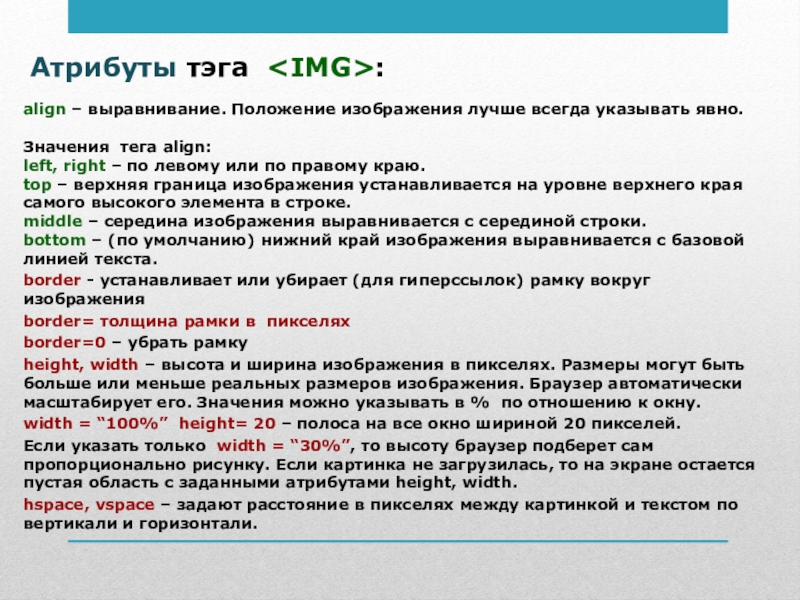
align:
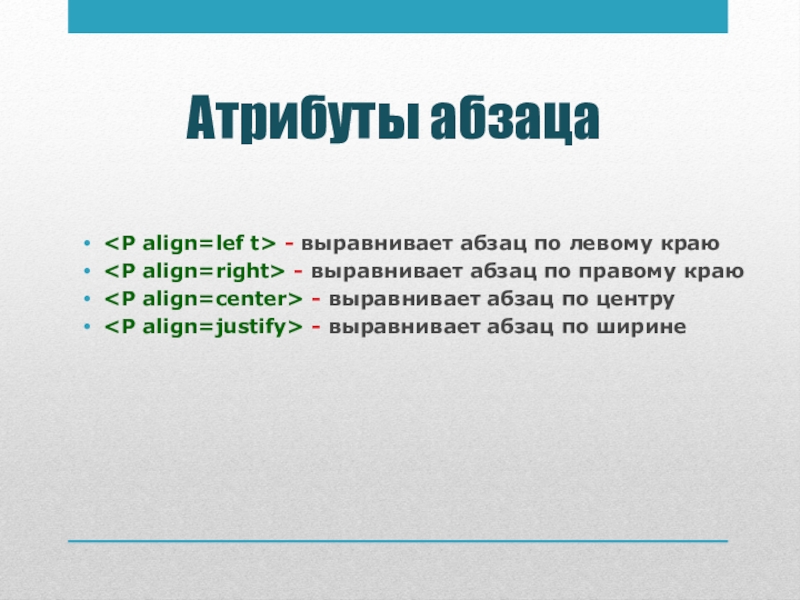
left, right – по левому или по правому краю.
top –
верхняя граница изображения устанавливается на уровне верхнего края самого высокого элемента в строке.
middle – середина изображения выравнивается с серединой строки.
bottom – (по умолчанию) нижний край изображения выравнивается с базовой линией текста.
border - устанавливает или убирает (для гиперссылок) рамку вокруг изображения
border= толщина рамки в пикселях
border=0 – убрать рамку
height, width – высота и ширина изображения в пикселях. Размеры могут быть больше или меньше реальных размеров изображения. Браузер автоматически масштабирует его. Значения можно указывать в % по отношению к окну.
width = “100%” height= 20 – полоса на все окно шириной 20 пикселей.
Если указать только width = “30%”, то высоту браузер подберет сам пропорционально рисунку. Если картинка не загрузилась, то на экране остается пустая область с заданными атрибутами height, width.
hspace, vspace – задают расстояние в пикселях между картинкой и текстом по вертикали и горизонтали.
Атрибуты тэга ![]() :
: