Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Графика в C++
Содержание
- 1. Графика в C++
- 2. Включение графикиМонитор ПК может работать в двух
- 3. Для работы с библиотекой графики ее необходимо подключить.#include #include
- 4. Простейшая графическая программаОна открывает специальное окно для
- 5. Система координат Начало координат, точка (0,0), находится
- 6. Установить цвет для рисования и фонаsetcolor()
- 7. 16 стандартных цветов
- 8. Полная палитраВ этом случае цвет строится из
- 9. Пример цветовCOLOR(0,0,0) черныйCOLOR(255, 0, 0) красныйCOLOR(0, 255,
- 10. ЛинииОтрезок можно нарисовать с помощью команды line:line
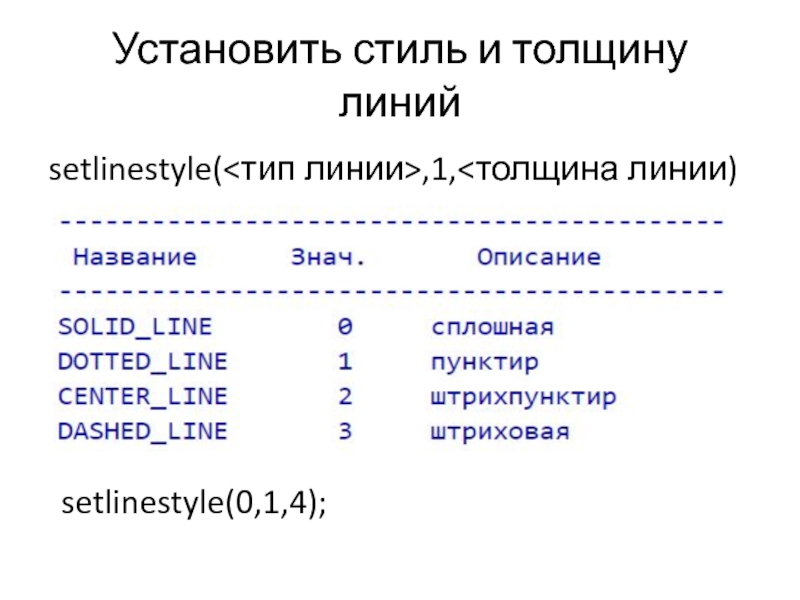
- 11. Установить стиль и толщину линийsetlinestyle(,1,
- 12. ПрямоугольникДля рисования прямоугольника нужно задать координаты двух
- 13. Закрашенный прямоугольникЗакрашенный прямоугольник рисует команда bar. Цвет
- 14. Установить цвет для заливки фигурsetfillstyle(, ) Установить
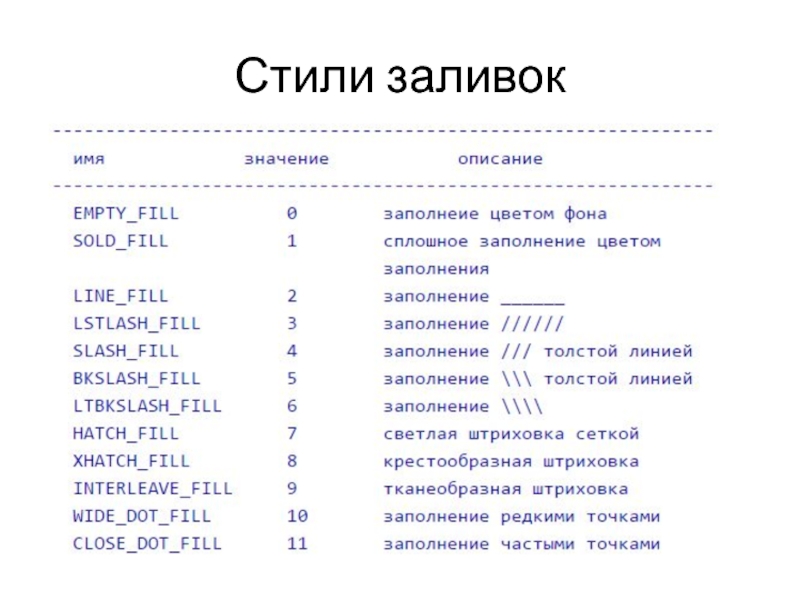
- 15. Стили заливок
- 16. Заливка произвольной областиИногда бывает нужно залить каким-то
- 17. Окружность Чтобы нарисовать окружность, используют функцию circle:setcolor
- 18. Точкаputpixel(x,y,color); -выводит точку по координатам цвета color.
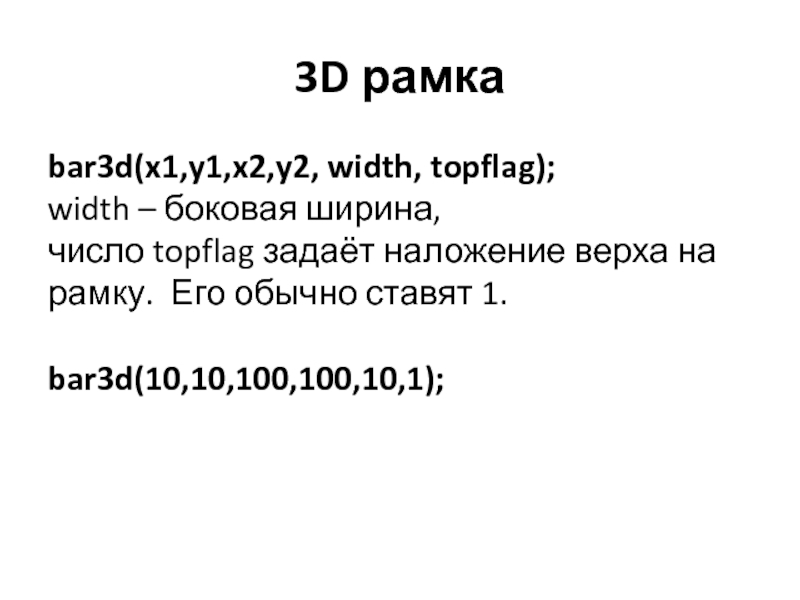
- 19. 3D рамка bar3d(x1,y1,x2,y2, width, topflag); width –
- 20. Скачать презентанцию
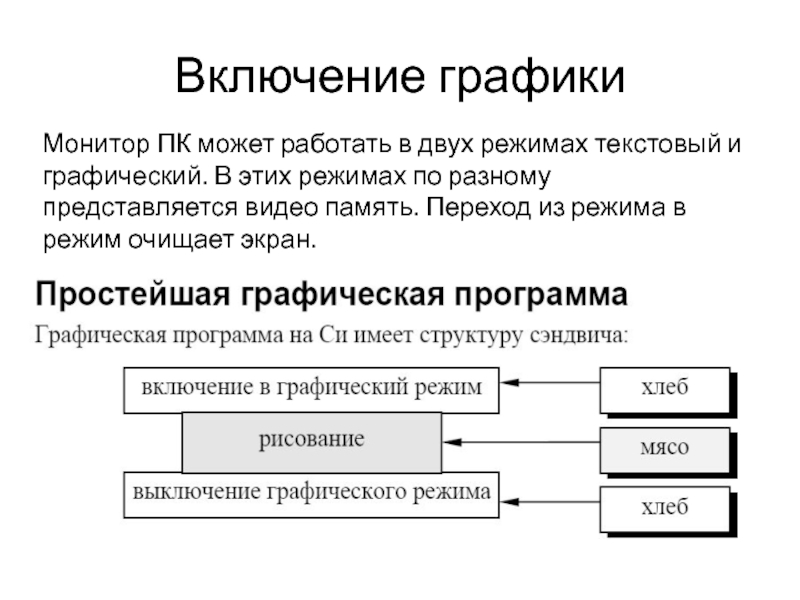
Включение графикиМонитор ПК может работать в двух режимах текстовый и графический. В этих режимах по разному представляется видео память. Переход из режима в режим очищает экран.
Слайды и текст этой презентации
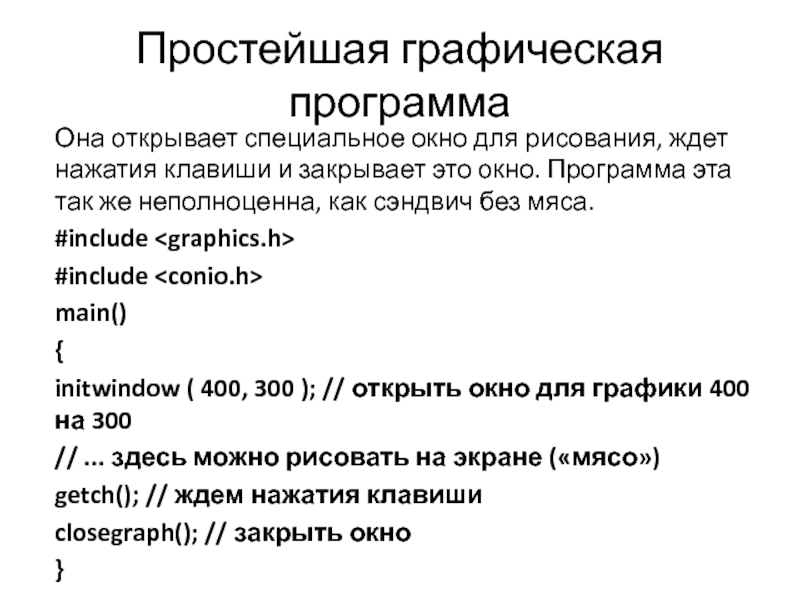
Слайд 4Простейшая графическая программа
Она открывает специальное окно для рисования, ждет нажатия
клавиши и закрывает это окно. Программа эта так же неполноценна,
как сэндвич без мяса.#include
#include
main()
{
initwindow ( 400, 300 ); // открыть окно для графики 400 на 300
// ... здесь можно рисовать на экране («мясо»)
getch(); // ждем нажатия клавиши
closegraph(); // закрыть окно
}
Слайд 5Система координат
Начало координат, точка (0,0), находится в левом верхнем
углу окна.
Ось X направлена вправо, ось Y — вниз
(в отличие от общепринятой математической системы координат).Для любой точки координата x – это расстояние до левой границы окна, а y – расстояние до верхней границы.
Слайд 6Установить цвет для рисования и фона
setcolor() - Установить цвет
рисования
setbkcolor( ) - Установить цвет фона
После установки цвета фона графическое
окно нужно очистить цветом фона.clearviewport(); - Очистить текущее окно цветом фона
Слайд 8Полная палитра
В этом случае цвет строится из трех составляющих: красной
(R) , зеленой (G) и синей (B).
Каждая из этих
составляющих – целое число от 0 до 255 (256 вариантов). Цвета строятся с помощью функции COLOR, у нее в скобках перечисляются через запятую значения составляющих R , G и B (именно в таком порядке).
Слайд 9Пример цветов
COLOR(0,0,0) черный
COLOR(255, 0, 0) красный
COLOR(0, 255, 0) зеленый
COLOR(0, 0,
255) синий
COLOR(255, 255, 255) белый
COLOR(100, 100, 100) серый
COLOR(255, 0, 255)
фиолетовыйCOLOR(255, 255, 0) желтый
Слайд 10Линии
Отрезок можно нарисовать с помощью команды line:
line ( x1, y1,
x2, y2 ); // отрезок (x1,y1)-(x2,y2)
Есть и другой способ: сначала
перевести курсор (указатель текущего положения) в точку (x1,y1) командой moveto, а затем нарисовать отрезок в точку (x2,y2) командой lineto:moveto ( x1, y1 ); // курсор в точку (x1,y1)
lineto ( x2, y2 ); // отрезок в точку (x2,y2)
После выполнения команды lineto курсор смещается в новую точку (x2,y2).
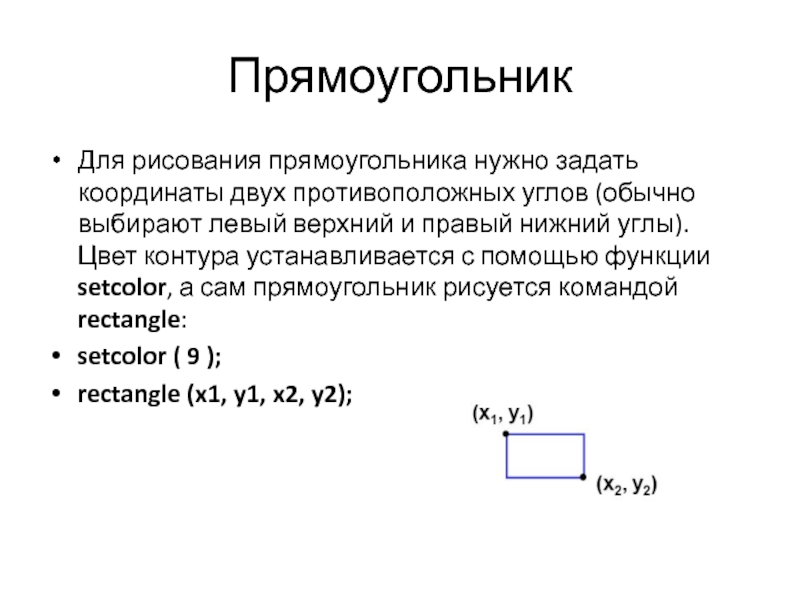
Слайд 12Прямоугольник
Для рисования прямоугольника нужно задать координаты двух противоположных углов (обычно
выбирают левый верхний и правый нижний углы). Цвет контура устанавливается
с помощью функции setcolor, а сам прямоугольник рисуется командой rectangle:setcolor ( 9 );
rectangle (x1, y1, x2, y2);
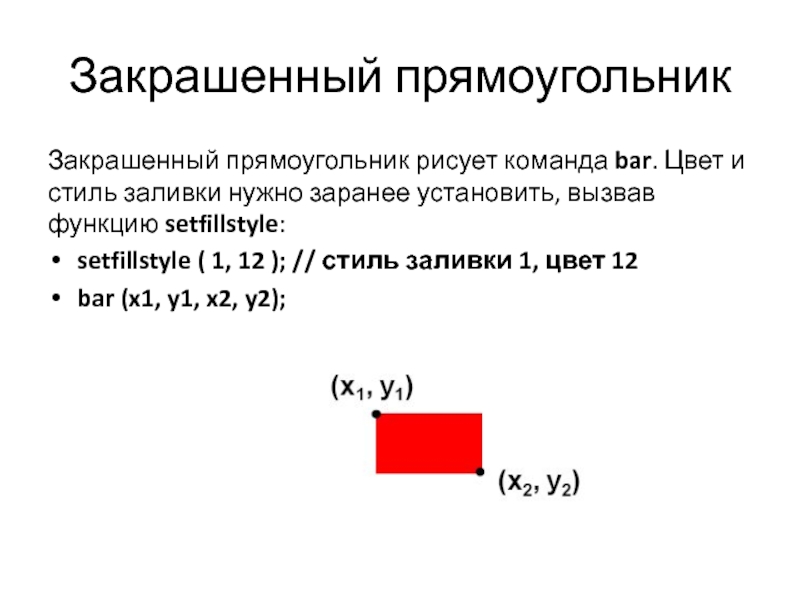
Слайд 13Закрашенный прямоугольник
Закрашенный прямоугольник рисует команда bar. Цвет и стиль заливки
нужно заранее установить, вызвав функцию setfillstyle:
setfillstyle ( 1, 12 );
// стиль заливки 1, цвет 12bar (x1, y1, x2, y2);
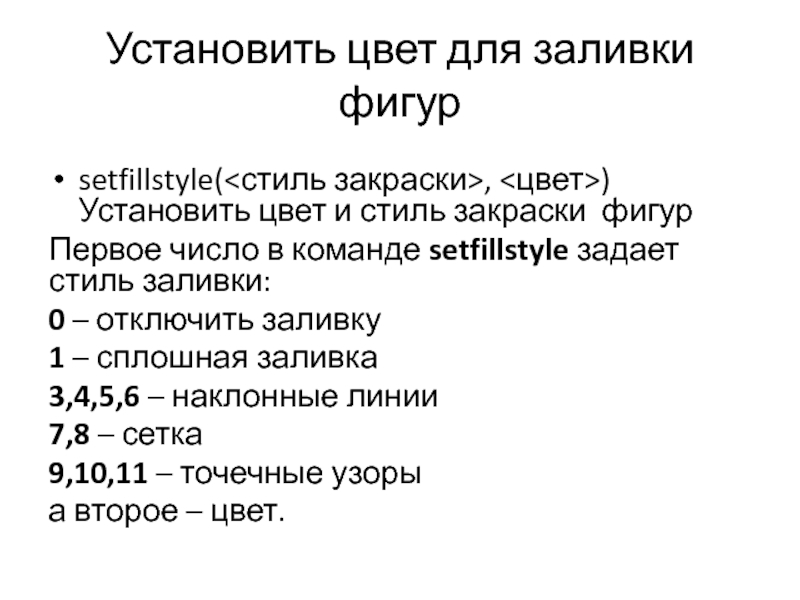
Слайд 14Установить цвет для заливки фигур
setfillstyle(, ) Установить цвет и
стиль закраски фигур
Первое число в команде setfillstyle задает стиль заливки:
0
– отключить заливку1 – сплошная заливка
3,4,5,6 – наклонные линии
7,8 – сетка
9,10,11 – точечные узоры
а второе – цвет.
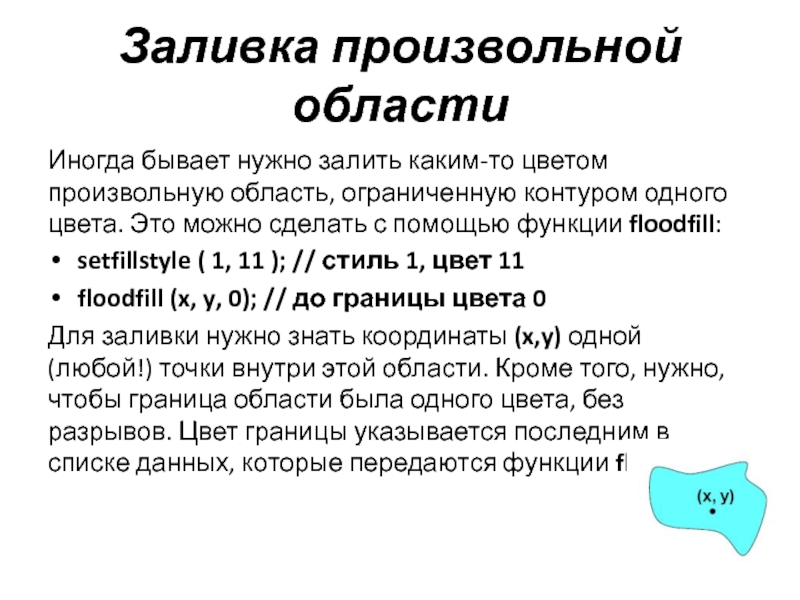
Слайд 16Заливка произвольной области
Иногда бывает нужно залить каким-то цветом произвольную область,
ограниченную контуром одного цвета. Это можно сделать с помощью функции
floodfill:setfillstyle ( 1, 11 ); // стиль 1, цвет 11
floodfill (x, y, 0); // до границы цвета 0
Для заливки нужно знать координаты (x,y) одной (любой!) точки внутри этой области. Кроме того, нужно, чтобы граница области была одного цвета, без разрывов. Цвет границы указывается последним в списке данных, которые передаются функции floodfill
Слайд 17Окружность
Чтобы нарисовать окружность, используют функцию circle:
setcolor ( COLOR(0,255,0) ); //
зеленый цвет
circle ( x, y, R );
При вызове функции circle
в скобках указывают координаты центра и радиус окружности в пикселях. Это могут быть числа, имена переменных или арифметические выражения, например:circle ( 200, y0+20, R );