Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Растрові та векторні зображення, їх властивості. Формати файлів растрових та
Содержание
- 1. Растрові та векторні зображення, їх властивості. Формати файлів растрових та
- 2. Властивості растрових зображеньРозділ 1 § 1.2Піксель є
- 3. Властивості растрових зображеньРозділ 1 § 1.2Будь-яке растрове
- 4. Властивості растрових зображеньРозділ 1 § 1.2(Продовження…) Властивості
- 5. Властивості растрових зображеньРозділ 1 § 1.2(Продовження…) Властивості
- 6. Властивості векторних зображеньРозділ 1 § 1.2Векторні зображення,
- 7. Властивості векторних зображеньРозділ 1 § 1.2Основними властивостями
- 8. Властивості векторних зображеньРозділ 1 § 1.2Графічні примітиви
- 9. Властивості векторних зображеньРозділ 1 § 1.2Властивості графічного примітиваЛінія контуруВнутрішня областьВисота графічного примітиваШирина графічного примітива
- 10. Властивості векторних зображеньРозділ 1 § 1.2Приклади значень,
- 11. Властивості векторних зображеньРозділ 1 § 1.2Внутрішня область
- 12. Для тих, хто хоче знати більшеРозділ 1
- 13. Кодування графічних даних у растровій графіціРозділ 1
- 14. Кодування графічних даних у растровій графіціРозділ 1
- 15. Кодування графічних даних у растровій графіціРозділ 1
- 16. Кодування графічних даних у векторній графіціРозділ 1
- 17. Чи знаєте ви, що...Розділ 1 § 1.2Сучасні
- 18. Формати файлів растрових і векторних зображеньРозділ 1
- 19. Формати файлів растрових і векторних зображеньРозділ 1
- 20. Формати файлів растрових і векторних зображеньРозділ 1
- 21. Формати файлів растрових і векторних зображеньРозділ 1
- 22. Формати файлів растрових і векторних зображеньРозділ 1
- 23. Формати файлів растрових і векторних зображеньРозділ 1
- 24. Формати файлів растрових і векторних зображеньРозділ 1
- 25. Формати файлів растрових і векторних зображеньРозділ 1
- 26. Для тих, хто хоче знати більшеРозділ 1
- 27. Переваги та недоліки різних видів графікиРозділ 1 § 1.2Переваги та недоліки растрових зображень
- 28. Переваги та недоліки різних видів графікиРозділ 1 § 1.2Переваги та недоліки векторних зображень
- 29. Розгадайте ребусграфіка«Ребуси українською» © rebus1.comРозділ 1 § 1.2Векторна
- 30. Дайте відповіді на запитанняЯкі властивості векторних графічних
- 31. Домашнє завданняПроаналізувати§ 1.2, ст. 17-25Розділ 1 § 1.2
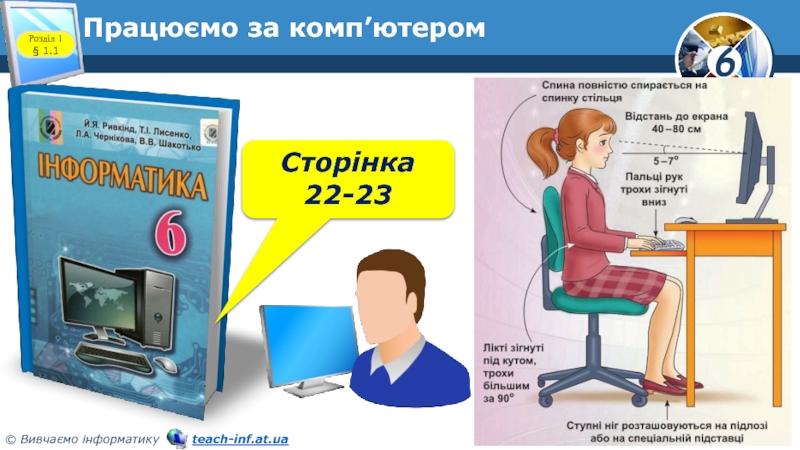
- 32. Працюємо за комп’ютеромРозділ 1 § 1.1Сторінка22-23
- 33. Дякую за увагу!За новою програмоюУрок 4
- 34. Скачать презентанцию
Слайды и текст этой презентации
Слайд 1За новою програмою 2017 року
Урок 4
Растрові та векторні зображення, їх
властивості. Формати файлів растрових та векторних зображень.
Слайд 2Властивості растрових зображень
Розділ 1 § 1.2
Піксель є найменшим об'єктом растрового
зображення і має такі властивості:
Розташування
Колір
яке вказує на місцезнаходження пікселя в
сукупності пікселів зображенняРастрові зображення ви опрацьовували у графічному редакторі Paint.
Слайд 3Властивості растрових зображень
Розділ 1 § 1.2
Будь-яке растрове графічне зображення як
єдиний графічний об'єкт має певні властивості. Розглянемо деякі з них:
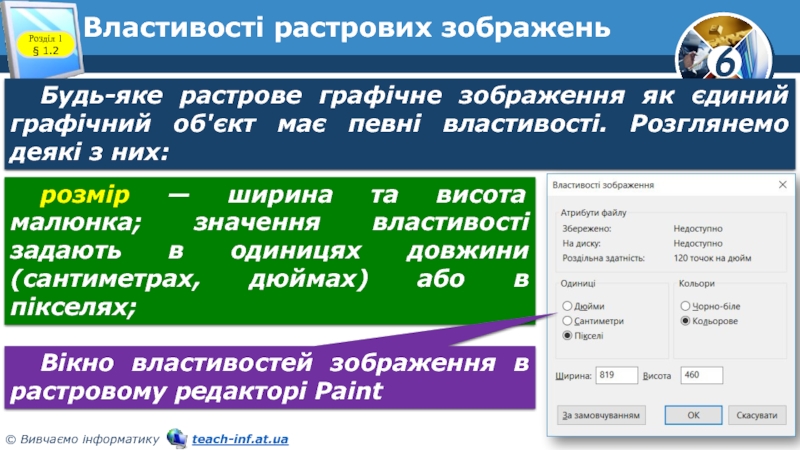
розмір
— ширина та висота малюнка; значення властивості задають в одиницях довжини (сантиметрах, дюймах) або в пікселях;Вікно властивостей зображення в растровому редакторі Paint
Слайд 4Властивості растрових зображень
Розділ 1 § 1.2
(Продовження…) Властивості графічних об’єктів:
роздільність (англ.
resolution — розкладання на складові) — кількість пікселів на одиницю
довжини зображення; вимірюється в dpi (англ. dots per inch — точок на дюйм) або пікселів/см.Що більше значення цієї властивості, то чіткішим і якіснішим виглядає зображення, але й більшим є розмір його файла;
Слайд 5Властивості растрових зображень
Розділ 1 § 1.2
(Продовження…) Властивості графічних об’єктів:
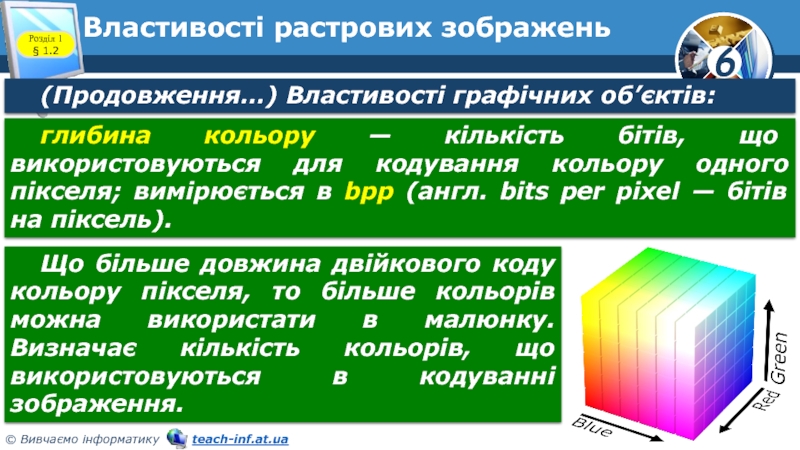
глибина кольору
— кількість бітів, що використовуються для кодування кольору одного пікселя;
вимірюється в bpp (англ. bits per pixel — бітів на піксель).Що більше довжина двійкового коду кольору пікселя, то більше кольорів можна використати в малюнку. Визначає кількість кольорів, що використовуються в кодуванні зображення.
Слайд 6Властивості векторних зображень
Розділ 1 § 1.2
Векторні зображення, на відміну від
растрових, мають інші властивості, що зумовлено іншими принципами кодування даних.
Так, у векторних зображень відсутня така властивість, як роздільність.Не мають важливого значення для векторного зображення й ширина та довжина зображення, оскільки в подальшому зображення може бути збільшено або зменшено без втрати якості.
Слайд 7Властивості векторних зображень
Розділ 1 § 1.2
Основними властивостями векторних зображень є:
Види
графічних примітивів, з яких будується зображення
Кількість кольорів, що використовуються для
створення зображенняСлайд 8Властивості векторних зображень
Розділ 1 § 1.2
Графічні примітиви мають такі властивості:
Розмір
Форма
Колір
і товщина ліній контуру
Колір і спосіб заливки внутрішньої області та
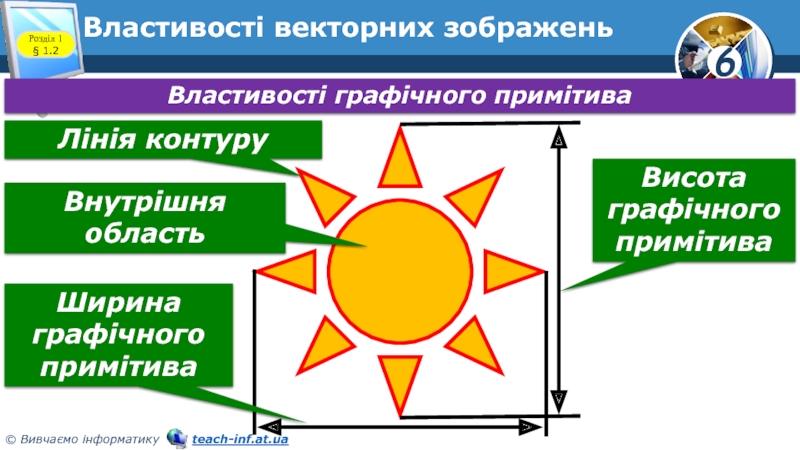
іншіСлайд 9Властивості векторних зображень
Розділ 1 § 1.2
Властивості графічного примітива
Лінія контуру
Внутрішня область
Висота
графічного примітива
Ширина графічного примітива
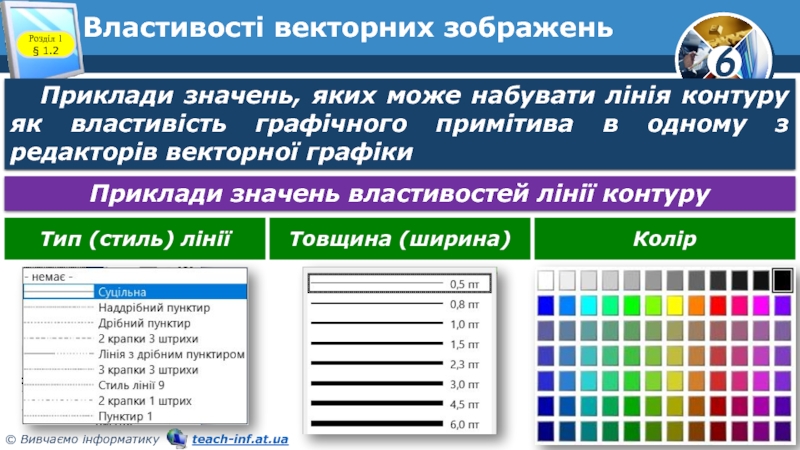
Слайд 10Властивості векторних зображень
Розділ 1 § 1.2
Приклади значень, яких може набувати
лінія контуру як властивість графічного примітива в одному з редакторів
векторної графікиПриклади значень властивостей лінії контуру
Тип (стиль) лінії
Товщина (ширина)
Колір
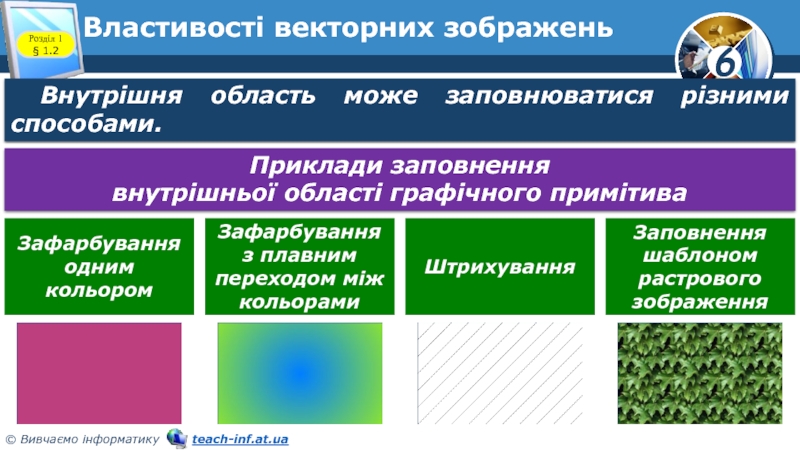
Слайд 11Властивості векторних зображень
Розділ 1 § 1.2
Внутрішня область може заповнюватися різними
способами.
Приклади заповнення
внутрішньої області графічного примітива
Зафарбування одним кольором
Зафарбування з плавним
переходом між кольорамиШтрихування
Заповнення шаблоном растрового зображення
Слайд 12Для тих, хто хоче знати більше
Розділ 1 § 1.2
Кодування зображення
в растровій графіці полягає в кодуванні кольору кожного пікселя зображення.
Що більше пікселей містить зображення, то воно якісніше і то більше розмір файла, що містить це зображення.
Крім кількості пікселів, на якість зображення і відповідно на розміри файла впливатиме і кількість кольорів, якими можна зафарбувати кожен піксель.
Слайд 13Кодування графічних даних у растровій графіці
Розділ 1 § 1.2
Якщо створювати
зображення тільки із чорних і білих пікселів, то для кодування
кожного пікселя достатньо одного біта. Наприклад,Кодуємо чорний колір
Кодуємо білий колір
Одиницею
Нулем
1
0
Слайд 14Кодування графічних даних у растровій графіці
Розділ 1 § 1.2
Якщо зображення
матиме, наприклад, 256 відтінків сірого кольору, то для кодування одного
пікселя нам буде потрібно.Піксель чорного кольору тоді матиме код
Піксель білого кольору тоді матиме код
11111111
00000000
8 біт (256 = 28)
Слайд 15Кодування графічних даних у растровій графіці
Розділ 1 § 1.2
Кольорові комп'ютерні
фотографії, як правило, мають не менше 16 777 217, або
224 кольорів. Кожен піксель буде кодуватися 24 бітами, або 3 байтами.Монохромний рисунок
16-колірний рисунок
256-колірний рисунок
Слайд 16Кодування графічних даних у векторній графіці
Розділ 1 § 1.2
Кодування у
векторній графіці базується на описі певних властивостей геометричної фігури -
графічного примітива. Для побудови круга достатньо вказати:Координати центра
Радіус круга
Товщину, стиль і колір лінії кола
Колір заливки
Слайд 17Чи знаєте ви, що...
Розділ 1 § 1.2
Сучасні смартфони мають камери,
які можуть створювати фотографії, що містять від 5 до 20
мільйонів пікселів(5-20 Мп).
Слайд 18Формати файлів растрових і векторних зображень
Розділ 1 § 1.2
Ви вже
знаєте, що,
тексти
малюнки
музика
під час роботи з комп'ютером зберігаються у файлах.
Залежно від того, які дані зберігають у файлах, розрізняють,
текстові
графічні
звукові та інші файли.
Однак навіть серед графічних файлів є різні за форматом файли. Це пов'язано з різними способами кодування даних у цих файлах.
Слайд 19Формати файлів растрових і векторних зображень
Розділ 1 § 1.2
У кожного
з них є свої переваги та недоліки, які й визначають
доцільність їх використання під час роботи з тими чи іншими зображеннями. Розрізняють формати файлів:у яких растрові зображення зберігають без втрати якості
у яких якість зображення частково погіршують для зменшення розмірів файла
Слайд 20Формати файлів растрових і векторних зображень
Розділ 1 § 1.2
Серед усього
розмаїття форматів немає того ідеального, який би задовольняв усі можливі
вимоги користувачів.Тому графічні редактори надають користувачу можливість самостійно обирати формат файла, у якому буде збережено зображення, залежно від цілей роботи з ним і подальшого використання.
(англ. BitMap Image — бітова карта) — зображення зберігається без втрати якості, тому розміри цих файлів досить великі. Стандартне розширення імені файлів цього типу — bmp.
BMP
Формати файлів растрових зображень:
Слайд 21Формати файлів растрових і векторних зображень
Розділ 1 § 1.2
(Продовження…) Формати
файлів растрових зображень
(англ. Joint Photographic Expert Group — об'єднана
експертна група в галузі фотографії) — розмір графічних файлів зменшується за рахунок втрати частини даних і погіршення якості зображення. Стандартні розширення імен файлів — jpg або jpeg.JPEG
(англ. Graphics Interchange Format — графічний формат для обміну) — призначено для зберігання зображень, що мають до 256 кольорів (наприклад, мальовані ілюстрації), а також анімованих зображень. Стандартне розширення імен файлів — gif.
GIF
Слайд 22Формати файлів растрових і векторних зображень
Розділ 1 § 1.2
(Продовження…) Формати
файлів растрових зображень
(англ. Portable Network Graphic — портативна мережева
графіка) — файли цього формату мають невеликий розмір без погіршення якості зображення. Стандартне розширення імен файлів цього типу — png.PNG
(англ. Tagged Image File Format — теговий формат файлів зображень) — зберігає зображення без втрати якості, використовується в поліграфії, під час сканування зображень. Як і файли формату BMP, мають великі розміри. Стандартне розширення імен файлів цього формату — tif або tiff.
TIFF
Слайд 23Формати файлів растрових і векторних зображень
Розділ 1 § 1.2
Існують й
інші формати растрових графічних файлів, такі як: PCX, IFF, LBM,
IMG, MAC, MSP, PGL.Для документів, які передаються мережею Інтернет, дуже важливим є невеликий розмір файлів, оскільки від цього залежить час передавання даних. Тому використовують графічні формати, що мають менші порівняно з іншими розміри:
JPG
GIF
PNG
Слайд 24Формати файлів растрових і векторних зображень
Розділ 1 § 1.2
Серед файлів
векторної графіки частіше використовують такі формати:
(англ. Adobe Illustrator) — стандартний
формат файлів редактора векторної графіки Adobe Illustrator. Файли мають розширення імені аі.AI
(англ. CorelDRaw) — стандартний формат файлів векторного графічного редактора CorelDraw. Файли даного формату можуть мати розширення імені cdr або cdt.
CDR
(англ. Scalable Vector Graphics — векторна графіка, що масштабується) — універсальний формат, який має широке застосування під час створення креслень і веб-сайтів. Стандартне розширення імен файлів — svg.
SVG
Слайд 25Формати файлів растрових і векторних зображень
Розділ 1 § 1.2
(Продовження…) Формати
файлів векторної графіки:
(англ. Windows MetaFile — метафайл Windows) —
універсальний формат для програм, що працюють в операційній системі Windows. Використовується для зберігання колекції графічних зображень Microsoft Clip Gallery. Можливі розширення імен файлів — wmf, emf, wmz, emz.WMF
(англ. OpenDocument Graphic file - графічний файл відкритих документів) - формат файлів векторної графіки, що використовується програмою LibreOffice Draw.
ODG
Слайд 26Для тих, хто хоче знати більше
Розділ 1 § 1.2
Переважна більшість
редакторів растрової графіки можуть перетворювати векторну графіку в растрову. Цей
процес займає небагато часу.Набагато складніше здійснити перетворення растрової графіки у векторну. Цей процес може бути доволі тривалим і потребує окремої програми. Прикладом такої програми може бути CorelTRACE. Процес перетворення растрової графіки у векторну називається трасуванням.
Слайд 27Переваги та недоліки
різних видів графіки
Розділ 1 § 1.2
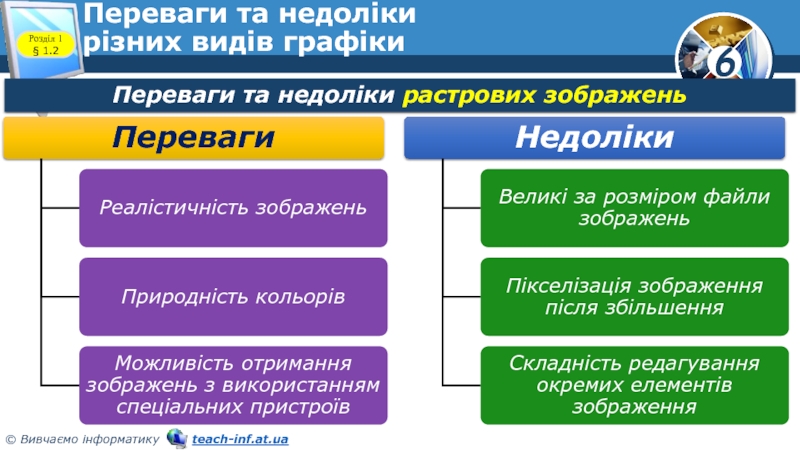
Переваги та недоліки
растрових зображень
Слайд 28Переваги та недоліки
різних видів графіки
Розділ 1 § 1.2
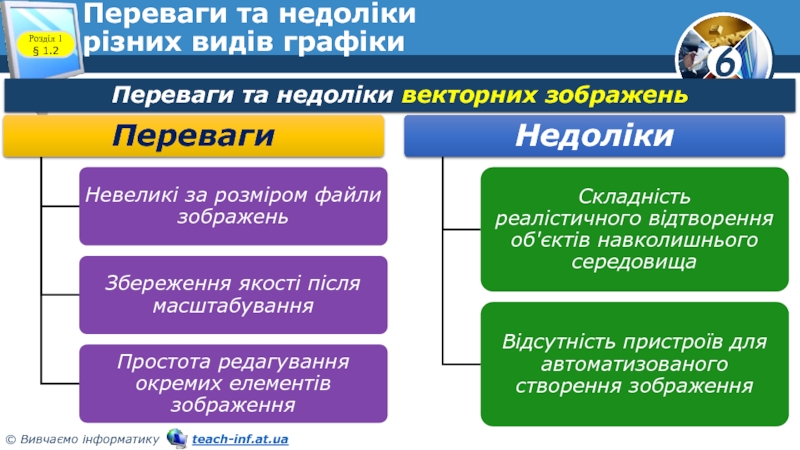
Переваги та недоліки
векторних зображень
Слайд 30Дайте відповіді на запитання
Які властивості векторних графічних зображень ви знаєте?
Які
формати графічних файлів ви знаєте? Які з них використовують для
зберігання растрових зображень, а які - векторних?Розділ 1 § 1.2
На значення яких властивостей файла впливає формат? На основі чого здійснюється вибір формату графічного файла?
Які переваги та недоліки векторних і растрових зображень?