Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
HTML
Содержание
- 1. HTML
- 2. HTML Hyper Text Markup Language - Язык
- 3. Терминология Элемент – это конструкция языка HTML,
- 4. ТерминологияАтрибут – параметр или свойство документа. Это,
- 5. ТерминологияГиперссылка - фрагмент текста, который является указателем
- 6. ТерминологияФрейм – область гипертекстового документа со своими
- 7. ТерминологияWWW( Web, World Wide Web) – «всемирная
- 8. ТерминологияБраузер - программа для просмотра Web-страниц. Сайт
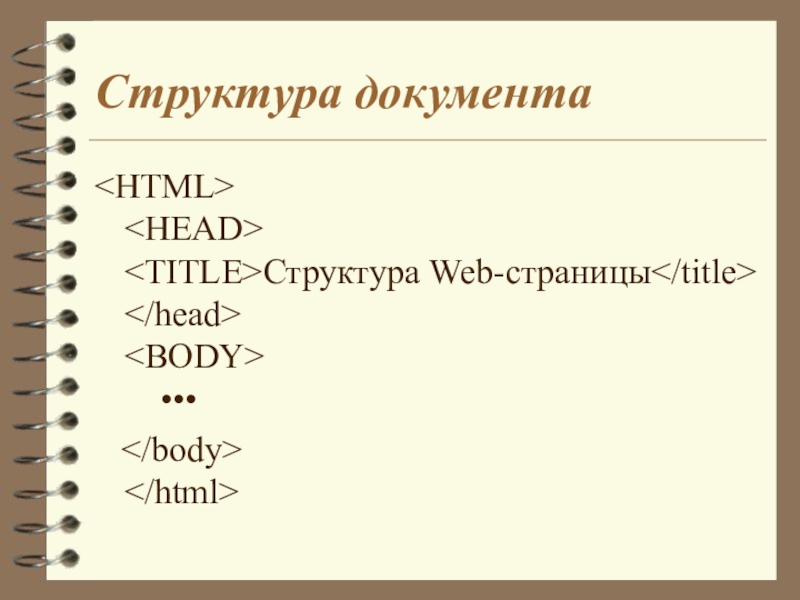
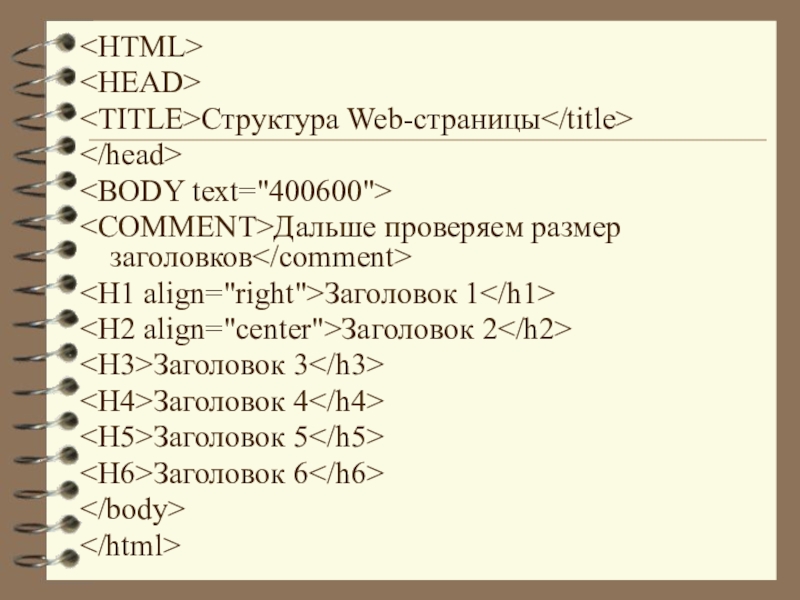
- 9. Структура документа Структура Web-страницы
- 10. Описание элементов HTML-документа и атрибутов . Отличительный
- 11. Описание элементов HTML-документа и атрибутов . Элемент
- 12. Описание элементов HTML-документа и атрибутов .Элемент HEAD
- 13. Описание элементов HTML-документа и атрибутов .Элемент BODY
- 14. Атрибуты элемента BODY Background - определяет фон
- 15. Атрибуты элемента BODYBgcolor - задает цвет фона
- 16. Атрибуты элемента BODYvlink - задает цвет текста
- 17. Описание элементов HTML-документа и атрибутов ... Элемент
- 18. Описание элементов HTML-документа и атрибутов.Элемент HR -
- 19. Атрибуты элемента HR:Align – см. выше.size -
- 20. Структура Web-страницыДальше проверяем размер заголовковЗаголовок 1Заголовок 2Заголовок 3Заголовок 4Заголовок 5Заголовок 6
- 21. Форматирование текста. Элемент
- 22. Атрибуты тега FONT:Size - атрибут, задающий размер
- 23. Форматирование текста Форматирование текста Текст
- 24. Вставка рисунка в документ.Элемент IMG используется для
- 25. Скачать презентанцию
HTML Hyper Text Markup Language - Язык разметки гипертекста HTML-файл или HTML-страница Документ, созданный в виде гипертекста на основе языка HTML. Такие файлы имеют, как правило, расширения .htm или .html.
Слайды и текст этой презентации
Слайд 3Терминология
Элемент – это конструкция языка HTML, или контейнер, содержащий
данные. Web-страница представляет собой набор элементов.
Тег – стартовый и конечный
маркеры элемента. Теги определяют границы действия элементов и отделяют элементы друг от друга. В тексте HTML-документа теги заключаются в угловые скобки, а конечный тег всегда снабжается косой чертой. Слайд 4Терминология
Атрибут – параметр или свойство документа. Это, по сути, переменная,
которая имеет стандартное имя и которой может присваиваться определенный набор
значений: стандартных или произвольных. Атрибуты размещаются внутри стартового тега и отделяются друг от друга пробелами.Слайд 5Терминология
Гиперссылка - фрагмент текста, который является указателем на другой файл
или объект. Гиперссылки необходимы для того, чтобы обеспечить переход от
одного документа к другому или из одной части документа к другой.Слайд 6Терминология
Фрейм – область гипертекстового документа со своими полосами прокрутки.
Код
– аналог понятия "текст программы".
Код HTML – гипертекстовый документ в
своем изначальном виде, когда видны все атрибуты и элементы. Слайд 7Терминология
WWW( Web, World Wide Web) – «всемирная паутина», распределенная система
доступа к гипертекстовым документам, существующая в Internet. HTML является основным
языком для создания документов в WWW.Web-cтраница – документ (файл), подготовленный в формате гипертекста и размещенный в WWW.
Слайд 8Терминология
Браузер - программа для просмотра Web-страниц.
Сайт - набор Web-страниц,
принадлежащих одному владельцу.
URL – адрес некоторого объекта в Internet
или файла на локальном диске.Базовый цвет - каждый цветовой оттенок получается соединением трех базовых цветов: красного, зеленого и синего (R, G, B).
Слайд 10Описание элементов HTML-документа и атрибутов
. Отличительный признак HTML-документа.
Самый
внешний элемент, между его стартовым и конечным тегом должна находиться
вся Web-страница.Слайд 11Описание элементов HTML-документа и атрибутов
.
Элемент COMMENT (текст
комментария). Текст, помещенный внутри COMMENT, игнорируется браузером. COMMENT может помещаться
в любом месте кода Web-страницы. Внутри комментария не должны находиться другие элементы.Слайд 12Описание элементов HTML-документа и атрибутов
.
Элемент HEAD - область заголовка
Web-страницы. Этот элемент допускает вложение элемента .
< TITLE >
>.Элемент TITLE используется для размещения заголовка Web-страницы. Строка текста, расположенная внутри, отображается не в документе, а в окне браузера.
Слайд 13Описание элементов HTML-документа и атрибутов
.
Элемент BODY заключает в себя
гипертекст, который и определяет Web-страницу. Эта та часть документа, которую
разрабатывает автор страницы и которую отображается браузером.Внутри стартового тега элемента BODY располагаются атрибуты, обеспечивающие установки для всей страницы целиком.
Слайд 14Атрибуты элемента BODY
Background - определяет фон страницы. В качестве
источника фона используют картинку .jpg или .gif.
Пр.: background="URL файла
фона" Bgproperties - при помощи этого атрибута фон страницы не прокручивается вместе с текстом.
Пр.: bgproperties=fixed
Слайд 15Атрибуты элемента BODY
Bgcolor - задает цвет фона тремя двухразрядными шестнадцатеричными
числами, которые определяют интенсивности красного, зеленого и синего цветов.
Пр.: bgcolor="RRGGBB"
text - задает цвет текста.
Пр.: text="RRGGBB"
link - задает цвет текста гиперссылок.
Пр.: link="RRGGBB"
Слайд 16Атрибуты элемента BODY
vlink - задает цвет текста для использованных гиперссылок
Пр.:
vlink="RRGGBB"
alink - задает цвет текста для последней использованной гиперссылки
Пр.:
alink="RRGGBB" Слайд 17Описание элементов HTML-документа и атрибутов
...
Элемент заголовка.
Существует
шесть уровней заголовков, которые обозначаются Н1...Н6. Заголовок Н1 самый крупный,
а Н6 самый маленький.Атрибут заголовка: Align задает выравнивание по центру, влево или вправо.
align="center" align="left" align="right"
Слайд 18Описание элементов HTML-документа и атрибутов
.
Элемент HR - горизонтальная линия.
Элемент не
имеет конечного тега.
Атрибуты элемента HR:
Align – см. выше.
size - задает
толщину линииПр.: size=Толщина в пикселях
width -длина линии
Пр.: width=Длина в пикселях width=Длина в процентах
Слайд 19Атрибуты элемента HR:
Align – см. выше.
size - задает толщину линии
Пр.:
size=Толщина в пикселях
width -длина линии
Пр.: width=Длина в пикселях
width=Длина в процентах color (от англ. color -цвет) -цвет линии color="RRGGBB"
Слайд 20
Структура Web-страницы
Дальше проверяем размер заголовков
Заголовок 1
Заголовок 2
Заголовок
3
Заголовок 4
Заголовок 5
Заголовок 6
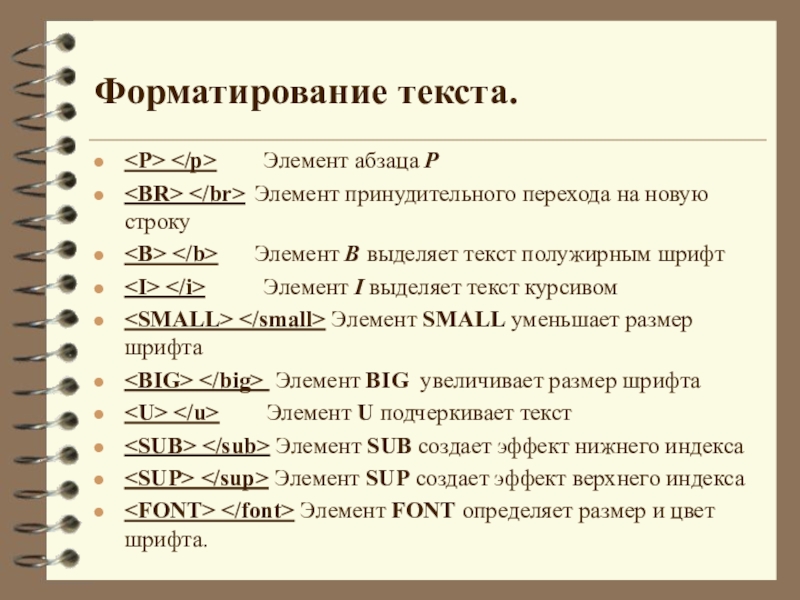
Слайд 21Форматирование текста.
Элемент абзаца Р
Элемент принудительного перехода на новую строку
Элемент B выделяет текст
полужирным шрифтЭлемент I выделяет текст курсивом
Элемент SMALL уменьшает размер шрифта
Элемент BIG увеличивает размер шрифта
Элемент U подчеркивает текст
Элемент SUB создает эффект нижнего индекса
Элемент SUP создает эффект верхнего индекса
Элемент FONT определяет размер и цвет шрифта.
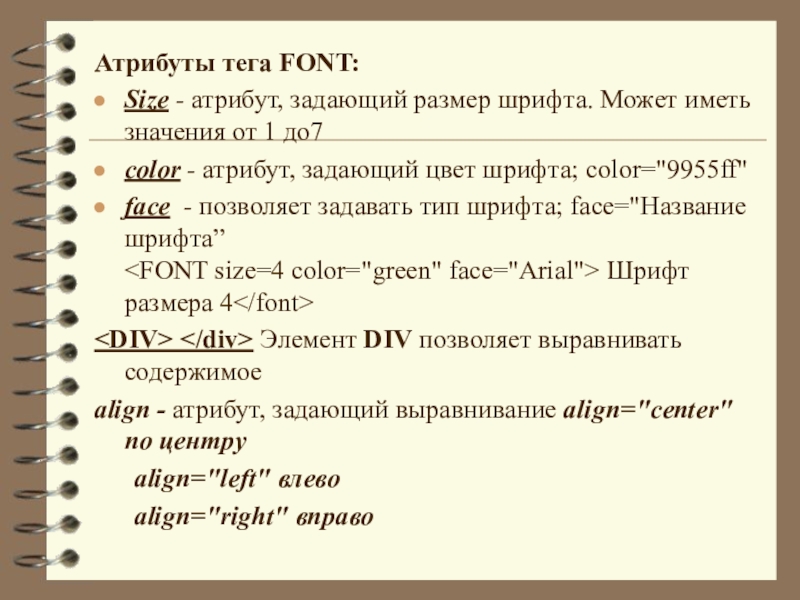
Слайд 22Атрибуты тега FONT:
Size - атрибут, задающий размер шрифта. Может иметь
значения от 1 до7
сolor - атрибут, задающий цвет шрифта; color="9955ff"
face
- позволяет задавать тип шрифта; face="Название шрифта”
Шрифт размера 4align - атрибут, задающий выравнивание align="center" по центру
align="left" влево
align="right" вправо
Слайд 23Форматирование текста Форматирование текста Текст первого абзаца.
Текст второго абзаца. Центрированный текст абзаца.
Использование элемента BИспользование элемента BIG
Использование SMALL
Использование элемента I
Обычный текст и элемент SUB
Обычный текст и элемент SUP
Использование элемента U
Использование элемента DIV
Элемент BR обеспечивает разрыв
строки
Шрифт размера 7
Шрифт размера 1
Шрифт типа ARIAL
Шрифт типа COURIER