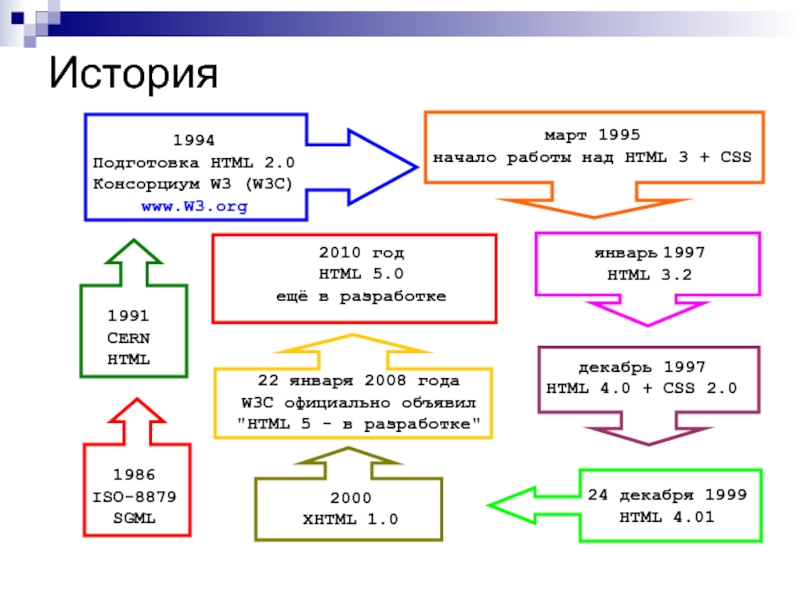
XML, XHTML. Эволюция языков разметки. Цели и задачи языка HTML
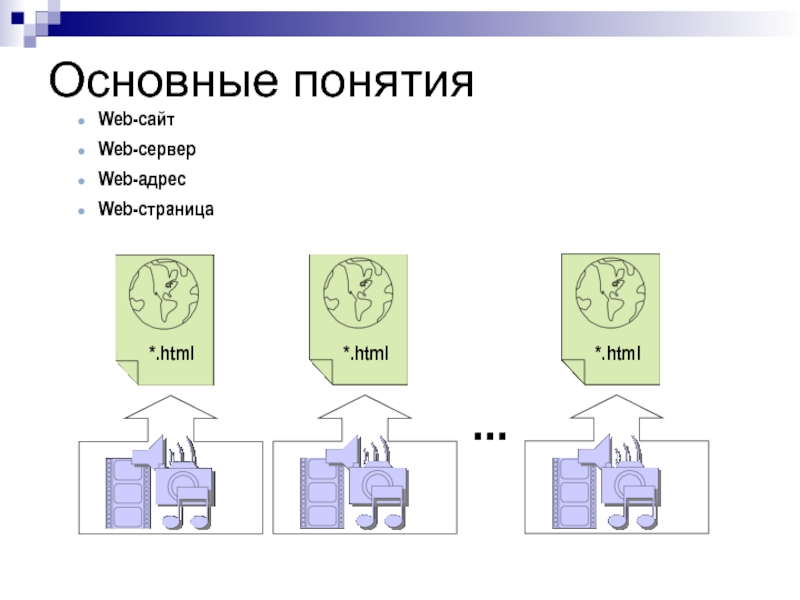
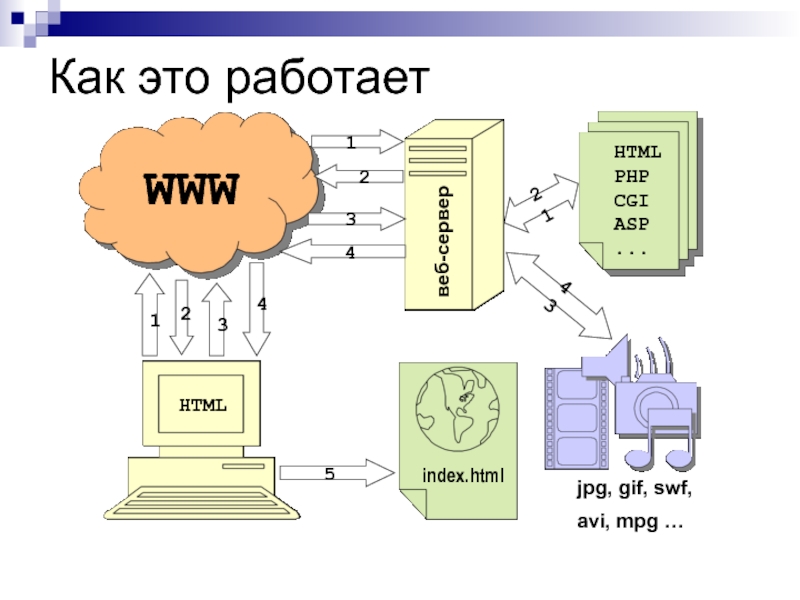
Что такое WEB-сервер, web-сайт, web-страница и чем они отличаются
Что такое тег? Типы элементов. Понятие тегов и атрибутов
Структура и правила оформления HTML-документа.
Основные элементы форматирования текста. Элементы блочной (block) и текстовой (inline) разметки