Слайд 1Основы программирования
ФИСТ 1 курс
Власенко
Олег
Федосович
Лекция 2
Знакомство с графикой в
WinAPI: рисование линий, прямоугольников, эллипсов.
Рисование рисунков по вычисленным координатам.
Стили
линий, стили заливки. Struct.
Относительные координаты. Функции. Вложенный цикл. Круг. Спираль
Слайд 2Запущенное win32 приложение!
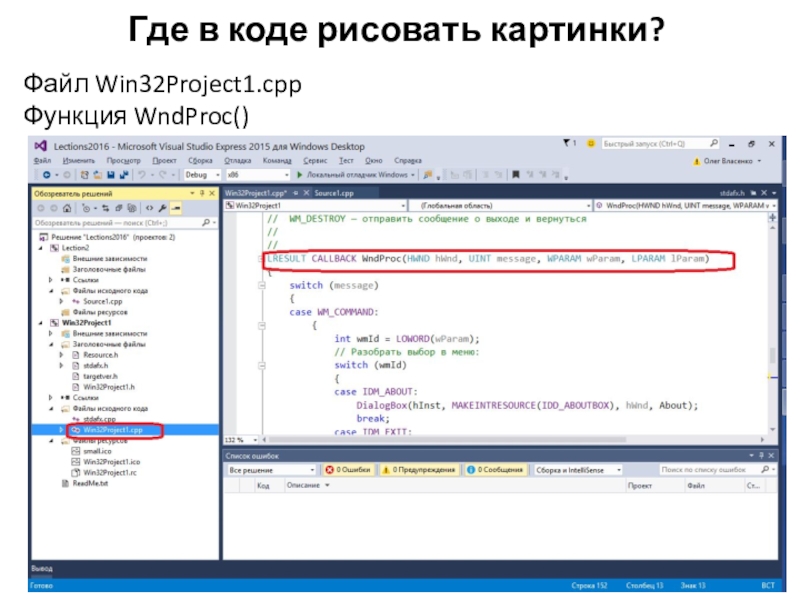
Слайд 3Где в коде рисовать картинки?
Файл Win32Project1.cpp
Функция WndProc()
Слайд 4Где в коде рисовать картинки? (2)
LRESULT CALLBACK WndProc( HWND hWnd, UINT
message, WPARAM wParam,
LPARAM lParam)
{
switch (message)
{
…
case WM_PAINT:
{
PAINTSTRUCT ps;
HDC hdc = BeginPaint(hWnd, &ps);
// TODO: Добавьте сюда любой код прорисовки, использующий HDC...
EndPaint(hWnd, &ps);
}
break;
…
default:
return DefWindowProc(hWnd, message, wParam, lParam);
}
return 0;
}
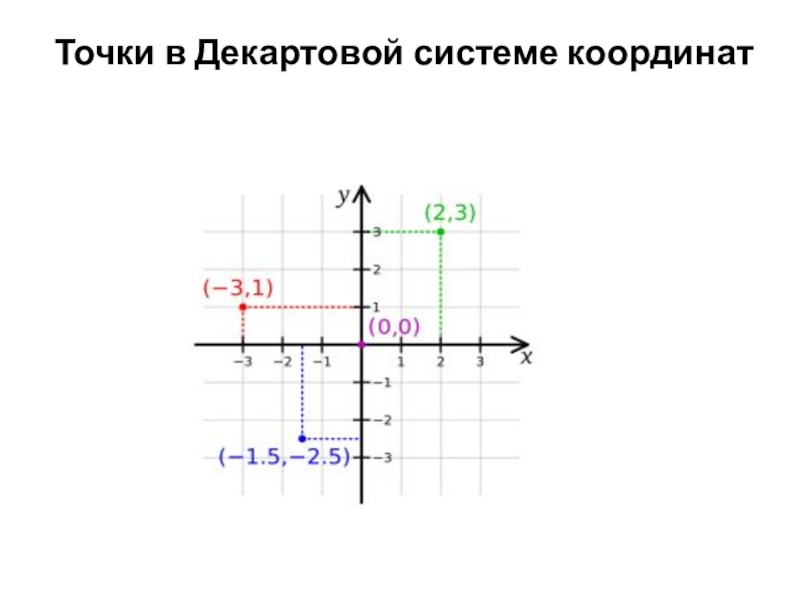
Слайд 5Точки в Декартовой системе координат
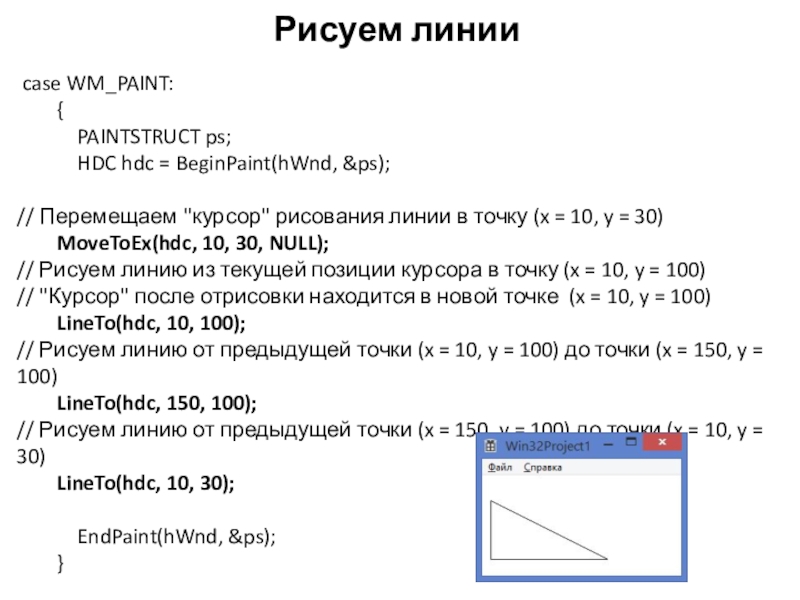
Слайд 7Рисуем линии
case WM_PAINT:
{
PAINTSTRUCT ps;
HDC hdc = BeginPaint(hWnd, &ps);
// Перемещаем "курсор" рисования линии в точку (x = 10, y = 30)
MoveToEx(hdc, 10, 30, NULL);
// Рисуем линию из текущей позиции курсора в точку (x = 10, y = 100)
// "Курсор" после отрисовки находится в новой точке (x = 10, y = 100)
LineTo(hdc, 10, 100);
// Рисуем линию от предыдущей точки (x = 10, y = 100) до точки (x = 150, y = 100)
LineTo(hdc, 150, 100);
// Рисуем линию от предыдущей точки (x = 150, y = 100) до точки (x = 10, y = 30)
LineTo(hdc, 10, 30);
EndPaint(hWnd, &ps);
}
Слайд 8Рисуем эллипс
case WM_PAINT:
{
PAINTSTRUCT ps;
HDC hdc = BeginPaint(hWnd, &ps);
// Рисуем фиксированный прямоугольник
Rectangle(hdc, 10, 20, 120, 160);
// Рисуем эллипс, вписанный в прямоугольник
Ellipse(hdc, 10, 20, 120, 160);
EndPaint(hWnd, &ps);
}
Слайд 9Оцифровка точек в координатной сетке
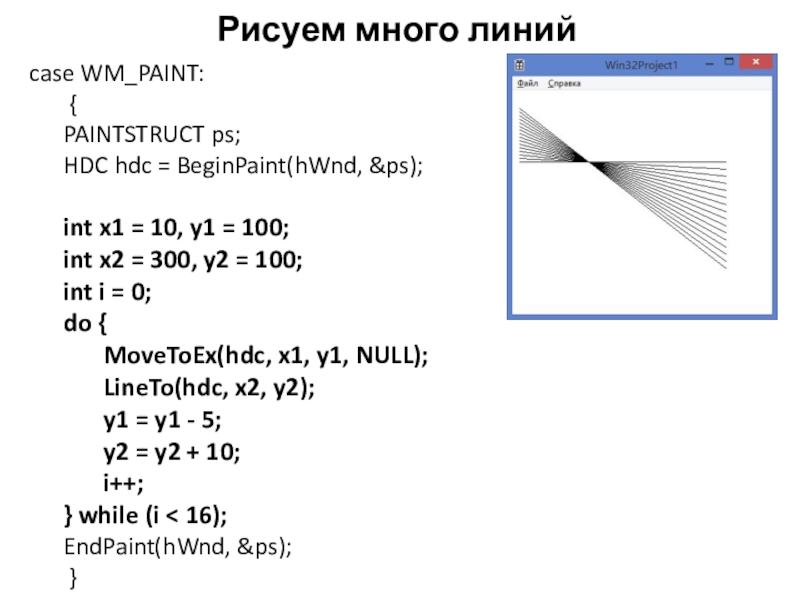
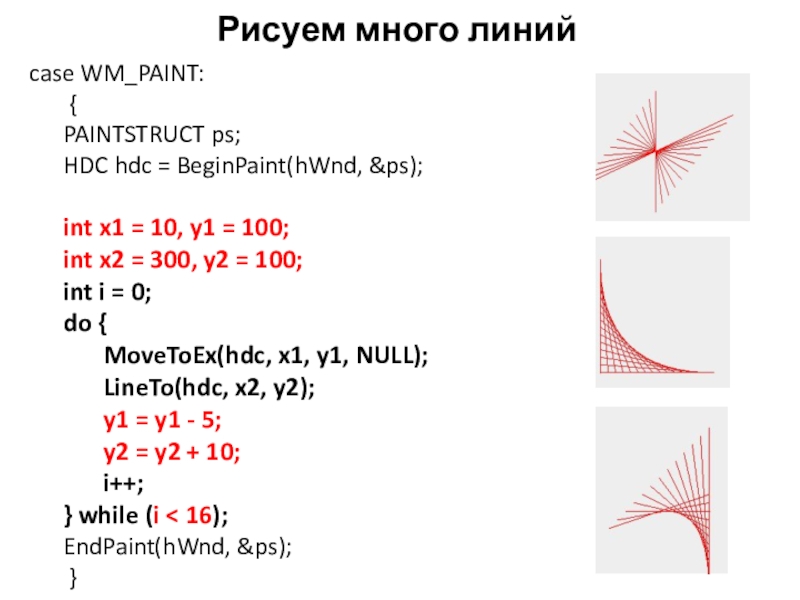
Слайд 10Рисуем много линий
case WM_PAINT:
{
PAINTSTRUCT ps;
HDC
hdc = BeginPaint(hWnd, &ps);
int x1 = 10, y1 = 100;
int
x2 = 300, y2 = 100;
int i = 0;
do {
MoveToEx(hdc, x1, y1, NULL);
LineTo(hdc, x2, y2);
y1 = y1 - 5;
y2 = y2 + 10;
i++;
} while (i < 16);
EndPaint(hWnd, &ps);
}
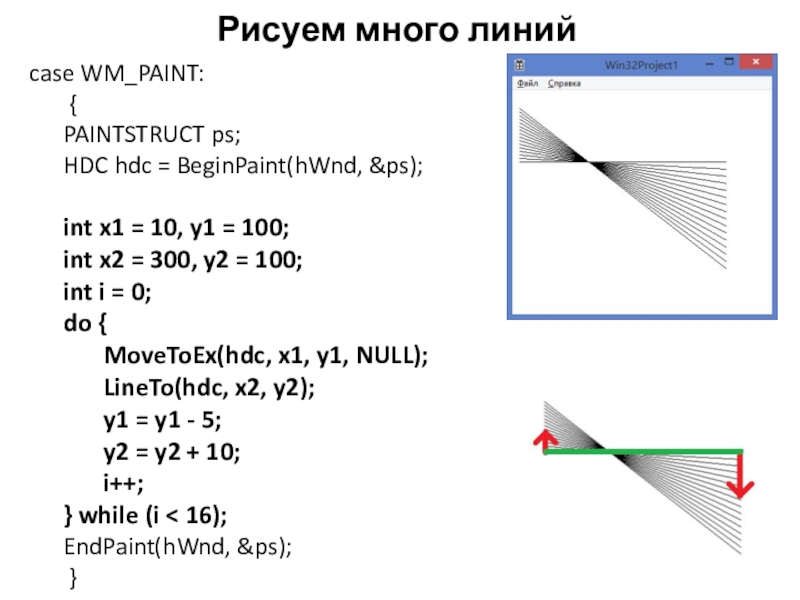
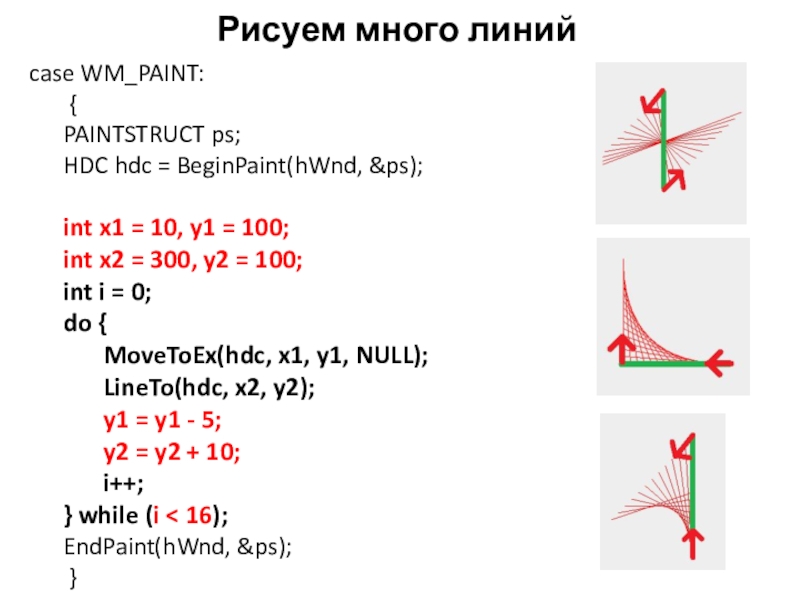
Слайд 11Рисуем много линий
case WM_PAINT:
{
PAINTSTRUCT ps;
HDC
hdc = BeginPaint(hWnd, &ps);
int x1 = 10, y1 = 100;
int
x2 = 300, y2 = 100;
int i = 0;
do {
MoveToEx(hdc, x1, y1, NULL);
LineTo(hdc, x2, y2);
y1 = y1 - 5;
y2 = y2 + 10;
i++;
} while (i < 16);
EndPaint(hWnd, &ps);
}
Слайд 12Рисуем много линий
case WM_PAINT:
{
PAINTSTRUCT ps;
HDC
hdc = BeginPaint(hWnd, &ps);
int x1 = 10, y1 = 100;
int
x2 = 300, y2 = 100;
int i = 0;
do {
MoveToEx(hdc, x1, y1, NULL);
LineTo(hdc, x2, y2);
y1 = y1 - 5;
y2 = y2 + 10;
i++;
} while (i < 16);
EndPaint(hWnd, &ps);
}
Слайд 13Рисуем много линий
case WM_PAINT:
{
PAINTSTRUCT ps;
HDC
hdc = BeginPaint(hWnd, &ps);
int x1 = 10, y1 = 100;
int
x2 = 300, y2 = 100;
int i = 0;
do {
MoveToEx(hdc, x1, y1, NULL);
LineTo(hdc, x2, y2);
y1 = y1 - 5;
y2 = y2 + 10;
i++;
} while (i < 16);
EndPaint(hWnd, &ps);
}
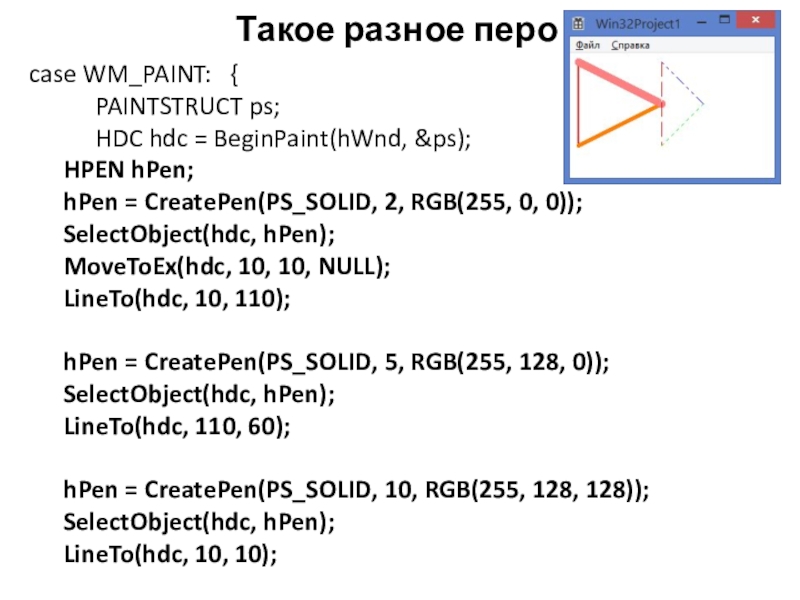
Слайд 14Такое разное перо
case WM_PAINT: {
PAINTSTRUCT ps;
HDC
hdc = BeginPaint(hWnd, &ps);
HPEN hPen;
hPen = CreatePen(PS_SOLID, 2, RGB(255, 0, 0));
SelectObject(hdc, hPen);
MoveToEx(hdc, 10, 10, NULL);
LineTo(hdc, 10, 110);
hPen = CreatePen(PS_SOLID, 5, RGB(255, 128, 0));
SelectObject(hdc, hPen);
LineTo(hdc, 110, 60);
hPen = CreatePen(PS_SOLID, 10, RGB(255, 128, 128));
SelectObject(hdc, hPen);
LineTo(hdc, 10, 10);
Слайд 15Такое разное перо (2)
hPen = CreatePen(PS_DASH, 1, RGB(255, 0, 0));
SelectObject(hdc,
hPen);
MoveToEx(hdc, 110, 10, NULL);
LineTo(hdc, 110, 110);
hPen = CreatePen(PS_DOT, 1, RGB(0,
255, 0));
SelectObject(hdc, hPen);
LineTo(hdc, 160, 60);
hPen = CreatePen(PS_DASHDOTDOT, 1, RGB(0, 0, 255));
SelectObject(hdc, hPen);
LineTo(hdc, 110, 10);
DeleteObject(hPen);
EndPaint(hWnd, &ps);
}
Слайд 16Цветное перо
case WM_PAINT: {
PAINTSTRUCT ps;
HDC hdc
= BeginPaint(hWnd, &ps);
HPEN hPen;
int x = 10;
int r = 0;
do {
hPen = CreatePen(PS_SOLID, 1, RGB(r, 0, 0));
SelectObject(hdc, hPen);
MoveToEx(hdc, x, 10, NULL);
LineTo(hdc, x, 110);
DeleteObject(hPen);
x += 1;
r += 2;
} while (x <= 125);
EndPaint(hWnd, &ps);
}
Слайд 17Цветное перо
case WM_PAINT: {
PAINTSTRUCT ps;
HDC hdc
= BeginPaint(hWnd, &ps);
HPEN hPen;
int x = 10;
int r = 0;
do {
hPen = CreatePen(PS_SOLID, 1, RGB(r, r, r));
SelectObject(hdc, hPen);
MoveToEx(hdc, x, 10, NULL);
LineTo(hdc, x, 110);
DeleteObject(hPen);
x += 1;
r += 2;
} while (x <= 125);
EndPaint(hWnd, &ps);
}
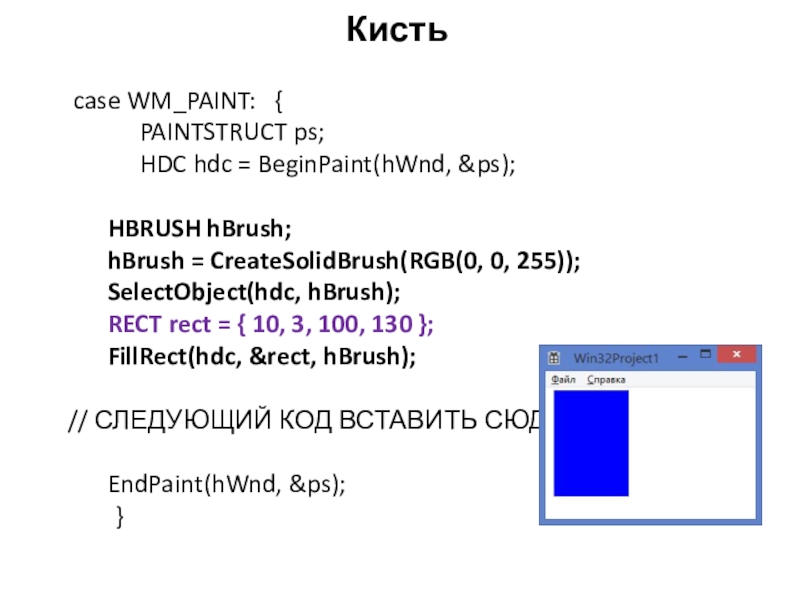
Слайд 18Кисть
case WM_PAINT: {
PAINTSTRUCT ps;
HDC hdc =
BeginPaint(hWnd, &ps);
HBRUSH hBrush;
hBrush = CreateSolidBrush(RGB(0, 0, 255));
SelectObject(hdc, hBrush);
RECT rect = { 10, 3, 100, 130 };
FillRect(hdc, &rect, hBrush);
// СЛЕДУЮЩИЙ КОД ВСТАВИТЬ СЮДА!!!
EndPaint(hWnd, &ps);
}
Слайд 19Кисть (2)
hBrush = CreateHatchBrush(HS_HORIZONTAL, RGB(0, 0, 255));
SelectObject(hdc, hBrush);
RECT rect2 = { 50, 50, 120, 120 };
FillRect(hdc, &rect2, hBrush);
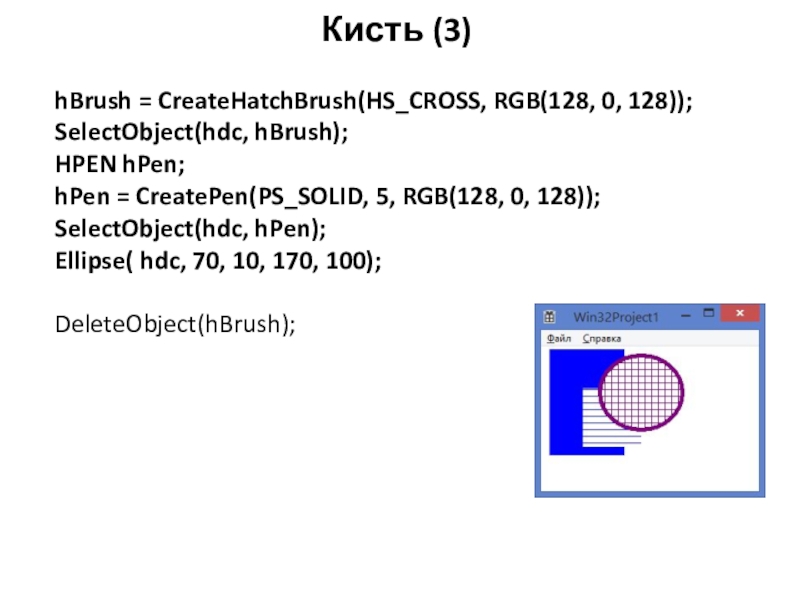
Слайд 20Кисть (3)
hBrush = CreateHatchBrush(HS_CROSS, RGB(128, 0, 128));
SelectObject(hdc, hBrush);
HPEN hPen;
hPen =
CreatePen(PS_SOLID, 5, RGB(128, 0, 128));
SelectObject(hdc, hPen);
Ellipse( hdc, 70, 10,
170, 100);
DeleteObject(hBrush);
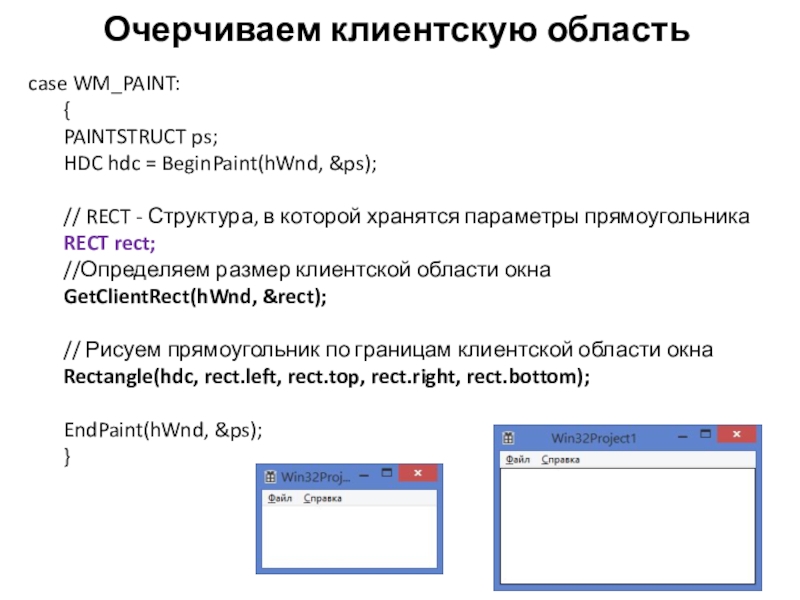
Слайд 21Очерчиваем клиентскую область
case WM_PAINT:
{
PAINTSTRUCT ps;
HDC
hdc = BeginPaint(hWnd, &ps);
// RECT - Структура, в которой хранятся
параметры прямоугольника
RECT rect;
//Определяем размер клиентской области окна
GetClientRect(hWnd, &rect);
// Рисуем прямоугольник по границам клиентской области окна
Rectangle(hdc, rect.left, rect.top, rect.right, rect.bottom);
EndPaint(hWnd, &ps);
}
Слайд 22struct
В языке Си, структура (struct) — композитный тип данных, инкапсулирующий без
сокрытия набор значений различных типов. (https://ru.wikipedia.org/wiki/%D0%A1%D1%82%D1%80%D1%83%D0%BA%D1%82%D1%83%D1%80%D0%B0_%28%D1%8F%D0%B7%D1%8B%D0%BA_%D0%A1%D0%B8%29 )
Структура — это агрегатный
тип данных. Она может содержать в себе разнотипные элементы. (http://cppstudio.com/post/5377/ )
// определение структуры
struct str_name
{
int member_1;
float member_2;
char member_3[256];
};
// объявление переменной-структуры
struct str_name struct0;
Слайд 23Пример struct
struct tagRECT // определение структуры tagRECT
{
LONG
left; // поле left
LONG top;
LONG right;
LONG bottom;
} ;
int main()
{
struct tagRECT rect; // объявили переменную-структуру
rect.left = 10; // поле left получило значение «10»
rect.top = 20;
rect.right = 200;
rect.bottom = 300;
}
Слайд 24struct и typedef
typedef struct name
{
type atrib1;
type
atrib2;
// остальные элементы структуры...
} newStructName structVar1;
struct name structVar3;
newStructName
structVar2;
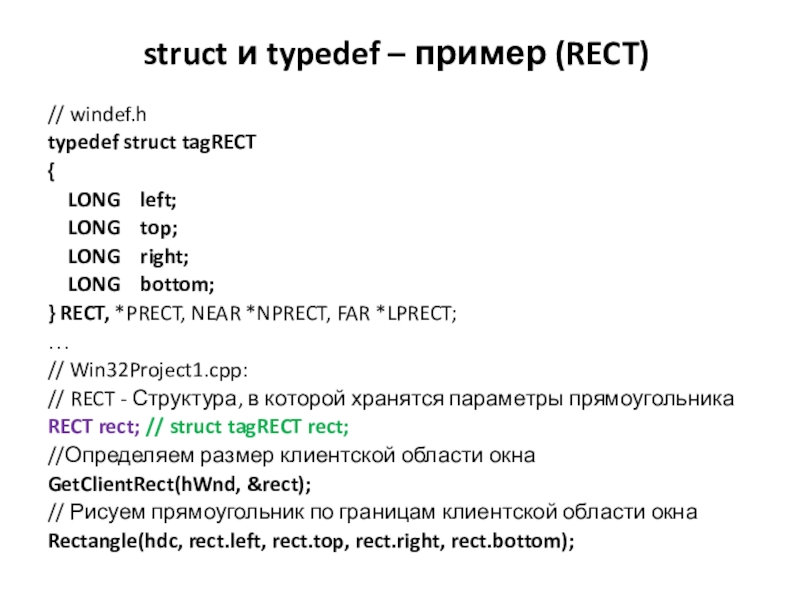
Слайд 25struct и typedef – пример (RECT)
// windef.h
typedef struct tagRECT
{
LONG left;
LONG top;
LONG
right;
LONG bottom;
} RECT, *PRECT, NEAR *NPRECT, FAR *LPRECT;
…
// Win32Project1.cpp:
// RECT - Структура, в которой хранятся параметры прямоугольника
RECT rect; // struct tagRECT rect;
//Определяем размер клиентской области окна
GetClientRect(hWnd, &rect);
// Рисуем прямоугольник по границам клиентской области окна
Rectangle(hdc, rect.left, rect.top, rect.right, rect.bottom);
Слайд 26Рисуем много линий из центра
case WM_PAINT:
{
PAINTSTRUCT ps;
HDC hdc = BeginPaint(hWnd, &ps);
RECT rect;
GetClientRect(hWnd, &rect);
int cx =
rect.right / 2;
int cy = rect.bottom / 2;
int x = 0;
do {
MoveToEx(hdc, cx, cy, NULL);
LineTo(hdc, x, 5);
x += 20;
} while (x < rect.right);
EndPaint(hWnd, &ps);
}
Слайд 27Используем относительные координаты
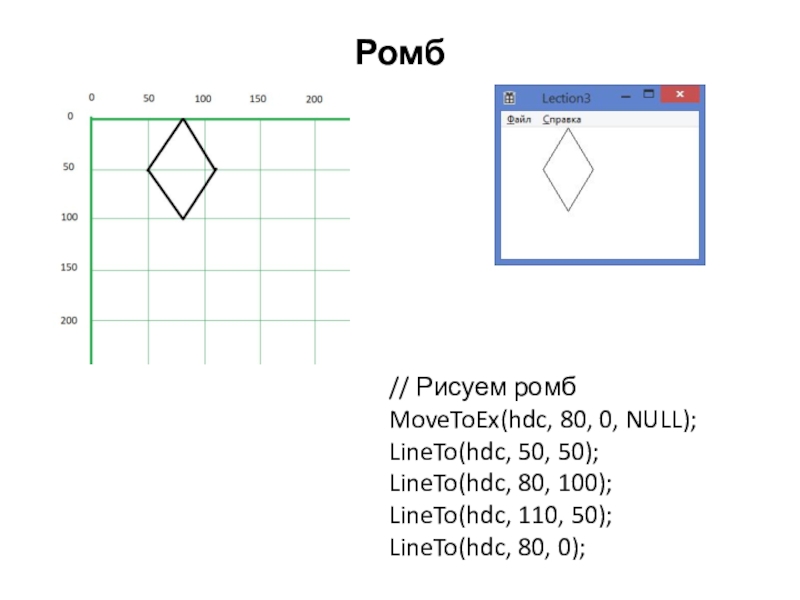
Слайд 28Ромб
// Рисуем ромб
MoveToEx(hdc, 80, 0, NULL);
LineTo(hdc, 50, 50);
LineTo(hdc, 80, 100);
LineTo(hdc,
110, 50);
LineTo(hdc, 80, 0);
Слайд 29Ромб
// Рисуем ромб
MoveToEx(hdc, 80, 0, NULL);
LineTo(hdc, 50, 50);
LineTo(hdc, 80, 100);
LineTo(hdc,
110, 50);
LineTo(hdc, 80, 0);
Слайд 30Ромб
HPEN hPen;
hPen = CreatePen(PS_SOLID, 3, RGB(0, 0, 0));
SelectObject(hdc, hPen);
// Рисуем
ромб
MoveToEx(hdc, 80, 0, NULL);
LineTo(hdc, 50, 50);
LineTo(hdc, 80, 100);
LineTo(hdc, 110, 50);
LineTo(hdc,
80, 0);
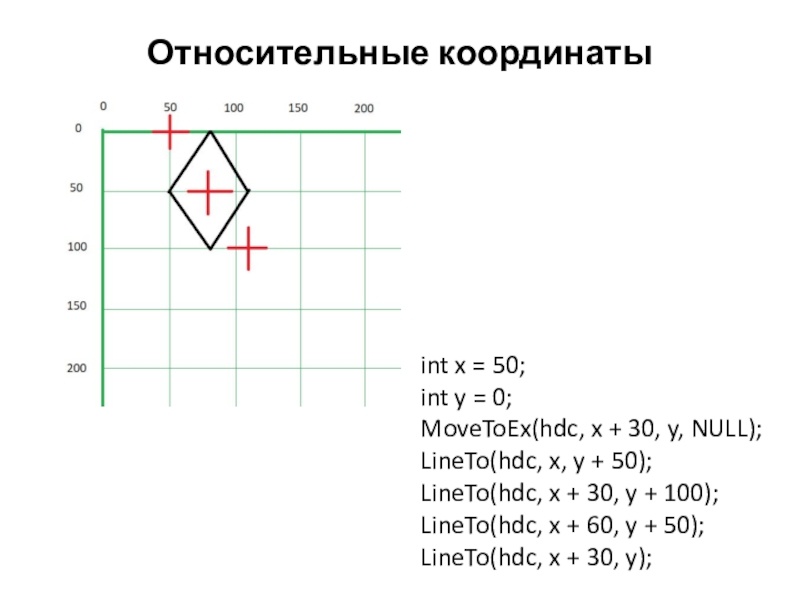
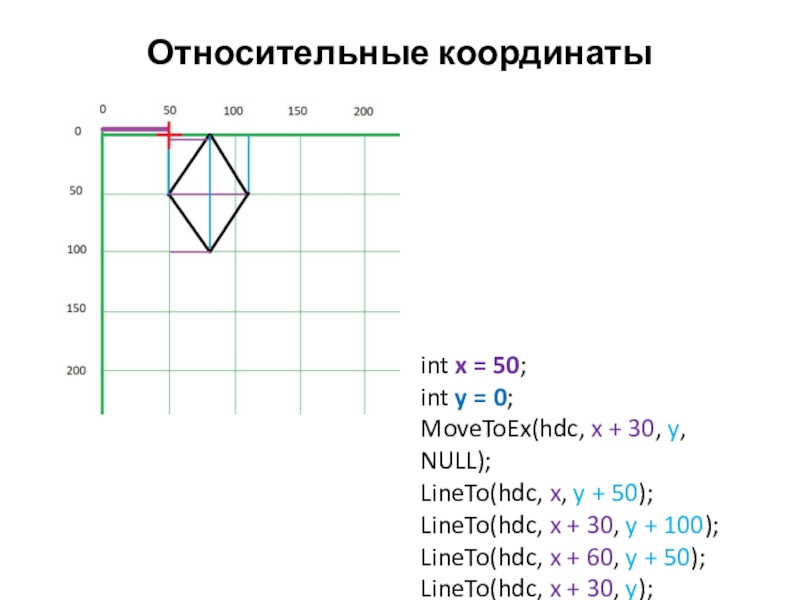
Слайд 31Относительные координаты
int x = 50;
int y = 0;
MoveToEx(hdc, x +
30, y, NULL);
LineTo(hdc, x, y + 50);
LineTo(hdc, x + 30,
y + 100);
LineTo(hdc, x + 60, y + 50);
LineTo(hdc, x + 30, y);
Слайд 32Относительные координаты
int x = 50;
int y = 0;
MoveToEx(hdc, x +
30, y, NULL);
LineTo(hdc, x, y + 50);
LineTo(hdc, x + 30,
y + 100);
LineTo(hdc, x + 60, y + 50);
LineTo(hdc, x + 30, y);
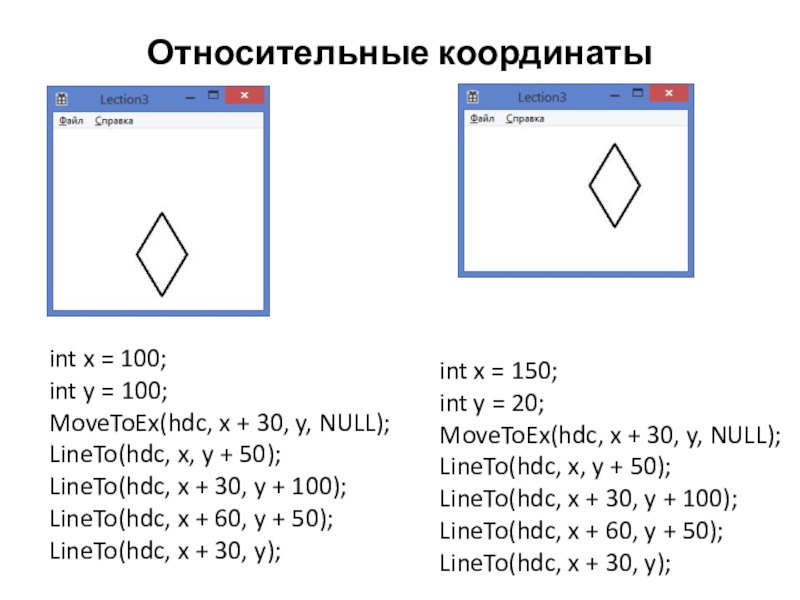
Слайд 33Относительные координаты
int x = 100;
int y = 100;
MoveToEx(hdc, x +
30, y, NULL);
LineTo(hdc, x, y + 50);
LineTo(hdc, x + 30,
y + 100);
LineTo(hdc, x + 60, y + 50);
LineTo(hdc, x + 30, y);
int x = 150;
int y = 20;
MoveToEx(hdc, x + 30, y, NULL);
LineTo(hdc, x, y + 50);
LineTo(hdc, x + 30, y + 100);
LineTo(hdc, x + 60, y + 50);
LineTo(hdc, x + 30, y);
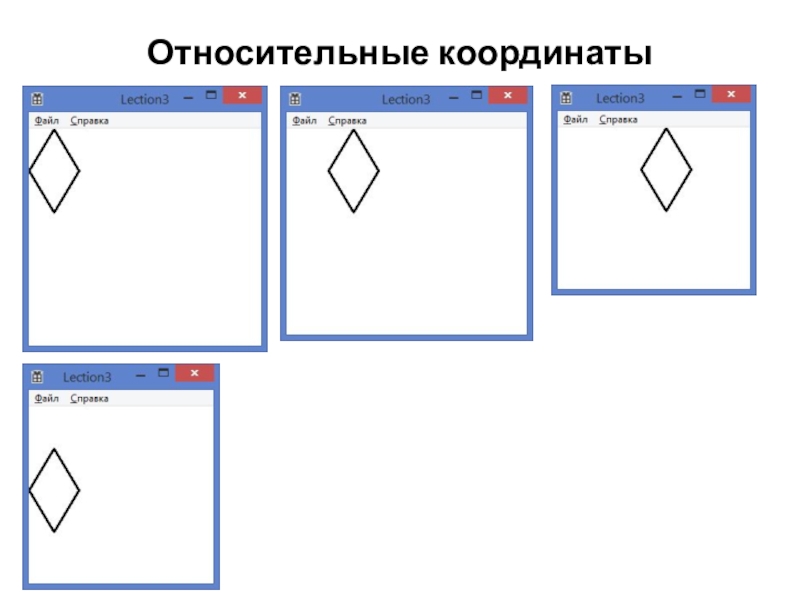
Слайд 34Относительные координаты
int x = 100;
int y = 100;
MoveToEx(hdc, x +
30, y, NULL);
LineTo(hdc, x, y + 50);
LineTo(hdc, x + 30,
y + 100);
LineTo(hdc, x + 60, y + 50);
LineTo(hdc, x + 30, y);
int x = 150;
int y = 20;
MoveToEx(hdc, x + 30, y, NULL);
LineTo(hdc, x, y + 50);
LineTo(hdc, x + 30, y + 100);
LineTo(hdc, x + 60, y + 50);
LineTo(hdc, x + 30, y);
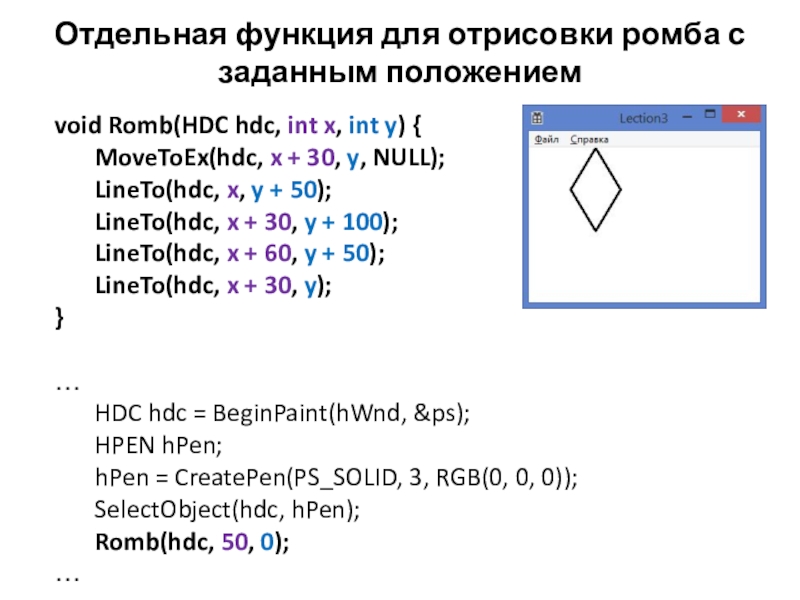
Слайд 36Отдельная функция для отрисовки ромба с заданным положением
void Romb(HDC hdc,
int x, int y) {
MoveToEx(hdc, x + 30, y, NULL);
LineTo(hdc,
x, y + 50);
LineTo(hdc, x + 30, y + 100);
LineTo(hdc, x + 60, y + 50);
LineTo(hdc, x + 30, y);
}
…
HDC hdc = BeginPaint(hWnd, &ps);
HPEN hPen;
hPen = CreatePen(PS_SOLID, 3, RGB(0, 0, 0));
SelectObject(hdc, hPen);
Romb(hdc, 50, 0);
…
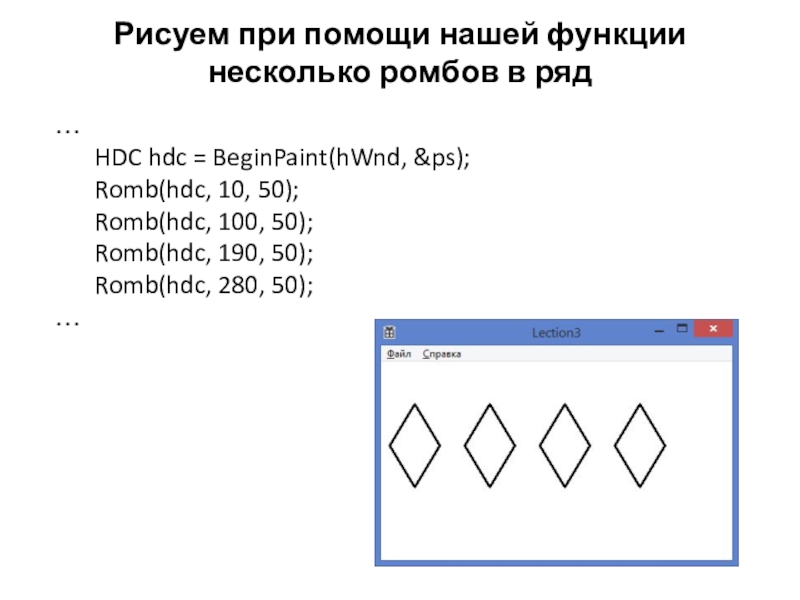
Слайд 37Рисуем при помощи нашей функции несколько ромбов в ряд
…
HDC hdc
= BeginPaint(hWnd, &ps);
Romb(hdc, 10, 50);
Romb(hdc, 100, 50);
Romb(hdc, 190, 50);
Romb(hdc, 280,
50);
…
Слайд 38Рисуем при помощи нашей функции несколько ромбов – используем цикл
…
HPEN
hPen;
hPen = CreatePen(PS_SOLID, 3, RGB(0, 0, 0));
SelectObject(hdc, hPen);
int x =
10;
int y = 50;
do {
Romb(hdc, x, y);
x += 90;
} while (x <= 280);
…
Слайд 39Рисуем при помощи нашей функции несколько ромбов – при помощи
цикла
…
HPEN hPen;
hPen = CreatePen(PS_SOLID, 3, RGB(0, 0, 0));
SelectObject(hdc, hPen);
int x
= 10;
int y = 50;
do {
Romb(hdc, x, y);
x += 10;
} while (x <= 280);
…
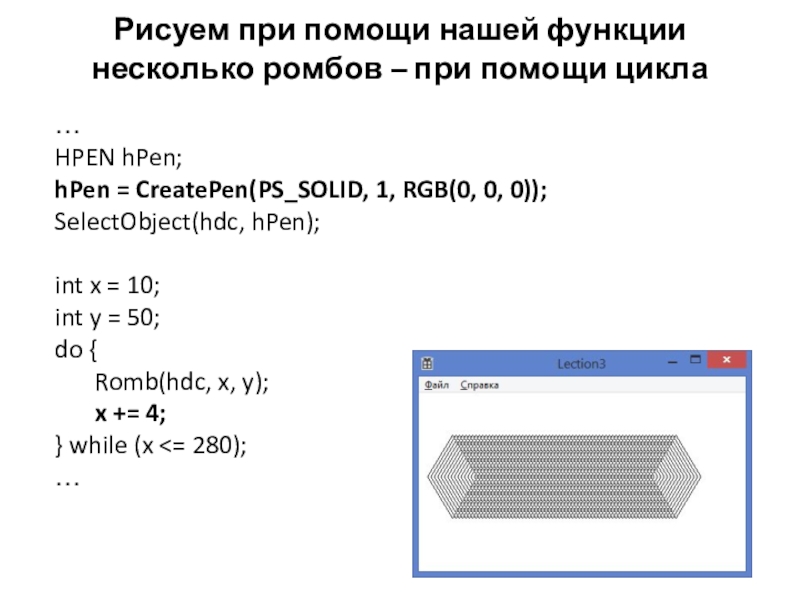
Слайд 40Рисуем при помощи нашей функции несколько ромбов – при помощи
цикла
…
HPEN hPen;
hPen = CreatePen(PS_SOLID, 1, RGB(0, 0, 0));
SelectObject(hdc, hPen);
int x
= 10;
int y = 50;
do {
Romb(hdc, x, y);
x += 4;
} while (x <= 280);
…
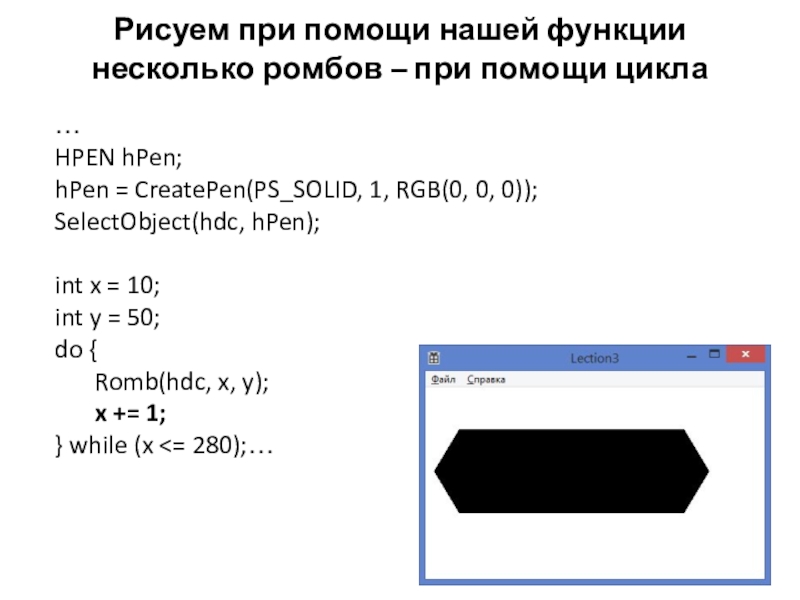
Слайд 41Рисуем при помощи нашей функции несколько ромбов – при помощи
цикла
…
HPEN hPen;
hPen = CreatePen(PS_SOLID, 1, RGB(0, 0, 0));
SelectObject(hdc, hPen);
int x
= 10;
int y = 50;
do {
Romb(hdc, x, y);
x += 1;
} while (x <= 280);…
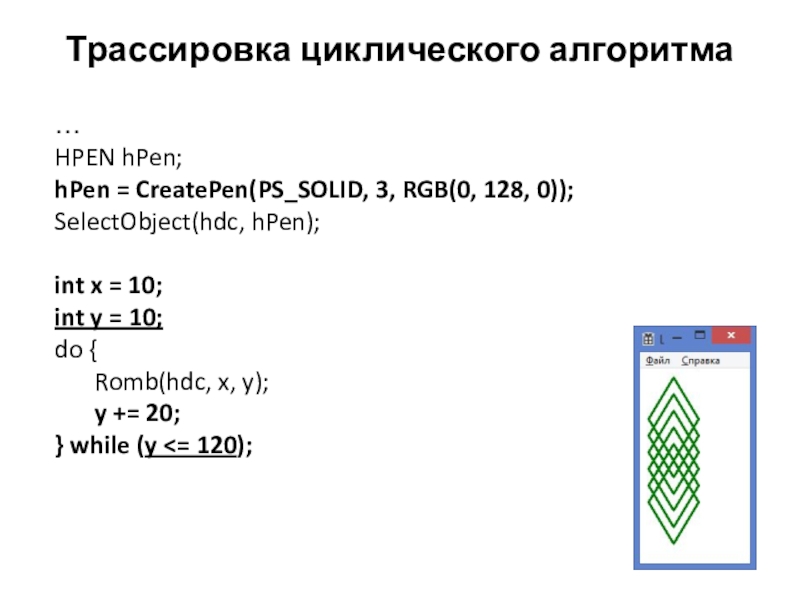
Слайд 42Трассировка циклического алгоритма
…
HPEN hPen;
hPen = CreatePen(PS_SOLID, 3, RGB(0, 128, 0));
SelectObject(hdc,
hPen);
int x = 10;
int y = 10;
do {
Romb(hdc, x, y);
y
+= 20;
} while (y <= 120);
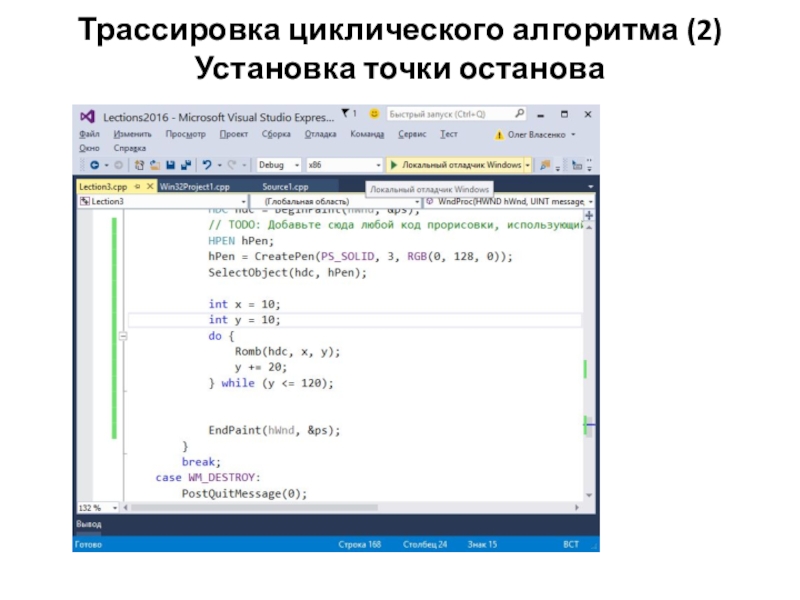
Слайд 43Трассировка циклического алгоритма (2)
Установка точки останова
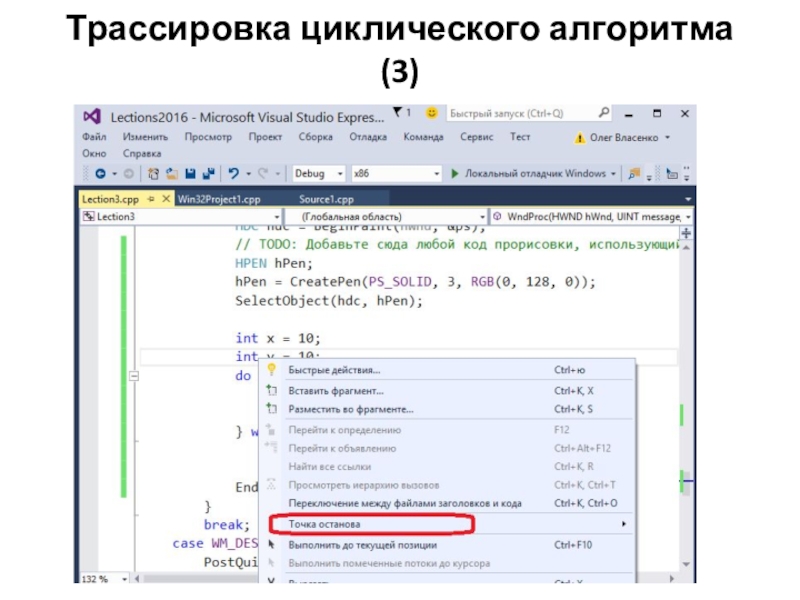
Слайд 44Трассировка циклического алгоритма (3)
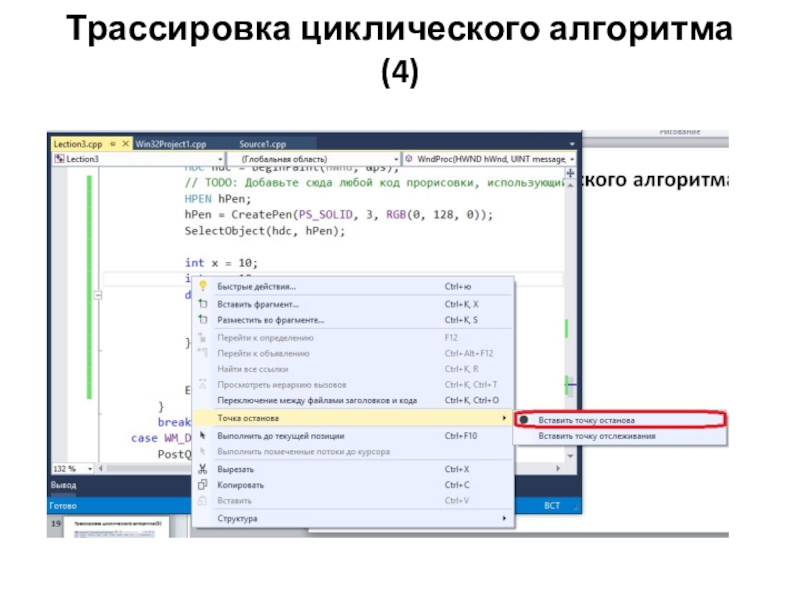
Слайд 45Трассировка циклического алгоритма (4)
Слайд 46Трассировка циклического алгоритма (5)
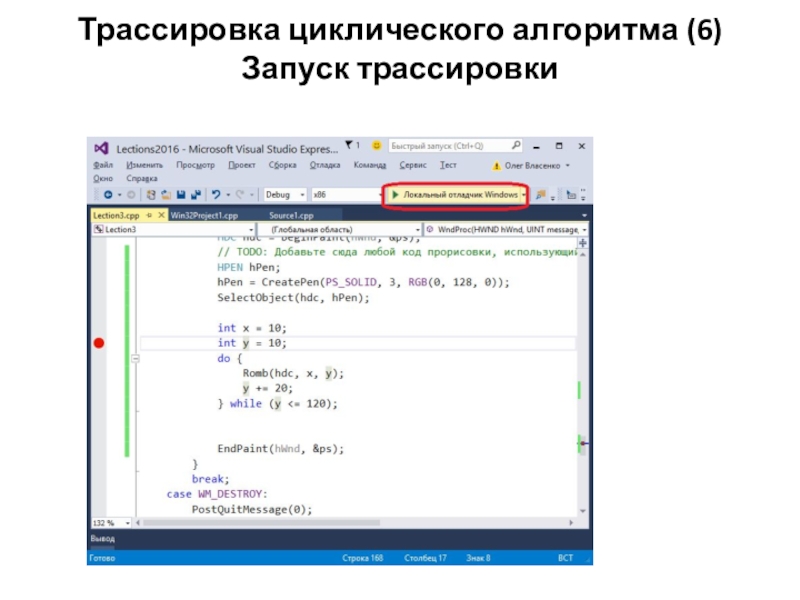
Слайд 47Трассировка циклического алгоритма (6)
Запуск трассировки
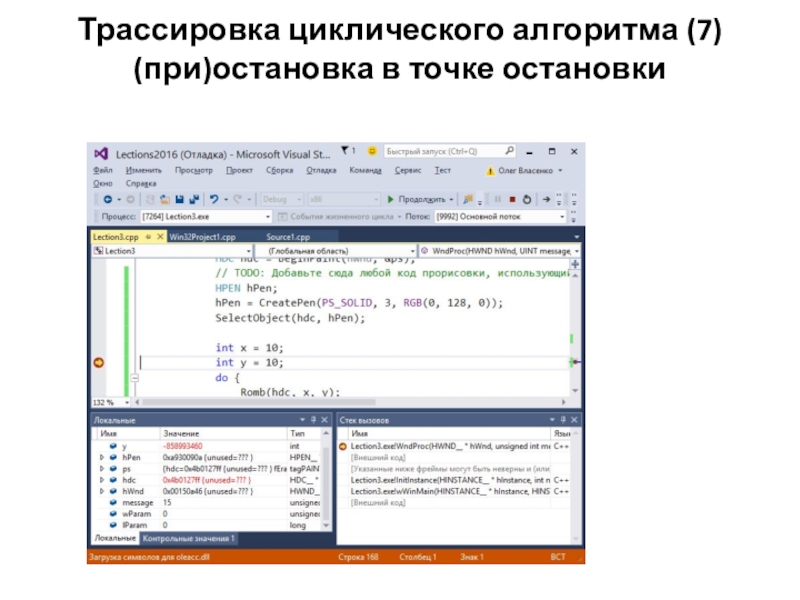
Слайд 48Трассировка циклического алгоритма (7)
(при)остановка в точке остановки
Слайд 49Трассировка циклического алгоритма (8)
Пошаговая трассировка
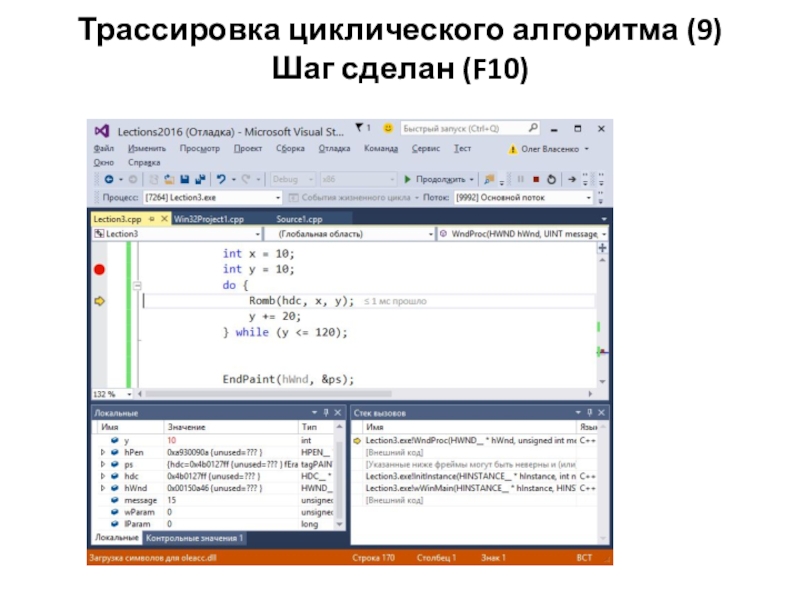
Слайд 50Трассировка циклического алгоритма (9)
Шаг сделан (F10)
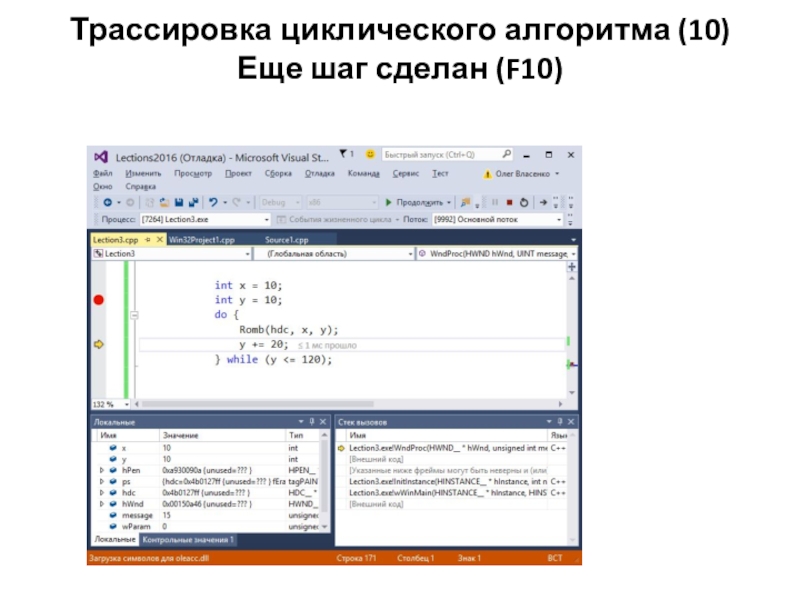
Слайд 51Трассировка циклического алгоритма (10)
Еще шаг сделан (F10)
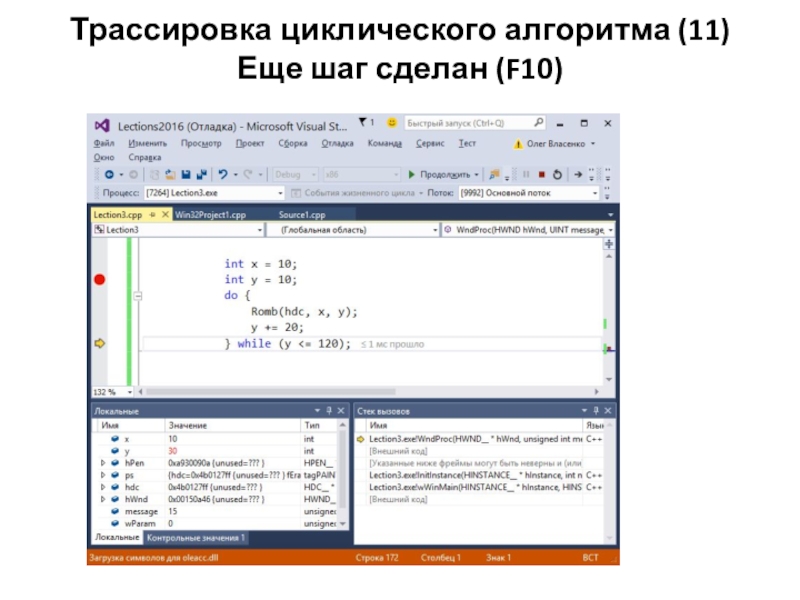
Слайд 52Трассировка циклического алгоритма (11)
Еще шаг сделан (F10)
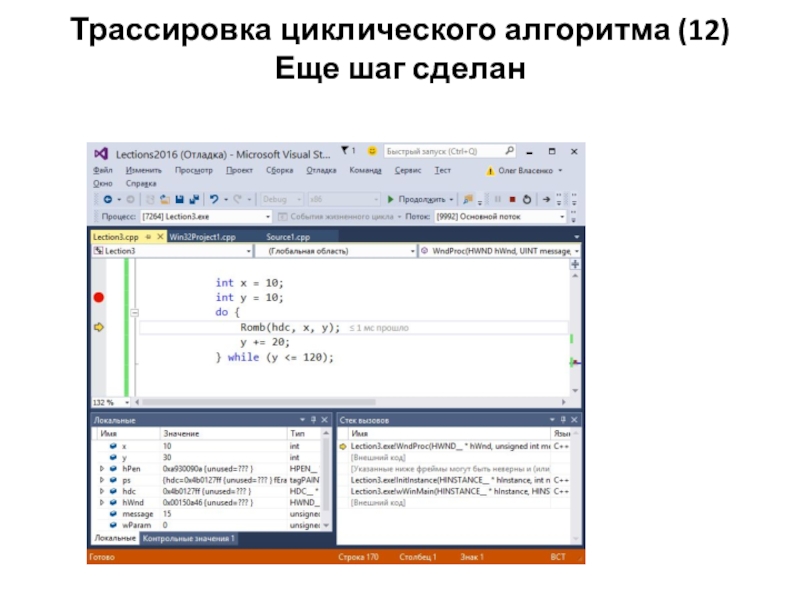
Слайд 53Трассировка циклического алгоритма (12)
Еще шаг сделан
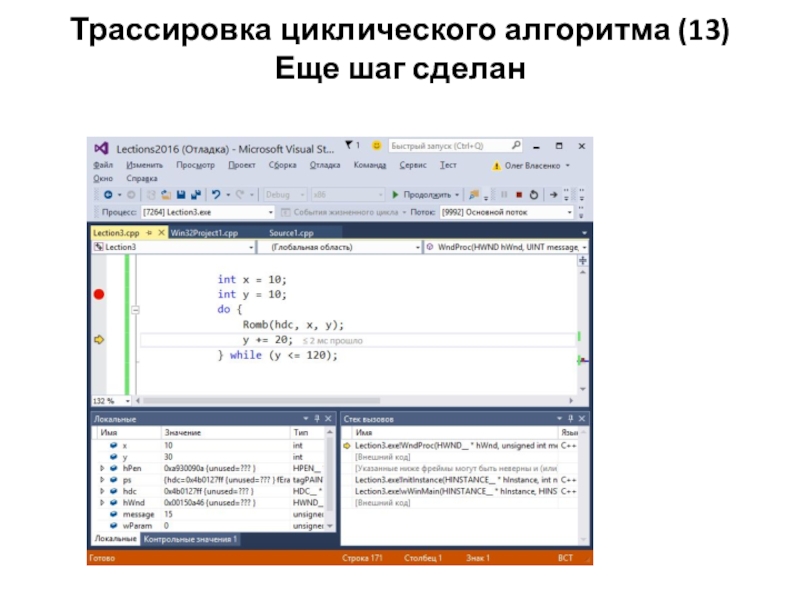
Слайд 54Трассировка циклического алгоритма (13)
Еще шаг сделан
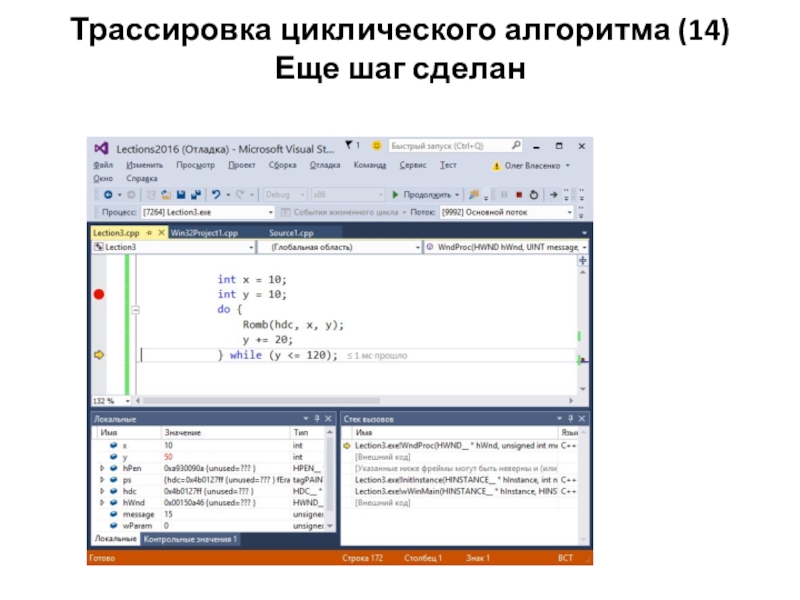
Слайд 55Трассировка циклического алгоритма (14)
Еще шаг сделан
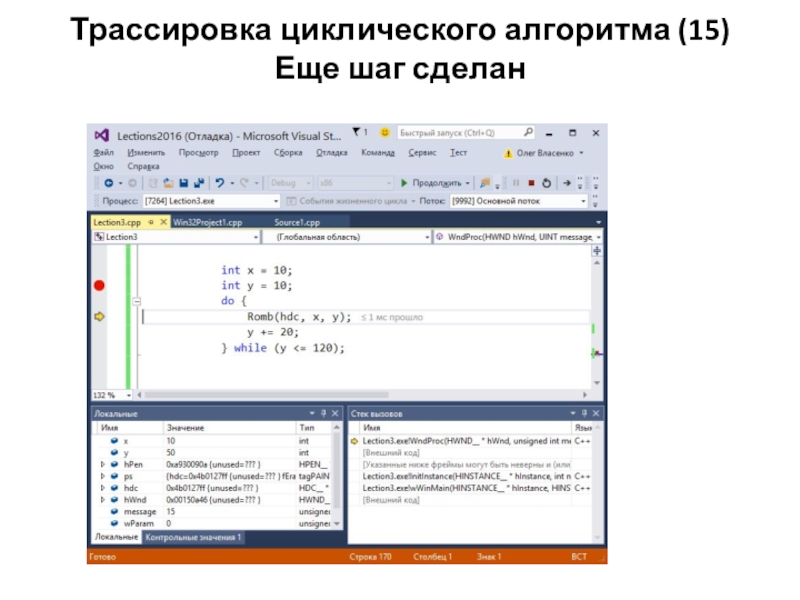
Слайд 56Трассировка циклического алгоритма (15)
Еще шаг сделан
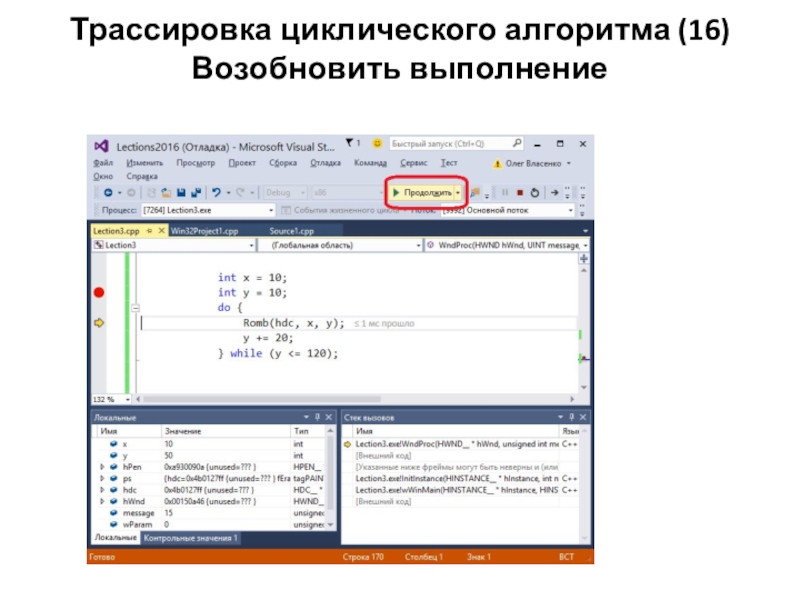
Слайд 57Трассировка циклического алгоритма (16)
Возобновить выполнение
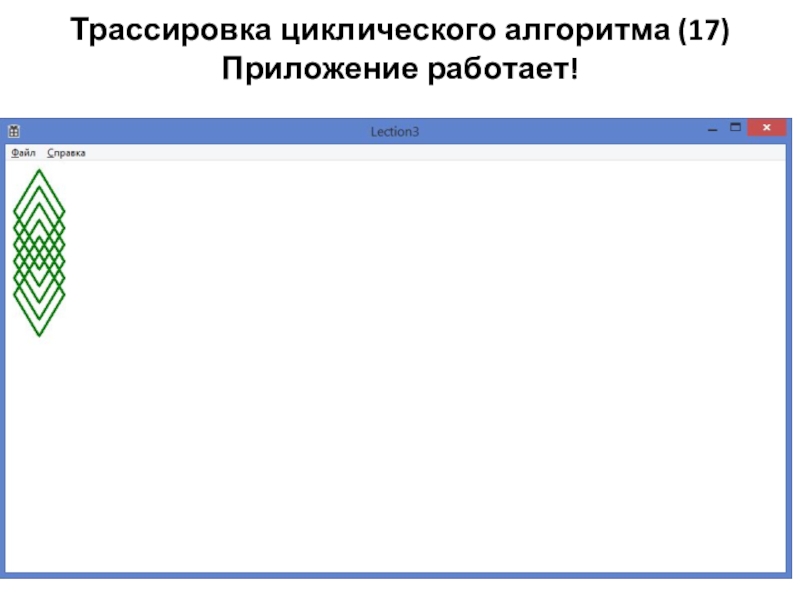
Слайд 58Трассировка циклического алгоритма (17)
Приложение работает!
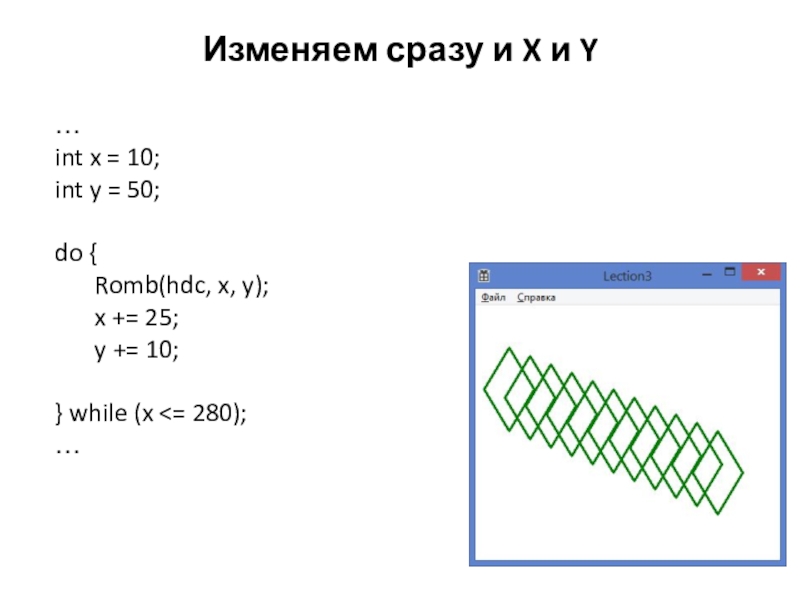
Слайд 59Изменяем сразу и X и Y
…
int x = 10;
int y
= 50;
do {
Romb(hdc, x, y);
x += 25;
y += 10;
} while
(x <= 280);
…
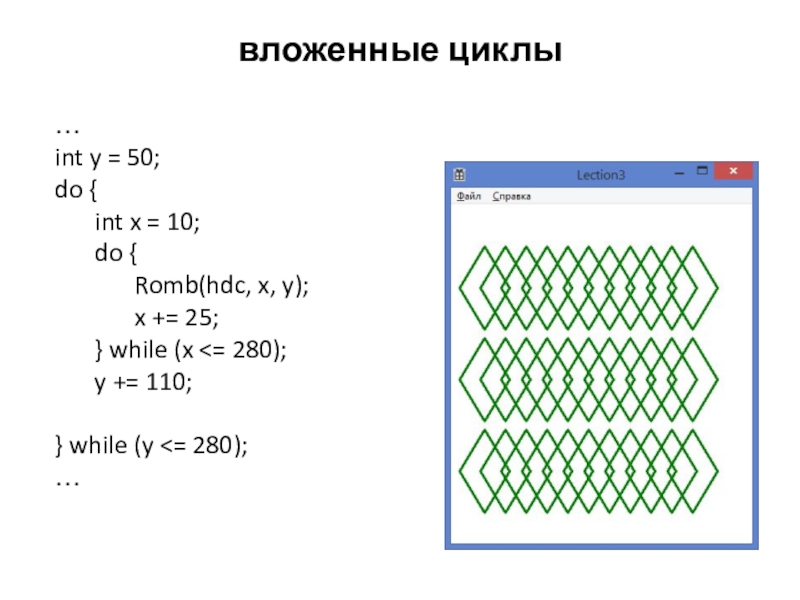
Слайд 60вложенные циклы
…
int y = 50;
do {
int x = 10;
do {
Romb(hdc,
x, y);
x += 25;
} while (x
while (y <= 280);
…
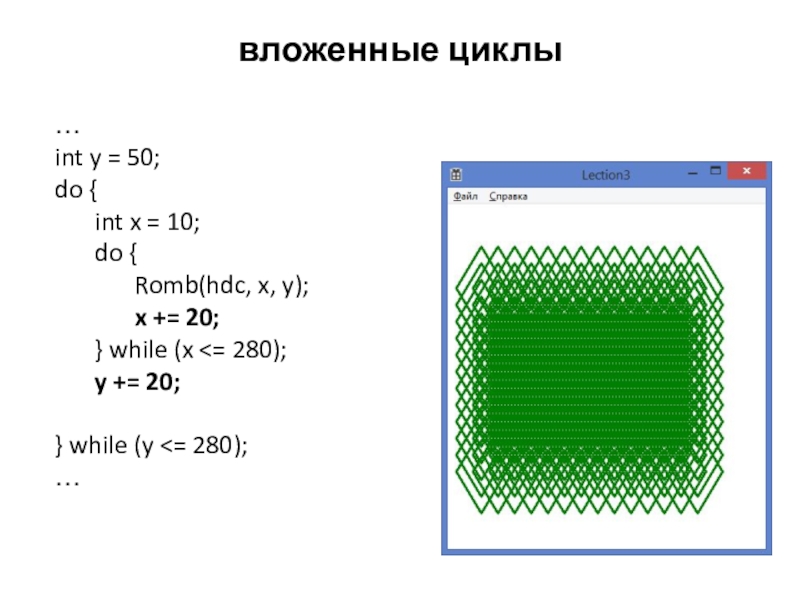
Слайд 61вложенные циклы
…
int y = 50;
do {
int x = 10;
do {
Romb(hdc,
x, y);
x += 20;
} while (x
while (y <= 280);
…
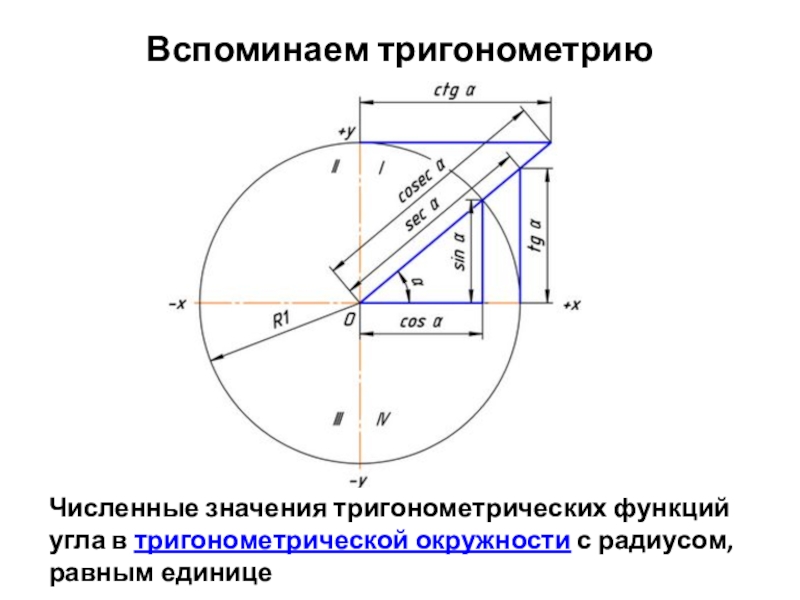
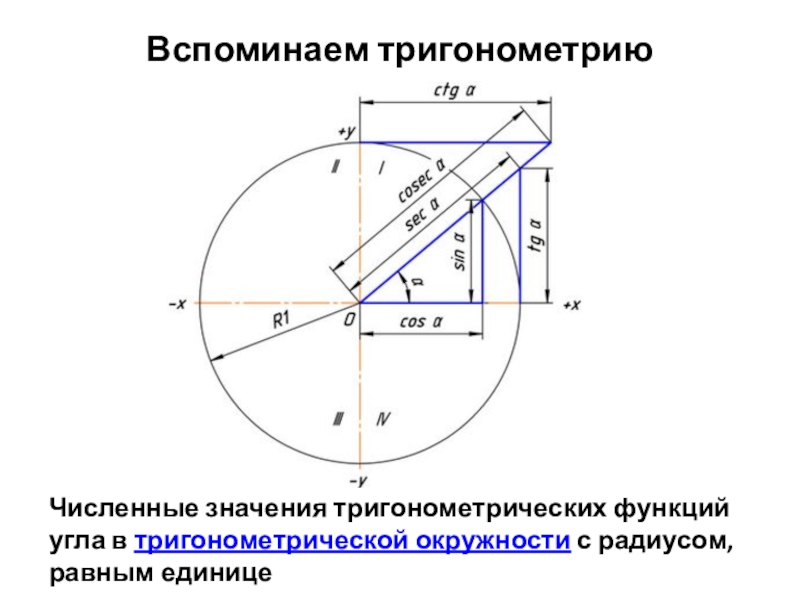
Слайд 63Вспоминаем тригонометрию
Численные значения тригонометрических функций угла в тригонометрической окружности с
радиусом, равным единице
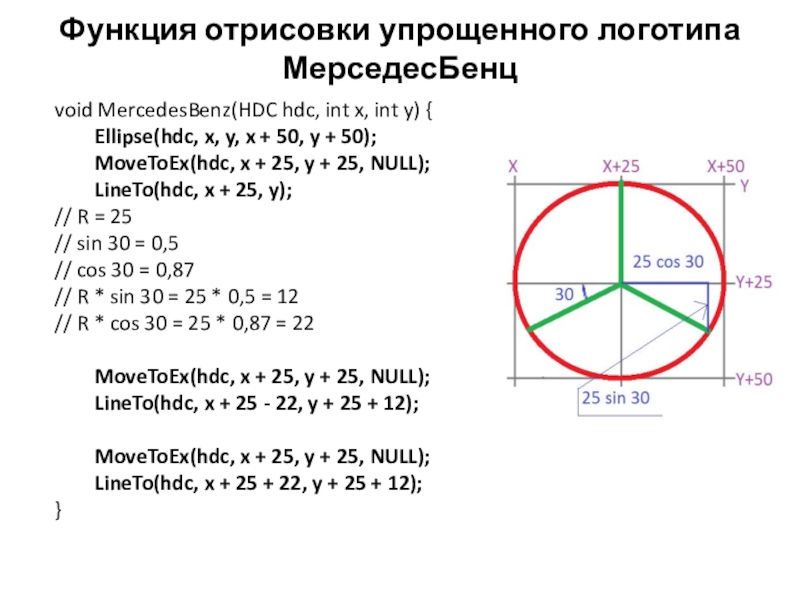
Слайд 64Функция отрисовки упрощенного логотипа МерседесБенц
void MercedesBenz(HDC hdc, int x, int
y) {
Ellipse(hdc, x, y, x + 50, y + 50);
MoveToEx(hdc,
x + 25, y + 25, NULL);
LineTo(hdc, x + 25, y);
// R = 25
// sin 30 = 0,5
// cos 30 = 0,87
// R * sin 30 = 25 * 0,5 = 12
// R * cos 30 = 25 * 0,87 = 22
MoveToEx(hdc, x + 25, y + 25, NULL);
LineTo(hdc, x + 25 - 22, y + 25 + 12);
MoveToEx(hdc, x + 25, y + 25, NULL);
LineTo(hdc, x + 25 + 22, y + 25 + 12);
}
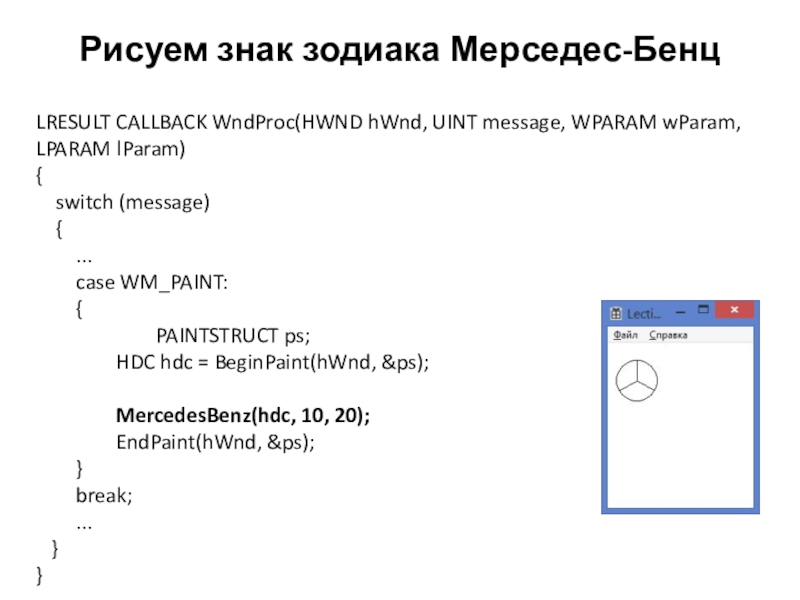
Слайд 66Рисуем знак зодиака Мерседес-Бенц
LRESULT CALLBACK WndProc(HWND hWnd, UINT message, WPARAM
wParam, LPARAM lParam)
{
switch (message)
{
...
case WM_PAINT:
{
PAINTSTRUCT ps;
HDC
hdc = BeginPaint(hWnd, &ps);
MercedesBenz(hdc, 10, 20);
EndPaint(hWnd, &ps);
}
break;
...
}
}
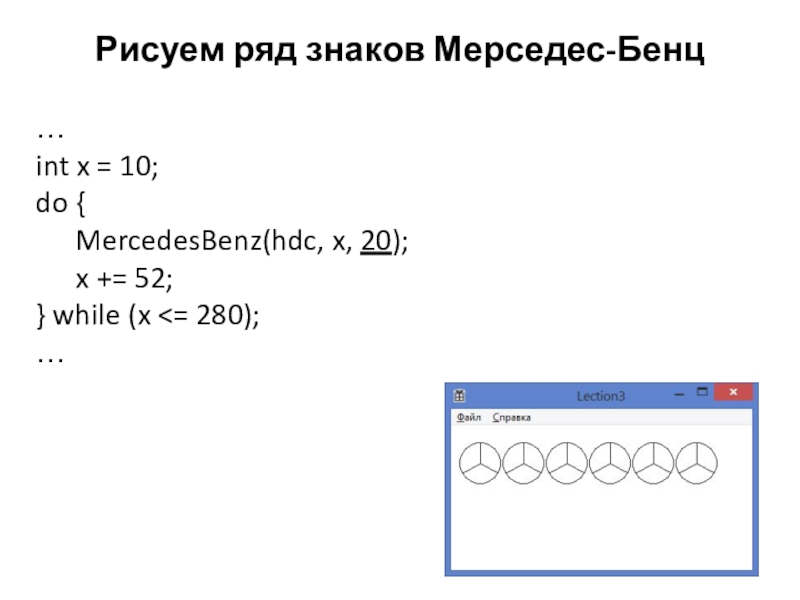
Слайд 67Рисуем ряд знаков Мерседес-Бенц
…
int x = 10;
do {
MercedesBenz(hdc, x, 20);
x
+= 52;
} while (x
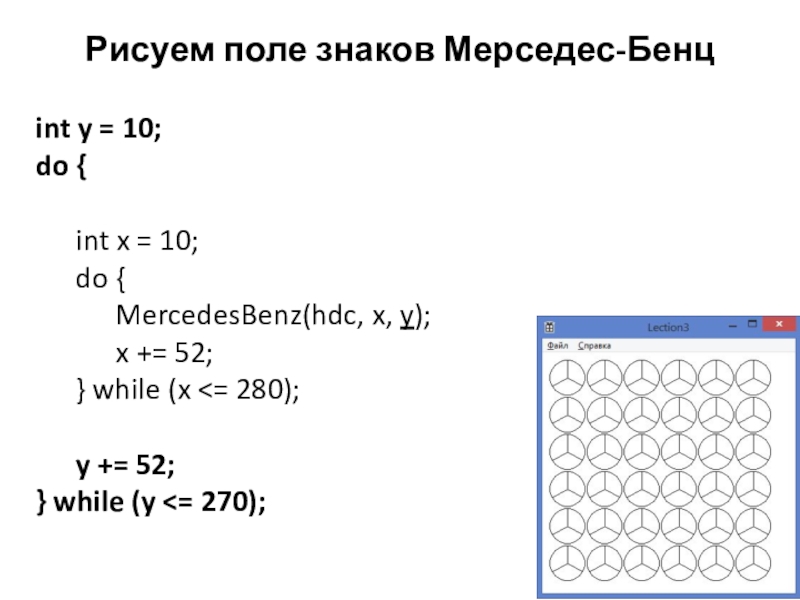
Слайд 68Рисуем поле знаков Мерседес-Бенц
int y = 10;
do {
int x =
10;
do {
MercedesBenz(hdc, x, y);
x += 52;
} while (x
+= 52;
} while (y <= 270);
Слайд 69Вспоминаем тригонометрию
Численные значения тригонометрических функций угла в тригонометрической окружности с
радиусом, равным единице
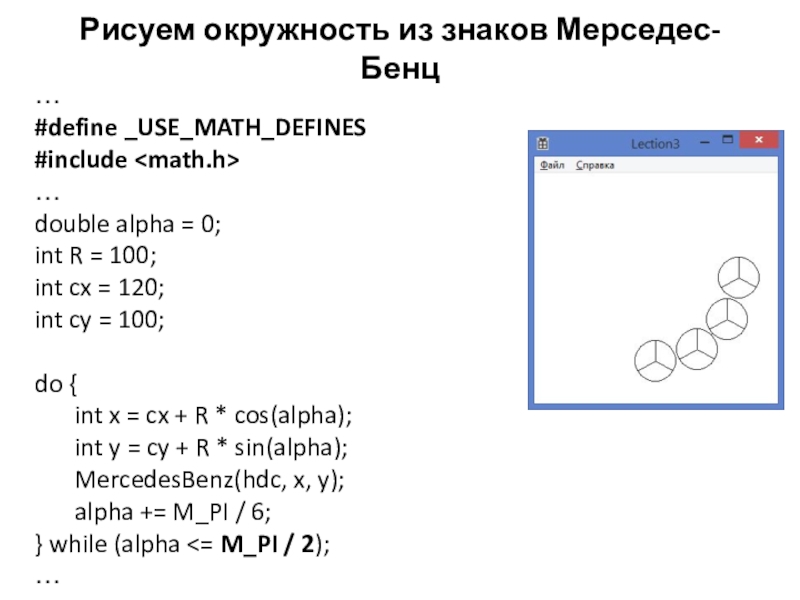
Слайд 70Рисуем окружность из знаков Мерседес-Бенц
…
#define _USE_MATH_DEFINES
#include
…
double alpha = 0;
int
R = 100;
int cx = 120;
int cy = 100;
do {
int
x = cx + R * cos(alpha);
int y = cy + R * sin(alpha);
MercedesBenz(hdc, x, y);
alpha += M_PI / 6;
} while (alpha <= M_PI / 2);
…
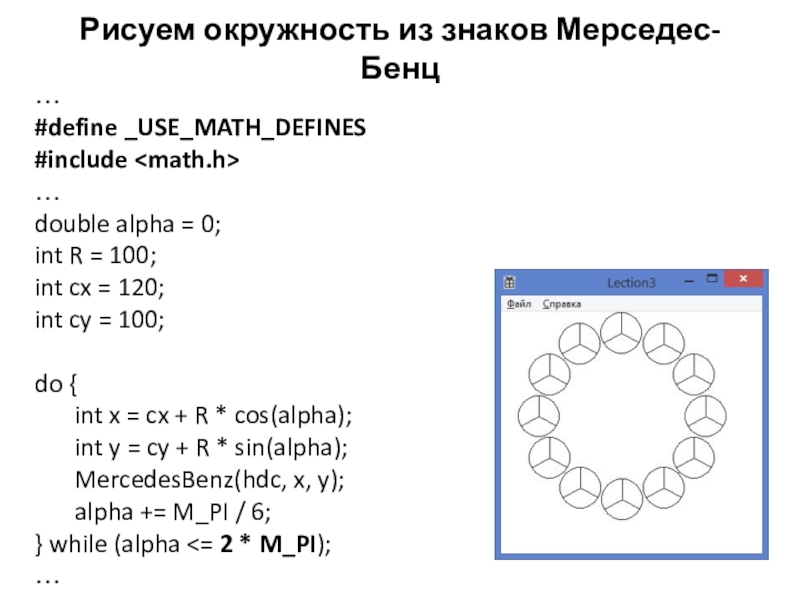
Слайд 71Рисуем окружность из знаков Мерседес-Бенц
…
#define _USE_MATH_DEFINES
#include
…
double alpha = 0;
int
R = 100;
int cx = 120;
int cy = 100;
do {
int
x = cx + R * cos(alpha);
int y = cy + R * sin(alpha);
MercedesBenz(hdc, x, y);
alpha += M_PI / 6;
} while (alpha <= 2 * M_PI);
…
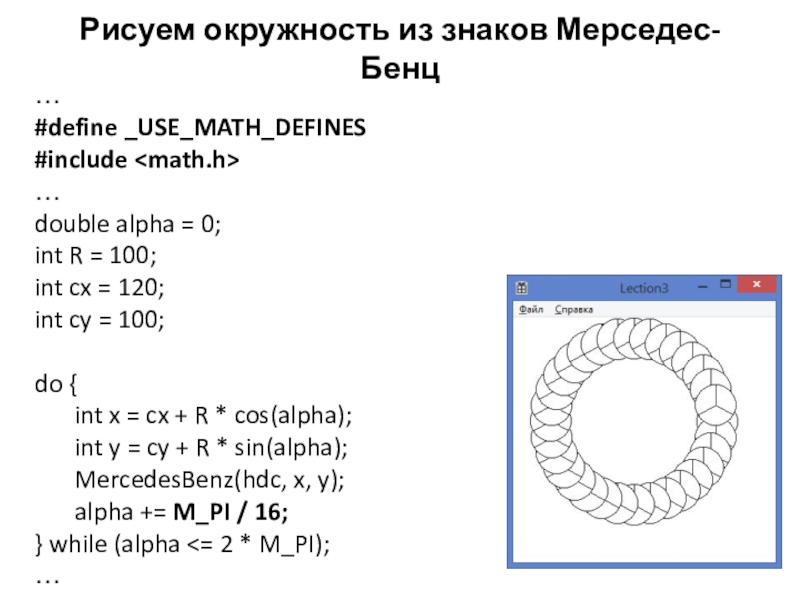
Слайд 72Рисуем окружность из знаков Мерседес-Бенц
…
#define _USE_MATH_DEFINES
#include
…
double alpha = 0;
int
R = 100;
int cx = 120;
int cy = 100;
do {
int
x = cx + R * cos(alpha);
int y = cy + R * sin(alpha);
MercedesBenz(hdc, x, y);
alpha += M_PI / 16;
} while (alpha <= 2 * M_PI);
…
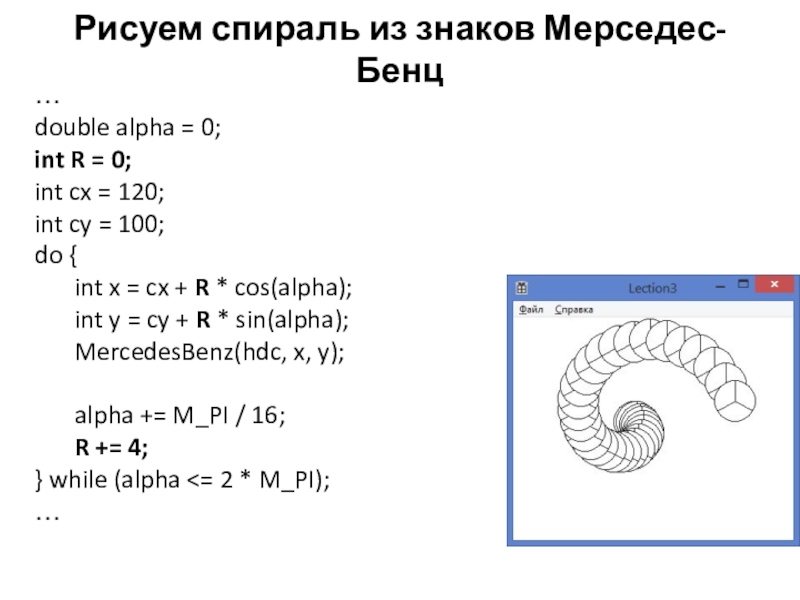
Слайд 73Рисуем спираль из знаков Мерседес-Бенц
…
double alpha = 0;
int R =
0;
int cx = 120;
int cy = 100;
do {
int x =
cx + R * cos(alpha);
int y = cy + R * sin(alpha);
MercedesBenz(hdc, x, y);
alpha += M_PI / 16;
R += 4;
} while (alpha <= 2 * M_PI);
…
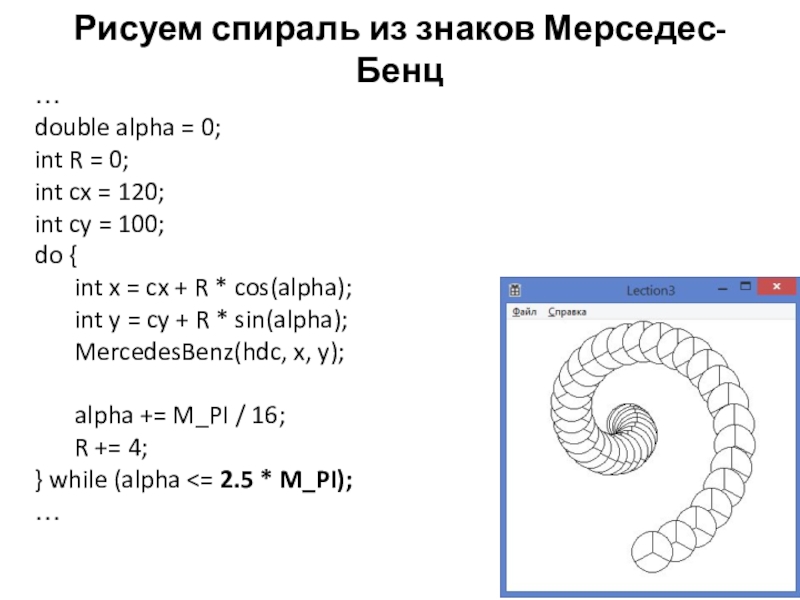
Слайд 74Рисуем спираль из знаков Мерседес-Бенц
…
double alpha = 0;
int R =
0;
int cx = 120;
int cy = 100;
do {
int x =
cx + R * cos(alpha);
int y = cy + R * sin(alpha);
MercedesBenz(hdc, x, y);
alpha += M_PI / 16;
R += 4;
} while (alpha <= 2.5 * M_PI);
…
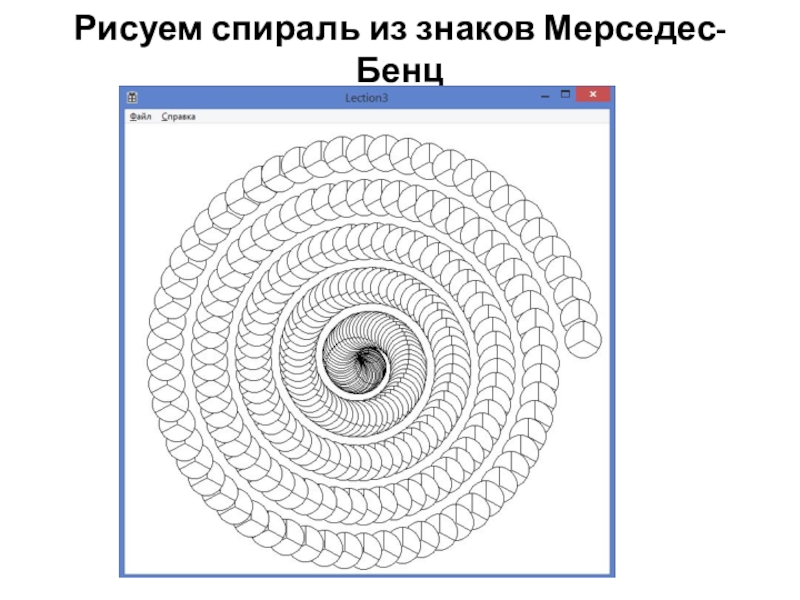
Слайд 75Рисуем спираль из знаков Мерседес-Бенц
Слайд 76Домашнее задание
(по возможности)
Нарисовать логотип любимой марки автомобиля (не Мерседес!)
Создать функцию
для отрисовки логотипа любимой марки автомобиля
Логотипами автомобиля нарисовать спираль (по
аналогии с лекцией и знаком мерседеса)
Слайд 77Источники информации
КАК рисовать в Win32 API? -http://radiofront.narod.ru/htm/prog/htm/winda/api/paint.html