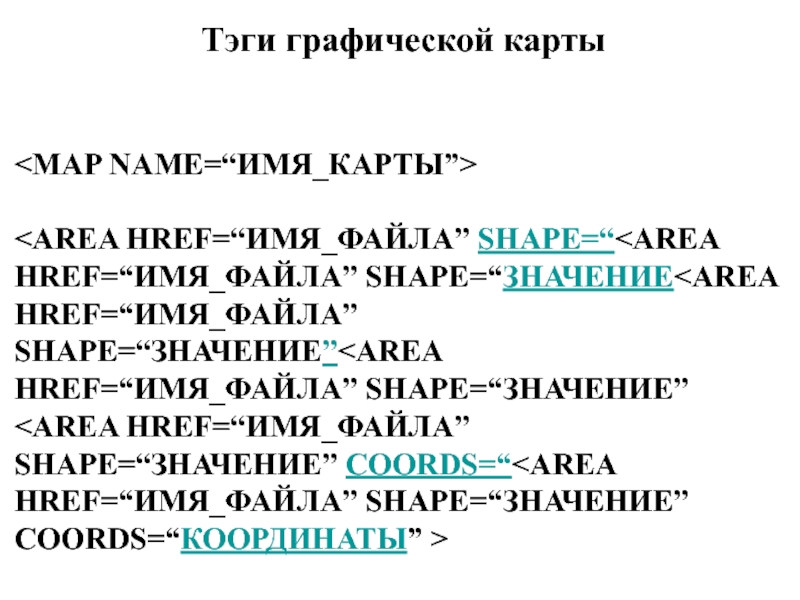
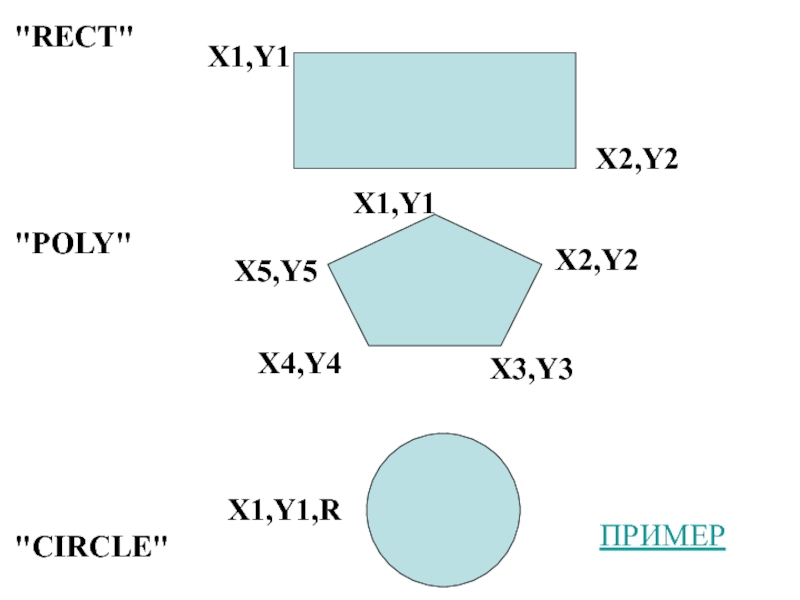
- 4. Тэги графической карты
- 5. "RECT""POLY" "CIRCLE"X1,Y1,RПРИМЕР
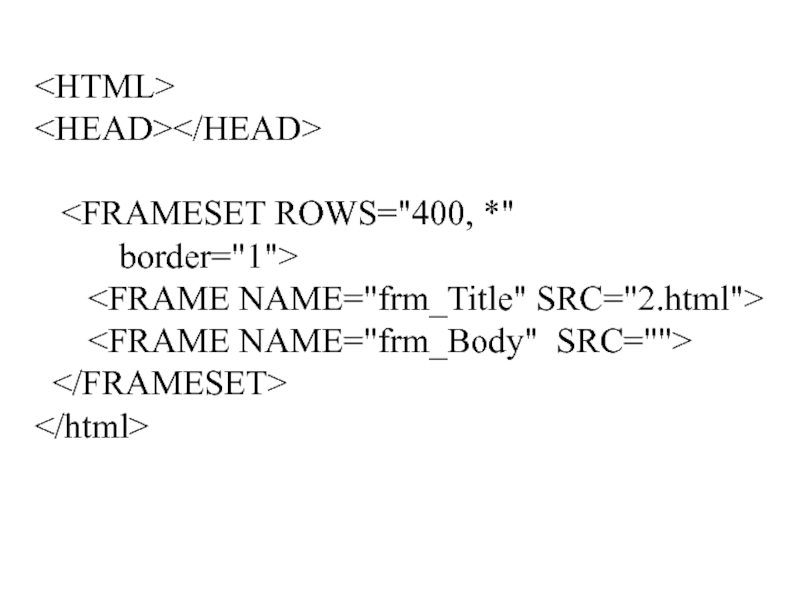
- 6. Слайд 6
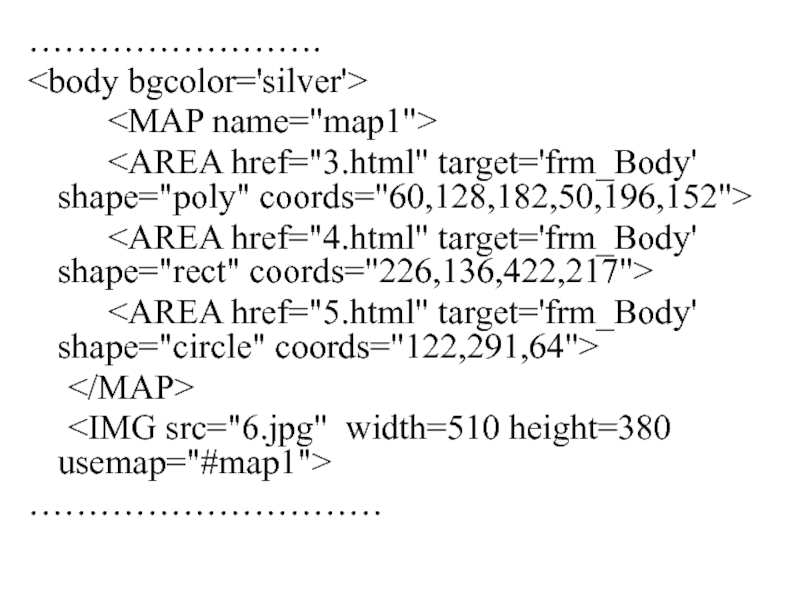
- 7. ……………………. …………………………
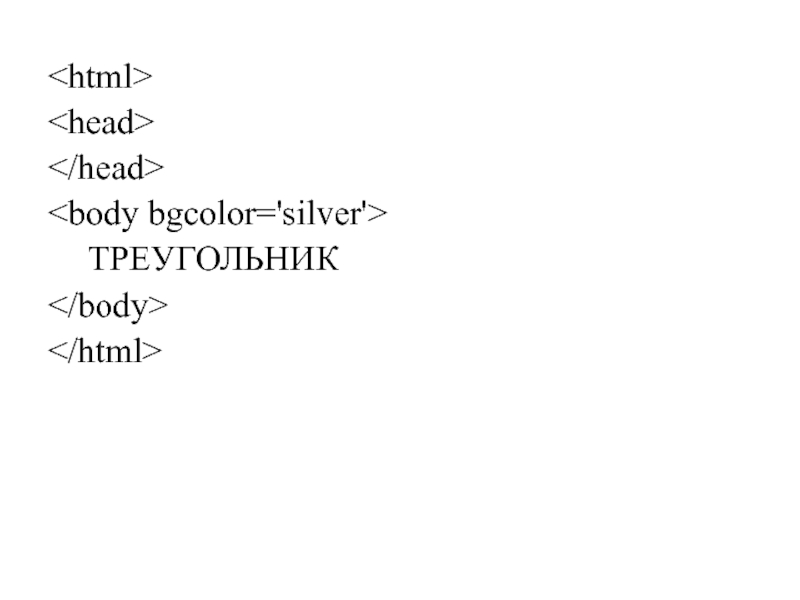
- 8. ТРЕУГОЛЬНИК
- 9. Бегущая строка ТЕКСТ BEHAVIOR – способ выполнения
- 10. BGCOLOR – цвет фона бегущей строкиDIRECTION –
- 11. SCROLLDELAY – временной промежуток между смещениями в миллисекундах, по умолчанию 60 мс. ПРИМЕР БЕГУШЕЙ СТРОКИ
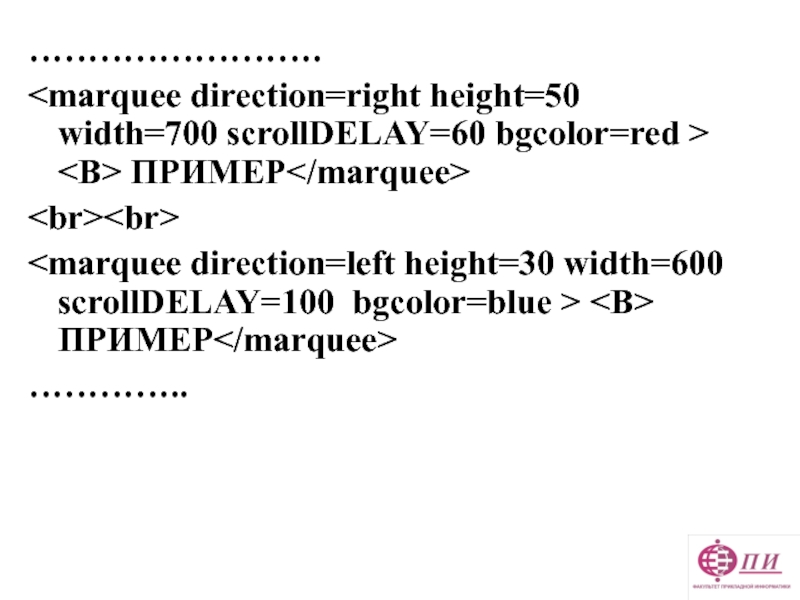
- 12. ……………………. ПРИМЕР ПРИМЕР…………..
- 13. Скачать презентанцию
Графические ссылкиСтруктура графической ссылки: Например Щелкните здесь
Слайды и текст этой презентации
Слайд 4Тэги графической карты
HREF=“ИМЯ_ФАЙЛА” SHAPE=“ЗНАЧЕНИЕ”
SRC=“URL графического файла” USEMAP=“#ИМЯ_КАРТЫ” WIDTH=значение HEIGHT=значение>Слайд 9Бегущая строка
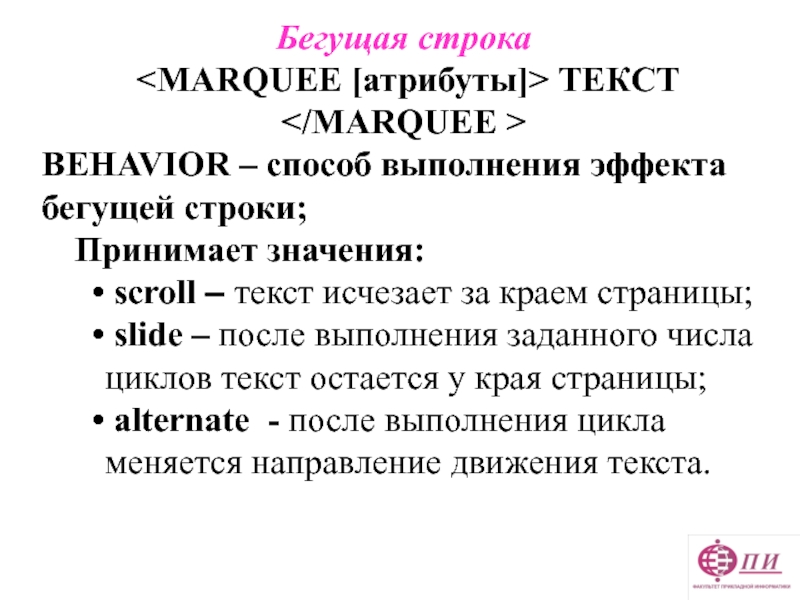
ТЕКСТ
BEHAVIOR – способ выполнения
эффекта бегущей строки;
Принимает значения:
scroll – текст исчезает за краем
страницы; slide – после выполнения заданного числа циклов текст остается у края страницы;
alternate - после выполнения цикла меняется направление движения текста.
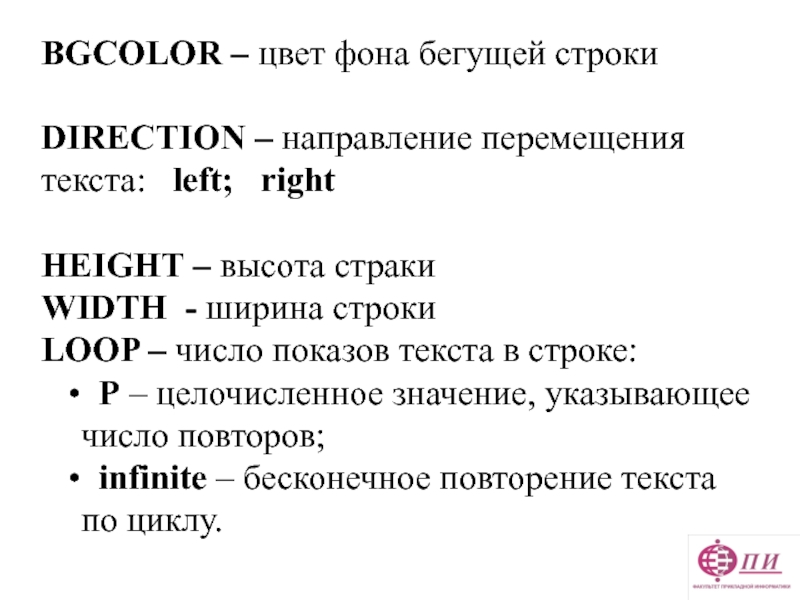
Слайд 10BGCOLOR – цвет фона бегущей строки
DIRECTION – направление перемещения текста:
left; right
HEIGHT – высота страки
WIDTH - ширина
строкиLOOP – число показов текста в строке:
Р – целочисленное значение, указывающее число повторов;
infinite – бесконечное повторение текста по циклу.