Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Qt QML
Содержание
- 1. Qt QML
- 2. Слайд 2
- 3. Слайд 3
- 4. lesson2.proфайл проекта, содержит необходимую информацию для того, чтобы qmake собрал приложение
- 5. main.cpp#include #include int main(int argc, char *argv[]){
- 6. main.qmlimport QtQuick 2.6import QtQuick.Window 2.2Window {
- 7. MainForm.ui.qmlimport QtQuick 2.6Rectangle { property alias
- 8. Идеология приложений Qt QMLминимум C++ кода,
- 9. Модель программы на Qtдизайн на QMLкод на C++
- 10. Загрузка QML объектов из C++ QML загрузкаQQmlComponent
- 11. MyItem.qml import QtQuick 2.0Item { width: 100; height: 100}
- 12. QQmlComponentQQmlEngine engine;QQmlComponent component(&engine, QUrl::fromLocalFile ("MyItem.qml"));QObject *object = component.create();...delete object;QQmlComponent требует вызова QQmlComponent::create() - новый экземпляр компонента
- 13. QQuickViewQQuickView view;view.setSource(QUrl::fromLocalFile("MyItem.qml"));view.show();QObject *object = view.rootObject();QQuickView создает экземпляр
- 14. Изменение свойств objectobject->setProperty("width", 500);QQmlProperty(object, "width").write(500);QQuickItem *item =
- 15. Доступ к загруженным QML-объектамimport QtQuick 2.0Item {
- 16. Доступ свойствам QML-объектов// MyItem.qmlimport QtQuick 2.0Item { property int someNumber: 100}
- 17. qDebug()
- 18. Вызов методов QML// MyItem.qmlimport QtQuick 2.0Item {
- 19. // main.cppQQmlEngine engine;QQmlComponent component(&engine, "MyItem.qml");QObject *object =
- 20. Подключение к сигналам QML// MyItem.qmlimport QtQuick 2.0Item
- 21. // C++class MyClass : public QObject{
- 22. // MyItem.qmlimport QtQuick 2.0Item { id:
- 23. // C++class MyClass : public QObject{
- 24. QML + C++ проект//main.cpp#include #include int main(int
- 25. //main.qmlimport QtQuick 2.6import QtQuick.Window 2.2Window {
- 26. Корневой объект WindowQList lst = engine.rootObjects(); int count = lst.count(); qDebug()
- 27. свойства width и title у WindowqDebug()
- 28. Задание текста в поле вводаQObject *mainForm =
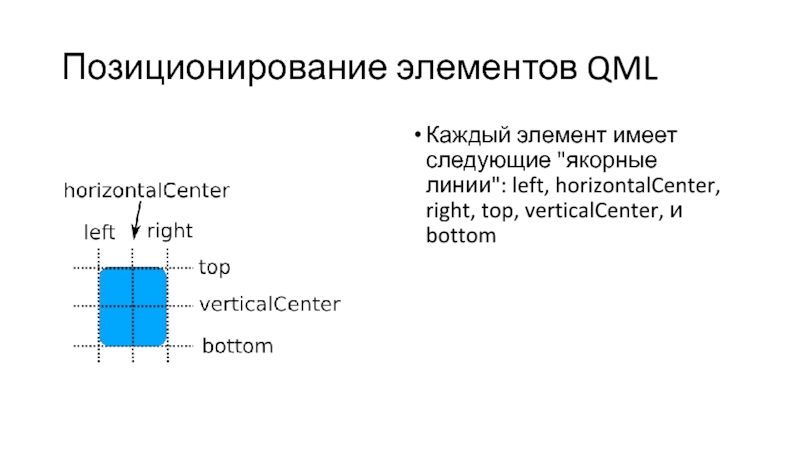
- 29. Позиционирование элементов QMLКаждый элемент имеет следующие "якорные линии": left, horizontalCenter, right, top, verticalCenter, и bottom
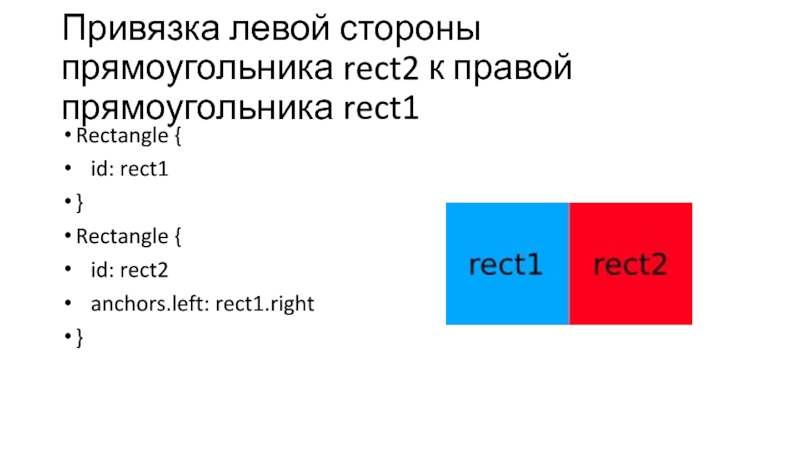
- 30. Привязка левой стороны прямоугольника rect2 к правой прямоугольника rect1Rectangle { id: rect1}Rectangle { id: rect2 anchors.left: rect1.right}
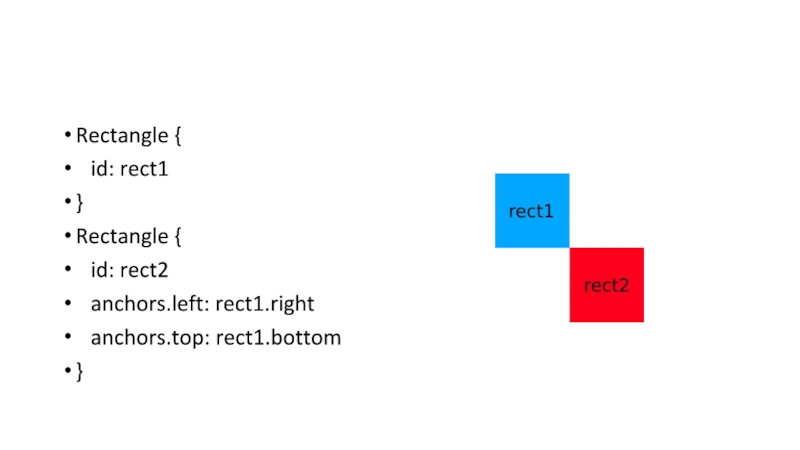
- 31. Rectangle { id: rect1 }Rectangle { id: rect2 anchors.left: rect1.right anchors.top: rect1.bottom}
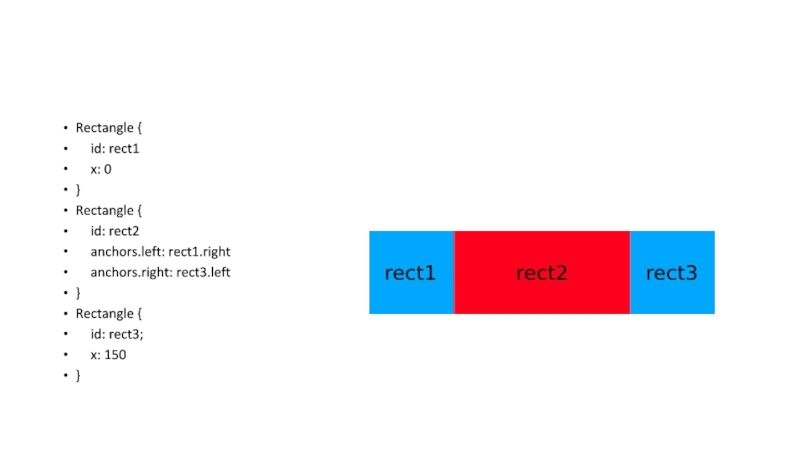
- 32. Rectangle { id: rect1 x: 0}Rectangle { id: rect2 anchors.left: rect1.right anchors.right: rect3.left}Rectangle { id: rect3; x: 150}
- 33. "якорная линия" baseline, она соответствует воображаемой линии,
- 34. Anchors Margins (Поля) и Offsets (смещения)Пустое пространство
- 35. Rectangle { id: rect1}Rectangle { id: rect2 anchors.left: rect1.right anchors.leftMargin: 5}
- 36. QML FileDialogMainFormText, TextField, ButtonFileDialog с selectFolder
- 37. mainFormimport QtQuick 2.6import QtQuick.Controls 2.0import QtQuick.Layouts 1.0import
- 38. Text { id: text1
- 39. TextField { id: txfPath
- 40. Button { id: btnSelect
- 41. FileDialog { id: fileDialog
- 42. main.qmlmport QtQuick 2.6import QtQuick.Window 2.2import QtQuick.Dialogs 1.0Window
- 43. обрабатываем два события: btnSelect.onClicked и fileDialog.onAccepted. По
- 44. Скачать презентанцию
Слайды и текст этой презентации
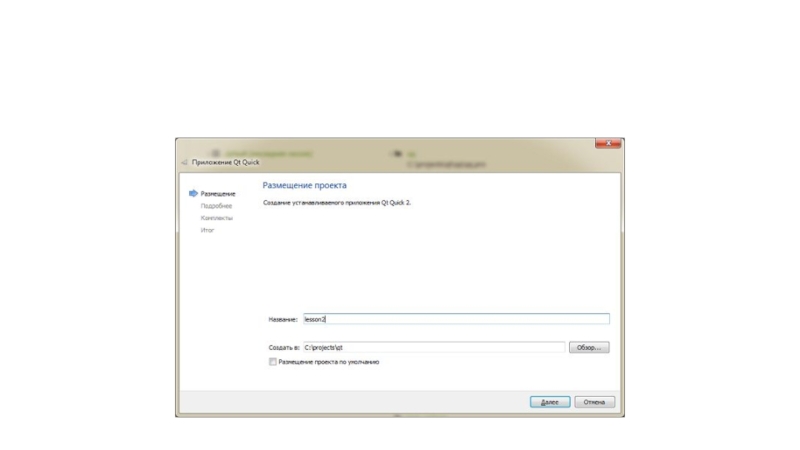
Слайд 4lesson2.pro
файл проекта, содержит необходимую информацию для того, чтобы qmake собрал
приложение
Слайд 5main.cpp
#include
#include
int main(int argc, char *argv[])
{
QGuiApplication app(argc,
argv);
QQmlApplicationEngine engine;
engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
return app.exec();
}
Слайд 6main.qml
import QtQuick 2.6
import QtQuick.Window 2.2
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
MainForm {anchors.fill: parent
mouseArea.onClicked: {
console.log(qsTr('Clicked on background. Text: "' + textEdit.text + '"'))
}
}
}
окно размером 640х480 с заголовком "Hello World".
Внутри окна создаёт элемент MainForm, задав для MainForm весь внутренний размер окна,
при нажатии мышкой на MainForm в консоль будет выводится сообщение "Clicked on background. Text: ...".
Слайд 7MainForm.ui.qml
import QtQuick 2.6
Rectangle {
property alias mouseArea: mouseArea
property alias textEdit: textEdit
width: 360
height: 360
MouseArea {id: mouseArea
anchors.fill: parent
}
TextEdit {
id: textEdit
text: qsTr("Enter some text...")
verticalAlignment: Text.AlignVCenter
anchors.top: parent.top
anchors.horizontalCenter: parent.horizontalCenter
anchors.topMargin: 20
Rectangle {
anchors.fill: parent
anchors.margins: -10
color: "transparent"
border.width: 1
}
}
}
Rectangle, область обработки событий мышки MouseArea.
Внутри формы поле ввода текста TextEdit,
размеры рисуются отдельным, вставленным внутрь, прямоугольником Rectangle.
Слайд 8Идеология приложений Qt QML
минимум C++ кода,
(в main.cpp создано приложение
и запущен "движок" работы с QML),
файлы *.qml - это для
программиста (в main.qml создано окно и вставили в него главную форму)файлы *.ui.qml - для дизайнера (в MainForm.ui.qml уже создаётся весь дизайн)
Слайд 10Загрузка QML объектов из C++
QML загрузка
QQmlComponent загружает QML как объект
C++, который затем может быть изменен из C++ кода
QQuickView является
потомком QWindow класса (через QQuickWindow) - QML не только загружается, но и отображается визуально.Слайд 12QQmlComponent
QQmlEngine engine;
QQmlComponent component(&engine, QUrl::fromLocalFile ("MyItem.qml"));
QObject *object = component.create();
...
delete object;
QQmlComponent требует
вызова QQmlComponent::create() - новый экземпляр компонента
Слайд 13QQuickView
QQuickView view;
view.setSource(QUrl::fromLocalFile("MyItem.qml"));
view.show();
QObject *object = view.rootObject();
QQuickView создает экземпляр компонента автоматически, который
доступен через QQuickView::rootObject()
object является экземпляром класса Item из MyItem.qml
Слайд 14Изменение свойств object
object->setProperty("width", 500);
QQmlProperty(object, "width").write(500);
QQuickItem *item = qobject_cast(object);
item->setWidth(500);
QML тип объектов
Item = C++ класс QQuickItem.
Приводим к классу
Слайд 15Доступ к загруженным QML-объектам
import QtQuick 2.0
Item {
width: 100;
height: 100
Rectangle {
anchors.fill: parent
objectName: "rect"}
}
QObject *rect = object->findChild Дочерние объекты можно искать с помощью QObject::findChild(), используя свойство QObject::objectName Дочерних элементов с одним и тем же именем может быть несколько - QObject::findChildren()
if (rect) rect->setProperty("color", "red");
Слайд 16Доступ свойствам QML-объектов
// MyItem.qml
import QtQuick 2.0
Item {
property int
someNumber: 100
}
Слайд 17qDebug()
"Property value:" property("someNumber").toInt();
object->setProperty("someNumber", 100);
someNumber может быть установлено или прочитано
с помощью QQmlProperty или QObject::SetProperty() и QObject::property()Слайд 18Вызов методов QML
// MyItem.qml
import QtQuick 2.0
Item {
function myQmlFunction(msg)
{
console.log("Got message:", msg)
return "some return value"}
}
Код пишется на Javascript.
Слайд 19// main.cpp
QQmlEngine engine;
QQmlComponent component(&engine, "MyItem.qml");
QObject *object = component.create();
QVariant returnedValue;
QVariant msg
= "Hello from C++";
QMetaObject::invokeMethod(object, "myQmlFunction",
Q_RETURN_ARG(QVariant, returnedValue),
Q_ARG(QVariant, msg));qDebug() << "QML function returned:" << returnedValue.toString();
delete object;
Функции (или методы) могут быть вызваны из C++ с использованием QMetaObject::InvokeMethod().
Параметры метода и возвращаемых значений, переданные из QML, всегда переводятся в тип QVariant.
Слайд 20Подключение к сигналам QML
// MyItem.qml
import QtQuick 2.0
Item {
id:
item
width: 100; height: 100
signal qmlSignal(string msg)
MouseArea {anchors.fill: parent
onClicked: item.qmlSignal("Hello from QML")
}
}
Все сигналы QML автоматически доступны для C++, и могут быть подключены к использованию QObject::connect(), как и любой сигнал Qt C++.
любой сигнал C++ может быть получен с помощью объекта QML с использованием обработчиков сигналов:
компонент QML с сигналом qmlSignal.
сигнал подключается к слоту cppSlot() на C++ с помощью QObject::connect().
Метод cppSlot() вызывается всякий раз по сигналу qmlSignal
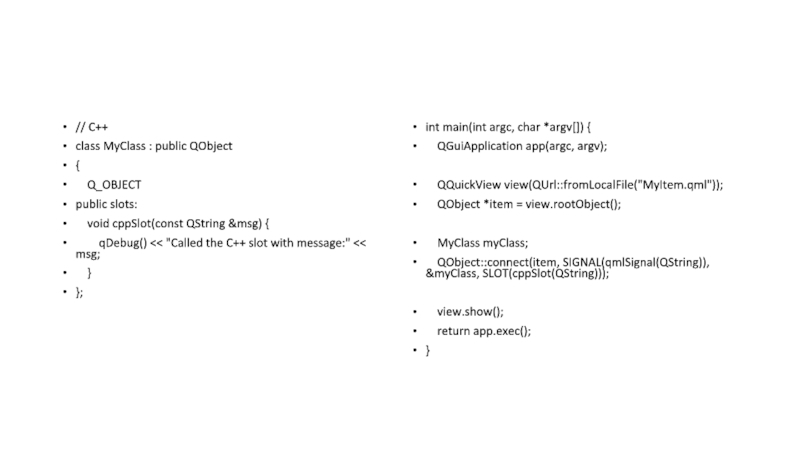
Слайд 21// C++
class MyClass : public QObject
{
Q_OBJECT
public slots:
void cppSlot(const QString &msg) {
qDebug()
"Called the C++ slot with message:" << msg;}
};
int main(int argc, char *argv[]) {
QGuiApplication app(argc, argv);
QQuickView view(QUrl::fromLocalFile("MyItem.qml"));
QObject *item = view.rootObject();
MyClass myClass;
QObject::connect(item, SIGNAL(qmlSignal(QString)), &myClass, SLOT(cppSlot(QString)));
view.show();
return app.exec();
}
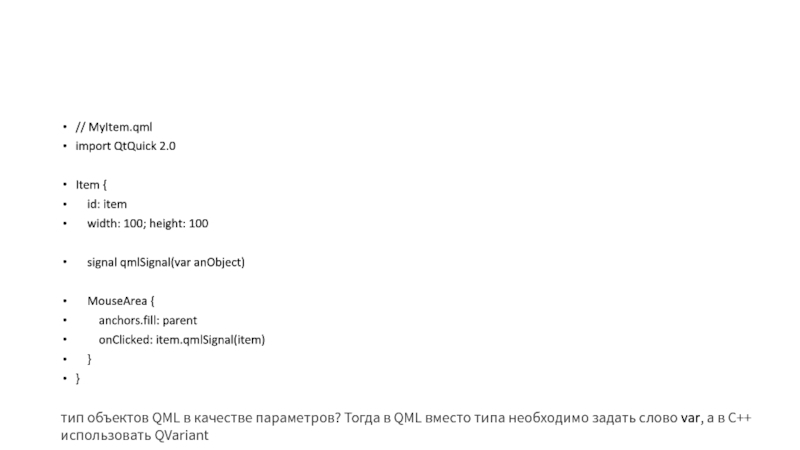
Слайд 22// MyItem.qml
import QtQuick 2.0
Item {
id: item
width:
100; height: 100
signal qmlSignal(var anObject)
MouseArea {
anchors.fill: parentonClicked: item.qmlSignal(item)
}
}
тип объектов QML в качестве параметров? Тогда в QML вместо типа необходимо задать слово var, а в C++ использовать QVariant
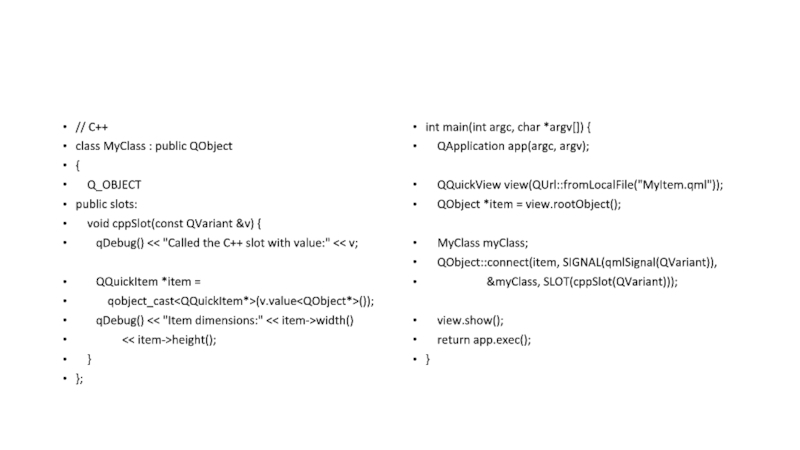
Слайд 23// C++
class MyClass : public QObject
{
Q_OBJECT
public slots:
void cppSlot(const QVariant &v) {
qDebug()
"Called the C++ slot with value:" << v;QQuickItem *item =
qobject_cast
qDebug() << "Item dimensions:" << item->width()
<< item->height();
}
};
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
QQuickView view(QUrl::fromLocalFile("MyItem.qml"));
QObject *item = view.rootObject();
MyClass myClass;
QObject::connect(item, SIGNAL(qmlSignal(QVariant)),
&myClass, SLOT(cppSlot(QVariant)));
view.show();
return app.exec();
}
Слайд 24QML + C++ проект
//main.cpp
#include
#include
int main(int argc, char *argv[])
{
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
return app.exec();}
QQmlApplicationEngine еще способ
У QQmlApplicationEngine есть метод rootObjects() - список корневых объектов
то есть корневых объектов несколько, а не один, как у QQuickView
Слайд 25//main.qml
import QtQuick 2.6
import QtQuick.Window 2.2
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
MainForm {anchors.fill: parent
mouseArea.onClicked: {
console.log(qsTr('Clicked on background. Text: "' + textEdit.text + '"'))
}
}
}
Слайд 26Корневой объект Window
QList lst = engine.rootObjects();
int count =
lst.count();
qDebug()
if (count == 0) return -1; //Ошибка, выходим из приложенияQObject *object = lst[0];
Слайд 27свойства width и title у Window
qDebug()
QQmlProperty::read(object, "width").toInt();
qDebug()
Слайд 28Задание текста в поле ввода
QObject *mainForm = object->findChild("mainForm");
if
(mainForm) {
QObject *textEdit1 = mainForm->findChild("textEdit1");
if (textEdit1) {qDebug() << "text:" << textEdit1->property("text");
textEdit1->setProperty("text", "Hello from C++");
}
else qDebug() << "textEdit1 == null";
}
else qDebug() << "mainForm == null";
Для этого зададим имя objectName: "mainForm" для MainForm в main.qml и имя objectName: "textEdit1" для TextEdit в MainForm.ui.qml. Теперь мы сможем искать его по этому имени
Слайд 29Позиционирование элементов QML
Каждый элемент имеет следующие "якорные линии": left, horizontalCenter,
right, top, verticalCenter, и bottom
Слайд 30Привязка левой стороны прямоугольника rect2 к правой прямоугольника rect1
Rectangle {
id: rect1
}
Rectangle {
id: rect2
anchors.left: rect1.right
}
Слайд 31Rectangle {
id: rect1
}
Rectangle {
id: rect2
anchors.left: rect1.right
anchors.top:
rect1.bottom
}
Слайд 32Rectangle {
id: rect1
x: 0
}
Rectangle {
id: rect2
anchors.left: rect1.right
anchors.right: rect3.left
}
Rectangle
{
id: rect3;
x: 150
}
Слайд 33"якорная линия" baseline, она соответствует воображаемой линии, на которой помещается
текст.
Для элементов без текста - это линия top
anchors.fill устанавливает
сразу все left, right, top и bottom якоря к целевому элементуanchors.centerIn аналогичен использованию verticalCenter и horizontalCenter одновременно
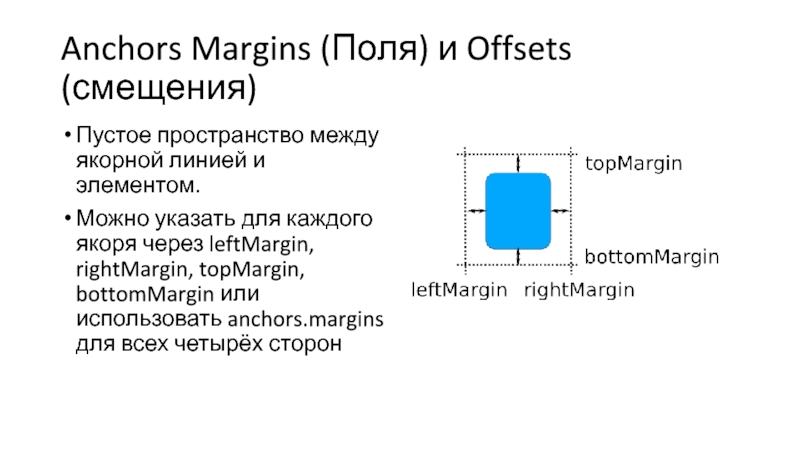
Слайд 34Anchors Margins (Поля) и Offsets (смещения)
Пустое пространство между якорной линией
и элементом.
Можно указать для каждого якоря через leftMargin, rightMargin,
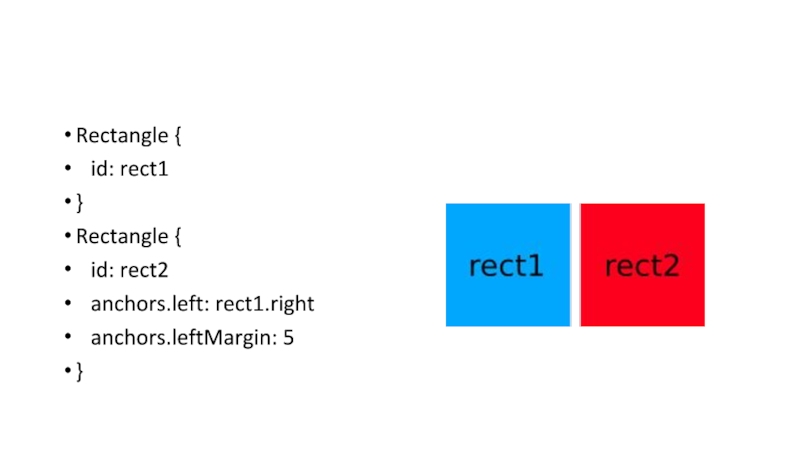
topMargin, bottomMargin или использовать anchors.margins для всех четырёх сторонСлайд 35Rectangle {
id: rect1
}
Rectangle {
id: rect2
anchors.left: rect1.right
anchors.leftMargin: 5
}
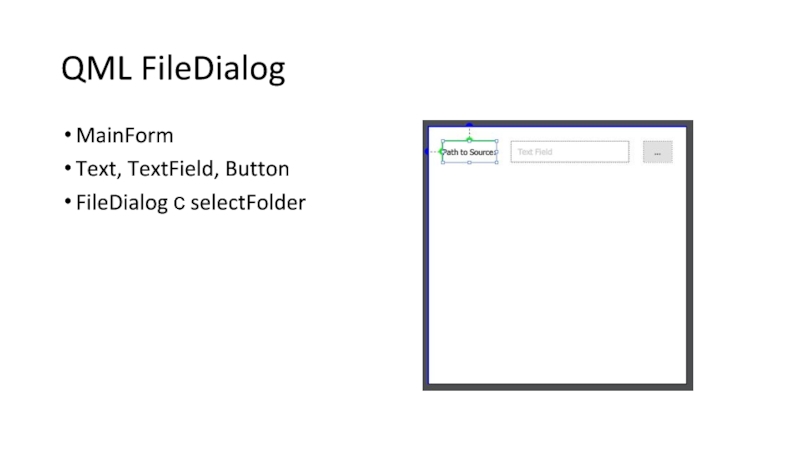
Слайд 37mainForm
import QtQuick 2.6
import QtQuick.Controls 2.0
import QtQuick.Layouts 1.0
import QtQuick.Dialogs 1.0
Rectangle {
property alias txfPath: txfPath
property alias btnSelect: btnSelect
property alias fileDialog: fileDialogwidth: 360
height: 360
Слайд 38Text {
id: text1
text: qsTr("Path to Source:")
anchors.left: parent.left
anchors.top: parent.topanchors.leftMargin: 20
anchors.topMargin: 20
verticalAlignment: Text.AlignVCenter
height: 30
}
Слайд 39TextField {
id: txfPath
anchors.left: text1.right
anchors.leftMargin: 20
anchors.top: parent.topanchors.topMargin: 20
anchors.right: btnSelect.left
anchors.rightMargin: 20
placeholderText: qsTr("Text Field")
height: 30
}
Слайд 40Button {
id: btnSelect
anchors.right: parent.right
anchors.top: parent.top
anchors.rightMargin: 20anchors.topMargin: 20
text: qsTr("...")
width: 40
height: 30
}
Слайд 41FileDialog {
id: fileDialog
title: "Please choose a Path to Source"
folder: shortcuts.homeselectFolder: true
}
}
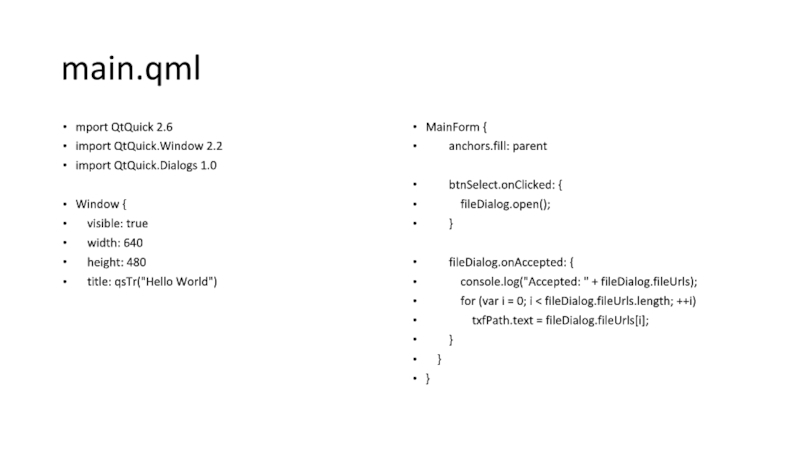
Слайд 42main.qml
mport QtQuick 2.6
import QtQuick.Window 2.2
import QtQuick.Dialogs 1.0
Window {
visible:
true
width: 640
height: 480
title: qsTr("Hello
World")MainForm {
anchors.fill: parent
btnSelect.onClicked: {
fileDialog.open();
}
fileDialog.onAccepted: {
console.log("Accepted: " + fileDialog.fileUrls);
for (var i = 0; i < fileDialog.fileUrls.length; ++i)
txfPath.text = fileDialog.fileUrls[i];
}
}
}
Слайд 43обрабатываем два события: btnSelect.onClicked и fileDialog.onAccepted. По первому событию мы
открываем диалог, а по второму, если директория была выбрана, мы
копируем эту директорию в поле ввода.http://doc.qt.io/qt-5/qml-qtquick-dialogs-filedialog.html




![Qt QML main.cpp#include #include int main(int argc, char *argv[]){ QGuiApplication app(argc, argv); QQmlApplicationEngine engine; engine.load(QUrl(QStringLiteral( main.cpp#include #include int main(int argc, char *argv[]){ QGuiApplication app(argc, argv); QQmlApplicationEngine engine; engine.load(QUrl(QStringLiteral(](/img/thumbs/a98679539f6fbff2c7db9efa9304d439-800x.jpg)








 setWidth(500);QML тип объектов Item" alt="Изменение свойств objectobject->setProperty("width", 500);QQmlProperty(object, "width").write(500);QQuickItem *item = qobject_cast(object);item->setWidth(500);QML тип объектов Item = C++ класс QQuickItem. Приводим">
setWidth(500);QML тип объектов Item" alt="Изменение свойств objectobject->setProperty("width", 500);QQmlProperty(object, "width").write(500);QQuickItem *item = qobject_cast(object);item->setWidth(500);QML тип объектов Item = C++ класс QQuickItem. Приводим">








![Qt QML QML + C++ проект//main.cpp#include #include int main(int argc, char *argv[]){ QGuiApplication QML + C++ проект//main.cpp#include #include int main(int argc, char *argv[]){ QGuiApplication app(argc, argv); QQmlApplicationEngine engine;](/img/thumbs/5b681017f65640a8bceb46edee5a4e11-800x.jpg)