Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Тема 1. Основи JavaScript Тема: масиви
Содержание
- 1. Тема 1. Основи JavaScript Тема: масиви
- 2. Методи для роботи з масивами- Запис елементів
- 3. var arr = ["Чому", "потрібно", "вчити", "JavaScript"];
- 4. - Сортування елементів масиву// по замовчуванню елементи
- 5. - Об’єднання масивівСинтаксис використання:var newArr = arr.concat(value1,
- 6. - Видалення і додавання елементів масиву одночасноСинтаксис
- 7. var arr = ["Я", "зараз", "вивчаю", "JavaScript"];
- 8. Об’єкти як асоціативні масиви у JavaScriptАсоціативний масив
- 9. Для перевірки, чи є властивість в об’єкті
- 10. 2) якщо потрібно отримати значення за ім’ям
- 11. Для проходів по властивостям об’єкта використовують циклfor.in:for(var
- 12. Скачать презентанцию
Слайды и текст этой презентации
Слайд 1Тема 1. Основи JavaScript
Тема: масиви
Морозов Андрій Васильович,
к.т.н, доц.,
декан
факультету інформаційно-комп’ютерних технологій ЖДТУ
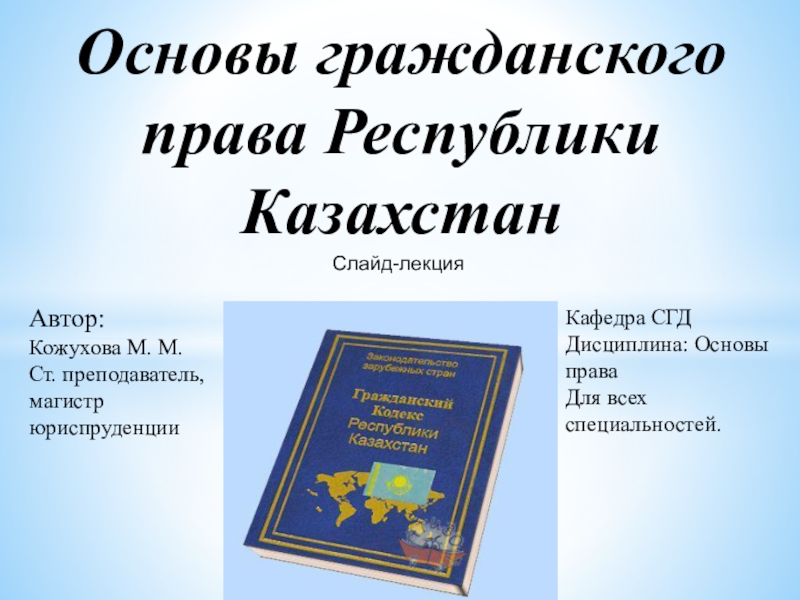
Слайд 2Методи для роботи з масивами
- Запис елементів масиву у рядок
var
arr = ['Маша', 'Петя', 'Марина', 'Василий']; var str = arr.join(';'); console.log(str); //
Маша;Петя;Марина;Василий- Видалення елементів масиву
var arr = ["Я", "вивчаю", "JavaScript"];
delete arr[1]; // значення з індексом 1 видалене
// тепер arr = ["Я", undefined, "JavaScript"];
console.log(arr[1]); // undefined
- Копіювання частини масиву
var arr = ["Чому", "потрібно", "вчити", "JavaScript"];
var arr2 = arr.slice(1, 3);
// елементи 1, 2 (не включаючи 3)
console.log(arr2); // потрібно,вчити
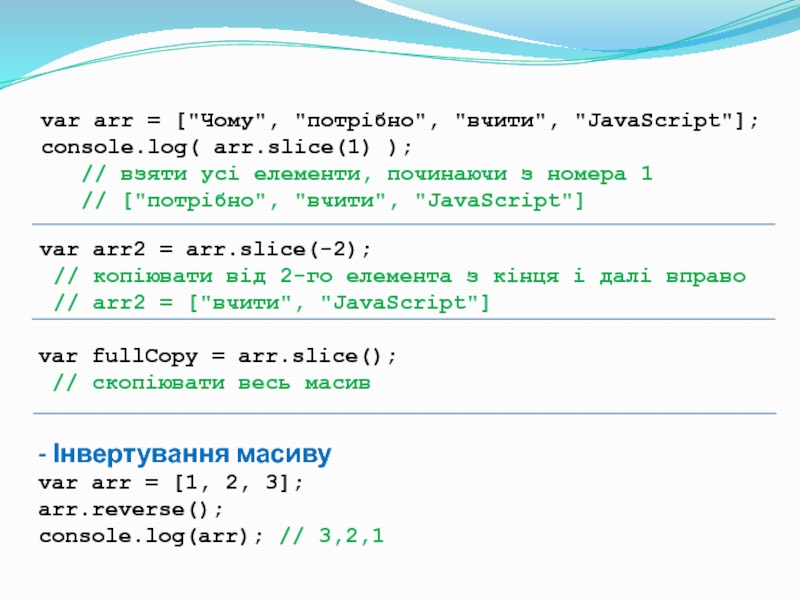
Слайд 3var arr = ["Чому", "потрібно", "вчити", "JavaScript"];
console.log( arr.slice(1) );
// взяти усі елементи, починаючи з номера 1
// ["потрібно", "вчити", "JavaScript"]var arr2 = arr.slice(-2);
// копіювати від 2-го елемента з кінця і далі вправо
// arr2 = ["вчити", "JavaScript"]
var fullCopy = arr.slice();
// cкопіювати весь масив
- Інвертування масиву
var arr = [1, 2, 3];
arr.reverse();
console.log(arr); // 3,2,1
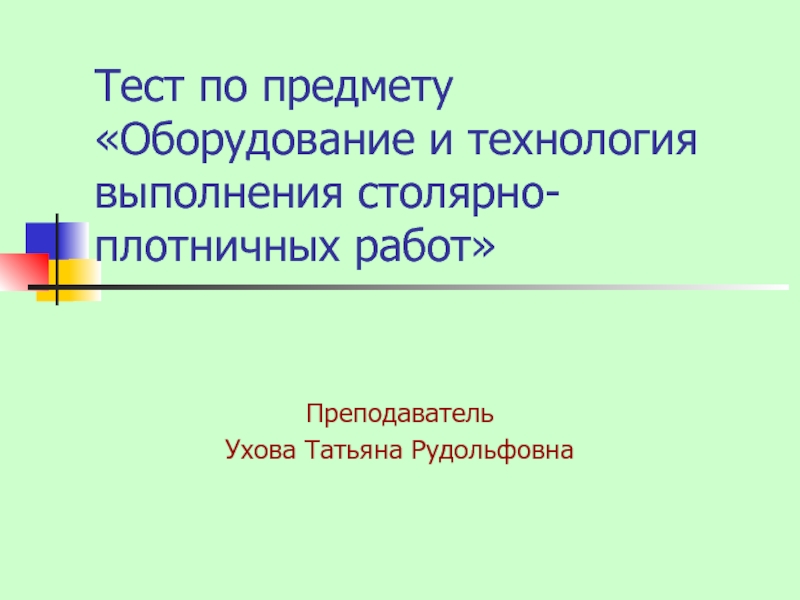
Слайд 4- Сортування елементів масиву
// по замовчуванню елементи масиву порівнюються як
рядки
var arr = [1, 2, 15];
arr.sort();
console.log(arr); // 1,15,2
Для порівняння елементів
як чисел, потрібно оголоситивласну функцію-компаратор:
function compareNumeric(a, b) { if (a > b) return 1; if (a < b) return -1; } var arr = [ 1, 2, 15 ]; arr.sort(compareNumeric); console.log(arr); // 1,2,15
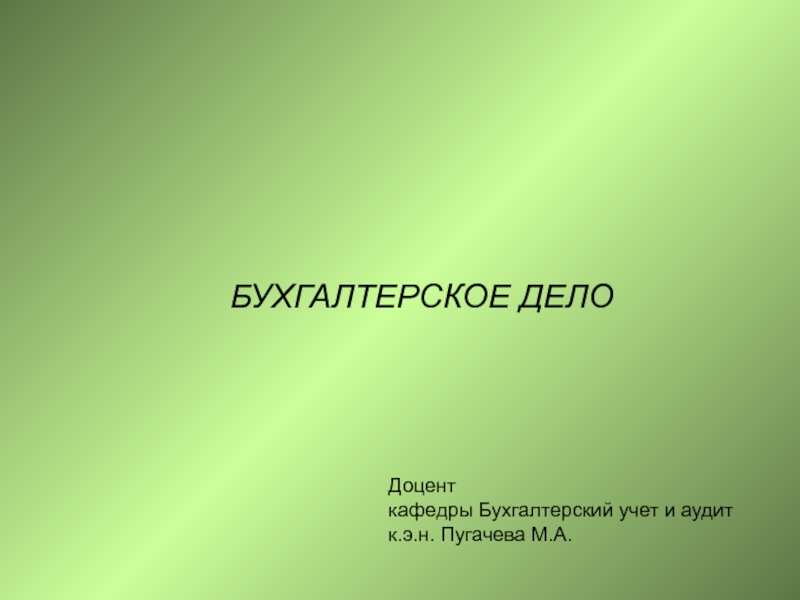
Слайд 5- Об’єднання масивів
Синтаксис використання:
var newArr = arr.concat(value1, value2, … valueN)
var
arr = [1, 2];
var newArr = arr.concat(3, 4);
console.log(newArr); // 1,2,3,4
var
arr = [1, 2];
var newArr = arr.concat([3, 4], 5); // те саме, що і arr.concat(3,4,5) console.log(newArr); // 1,2,3,4,5
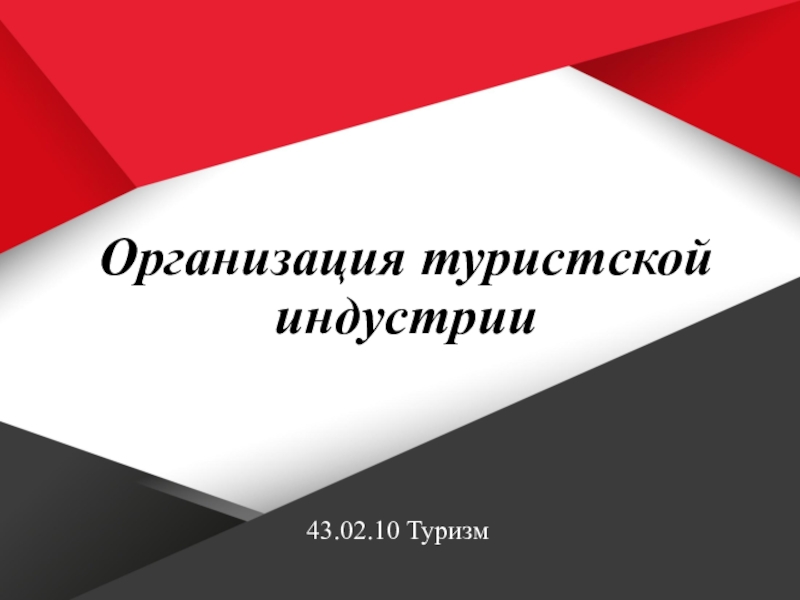
Слайд 6- Видалення і додавання елементів масиву одночасно
Синтаксис використання:
var newArr =
arr.splice(index[, deleteCount, elem1, ..., elemN])
// видалити deleteCount елементів, починаючи
з індексу index// вставити elem1, ..., elemN, починаючи з індексу index
// повернути масив з видалених елементів
var arr = ["Я", "вивчаю", "JavaScript"]; arr.splice(1, 1); // починаючи з індексу 1, видалити 1 елемент console.log(arr); // залишилось ["Я", "JavaScript"]
var arr = ["Я", "зараз", "вивчаю", "JavaScript"]; arr.splice(0, 3, "Мы", "вивчаємо") // видалити 3 перших елементи і додати інші замість них console.log( arr ) // теперь ["Ми", "вивчаємо", "JavaScript"]
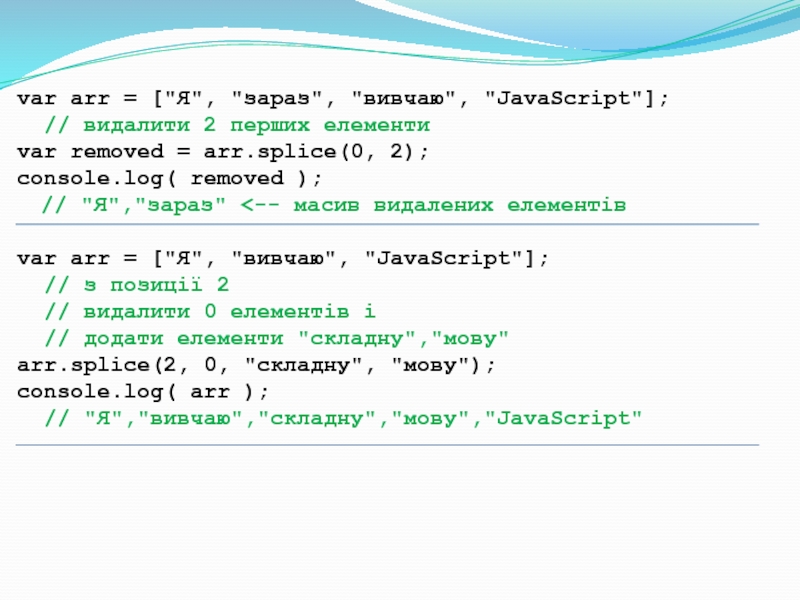
Слайд 7var arr = ["Я", "зараз", "вивчаю", "JavaScript"];
// видалити 2
перших елементи
var removed = arr.splice(0, 2);
console.log( removed );
// "Я","зараз" <-- масив видалених елементівvar arr = ["Я", "вивчаю", "JavaScript"]; // з позиції 2 // видалити 0 елементів і // додати елементи "складну","мову" arr.splice(2, 0, "складну", "мову"); console.log( arr );
// "Я","вивчаю","складну","мову","JavaScript"
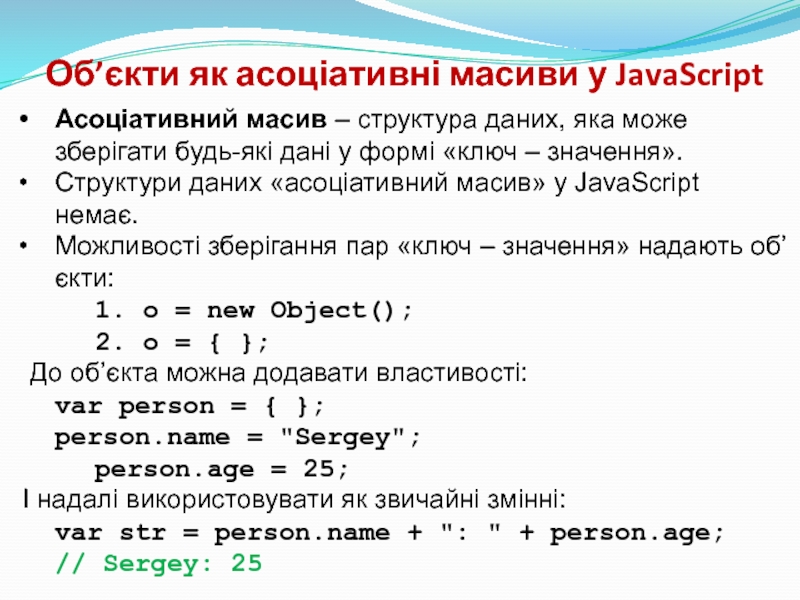
Слайд 8Об’єкти як асоціативні масиви у JavaScript
Асоціативний масив – структура даних,
яка може зберігати будь-які дані у формі «ключ – значення».
Структури даних «асоціативний масив» у JavaScript немає.
Можливості зберігання пар «ключ – значення» надають об’єкти:
1. o = new Object();
2. o = { };
До об’єкта можна додавати властивості:
var person = { };
person.name = "Sergey";
person.age = 25;
І надалі використовувати як звичайні змінні:
var str = person.name + ": " + person.age;
// Sergey: 25
if ("name" in person) {
alert( "Свойство name существует!" );
}
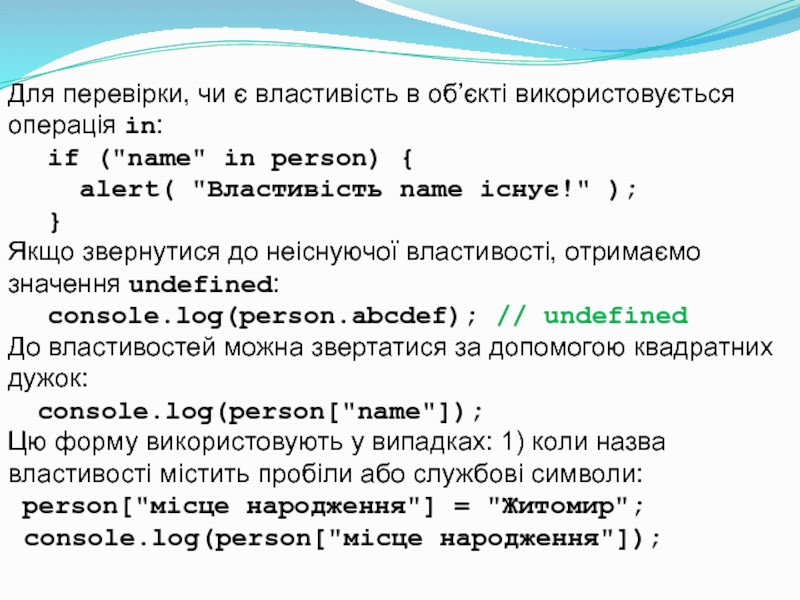
Слайд 9Для перевірки, чи є властивість в об’єкті використовується операція in:
if
("name" in person) {
alert( "Властивість name існує!" );
}
Якщо звернутися
до неіснуючої властивості, отримаємо значення undefined:console.log(person.abcdef); // undefined
До властивостей можна звертатися за допомогою квадратних дужок:
console.log(person["name"]);
Цю форму використовують у випадках: 1) коли назва властивості містить пробіли або службові символи:
person["місце народження"] = "Житомир";
console.log(person["місце народження"]);
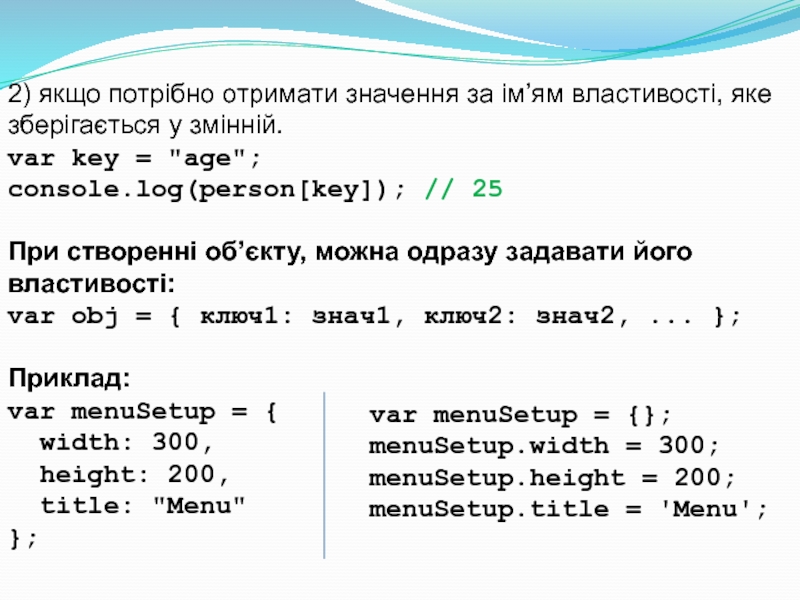
Слайд 102) якщо потрібно отримати значення за ім’ям властивості, яке зберігається
у змінній.
var key = "age";
console.log(person[key]); // 25
При створенні об’єкту, можна
одразу задавати його властивості:var obj = { ключ1: знач1, ключ2: знач2, ... };
Приклад:
var menuSetup = {
width: 300,
height: 200,
title: "Menu"
};
var menuSetup = {};
menuSetup.width = 300;
menuSetup.height = 200;
menuSetup.title = 'Menu';
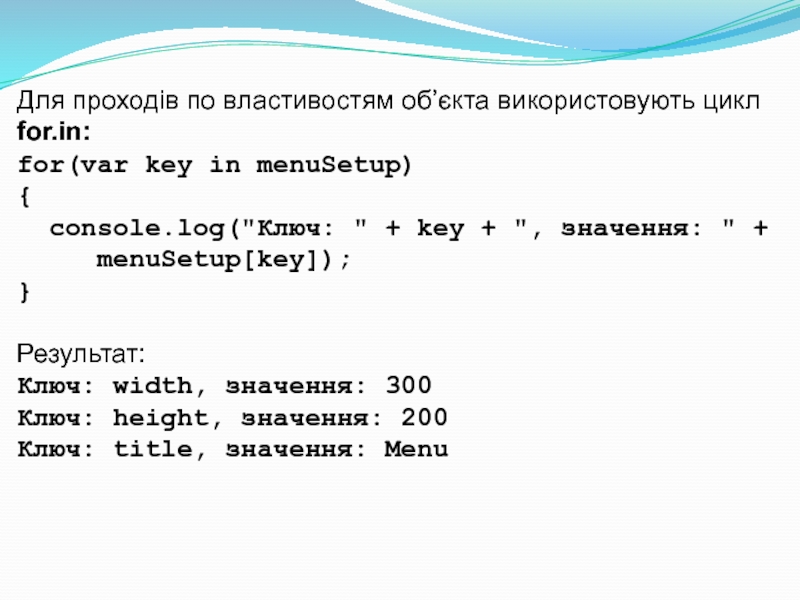
Слайд 11Для проходів по властивостям об’єкта використовують цикл
for.in:
for(var key in menuSetup)
{
console.log("Ключ: " + key + ", значення: " +
menuSetup[key]);}
Результат:
Ключ: width, значення: 300
Ключ: height, значення: 200
Ключ: title, значення: Menu

![Тема 1. Основи JavaScript Тема: масиви Методи для роботи з масивами- Запис елементів масиву у рядокvar arr Методи для роботи з масивами- Запис елементів масиву у рядокvar arr = ['Маша', 'Петя', 'Марина', 'Василий']; var](/img/thumbs/e8f90301e79237c3f5e24cf02006717d-800x.jpg)

![Тема 1. Основи JavaScript Тема: масиви - Сортування елементів масиву// по замовчуванню елементи масиву порівнюються як рядкиvar - Сортування елементів масиву// по замовчуванню елементи масиву порівнюються як рядкиvar arr = [1, 2, 15];arr.sort();console.log(arr); //](/img/tmb/3/239494/f06132572adb484cf78e545d62501ceb-800x.jpg)
![Тема 1. Основи JavaScript Тема: масиви - Об’єднання масивівСинтаксис використання:var newArr = arr.concat(value1, value2, … valueN)var arr - Об’єднання масивівСинтаксис використання:var newArr = arr.concat(value1, value2, … valueN)var arr = [1, 2]; var newArr =](/img/tmb/3/239494/48f07ba8a90c61a4e1d39bf4e2144b1a-800x.jpg)
![Тема 1. Основи JavaScript Тема: масиви - Видалення і додавання елементів масиву одночасноСинтаксис використання:var newArr = arr.splice(index[, - Видалення і додавання елементів масиву одночасноСинтаксис використання:var newArr = arr.splice(index[, deleteCount, elem1, ..., elemN]) // видалити](/img/tmb/3/239494/258376a23d206993631a802bfc37450e-800x.jpg)