Слайд 1Лекция 1.
Среда разработки Visual Studio.
Основные элементы управления.
дисциплина «Программирование»
Козьминых Н.М.
Слайд 2Visual Studio
Козьминых Н.М.
RAD-система (Rapid Application Development) - среда быстрой разработки
приложений. В основе таких систем лежит технология визуального проектирования и
событийного программирования
.NET Framework – это платформа для построения и исполнения приложений, ещё более облегчающая написание надёжного программного кода в сжатые сроки
Слайд 3Основные компоненты VS
Козьминых Н.М.
Текстовый редактор:
написание программного кода;
автоматическая компоновка (оформление) кода;
автоматическая
проверка синтаксических ошибок;
средство IntelliSense - автоматическое отображение имен классов, полей
или методов при начале их ввода.
Визуальный редактор форм;
Вспомогательные окна;
Компиляция в среде разработки;
Интегрированный отладчик, и т.д.
Слайд 4Framework .Net
Козьминых Н.М.
В каркасе Framework .Net можно выделить два основных
компонента:
статический – FCL (Framework Class Library) – библиотека классов каркаса,
содержит более 7 000 типов (классов, структур, интерфейсов, перечислений и т.д.);
динамический – CLR (Common Language Runtime) – общеязыковая исполнительная среда:
Управляемый модуль и управляемый код
Виртуальная машина
Метаданные
Сборщик мусора
Исключительные ситуации
Слайд 5Файлы, создаваемые средой
Козьминых Н.М.
Для программы на C#:
файл решения (.sln)
основной файл
проекта (.csproj)
файл Program.cs - описание класса Program с методом main(),
с помощью которого осуществляется запуск программы
файлы с исходным кодом (.cs)
исполняемый exe-файл проекта – находится в подкаталоге проекта bin/Debug
Слайд 6Пользовательский интерфейс на основе Windows Forms
Козьминых Н.М.
По умолчанию приложение WinForms
содержит:
класс Form1 – наследника класса Form. На форме вручную в
ходе визуального проектирования размещают элементы управления;
модуль Program.cs, который описывает класс Program с точкой входа в проект – методом Main(), вызывающим статический метод Run класса Application, который создает объект класса Form1 и открывает форму
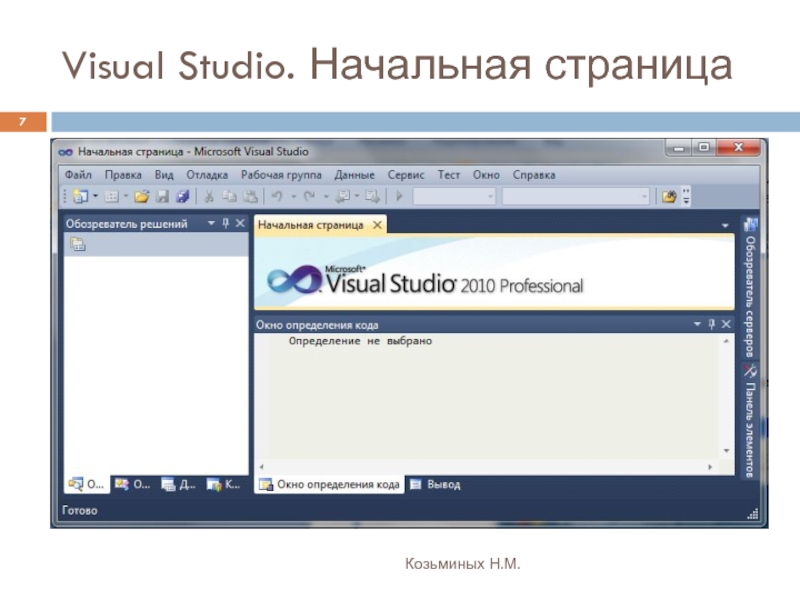
Слайд 7Visual Studio. Начальная страница
Козьминых Н.М.
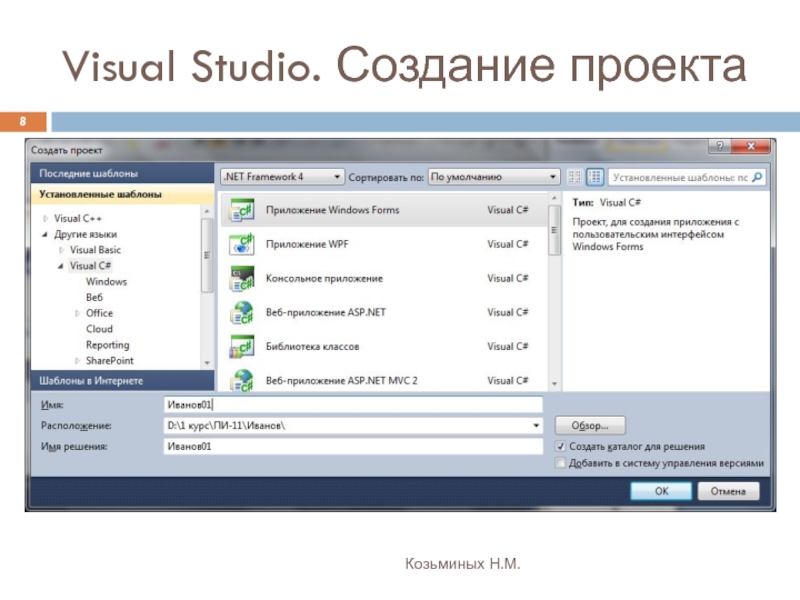
Слайд 8Visual Studio. Создание проекта
Козьминых Н.М.
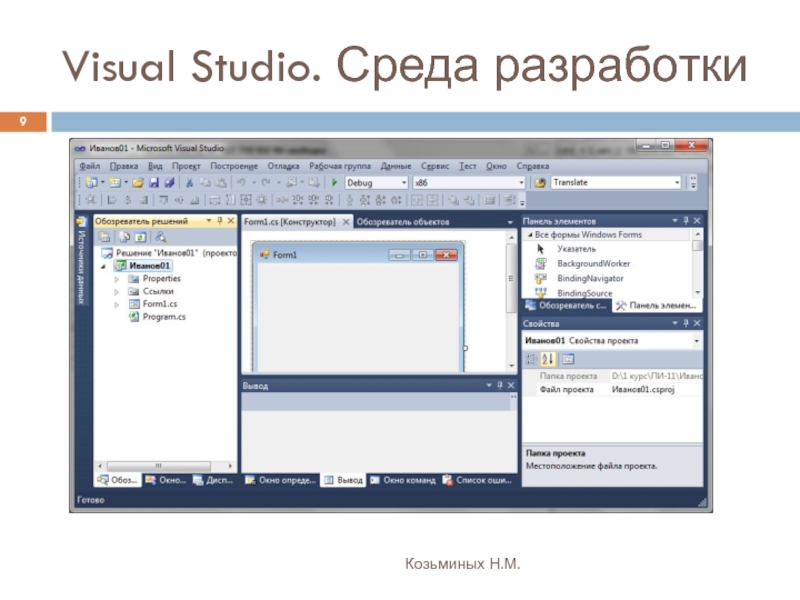
Слайд 9Visual Studio. Среда разработки
Козьминых Н.М.
Слайд 10Графический интерфейс пользователя
Козьминых Н.М.
Graphical user interface, GUI (ГУИ) – разновидность
пользовательского интерфейса, в котором элементы управления представлены на экране в
виде графических изображений
Элементы управления (объекты) :
обладают свойствами - это показатели, характеризующие объект (какой?);
могут использовать методы – это действия, которые можно выполнить с объектом (что с ним можно сделать?);
реагируют на события - это показатели, которые характеризуют реакцию объекта (что объект делает?).
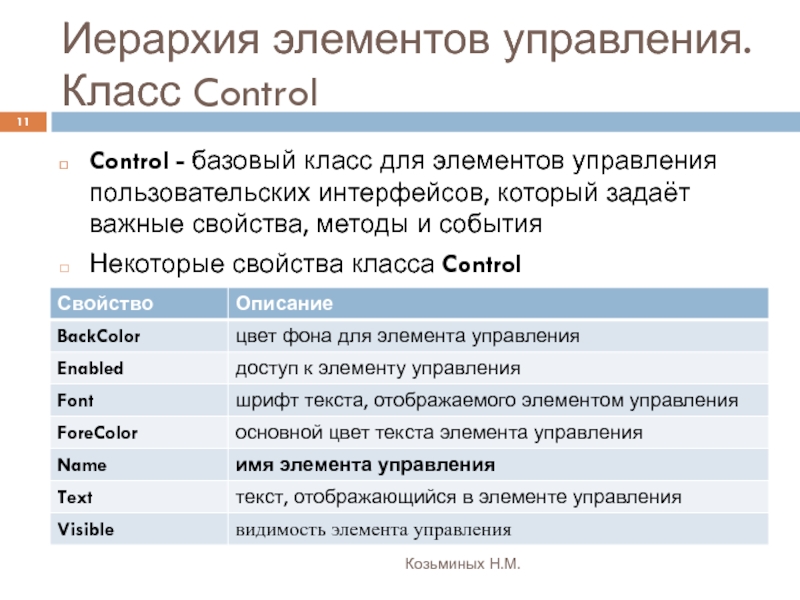
Слайд 11Иерархия элементов управления. Класс Control
Козьминых Н.М.
Control - базовый класс для
элементов управления пользовательских интерфейсов, который задаёт важные свойства, методы и
события
Некоторые свойства класса Control
Слайд 12Элемент управления Form (Форма)
Козьминых Н.М.
Form (Форма) – пустой холст, на
котором создается графический интерфейс приложение (создается пользовательский интерфейс)
Основные свойства :
Text, BackColor, Enabled, Font, ForeColor, Size; BackgroundImage , StartPosition, WindowState.
Основные события: Click, DblClick, Load, Activated, Closing, Closed, Shown.
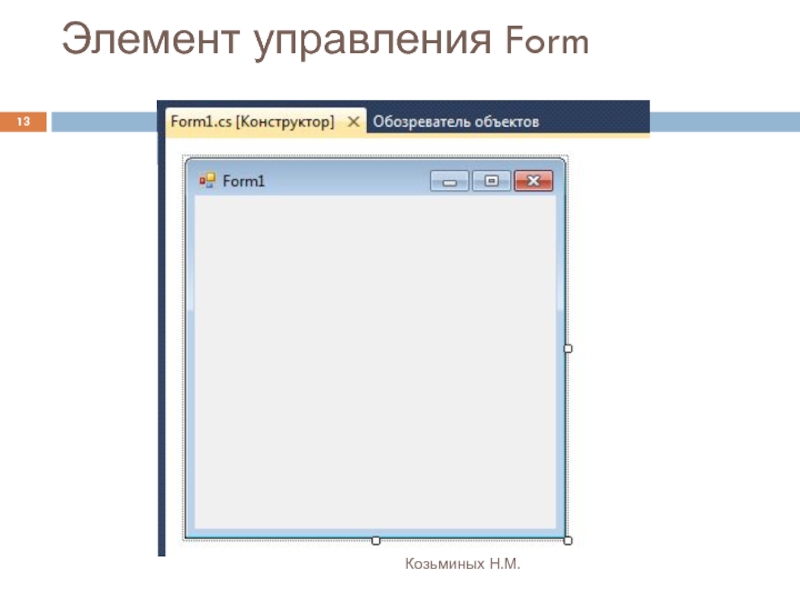
Слайд 13Элемент управления Form
Козьминых Н.М.
Слайд 14Элемент управления
Label (Метка)
Козьминых Н.М.
Label (Метка) - это поле, заполняемое
программистом текстовой информацией, недоступной пользователю для редактирования: заголовки, надписи к
редактируемым полям, поясняющая информация
Основные свойства : Name, Text, BackColor, ForeColor, Font, Enabled, Visible, Size; Autosize, BorderStyle, TextAlignment
Основное событие : Click
Слайд 15Элемент управления
TextBox (Текстовое окно)
Козьминых Н.М.
TextBox (Текстовое окно) – поле
ввода, основное средство организации ввода и вывода информации (текстовой или
цифровой) на экран
Основные свойства : Name, Text, BackColor, ForeColor, Font, Enabled, ReadOnly, Visible, Size
Основные события: KeyPress, TextChanged
Основной метод: Focus()
Слайд 16Элемент управления
Button (Кнопка)
Козьминых Н.М.
Button (Кнопка) - элемент, при нажатии
на который позволяет выполнить процедуру обработки события Click
Основные свойства :
Name, Text, BackColor, ForeColor, Font, Enabled, ReadOnly, Visible, Size и др.
Основное событие: Click
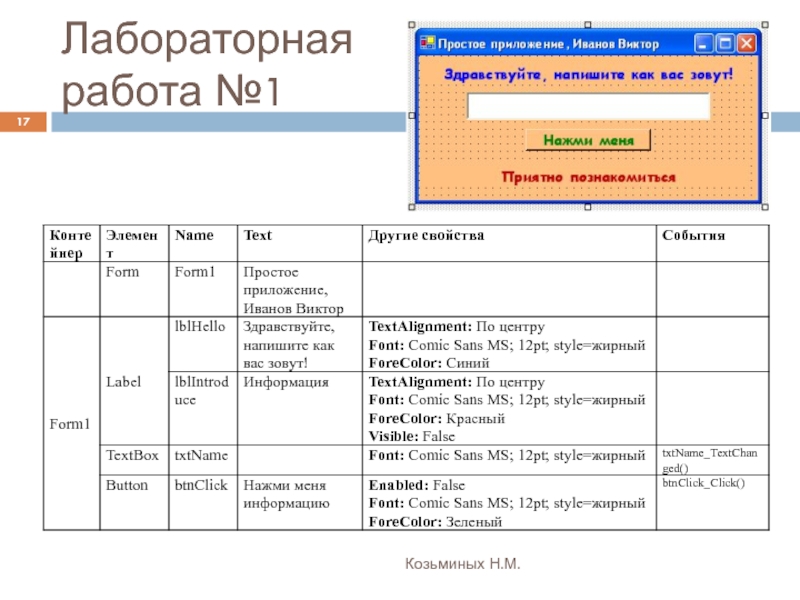
Слайд 17Лабораторная
работа №1
Козьминых Н.М.
Слайд 18Вопросы…
Спасибо за внимание
Козьминых Н.М.