документам, расположенным на различных компьютерах, подключённых к сети Интернет.
Для обозначения Всемирной
паутины также используют слово веб (англ. web «паутина») и аббревиатуру WWW.Что такое Всемирная паутина?
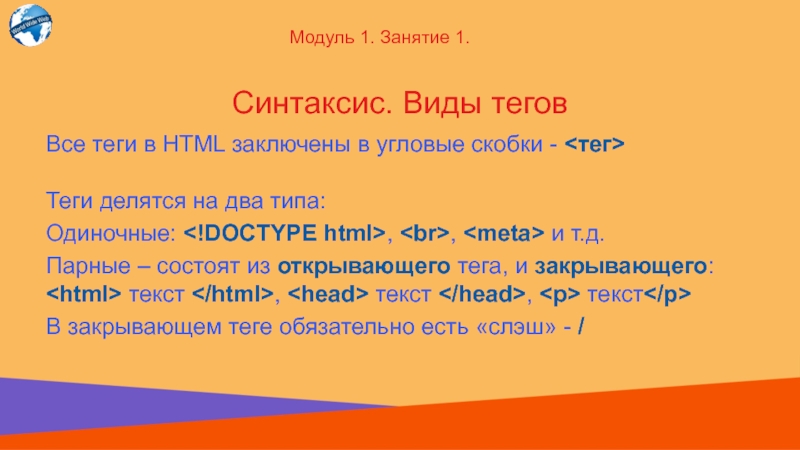
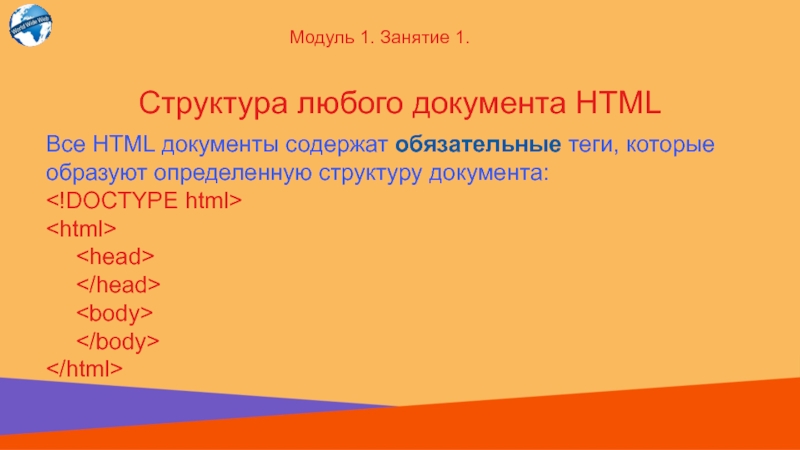
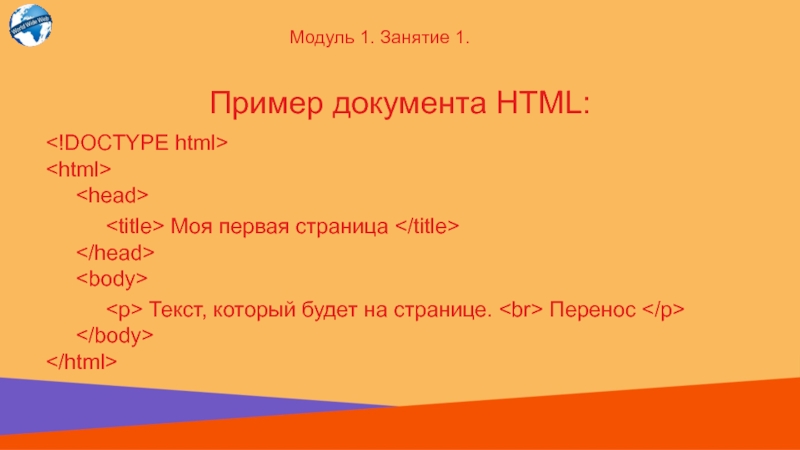
Модуль 1. Занятие 1.