Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Матлаб (Создание графических приложений)
Содержание
- 1. Матлаб (Создание графических приложений)
- 2. Графические объекты. 1 Графические приложения содержат меню,
- 3. Графические объекты. 2 Для установки свойств объектов
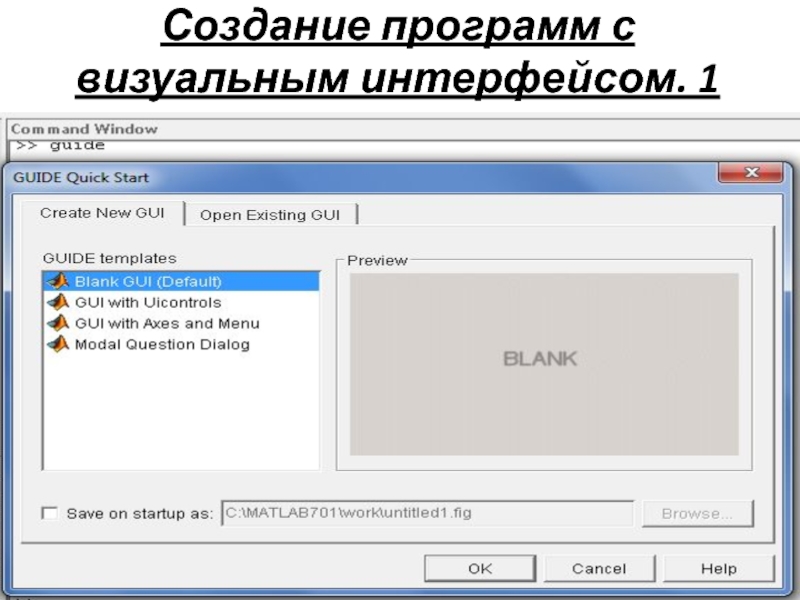
- 4. Создание программ с визуальным интерфейсом. 1
- 5. Создание программ с визуальным интерфейсом. 2 Для
- 6. Создание программ с визуальным интерфейсом
- 7. Создание программ с визуальным интерфейсом. 4 Для
- 8. Создание программ с визуальным интерфейсом. 5
- 9. Подготовка М-файла для интерфейса. 1 Для того,
- 10. Подготовка М-файла для интерфейса. 2 В М-файле,
- 11. Подготовка М-файла для интерфейса. 3 Поскольку целесообразно
- 12. Подготовка М-файла для интерфейса. 4 Должна быть
- 13. Подготовка М-файла для интерфейса. 4
- 14. Подготовка М-файла для интерфейса. 5 Упомянутые функции
- 15. Функции визуального интерфейса 1Команда x=str2double(get(handles.edit1,'String')); означает что
- 16. Функции визуального интерфейса 2Команда S=sprintf('%g',f1); означает что
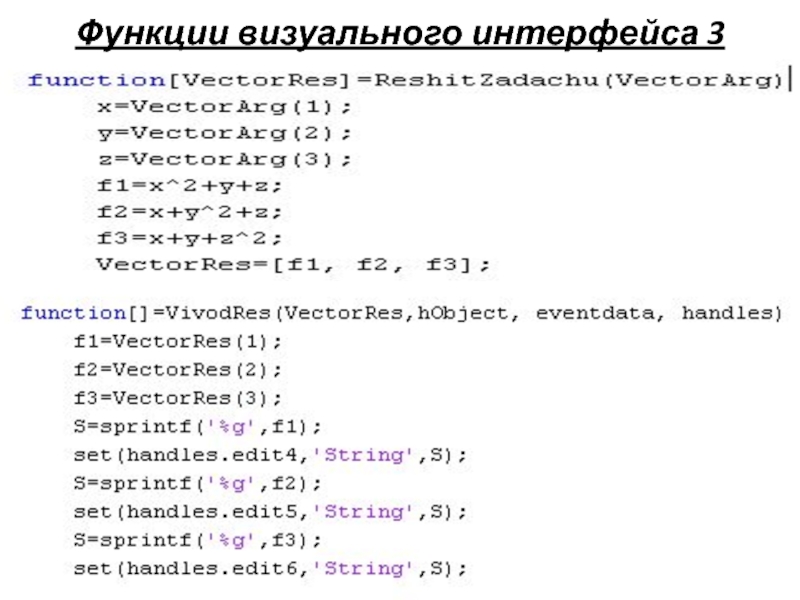
- 17. Функции визуального интерфейса 3
- 18. Построение графика. 1Для построения графика предназначена кнопка
- 19. Построение графика. 2В М-файле опишем соответствующий этой
- 20. Построение графика. 3Затем подсчитывает число шагов, вычитая
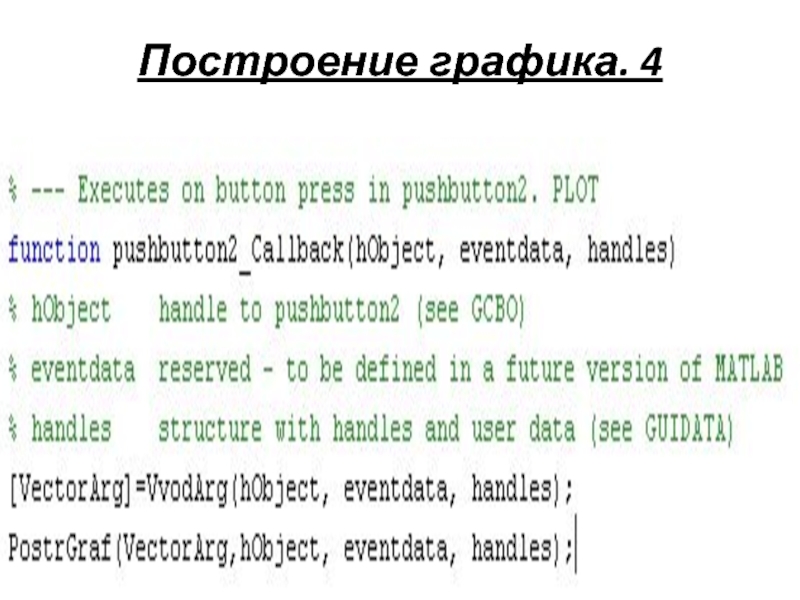
- 21. Построение графика. 4
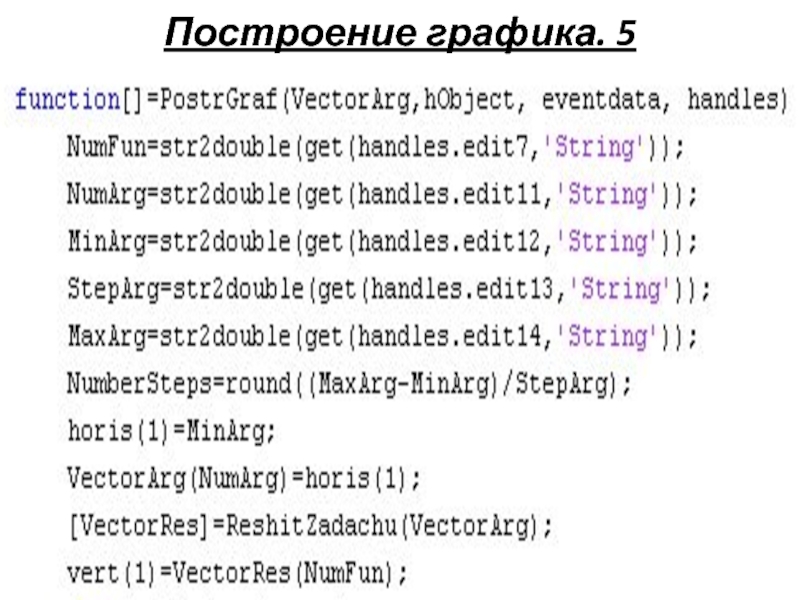
- 22. Построение графика. 5
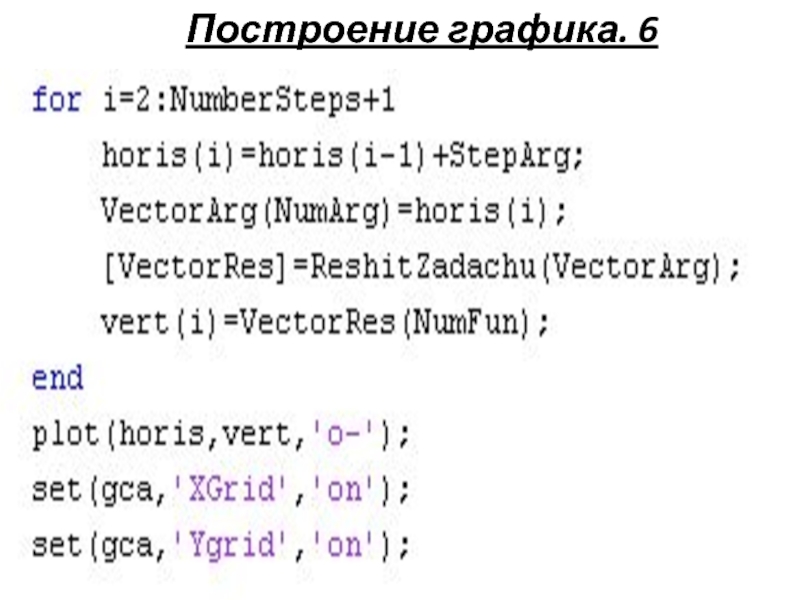
- 23. Построение графика. 6
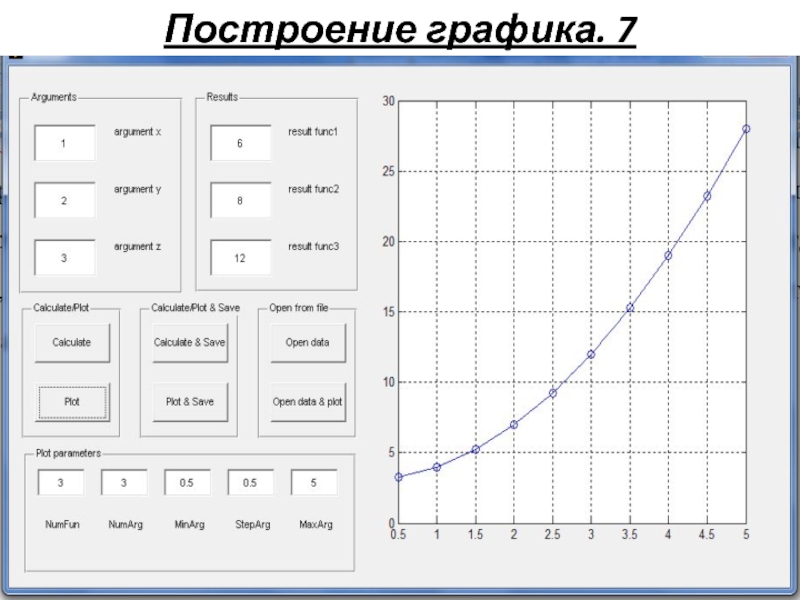
- 24. Построение графика. 7
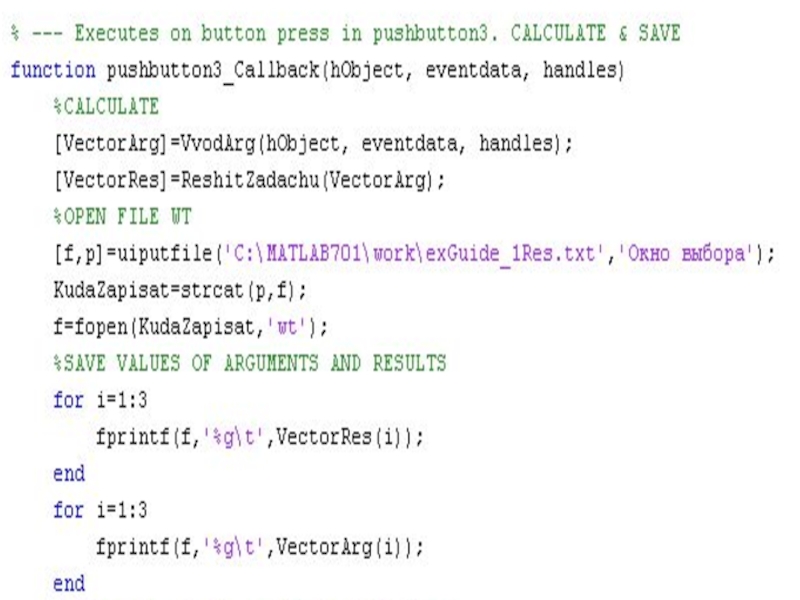
- 25. Вычислить и сохранить результаты. 1 Для того,
- 26. Слайд 26
- 27. Слайд 27
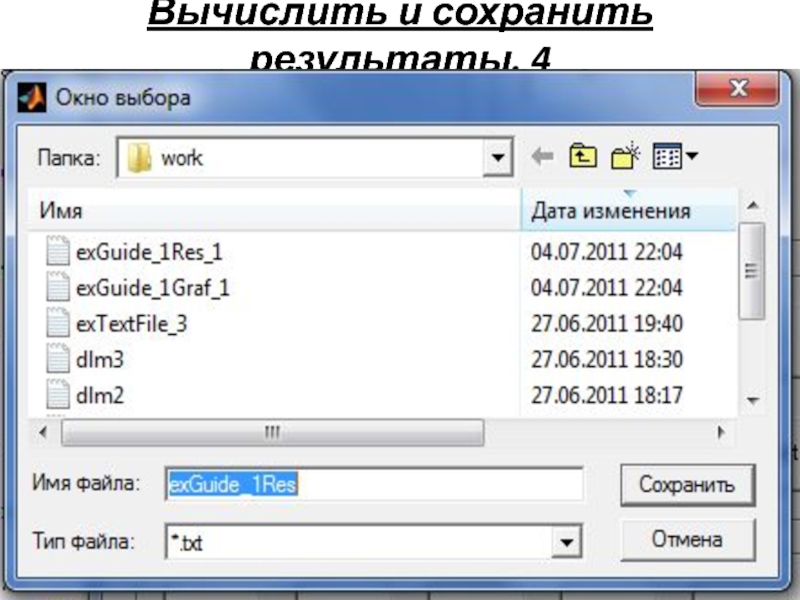
- 28. Вычислить и сохранить результаты. 4
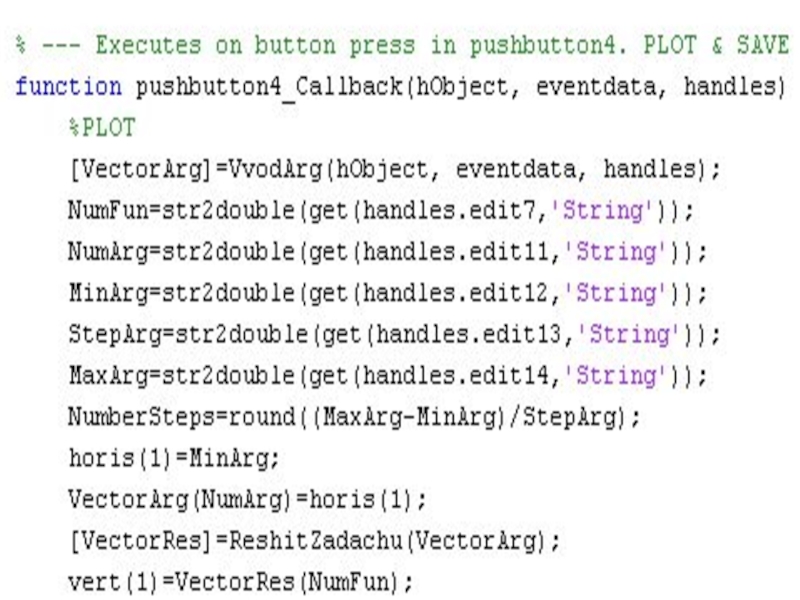
- 29. Построить и сохранить график. 1 Для того,
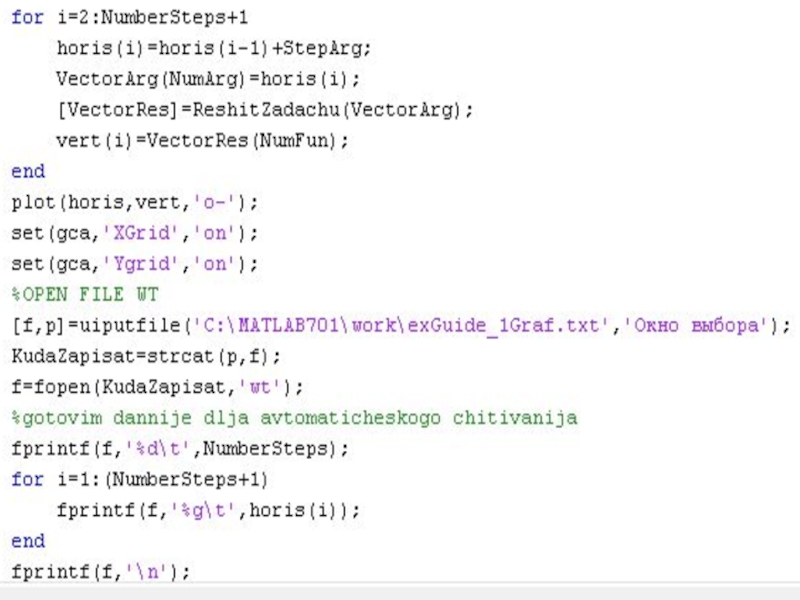
- 30. Построить и сохранить график. 2 Затем, когда
- 31. Слайд 31
- 32. Слайд 32
- 33. Открыть результаты вычислений из файла. 1 Для
- 34. Открыть результаты вычислений из файла. 2 Затем
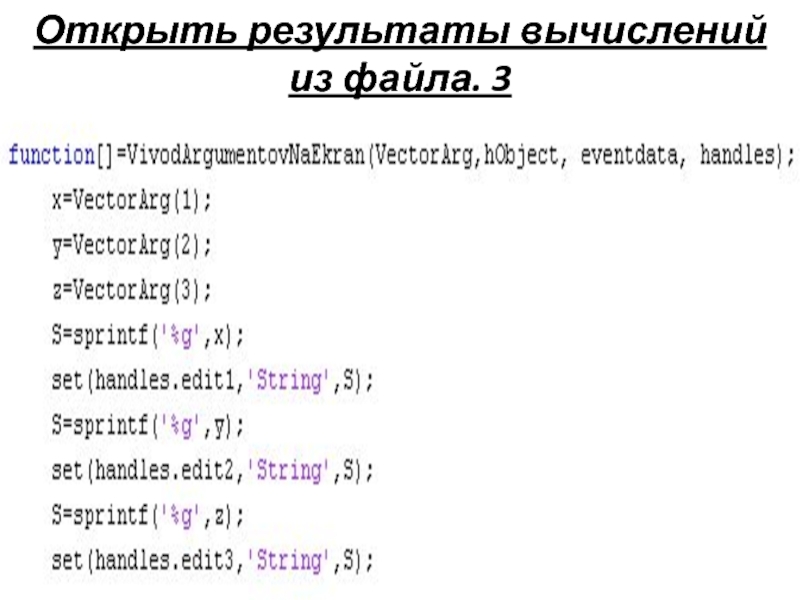
- 35. Открыть результаты вычислений из файла. 3
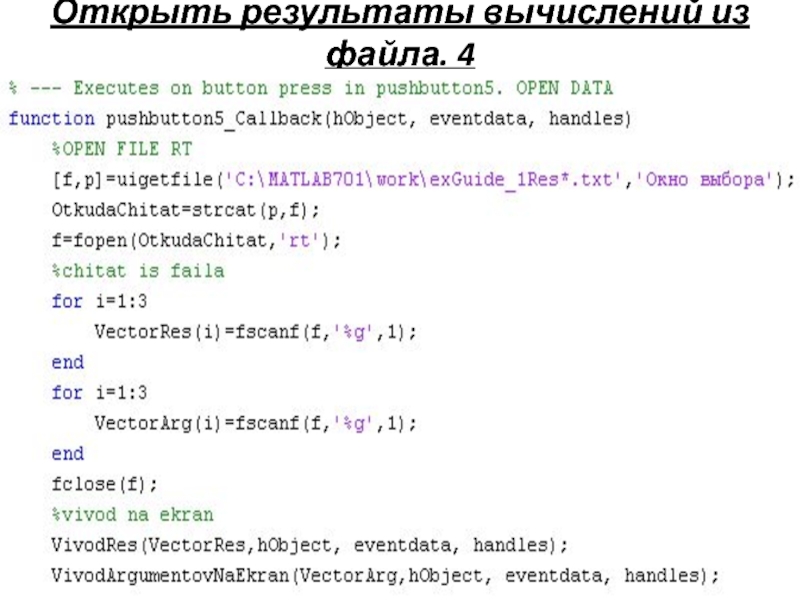
- 36. Открыть результаты вычислений из файла. 4
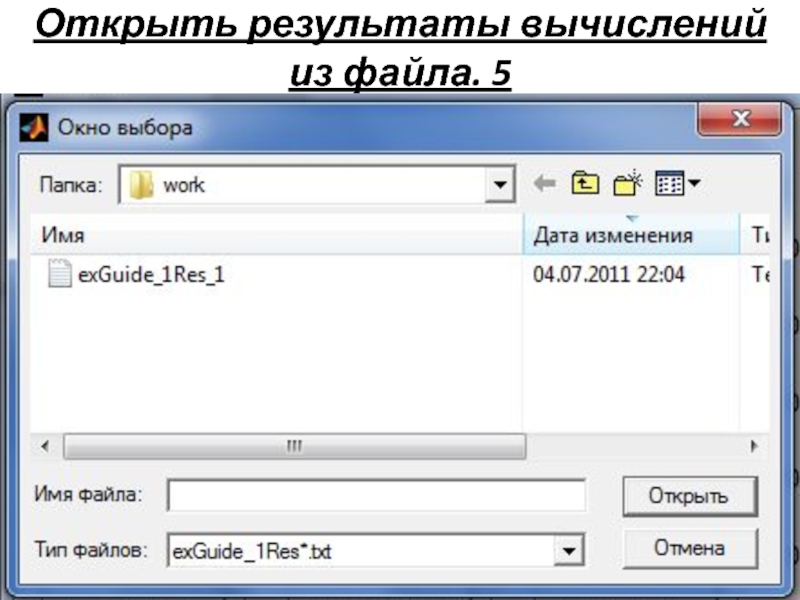
- 37. Открыть результаты вычислений из файла. 5
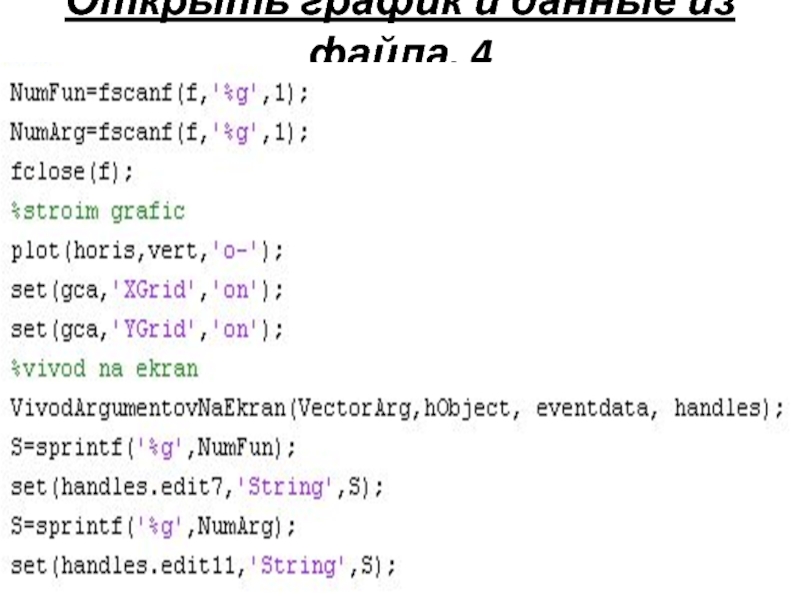
- 38. Открыть график и данные из файла. 1
- 39. Открыть график и данные из файла. 2
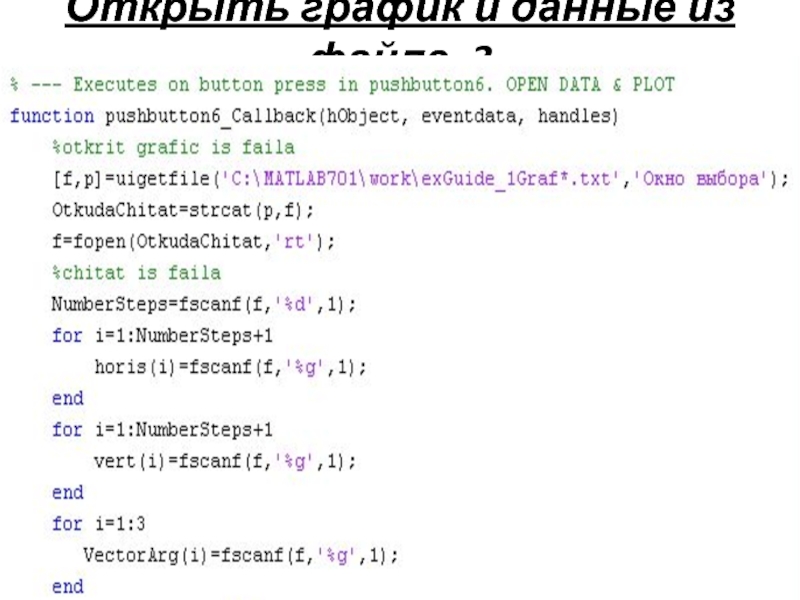
- 40. Открыть график и данные из файла. 3
- 41. Открыть график и данные из файла. 4
- 42. Конец презентации
- 43. Скачать презентанцию
Графические объекты. 1 Графические приложения содержат меню, кнопки, области ввода текста, переключатели, графики. Элементы, из которых состоят графические приложения, являются объектами. Указатель это переменная, в которой хранится адрес (в памяти компьютера)
Слайды и текст этой презентации
Слайд 1MATLAB.
СОЗДАНИЕ ГРАФИЧЕСКИХ ПРИЛОЖЕНИЙ.
Кафедра Информатики и
Компьютерного Проектирования
РХТУ им. Д.И.Менделеева
Москва,
2012
Слайд 2Графические объекты. 1
Графические приложения содержат меню, кнопки, области ввода
текста, переключатели, графики.
Элементы, из которых состоят графические приложения, являются
объектами. Указатель это переменная, в которой хранится адрес (в памяти компьютера) объекта. Пользователь пользуется указателями, как переменными. То есть для совершения действия над элементом графики, пользователь в соответствующей команде указывает имя переменной, означающей данный элемент графики (указатель на данный графический элемент). Слайд 3Графические объекты. 2
Для установки свойств объектов есть функция set(указатель_на_объект,
‘изменяемое_свойство’, ‘его_новое_значение’, ‘изменяемое_свойство_2’, ‘его_новое_значение_2’).
Для получения свойств объекта есть функция get(указатель_на_объект,
‘свойство’).В окне Command Window следует набрать guide и тогда откроется окно для создания визуального интерфейса. В нем можно выбрать как уже существующие (Open Existing GUI) так и создание нового интерфейса.
Слайд 5Создание программ с визуальным интерфейсом. 2
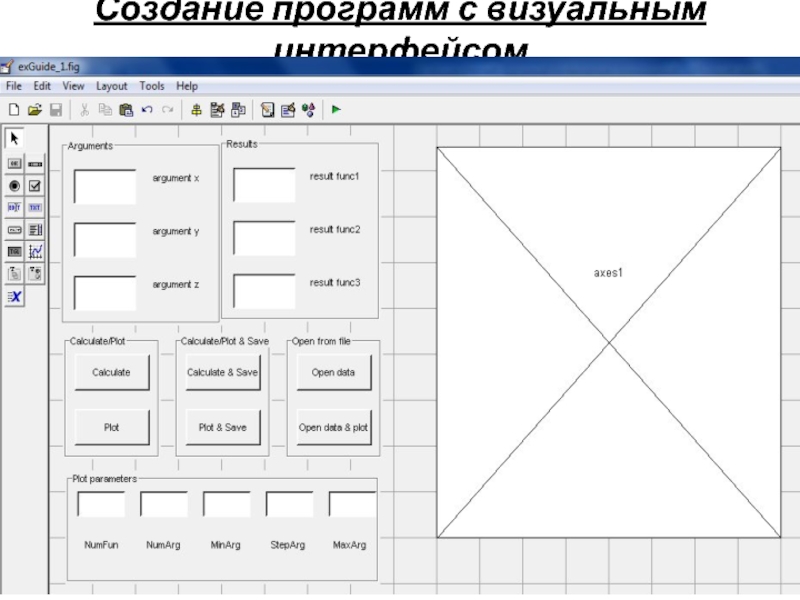
Для примера создадим вариант
интерфейса. Он предназначен для ввода нескольких исходных величин (аргументов) и
вычисления нескольких интересующих пользователя ответов (результатов или, иначе говоря, функций от введенных аргументов). Также предусмотрено построение графика какой-либо функции от какой-либо переменной по усмотрению пользователя, указывающего также минимальное и максимальное значения аргумента и шаг его изменения.Слайд 7Создание программ с визуальным интерфейсом. 4
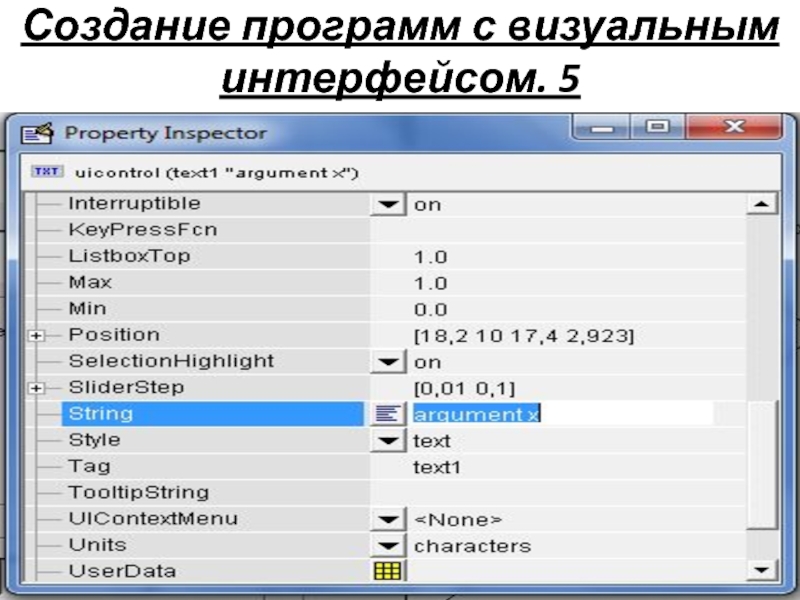
Для редактирования свойств элементов
интерфейса, определенный элемент дважды щелкнуть мышкой (левой кнопкой). Откроется редактор
свойств (Property Inspector). В нем например имя элемента (под которым он фигурирует в компьютере) называется Tag. Найдя слово Tag в левой колонке, в правой увидим само имя (например text1). Надпись на элементе, которая видна в окне интерфейса, называется String. Найдя в левой колонке слово String, в правой ему соответствует сама надпись (например argument x).Файл интерфейса имеет расширение .fig.
Слайд 9Подготовка М-файла для интерфейса. 1
Для того, чтобы интерфейс
был связан с выполнением требуемых действий (например, при нажатии на
кнопку Calculate происходило бы вычисление функций и вывод их значений в соответствующих окошках) необходимо предварительно описать в М-файле все, что требуется сделать. М-файл появится на экране после нажатия на соответствующую (четвертую справа) кнопку в ряду кнопок вверху экрана редактора интерфейса.Слайд 10Подготовка М-файла для интерфейса. 2
В М-файле, имеющем то же
самое название, как и файл интерфейса, уже автоматически сгенерирован текст
в соответствии с выбранными пользователем элементами интерфейса. Каждому элементу интерфейса соответствует абзац текста, начинающийся с упоминания названия (Tag) элемента интерфейса.Слайд 11Подготовка М-файла для интерфейса. 3
Поскольку целесообразно начать с
описания действий, выполняемых после нажатия на кнопку Calculate, то рассмотрим
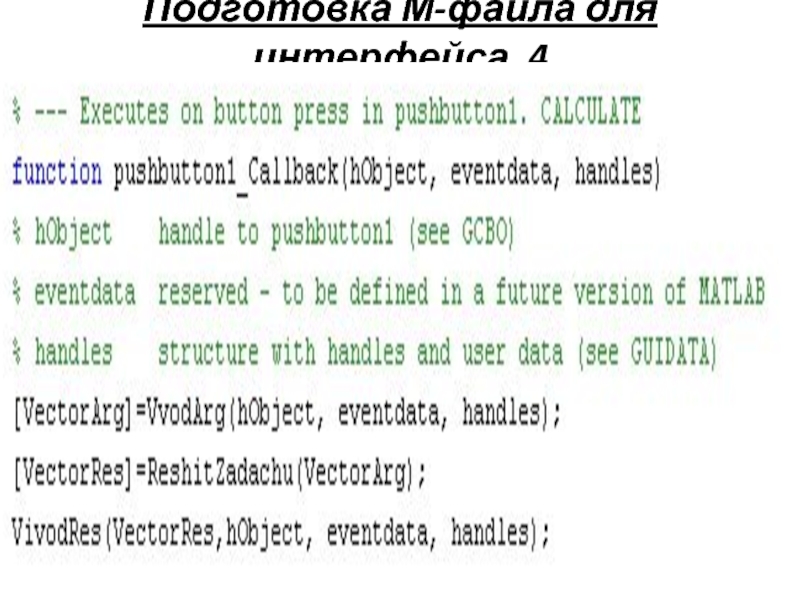
абзац текста в М-файле, описывающий их. Для этого в файле интерфейса щелкнем кнопку Calculate, открыв Property Inspector, и найдем Tag этой кнопки. Пусть, например, он оказался pushbutton1. Тогда в М-файле найдем абзац, озаглавленный function pushbutton1_Callback(hObject, eventdata, handles)В этом абзаце (то есть ниже строки его заголовка) укажем что должно произойти после ее нажатия.
Слайд 12Подготовка М-файла для интерфейса. 4
Должна быть вызвана функция ввода
аргументов, считывающая из соответствующих текстовых окошек исходные аргументы и возвращающая
вектор (массив) аргументов. Затем должна быть вызвана функция, решающая задачу вычисления значений-результатов. Она получает вектор значений аргументов и возвращает вектор значений результатов. После этого должна быть вызвана функция для вывода в соответствующие окошки интерфейса значений из вектора результатов.Слайд 14Подготовка М-файла для интерфейса. 5
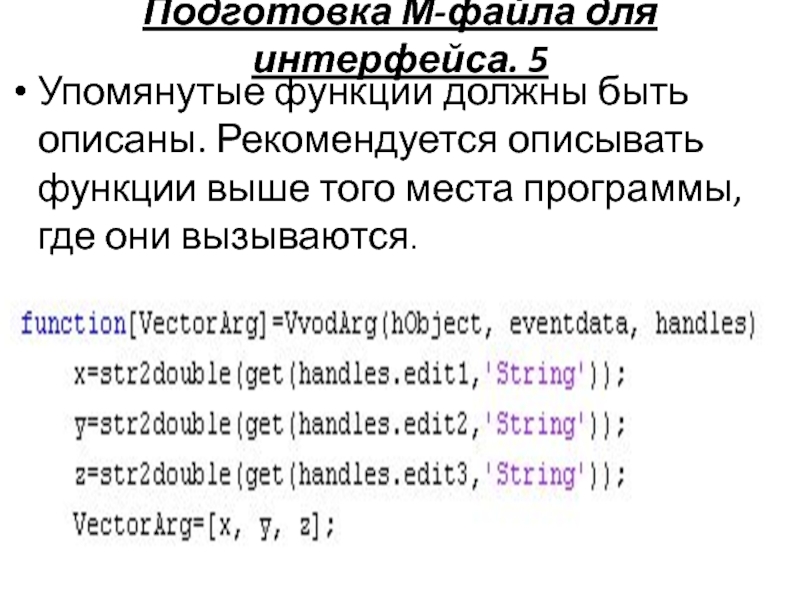
Упомянутые функции должны быть описаны.
Рекомендуется описывать функции выше того места программы, где они вызываются.
Слайд 15Функции визуального интерфейса 1
Команда x=str2double(get(handles.edit1,'String')); означает что в переменную x
будет записано число, возвращаемое функцией str2double которая преобразует строку цифр
в число. Аргумент этой функции это возвращаемое значение функции get(handles.edit1,'String')); которая обращается к элементу интерфейса handles.edit1 где handles означает обращение к визуальному интерфейсу, edit1 это обозначение конкретного элемента интерфейса.Слайд 16Функции визуального интерфейса 2
Команда S=sprintf('%g',f1); означает что в переменную S
будет записана строка символов оператором sprintf('%g',f1); который обращается к аргументу
f1 и '%g' указывает что аргумент является вещественным числом.Команда set(handles.edit4,'String',S); означает что в элемент интерфейса edit4 (окошко вывода текста) будет выведена строка символов содержащаяся в переменной S.
Слайд 18Построение графика. 1
Для построения графика предназначена кнопка интерфейса Plot. Логика
построения графика такова. Пользователь вводит в окошки ввода значения переменных
NumFun (номер функции 1, 2 или 3), NumArg (номер аргумента), MinArg (минимальное значение аргумента, с него начинаются подписи к горизонтальной оси), MaxArg (максимальное значение аргумента, до него идут подписи к горизонтальной оси), StepArg (шаг изменения аргумента). Затем пользователь нажимает кнопку Plot и происходит построение графика в соответствии с введенными данными.Слайд 19Построение графика. 2
В М-файле опишем соответствующий этой кнопке абзац текста.
После нажатия на кнопку вызывается функция VvodArg, считывающая исходные аргументы
и возвращающая вектор их значений.Потом вызывается функция PostrGraf. Ей передается вектор аргументов. Она строит график. Для построения графика функция PostrGraf считывает из окошек текстового ввода интерфейса соответствующие переменные.