Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
HTML
Содержание
- 1. HTML
- 2. Фоновая растяжкаbody { background-image: url('img_girl.jpg'); background-repeat: no-repeat; background-attachment: fixed; background-size: 100% 100%;}
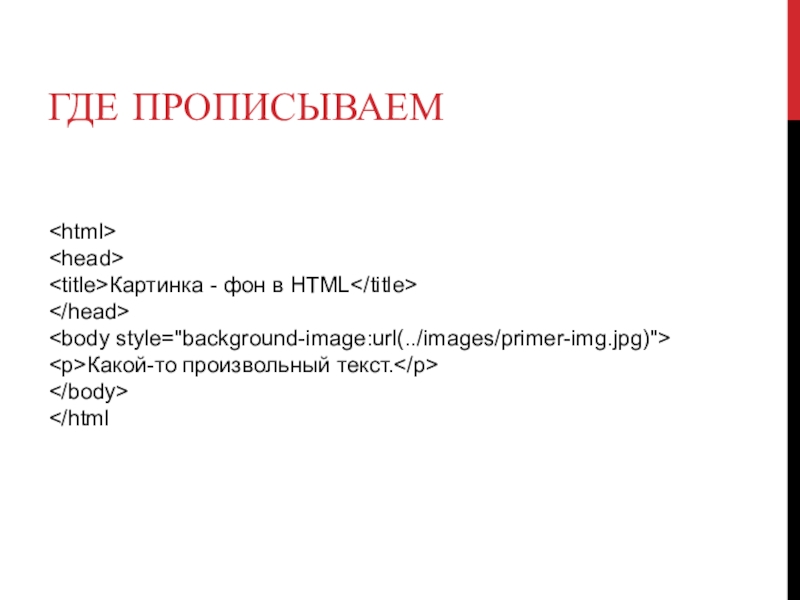
- 3. Где прописываем Картинка - фон в HTML Какой-то произвольный текст.
- 4. Кнопкитег button, введём атрибут style и сможем использовать стилевые свойства.А
- 5. авайте подробно рассмотрим, какие свойства мы применили
- 6. Плавающая кнопка сбоку сайта на CSS +
- 7. Теперь осталось добавить подходящие стили для нашей
- 8. CSSCSS — формальный язык описания внешнего вида
- 9. position
- 10. Построение многостраничных сайтов на HTML Итак, у
- 11. Нам необходимо, чтобы при нажатии на слово
- 12. Обратите внимание, наши ссылки стали синего цвета
- 13. Слайд 13
- 14. Скачать презентанцию
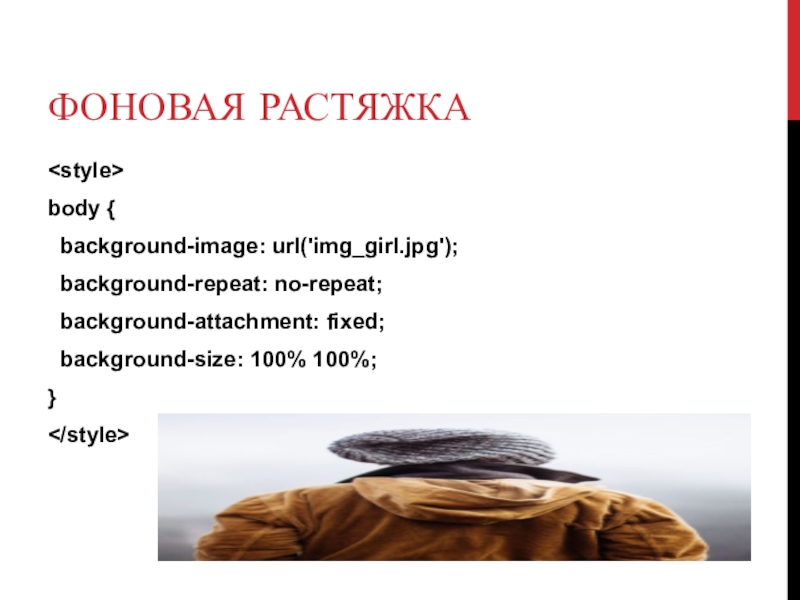
Фоновая растяжкаbody { background-image: url('img_girl.jpg'); background-repeat: no-repeat; background-attachment: fixed; background-size: 100% 100%;}
Слайды и текст этой презентации
Слайд 2Фоновая растяжка
body {
background-image: url('img_girl.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
background-size:
100% 100%;
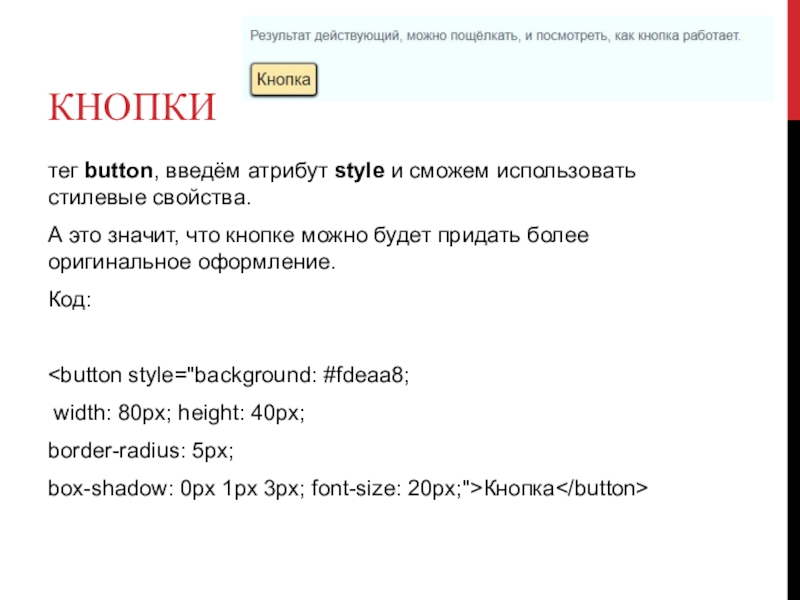
Слайд 4Кнопки
тег button, введём атрибут style и сможем использовать стилевые свойства.
А это значит, что
кнопке можно будет придать более оригинальное оформление.
Код:
height: 40px; border-radius: 5px;
box-shadow: 0px 1px 3px; font-size: 20px;">Кнопка
Слайд 5авайте подробно рассмотрим, какие свойства мы применили для оформления.
1. background:
#fdeaa8; — цвет кнопки;
2. width: 80px; — ширина кнопки;
3. height:
40px; — высота кнопки;4. border-radius: 5px; — закруглённые уголки, если вместо 5px поставить 50%/50%, то кнопка станет округлой;
5. box-shadow: 0px 1px 3px; — создаёт тень, делает кнопку более выпуклой;
6. font-size: 20px; — размер текста;
В тег button можно вставить и картинку.
Слайд 6Плавающая кнопка сбоку сайта на CSS + HTML
сайта/путь ссылки">
/>Как не сложно догадаться, мы добавляем картинку и оборачиваем ее в ссылку. При желании картинку можно заменить любым текстом, обернутым в
. Текст можно сделать вертикальным, добавить отступы (padding) и залить фон цветом. Будет похоже на кнопку.
Слайд 7Теперь осталось добавить подходящие стили для нашей плавающей кнопки:
.add_palitra {
display: block; width: 80px; height: 150px; position: fixed; right: 0;
top: 200px; z-index: 99999; }Параметры width и height — это ширина и высота изображения. Корректируйте их под себя. Параметр top — это отступ от верхнего края экрана. Если хотите скорректировать разную высоту под разные разрешения экрана, то добавьте что-то такое:
@media screen and (max-width: 480px) { .add_palitra { top: 100px !important; } }
Элемент z-index задает расположения элемента поверх всех остальных. Учтите, при изменении значения кнопка может «провалиться» под другие элементы.
right:0 — «прилепляет» картинку или текст к правой части экрана.
Слайд 8CSS
CSS — формальный язык описания внешнего вида документа, написанного с
использованием языка разметки. Преимущественно используется как средство описания, оформления внешнего
вида веб-страниц, написанных с помощью языков разметки HTML и XHTML, но может также применяться к любым XML-документам, например, к SVG или XUL.Слайд 9
position
.layer1 {
position: relative; /* Относительное позиционирование */
background: #f0f0f0; /*
Цвет фона */height: 200px; /* Высота блока */
}
.layer2 {
position: absolute; /* Абсолютное позиционирование */
bottom: 15px; /* Положение от нижнего края */
right: 15px; /* Положение от правого края */
line-height: 1px;
}