разметки гипертекста») - это стандартный язык разметки документов во Всемирной
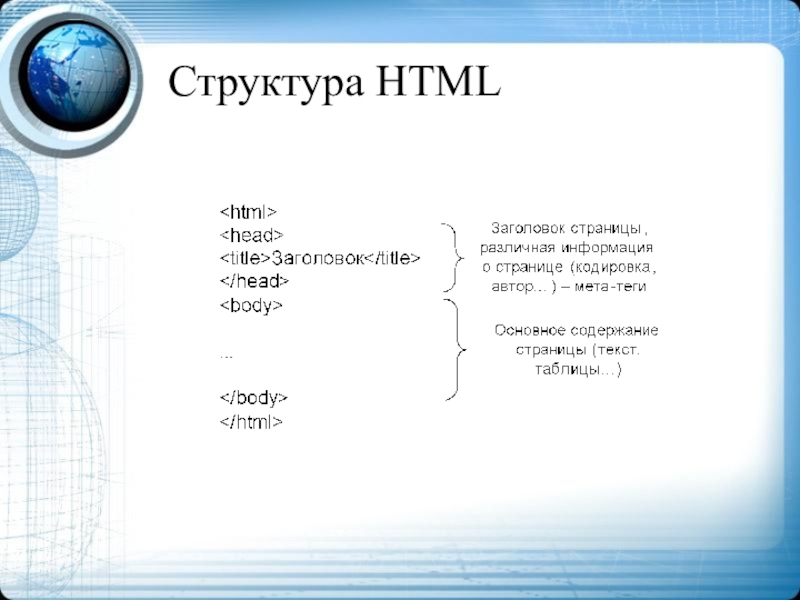
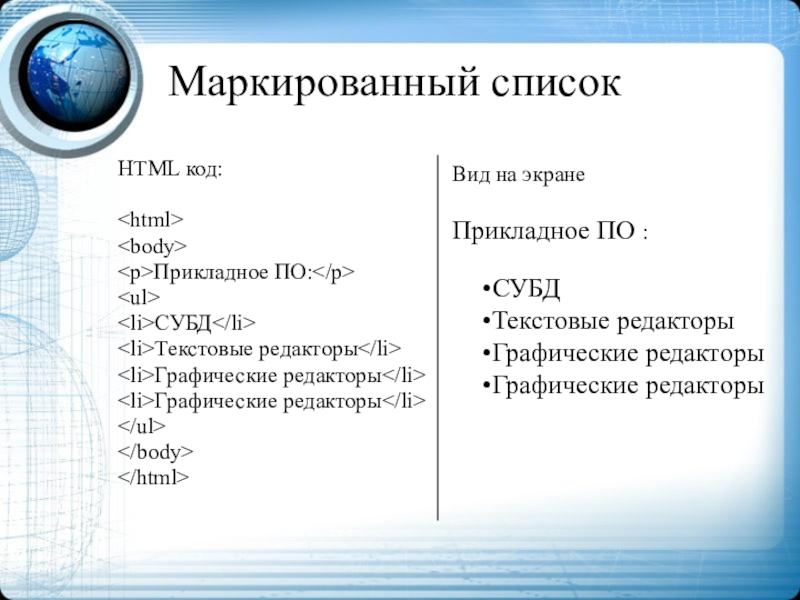
паутине. Все web-страницы создаются при помощи языка HTML (специальных управляющих символов – тегов).Web-сайт состоит из Web-страниц (обычно это файлы с расширением .html или htm), объединенных гиперссылками. Web-страницы могут быть интерактивными и могут содержать мультимедийные и динамические объекты.
ГЛАВНЫЙ ФАЙЛ НАЗЫВАЕТСЯ index.html или index.htm