Слайд 1Лекция 3. Java Script
Интернет-технологии, 3 курс
Слайд 2О языке
С языком Java не имеет ничего общего. Название было
дано из-за ажиотажа на Java в момент выпуска.
На текущий момент
используется как для программирования клиентской логики (браузеры), так и для серверной логики (nodejs).
Популярность получил благодаря гибкости и одному из наименее избыточных форматов передачи данных JSON.
Является одним из наиболее спорных языков из за своей архитектуры.
Является языком с автоматической сборкой мусора.
Слайд 3Прототипное наследование
Основная идея заключается в том, чтобы отказаться от чистых
типов (классов, структур) как таковых.
Каждый объект в JavaScript сам описывает
себя полностью. Все методы объекта включаются непосредственно в сам объект.
При наследовании в JavaScript объекты наследуют свойства от других объектов. Меняя базовый объект, вы меняете его наследника.
Из-за потенциальной избыточности такого подхода существуют способы создания функций-конструкторов, которые позволяют создавать типовые объекты.
Слайд 4Типизация и основные проблемы
JavaScript – язык с динамической типизацией.
Возможны только
ручные проверки типов с помощью оператора typeof и оператора instanceof.
Все
поля объектов публичны, стандартная инкапсуляция не доступна.
При создании и обработке больших структур анонимные объекты способны значительно занять память.
Слайд 5Типы данных
Базовые
Число (Number)
Строк (String)
Логическое (Boolean)
Специальные
Null
Undefined
Составные
Функция (Function)
Объект (Object)
Массив (Array)
Number включает в
себя все стандартные числовые типы данных, свойственные C-подобным языкам.
Функции, по
сути, являются разновидностью объектов, но при этом вынесены в отдельный тип при определении.
Массивы относятся к типу объекта. Чаще всего в отдельный тип выделяются из-за нативной реализации средствами стандарта ECMAScript
Слайд 6Числа
JavaScript отличается от таких языков программирования, как C и Java,
тем, что не делает различия между целыми и вещественными значениями.
Все числа в JavaScript представляются 64 разрядными вещественными значениями (с плавающей точкой), формат которых определяется стандартом IEEE 754.
Число, находящееся непосредственно в коде JavaScript программы, называется числовым литералом. JavaScript поддерживает числовые литералы следующих форматов:
Целые литералы
Шестнадцатеричные и восьмеричные литералы
Литералы вещественных чисел
Специальные числовые значения
Слайд 7Числовые литералы
Целые литералы
0
7
10293
Специальные числовые значения
NaN – нечисловое значение.
Infinity –
бесконечность (может быть отрицательным)
Литералы вещественных чисел
3.14
2345.789
.333333333333333333
6.02e23
1.4738223E32
Шестнадцатеричные и
восьмеричные литералы
Шестнадцатеричные начинаются с 0x и 0X. Восьмеричные 0
0xfa3
0X3d73
0377
0254
Слайд 8Операции с числами
+, -, *, /
Пример математических операций между разными
литералами
Слайд 9Строки
В JavaScript нет символьного типа данных, такого как char в
C, C++ и Java. Одиночный символ представлен строкой единичной длины.
Строковый литерал – это последовательность из нуля или более Unicode символов, заключенная в одинарные или двойные кавычки.
Сами символы двойных кавычек могут содержаться в строках, ограниченных символами одинарных кавычек, а символы одинарных кавычек – в строках, ограниченных символами двойных кавычек.
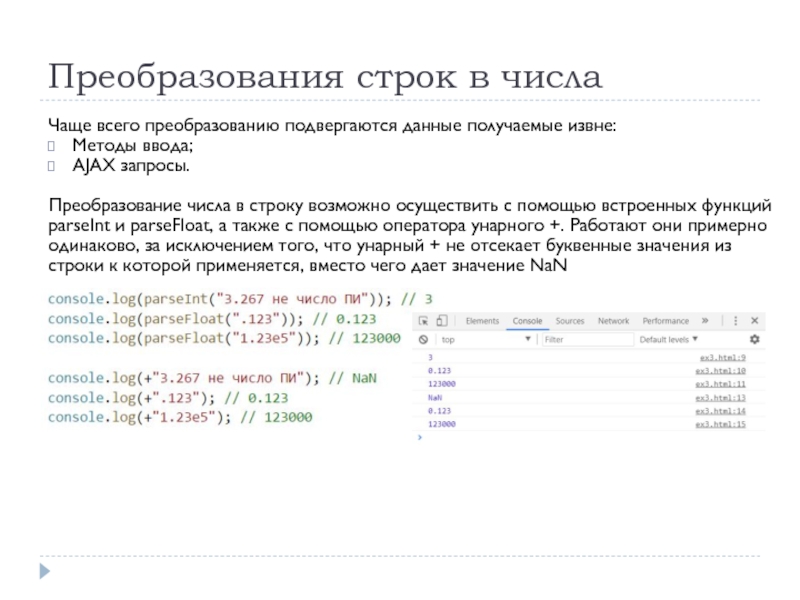
Слайд 10Преобразования строк в числа
Чаще всего преобразованию подвергаются данные получаемые извне:
Методы
ввода;
AJAX запросы.
Преобразование числа в строку возможно осуществить с помощью встроенных
функций parseInt и parseFloat, а также с помощью оператора унарного +. Работают они примерно одинаково, за исключением того, что унарный + не отсекает буквенные значения из строки к которой применяется, вместо чего дает значение NaN
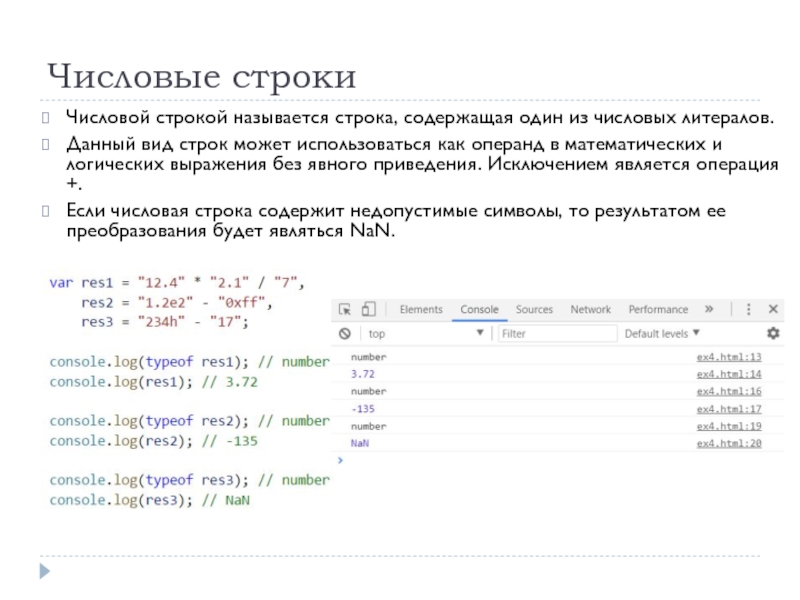
Слайд 11Числовые строки
Числовой строкой называется строка, содержащая один из числовых литералов.
Данный вид строк может использоваться как операнд в математических и
логических выражения без явного приведения. Исключением является операция +.
Если числовая строка содержит недопустимые символы, то результатом ее преобразования будет являться NaN.
Слайд 12Нечисловое значение NaN
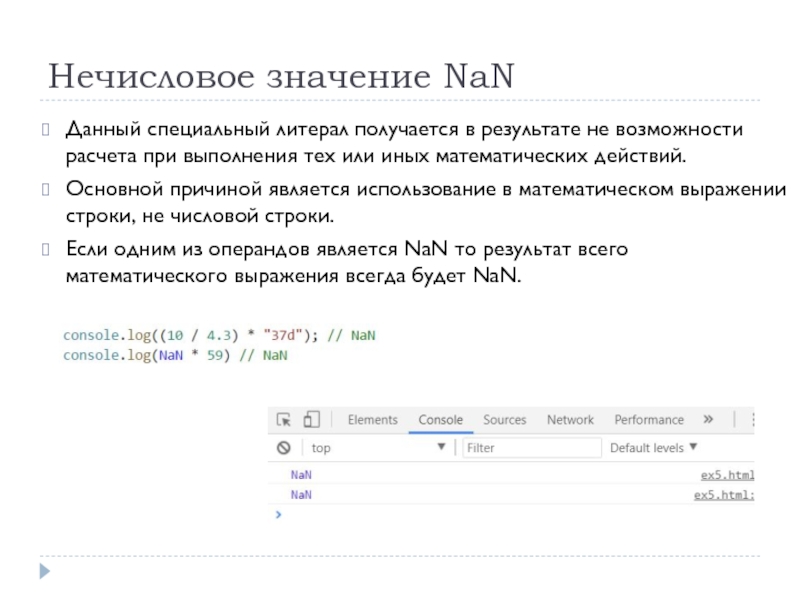
Данный специальный литерал получается в результате не возможности
расчета при выполнения тех или иных математических действий.
Основной причиной является
использование в математическом выражении строки, не числовой строки.
Если одним из операндов является NaN то результат всего математического выражения всегда будет NaN.
Слайд 13Математические выражения с операцией «+»
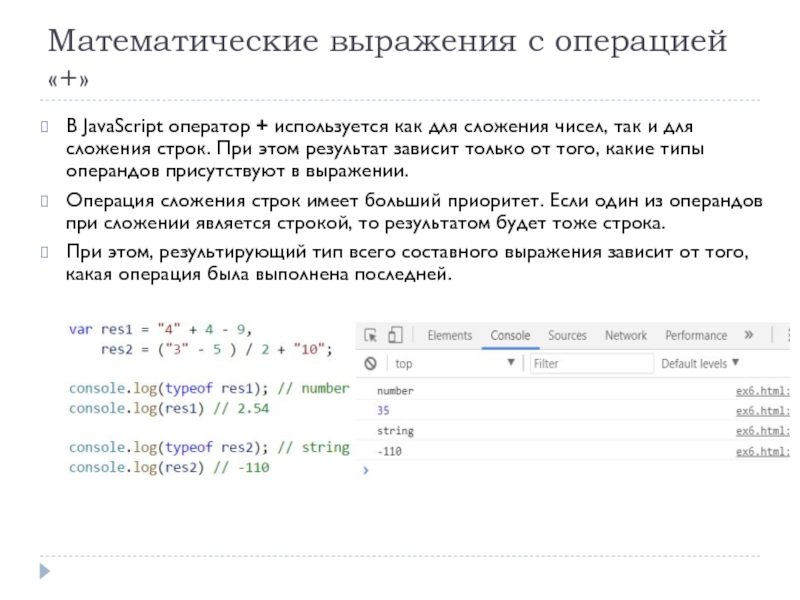
В JavaScript оператор + используется как
для сложения чисел, так и для сложения строк. При этом
результат зависит только от того, какие типы операндов присутствуют в выражении.
Операция сложения строк имеет больший приоритет. Если один из операндов при сложении является строкой, то результатом будет тоже строка.
При этом, результирующий тип всего составного выражения зависит от того, какая операция была выполнена последней.
Слайд 14Решение проблемы «+»
Всегда в своих выражениях преобразуйте в числа те
переменные, которые могут является строкой.
Если строки могу содержать символы не
допустимые для чисел используйте функции.
Если вы уверены в формате числовых строк, то достаточно будет унарного +. Но учтите, в случае ошибки в числовой строке, результатом выражения будет NaN.
Выбор того или иного способа зависит от решаемой задачи. Что должно происходить при ошибке и должны ли игнорироваться неправильные операнды.
Слайд 15Логические
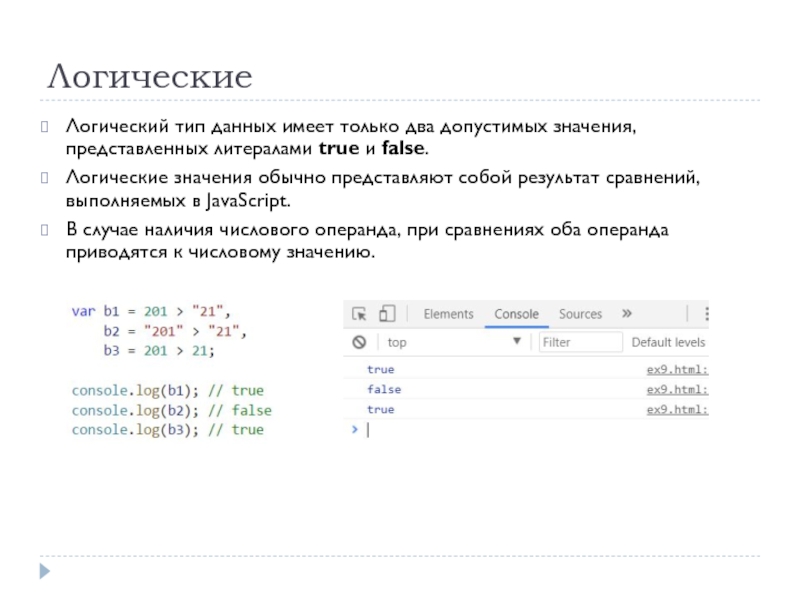
Логический тип данных имеет только два допустимых значения, представленных литералами
true и false.
Логические значения обычно представляют собой результат сравнений, выполняемых
в JavaScript.
В случае наличия числового операнда, при сравнениях оба операнда приводятся к числовому значению.
Слайд 16Сравнение строк и чисел
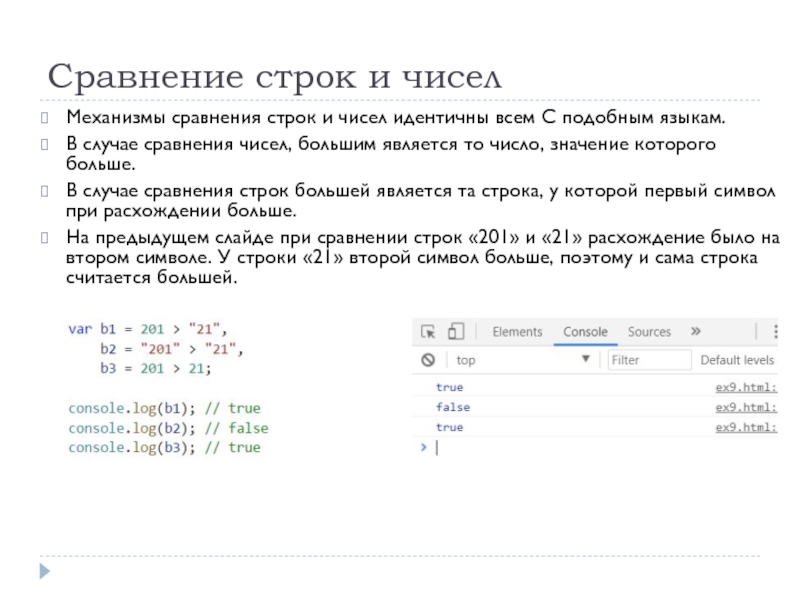
Механизмы сравнения строк и чисел идентичны всем
С подобным языкам.
В случае сравнения чисел, большим является то число,
значение которого больше.
В случае сравнения строк большей является та строка, у которой первый символ при расхождении больше.
На предыдущем слайде при сравнении строк «201» и «21» расхождение было на втором символе. У строки «21» второй символ больше, поэтому и сама строка считается большей.
Слайд 17Функции
Функция – это фрагмент исполняемого кода, который определяется под некоторым
именем, имеет свою область видимости и может быть вызван многократно.
Функции
могут иметь аргументы.
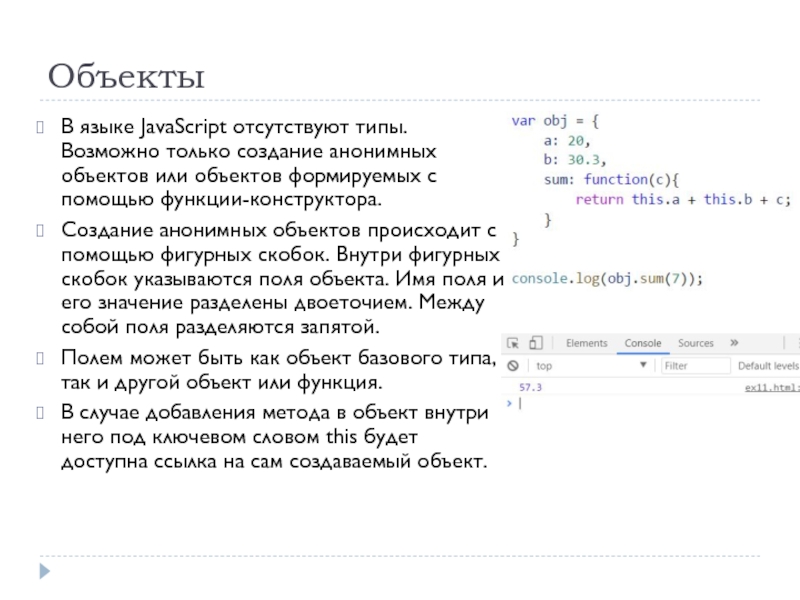
Слайд 18Объекты
В языке JavaScript отсутствуют типы. Возможно только создание анонимных объектов
или объектов формируемых с помощью функции-конструктора.
Создание анонимных объектов происходит с
помощью фигурных скобок. Внутри фигурных скобок указываются поля объекта. Имя поля и его значение разделены двоеточием. Между собой поля разделяются запятой.
Полем может быть как объект базового типа, так и другой объект или функция.
В случае добавления метода в объект внутри него под ключевом словом this будет доступна ссылка на сам создаваемый объект.
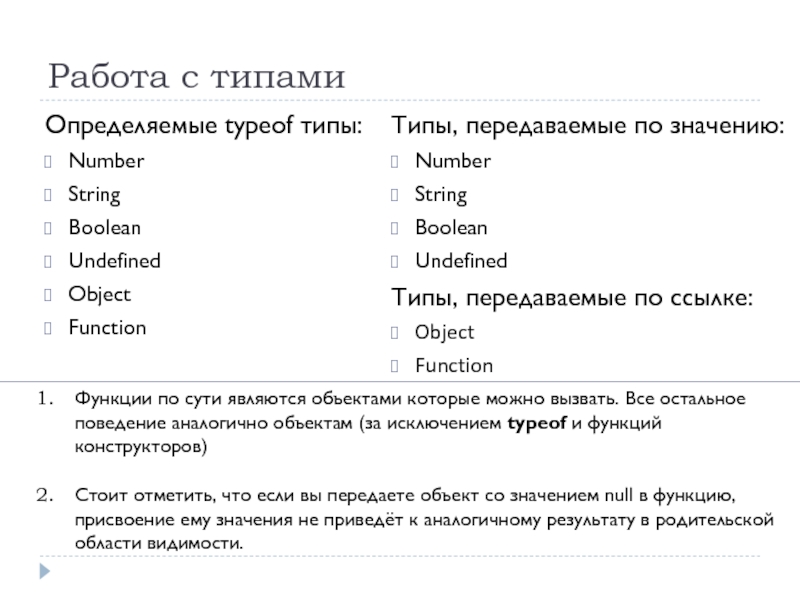
Слайд 19Работа с типами
Определяемые typeof типы:
Number
String
Boolean
Undefined
Object
Function
Функции по сути являются объектами которые
можно вызвать. Все остальное поведение аналогично объектам (за исключением typeof
и функций конструкторов)
Стоит отметить, что если вы передаете объект со значением null в функцию, присвоение ему значения не приведёт к аналогичному результату в родительской области видимости.
Типы, передаваемые по значению:
Number
String
Boolean
Undefined
Типы, передаваемые по ссылке:
Object
Function
Слайд 20Идентичность
Во всех динамических языках помимо операций равенства, присутствуют операции идентичности.
В
случае сравнения на равенство сравниваются только значения, приводимые к общему
типу.
Идентичность подразумевает сравнение не только по значению, но и по типу. При этом преобразование типов не происходит.
Операция идентичности и неидентичности записывается как ===,!==
Слайд 21Идентичность и равенство:
Базовые типы
При сравнении чисел на равенство все операнды
приводится к числу.
Пустые значения базовых типов равны между собой, и
идентичны в случае совпадения типа.
Специальные типы null и undefined равны между собой, но не равны с любыми другими значениями.
Слайд 22Идентичность и равенство:
Ссылочные типы
Идентичность для ссылочных типов, таких как функции
и объекты, не имеет смысла. При проверке на равенство проверяется
полная идентичность объектов. Они должны ссылаться на оду и ту же область памяти.
Слайд 23Области видимости
В отличии от стандартных С-подобных языков в JavaScript вложенные
области видимости, создаваемые блоками, не ограничивают доступ к родительской области
видимости.
Пример с вложенными функциями.
Для выделения памяти в определенной области видимости используется ключевое слово var.
Объявление переменных без var приведёт к повреждению данных в родительских областях видимости или созданию переменной в глобальной области видимости.
Основным объектом окружения является window. Именно в него записываются глобальные переменные.
Переменные из глобальной области не подлежат сборки мусора.
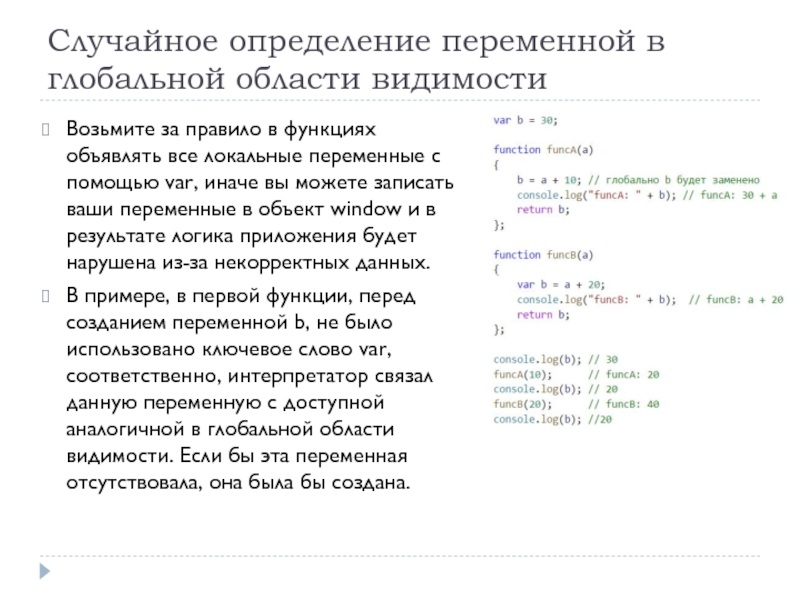
Слайд 24Случайное определение переменной в глобальной области видимости
Возьмите за правило в
функциях объявлять все локальные переменные с помощью var, иначе вы
можете записать ваши переменные в объект window и в результате логика приложения будет нарушена из-за некорректных данных.
В примере, в первой функции, перед созданием переменной b, не было использовано ключевое слово var, соответственно, интерпретатор связал данную переменную с доступной аналогичной в глобальной области видимости. Если бы эта переменная отсутствовала, она была бы создана.