Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Создание сайта средствами HTML- редактирования
Содержание
- 1. Создание сайта средствами HTML- редактирования
- 2. Методические указания и пояснения к работе:Изучить теоретическую
- 3. ОглавлениеWeb-сайты и Web-страницыHTML – язык разметки гипертекстаЗадание для самостоятельного выполнения
- 4. Задание для самостоятельного выполненияРазработать тематический сайт
- 5. Web-сайты и Web-страницы Публикации во всемирной паутине
- 6. Создание Web-сайтов реализуется с использованием языка разметки
- 7. HTML – язык разметки гипертекстаСоздание Web-страницы Структура Web-страницыЗаголовки Форматирование текстаИзображенияСпискиГиперссылкиМета-тэгиЦветовые схемыТаблицыИнтерактивные формы
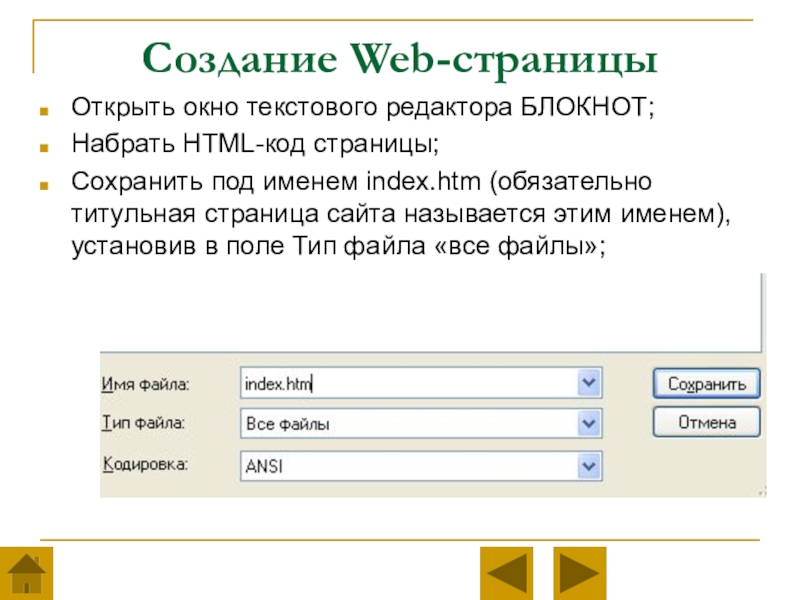
- 8. Создание Web-страницыОткрыть окно текстового редактора БЛОКНОТ;Набрать HTML-код
- 9. Запустить браузер и открыть созданный файл командой
- 10. Структура Web-страницыВид Web-страницы задается тэгами, которые заключаются
- 11. Структура Web-страницыHTML-код страницы помещается внутрь контейнера .
- 12. Структура Web-страницыПусть файл index.htm, содержит такой HTML-код:
- 13. Структура Web-страницыВо время отображения страницы в браузере
- 14. ЗаголовкиРазмер шрифта для имеющихся в тексте заголовков
- 15. ЗаголовкиПри просмотре файла в браузере окно примет следующий вид:
- 16. Заголовки, атрибуты тэговНекоторые тэги имеют атрибуты, которые
- 17. Заголовки, атрибуты тэговТекст кода
- 18. Форматирование текстаИзменить начертание шрифта позволяют следующие тэги:
- 19. Форматирование текстаТекст кода:
- 20. Форматирование текстаДля выделения фрагментов текста используется тэг
- 21. Форматирование текстаТекст кода:
- 22. Форматирование текстаРазделение текста на абзацы производится с
- 23. Форматирование текстаТекст кода:
- 24. Форматирование текстаВ браузере:
- 25. Изображения Для размещения на Web-страницах используются графические файлы
- 26. ИзображенияТекст кода:
- 27. ИзображенияЕсли файл находится в другом каталоге на
- 28. ИзображенияИллюстрации на Web-страницах стали неотъемлемым элементом дизайна.
- 29. Списки Довольно часто при размещении текста на
- 30. СпискиНумерованный список создается тэгом , а каждый
- 31. СпискиТекст кода:
- 32. СпискиНенумерованный список задается контейнером , а каждый
- 33. СпискиТекст кода:
- 34. СпискиСписок терминов создается с помощью контейнера определений
- 35. СпискиТекст кода:
- 36. Гиперссылки Первая титульная страница должна предоставлять посетителю
- 37. Гиперссылки Панель навигации будет представлять собой абзац,
- 38. Гиперссылки Компьютер
- 39. Гиперссылки
- 40. ГиперссылкиТеперь для каждой гиперссылки определим адрес перехода.
- 41. ГиперссылкиПанель навигации
- 42. ГиперссылкиИспользуя различные значения атрибута HREF, получают различные
- 43. ГиперссылкиВ качестве указателя ссылки можно использовать не
- 44. Мета-тэгиВ раздел заголовка Web-страницы могут быть добавлены
- 45. Цветовые схемыЦвет на Web-странице задают либо его
- 46. Цветовые схемыОсновную цветовую схему Web-страницы можно задать
- 47. Цветовые схемыПри использовании текстуры, закрывающей собой всю
- 48. Цветовые схемыНапример: Для оформления страницы о программном обеспечении можно использовать следующую цветовую схему:
- 49. Цветовые схемы
- 50. Цветовые схемыВ браузере страница будет выглядеть так:(в данном случае неудачно выбрана цветовая схема для оформления страницы)
- 51. Таблицы Таблицу формируют несколько различных тэгов:Таблица задается
- 52. Таблицы Чтобы получить в браузере следующий вид
- 53. ТаблицыКод страницы:
- 54. ТаблицыДля добавления второй строки в таблицу нужно
- 55. Интерактивные формыИнтерактивные формы предназначены для сбора информации
- 56. Интерактивные формыТекстовые поля создаются тэгом:.Атрибут VALUE принимает
- 57. Интерактивные формы Компьютер Анкета фамилия
- 58. Интерактивные формыДобавим еще одно текстовое поле поле:
- 59. Интерактивные формыФлажки.Флажки могут объединяться в группы присвоением
- 60. Интерактивные формы Компьютер Анкета фамилия
- 61. Интерактивные формыПереключатели существуют только группой, что обеспечивается
- 62. Интерактивные формы Компьютер Анкета фамилия
- 63. Интерактивные формыCписки Списки предоставляют пользователю выбор элементов
- 64. Интерактивные формы Компьютер Анкета фамилия
- 65. Интерактивные формыТекстовая областьТекстовая область представляет собой текстовое
- 66. Интерактивные формы Компьютер Анкета фамилия
- 67. Интерактивные формыКнопки На форме должны присутствовать кнопки,
- 68. Интерактивные формы Компьютер Анкета фамилия
- 69. Скачать презентанцию
Методические указания и пояснения к работе:Изучить теоретическую часть.Выполнить практическую часть.Составить отчёт о проделанной работе в виде презентации со скриншотами.
Слайды и текст этой презентации
Слайд 2Методические указания и пояснения к работе:
Изучить теоретическую часть.
Выполнить практическую часть.
Составить
отчёт о проделанной работе в виде презентации со скриншотами.
Слайд 3Оглавление
Web-сайты и Web-страницы
HTML – язык разметки гипертекста
Задание для самостоятельного выполнения
Слайд 4Задание
для самостоятельного выполнения
Разработать тематический сайт «Компьютер», который содержит следующие
страницы:
«Компьютер» - титульная страница (комментарий и рисунок)
«Программы» - классификация программного
обеспечения (список)«Словарь» - список компьютерных терминов (4-5 терминов)
«Комплектующие» - таблица цен на устройства компьютера (5 строк в таблице)
«Анкета» - интерактивная анкета для посетителей сайта, должна содержать текстовое поле, флажки, переключатели, списки, текстовую область, кнопки .
Все страницы должны содержать элементы навигации, позволяющие перемещаться по сайту в произвольном порядке и возвращаться на главную страницу с любого места сайта.
Предусмотреть оформление страниц в едином стиле.
Размещать сайт в Интернете не надо.
Слайд 5Web-сайты и Web-страницы
Публикации во всемирной паутине реализуются в форме Web-сайтов.
Web-сайт по своей структуре напоминает журнал, который содержит информацию, посвященную
какой-либо теме или проблеме. Как журнал состоит из печатных страниц, так и Web-сайт состоит из компьютерных Web-страниц.Сайт является интерактивным средством представления информации. Интерактивность сайта обеспечивают различные формы, с помощью которых посетитель сайта может зарегистрироваться на сайте, заполнить анкету и так далее.
Обычно сайт имеет титульную страницу (страницу с оглавлением), на которой имеются гиперссылки на его основные разделы (Web-страницы). Гиперссылки также имеются на других Web-страницах, что обеспечивает возможность пользователю свободно перемещаться по сайту. Такие гиперссылки называют системой навигации сайта.
Web-сайты обычно являются мультимедийными, так как кроме текста могут содержать иллюстрации, анимацию, звуковую и видеоинформацию.
Слайд 6 Создание Web-сайтов реализуется с использованием языка разметки гипертекстовых документов HTML.
Технология HTML состоит в том, что в обычный текстовый документ
вставляются управляющие символы (тэги) и в результате мы получаем Web-страницу. Браузер при загрузке Web-страницы представляет ее на экране в том виде, который задается тэгами.Основными достоинствами HTML-документов являются:
Малый информационный объем;
Возможность просмотра на персональных компьютерах, оснащенных различными операционными системами.
Для создания Web-страниц используются простейшие текстовые редакторы, которые не включают в создаваемый документ управляющие символы форматирования текста. В качестве такого редактора в Windows можно использовать стандартное приложение БЛОКНОТ.
Слайд 7HTML – язык разметки гипертекста
Создание Web-страницы
Структура Web-страницы
Заголовки
Форматирование текста
Изображения
Списки
Гиперссылки
Мета-тэги
Цветовые
схемы
Таблицы
Интерактивные формы
Слайд 8Создание Web-страницы
Открыть окно текстового редактора БЛОКНОТ;
Набрать HTML-код страницы;
Сохранить под именем
index.htm (обязательно титульная страница сайта называется этим именем), установив в
поле Тип файла «все файлы»;Слайд 9Запустить браузер и открыть созданный файл командой [Файл – открыть]
(или двойным щелчком левой кнопки мыши непосредственно по значку файла).
В заголовке окна браузера высвечивается название Web-страницы (текст, записанный в тэгеДля корректной работы сайта все объекты, используемые в нем (файлы, рисунки и т.д.), должны храниться в одной папке с файлом index.htm. Обычно для сайта создают отдельную папку.
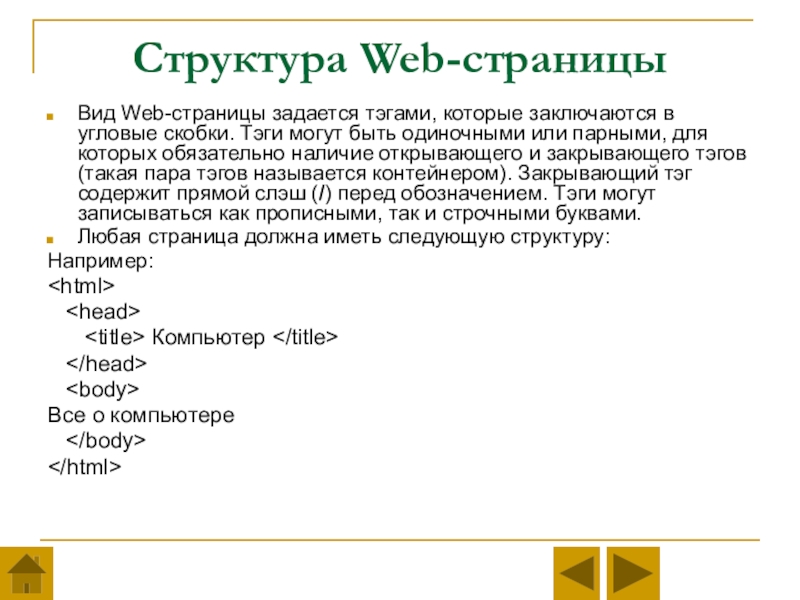
Слайд 10Структура Web-страницы
Вид Web-страницы задается тэгами, которые заключаются в угловые скобки.
Тэги могут быть одиночными или парными, для которых обязательно наличие
открывающего и закрывающего тэгов (такая пара тэгов называется контейнером). Закрывающий тэг содержит прямой слэш (/) перед обозначением. Тэги могут записываться как прописными, так и строчными буквами.Любая страница должна иметь следующую структуру:
Например:
Все о компьютере
Слайд 11Структура Web-страницы
HTML-код страницы помещается внутрь контейнера . Без этих
тэгов браузер не в состоянии определить формат документа и правильно
его интерпретировать.Заголовок Web-страницы заключается в контейнер и содержит название документа и справочную информацию о странице (например, тип кодировки), которая используется браузером для её правильного отображения.
Название Web-страницы содержится в контейнере
Основное содержание страницы помещается в контейнер и может включать текст, таблицы, бегущие строки, ссылки на графические изображения и звуковые файлы и т.д.








![Создание сайта средствами HTML- редактирования Запустить браузер и открыть созданный файл командой [Файл – открыть] (или Запустить браузер и открыть созданный файл командой [Файл – открыть] (или двойным щелчком левой кнопки мыши непосредственно](/img/tmb/6/567336/0a24c7e4f6962a9e66f8cf74ab2e755b-800x.jpg)