Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Компьютерные языки разметки
Содержание
- 1. Компьютерные языки разметки
- 2. Основы CSS
- 3. Введение в CSS. Синтаксис
- 4. HTML лишь первый этап в процессе обучения
- 5. Основная идея CSS в том, чтобы отделить
- 6. Таблицы CSS предлагают логический способ оформления документа.
- 7. Главные преимущества CSS:1.Более чистый кодЭтот код легче
- 8. Синтаксис CSS.Стилевые правила записываются в своём формате,
- 9. Все CSS-правила состоят из селектора и блока
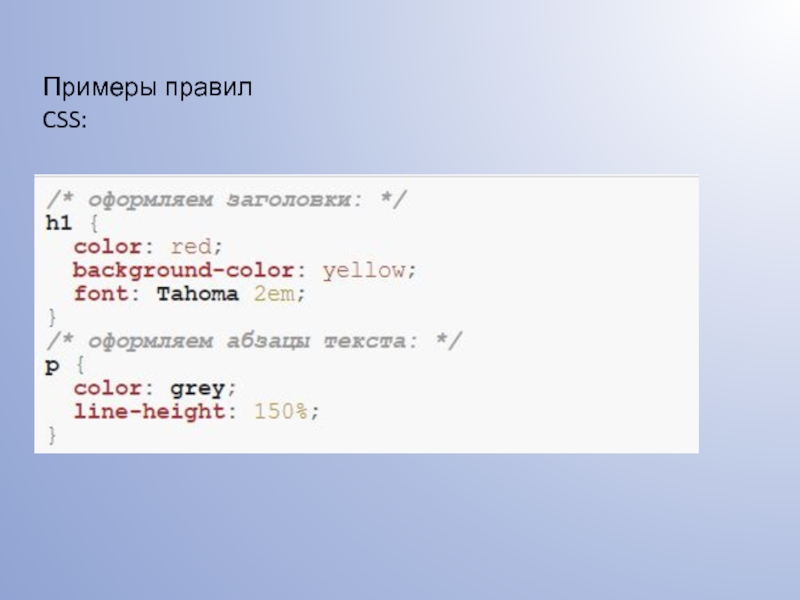
- 10. Примеры правил CSS:
- 11. Слайд 11
- 12. Чтобы применить css-оформление к HTML-элементу или множеству
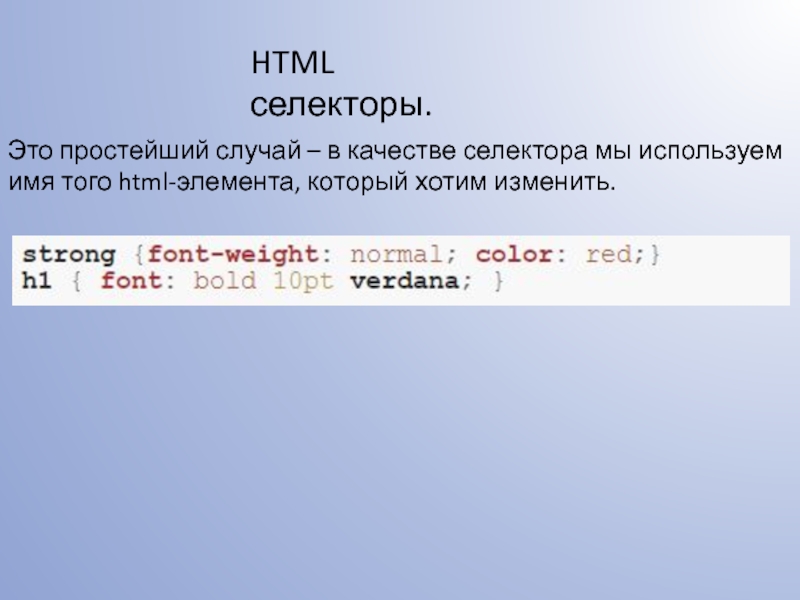
- 13. HTML селекторы.Это простейший случай – в качестве селектора мы используем имя того html-элемента, который хотим изменить.
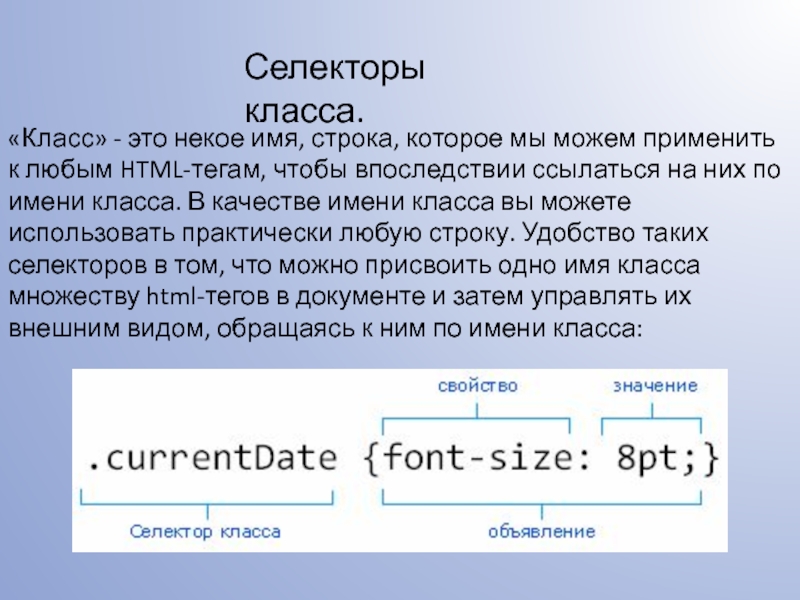
- 14. Селекторы класса.«Класс» - это некое имя, строка,
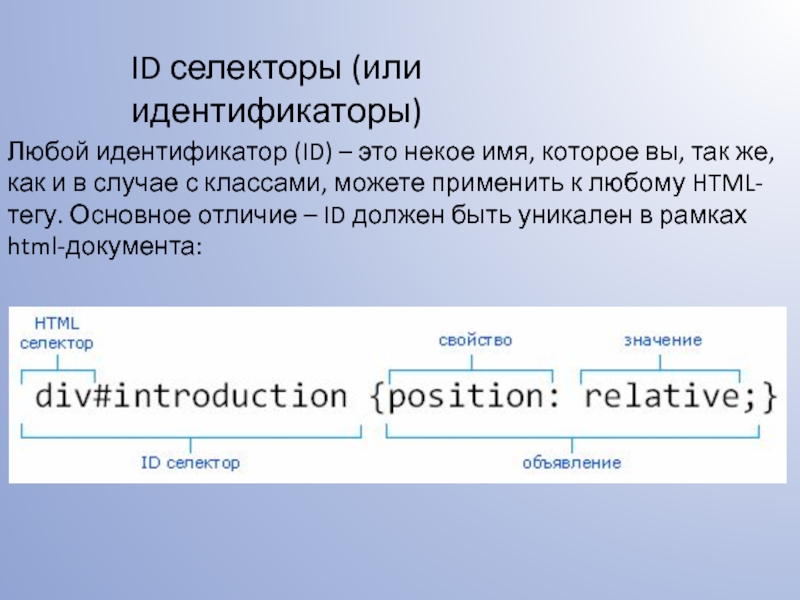
- 15. ID селекторы (или идентификаторы)Любой идентификатор (ID) –
- 16. CSS не чувствителен к регистру, переносу строк,
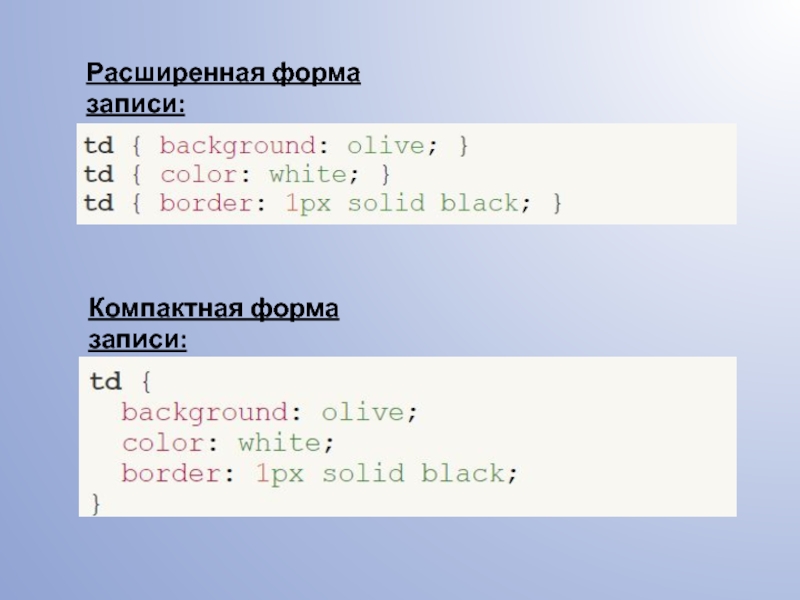
- 17. Расширенная форма записи:Компактная форма записи:
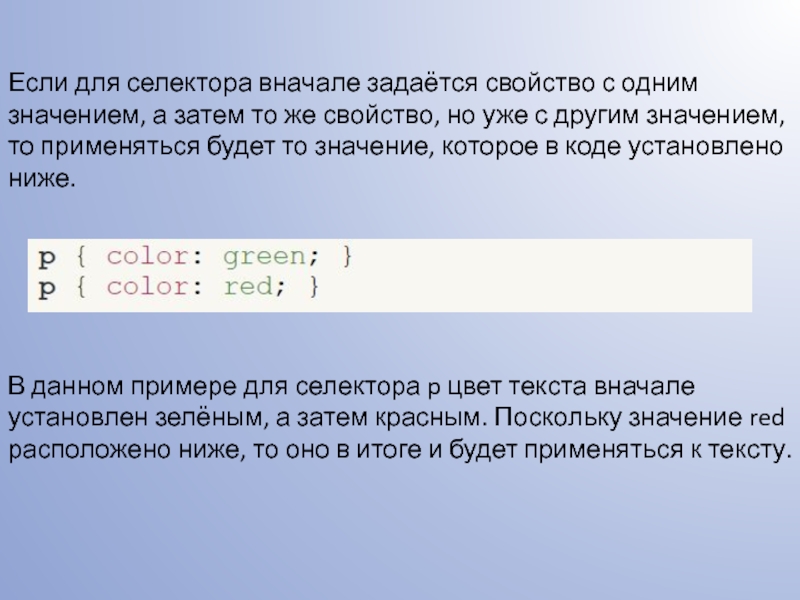
- 18. Если для селектора вначале задаётся свойство с
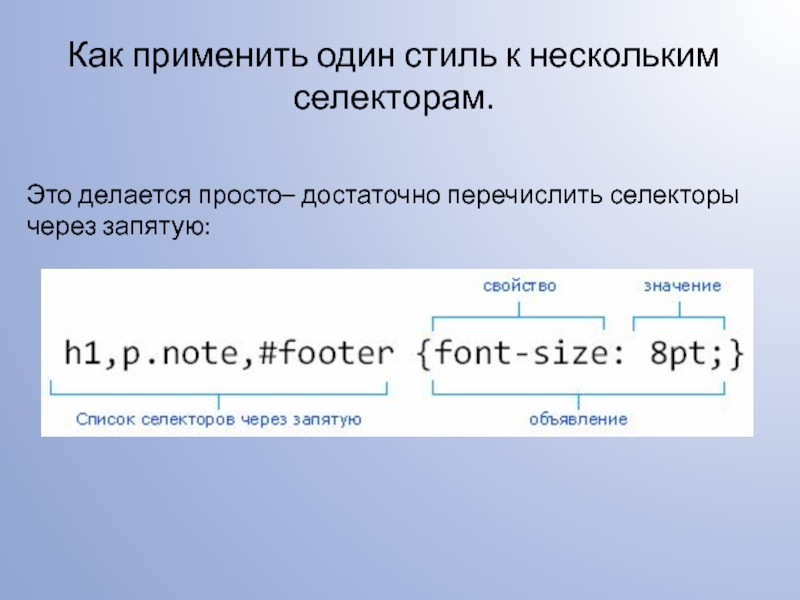
- 19. Как применить один стиль к нескольким селекторам.Это делается просто– достаточно перечислить селекторы через запятую:
- 20. Комментарии.Комментарии нужны, чтобы делать пояснения по поводу
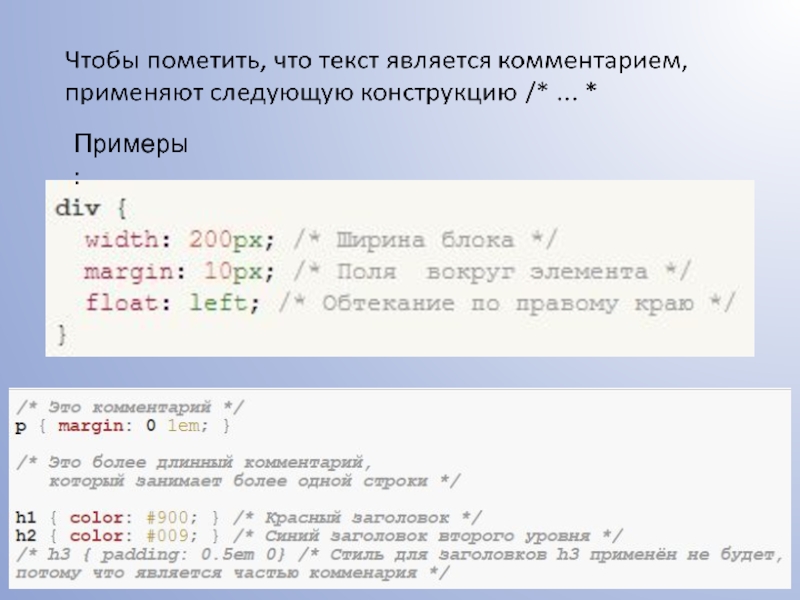
- 21. Примеры:
- 22. Слайд 22
- 23. Для того, чтобы применить таблицу стилей к
- 24. Применение внешних стилей (в виде отдельного текстового
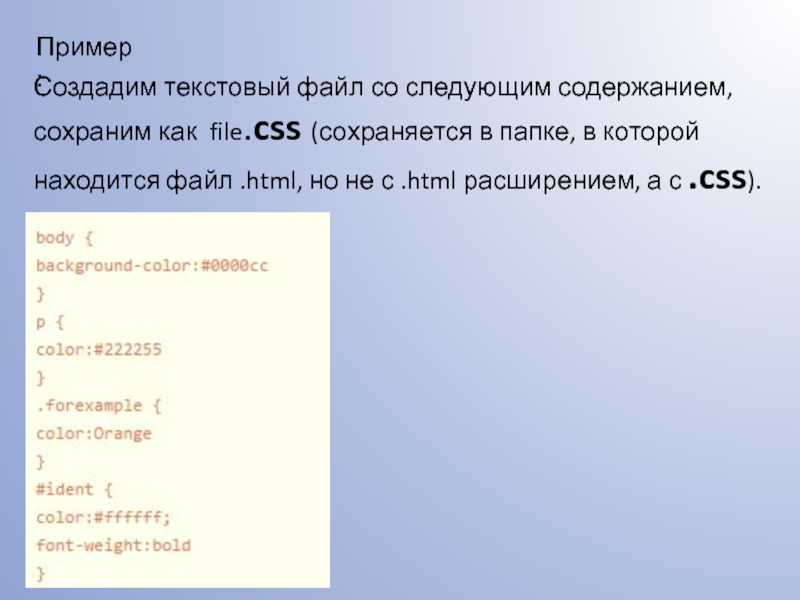
- 25. Пример:Создадим текстовый файл со следующим содержанием, сохраним
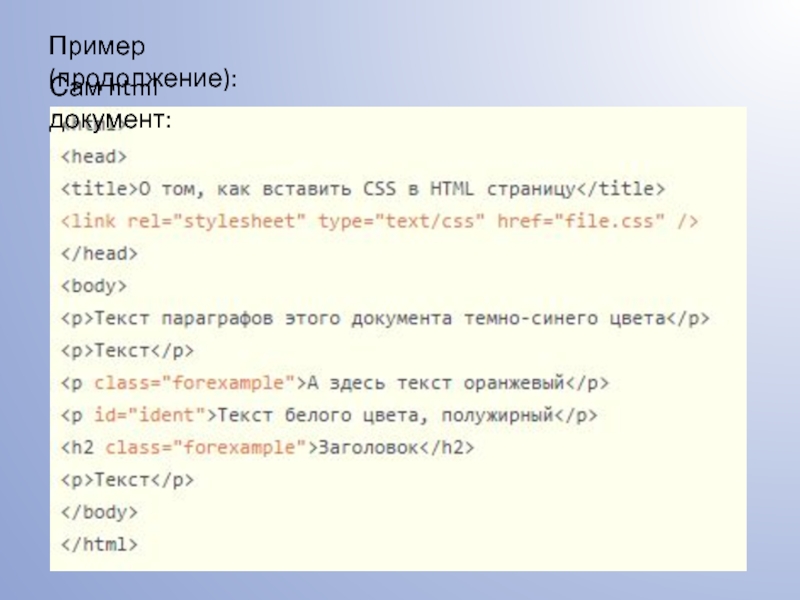
- 26. Пример(продолжение):Сам html документ:
- 27. Внедрение стилей непосредственно в HTML-документ (в виде
- 28. Атрибут со значениями type="text/css" внутри тега сообщает,
- 29. Пример:
- 30. То есть назначение стиля конкретному HTML-элементу непосредственно
- 31. Атрибут style.Каждый HTML элемент имеет атрибут style,
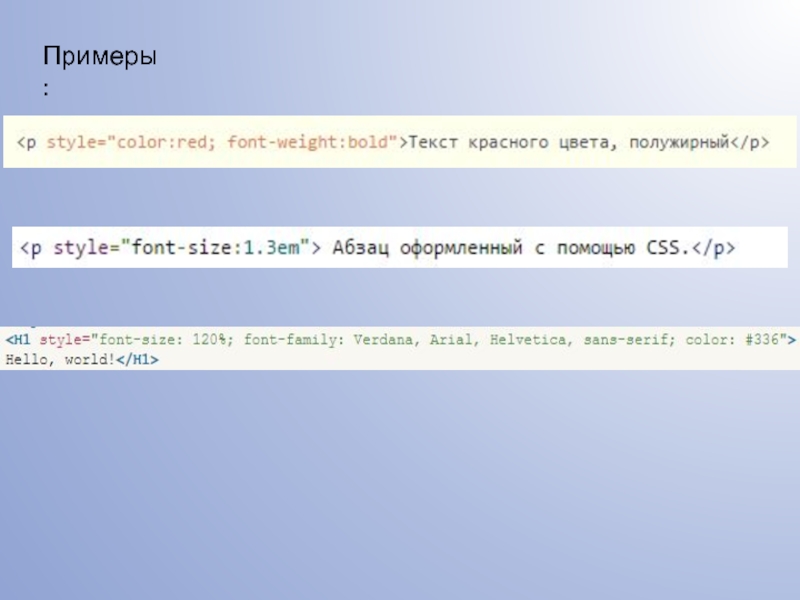
- 32. Примеры:
- 33. Работа с тегами через CSS.
- 34. Тег Тег применяется для определения стилей элементов
- 35. Синтаксис:
- 36. Тег Тег предназначен для определения строчных элементов
- 37. Тег Определяет текстовый абзац. Тег является блочным
- 38. Селекторы тегов.В качестве селектора может выступать любой
- 39. Пример:
- 40. Слайд 40
- 41. Атрибут - устанавливает стиль для элемента, если
- 42. Атрибут фона - background
- 43. Форматирование границ (бордюра) элемента – border.
- 44. Шрифт –font.
- 45. Текст – text.
- 46. Таблица – table.
- 47. VisibilityПредназначен для отображения или скрытия элемента, включая
- 48. PaddingУстанавливает значение полей вокруг содержимого элемента. Полем
- 49. MarginУстанавливает величину отступа от каждого края элемента.
- 50. PositionУстанавливает способ позиционирования элемента относительно окна браузера или других объектов на веб-странице.
- 51. Значения position:
- 52. FontУниверсальное свойство, которое позволяет одновременно задать несколько
- 53. Основные свойства стилей.
- 54. Свойства шрифта.font-family - определяет используемый элементом шрифт.
- 55. Свойства текста.word-spacing - расстояние между словами (значение,
- 56. Свойства фон и цвет.color - цвет элемента
- 57. Свойства блока.margin-top - определяет отступ сверху (значение,
- 58. border-left-width-толщина левого border'а значение, thin, medium, thick);
- 59. Классификационные свойства.display - определяет, как будет отображаться
- 60. Свойства элемента.position - определяет, как будет отображаться
- 61. Вложенность и наследование в CSS.
- 62. В хорошо структурированной каскадной таблицей стилей нет
- 63. Синтаксис:Здесь E это родительский тег, а F
- 64. Пример:
- 65. В примере ниже, один стиль указан для
- 66. Наследование.Наследованием называется перенос правил форматирования для элементов,
- 67. Например, все элементы, расположенные внутри элемента ,
- 68. Наиболее удачным примером, на котором можно наглядно
- 69. Теперь составим простенькую таблицу из 4 ячеек:На вебстранице она будет выглядеть следующим образом:
- 70. Для данной таблицы установлен зеленый цвет текста,
- 71. Здесь все дело в том, что у
- 72. Приоритеты стилей.
- 73. Ниже приведены приоритеты браузеров, которыми они руководствуются
- 74. Самым низким приоритетом обладает стиль браузера —
- 75. !importantКлючевое слово !important играет роль в том
- 76. При использовании пользовательской таблицы стилей или одновременном
- 77. СпецифичностьЕсли к одному элементу одновременно применяются противоречивые
- 78. Пример:Встроенный стиль, добавляемый к тегу через атрибут
- 79. Если два селектора имеют одинаковую специфичность, то
- 80. В данном примере цвет текста списка задан
- 81. Добавление идентификатора используется не только для изменения
- 82. Псевдоклассы и псевдоэлементы.
- 83. Псевдоэлементы.Псевдоэлементы позволяют задать стиль элементов не определённых
- 84. Пример:Псевдоэлементы не могут применяться к внутренним стилям, только к таблице связанных или глобальных стилей.
- 85. :afterПрименяется для вставки назначенного контента после содержимого
- 86. Результат:
- 87. :beforeПо своему действию :before аналогичен псевдоэлементу :after,
- 88. Слайд 88
- 89. :first-letterОпределяет стиль первого символа в тексте элемента,
- 90. Пример:
- 91. Результат:
- 92. :first-lineОпределяет стиль первой строки блочного текста. Длина
- 93. Пример:
- 94. Результат:
- 95. Псевдоклассы.Псевдокласс :invalidПрименяется к полям формы, содержимое которых
- 96. Псевдокласс :first-of-typeЗадает правила стилей для первого элемента
- 97. Псевдокласс :nth-last-of-typeИспользуется для добавления стиля к элементам
- 98. Пример:
- 99. Результат:
- 100. Слайд 100
- 101. Слайд 101
- 102. Спасибо за внимание!
- 103. Скачать презентанцию
Слайды и текст этой презентации
Слайд 1Компьютерные языки разметки
Доц. каф. ИСиТ Жиляк Надежда Александровна
311-1
ОИТ
ЭКЗАМЕН
HTML, CSS, JS,
XML, HTML-5
Слайд 3 Введение в CSS.
Синтаксис CSS.
Способы
внедрения CSS.
Работа с тегами через CSS.
Селекторы
атрибутов.Основные свойства стилей.
Вложенность и наследование в CSS.
Приоритеты стилей.
Псевдоклассы и псевдоэлементы.
Слайд 4HTML лишь первый этап в процессе обучения созданию сайтов. Следующим
шагом является изучение стилей или CSS . Этот язык отвечает
за внешний вид HTML-страницы. Синтаксис языка достаточно прост: он состоит из селекторов и свойств. Введение в CSS.
CSS - Cascading Style Sheets
Каскадные таблицы стилей.
Слайд 5Основная идея CSS в том, чтобы отделить дизайн документа от
его содержимого. CSS отвечает за оформление и внешний вид, а
HTML — за содержание и логическую структуру документа.Содержимое страницы почти не связано с дизайном её внешнего вида. Изменив всего одну строку в css-стилях, дизайнер сайта может радикально изменить оформление многих тысяч страниц сайта, сделав все заголовки, скажем, зелёными, переместив блок новостей в угол или изменив фон страниц.
Слайд 6Таблицы CSS предлагают логический способ оформления документа. Т.е. в любом
правильно составленном тексте можно отделить такие понятия, как заголовки, параграфы,
термины, ссылки друг от друга. К тому же CSS охватывает и такие области, как оформление изображений, таблиц и прочих визуальных элементов.Слайд 7Главные преимущества CSS:
1.Более чистый код
Этот код легче поддерживать;
Он быстрее загружается;
Он
лучше оптимизирован для поисковых систем.
2.Модульный код
Правила стиля могут применяться ко
множеству страниц;Единообразный дизайн;
Код легче поддерживать.
3.Точность контроля (позиционирование, размер, поля и др.).
4.Разделение труда
Задача разработчика — разрабатывать, задача дизайнера — создавать дизайн.
5.Лучшая доступность
Теги больше не используются не по назначению ;
Нет необходимости в позиционировании невидимых картинок;
Пользователи могут переписывать стилевые таблицы автора.
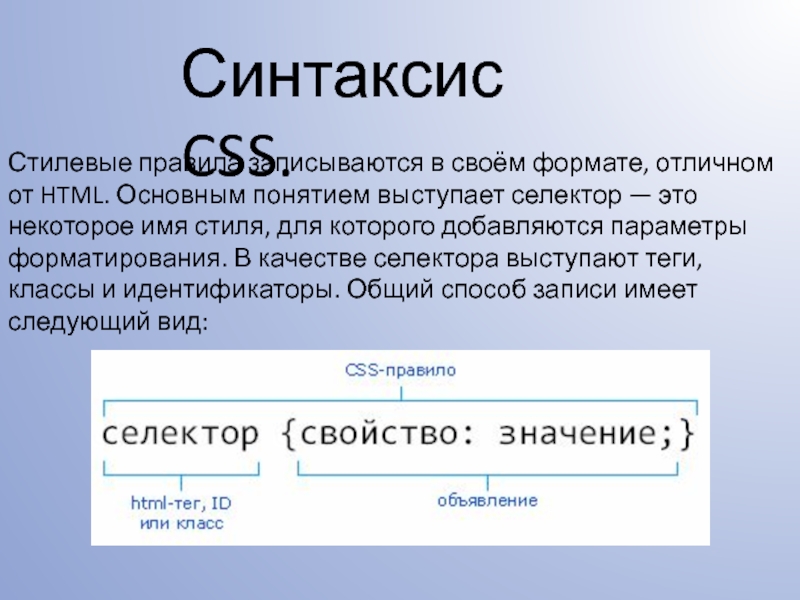
Слайд 8Синтаксис CSS.
Стилевые правила записываются в своём формате, отличном от HTML.
Основным понятием выступает селектор — это некоторое имя стиля, для
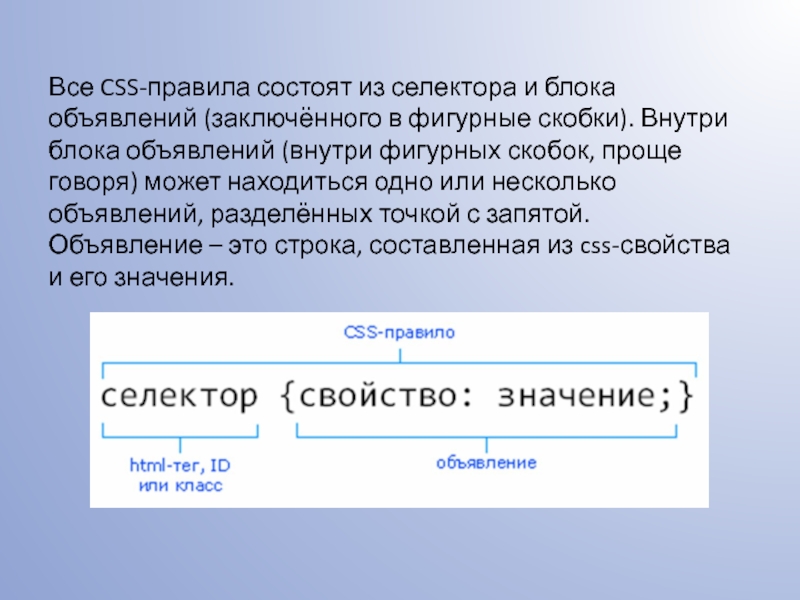
которого добавляются параметры форматирования. В качестве селектора выступают теги, классы и идентификаторы. Общий способ записи имеет следующий вид:Слайд 9Все CSS-правила состоят из селектора и блока объявлений (заключённого в
фигурные скобки). Внутри блока объявлений (внутри фигурных скобок, проще говоря)
может находиться одно или несколько объявлений, разделённых точкой с запятой. Объявление – это строка, составленная из css-свойства и его значения.Слайд 12Чтобы применить css-оформление к HTML-элементу или множеству элементов, обычно используются
селекторы – специальные указатели на HTML-объекты, к которым мы планируем
применить css-правило.Три основных вида селекторов:
HTML селекторы;
Селекторы класса;
ID селекторы (или идентификаторы).
Слайд 13HTML селекторы.
Это простейший случай – в качестве селектора мы используем
имя того html-элемента, который хотим изменить.
Слайд 14Селекторы класса.
«Класс» - это некое имя, строка, которое мы можем
применить к любым HTML-тегам, чтобы впоследствии ссылаться на них по
имени класса. В качестве имени класса вы можете использовать практически любую строку. Удобство таких селекторов в том, что можно присвоить одно имя класса множеству html-тегов в документе и затем управлять их внешним видом, обращаясь к ним по имени класса:Слайд 15ID селекторы (или идентификаторы)
Любой идентификатор (ID) – это некое имя,
которое вы, так же, как и в случае с классами,
можете применить к любому HTML-тегу. Основное отличие – ID должен быть уникален в рамках html-документа:Слайд 16CSS не чувствителен к регистру, переносу строк, пробелам и символам
табуляции, поэтому форма записи зависит от желания разработчика. Стилевые свойства
разделяются между собой точкой с запятой, в конце этот символ можно опустить.Так, существует две разновидности оформления селекторов и их правил: расширенная и компактная.
Слайд 18Если для селектора вначале задаётся свойство с одним значением, а
затем то же свойство, но уже с другим значением, то
применяться будет то значение, которое в коде установлено ниже.В данном примере для селектора p цвет текста вначале установлен зелёным, а затем красным. Поскольку значение red расположено ниже, то оно в итоге и будет применяться к тексту.
Слайд 19Как применить один стиль к нескольким селекторам.
Это делается просто– достаточно
перечислить селекторы через запятую:
Слайд 20Комментарии.
Комментарии нужны, чтобы делать пояснения по поводу использования того или
иного стилевого свойства, выделять разделы или писать свои заметки. Комментарии
позволяют легко вспоминать логику и структуру селекторов, и повышают разборчивость кода. Вместе с тем, добавление текста увеличивает объём документов, что отрицательно сказывается на времени их загрузки. Поэтому комментарии обычно применяют в отладочных или учебных целях, а при выкладывании сайта в сеть их стирают.Содержимое комментариев, браузеры игнорируют.
Слайд 23Для того, чтобы применить таблицу стилей к HTML-документу, мы можем
избрать один из трёх способов, либо комбинировать их:
Внешнее (в файле);
Внутреннее
(в теге head);Строковое (в нужном теге).
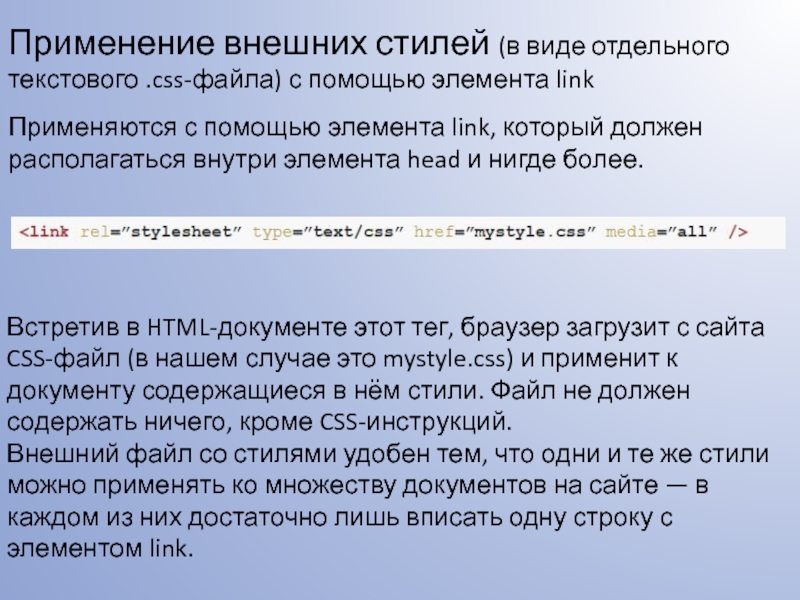
Слайд 24Применение внешних стилей (в виде отдельного текстового .css-файла) с помощью
элемента link
Встретив в HTML-документе этот тег, браузер загрузит с сайта
CSS-файл (в нашем случае это mystyle.css) и применит к документу содержащиеся в нём стили. Файл не должен содержать ничего, кроме CSS-инструкций.Внешний файл со стилями удобен тем, что одни и те же стили можно применять ко множеству документов на сайте — в каждом из них достаточно лишь вписать одну строку с элементом link.
Применяются с помощью элемента link, который должен располагаться внутри элемента head и нигде более.
Слайд 25Пример:
Создадим текстовый файл со следующим содержанием, сохраним как file.css (сохраняется
в папке, в которой находится файл .html, но не с
.html расширением, а с .css).Слайд 27Внедрение стилей непосредственно в HTML-документ (в виде блока css-текста) с
помощью элемента style.
Внутреннее подключение.
Называются так потому, что располагаются непосредственно в
HTML-документе и применяются только к нему. Иногда называются embedded style sheet (встроенный стиль).CSS-стили и комментарии располагаются между открывающим и закрывающим тегами элемента style:
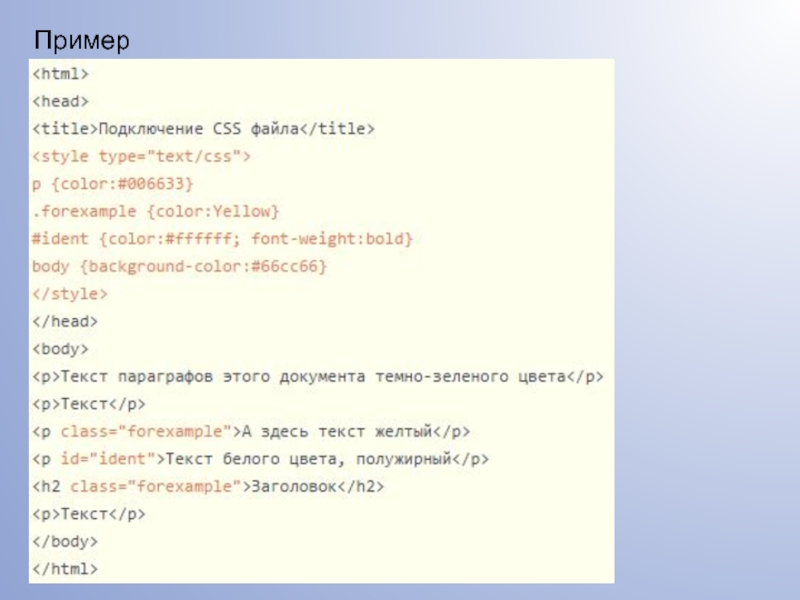
Слайд 28Атрибут со значениями type="text/css" внутри тега сообщает, встроенному в
браузер интерпретатору, что применены стилевые описания, то есть CSS.
Cинтаксис: первым
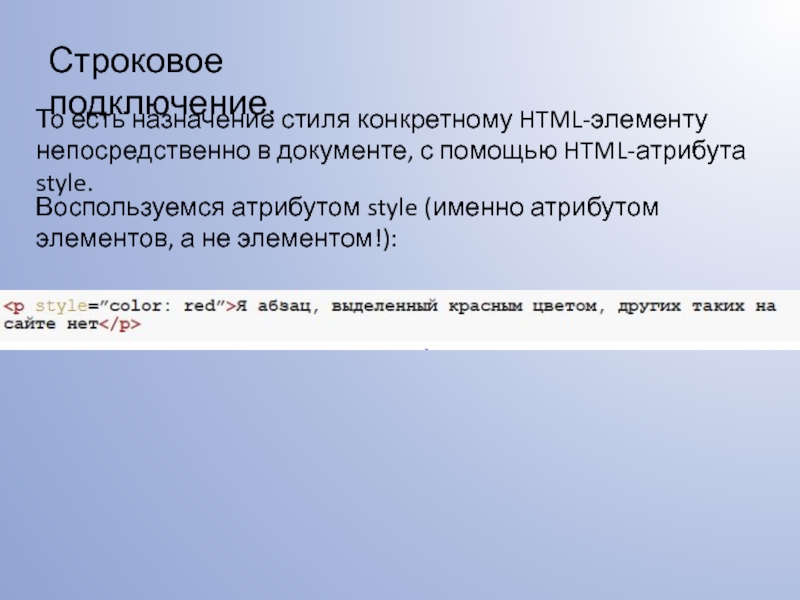
делом назван селектор (p, body, .forexample, #ident), затем открыта фигурная скобка, прописан атрибут со значением, фигурная скобка закрыта. Атрибуты между собой разделяются точкой с запятой.Слайд 30То есть назначение стиля конкретному HTML-элементу непосредственно в документе, с
помощью HTML-атрибута style.
Строковое подключение.
Воспользуемся атрибутом style (именно атрибутом элементов, а
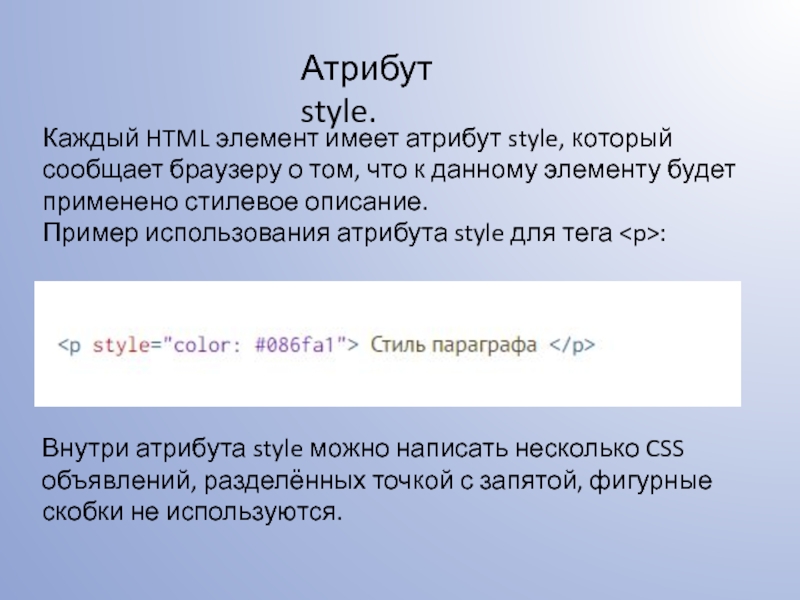
не элементом!):Слайд 31Атрибут style.
Каждый HTML элемент имеет атрибут style, который сообщает браузеру
о том, что к данному элементу будет применено стилевое описание.
Пример использования атрибута style для тега
:
Внутри атрибута style можно написать несколько CSS объявлений, разделённых точкой с запятой, фигурные скобки не используются.