Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
С #. Windows Applications
Содержание
- 1. С #. Windows Applications
- 2. План лекцииТипы проектовОрганизация интерфейсаФорма и элементы управленияВзаимодействие формРисование в формеКласс GraphicsМетоды класса GraphicsПример проекта
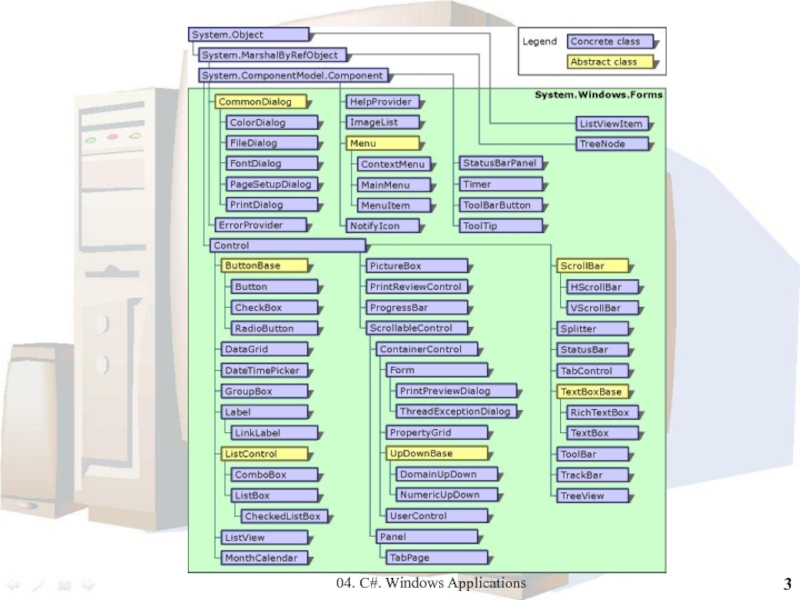
- 3. Слайд 3
- 4. Передача информации между формами Представим себе, что несколько
- 5. Передача информации между формами При создании объекта form2
- 6. Передача информации между формами Теперь объекту form2 доступны
- 7. Класс Graphics При рисовании в формах можно объявить
- 8. Методы класса GraphicsДля рисования важны три группы
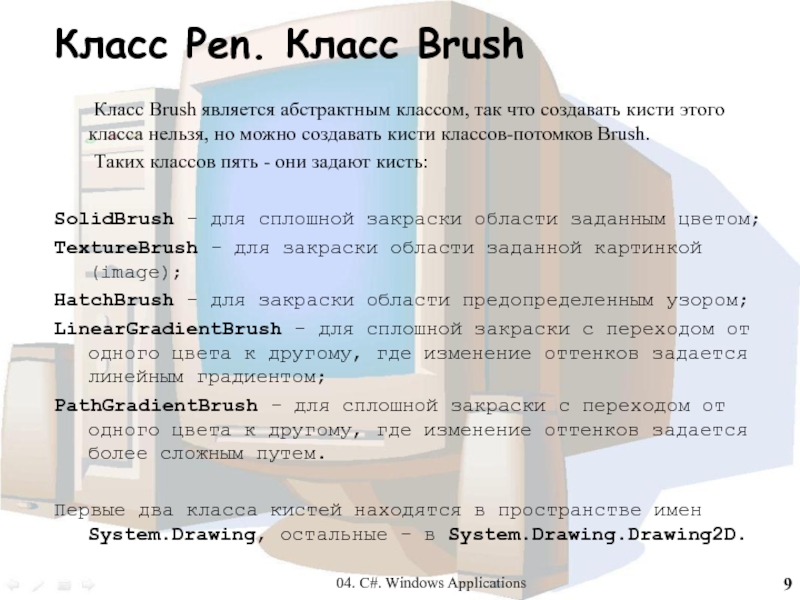
- 9. Класс Pen. Класс Brush Класс Brush является абстрактным
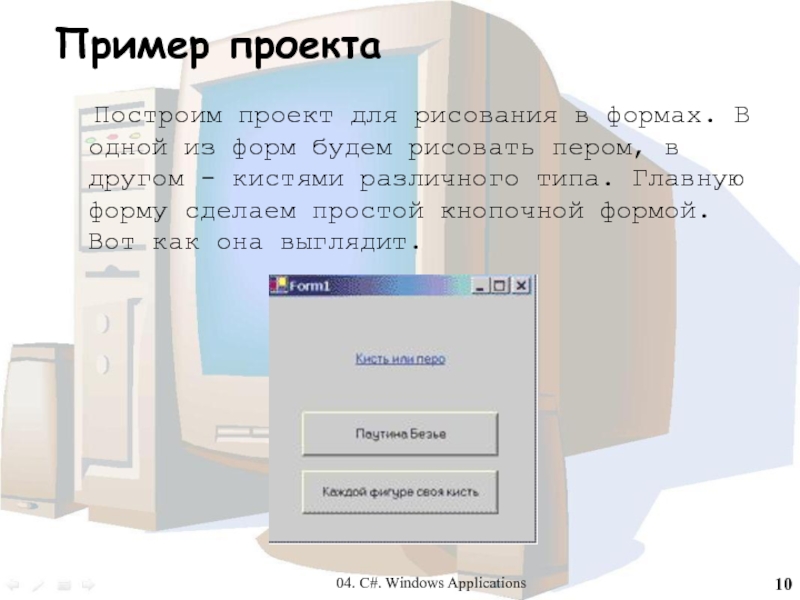
- 10. Пример проекта Построим проект для рисования в формах.
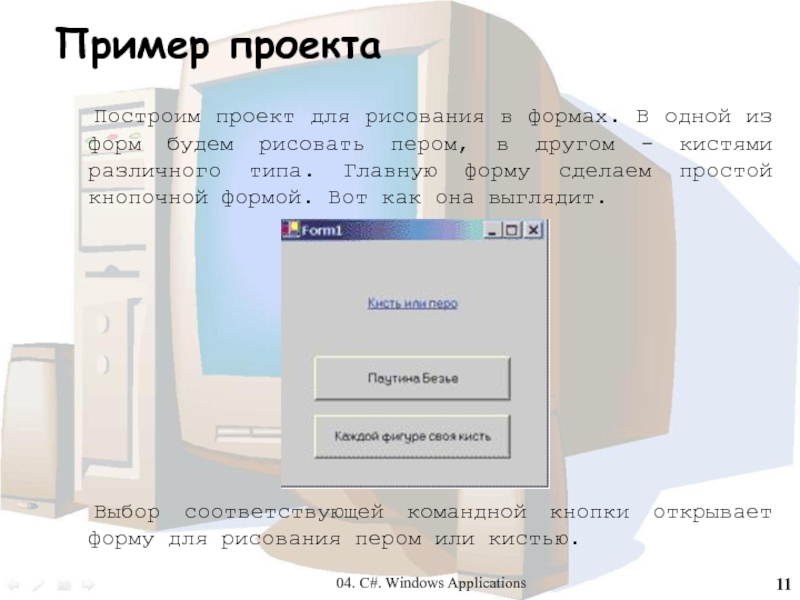
- 11. Пример проекта Построим проект для рисования в формах.
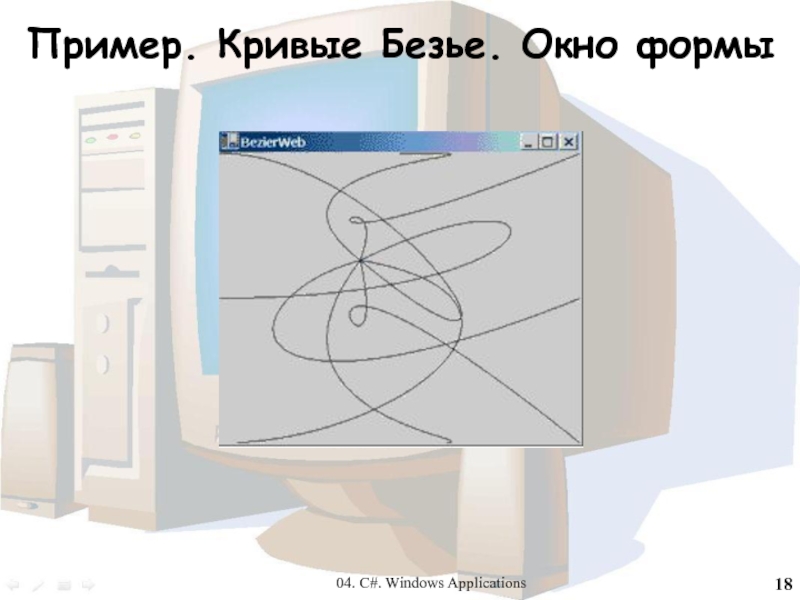
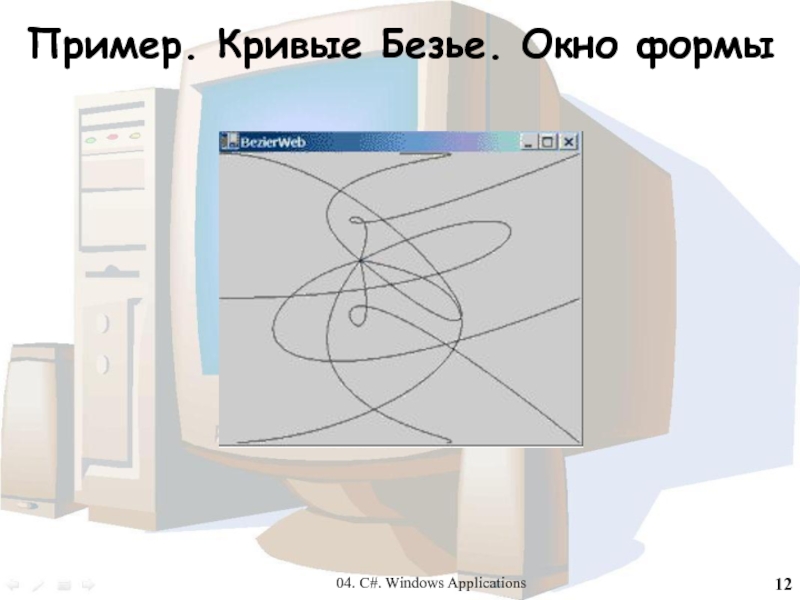
- 12. Пример. Кривые Безье. Окно формы
- 13. Пример. Паутина Безье//fields Point center; Point[] points = new Point[10]; Pen pen; Graphics graph; int count; }
- 14. Пример. Паутина Безьеvoid MyInit(){ int cx = ClientSize.Width; int
- 15. Пример. Паутина Безьеvoid DrawWeb(){ for (int i = 0; i
- 16. Пример. Паутина Безьеprivate void BezierWeb_MouseMove(object sender, System.Windows.Forms.MouseEventArgs e){ pen
- 17. Пример. Событие Paintprotected override void OnPaint(System.Windows.Forms.PaintEventArgs e){ pen = SystemPens.ControlText; DrawWeb(); //Debug.WriteLine(count++);}
- 18. Пример. Кривые Безье. Окно формы
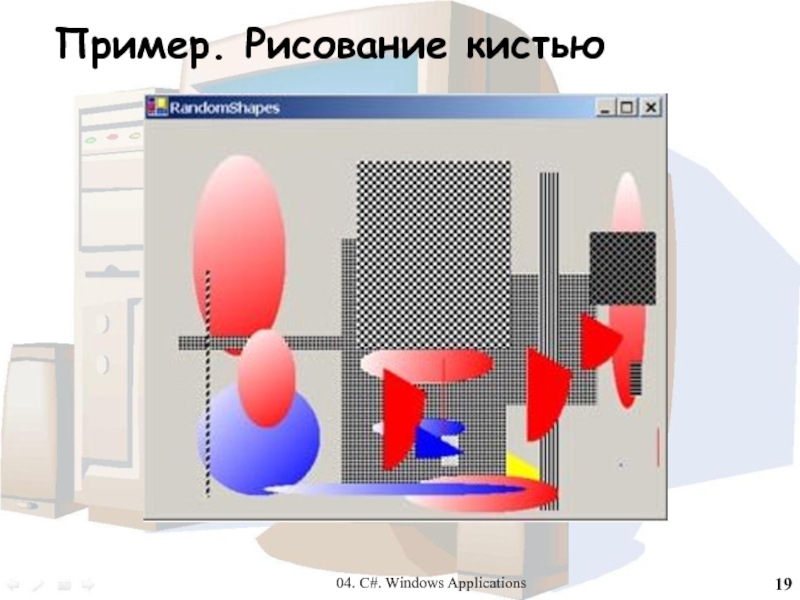
- 19. Пример. Рисование кистью
- 20. Пример. Рисование кистью//fields int cx,cy; Graphics graph; Brush brush; Color color; Random rnd;
- 21. Пример. Рисование кистьюvoid MyInit() { cx = ClientSize.Width; cy = ClientSize.Height; graph = CreateGraphics(); rnd = new Random(); }
- 22. Пример. Рисование кистьюvoid DrawShapes() { for(int i=0; i
- 23. Пример. Рисование кистью //градиентной кистью рисуется эллипс, //местоположение случайно Point
- 24. Пример. Рисование кистью //сплошной кистью рисуется сектор, //местоположение случайно top
- 25. Пример. Рисование кистью //узорной кистью рисуется прямоугольник, //местоположение случайно top
- 26. Пример. Рисование кистью Вызов метода DrawShapes, как уже
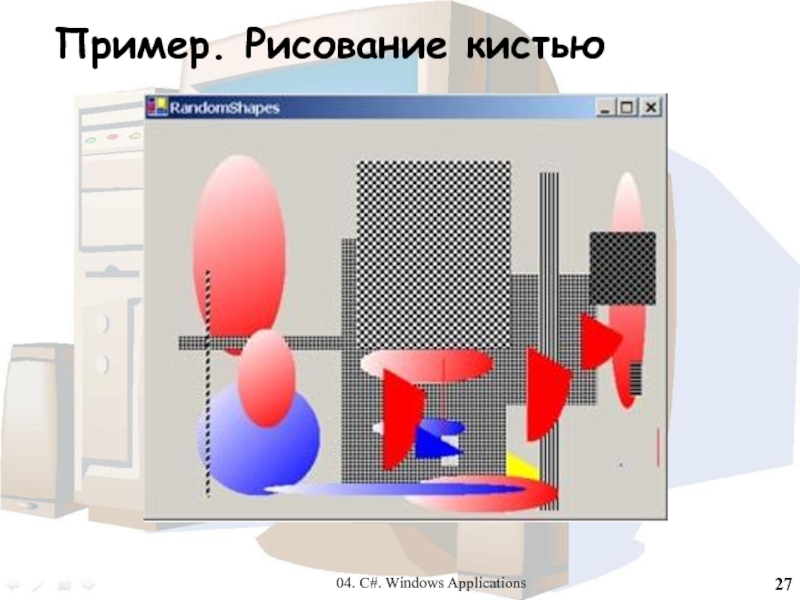
- 27. Пример. Рисование кистью
- 28. Вопросы? ? ?
- 29. План лекцииТипы проектовОрганизация интерфейсаФорма и элементы управленияВзаимодействие
- 30. Скачать презентанцию
План лекцииТипы проектовОрганизация интерфейсаФорма и элементы управленияВзаимодействие формРисование в формеКласс GraphicsМетоды класса GraphicsПример проекта
Слайды и текст этой презентации
Слайд 2План лекции
Типы проектов
Организация интерфейса
Форма и элементы управления
Взаимодействие форм
Рисование в форме
Класс
Graphics
Слайд 4Передача информации между формами
Представим себе, что несколько форм должны работать
с объектом класса Books. Пусть в главной форме такой объект
объявлен:public Books myBooks;
В конструкторе главной формы такой объект создается:
myBooks = new Books(max_books);
где max_books - заданная константа. Пусть еще в главной форме объявлена форма - объект класса NewBook:
public NewBook form2;
Слайд 5Передача информации между формами
При создании объекта form2 его конструктору передается
ссылка на главную форму:
form2 = new NewBook(this);
Класс NewBook содержит поля:
private
Form1 mainform;private Books books;
а его конструктор следующий код:
mainform = form;
books = mainform.myBooks;
Слайд 6Передача информации между формами
Теперь объекту form2 доступны ранее созданные объекты,
задающие книги и главную форму, так что в обработчике события
Closed, возникающего при закрытии формы, можно задать код:private void NewBook_Closed(object sender, System.EventArgs e)
{
mainform.Show();
}
открывающий главную форму.
Слайд 7Класс Graphics
При рисовании в формах можно объявить в форме поле,
описывающее объект класса Graphics:
Graphics graph;
а в конструкторе формы произвести связывание
с реальным объектом:graph = CreateGraphics();
Затем всюду в программе, где нужно работать с графикой, используется глобальный для формы объект graph и его методы. Есть другой способ получения этого объекта - обработчики некоторых событий получают объект класса Graphics среди передаваемых им аргументов. Например, в обработчике события Paint, занимающегося перерисовкой, этот объект можно получить так:
protected override void OnPaint(System.Windows.Forms.PaintEventArgs e)
{
Graphics gr = e.Graphics;
//перерисовка, использующая методы объекта gr
}
Слайд 8Методы класса Graphics
Для рисования важны три группы методов:
DrawString;
Draw - DrawEllipse,
DrawLine, DrawArc и др.;
Fill - FillEllipse, FillPie, FillRectangle и др.;
Слайд 9Класс Pen. Класс Brush
Класс Brush является абстрактным классом, так что
создавать кисти этого класса нельзя, но можно создавать кисти классов-потомков
Brush.Таких классов пять - они задают кисть:
SolidBrush - для сплошной закраски области заданным цветом;
TextureBrush - для закраски области заданной картинкой (image);
HatchBrush - для закраски области предопределенным узором;
LinearGradientBrush - для сплошной закраски с переходом от одного цвета к другому, где изменение оттенков задается линейным градиентом;
PathGradientBrush - для сплошной закраски с переходом от одного цвета к другому, где изменение оттенков задается более сложным путем.
Первые два класса кистей находятся в пространстве имен System.Drawing, остальные - в System.Drawing.Drawing2D.
Слайд 10Пример проекта
Построим проект для рисования в формах. В одной из
форм будем рисовать пером, в другом - кистями различного типа.
Главную форму сделаем простой кнопочной формой. Вот как она выглядит.Слайд 11Пример проекта
Построим проект для рисования в формах. В одной из
форм будем рисовать пером, в другом - кистями различного типа.
Главную форму сделаем простой кнопочной формой. Вот как она выглядит.Выбор соответствующей командной кнопки открывает форму для рисования пером или кистью.
Слайд 13Пример. Паутина Безье
//fields
Point center;
Point[] points = new Point[10];
Pen pen;
Graphics graph;
int
count;
}
Слайд 14Пример. Паутина Безье
void MyInit()
{
int cx = ClientSize.Width;
int cy = ClientSize.Height;
points[0]
= new Point(0,0);
points[1] = new Point(cx/2,0);
points[2] = new Point(cx,0);
points[3] =
new Point(0,cy/2);points[4] = new Point(cx,cy/2);
points[5] = new Point(0,cy);
points[6] = new Point(cx/2,cy);
points[7] = new Point(cx,cy);
points[8] = new Point(0,0);
points[9] = new Point(cx/2,0);
graph = this.CreateGraphics();
center = new Point(cx/2,cy/2);
count =1;
}
Слайд 16Пример. Паутина Безье
private void BezierWeb_MouseMove(object sender,
System.Windows.Forms.MouseEventArgs e)
{
pen = SystemPens.Control;
DrawWeb();
center.X =
e.X; center.Y = e.Y;
//pen = new Pen(Color.Aquamarine);
pen = SystemPens.ControlText;
DrawWeb();
}
Слайд 17Пример. Событие Paint
protected override void OnPaint(System.Windows.Forms.PaintEventArgs e)
{
pen = SystemPens.ControlText;
DrawWeb();
//Debug.WriteLine(count++);
}
Слайд 20Пример. Рисование кистью
//fields
int cx,cy;
Graphics graph;
Brush brush;
Color color;
Random rnd;
Слайд 21Пример. Рисование кистью
void MyInit()
{
cx = ClientSize.Width;
cy = ClientSize.Height;
graph = CreateGraphics();
rnd
= new Random();
}
Слайд 22Пример. Рисование кистью
void DrawShapes()
{
for(int i=0; i
желтый, голубой
int numcolor = rnd.Next(3);
switch (numcolor)
{
case 0:
color = Color.Blue; break;
case
1:color = Color.Yellow; break;
case 2:
color = Color.Red; break;
}
Слайд 23Пример. Рисование кистью
//градиентной кистью рисуется эллипс,
//местоположение случайно
Point top = new
Point(rnd.Next(cx),
rnd.Next(cy));
Size sz = new Size(rnd.Next(cx-top.X),
rnd.Next(cy-top.Y));Rectangle rct = new Rectangle(top, sz);
Point bottom = top + sz;
brush = new LinearGradientBrush(top, bottom,
Color.White,color);
graph.FillEllipse(brush,rct);
Слайд 24Пример. Рисование кистью
//сплошной кистью рисуется сектор,
//местоположение случайно
top = new Point(rnd.Next(cx),
rnd.Next(cy));
sz = new Size(rnd.Next(cx-top.X),
rnd.Next(cy-top.Y));
rct = new Rectangle(top, sz);
brush =
new SolidBrush(color);graph.FillPie(brush,rct,30f,60f);
Слайд 25Пример. Рисование кистью
//узорной кистью рисуется прямоугольник,
//местоположение случайно
top = new Point(rnd.Next(cx),
rnd.Next(cy));
sz = new Size(rnd.Next(cx-top.X),
rnd.Next(cy-top.Y));
rct = new Rectangle(top, sz);
HatchStyle hs
= (HatchStyle)rnd.Next(52);brush = new HatchBrush(hs,Color.White,
Color.Black);
graph.FillRectangle(brush,rct);
}
}
Слайд 26Пример. Рисование кистью
Вызов метода DrawShapes, как уже говорилось, встроим в
обработчик события Click формы RandomShapes:
private void RandomShapes_Click(object sender, System.EventArgs e)
{
DrawShapes();
}
Слайд 29План лекции
Типы проектов
Организация интерфейса
Форма и элементы управления
Взаимодействие форм
Образцы форм
Работа
со списками
Наследование форм
Организация меню в формах
Создание инструментальной панели с командными
кнопкамиРисование в форме
Класс Graphics
Методы класса Graphics
Пример проекта












![С #. Windows Applications Пример. Паутина Безье//fields Point center; Point[] points = new Point[10]; Pen pen; Graphics graph; int count; } Пример. Паутина Безье//fields Point center; Point[] points = new Point[10]; Pen pen; Graphics graph; int count; }](/img/thumbs/02ae69a58757729806a542a15a53a242-800x.jpg)
![С #. Windows Applications Пример. Паутина Безьеvoid MyInit(){ int cx = ClientSize.Width; int cy = ClientSize.Height; points[0] = Пример. Паутина Безьеvoid MyInit(){ int cx = ClientSize.Width; int cy = ClientSize.Height; points[0] = new Point(0,0); points[1] = new Point(cx/2,0); points[2] =](/img/thumbs/5a7c2417aad438e6bde143b17fde58d2-800x.jpg)