Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Інформатика
Содержание
- 1. Інформатика
- 2. Відповідно до вимог програми в цій презентації
- 3. Технологія створення презентації “з нуля”Найчастіше доводиться створювати
- 4. Визначаємося з темою презентації та її структуроюРозглянемо
- 5. Визначаємося із оформленнямВід того, як ви оформите
- 6. Створюємо нову презентаціюЯкщо натиснемо на кнопку ”Створити”
- 7. Титульний слайдНа малюнку показано отриманий нами титульний
- 8. Додаємо перший звичайний слайдЯкщо виконаємо послідовність дій
- 9. Заповнюємо перший звичайний слайдНа малюнку показано отриманий
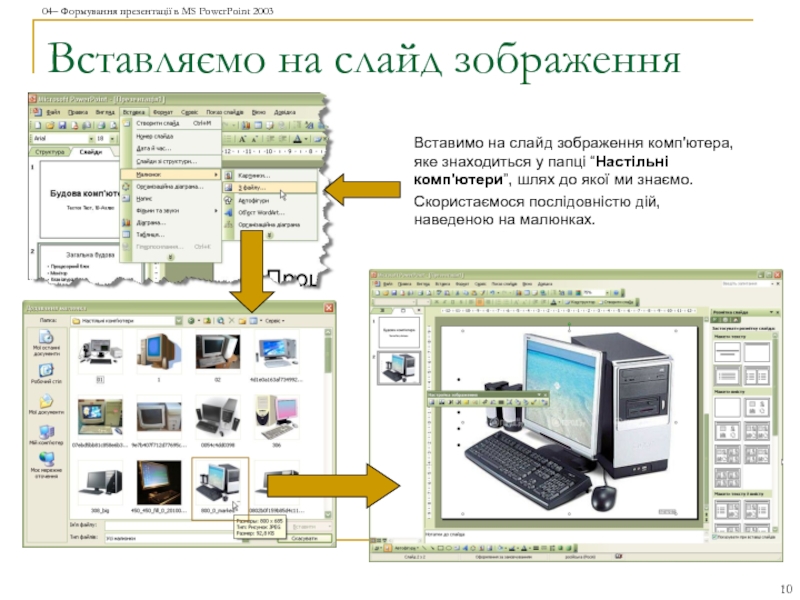
- 10. Вставляємо на слайд зображенняВставимо на слайд зображення
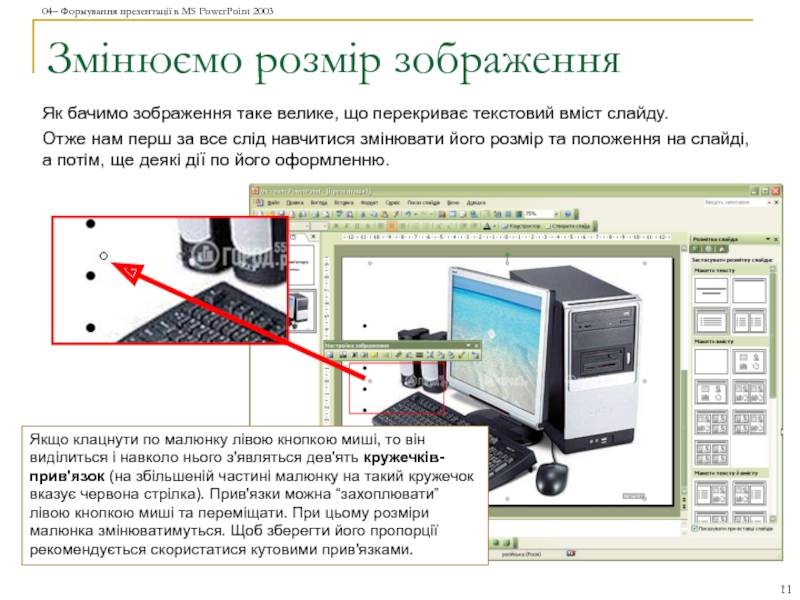
- 11. Змінюємо розмір зображенняЯк бачимо зображення таке велике,
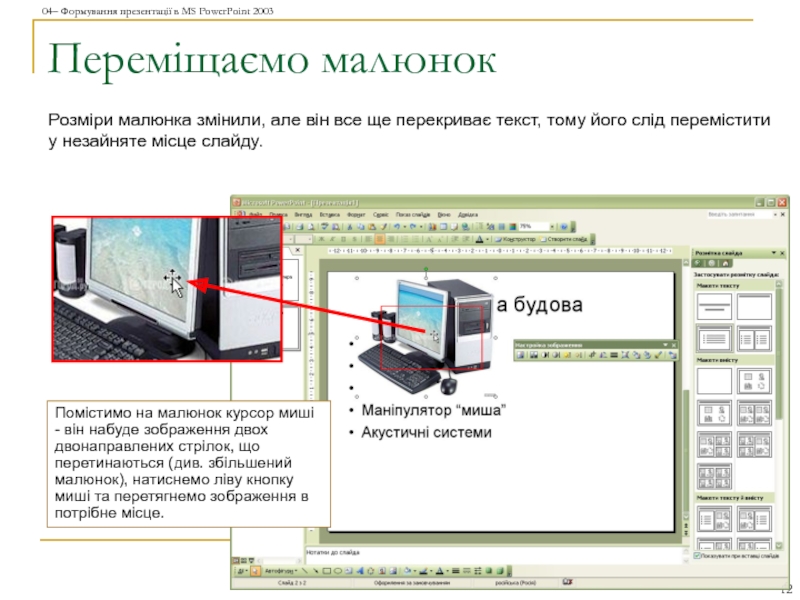
- 12. Переміщаємо малюнокРозміри малюнка змінили, але він все
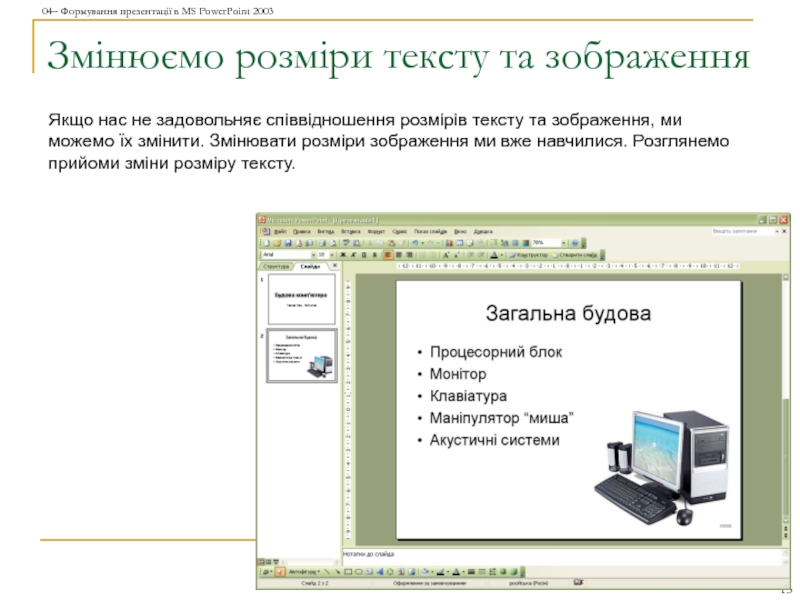
- 13. Змінюємо розміри тексту та зображенняЯкщо нас не
- 14. Змінюємо розміри текстуЯкщо клацнути лівою кнопкою миші
- 15. Збільшуємо розмір малюнкаРозмір області тексту зменшили. Як
- 16. Задаємо потрібний порядок розміщення об'єктів, що перекриваютьсяМалюнок
- 17. Задамо шаблон оформленняВиконавши ряд дій, ми отримали
- 18. Вибір шаблону оформленняВ “Конструкторі слайдів” є три
- 19. Зміна шаблону оформленняЯкщо шаблон оформлення вас не
- 20. Варіанти вирішення проблеми перекриття об'єктівНа малюнках запропоновано
- 21. Текстові об'єкти презентаціїЦе слід знати, щоб розуміти
- 22. Оформлення текстових об'єктівТекстовому об'єкту можна задати: заливку
- 23. Оформлення графічних об'єктівГрафічні об'єкти можна розділити на:зовнішні
- 24. ВисновкиПеред створенням презентації рекомендується визначитися з її
- 25. Скачать презентанцию
Слайды и текст этой презентации
Слайд 2Відповідно до вимог програми в цій презентації буде розглянуто
Вставлення графічних
зображень на слайдах презентації.
дизайну слайдів.Слайд 3Технологія створення презентації “з нуля”
Найчастіше доводиться створювати презентацію як то
кажуть “з нуля”.
В цьому випадку можна застосувати наступну технологію:
Визначитися з
темою презентації.Розробити структуру презентації.
Визначитися з дизайном (оформленням) презентації.
Підготувати матеріал для презентації у вигляді тексту та малюнків до теми та структури презентації.
Розмістити матеріал на слайдах.
Слайд 4Визначаємося з темою презентації та її структурою
Розглянемо приклад створення презентації
на тему
“Будова комп'ютера”
Коли ми говоримо про структуру, то маємо
на увазі кількість слайдів і їх взаємозв'язок.Найчастіше взаємозв'язок між слайдами лінійного типу, але в деяких презентаціях він може бути розгалуженим.
Розробимо план презентації:
Загальна будова персонального комп'ютера
Характеристика складових персонального комп'ютера
Процесорний блок
Монітор
Клавіатура
Маніпулятор миша
Акустичні системи
Виходячи із плану, передбачається створення п'яти слайдів, зв'язаних лінійно.
Тобто демонструватимуться вони послідовно один за одним.
Слайд 5Визначаємося із оформленням
Від того, як ви оформите презентацію, буде залежати
її вплив на аудиторію.
При оформленні презентації слід звернути увагу на
наступні моменти:оформлення слайдів в цілому:
варіант 1 – створити власний шаблон оформлення презентації, скориставшись “Зразком слайдів”.
варіант 2 - скористатися вже готовим шаблоном оформлення презентації
оформлення окремих об'єктів слайду:
вставлення основного тексту
вставлення зображень та їх оформлення
вставлення допоміжного тексту та його оформлення
Для допитливих:
Зразок слайдів – це спеціальний шаблонний слайд з певними налаштуваннями.
Коли користувач дає команду створити новий слайд, то він створюється як копія цього зразка.
На зразку можна розміщати як зображення так і текст, а також текстові області – місця, що виділяються для вставлення тексту, який вставляється не в зразку, а вже на слайдах презентації.
В рамках нашої програми вивчення роботи по створенню та редагуванню зразків слайдів не передбачається, тому будемо робити ставку на вже готові шаблони.
Слайд 6Створюємо нову презентацію
Якщо натиснемо на кнопку ”Створити” Стандартної панелі, то
отримаємо нову порожню презентацію з єдиним порожнім титульним слайдом.
На слайді
можна побачити області заголовку та підзаголовку, позначені прямокутниками та відповідними написами (див. малюнок). Впишемо в область заголовку текст нашої теми, а в область підзаголовку своє прізвище, ім'я та клас.
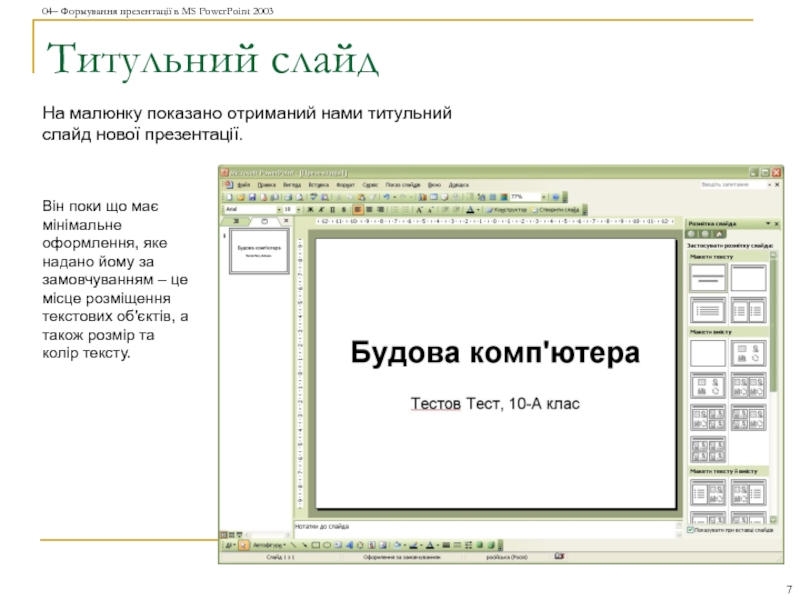
Слайд 7Титульний слайд
На малюнку показано отриманий нами титульний слайд нової презентації.
Він
поки що має мінімальне оформлення, яке надано йому за замовчуванням
– це місце розміщення текстових об'єктів, а також розмір та колір тексту.Слайд 8Додаємо перший звичайний слайд
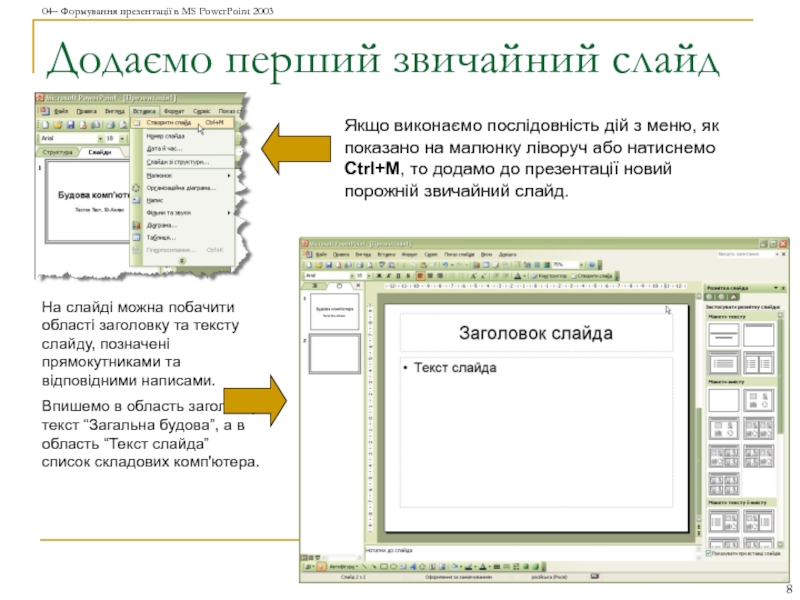
Якщо виконаємо послідовність дій з меню, як
показано на малюнку ліворуч або натиснемо Ctrl+M, то додамо до
презентації новий порожній звичайний слайд.На слайді можна побачити області заголовку та тексту слайду, позначені прямокутниками та відповідними написами.
Впишемо в область заголовку текст “Загальна будова”, а в область “Текст слайда” список складових комп'ютера.
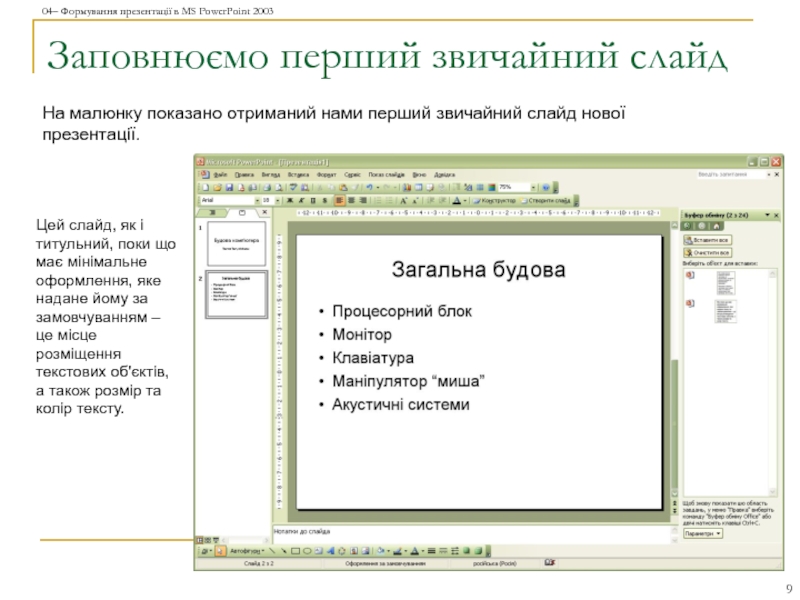
Слайд 9Заповнюємо перший звичайний слайд
На малюнку показано отриманий нами перший звичайний
слайд нової презентації.
Цей слайд, як і титульний, поки що має
мінімальне оформлення, яке надане йому за замовчуванням – це місце розміщення текстових об'єктів, а також розмір та колір тексту.Слайд 10Вставляємо на слайд зображення
Вставимо на слайд зображення комп'ютера, яке знаходиться
у папці “Настільні комп'ютери”, шлях до якої ми знаємо.
Скористаємося
послідовністю дій, наведеною на малюнках.Слайд 11Змінюємо розмір зображення
Як бачимо зображення таке велике, що перекриває текстовий
вміст слайду.
Отже нам перш за все слід навчитися змінювати
його розмір та положення на слайді, а потім, ще деякі дії по його оформленню.Якщо клацнути по малюнку лівою кнопкою миші, то він виділиться і навколо нього з'являться дев'ять кружечків-прив'язок (на збільшеній частині малюнку на такий кружечок вказує червона стрілка). Прив'язки можна “захоплювати” лівою кнопкою миші та переміщати. При цьому розміри малюнка змінюватимуться. Щоб зберегти його пропорції рекомендується скористатися кутовими прив'язками.
Слайд 12Переміщаємо малюнок
Розміри малюнка змінили, але він все ще перекриває текст,
тому його слід перемістити у незайняте місце слайду.
Помістимо на
малюнок курсор миші - він набуде зображення двох двонаправлених стрілок, що перетинаються (див. збільшений малюнок), натиснемо ліву кнопку миші та перетягнемо зображення в потрібне місце.Слайд 13Змінюємо розміри тексту та зображення
Якщо нас не задовольняє співвідношення розмірів
тексту та зображення, ми можемо їх змінити. Змінювати розміри зображення
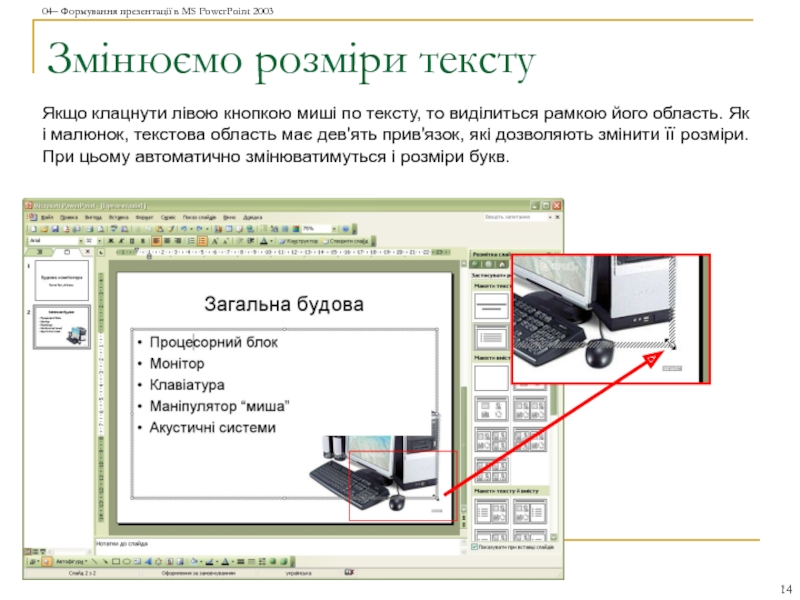
ми вже навчилися. Розглянемо прийоми зміни розміру тексту.Слайд 14Змінюємо розміри тексту
Якщо клацнути лівою кнопкою миші по тексту, то
виділиться рамкою його область. Як і малюнок, текстова область має
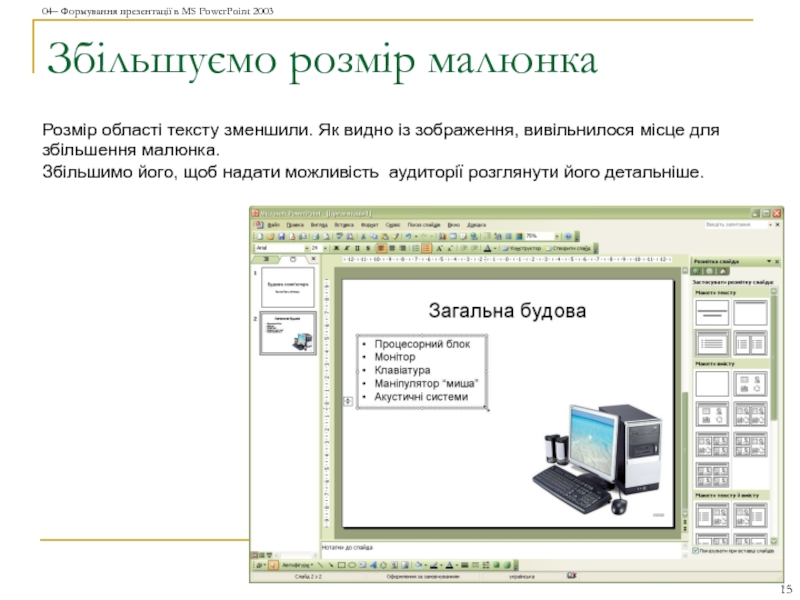
дев'ять прив'язок, які дозволяють змінити її розміри. При цьому автоматично змінюватимуться і розміри букв.Слайд 15Збільшуємо розмір малюнка
Розмір області тексту зменшили. Як видно із зображення,
вивільнилося місце для збільшення малюнка.
Збільшимо його, щоб надати можливість
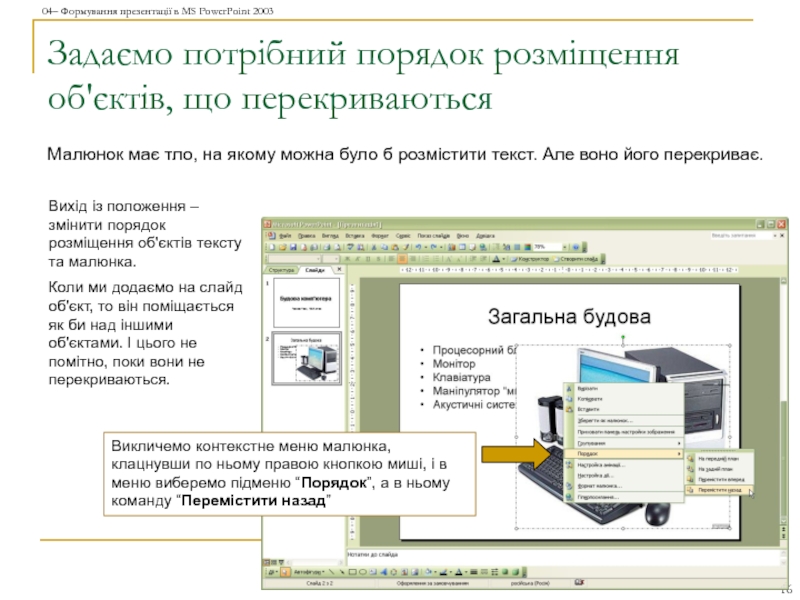
аудиторії розглянути його детальніше.Слайд 16Задаємо потрібний порядок розміщення об'єктів, що перекриваються
Малюнок має тло, на
якому можна було б розмістити текст. Але воно його перекриває.
Вихід
із положення – змінити порядок розміщення об'єктів тексту та малюнка.Коли ми додаємо на слайд об'єкт, то він поміщається як би над іншими об'єктами. І цього не помітно, поки вони не перекриваються.
Викличемо контекстне меню малюнка, клацнувши по ньому правою кнопкою миші, і в меню виберемо підменю “Порядок”, а в ньому команду “Перемістити назад”
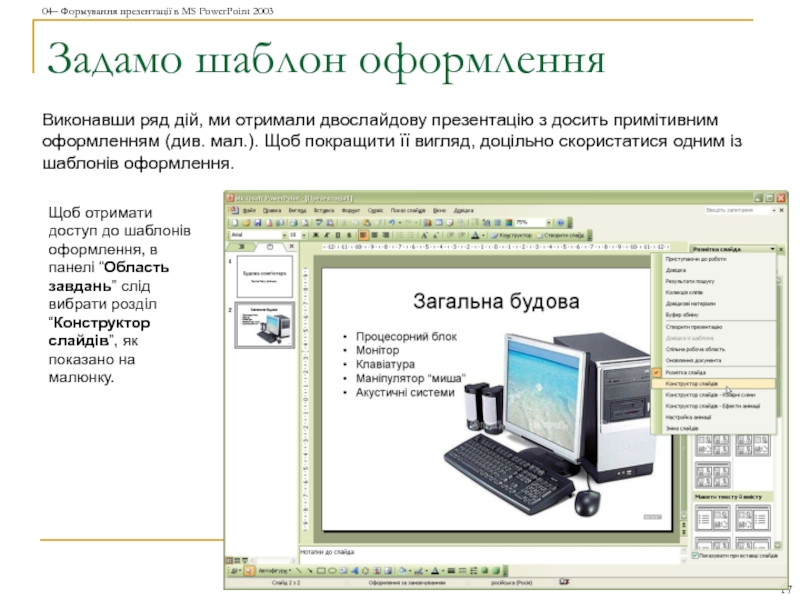
Слайд 17Задамо шаблон оформлення
Виконавши ряд дій, ми отримали двослайдову презентацію з
досить примітивним оформленням (див. мал.). Щоб покращити її вигляд, доцільно
скористатися одним із шаблонів оформлення.Щоб отримати доступ до шаблонів оформлення, в панелі “Область завдань” слід вибрати розділ “Конструктор слайдів”, як показано на малюнку.
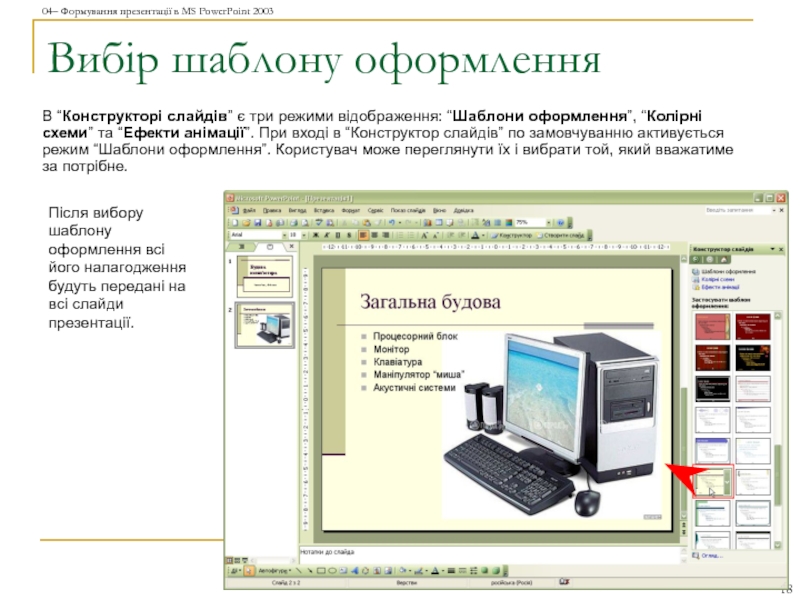
Слайд 18Вибір шаблону оформлення
В “Конструкторі слайдів” є три режими відображення: “Шаблони
оформлення”, “Колірні схеми” та “Ефекти анімації”. При вході в “Конструктор
слайдів” по замовчуванню активується режим “Шаблони оформлення”. Користувач може переглянути їх і вибрати той, який вважатиме за потрібне.Після вибору шаблону оформлення всі його налагодження будуть передані на всі слайди презентації.
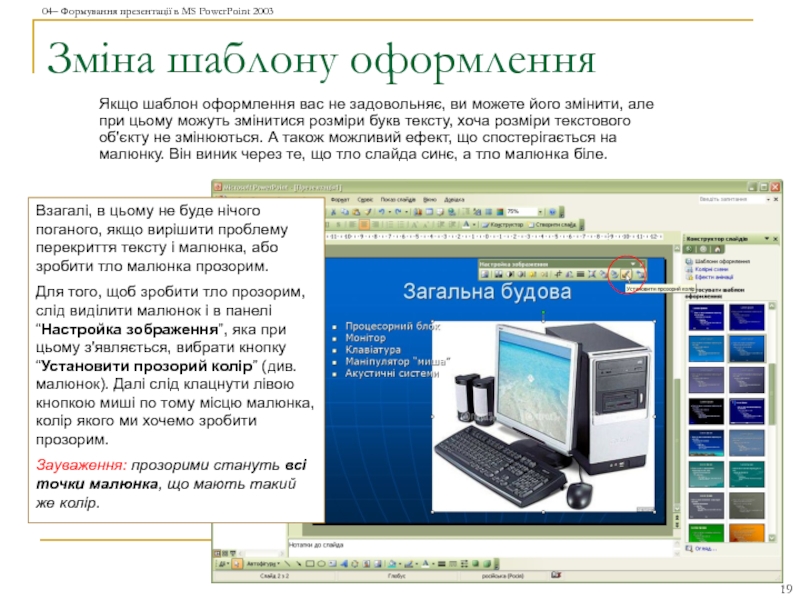
Слайд 19Зміна шаблону оформлення
Якщо шаблон оформлення вас не задовольняє, ви можете
його змінити, але при цьому можуть змінитися розміри букв тексту,
хоча розміри текстового об'єкту не змінюються. А також можливий ефект, що спостерігається на малюнку. Він виник через те, що тло слайда синє, а тло малюнка біле.Взагалі, в цьому не буде нічого поганого, якщо вирішити проблему перекриття тексту і малюнка, або зробити тло малюнка прозорим.
Для того, щоб зробити тло прозорим, слід виділити малюнок і в панелі “Настройка зображення”, яка при цьому з'являється, вибрати кнопку “Установити прозорий колір” (див. малюнок). Далі слід клацнути лівою кнопкою миші по тому місцю малюнка, колір якого ми хочемо зробити прозорим.
Зауваження: прозорими стануть всі точки малюнка, що мають такий же колір.
Слайд 20Варіанти вирішення проблеми перекриття об'єктів
На малюнках запропоновано три варіанти вирішення
проблеми оформлення “перекриття об'єктів”.
Кожний варіант має свої переваги і
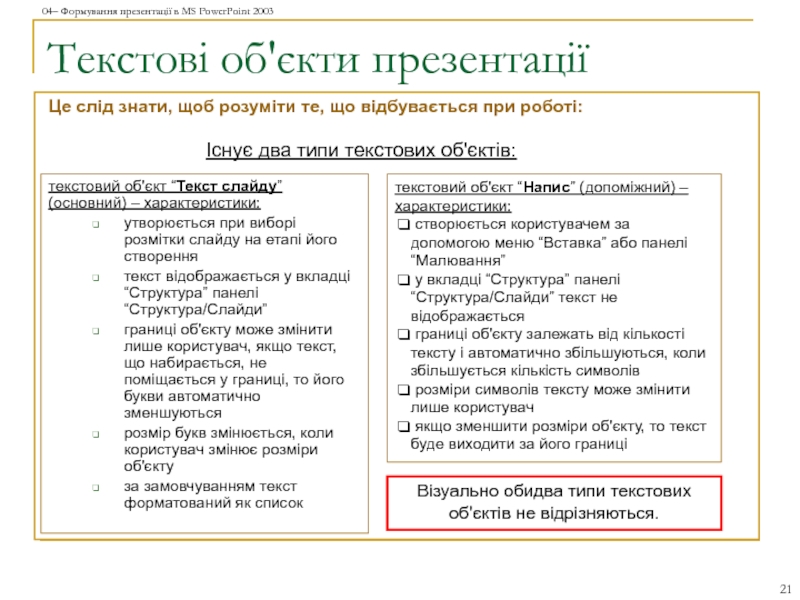
недоліки, які автор презентації повинен вивчити і прийняти рішення по вибору оптимального варіанту.Слайд 21Текстові об'єкти презентації
Це слід знати, щоб розуміти те, що відбувається
при роботі:
текстовий об'єкт “Напис” (допоміжний) – характеристики:
створюється користувачем за
допомогою меню “Вставка” або панелі “Малювання”у вкладці “Структура” панелі “Структура/Слайди” текст не відображається
границі об'єкту залежать від кількості тексту і автоматично збільшуються, коли збільшується кількість символів
розміри символів тексту може змінити лише користувач
якщо зменшити розміри об'єкту, то текст буде виходити за його границі
текстовий об'єкт “Текст слайду” (основний) – характеристики:
утворюється при виборі розмітки слайду на етапі його створення
текст відображається у вкладці “Структура” панелі “Структура/Слайди”
границі об'єкту може змінити лише користувач, якщо текст, що набирається, не поміщається у границі, то його букви автоматично зменшуються
розмір букв змінюється, коли користувач змінює розміри об'єкту
за замовчуванням текст форматований як список
Існує два типи текстових об'єктів:
Візуально обидва типи текстових об'єктів не відрізняються.
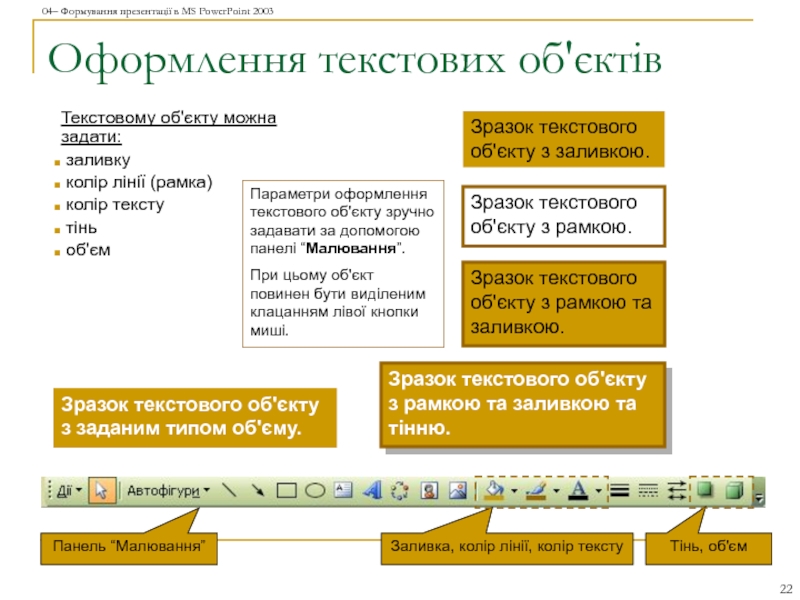
Слайд 22Оформлення текстових об'єктів
Текстовому об'єкту можна задати:
заливку
колір лінії (рамка)
колір тексту
тінь
об'єм
Зразок текстового об'єкту з заливкою.
Зразок текстового
об'єкту з рамкою.Зразок текстового об'єкту з рамкою та заливкою.
Зразок текстового об'єкту з рамкою та заливкою та тінню.
Зразок текстового об'єкту з заданим типом об'єму.
Параметри оформлення текстового об'єкту зручно задавати за допомогою панелі “Малювання”.
При цьому об'єкт повинен бути виділеним клацанням лівої кнопки миші.
Панель “Малювання”
Заливка, колір лінії, колір тексту
Тінь, об'єм
Слайд 23Оформлення графічних об'єктів
Графічні об'єкти можна розділити на:
зовнішні – взяті із
кодів сторонніх файлів
внутрішні – належать базі об'єктів PowerPoint, серед них:
автофігури, об'єкт WordArt, організаційна діаграма Внутрішні об'єкти можна вставити на аркуш за допомогою меню “Вставка/Малюнок”
Оформляються вони так само як і текстові об'єкти.
Зовнішні графічні об'єкти вставляються за допомогою меню “Вставка/Малюнок”.
В оформленні для них доцільно примінити інструменти “Колір лінії” та “Тінь”.
Група команд для вставки зовнішніх ГО
Група команд для вставки внутрішніх ГО
WordArt
Слайд 24Висновки
Перед створенням презентації рекомендується визначитися з її темою, змістом, розробити
її структуру та дизайн, підготувати матеріал.
Основними об'єктами слайду є текстові
та графічні.Для кращого сприйняття презентації рекомендується певним чином оформити текстові та графічні об'єкти. Для цього існують спеціальні прийоми та інструменти.