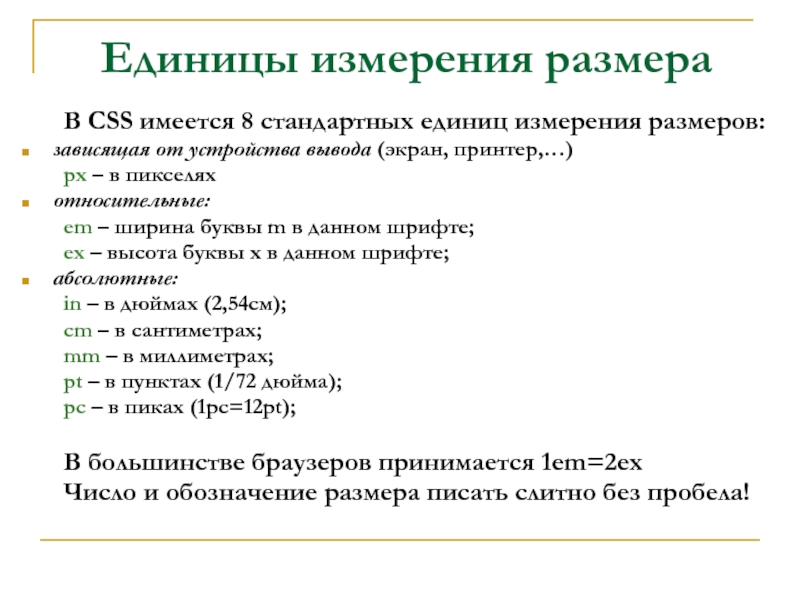
зависящая от устройства вывода (экран, принтер,…)
px – в пикселях
относительные:
em
– ширина буквы m в данном шрифте;ex – высота буквы х в данном шрифте;
абсолютные:
in – в дюймах (2,54см);
cm – в сантиметрах;
mm – в миллиметрах;
pt – в пунктах (1/72 дюйма);
pc – в пиках (1pc=12pt);
В большинстве браузеров принимается 1em=2ex
Число и обозначение размера писать слитно без пробела!