Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Некоторые компоненты Delphi и их свойства. Связывание форм
Содержание
- 1. Некоторые компоненты Delphi и их свойства. Связывание форм
- 2. Delphi – это система объектно-ориентированного визуального программирования. Основой объектно-ориентированного программирования является объект.
- 3. Объектно-ориентированное программирование (ООП) - это метод программирования,
- 4. Объекты в Delphi – это элементы, из
- 5. ОбъектОбъект – это совокупность свойств, методов и
- 6. События – действия пользователя или другие внешние
- 7. Общие свойства для различных объектовName – имя
- 8. Caption – текст заголовка компонента.По умолчанию Delphi
- 9. Align - определяет, как располагаются элементы управления
- 10. alBottom - по нижнему краю;alClient - вся
- 11. Top - содержит вертикальную координату (у) левого
- 12. Left - определяет горизонтальную координату левого края
- 13. Height - содержит высоту элемента управления в
- 14. ClientHeight, ClientWidth - определяют высоту и ширину
- 15. Visible - определяет, будет ли данный компонент
- 16. Hint - текст всплывающей подсказки.ShowHint - включает/выключает показ всплывающей подсказки (Hint).
- 17. Свойства и характеристики формы
- 18. Cвойство BorderStyle — свойства рамки формы Каждая
- 19. Свойство BorderIcons В области заголовка могут отображаться
- 20. Свойство Menu Отображаемое формой меню задается свойством
- 21. Свойство Icon Каждая форма отображает в левой
- 22. Свойство PositionРазмещение и размер формы при отображении
- 23. Свойство Position poDefaultSizeOnly (Windows определяет начальные ширину
- 24. Свойство WindowState Свойство WindowState определяет состояние отображения
- 25. AutoScroll - включает автоматическое появление полос прокрутки
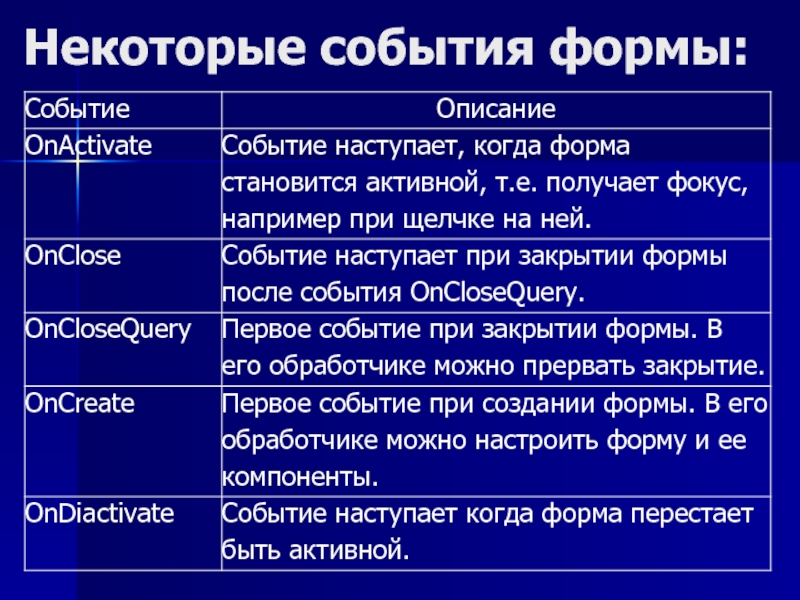
- 26. Некоторые события формы:
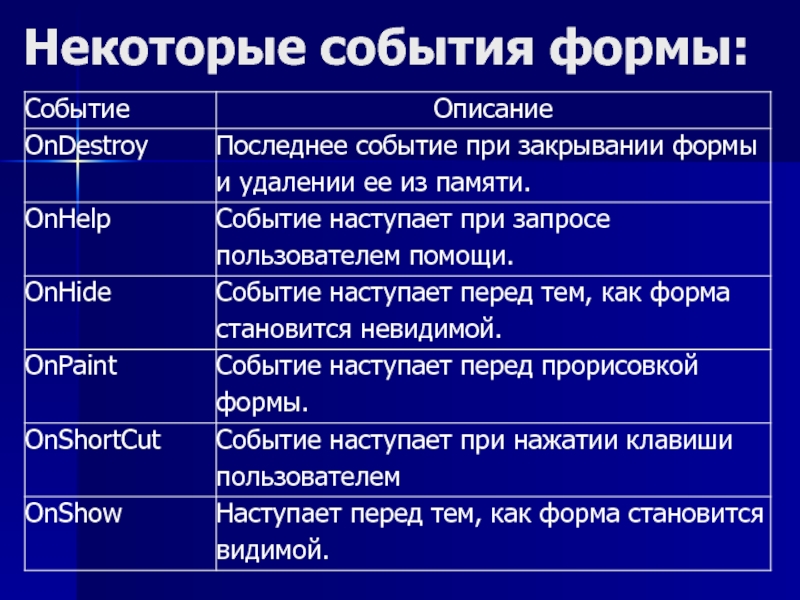
- 27. Некоторые события формы:
- 28. Обработка события OnCloseДвойным щелчком в поле события
- 29. Динамическое создание форм проекта
- 30. В приложении сложно обойтись одной главной формой.
- 31. В качестве управляющего элемента обычно используется кнопка
- 32. Слайд 32
- 33. Слайд 33
- 34. Сохранить внесенные изменения командой File->Save AllЗапустить компиляцию
- 35. Управлять процессом автоматического создания форм можно, непосредственно
- 36. Пункт меню Project->Options
- 37. Компонент Label [Standard]предназначен для отображения статического текста,
- 38. Color определяет фон компонента Font определяет свойство текста Visible видимость компонента yes
- 39. Компонент BitBtn [Additional] Компонент Delphi BitBtn -
- 40. Cancel если установлено True, то нажатие на
- 41. Name имя компонента используемое для доступа к этому
- 42. Свойство Kind компонента Delphi BitBtn определяет один
- 43. Использование предопределённых кнопок позволяет очень просто реализовать
- 44. Кнопка с независимой фиксацией CheckBox [Standard]Кнопка CheckBox
- 45. Alignment - определяет положение сопровождающего текста относительно
- 46. Кнопки с зависимой фиксацией RadioGroup [Standard] Радиокнопки
- 47. Состояние кнопки определяется свойством Checked. Если у
- 48. Items – список названий переключателей. Задается в
- 49. Компонент Image [Additional] Picture - Определяет отображаемый
- 50. AutoSize - позволяет автоматически изменять размер компонента
- 51. Компонент Edit [Standard]Строка ввода текста. Предназначена для
- 52. Свойства компонента EditName - Имя компонента. Используется
- 53. BorderStyle - Определяет, должен быть компонент обрамлен
- 54. Компонент Mask Edit [Additional]Он также, как и
- 55. Шаблон (маска) задается с помощью свойства EditMask
- 56. В шаблоне (маске) используются следующие специальные символы:!
- 57. Слайд 57
- 58. Компонент Memo Компонент Delphi Memo это простой текстовый
- 59. Lines - массив строк доступ к которым
- 60. Компонент Panel [Standard]Компонент Panel применяется для улучшения
- 61. Свойства PanelCaption – заголовок, первоначально он совпадает
- 62. Свойства PanelAlCustom – указывает пользовательские настройки. При
- 63. Свойства PanelВнешний вид панели Panel определяется совокупностью
- 64. Свойства PanelСвойство BorderStyle имеет два значения:bsSingle -
- 65. Свойства PanelДля свойств, отвечающих за вид скосов
- 66. Компонент ListBox [Standard]Представляет стандартный для Windows список,
- 67. Columns – определяет количество колонок пунктов в
- 68. Компонент ComboBox [Standard]Комбинированный или раскрывающийся список представляет
- 69. Компонент ScrollBar [Standard]Позволяет создавать бегунки – стандартные
- 70. Max – максимальное значение диапазона изменения числовой
- 71. Дописать про групповые операции
- 72. Спасибо за внимание!
- 73. Скачать презентанцию
Delphi – это система объектно-ориентированного визуального программирования. Основой объектно-ориентированного программирования является объект.
Слайды и текст этой презентации
Слайд 2Delphi – это система объектно-ориентированного визуального программирования. Основой объектно-ориентированного программирования является
объект.
Слайд 3Объектно-ориентированное программирование (ООП) - это метод программирования, при использовании которого
главными элементами программ являются объекты. В языках программирования понятие объекта
реализовано как совокупность свойств (структур данных, характерных для данного объекта), методов их обработки (подпрограмм изменения их свойств) и событий, на которые данный объект может реагировать и, которые приводят, как правило, к изменению свойств объекта. Объединение данных и свойственных им процедур обработки в одном объекте, называется инкапсуляцией и является одним из важнейших принципов ООП.Слайд 4Объекты в Delphi – это элементы, из которых строится приложение:
форма, рамка, кнопка, метка и др. Объектом является и включаемый
визуальный компонент (например, кнопка) в том виде, как он представлен во время помещения его на форму и во время выполнения программы. Объекты изображаются на экране до выполнения самой программы. Поэтому программирование в Delphi – визуальное.Слайд 5Объект
Объект – это совокупность свойств, методов и событий.
Свойства –определяют
внешний вид и состояние объекта. Например, ширину, высоту, положение кнопки
на форме или надпись на ней.Методы – определяют те задачи, которые может выполнить данный объект. Методы, по сути дела, представляют собой сегмент программного кода внедренный в объект. Например, объект может иметь процедуру для вывода какого-то текста на экран. Кнопка при нажатии меняет форму – это метод кнопки, процедура прорисовки вида нажатой и не нажатой кнопки.
Слайд 6События – действия пользователя или другие внешние действия, например, щелчок
по кнопке, изменение текста, нажатие клавиши и др. Событие представляет
собой действие, распознаваемое объектом, для которого можно запрограммировать отклик. Например, пользователь нажал на кнопку, вызывается процедура обработки этого нажатия. Или мышка оказалась над кнопкой – вызывается процедура обработки этого события, если программист ее создал.Слайд 7Общие свойства для различных объектов
Name – имя компонента как объекта.
Свойство Name содержит имя (идентификатор) компонента, по которому в программном
коде производится обращение к этому компоненту. Каждому компоненту Delphi автоматически присваивает имя исходя из типа компонента, например: Label1, Button1, Memo1.Может содержать только латинские буквы, цифры и знак подчёркивания, и не может начинаться с цифры. НЕ УДАЛЯТЬ И НЕ ИЗМЕНЯТЬ!!!!
Слайд 8Caption – текст заголовка компонента.
По умолчанию Delphi присваивает Caption то
же значение, что и свойству Name.
Слайд 9Align - определяет, как располагаются элементы управления внутри своего родительского
элемента.
Это свойство необходимо применять, если элемент управления должен оставаться
на определенном месте в форме при изменении ее размеров.Слайд 10alBottom - по нижнему краю;
alClient - вся пользовательская (клиентская) область;
alCustom
- выравнивание определяется вызовом методом объекта-родителя;
alLeft - по левому краю;
alNone
- без выравнивания;alRight - по правому краю;
alTop - по верхнему краю.
Значения свойства Align
Слайд 11Top - содержит вертикальную координату (у) левого верхнего угла элемента
управления (в пикселях) относительно формы или родительского элемента управления в
котором данный элемент содержится.Слайд 12Left - определяет горизонтальную координату левого края элемента управления (в
пикселях) относительно формы или родительского элемента управления, в котором данный
элемент содержится.Слайд 13Height - содержит высоту элемента управления в пикселях или высоту
формы.
Width - ширина объекта в пикселах, включая границы.
Слайд 14ClientHeight, ClientWidth - определяют высоту и ширину рабочей области объекта
в пикселях. Для элементов управления значение свойства ClientHeight равно значению
свойства Height., а значение свойства ClientWidth равно значению свойства Width Для форм свойства ClientHeight и ClientWidth содержат высоту и ширину рабочей области формы (за вычетом высоты строки заголовка, линейки прокрутки и рамки окна).Слайд 15Visible - определяет, будет ли данный компонент отображаться на экране.
Если свойство Visible имеет значение True, то компонент виден пользователю,
в противном случае - нет.Слайд 16Hint - текст всплывающей подсказки.
ShowHint - включает/выключает показ всплывающей подсказки
(Hint).
Слайд 18Cвойство BorderStyle — свойства рамки формы
Каждая форма имеет ограничивающую рамку.
Вид и поведение рамки определяет свойство BorderStyle. Оно может принимать
следующие значения:bsDialog (диалоговая форма);
bsSingle (форма с неизменяемыми размерами);
bsNone (форма не имеет видимой рамки и заголовка и не может изменять свои размеры) — часто используется для заставок;
bsSizeable (обычная форма с изменяемыми размерами) — по умолчанию, имеет строку заголовка и может содержать любой набор кнопок;
bsToolwindow (форма панели инструментов);
bsSizeToolwin (форма панели инструментов с изменяемыми размерами).
Слайд 19Свойство BorderIcons
В области заголовка могут отображаться 4 вида кнопок.
Реализуемый набор кнопок определяет свойство BorderIcons, которое может принимать комбинации
следующих значений:blSystemMenu (окно имеет системное меню и может содержать кнопки системного меню);
blMinimize (окно содержит кнопку свертывания);
blMaximize (окно содержит кнопку развертывания/восстановления);
blHelp (окно содержит кнопку справки, которая отображает вопросительный знак и вызывает контекстно-зависимую справку).
Различные значения свойства BorderIcons не являются независимыми друг от друга. Так, если отсутствует системное меню, то ни одна кнопка не отображается. Если имеются кнопки развертывания и свертывания, то не отображается кнопка справки. Возможность появления кнопок также зависит от стиля формы. Например, отображение кнопок развертывания и свертывания возможно только для обычной формы и формы панели инструментов с изменяемыми размерами
Слайд 20Свойство Menu
Отображаемое формой меню задается свойством Menu. При разработке
приложения размещение компонента MainMenu главного меню в форме вызывает автоматическое
присвоение значения MainMenu1 свойству Menu. Это самый простой способ ссылки на главное меню.Слайд 21Свойство Icon
Каждая форма отображает в левой стороне области заголовка
свой значок, определяемый свойством Icon. Задаётся файлом в формате *.ico
.Если форма не является главной в приложении, то этот значок отображается при свертывании формы. Для любой формы свойство Icon можно задать с помощью Инспектора объектов или динамически (при выполнении приложения). Если значок не задан, то форма использует значок, указанный в свойстве Icon объекта Application.
Слайд 22Свойство Position
Размещение и размер формы при отображении определяет свойство Position.
Оно может принимать значения, перечисленные далее:
poDesigned (форма отображается в той
позиции и с теми размерами, которые были установлены при ее конструировании) — значение по умолчанию. Положение и размеры формы определяются свойствами Left, Tор, Width и Height. Если приложение запускается на мониторе с более низким разрешением, чем у того, на котором оно разрабатывалось, часть формы может выйти за пределы экрана; poScreenCenter (форма выводится в центре экрана, ее высота и ширина— свойства Height и width— не изменяются);
poDefault (Windows автоматически определяет начальную позицию и размеры формы) — при этом значении программист не имеет возможности управлять этими параметрами, поэтому оно не допускается для форм многодокументных приложений;
poDefaultPosOnly (Windows определяет начальную позицию формы, ее размеры не изменяются);
Слайд 23Свойство Position
poDefaultSizeOnly (Windows определяет начальные ширину и высоту формы и
помещает форму в позицию, определенную при разработке);
PoDesktopCenter (форма выводится
в центре рабочего стола, ее высота и ширина не изменяются); PoMainFormCenter (форма выводится в центре главной формы приложения, ее высота и ширина не изменяются) — это значение используется для вторичных форм, при применении его для главной формы оно действует как значение poScreenCenter;
PoOwnerFormCenter (форма выводится в центре формы, которая является ее владельцем, высота и ширина формы не изменяются) — если для формы не указан владелец (свойство Owner), то данное значение аналогично значению poMainFormCenter.
Слайд 24Свойство WindowState
Свойство WindowState определяет состояние отображения формы и может принимать
одно из трех значений:
wsNormal (обычное состояние) — по умолчанию;
wsMinimized
(свернута); wsMaximized (развернута).
Слайд 25AutoScroll - включает автоматическое появление полос прокрутки (Scroll bars) на
форме, когда размеров формы недостаточно для отображения всех элементов.
Color -
цвет формы.Font - шрифт, используемый на форме.
Enabled - отвечает за общую активность формы. Если установлено в False, форма недоступна.
Слайд 28Обработка события OnClose
Двойным щелчком в поле события OnClose создается обработчик
события – процедура FormClose. Между операторными скобками begin . .
.end; добавляется код:Слайд 30В приложении сложно обойтись одной главной формой. Поэтому приходиться добавлять
другие формы и взаимодействовать с ними.
Добавление новой формы в проект
– выбрать пункт меню File -> New -> Form - Delphi for Win32 При создании форма получит имя FormN и связанный модуль формы UnitN.
Для того, чтобы получить доступ к форме во время выполнения программы, необходимо использовать управляющий компонент и создать обработчик события.
Слайд 31В качестве управляющего элемента обычно используется кнопка BitBtn или пункт
меню компонента MainMenu.
Двойным щелчком мыши на BitBtn или на пункте
меню MainMenu создается обработчик события OnClickВ процедуре обработки события между операторными скобками begin . . . end; добавляется код:
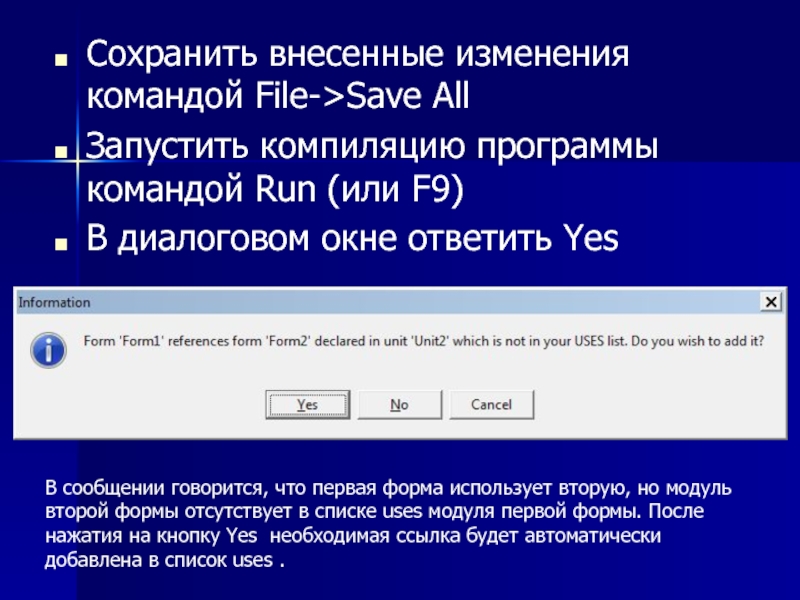
Слайд 34Сохранить внесенные изменения командой File->Save All
Запустить компиляцию программы командой Run
(или F9)
В диалоговом окне ответить Yes
В сообщении говорится, что первая
форма использует вторую, но модуль второй формы отсутствует в списке uses модуля первой формы. После нажатия на кнопку Yes необходимая ссылка будет автоматически добавлена в список uses . Слайд 35Управлять процессом автоматического создания форм можно, непосредственно редактируя файл проекта
(не рекомендуется делать неопытным программистам) или выполняя настройки в окне
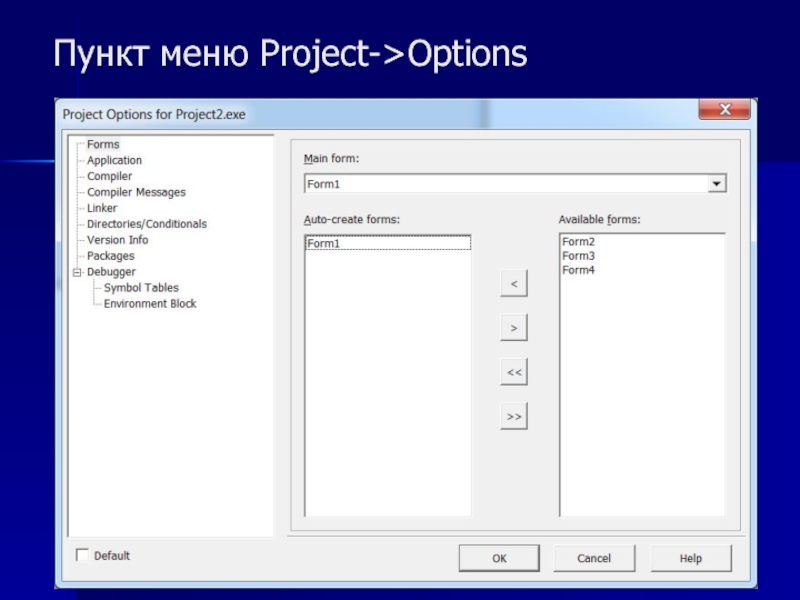
параметров проекта (список Auto-create forms). Если форма переведена из этого списка в список Available forms доступных форм проекта, то инструкция ее создания исключается из файла проекта, и программист в ходе выполнения приложения должен динамически создать экземпляр этой формыСлайд 37Компонент Label [Standard]
предназначен для отображения статического текста, то есть надписей
и меток на Form, которые не меняются в течение всего
времени работы программы.Изменить текст можно только программно
Слайд 38Color определяет фон компонента
Font определяет свойство текста
Visible видимость компонента yes (показать), false (скрыть)
компонент
WordWrap если «yes» переносит текст на новую строку
Caption надпись отображаемого текста
Alignment определяет способ
выравнивания текста. может принимать 3 состояния taLeftJustify — по левому краю компонента, taCenter- выравнивание по центру и taRightJustify — выравнивание по правому краюTransparent при значении True, фон вывода текста прозрачный т.е. область компонента не закрашивается цветом установленным свойством Color
Name имя компонента
Слайд 39Компонент BitBtn [Additional]
Компонент Delphi BitBtn - стандартная кнопка Delphi, имеет
на поверхности надпись, описывающую её назначение
Основным событием для кнопки
является OnClick Кнопку можно нажать не только щелчком мыши но и комбинацией клавиш. Что бы задать комбинацию необходимо перед символом используемом в комбинации поставить символ амперсанта «&». Пользователь вместо щелчка мыши может использовать сочетание клавиш Alt и клавиши выделенного символа
На BitBtn вместе с текстом этой кнопки можно размещать битовый рисунок
Слайд 40Cancel если установлено True, то нажатие на клавишу Esc будет
равнозначно щелчку по этой кнопке. Это свойство лучше задавать для
кнопок «Отменить»;Caption задает название кнопки
Default если установлено в True, то при нажатии клавиши Enter будет выполнено нажатие на данную кнопку, даже если в этот момент данная кнопка не находится в фокусе. Но если в момент нажатия в фокусе находится другая кнопка, то сработает кнопка находящаяся в фокусе. Это бывает полезным для кнопок подтверждения, например, «ОК».
Hint подсказка — текст, который будет появляется рядом с курсором мыши при наведении указателя на кнопку (для того что бы текст отображался, свойство ShowHint должно быть
ShowHint разрешает или запрещает отображение подсказки при наведении указателя на кнопку
Слайд 41Name имя компонента используемое для доступа к этому компоненту
Glyph свойство позволяющее привязать
изображение к кнопке
Layout определяет к какому краю кнопки, прижимается изображение: blGlyphBottom
— к нижнему краю; bIGlyphLeft — к левому краю; bIGlyphRight — к правому краю; bIGlyphTop — к верхнему краю. Margin определяет расстояние от края кнопки до изображения (измеряется в пикселях)
NumGlyphs определяет количество изображений.
Spacing определяет расстояние от изображения до надписи на кнопке (измеряется в пикселях)
Caption текст, выводимый на кнопке
Kind определяет несколько предопределенных видов, при выборе которых на кнопке отображается стандартное изображение
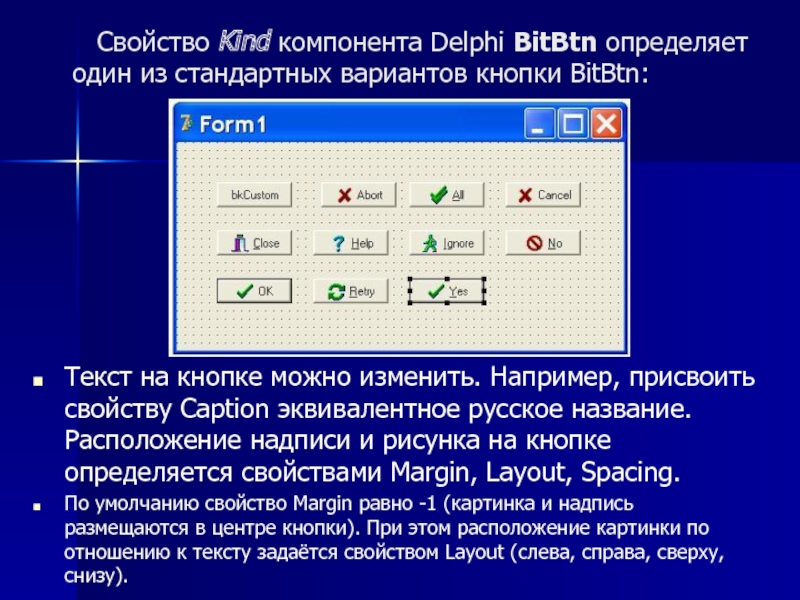
Слайд 42 Свойство Kind компонента Delphi BitBtn определяет один из стандартных вариантов
кнопки BitBtn:
Текст на кнопке можно изменить. Например, присвоить свойству Caption
эквивалентное русское название. Расположение надписи и рисунка на кнопке определяется свойствами Margin, Layout, Spacing. По умолчанию свойство Margin равно -1 (картинка и надпись размещаются в центре кнопки). При этом расположение картинки по отношению к тексту задаётся свойством Layout (слева, справа, сверху, снизу).
Слайд 43Использование предопределённых кнопок позволяет очень просто реализовать нужные действия, но,
к сожалению, их внешний вид не всегда соответствует общему стилю
оформления приложения. Кроме того, некоторые свойства могут быть настроены не лучшим образом. Часто оказывается целесообразным задать свойства самостоятельно и использовать подходящую картинку.. Растровое изображение на кнопке задаётся с помощью свойства Glyph. По умолчанию свойство Glyph имеет значение None. Чтобы задать изображение, надо в Инспекторе объектов щёлкнуть по кнопке в области значений свойства Glyph, в открывшемся окне Picture Editor выбрать файл с растровым изображением. Можно использовать поставляемые с Delphi рисунки, разработанные специально для размещения на кнопках BitBtn (папка \Program Files\Common Files\Borland Shared\Images\Buttons).
При необходимости, можно создать файл с изображением самостоятельно. Рисунок для кнопки может содержать до трёх изображений (кнопка не нажата, кнопка не активна, кнопка нажата), подготовленных по специальным правилам и сохранённых в одном файле формата BMP.
Слайд 44Кнопка с независимой фиксацией CheckBox [Standard]
Кнопка CheckBox (флажок) позволяет выбирать
или отменять некоторые действия или значения. При включении или выключении
кнопки происходит событие OnClick. Кнопка может находиться во включённом, выключенном и неактивном состоянии. С помощью группы кнопок с независимой фиксацией можно задать несколько опций. При этом состояние любого из компонентов CheckBox не зависит от состояния остальных, поэтому такие переключатели называют независимыми.Слайд 45Alignment - определяет положение сопровождающего текста относительно кнопки (справа или
слева).
Checked - содержит выбор пользователя (да или нет). Состояние флажка
можно переключать щелчком мыши. Если флажок снят, то после щелчка он будет установлен, и наоборот. При этом соответственно изменяется состояние свойства Checked. Если переключатель находится в фокусе ввода, то задать другое положение можно клавишей Пробел.Слайд 46Кнопки с зависимой фиксацией RadioGroup [Standard]
Радиокнопки образуют группы взаимосвязанных
индикаторов, из которых может быть выбран только один. Они используются
для выбора пользователем одной из нескольких взаимоисключающих альтернатив. Этот компонент представляет собой контейнер с группой компонентов RadioButton (переключателей).Слайд 47Состояние кнопки определяется свойством Checked. Если у одного из компонентов
группы это свойство равно true, то у всех других компонентов
группы свойство Checked принимает значение false. При включении или отключении кнопки происходит событие OnClick, в обработчике которого выполняются действия, зависящие от текущего состояния кнопки.Слайд 48Items – список названий переключателей. Задается в диалоговом окне String
List Editor.
Columns – число колонок для отображения переключателей
ItemIndex – Номер
выделенного переключателя. Если -1 – ни один переключатель не выделен, если 0 – выделен первый, если 2 – выделен третий.Слайд 49Компонент Image [Additional]
Picture - Определяет отображаемый графический объект во
время проектирования с помощью Picture Editor.
Width, Height - размеры компонента.
Если эти размеры меньше размера иллюстрации, а значение свойств Strech, AutoSize и Proportional равны False, то отображается часть изображенияProportional - позволяет автоматически масштабировать картинки без искажения. Для выполнения масштабирования, значение свойства AutoSize должно быть равным False
Слайд 50AutoSize - позволяет автоматически изменять размер компонента в соответствии с
размером изображения
Strech - позволяет автоматически масштабировать (сжимать или растягивать) изображение
в соответствии с размером компонента Image. Если размер компонента не пропорционален размеру изображения, то изображение будет искаженоTransparent - указывает прозрачный цвет фона изображения
Слайд 51Компонент Edit [Standard]
Строка ввода текста. Предназначена для ввода пользователем текстовой
информации в виде одной строки. Имеет возможности по управлению вводимой
информацией, например, переопределению символов до их появления в поле ввода, что используется в формах для ввода пароля.Слайд 52Свойства компонента Edit
Name - Имя компонента. Используется в программе для
доступа к компоненту и его свойствам, в частности — для
доступа к тексту, введенному в поле редактированияText - Текст, находящийся в поле ввода и редактирования
Left - Расстояние от левой границы компонента до левой границы формы
Top - Расстояние от верхней границы компонента до верхней границы формы
Height - Высота поля
Width - Ширина поля
Font - Шрифт, используемый для отображения вводимого текста
Слайд 53BorderStyle - Определяет, должен быть компонент обрамлен рамкой (bsSingle), или
нет (bsNone)
PasswordChar - Определяет символ, который должен отображаться вместо вводимых
символовReadOnly - Определяет, может или нет пользователь редактировать текст
AutoSize - Определяет, должна ли автоматически изменяться высота элемента при изменении размера шрифта
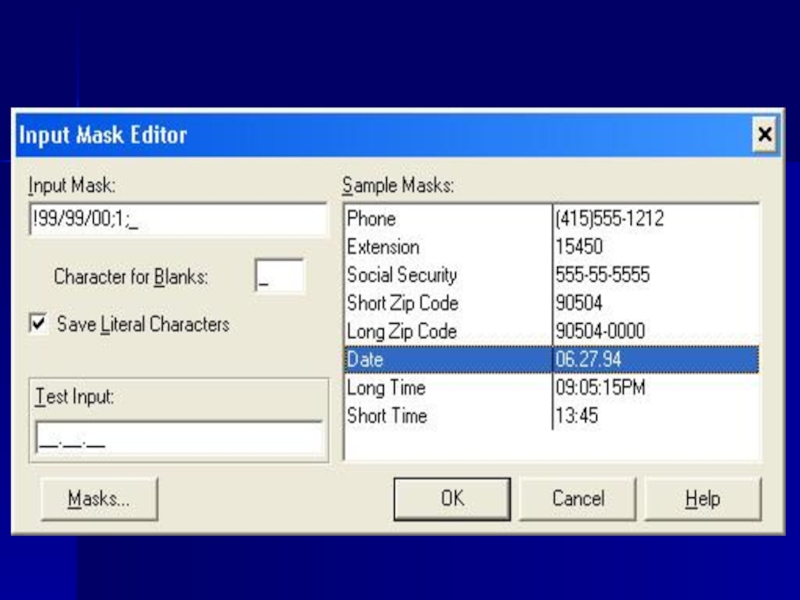
Слайд 54Компонент Mask Edit [Additional]
Он также, как и компонент Edit, является
однострочным редактором. Но вдобавок к свойствам и функциям компонента Edit, MaskEdit дает
дополнительную возможность ввода текста по заданному шаблону.С помощью шаблона можно контролировать число вводимых символов, ограничить тип вводимых данных (цифры, буквы, служебные символы). Можно добавлять дополнительные символы (разделители при вводе номера телефона, даты, времени и др. С помощью шаблона удобно вводить почтовые индексы, телефоны, даты, то есть такую информацию для которой определен свой формат.
Слайд 55Шаблон (маска) задается с помощью свойства EditMask и состоит из
трех полей разделенных между собой символами точка с запятой. В
первом поле находиться сам шаблон (маска). Второе поле определяет, войдут ли вспомогательные символы в итоговый текст (по умолчанию 1). Если стоит 0, то они не будут в итоговом результате, а видны на дисплее при редактировании. Любой иной символ разрешает такое включение. Третье поле отвечает за вывод незаполненных (пустых) символов в поле ввода (по умолчанию это символ подчеркивания). При не заданных значениях второго и третьего полей, действуют значения по умолчанию.Слайд 56В шаблоне (маске) используются следующие специальные символы:
! — Наличие этого
символа в маске означает, что необязательные символы вставляются перед шаблоном,
если отсутствует то после шаблона;> — символы, следующие за этим символом переводятся в верхний регистр;
< — символы, следующие за этим символом, переводятся в нижний регистр;
<> — прекращение преобразования символов;
\ — символ следующий далее вставляется в шаблон (маску). Это необходимо для того чтоб произвольные символы могли быть частью шаблона;
L — в данной позиции должна стоять буква;
I — в данной позиции разрешен ввод буквы, но возможно ничего не вводить;
A — в данной позиции возможен ввод цифры или буквы;
a — возможно в данной позиции вставить цифру, букву или оставить пустой;
C — в данной позиции возможен ввод любого символа;
0 — в данную позицию необходимо ввести цифру;
9 — в данной позиции может находиться цифра или она будет пустой;
# — в данной позиции может быть цифра, +, -. Позиция может быть оставлена пустой;
: — используется для разделения часов, минут и секунд в показаниях времени;
_ — в данном месте автоматически будет вставлен пробел.
Слайд 58Компонент Memo
Компонент Delphi Memo это простой текстовый редактор. Delphi Memo
позволяет вводить многострочный текст с клавиатуры, загружать его из файла,
редактировать и сохранять в файл текстового формата.Простота текстового редактора компонента Memo заключается в том, что текстовый редактор Memo не обладает возможностями форматирования содержащегося в нём текста. Это означает, что все атрибуты выбранного шрифта будут относиться ко всему тексту.
Слайд 59Lines - массив строк доступ к которым осуществляется по номеру.
нумерация начинается с нуля
Lines.Сount - количество строк в поле
Font -
шрифт, применяемый для отображения выводимого текстаParentFont - признак наследования свойств шрифта от родительской формы
Слайд 60Компонент Panel [Standard]
Компонент Panel применяется для улучшения внешнего вида формы,
а также для группировки нескольких компонентов.
С помощью Panel компонуются
различные элементы интерфейса (кнопки, окна редактирования, списки), функционально связанные друг с другом. Такая функциональная связь должна поддерживаться и зрительной связью — объединением соответствующих элементов в рамках одной панели. Одним из назначений панелей является также группирование таких управляющих элементов, как RadioButton — радиокнопки. Все радиокнопки, расположенные на панели, работают как согласованная группа: в любой момент может быть выбрана только одна из них.
Слайд 61Свойства Panel
Caption – заголовок, первоначально он совпадает с Name и
равен Panel1, но во многих случаях его оставляют пустым.
Align
– выравнивание:AlBottom – указывает, что панель будет занимать весь низ формы. Когда размеры формы меняются, меняется и размер панели, но она по-прежнему занимает весь низ.
AlClient – указывает, что панель занимает все пространство формы. Если установить панель, и растянуть ее по всему верху, а затем установить еще одну панель и указать значение alClient, то вторая панель займет все оставшееся место.
Слайд 62Свойства Panel
AlCustom – указывает пользовательские настройки. При изменении размеров формы
такая панель останется, как при разработке дизайна.
AlLeft – занимает всю
левую часть формы.AlNone – выравнивания нет. Работает практически как AlCustom.
AlRight – занимает всю правую часть формы.
AlTop – панель вытягивается по всей верхней части формы.
Слайд 63Свойства Panel
Внешний вид панели Panel определяется совокупностью 5 параметров:
BevelInner –
вид и наличие внутреннего скоса
BevelOuter – вид внешнего скоса
BevelWidth
–определяет толщину линии, образующей скосы, причем данное свойство одновременно влияет как на внутренний, так и на внешний BorderWidth – определяет толщину границы между внутренним и внешним скосами
BorderStyle — стиль границы между внутренним и внешним скосами
Слайд 64Свойства Panel
Свойство BorderStyle имеет два значения:
bsSingle - включить рамку либо
bsNone - оставить ее выключенной
Даже если рамка по умолчанию выключена,
панель все равно имеет визуальные границы. Дело в том, что помимо собственно рамки, панель имеет еще и скосы (bevels), причем их 2 – внешние и внутренние.Слайд 65Свойства Panel
Для свойств, отвечающих за вид скосов – BevelInner и
BevelOuter предусмотрено по несколько значений:
bvNone - рамка отсутствует;
bvLowered -
рамка вдавлена;bvRaised - рамка выпуклая;
bvSpace - рамка плоская.
Слайд 66Компонент ListBox [Standard]
Представляет стандартный для Windows список, с помощью которого
пользователь может выбрать один или несколько пунктов.
AutoComplete -если содержит значение
True, выбранный элемент в списке заменяется на тот, начальные буквы которого вводит пользователь BorderStyle - определяет стиль рамки: bsNoun – нет рамки, bsSingle – рамка толщиной пиксель
Слайд 67Columns – определяет количество колонок пунктов в списке
Items – содержит
набор строк показываемых в компоненте
MultiSelect - разрешает/отменяет возможность выбора нескольких
пунктовSorted - разрешает/отменяет сортировку строк в алфавитном порядке
Слайд 68Компонент ComboBox [Standard]
Комбинированный или раскрывающийся список представляет собой комбинацию списка
ListBox и текстового поля Edit. Поэтому большая часть его свойств
и методов заимствованы у этих компонентов.Слайд 69Компонент ScrollBar [Standard]
Позволяет создавать бегунки – стандартные для Windows элементы
управления, похожие на полосы прокрутки окна. Обычно используются для плавного
изменения числовой величины.Kind – ориентация компонента:
sbHorizontal – бегунок перемещается по горизонтали
sbVertical - бегунок перемещается по вертикали




































![Некоторые компоненты Delphi и их свойства. Связывание форм Компонент Label [Standard]предназначен для отображения статического текста, то есть надписей и Компонент Label [Standard]предназначен для отображения статического текста, то есть надписей и меток на Form, которые не меняются](/img/thumbs/805fdac83e384abe2c4268a1e3d4729c-800x.jpg)

![Некоторые компоненты Delphi и их свойства. Связывание форм Компонент BitBtn [Additional] Компонент Delphi BitBtn - стандартная кнопка Delphi, имеет Компонент BitBtn [Additional] Компонент Delphi BitBtn - стандартная кнопка Delphi, имеет на поверхности надпись, описывающую её назначение](/img/thumbs/c4140bd1862e5de3584f32b2957934c7-800x.jpg)




![Некоторые компоненты Delphi и их свойства. Связывание форм Кнопка с независимой фиксацией CheckBox [Standard]Кнопка CheckBox (флажок) позволяет выбирать или Кнопка с независимой фиксацией CheckBox [Standard]Кнопка CheckBox (флажок) позволяет выбирать или отменять некоторые действия или значения. При](/img/thumbs/d0b2ad957ef0f9c17660c9c2b167b97e-800x.jpg)

![Некоторые компоненты Delphi и их свойства. Связывание форм Кнопки с зависимой фиксацией RadioGroup [Standard] Радиокнопки образуют группы взаимосвязанных индикаторов, Кнопки с зависимой фиксацией RadioGroup [Standard] Радиокнопки образуют группы взаимосвязанных индикаторов, из которых может быть выбран только](/img/thumbs/a5e89d5f5b9ef3725fef5a29f122e041-800x.jpg)


![Некоторые компоненты Delphi и их свойства. Связывание форм Компонент Image [Additional] Picture - Определяет отображаемый графический объект во время Компонент Image [Additional] Picture - Определяет отображаемый графический объект во время проектирования с помощью Picture Editor.Width, Height](/img/thumbs/8c377af34ea16162f09bc553d9f87ae4-800x.jpg)

![Некоторые компоненты Delphi и их свойства. Связывание форм Компонент Edit [Standard]Строка ввода текста. Предназначена для ввода пользователем текстовой информации Компонент Edit [Standard]Строка ввода текста. Предназначена для ввода пользователем текстовой информации в виде одной строки. Имеет возможности](/img/thumbs/0d28bcde4ba435874145c632582690b0-800x.jpg)


![Некоторые компоненты Delphi и их свойства. Связывание форм Компонент Mask Edit [Additional]Он также, как и компонент Edit, является однострочным Компонент Mask Edit [Additional]Он также, как и компонент Edit, является однострочным редактором. Но вдобавок к свойствам и](/img/thumbs/dbbbcc17cc99515b75b453c9aafb4f28-800x.jpg)





![Некоторые компоненты Delphi и их свойства. Связывание форм Компонент Panel [Standard]Компонент Panel применяется для улучшения внешнего вида формы, а Компонент Panel [Standard]Компонент Panel применяется для улучшения внешнего вида формы, а также для группировки нескольких компонентов. С](/img/thumbs/6a26accecca276a3ce9b028ca002e991-800x.jpg)





![Некоторые компоненты Delphi и их свойства. Связывание форм Компонент ListBox [Standard]Представляет стандартный для Windows список, с помощью которого пользователь Компонент ListBox [Standard]Представляет стандартный для Windows список, с помощью которого пользователь может выбрать один или несколько пунктов.AutoComplete](/img/thumbs/057f25bfeb44e1158e167e3fdc299cae-800x.jpg)

![Некоторые компоненты Delphi и их свойства. Связывание форм Компонент ComboBox [Standard]Комбинированный или раскрывающийся список представляет собой комбинацию списка ListBox Компонент ComboBox [Standard]Комбинированный или раскрывающийся список представляет собой комбинацию списка ListBox и текстового поля Edit. Поэтому большая](/img/thumbs/912fe98c786fa768de05eb1d860aa627-800x.jpg)
![Некоторые компоненты Delphi и их свойства. Связывание форм Компонент ScrollBar [Standard]Позволяет создавать бегунки – стандартные для Windows элементы управления, Компонент ScrollBar [Standard]Позволяет создавать бегунки – стандартные для Windows элементы управления, похожие на полосы прокрутки окна. Обычно](/img/thumbs/e124ce74bfdb7e5fd346dc4242d64f79-800x.jpg)