Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
РАЗРАБОТКА МАКЕТОВ Web-страниц С ИСПОЛЬЗОВАНИЕМ CSS-СТИЛЕЙ
Содержание
- 1. РАЗРАБОТКА МАКЕТОВ Web-страниц С ИСПОЛЬЗОВАНИЕМ CSS-СТИЛЕЙ
- 2. Основные типы CSS-макетов CSS-макеты создаются на основе: позиционирования positionплавающего размещения floatсмешанные – позиционирование и плавающее размещение
- 3. Макет с фиксацией крайних колонок в окне
- 4. Макет с верхним и нижним колонтитулами и
- 5. Макет с фиксированной шириной и выравниванием по
- 6. Макет с плавающей шириной и выравниванием по
- 7. Смешанный макет 3 столбца с фиксированной шириной и выравниванием по центру.Контейнер:Верхний колонтитул:Столбцы:
- 8. Скачать презентанцию
Основные типы CSS-макетов CSS-макеты создаются на основе: позиционирования positionплавающего размещения floatсмешанные – позиционирование и плавающее размещение
Слайды и текст этой презентации
Слайд 2Основные типы CSS-макетов
CSS-макеты создаются на основе:
позиционирования position
плавающего размещения float
смешанные
– позиционирование и плавающее размещение
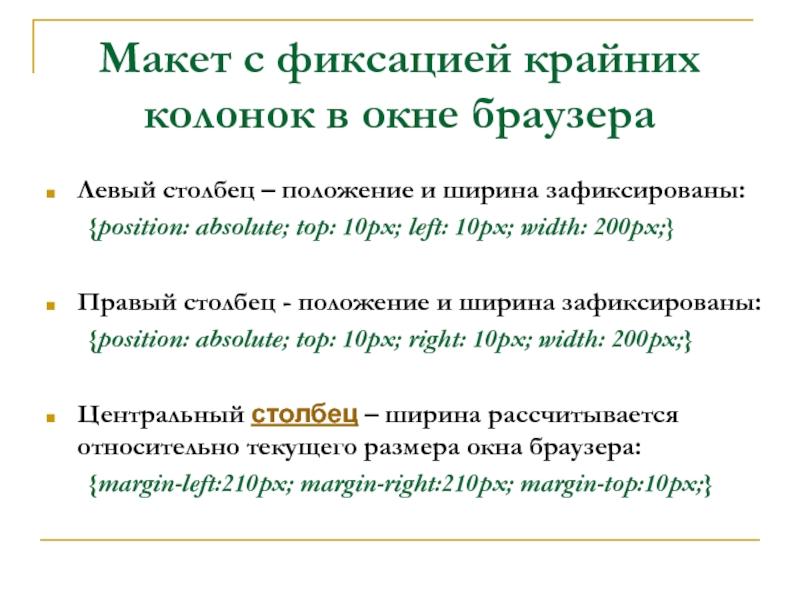
Слайд 3Макет с фиксацией крайних колонок в окне браузера
Левый столбец –
положение и ширина зафиксированы:
{position: absolute; top: 10px; left: 10px; width:
200px;}Правый столбец - положение и ширина зафиксированы:
{position: absolute; top: 10px; right: 10px; width: 200px;}
Центральный столбец – ширина рассчитывается относительно текущего размера окна браузера:
{margin-left:210px; margin-right:210px; margin-top:10px;}
Слайд 4Макет с верхним и нижним колонтитулами и 3 колонками
В макете
используется только плавающее размещение без фиксации блоков.
Блок верхнего колонтитула:
style=“width: 100%;”
З
центральных блока:style=“float: left; width: 30%;”
style=“float: left; width: 50%;”
style=“float: left; width: 20%;”
Блок нижнего колонтитула:
style=“width: 100%;”
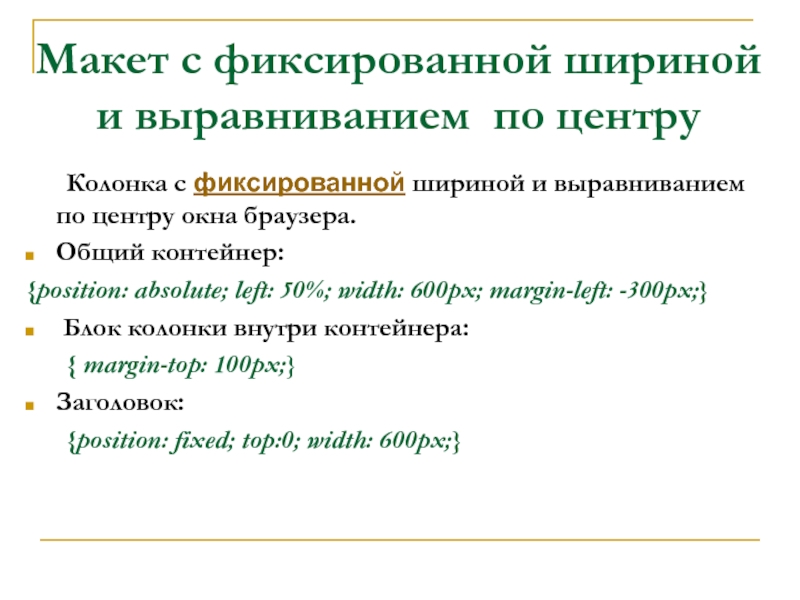
Слайд 5Макет с фиксированной шириной и выравниванием по центру
Колонка с фиксированной
шириной и выравниванием по центру окна браузера.
Общий контейнер:
{position: absolute; left:
50%; width: 600px; margin-left: -300px;}Блок колонки внутри контейнера:
{ margin-top: 100px;}
Заголовок:
{position: fixed; top:0; width: 600px;}
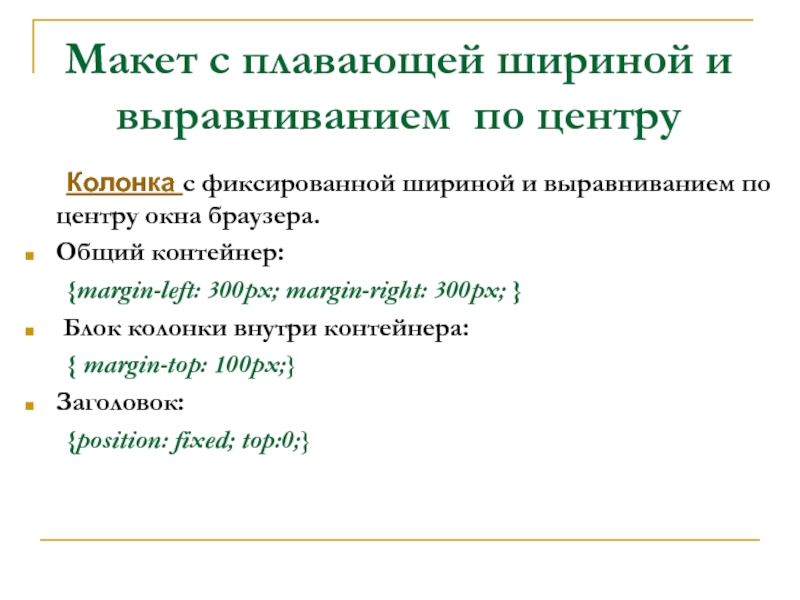
Слайд 6Макет с плавающей шириной и выравниванием по центру
Колонка с фиксированной
шириной и выравниванием по центру окна браузера.
Общий контейнер:
{margin-left: 300px; margin-right:
300px; }Блок колонки внутри контейнера:
{ margin-top: 100px;}
Заголовок:
{position: fixed; top:0;}
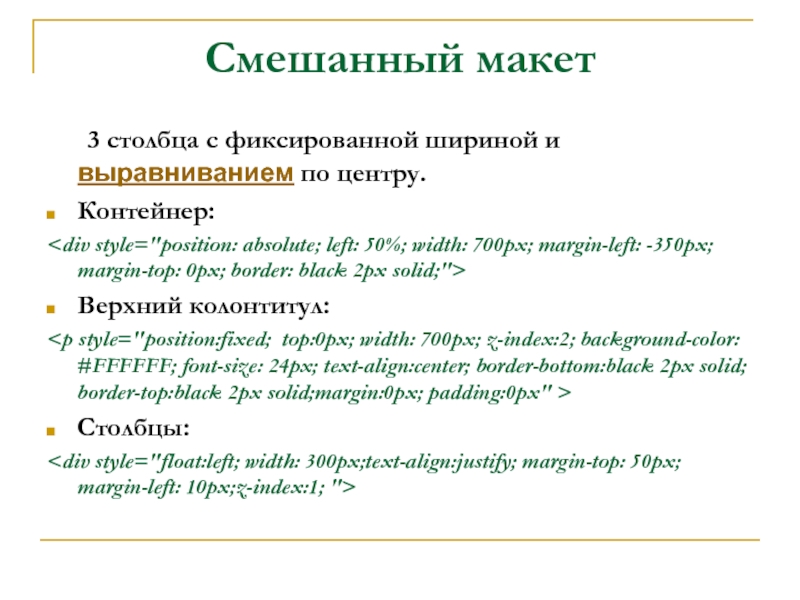
Слайд 7Смешанный макет
3 столбца с фиксированной шириной и выравниванием по центру.
Контейнер:
Обратная связь
Если не удалось найти и скачать доклад-презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: Нажмите что бы посмотреть