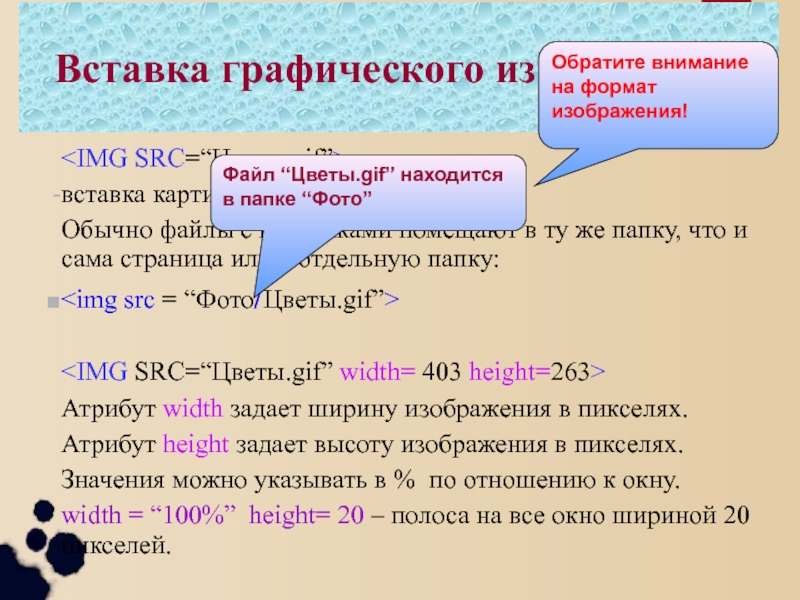
файлы с картинками помещают в ту же папку, что и
сама страница или в отдельную папку:

Атрибут width задает ширину изображения в пикселях.
Атрибут height задает высоту изображения в пикселях.
Значения можно указывать в % по отношению к окну.
width = “100%” height= 20 – полоса на все окно шириной 20 пикселей.
Обратите внимание на формат изображения!
Файл “Цветы.gif” находится в папке “Фото”