Слайд 1Розробка сайтів
Макет сторінок
Лекція №2
Слайд 2Макет сторінки
Макет дозволяє створити цілісну картину елементів сторінки, єдність та
відчуття неподільного образного ряду.
Макет впорядковує структуру сторінки, робить її
зручною та зрозумілою сприйняття.
Іноді, макетом сайту називають готовий зверстаний шаблон сторінки сайту.
Слайд 3Завдання макетування
Веб-сторінка фактично розглядається як набір прямокутних блоків, які складаються
в певному порядку. Завдання макетування полягає у гармонійному розташуванні різноманітних
текстових та графічних блоків майбутньої сторінки.
Слайд 4За сталими традиціями інформація розподіляється наступним чином:
В верхній частині сторінки
(шапка, хедер, header) містяться:
Логотип.
Заголовок.
Слоган.
Телефон.
Вибір мовної версії.
Меню навігації (по сайту).
В середній
(основній) частині сторінки:
Меню навігації по тематичних розділах сайту.
Основна інформація.
Зображення, банери.
В нижній частині сторінки (підвал, футер, footer):
Копірайти.
Адреси, телефони.
Лічильники і банери.
Додаткове меню навігації (по сайту, по розділах сайту).
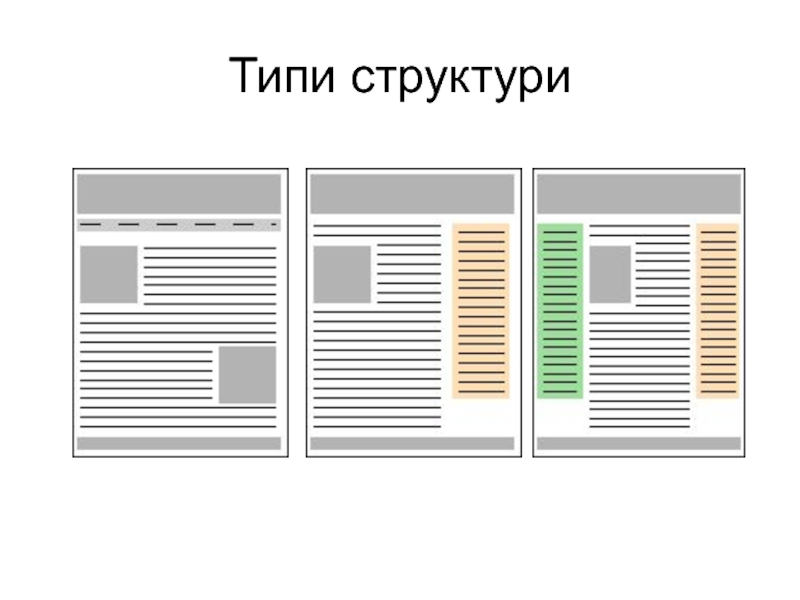
Слайд 5Модульна сітка
Модульна сітка є набором невидимих ліній, вздовж яких розташовуються
елементи сторінки. Це полегшує розміщення даних в документі, забезпечує візуальний
зв'язок між окремими блоками і зберігає цілісність дизайну при переході від однієї сторінки до іншої.
При цьому, зазвичай, дані розташовуються по колонках, тому при плануванні структури сторінки вживають терміни одно, двох, трьохколонна структури.
Спочатку макет сторінки розробляють на листі папери. Це дозволяє, не витрачаючи багато часу, швидко зробити серію нарисів і вже з них обрати відповідний ескіз. Згодом, за допомогою графічного редактора робиться повноцінне зображення.
Слайд 6Типова схема одноколонної модульної сітки.
Як правило, спостерігається чотири основні блоки:
Заголовок
сторінки.
Набір посилань на інші сторінки сайту (навігація).
Власне сам текст.
Контактна
інформація в нижній частині сторінки.
Якщо висота сторінки є достатньо великою, то блок навігації дублюють внизу або роблять посилання «Догори», що пересуває сторінку на початок.
Ілюстрації на сторінці застосовують за змістом тексту, і, зазвичай, текст обтікає їх за контуром.
Слайд 7Двохколонна структура
Це один з найпоширеніших варіантів при використанні на сайтах.
За такою модульною сіткою, зазвичай, лишаються незмінними верхній та нижній
блоки сторінки, а основний (середній) блок поділяється на дві колонки, що відводяться для:
Основного тексту.
Навігації чи іншої корисної інформації.
Принципового значення не має, зліва чи справа розташовується колонка з навігацією, популярними є обидва варіанти.
Слайд 9Позиціювання сторінки у вікні браузера
Веб-сайт є електронним аналогом друкованого видання.
Звісно, що інформація в любому складному документі має бути впорядкованою,
і тут випливає основна відмінність між веб-сторінкою і сторінкою в журналі. Будь-яка поліграфія на зразок буклету, листівки або брошури друкується на листах встановленого розміру і в межах одного тиражу має лише незначні або навіть непомітні оку відмінності. Веб-сторінка відображається в браузерах на комп’ютерах численних користувачів. Зрозуміло, що це надвелика кількість різноманітних моніторів, операційних системи з різними налаштуваннями і, зрештою, браузерів. Отже, слід враховувати, що одна і та ж сторінка сайту буде по-різному відображатися в кожного користувача.
Слайд 10Фіксований дизайн
«Фіксованим» називають дизайн, коли ширина інформативної частини сторінки є
визначеної величини в пікселах і не залежить від роздільної здатності
монітора. Найчастіше при розробці фіксованого дизайну орієнтуються на найменшу роздільну здатність сучасних моніторів. Самі перші сайти орієнтувалися на роздільну здатність 640х480, згодом 800х600, але тепер переважна частина моніторів мають екрани з мінімальною роздільною здатністю 1024х768 пікселів, хоча, зазвичай, користувачі можуть обирати за своїми потребами значно більші показники.
Для фіксованого дизайну важливим є вибір позиціонування сторінки. Вона може бути притиснутою до лівого краю або розташовуватися по центру вікна. Вирівняна по центру сторінка виглядає більш традиційно і класично. Несиметрична сторінка, що виходить в результаті її зсуву в ліву частину, додає сайту оригінальності і незвичності.
Слайд 11Еластичний дизайн
«Еластичним» називають дизайн, коли сторінка розгортається на весь екран
по ширині незалежно від встановленої роздільної здатності монітора. Наприклад, і
при роздільній здатності 1024*748 і при 1600*1200 сторінка займатиме всю ширину екрану.
Цей вид макету використовує в якості одиниць вимірювання відсотки. Загальна робоча ширина вікна браузера 100%, і колонки макету в сумі не повинні її перевищувати, тому, для зручності, як правило, скрізь застосовують запис у відсоткох. При зміні розмірів вікна відбувається перерозподіл вмісту сторінки відповідно до нової ширини.
Слайд 12Комбінований дизайн
Існує так званий «псевдо-еластичний» дизайн: ширина сторінки є фіксованою,
але візуально сторінка як би заповнює весь екран. Такий ефект
досягається за допомогою спеціальних дизайнерських прийомів - продовження верхніх і нижніх частин сторінки в обидві боки, використання фонового зображення, та багато чого, що робіть перехід від інформаційної частини сторінки до незаповненої менш різким і помітним. Але, ці прийоми не міняють суті фіксованого дизайну.
Слайд 13Меню (навігаційні панелі)
Меню є основним функціональним елементом сайту, що складається
з набору посилань на різні сторінки. Кожне таке посилання називається
пунктом меню і призначене для переходу до відповідного розділу сайту. Навігаційну панель, що містить посилання на основні розділи сайту (і, можливо, на підрозділи поточного розділу), бажано мати на кожній сторінці.
Найбільш поширеними є два варіанти розміщення навігаційної панелі: вертикально в лівій чи правій колонці або рядком у верхній частині сторінки. Часто можна зустріти і комбінацію цих способів, коли для організації навігаційної панелі використовується і бічна колонка, і верхній рядок. При цьому у верхньому меню розміщують посилання на самі важливі розділи.
Слайд 14Меню(навігаційна панель)
Як правило, має ієрархічну структуру і буває 3-х видів:
Випадне
меню. Автоматично випадає при наведенні вказівника мишки на пункт меню.
Меню,
що розкривається. При натисненні на меню розкривається перелік пунктів.
Розкрите меню. Статичне меню, де відразу відображено всі пункти, часто має деревовидну структуру
Слайд 15Меню ієрархії документів
Досить зручним для відвідувачів сайту є зазначення місця
сторінки в структурі сайту. Це можна реалізувати рядком у верхній
частині сторінки приблизно такого вигляду:
Головна -> Розділ -> Підрозділ -> Назва поточної сторінки
При цьому всі старші пункти ланцюжка оформлюються як посилання. Особливо корисною така підказка буде у випадку, якщо сайт має більше трьох рівнів вкладеності.
Меню послідовної навігації
Якщо сторінка містить великий об’єм тексту (наприклад, книгу), краще роздрібнити цей об’єм на менші логічні частини. Тоді, після, а іноді і перед текстом виводиться меню послідовної навігації приблизно такого вигляду:
попередня сторінка * зміст * наступна сторінка
Іноді замість послідовної навігації застосовують пряму навігацію:
Частина 1 | Частина 2 | Частина 3 | Частина 4 | Частина 5 | Частина 6
Слайд 16Інтерактивність гіперпосилань
Часто до гіперпосилань застосовують елементи інтерактивності. Вони відображають реакцію
гіперпосилання на різні події, найчастіше на наведення користувачем вказівника мишки
та на натиснення (вибором).
Для текстових гіперпосилань – це зміна кольору, підкреслення, розміру. Дизайнери мають можливість вибрати чотири кольори, для відображення різних станів гіперпосилань.
Гіперпосилання, що досі не використовувалося.
Гіперпосилання, на яке наведено вказівник мишки.
Активне гіперпосилання — гіперпосилання в момент натискання на ньому.
Переглянуте гіперпосилання — гіперпосилання, за яким вже було здійснено перехід. Такий колір браузер може зберігати відповідно до терміну зберігання журналу переглянутих сторінок, за замовченням цей термін складає 20 днів.
Для графічних гіперпосилань – це заміна зображення елементу іншим зображенням, з певним ефектом (зсув, підсвічування, тінь).
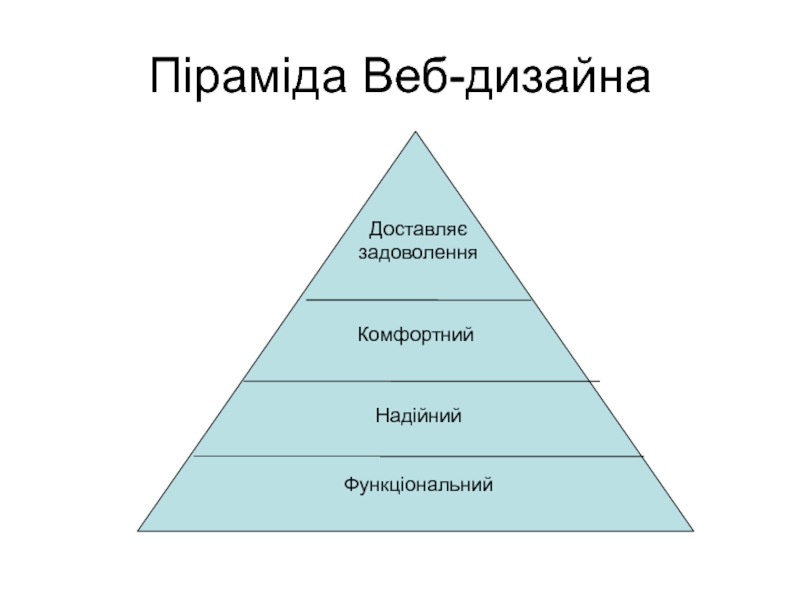
Слайд 18Піраміда Веб-дизайна
Функціональний
Надійний
Комфортний
Доставляє задоволення
Слайд 19Структура веб-сторінки
Один HTML-файл
І багато-багато ресурсних файлів
Таблиці стилів
Клієнтські скрипти
Фонові картинки
Зображення на
сторінці
Мультимедійні файли
Слайд 20Процес завантаження сторінки
Передзавантаження
Білий екран в браузері користувача
Інтерактивне завантаження
JavaScript-файли
Повне завантаження
Картинки і
мультимедіа
Пост-завантаження
Після події window.onload
Слайд 21Після основного завантаження
«Ненав'язливий» JavaScript
JavaScript – це розширення, а не основний
функціонал
Знаходимо DOM-елементи і забезпечуємо їх взаємодію з користувачем
Модульне завантаження компонентів
Один
JavaScript-файл
Слайд 22Основні задачі
Зменшення часу передзавантаження
Максимально швидко показати користувачеві попередню картинку
Прискорення основного
завантаження
Розпаралелити потік завантаження
Забезпечити комфортну роботу
Усунути затримки при взаємодії з
сайтом
Слайд 23Основні методи
Паралельне завантаження об'єктів
Зменшення часу чекання відповіді
Оптимізація CSS
Оптимальна структура стильових
правил
Оптимізація JavaScript
Усунення дублювання в клієнтських скриптах
Слайд 24Обратна сумісність
Посилання ведуть на відповідні сторінки
Навіть якщо через onclick
Анімація працює
на CSS
Скрізь, де це можливо
Сторінка працює на JavaScript
JavaScript – тільки
доповнює!
Слайд 25Поради з розробки ефективного дизайну:
Відвідувачі спочатку дивляться на ліву верхню
частину сторінки, а згодом тоді переводять погляд нижче і правіше.
Інтерфейс більшості програм дотримується цього правила. Цей момент слід враховувати і при створенні дизайну сайту. Схемний погляд відвідувачів проходить по веб-сторінці за формою літери «F». Постарайтеся розташовувати важливі елементи сторінки в цих ділянках: заголовки, підзаголовки, виділений текст, щоб спонукати відвідувачів мандрувати сайтом далі.
Меню у верхній частині сайту є найефективнішим. В ідеалі потрібно прагнути, щоб відвідувачі проглядали якомога більше сторінок на сайті, тому, важливо надати їм зручне меню для навігації по всіх розділах сайту.
Відвідувачі приділяють достатньо багато уваги кнопкам і пунктам меню. Це одні з найважливіших елементів оформлення сайту, тому, слід ретельно виконати ці деталі.
Заголовки привертають увагу в першу чергу. Відвідувачі помічають заголовки на сторінках в першу чергу. Заголовки не повинні закриватися елементами дизайну і бути добре помітними при першому погляді на сторінку.
Відвідувачі не люблять великі блоки тексту. Дослідження підтверджують, що більшість відвідувачів в Інтернеті уникають великих блоків текстової інформації, незважаючи на її оригінальність і корисність. Тому важливо розбивати текст на невеликі параграфи, використовувати нумерацію і символи.
Використовуйте вільні ділянки на сайті. Залишайте деякі ділянки сторінок візуально порожніми. Сайти з перенасиченою інформацією часто ігноруються користувачами. Прагніть використовувати просте оформлення і більше відкритого простору для того, щоб очі відвідувачів не перевтомлювалися.
Читачі часто переглядають нижні частини сторінок. Тому можна вигідно використати це і розмістити там щось цікаве, наприклад, хмару тегів.
Незвичні ефекти і нестандартні шрифти ігноруються. Підсвідомо відвідувачі приймають такі елементи за рекламу. Згідно досліджень, відвідувачам важко відшукати потрібну інформацію в яскравому тексті, і вони його ігнорують. Прагніть не перенавантажувати дизайн сайту різними незвичайними ефектами.
Реклама у верхній і лівій ділянках сайту є найбільш ефективною. Прагніть зробити її ненастирливою і не порушувати дизайн.