Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
HTML
Содержание
- 1. HTML
- 2. Мова розмітки гіпертекстуГіпертекст - форматований текст з
- 3. Мова розмітки гіпертекстуHTML призначений для виділення логічних
- 4. Слайд 4
- 5. Теги HTML
- 6. ФайлФайл, що містить текст з HTML-розміткою *.
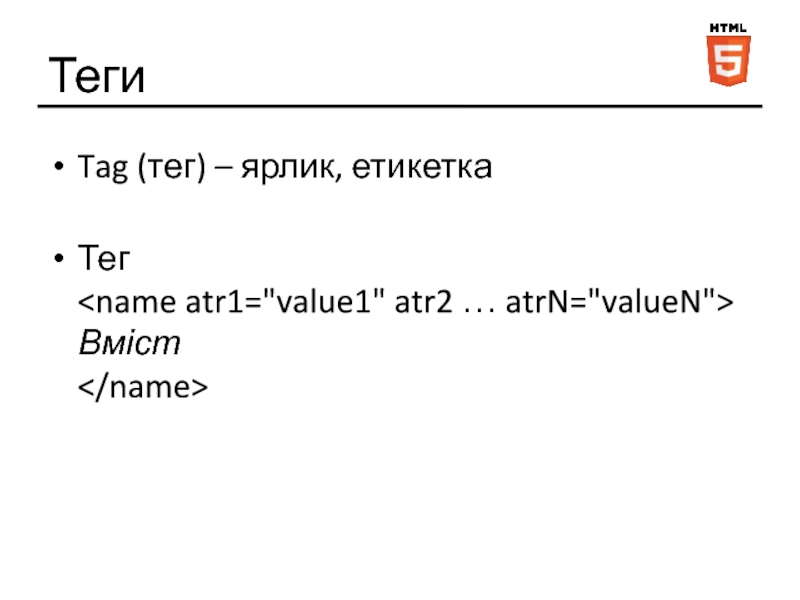
- 7. ТегиTag (тег) – ярлик, етикетка Тег Вміст
- 8. Слайд 8
- 9. Теги Мова HTML складається з тегів. Теги -
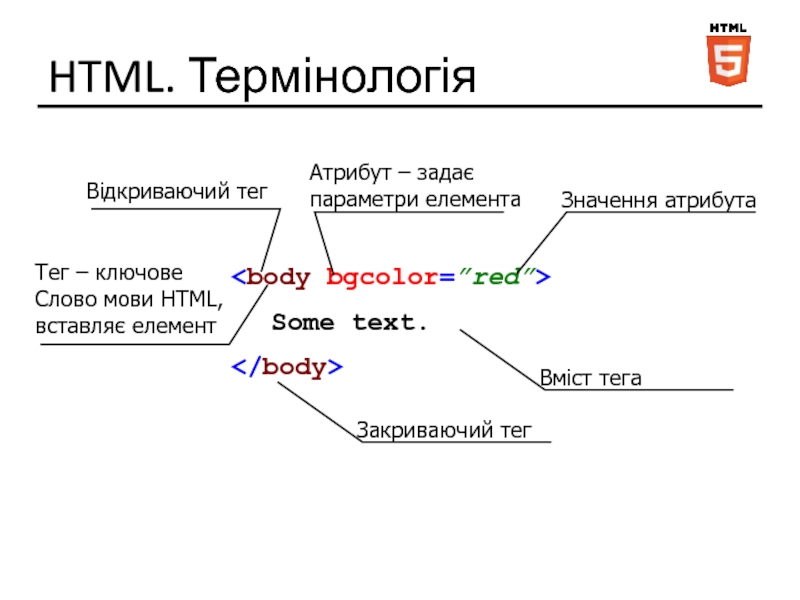
- 10. HTML. Термінологія Some text.
- 11. AтрибутиТеги можуть мати атрибути. Деякі теги є
- 12. Основні групи тегів за призначенням і сферою
- 13. Проста HTML-сторінкаНайпростіша HTML-сторінка складається як мінімум з
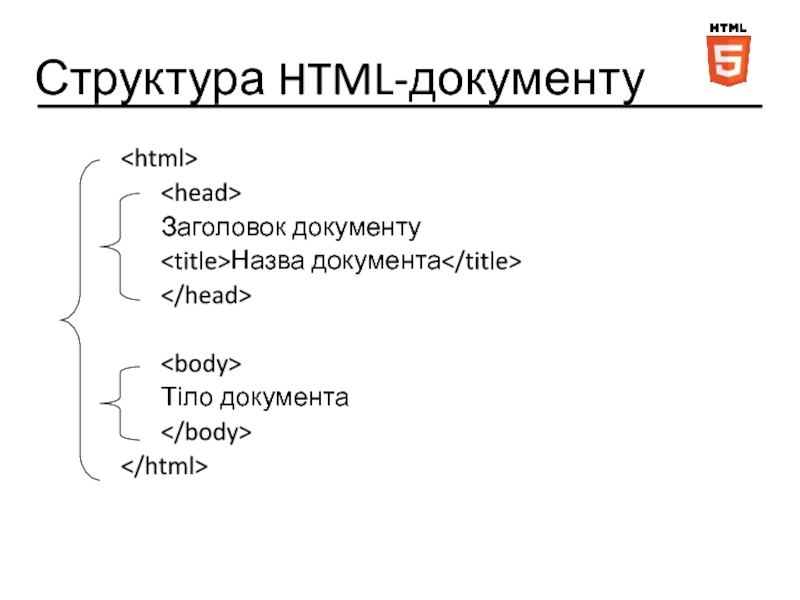
- 14. Структура HTML-документуЗаголовок документуНазва документаТіло документа
- 15. Структура HTML-документа і контейнериПриклад HTML-документаПриклад HTML-документа
- 16. Блочні і строчні елементи (HTML block
- 17. Код html-сторінки‹html› всегда находится в корне дерева‹html›
- 18. З чого починається HTMLКожен HTML-документ повинен починатися
- 19. Заголовок сторінкиЗаголовок сторінки - це той текст,
- 20. Кодування HTML-сторінкиКодування HTML-сторінки потрібно вказувати для того,
- 21. Слайд 21
- 22. Слайд 22
- 23. Слайд 23
- 24. Слайд 24
- 25. Слайд 25
- 26. ПомилкиHTML дозволяє вкладати теги друг в друга,
- 27. Блочні елементиЦе великі блоки web-сторінки. При відображенні
- 28. Блочні елементиЗазвичай блокові елементи використовуються, щоб розділити
- 29. Строчні елементиВикористовуються для розмітки частин вмісту елементів.Ширина
- 30. Взаємодія блочних і строчних елементів
- 31. ПідключенняПосилання () – зв'язок із зовнішнім документомСкрипти () – опис скриптів
- 32. Коментар
- 33. Теги форматування тексту
- 34. Шрифти та абзаци
- 35. ЗаголовкиЗаголовокЗаголовокЗаголовокЗаголовокЗаголовокЗаголовок heading
- 36. Абзац та розрив строкиАбзац paragraphРозривстроки break
- 37. ШрифтЖирний bold textКурсів italic textПідкреслений underlined text
- 38. Верхні та нижні індексиПідстроковий subscriptsНадстроковий superscripts
- 39. Шрифт Текст, який
- 40. ЦитатиУ HTML існує кілька тегів для позначення
- 41. Зміна текстуЯкраз для опису змін призначені теги
- 42. Специальні символи< < или < > > или >" "
- 43. Слайд 43
- 44. Слайд 44
- 45. КОЛЬОРИ
- 46. КольориВ HTML колір задається двома способамиза допомогою шістнадцятирічного кодуза назвою деяких кольорів
- 47. Кольорова модель RGBЧервоний RedЗелений GreenСиній Blue
- 48. Кольорова модель RGBТри кольорових складовихREDGREENBLUEКожна кольорова складова
- 49. Кольорова модель RGBФормування кольору DB +
- 50. Цветовая модель RGBНазвания цветов
- 51. Вибір кольору
- 52. Web-кольориДля кожної колірної складової можна використовувати тільки значення 00 33 66 99 СС FF
- 53. Web-кольориПриклади web-кольорів #336699 #66FF00 #0033СС #FFCC99 #000000 #333333
- 54. гіперпосилання
- 55. ВизначенняГіперпосилання (англ. Hyperlink) - частина гіпертекстового документа,
- 56. Гіперпосилання Гіперпосилання anchor hyperreference
- 57. ГіперпосиланняMetaFTP Послати листа
- 58. ГіперпосиланняАбсолютні КНЕУВідносні (приклад – файл contents.html) Глава 1 Додаток 2 Новини
- 59. Посилання на файлПосилання може вказувати на будь-яку
- 60. Слайд 60
- 61. Гіперпосилання всередені документуЗакладки Що таке ICANN Що
- 62. Гіперпосилання всередені документу Посилання з якорем зазвичай використовуються
- 63. Гіперпосилання всередені документуЗакладки Що таке ICANN Що
- 64. ГіперпосиланняЗакладка в файлі chapter 1.html Питання до
- 65. Гіперпосилання Надіслати листа cc – Carbon Copybcc – Blind Carbon Copy
- 66. ПідказкаДля того, щоб додати посиланням підказку, треба
- 67. Зображення
- 68. Формати графічних файлівjpg (jpeg) – Joint
- 69. Вставка зображень image source
- 70. Альтернативний текст Якщо у користувача відключені зображення або
- 71. Розміри зображень Щоб керувати шириною і висотою зображення,
- 72. Зображення - посиланняПосилання можна робити не тільки
- 73. Основні атрибути елементу
- 74. списки
- 75. СпискиДля створення списків в HTML потрібні два
- 76. Маркирований список Червоний
- 77. Нумерований список Червоний
- 78. Слайд 78
- 79. Слайд 79
- 80. Багаторівневий списокСтворити багаторівневий список досить просто.Спочатку потрібно
- 81. Список визначеньСписок визначень створюється за допомогою трьох
- 82. Слайд 82
- 83. Атрибути тегів списка
- 84. таблиці
- 85. HTML таблиціHTML таблиці складаються з осередків, що
- 86. Тегі для розмітки таблиціДля розмітки таблиці використовуються
- 87. Таблиця
- 88. Розміри ячейок і стовбцівРозміри осередків і стовпців теж
- 89. Ширина і висота таблиціЗа замовчуванням ширина і висота
- 90. Таблиця
- 91. об'єднання осередківЩоб об'єднати комірки по горизонталі, необхідно
- 92. Таблица Ячейка 1Ячейка 2 Ячейка 3
- 93. Объединение ячеекОб'єднання осередків по вертикалі трохи складніше.
- 94. Таблиця Ячейка 1 Ячейка 2Ячейка 3
- 95. Приклад
- 96. Атрибути
- 97. Елемент створює підпис таблиці. Додається безпосередньо після тега , поза описом рядка або комірки.
- 98. Елемент створює структурну групу стовпців, виділяючи логічно
- 99. Елемент формує неструктурні групи стовпців, які ділять
- 100. Для елемента доступний атрибут span, що задає кількість стовпців для об'єднання.
- 101. Приклад
- 102. Елемент створює групу заголовків для рядків таблиці
- 103. Синтаксіс
- 104. Приклад
- 105. Теги і
- 106. Теги і Теги і візуально нічого не роблять. Зате
- 107. Приклад: Приклад
- 108. Тег Треба уточнити, що тег дозволяє не тільки
- 109. призначений для вказівки типу поточного документа
- 110. АТРИБУТИ Елемент верхнього рівня - вказує елемент
- 111. meta-ТегИ
- 112. Мета-тегиТеги використовуються для вказівки деяких службових даних про html-документікодуванняописуключових слівперенаправленняі т.д.
- 113. Мета-тегиРозташовуються мета-теги в заголовку сторінки між початковим
- 114. Ключові словаЄ ціле сімейство тегів , званих
- 115. Приклад
- 116. Приклади
- 117. Приклад
- 118. АТРИБУТИ
- 119. Атрибут name и значення атрибутів
- 120. Валідація html-документу
- 121. ВалідаціяValidation? Перевірка правильностіВалідація - процедура, що дає
- 122. Слайд 122
- 123. W3CПеревірка за адресоюПеревірка файлаПеревірка шляхом копіювання коду
- 124. Приклад веб-сторінки
- 125. Слайд 125
- 126. Слайд 126
- 127. Слайд 127
- 128. Слайд 128
- 129. Слайд 129
- 130. Media-типи і підтипиВказівка media-типу використовується для передачі
- 131. Media-типи і підтипиMedia-типи - це нова назва
- 132. Формат media-типівТип/ПідтипContent-type: text/html сервер посилає клієнтові текстовий документ в html-форматі
- 133. Приклади media-типівtext/html text/css text/plainimage/bmp image/gif image/jpeg image/pngaudio/midi audio/mpeg video/mpegapplication/msword application/octet-stream application/pdf application/x-shockwave-flash application/zip…
- 134. Перелік media-типівhttp://www.iana.org/assignments/media-types/
- 135. Скачать презентанцию
Мова розмітки гіпертекстуГіпертекст - форматований текст з графікою і т.п., що містить також посилання на інші документи (гіперпосилання)Розмітка - встaвка в текст додаткових службових символів, кожен з яких є командою, що
Слайды и текст этой презентации
Слайд 2Мова розмітки гіпертексту
Гіпертекст - форматований текст з графікою і т.п.,
що містить також посилання на інші документи (гіперпосилання)
в текст додаткових службових символів, кожен з яких є командою, що вказує браузеру, як слід відображати документСлайд 3Мова розмітки гіпертексту
HTML призначений для виділення логічних частин веб- документа
HTML
входить в сімейство мов розмітки SGML (Standard Generalized Markup Language)
Слайд 6Файл
Файл, що містить текст з HTML-розміткою
*. Htm або *
.html
Може бути створений будь-яким текстовим редактором
Мова не залежить від регістру
Слайд 9Теги
Мова HTML складається з тегів. Теги - це ті самі
цеглинки, з яких побудована кожна веб-сторінка.
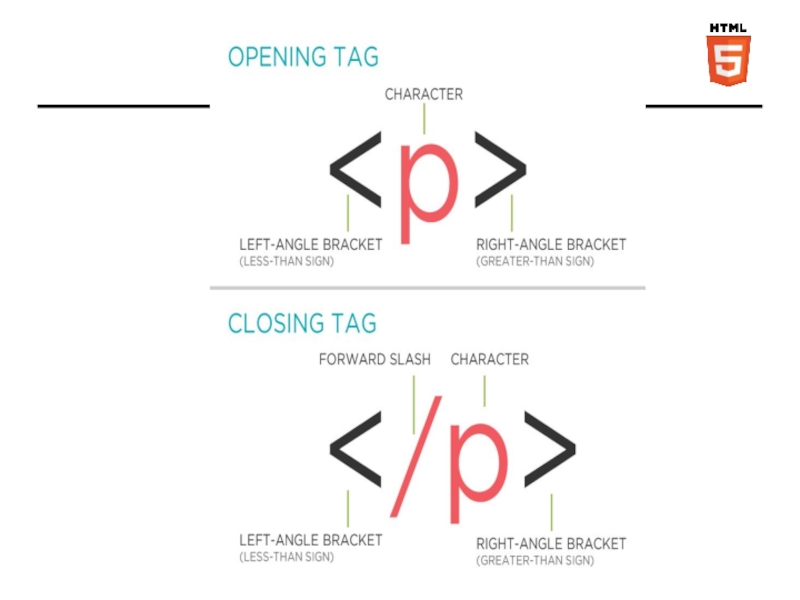
Кожен тег починається з символу
< і закінчується символом >, наприклад: .
Всі теги можна розділити на парні і одиночні. Кожен парний тег складається з двох частин: відкриваючого тега і закриваючого. Всередині закриваючого тега використовується символ /. (слеш)
Слайд 11Aтрибути
Теги можуть мати атрибути. Деякі теги є сенс використовувати тільки
з атрибутами. Найбільш яскравий приклад - тег , що позначає
зображення. Для нього обов'язково потрібно вказувати атрибут src, який задає адресу картинки (інакше браузер не зможе завантажити її).У загальному випадку тег записується таким чином:
<ім'я-тега атрибут1 = "значення1" атрібут2 = "значення2" ...>
Атрибутів може бути декілька, ось приклади:
...
...

Слайд 12Основні групи тегів за призначенням і сферою дії:
теги, що визначають
структуру документа;
теги, що визначають оформлення блоків гіпертексту (параграфи, списки, таблиці,
картинки);гіпертекстові посилання і закладки;
форми для організації діалогу;
теги для виклику програм.
Слайд 13Проста HTML-сторінка
Найпростіша HTML-сторінка складається як мінімум з трьох тегів.
Тег
- це контейнер, в якому знаходиться весь вміст сторінки, включаючи
теги і . Як правило, тег йде в документі другим після доктайпів.Тег призначений для зберігання інших елементів, мета яких - допомогти браузеру в роботі з даними. Вміст цього тега не відображається безпосередньо.
Тег призначений для зберігання змісту веб-сторінки (контенту), що відображається у вікні браузера.