Слайд 1Представление о программных средах компьютерной графики.
Слайд 2Компьютерная графика
раздел информатики, предметом которого является создание, обработка
графических изображений и их отображение (например, на экране монитора, в
виде твердых копий) и манипулированияими с использованием вычислительной техники Графические приложения связаны с созданием изображений в трехмерном пространстве и компьютерной анимацией.
Компьютерная графика используется в системах автоматизированного проектирования ( в машиностроении, приборостроении), в медицине, метеорологии, других областях науки и техники, прикладных видах изобразительного искусства.
Слайд 3
Графический редактор
прикладная программа (или пакет программ), позволяющая создавать,
просматривать, обрабатывать и редактировать цифровые изображения (рисунки, картинки, фотографии) на
компьютере
Слайд 4Виды компьютерной графики:
Под видами компьютерной графики подразумевается способ хранения и
отображения изображения на плоскости монитора. Как и в любом другом
искусстве в компьютерной графике есть свои специфические виды графических изображений.
К ним относятся:
растровое изображение;
векторное изображение;
трехмерное изображение;
фрактальное изображение;
Слайд 5Растровое изображение
изображение, представляющее собой сетку пикселей — цветных точек (обычно прямоугольных)
на мониторе, бумаге и других отображающих устройствах.
Важными характеристиками изображения являются:
Размер изображения
в пикселях — может выражаться в виде количества пикселей по ширине и по высоте (800×600px, 1024×768px, 1600×1200px и т. д.) или же в виде общего количества пикселей (так изображение размером 1600×1200px состоит из 1 920 000 точек, то есть примерно 2 мегапикселей);
Количество используемых цветов или глубина цвета (эти характеристики имеют следующую зависимость: , где — количество цветов, — глубина цвета);
Цветовое пространство (цветовая модель) — RGB, CMYK, XYZ, YCbCr и др.;
Слайд 6Разрешение изображения
величина, определяющая количество точек (элементов растрового изображения) на
единицу площади (или единицу длины).
Оно измеряется в пикселях на дюйм
(dots per inch) – dpi.
Чем выше разрешение, тем качественнее изображение, но больше его файл.
Слайд 7Преимущества
Растровая графика позволяет создать практически любой рисунок, вне зависимости от
сложности, в отличие, например, от векторной, где невозможно точно передать эффект
перехода от одного цвета к другому без потерь в размере файла;
Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов;
Высокая скорость обработки сложных изображений, если не нужно масштабирование;
Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы (за исключением векторных устройств вывода), матричные и струйные принтеры, цифровые фотоаппараты, сканеры, а также сотовые телефоны
Слайд 8Недостатки
Большой размер файлов у простых изображений;
Невозможность идеального масштабирования;
Невозможность вывода на
печать на векторный графопостроитель.
Из‑за этих недостатков для хранения простых рисунков рекомендуют
вместо даже сжатой растровой графики использовать векторную графику.
Слайд 9Главные функции редактора:
их редактирование
создание графических изображений
Под редактированием понимают
ввод изменений, исправлений и дополнений. Редактировать можно созданные изображения, а
также готовые, в том числе и сканированные. Можно редактировать и изображение, скопированное через буфер обмена из другого приложения. Изображения можно масштабировать, вращать, растягивать. Их также можно сохранять в виде обоев рабочего стола.
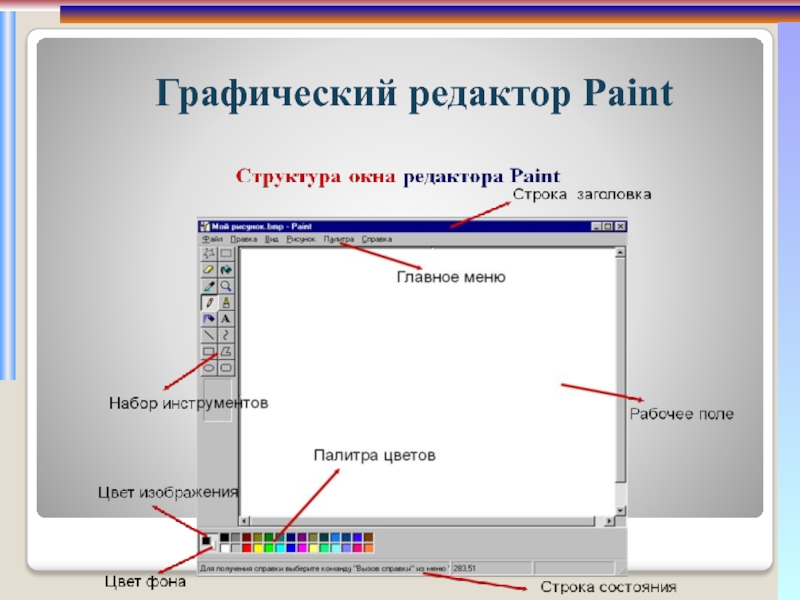
Графический редактор Paint
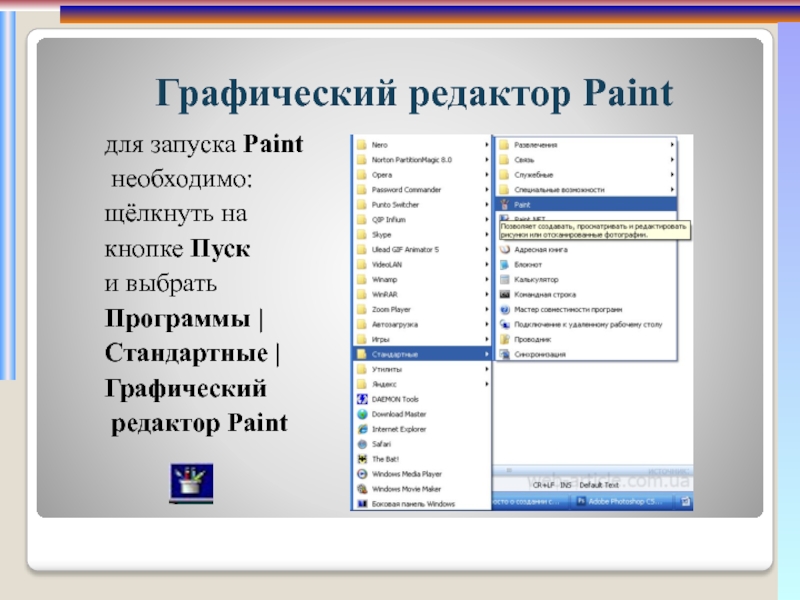
Слайд 10для запуска Paint
необходимо:
щёлкнуть на
кнопке Пуск
и выбрать
Программы
|
Стандартные |
Графический
редактор Paint
Графический редактор Paint
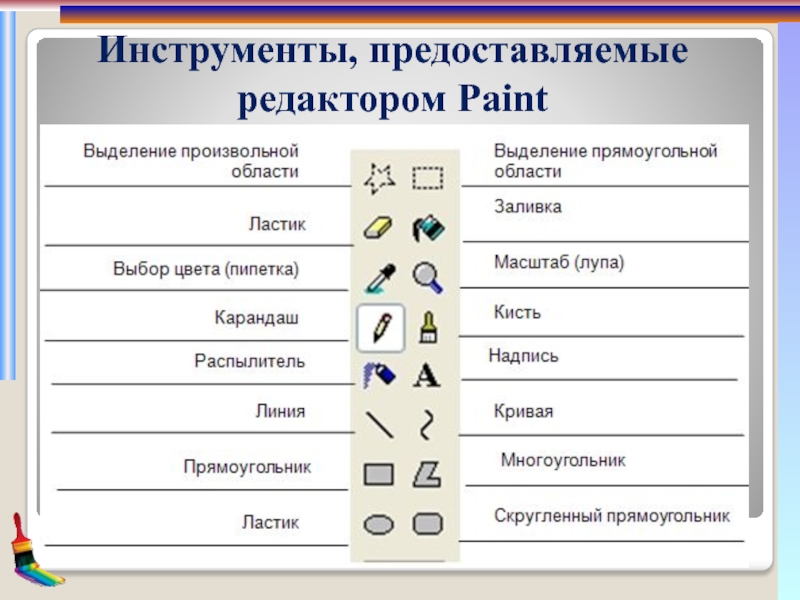
Слайд 12Инструменты, предоставляемые редактором Paint
Слайд 13Выделение и Выделение произвольной области – выделяют весь рисунок или
его фрагмент для последующих операций.
Ластик/Цветной ластик – стирает либо все
подряд (Ластик), либо только выбранный цвет.
Заливка – закрашивает выбранным цветом замкнутый участок рисунка.
Графический редактор Paint
Слайд 14Выбор цветов – позволяет уточнить тот или иной цвет в
рисунке.
Масштаб – позволяет увеличить или уменьшить рисунок.
Карандаш – имитирует карандаш
любого цвета.
Кисть – имитирует кисть любого цвета и формы.
Распылитель (аэрозольный баллончик) – имитирует распылитель любого цвета.
Графический редактор Paint
Слайд 15Надпись – позволяет вводить текст, который затем становится рисунком.
Линия, Кривая
линия – позволяет рисовать прямые линии (Линия), и кривые (Кривая
линия).
Прямоугольник, Многоугольник, Эллипс, Скругленный прямоугольник – эти инструменты позволяют рисовать соответствующие фигуры любого цвета и размера.
Графический редактор Paint
Слайд 16Чтобы воспользоваться инструментом, необходимо щелкнуть мышкой по значку с инструментом,
затем перевести курсор мышки на поле для рисования, нажать и
удерживать левую кнопку мышки.
Инструмент выбирается щелчком левой кнопки мыши по изображению инструмента (значку). Признак выбранного инструмента — «утопленная» кнопка с его изображением.
Графический редактор Paint
Слайд 17Палитра цветов в Paint
Если палитра отсутствует на экране, вызовите
её командой Вид – Палитра. Найдите область, которая отражает текущий
цвет .
Верхний квадрат – это текущий цвет, т.е. цвет которым рисуем, он выбирается левой кнопкой мыши, а цвет фона (нижний квадрат) – правой кнопкой мыши.
Для изменения оттенков цветов нужно зайти в меню Палитра – Изменить палитру.
Слайд 18Векторная графика
способ представления объектов и изображений в компьютерной графике, основанный на
математическом описании элементарных геометрических объектов, обычно называемых примитивами, таких как: точки,
линии, сплайны, кривые Безье, круги и окружности, многоугольники.
Объекты векторной графики являются графическими изображениями математических объектов.
Слайд 19Свойства векторной графики
Замкнутые линии имеют свойства заполнения цветом, текстурой, картой.
В векторной графике легко решаются вопросы масштабирования.
Если линии задана толщина 0,15 мм, то как бы не увеличивали или уменьшали рисунок, эта линия будет иметь такую толщину. Увеличивая изображение, можно подробно рассмотреть его детали, при этом качество не ухудшается.
Слайд 20Преимущества векторного способа описания графики над растровой графикой
Объем данных, занимаемый описательной
частью, не зависит от реальной величины объекта, что позволяет, используя
минимальное количество информации, описать сколь угодно большой объект файлом минимального размера. Например, описание окружности произвольного радиуса требует задания только 3 чисел, не считая атрибутов.
В связи с тем, что информация об объекте хранится в описательной форме, можно бесконечно увеличить графический примитив при выводе на графическое устройство, например, дугу окружности, и она останется при любом увеличении гладкой. С другой стороны, если кривая представлена в виде ломаной линии, увеличение покажет, что она на самом деле не кривая.
Параметры объектов хранятся и могут быть легко изменены.
Слайд 21Недостатки векторной графики
Не каждая графическая сцена может быть легко изображена
в векторном виде — для подобного оригинальному изображению может потребоваться описание очень большого
количество примитивов с высокой сложностью, вывода (отрисовки или растеризации).
Перевод векторной графики в растровое изображение достаточно прост. Но обратный путь, как правило, сложен .
При этом спецификации векторных форматов (и, соответственно, рендереры векторной графики) намного сложнее таковых для растровой графики.
Преимущество векторной картинки — масштабируемость — пропадает, когда векторный формат отображается в растровое разрешение с особо малыми разрешениями графики (например, иконки 32×32 или 16×16). Чтобы не было «грязи», картинку под такие разрешения приходится подгонять вручную. В векторных шрифтах TrueType есть довольно сложные коды хинтинга, позволяющие избавиться от пропущенных (и, наоборот, излишне толстых) линий.
Слайд 22Векторный редактор, встроенный в MS Word
Вид/Панели инструментов/Рисование
Действия
Выбор объектов
Свободное вращение
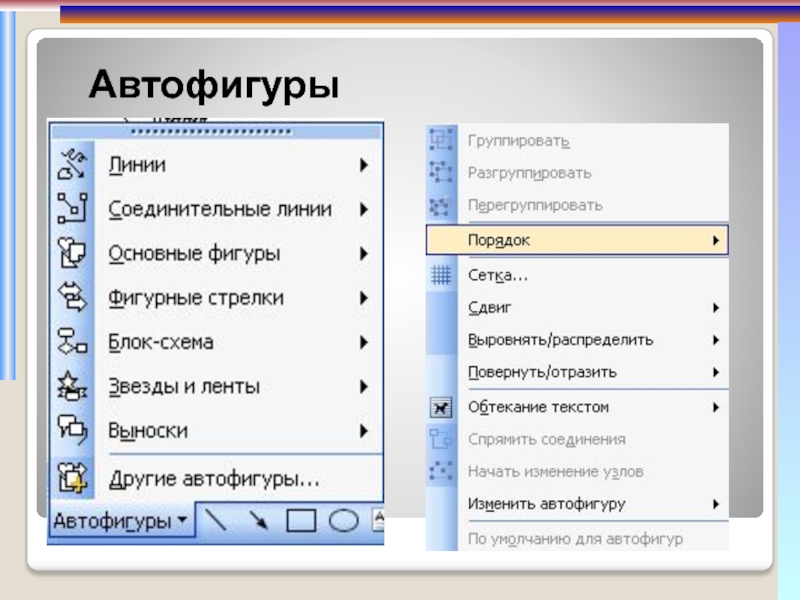
Автофигуры
Линия
Стрелка
Прямоугольник
Овал
Надпись
Добавить объект
WordArt
11. Вставка картинок
12. Цвет заливки
13. Цвет линий
14. Цвет шрифта
15. Тип
линии
16. Тип штриха
17. Вид стрелок
18. Тень
19. Объем
Слайд 24Основные операции
Основные операции над векторными изображениями – копирование, вырезка,
вставка, удаление и перемещение – выполняются так же, как и
для текстовых фрагментов.
Единственное различие с растровыми изображениями – это выделение графического объекта, которое выполняется щелчком левой кнопкой мыши по этому объекту.
Слайд 25Изменение размеров объекта
Выделить объект
Удерживая указатель на ключевой точке, изменить размеры
объекта
Ключевые
точки
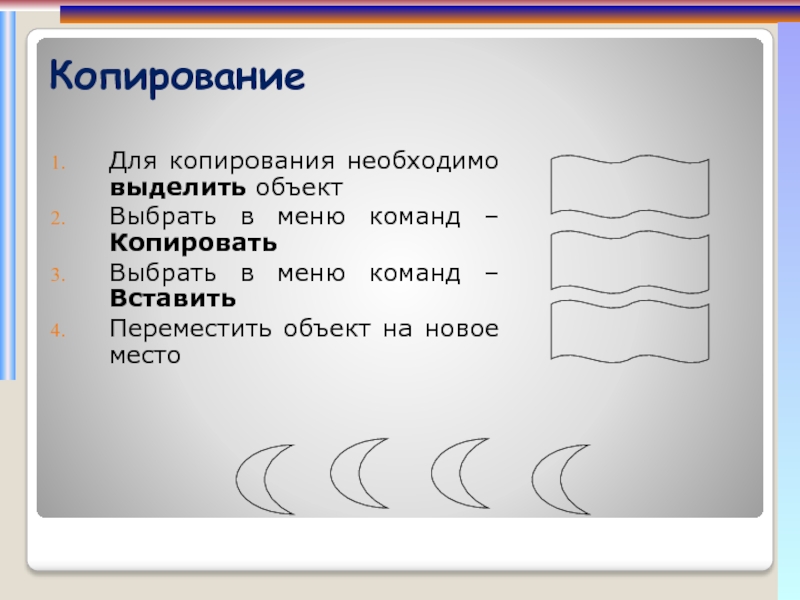
Слайд 26Копирование
Для копирования необходимо выделить объект
Выбрать в меню команд – Копировать
Выбрать
в меню команд – Вставить
Переместить объект на новое место
Слайд 27Вращение и наклон
Выделить объект
Удерживая указатель Вращения повернуть объект
Удерживая точки Наклона,
изменить положение объекта
Точка свободного вращения
Точки Наклона
Вращение
Наклон
Слайд 28Отражение
Выделить объект
Выбрать в меню команд – Рисование – Повернуть/ Отразить:
Отразить
слева направо
Отразить сверху вниз
Можно сначала объект вращать, а затем отразить
Слайд 29Поворот
Выделить объект
Выбрать в меню команд – Рисование – Повернуть/ Отразить:
Повернуть
влево на 90°
Повернуть вправо на 90°
Поворот и Отражение можно выполнить
и Свободным вращением
Слайд 30Группирование
Группировка – это объединение нескольких
графических объектов в одну целостную группу.
1. Нажать кнопку Выбор объекта
2. Выделить все объекты
3. Рисование → Группировать
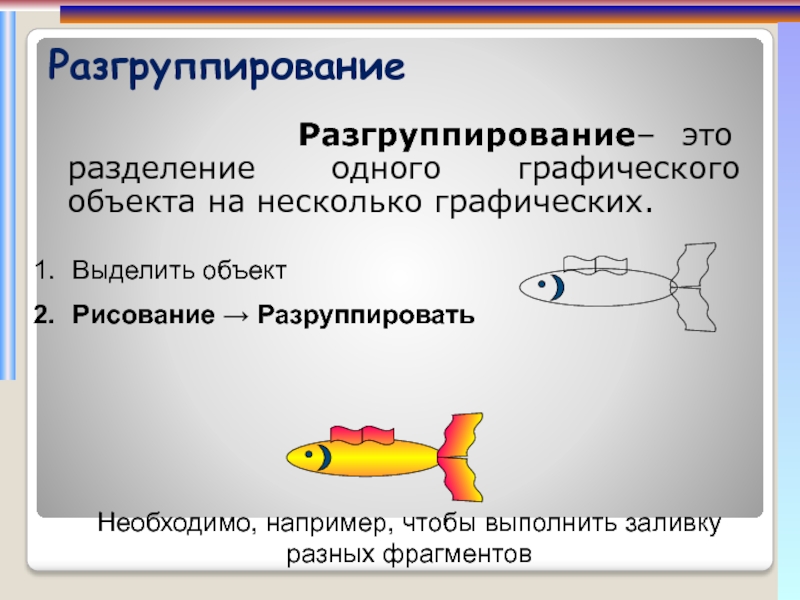
Слайд 31Разгруппирование
Разгруппирование– это разделение одного графического
объекта на несколько графических.
Выделить объект
Рисование → Разруппировать
Необходимо, например, чтобы выполнить
заливку разных фрагментов
Слайд 32Порядок расположения объектов
Для создания различного расположения объектов используется команда
Рисование
- Порядок (или щелчком правой кнопки вызвать контекстное меню):
На
задний план
На передний план
Переместить вперёд
Переместить назад
Слайд 33Порядок расположения объектов и текста
Для создания различного расположения объектов и
текста используется команда
Рисование - Порядок (или щелчком правой кнопки
вызвать контекстное меню):
Поместить перед текстом
Поместить за текстом
Слайд 34Фрактальная графика
Фрактальная графика основана на автоматической генерации изображений путем математических
расчетов. Создание фрактальных изображений основано не в рисовании, а в
программировании. Фрактальная графика редко используется в печатных или электронных документах.
Фигура, элементарные части которой повторяют свойства своих родительских структур, называется фрактальной.
Фракталы широко применяются в компьютерной графике для построения изображений природных объектов, таких как деревья, кусты, горные ландшафты, поверхности морей и так далее. Существует множество программ, служащих для генерации фрактальных изображений
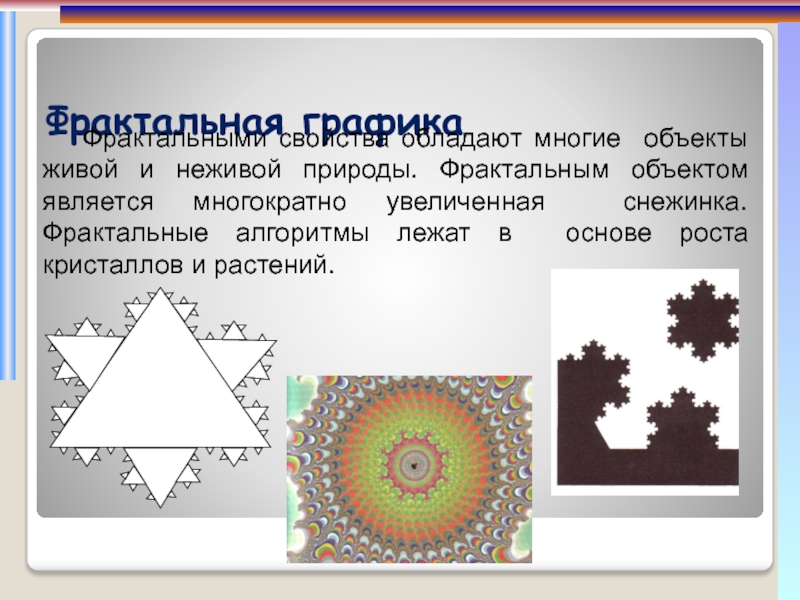
Слайд 35Фрактальная графика
Фрактальными свойства обладают многие объекты живой и неживой природы.
Фрактальным объектом является многократно увеличенная снежинка. Фрактальные алгоритмы лежат в
основе роста кристаллов и растений.