Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Разработка Web-приложений на Angular JS
Содержание
- 1. Разработка Web-приложений на Angular JS
- 2. Слайд 2
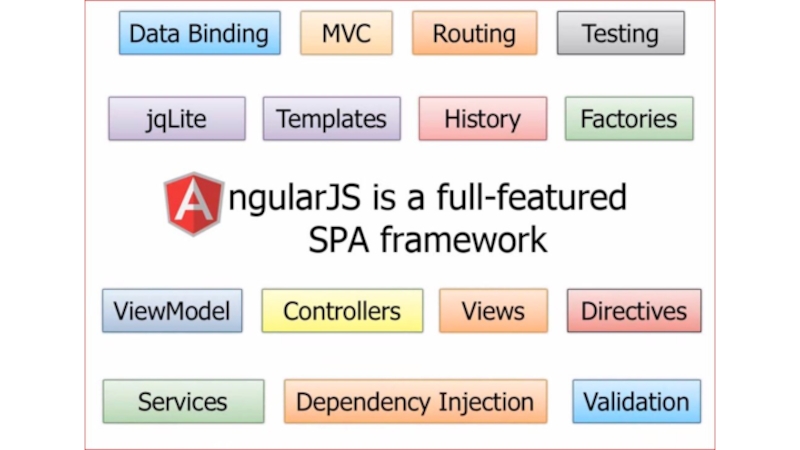
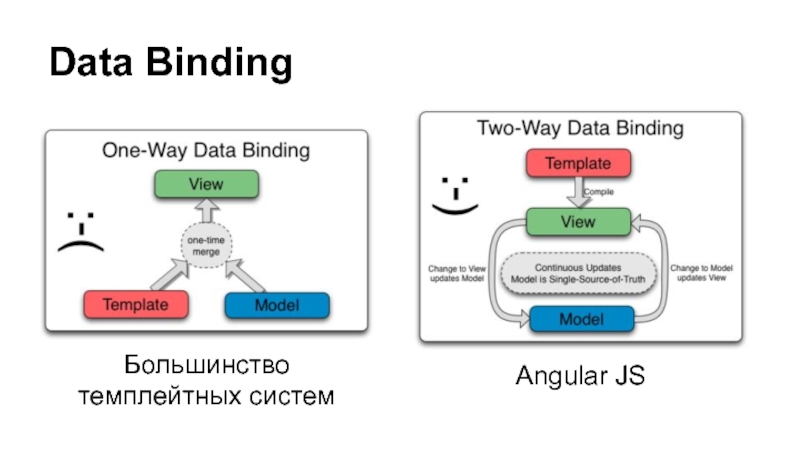
- 3. Data BindingБольшинство темплейтных системAngular JS
- 4. Data Binding Invoice:
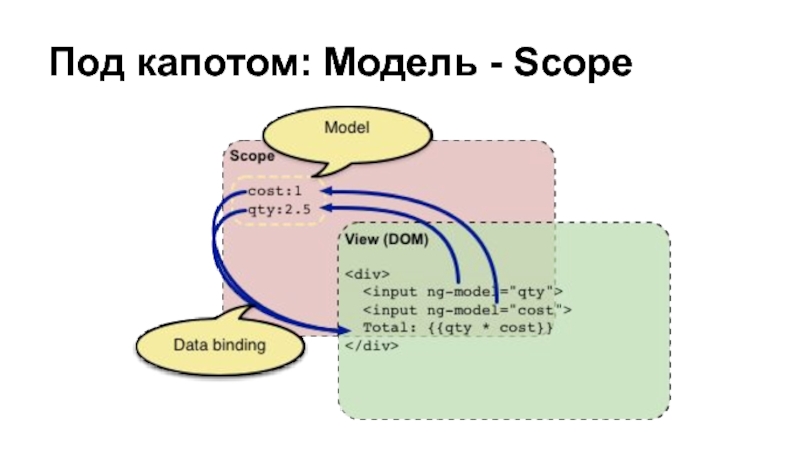
- 5. Под капотом: Модель - Scope
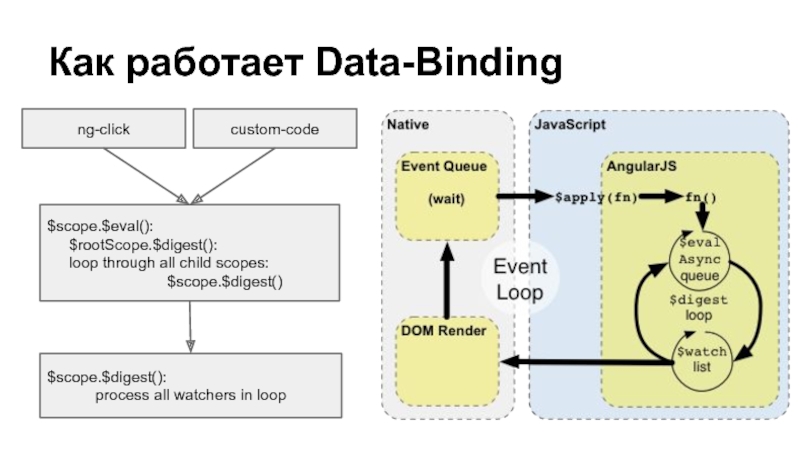
- 6. Как работает Data-Bindingng-click$scope.$eval(): $rootScope.$digest():
- 7. НедостаткиДостоинства“Чистая” модельВыражения вплоть до использования функций в
- 8. Наследование ScopeВажно: Данные лучше хранить объедененными в один объект-модель, чем отдельными свойствами в scope.
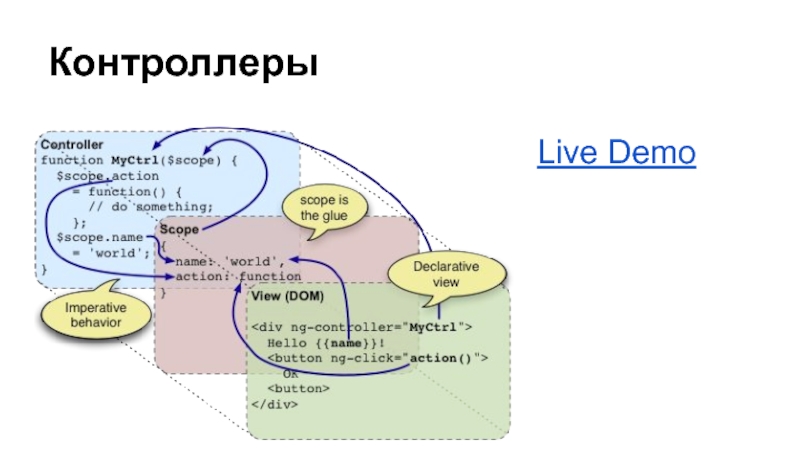
- 9. КонтроллерыLive Demo
- 10. Контроллер как модель Hello, {{ctrl.name}}! ClickLive Demo
- 11. ДирективыФактически позволяют расширять возможности HTMLПример: Angular JS
- 12. Cоздание собственных директивПримеры директив от Angular JS
- 13. ФильтрыПозволяют производить дополнительную обработку значений перед записью
- 14. Пример кастомного фильтра//Возвращает новый массив, где пропущенно
- 15. Валидацияng-form - автоматически отражает состояние формы и
- 16. View Independent CodeApplication Structure, Services
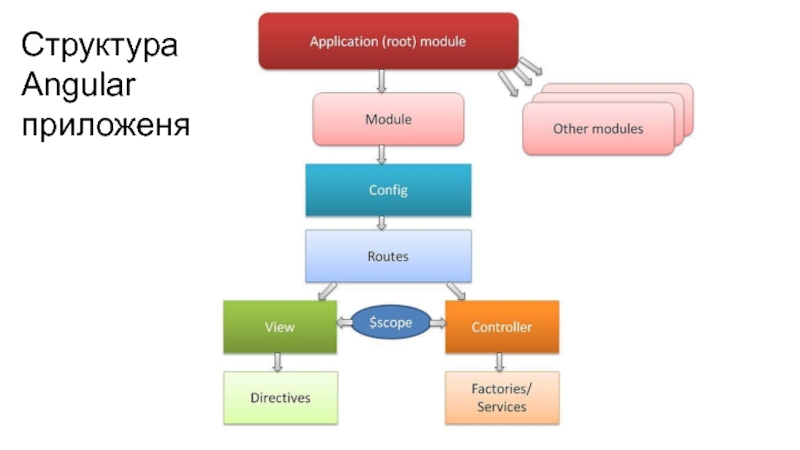
- 17. Структура Angularприложеня
- 18. Типы сервисовConstantValueFactoryServiceProvider
- 19. Constant, ValueValue - application-wide сервис-объект, который может
- 20. Слайд 20
- 21. FactoryПозволяет создать Singleton объект доступный во всем приложении.Live Demo
- 22. Servicefunction MyService() { }//Factory app.factory('MyService', function() {
- 23. ProviderЖизненный цикл приложенияConfig - этап конифигурации провайдеров.
- 24. //Annotated injection app.controller('Ctrl1', function ($scope, myService) {
- 25. Стандартные сервисы Angular$http - ajax запросы (использует
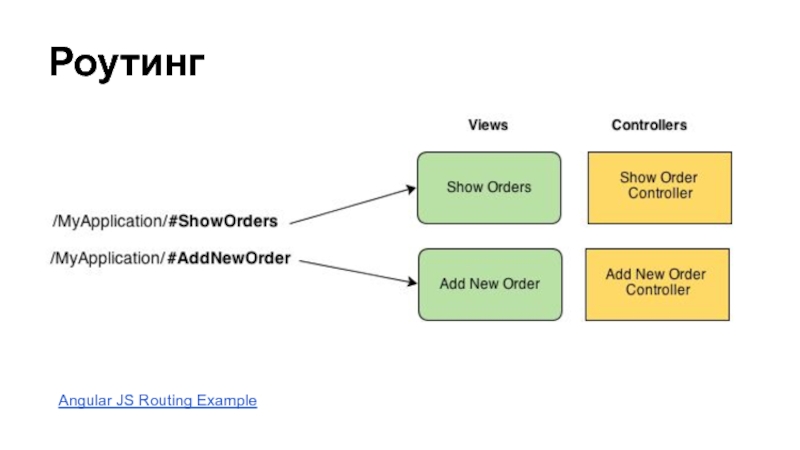
- 26. РоутингAngular JS Routing Example
- 27. Организация структуры приложенияПростая схема - по типу файловМодуальная схема - по модулям/подсистемам
- 28. Организация по типу файлов.\app\partials - все view
- 29. Недостатки простой схемы в больших приложенияхНеудобно переключаться
- 30. Модульная структура.\app\users\ - Подсистема “Пользователи” edit\ edit.tpl.htmledit.ctrl.jsview\view.tpl.htmlview.ctrl.js\admin\ -
- 31. Задача каждого модуляКонфигурация внутренних и внешних сервисовРегистрация роутингаРегистарция других компонентовРегистарция пунктов главного менюИнциализация модуля
- 32. Демонстрация модульной структуры приложения Modern Security Technology Suite
- 33. $resourceПозволяет создать объект-инкапуслирующий основные запросы к REST сервисам на основе URL-шаблонаArticle
- 34. Скачать презентанцию
Data BindingБольшинство темплейтных системAngular JS
Слайды и текст этой презентации
Live Demo
Слайд 6Как работает Data-Binding
ng-click
$scope.$eval():
$rootScope.$digest():
loop
through all child scopes:
$scope.$digest()
$scope.$digest():
process all watchers in loop
custom-code
Слайд 7Недостатки
Достоинства
“Чистая” модель
Выражения вплоть до использования функций в data binding’е
Недостатки
Нужно вызывать
$scope.$apply(); для кода “извне”
Слишком большое количество watcher’ов могут существенно замедлить
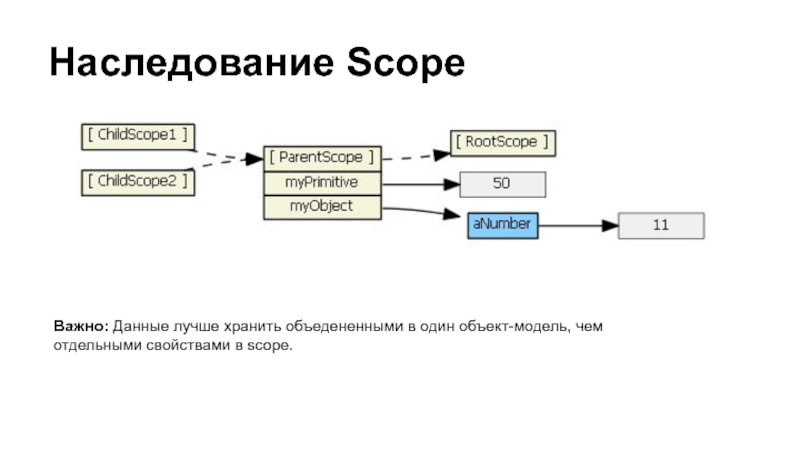
производительностьСлайд 8Наследование Scope
Важно: Данные лучше хранить объедененными в один объект-модель, чем
отдельными свойствами в scope.
Слайд 11Директивы
Фактически позволяют расширять возможности HTML
Пример: Angular JS Todo App Example
Важно:
Директивы призваны расширять UI и не должны содержать бизнес логику
или другой view-independent код.Слайд 13Фильтры
Позволяют производить дополнительную обработку значений перед записью во View тем
самым снимая отвественность за это с модели.
In HTML Template Binding
{{
filter_expression | filter : expression : comparator}}In JavaScript
$filter('filter')(array, expression, comparator)
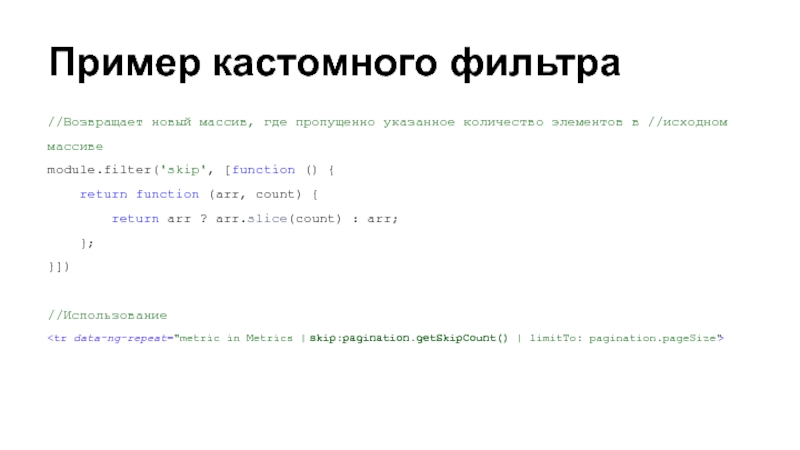
Слайд 14Пример кастомного фильтра
//Возвращает новый массив, где пропущенно указанное количество элементов
в //исходном массиве
module.filter('skip', [function () {
return function (arr,
count) {
return arr ? arr.slice(count) : arr;
};
}])//Использование
Слайд 15Валидация
ng-form - автоматически отражает состояние формы и её контроллов в
виде модели внутри Scope
Информация о валидности каждого поля или всей
вормы сразуСписок ошибок, связанных с каждым полем формы
Понимает HTML5 валидационные атрибуты
Ng-Form Validation Live Demo
ngModel Custom Validation Demo
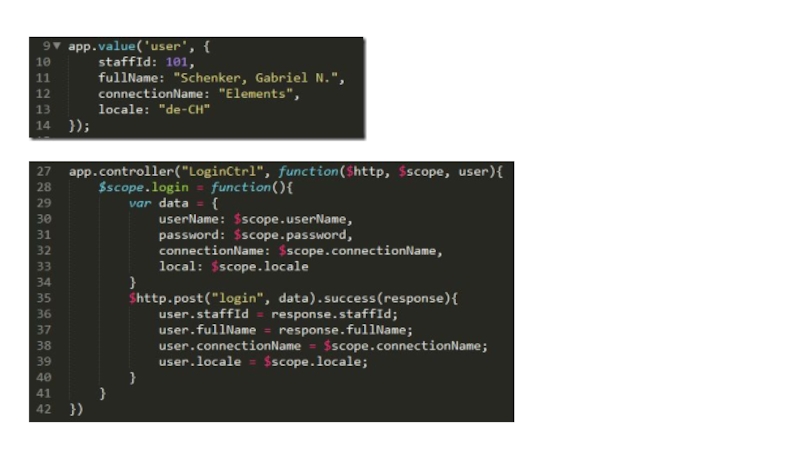
Слайд 19Constant, Value
Value - application-wide сервис-объект, который может быть инжектирован в
инстансы и контроллеры.
Constant - application-wide сервис-объект, который может быть инжектирован
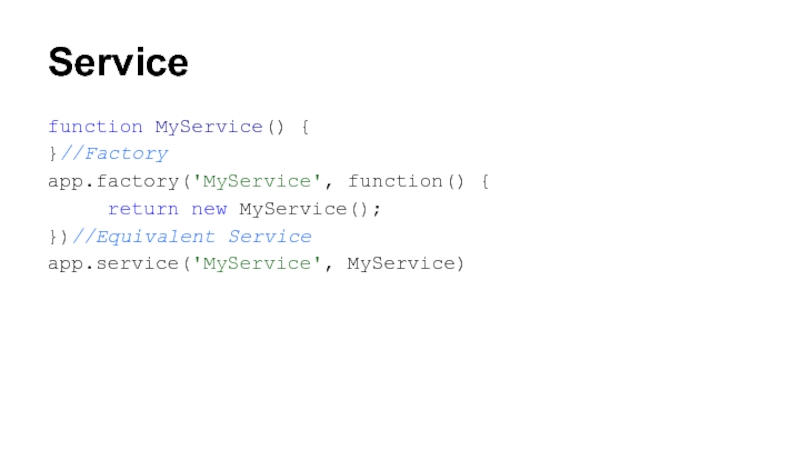
в инстансы и контроллеры а также в функции конфигурации приложеня. Может быть изменен.Слайд 22Service
function MyService() {
}//Factory
app.factory('MyService', function() {
return new MyService();
})//Equivalent
Service
app.service('MyService', MyService)
Слайд 23Provider
Жизненный цикл приложения
Config - этап конифигурации провайдеров.
Только провайдеры и
константы могут быть инжектированы.
Run - этап инициализации приложения.
Только инстансы
и константы могут быть инжектированы. Доступен корневой скоуп приложения - $rootScope
Provider - factory, который позволяет выполнить кастомную конфигурацию на сonfig этапе
Live Demo
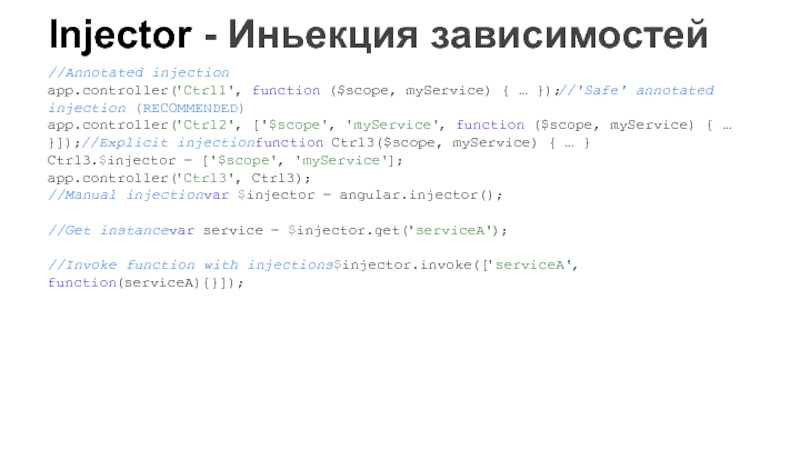
Слайд 24//Annotated injection app.controller('Ctrl1', function ($scope, myService) { … });//'Safe' annotated injection
(RECOMMENDED) app.controller('Ctrl2', ['$scope', 'myService', function ($scope, myService) { … }]);//Explicit injectionfunction
Ctrl3($scope, myService) { … } Ctrl3.$injector = ['$scope', 'myService']; app.controller('Ctrl3', Ctrl3);//Manual injectionvar $injector = angular.injector();
//Get instancevar service = $injector.get('serviceA');
//Invoke function with injections$injector.invoke(['serviceA', function(serviceA){}]);
Injector - Иньекция зависимостей
Слайд 25Стандартные сервисы Angular
$http - ajax запросы (использует промисы)
$location - манипулиции
с window.location
$rootScope - корневая модель приложения
$rootElement - корневой HTML элемент
приложения$q - реализация промисов
$log - логирование (можно отключать debug режим)
$cookies - работа с куками
Полный список сервисов
Слайд 27Организация структуры приложения
Простая схема - по типу файлов
Модуальная схема -
по модулям/подсистемам
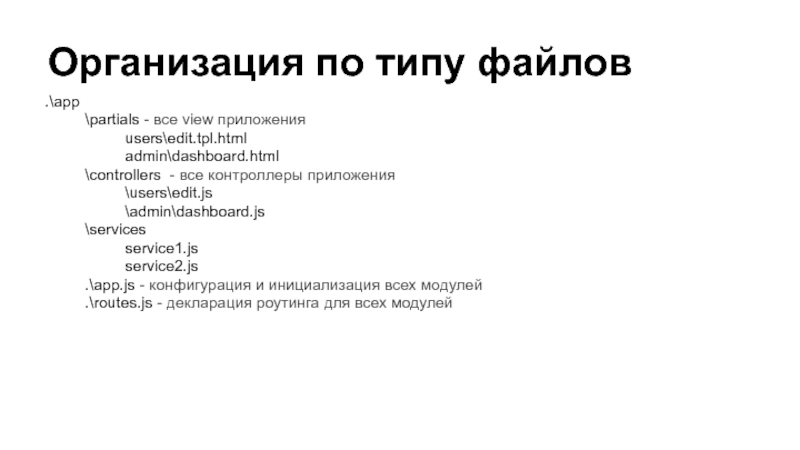
Слайд 28Организация по типу файлов
.\app
\partials - все view приложения
users\edit.tpl.html
admin\dashboard.html
\controllers - все
контроллеры приложения
\users\edit.js
\admin\dashboard.js
\services
service1.js
service2.js
.\app.js - конфигурация и инициализация всех модулей
.\routes.js - декларация
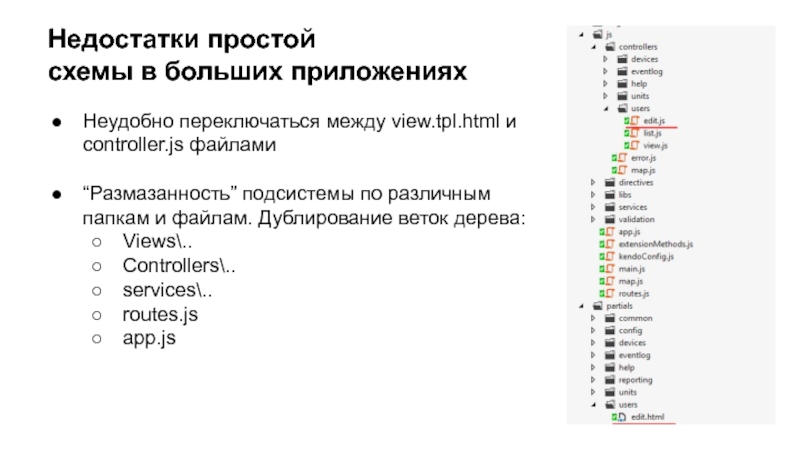
роутинга для всех модулейСлайд 29Недостатки простой
схемы в больших приложениях
Неудобно переключаться между view.tpl.html и
controller.js файлами
“Размазанность” подсистемы по различным папкам и файлам. Дублирование веток
дерева:Views\..
Controllers\..
services\..
routes.js
app.js
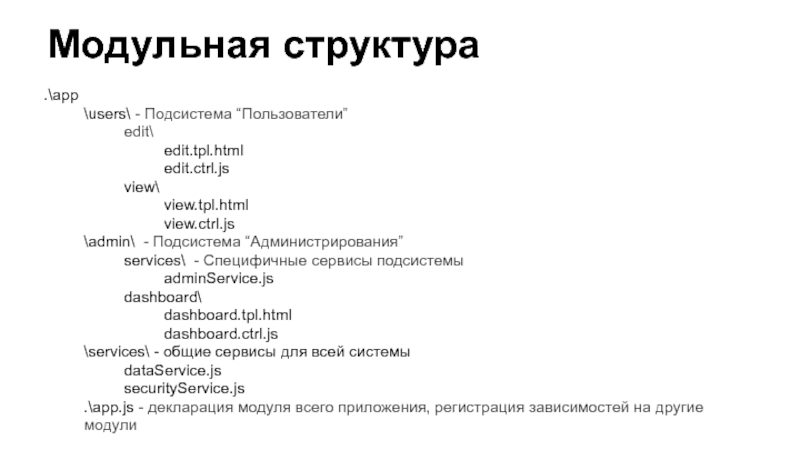
Слайд 30Модульная структура
.\app
\users\ - Подсистема “Пользователи”
edit\
edit.tpl.html
edit.ctrl.js
view\
view.tpl.html
view.ctrl.js
\admin\ - Подсистема “Администрирования”
services\ -
Специфичные сервисы подсистемы
adminService.js
dashboard\
dashboard.tpl.html
dashboard.ctrl.js
\services\ - общие сервисы для всей системы
dataService.js
securityService.js
.\app.js
- декларация модуля всего приложения, регистрация зависимостей на другие модулиСлайд 31Задача каждого модуля
Конфигурация внутренних и внешних сервисов
Регистрация роутинга
Регистарция других компонентов
Регистарция
пунктов главного меню
Инциализация модуля
Слайд 33$resource
Позволяет создать объект-инкапуслирующий основные запросы к REST сервисам на основе
URL-шаблона
Article
Обратная связь
Если не удалось найти и скачать доклад-презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: Нажмите что бы посмотреть